Extensiones de Chrome que todo diseñador web debería usar
Publicado: 2018-07-05Los navegadores de Internet son cada vez mejores y, sin importar cuál use, siempre debe intentar encontrar formas de mejorar su funcionalidad y, como resultado, su propia productividad. Hoy nos vamos a centrar en Google Chrome como uno de los navegadores más populares y en los complementos de Chrome y las extensiones de Chrome que vale la pena revisar, especialmente si es diseñador o desarrollador web.
La cantidad de extensiones de Chrome ha crecido constantemente, pero eso no significa que las necesite todas. Sin embargo, seleccionar los correctos puede hacer que toda su experiencia de navegación sea mucho mejor y más fácil. Además, si desea eliminarlos o ajustarlos o administrar de alguna manera las extensiones de Chrome, puede hacerlo en cualquier momento en la configuración de los complementos de Chrome.
Entonces, sin más preámbulos, echemos un vistazo a las extensiones de Google Chrome que todo diseñador web debería usar y por qué. Puede encontrarlos todos en la tienda de aplicaciones de Chrome y/o en la tienda web de Google Chrome.
Escribe bien

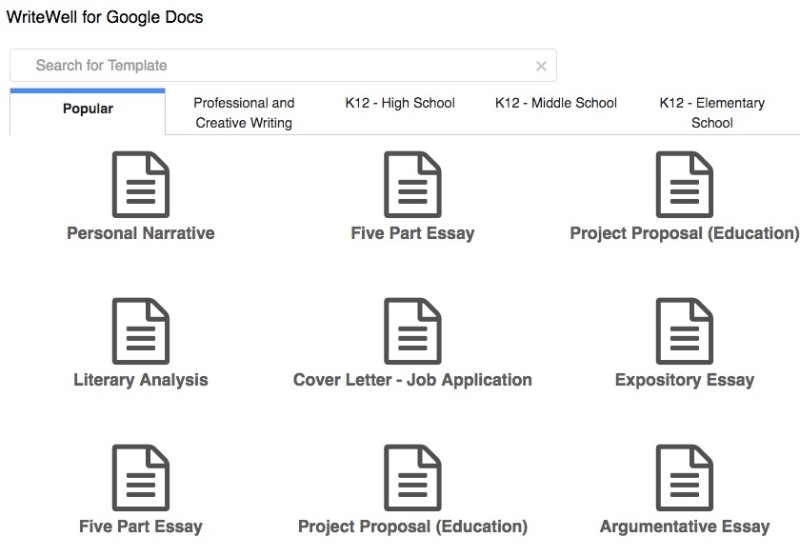
WriteWell es un software gratuito de escritura en línea y uno de los complementos de Chrome más útiles. Puede descargarlo de la tienda web de Google y su escritura será más fácil que nunca.
Esta gran extensión de Chrome no solo detectará cualquier error ortográfico o contextual, sino que también ofrece una serie de plantillas útiles que lo ayudarán a escribir de manera más eficiente.
DomFlags

DomFlags es uno de los complementos creados específicamente para que los desarrolladores creen atajos de teclado para elementos DOM. Si lo que está buscando es un flujo de trabajo de devtools más rápido, definitivamente debería agregar DomFlags a su navegador Chrome.
Muy resaltador

Encuentre Highly Highlighter en Chromestore para guardar y compartir momentos destacados al instante sin tener que pasar por el proceso de captura de pantalla y luego editar las capturas de pantalla. Con su complemento, puede resaltar mientras lee.
¡ bum !

¡Bum! – Dribbble Enhancement Suite se creó para hacer que Dribbble.com sea más rápido y fácil de usar. Con esta extensión de Chrome, obtienes un desplazamiento infinito, tomas más grandes y de mayor resolución en las listas, reproducción automática de gifs, etc.
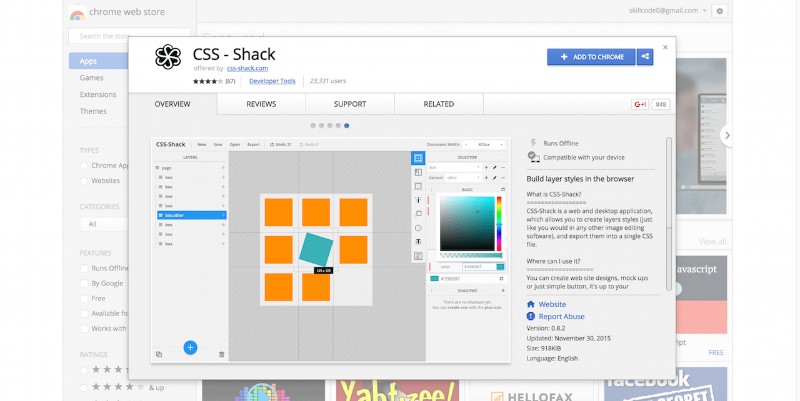
CSS-Shack

CSS-Shack se encuentra entre las mejores extensiones de Chrome para diseñadores disponibles en Googlestore. Te ayuda a crear capas y diferentes estilos que luego puedes exportar a un solo archivo CSS.
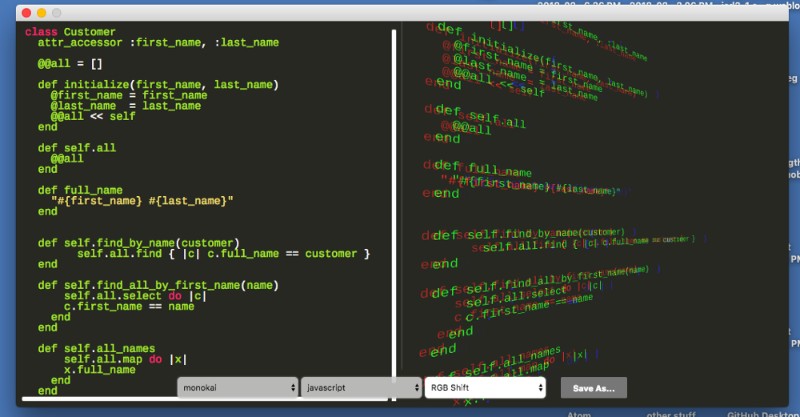
Tití

Compra Tití en Google y crea instantáneas de forma rápida y sencilla. También puede elegir entre una variedad de efectos y temas para aplicarlos a instantáneas aún más impresionantes.
WhatFont

Si es diseñador y/o desarrollador, probablemente se haya encontrado en una situación en la que trató de identificar una fuente utilizada en una página web pero no tuvo suerte.
¡Afortunadamente, puede agregar una de las mejores fuentes de extensiones que la identifican en su navegador de Google y hacer que su trabajo sea mucho más fácil!
WhatFont se puede encontrar en el sitio web de Google y le permitirá identificar casi cualquier fuente con solo pasar el cursor sobre ella, así como detectar el servicio utilizado para servir fuentes particulares.
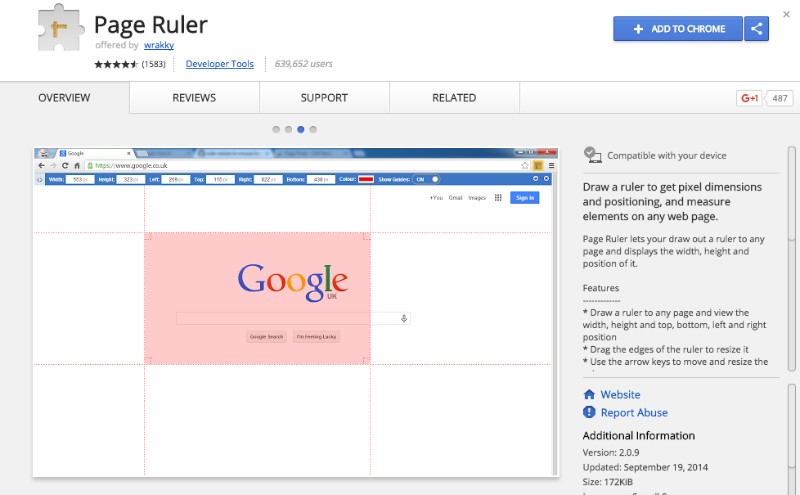
Regla de página

Page Ruler es uno de los mejores complementos de Google para medir elementos en cualquier página web, así como para detectar su dimensión en píxeles y posicionamiento.
Simplemente dibuje una regla en cualquier página, arrastre los bordes para cambiar su tamaño y vea la posición superior, inferior, derecha e izquierda, así como el ancho y el alto.
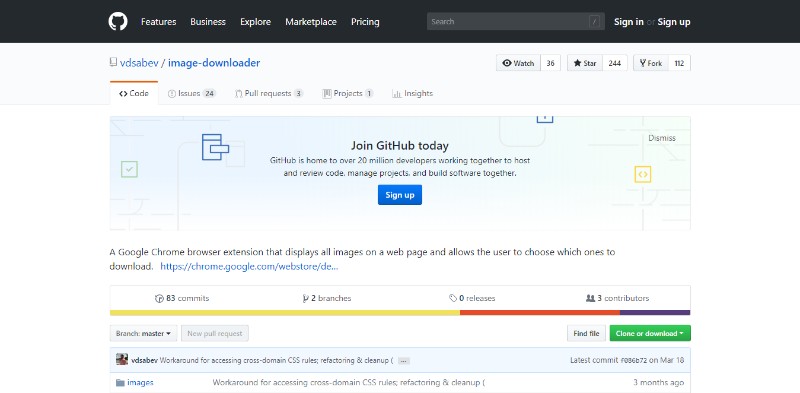
Descargador de imágenes

Si está buscando las mejores extensiones de Chrome para descargar imágenes, debería considerar Image Downloader.
Este complemento lo ayudará a descargar imágenes de forma masiva desde cualquier página web, filtrarlas por alto, ancho y URL, ver los enlaces a las imágenes, etc.

La descarga de imágenes con esta extensión de Google también es particularmente sencilla; todo lo que tiene que hacer es simplemente hacer clic en la imagen o usar las casillas de verificación.
Si desea personalizar la visualización de la imagen, también puede hacerlo. Solo tenga en cuenta que tendrá que configurar un directorio de descarga predeterminado para que todo funcione sin problemas y rápido.
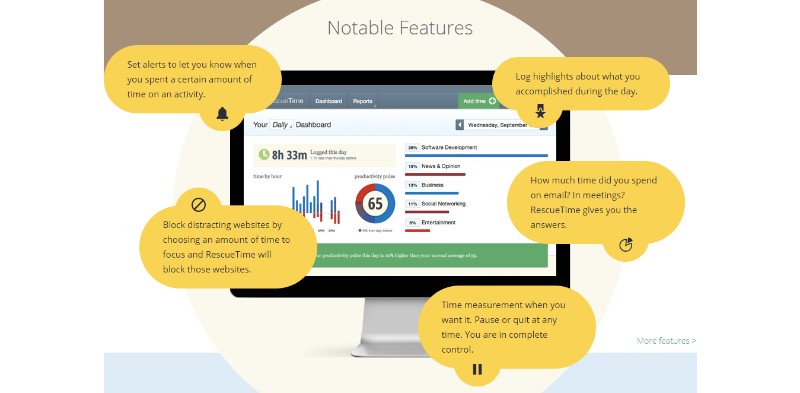
RescueTime para Chrome y Chrome OS

Una vez que obtenga Chrome, es posible que desee saber cuánto tiempo pasa usándolo y obtener una mejor idea de cómo exactamente ha estado usando su navegador.
RescueTime rastrea el tiempo que pasa en su computadora y también calcula automáticamente cuando está fuera y deja de rastrear. Si hay algún momento que preferiría no haber rastreado, simplemente puede eliminarlo.
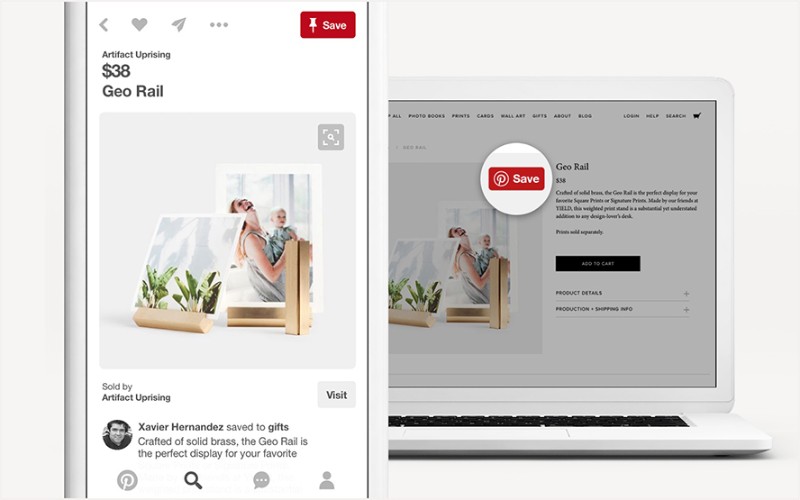
Pinterest para Google Chrome

Si eres fanático de Pinterest, Pinterest para Google Chrome será uno de tus complementos favoritos de Google Chrome. ¡Encuéntrelo en App Store Chrome y disfrute anclando desde cualquier sitio web en cualquier momento!
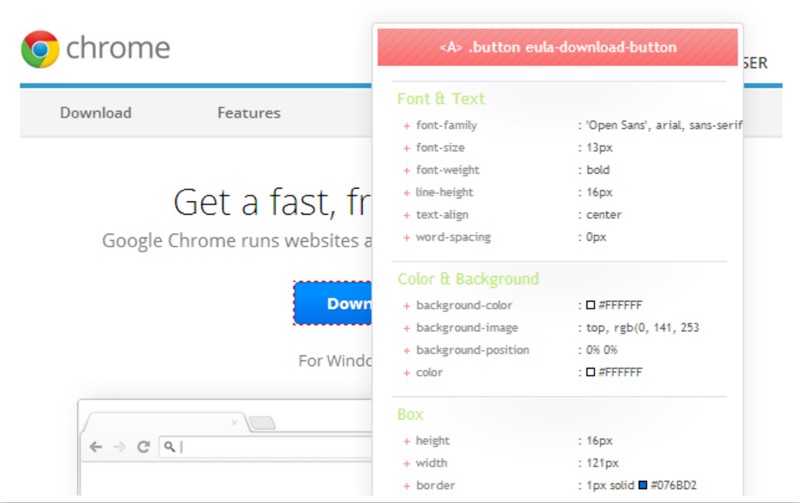
CSSViewer

Como habrás adivinado, CSSViewer es un simple visor de propiedades CSS. Si desea inspeccionar cualquier elemento en la página actual, simplemente haga clic en el icono de la barra de herramientas y coloque el cursor sobre él.
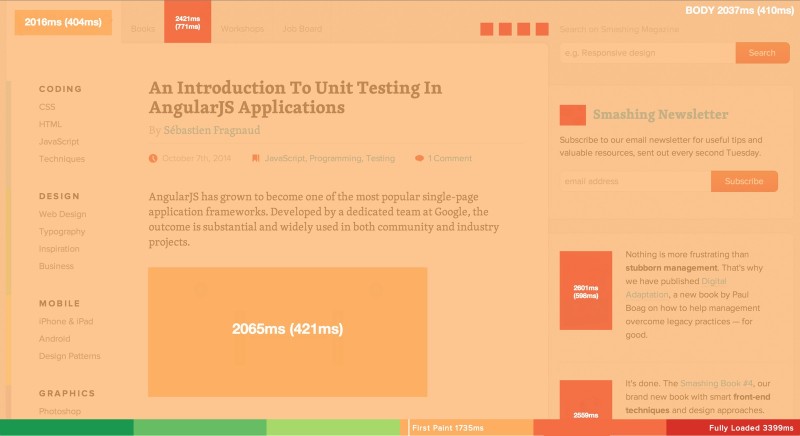
mapa de rendimiento

Perfmap es un complemento de Chrome para crear mapas de calor de rendimiento. Al mirar los colores del mapa de calor, sabrás en qué punto la imagen terminó de cargarse.
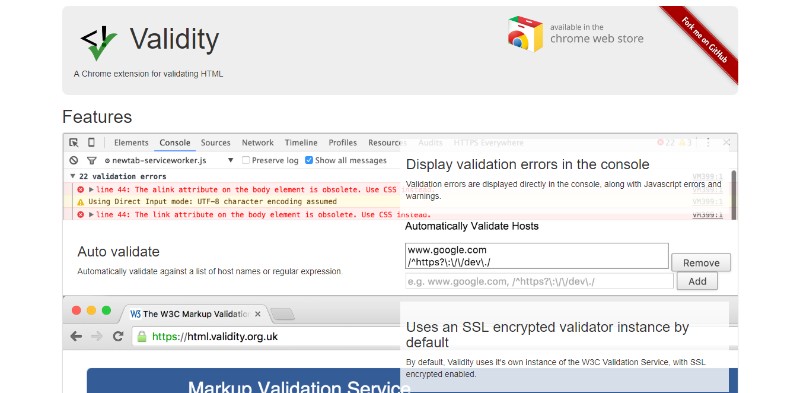
Validez

Si alguna vez hay una página web que desea validar, Validity es una de las mejores extensiones de Chrome Store para eso. Podrá ver todos los detalles en la pestaña de la consola, mientras que los errores se mostrarán en la información sobre herramientas.
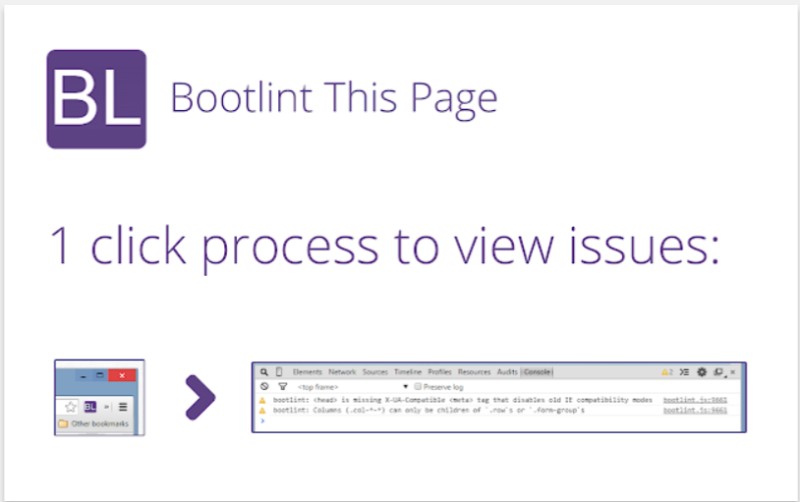
Bootlint esta página

Bootlint This Page es un complemento que tiene una función simple: verificar los sitios de Bootstrap en busca de errores comunes.
ColorZilla

Si cree que necesita más herramientas de color, ColorZilla es una de las extensiones de Chrome que definitivamente debería consultar. Agrega una variedad de herramientas útiles, como el generador de gradientes, el selector de color, el cuentagotas, el visor de paletas y similares.
Ficha Color

Cada vez que abra una nueva pestaña, Color Tab le brindará un esquema de color completamente nuevo que hará que su navegación sea una experiencia más placentera y divertida.
Fuente ninja

Fontface Ninja es una de las herramientas útiles para identificar fuentes, así como su tamaño y espacio entre líneas.
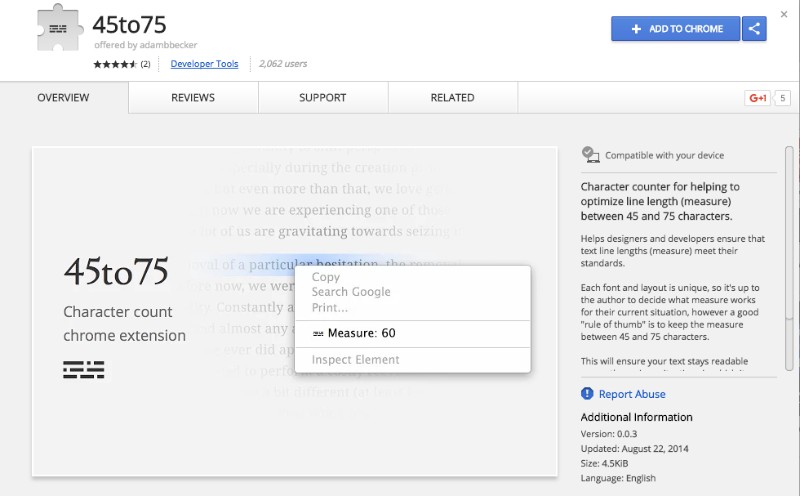
45 a 75

Como sugiere el nombre de este complemento, 45to75 es una herramienta que cuenta la cantidad de caracteres en su texto. Si el número es inferior a 45 o superior a 75, se le notificará para que lo ajuste.
PerfectPixel por WellDoneCode

PerfectPixel es una extensión para desarrolladores y diseñadores de marcado y les permite colocar una superposición de imagen semitransparente sobre la parte superior del HTML desarrollado.
Pensamientos finales sobre las extensiones de Chrome para diseñadores web
Con el número cada vez mayor de nuevas extensiones de Chrome, puede ser difícil elegir las más prácticas y efectivas. Sin embargo, una vez que los encuentre, pueden hacer que su trabajo sea mucho más fácil y rápido.
