Muestras de color para productos WooCommerce con un complemento gratuito
Publicado: 2021-05-28Habilitar muestras de color y más opciones de productos para los productos de WooCommerce puede aumentar sus ventas. La solución más popular es un producto de WooCommerce con variaciones. ¡Hoy, le mostraré cómo cambiar los colores del producto con muestras para productos simples y variables y agregar campos personalizados usando un complemento gratuito de WooCommerce!
No dar opciones de productos puede desanimar a sus clientes a comprar. Por otro lado, como sabes, los productos variables no siempre son la mejor elección .
Déjame mostrarte cómo enriquecer los productos de WooCommerce con muestras de color , más opciones de productos y campos personalizados. Lo que es importante, usaré un complemento de creación de productos gratuito para WooCommerce. ¡Vamos a empezar!
Tabla de contenido
- Productos variables en WooCommerce
- ¡Muestras de color de WooCommerce con un complemento gratuito!
- Muestras de color de WooCommerce: una guía paso a paso
- Resumen y más sobre campos personalizados
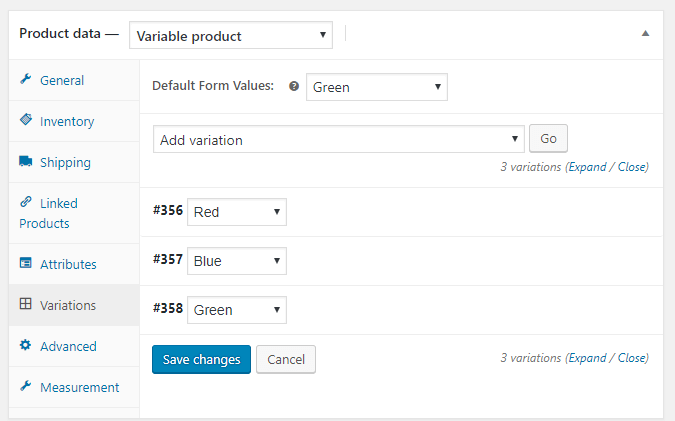
Productos variables en WooCommerce
De manera predeterminada, puede usar algunos tipos de productos de WooCommerce , incluidos productos simples y variables.
El producto simple de WooCommerce es fácil de configurar, pero si desea agregar opciones de color, es posible que no sean suficientes. Cuando necesite agregar muestras de color, los productos variables de WooCommerce pueden ser una mejor opción.

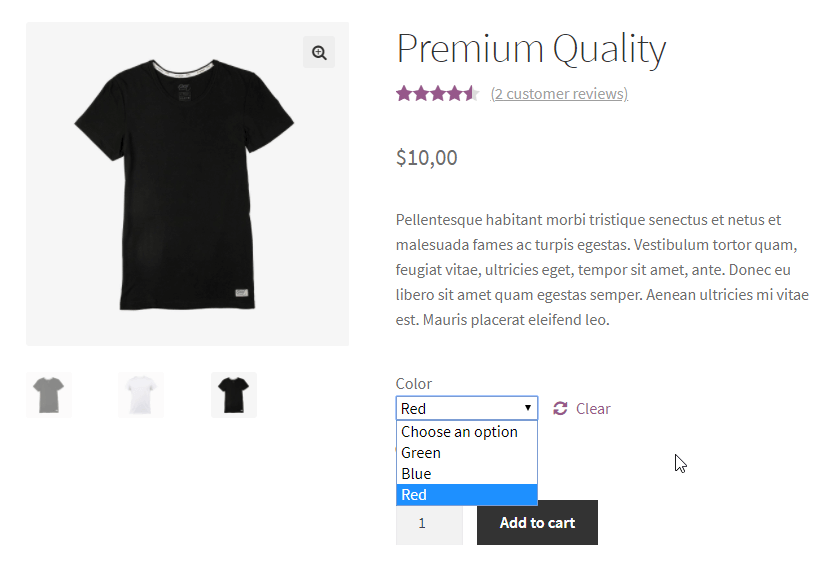
Tus clientes verán el producto WooCommerce con 3 opciones.

¡Creo que es posible que desee agregar muestras de color de manera más atractiva!
¡Muestras de color de WooCommerce con un complemento gratuito!
Puede agregar fácilmente tantas muestras de color como desee.

Visualizar la opción seleccionada que elige el cliente dará un mejor efecto que el propio texto. Esta regla es aún más importante cuando se trata del color del producto. La inserción de muestras de color para los productos de WooCommerce minimizará la insatisfacción con la selección de color incorrecta y hará que el sitio web se vea mejor.
Descargue la versión GRATUITA de Campos de productos flexibles y agregue una nueva Radio con campos de color.
Campos de productos flexibles para WooCommerce
Cambie los colores de WooCommerce agregando campos de radio con colores. Las muestras de WooCommerce se simplifican con campos de productos flexibles.
Descargar o Ir a WordPress.orgAdemás, eche un vistazo al video, que le mostrará lo que este complemento puede hacer en la versión gratuita:
Muestras de color de WooCommerce: una guía paso a paso
Agregar un campo de este tipo es bastante simple y gracias a CSS será posible ajustarlo, por ejemplo, para cambiar la forma o el tamaño. Siga los pasos a continuación:
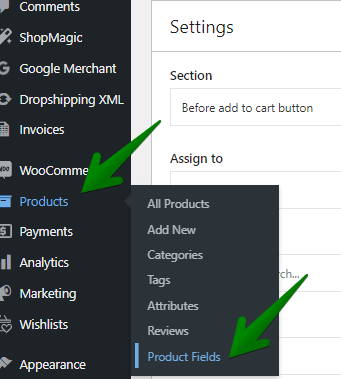
Primero, vaya al panel de control de WordPress → Productos → Campos de productos .

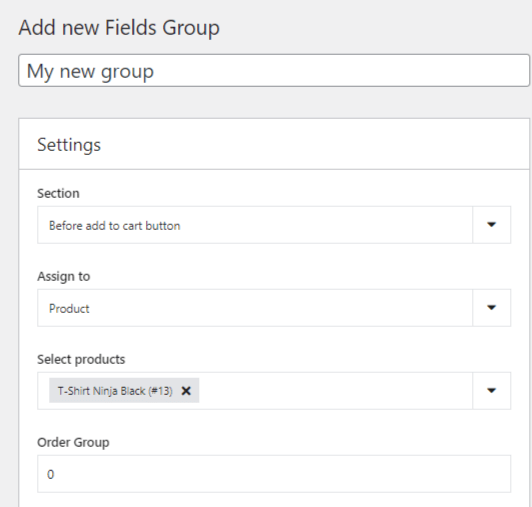
Luego, agregue un nuevo grupo o seleccione un grupo existente. Si el grupo es nuevo, asígnele un nombre (por ejemplo, "Opciones de color") y agréguelo a productos/categorías o etiquetas.

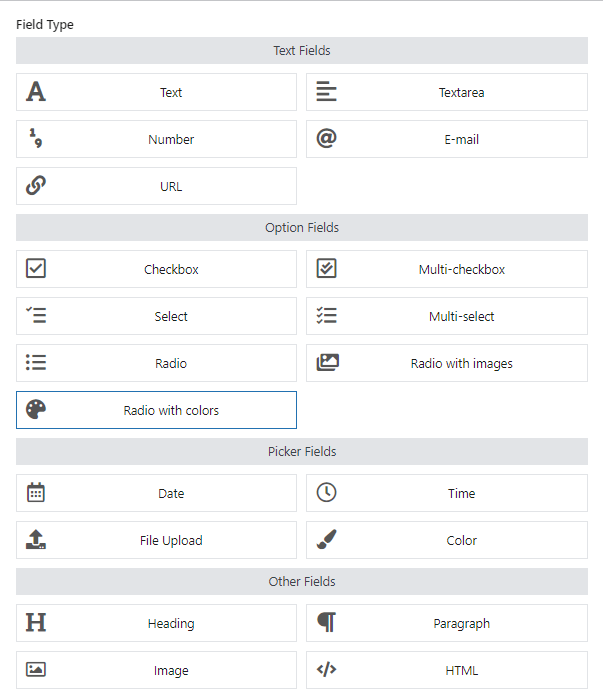
A continuación, agregue un nuevo campo. Vaya a la categoría Campos de opción y seleccione Radio con colores de la lista de opciones.

Finalmente, ingrese la etiqueta del campo, que también será el nombre de su campo. Digamos, "Color del producto".

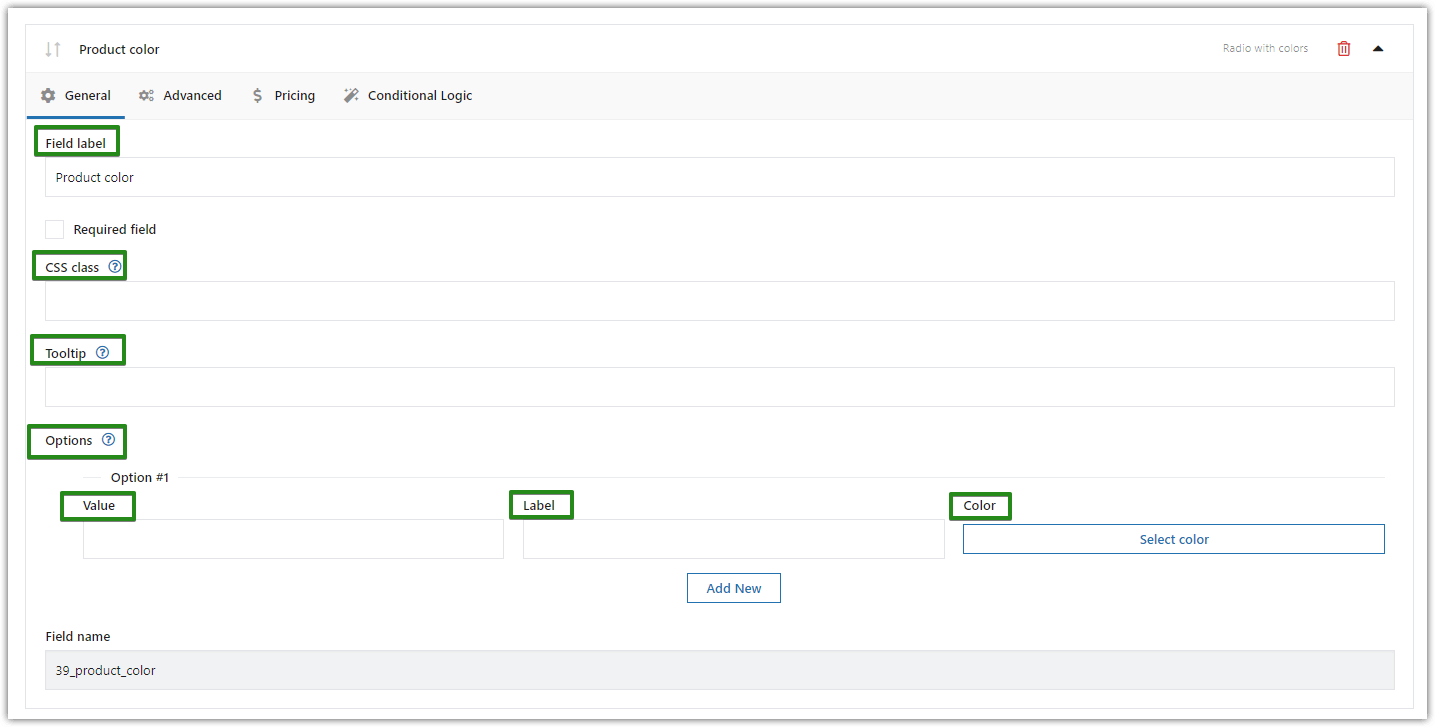
Personalización de campos de producto
Ahora veamos las opciones adicionales del plugin:
- Además, lee nuestra Documentación si necesitas más información sobre cada uno de los campos que verás en este punto:

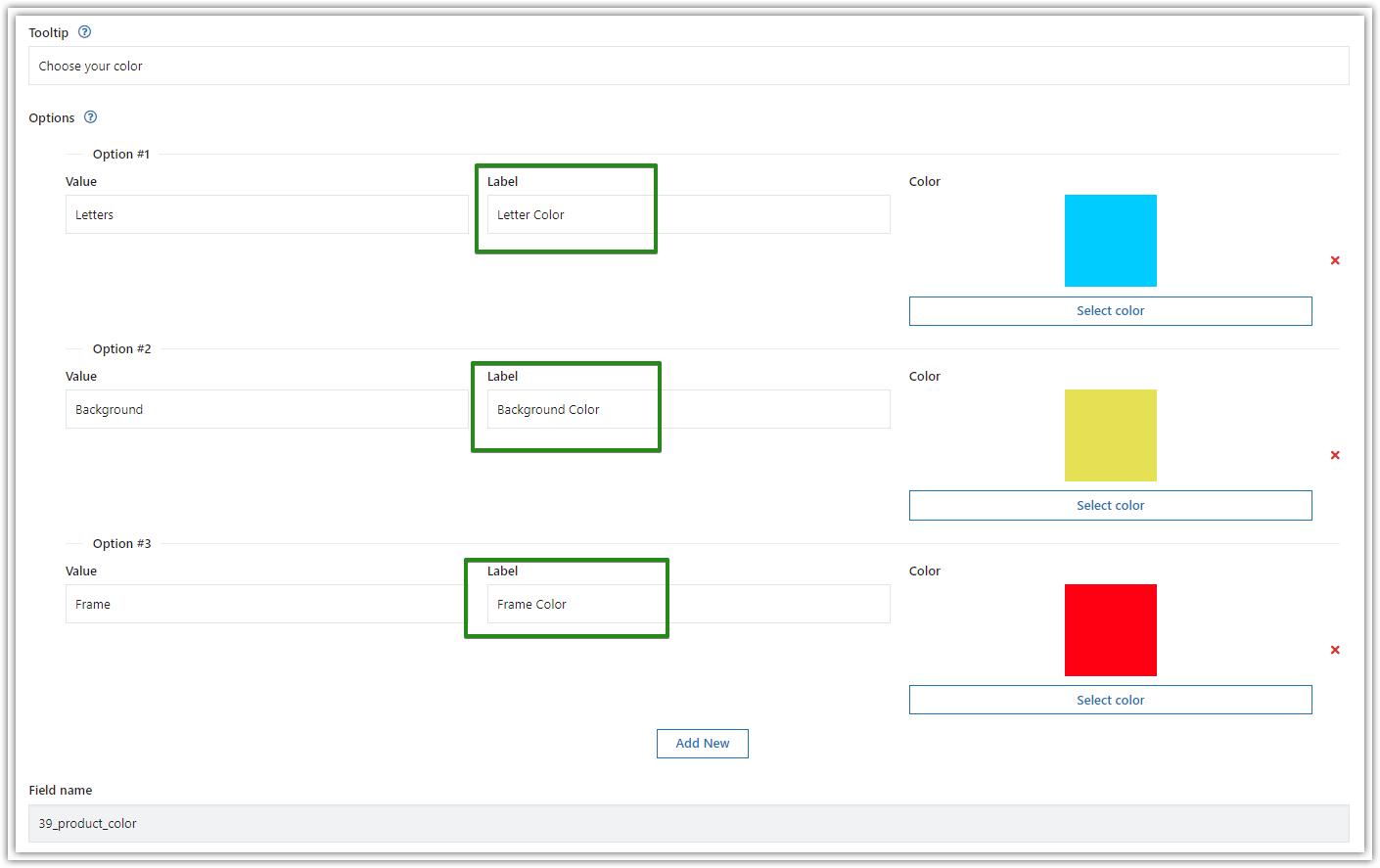
Muestras de color: diferentes tipos de campo - Complete los campos con la información que desea mostrar en su página de producto de WooCommerce.

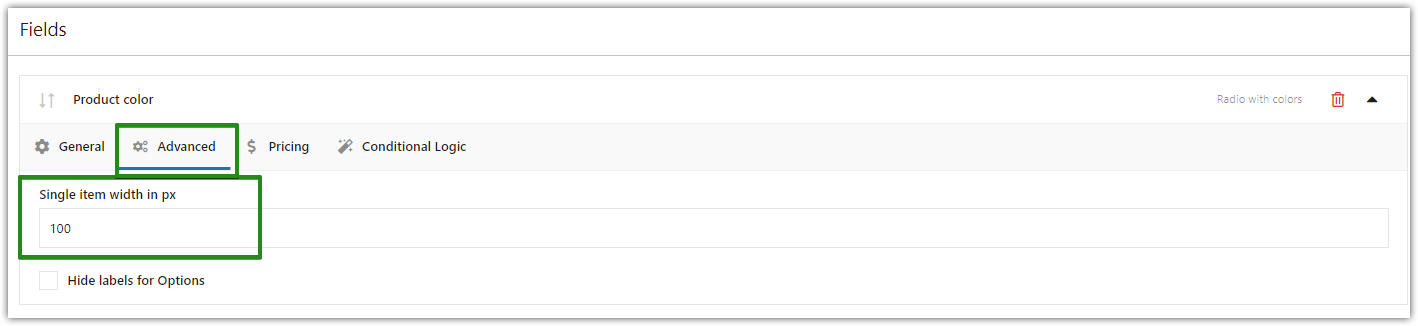
Configuración de muestras de color - Vaya a la pestaña Avanzado . Aquí puede cambiar el ancho de un solo elemento en px:

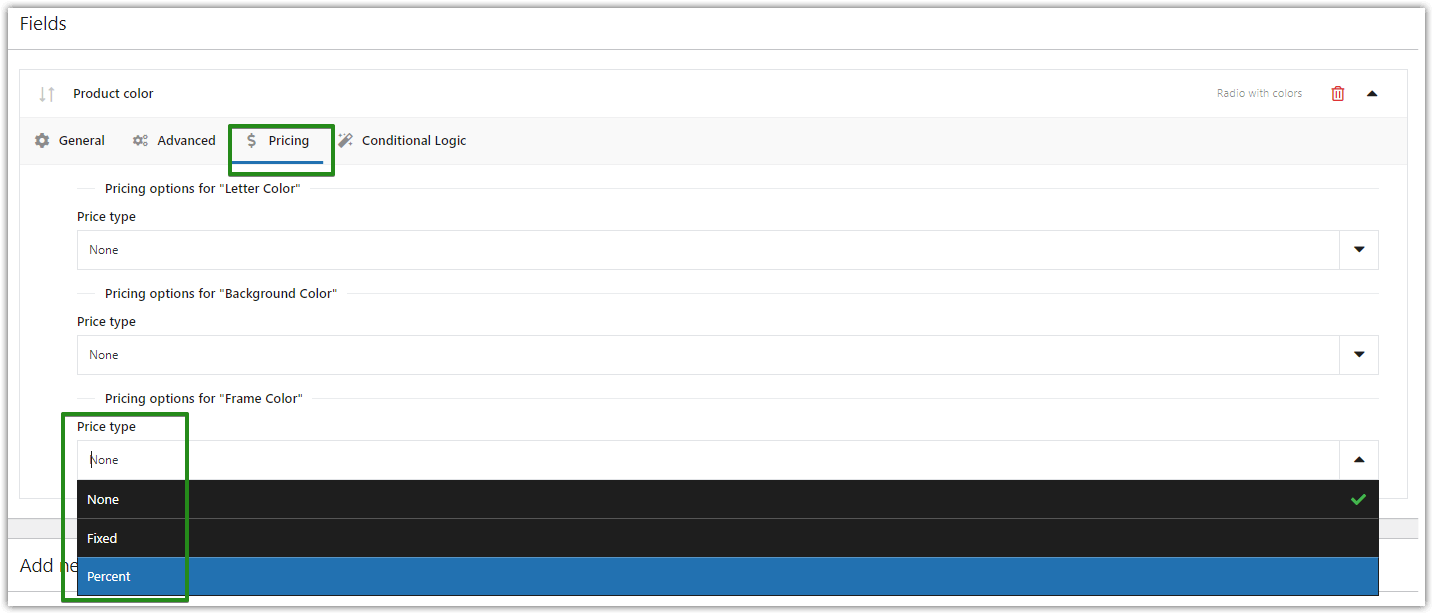
Página de producto de WooCommerce de tipo de campo de radio con colores - También puede establecer el precio (fijo o porcentual) o usar otra opción (por ejemplo, lógica condicional ) si es necesario. Por ejemplo, agreguemos una clase CSS, por ejemplo, "muestras de color personalizadas" para personalizar el estilo del campo.

Fijación de precios para muestras de color. Puede elegir entre un tipo de precio fijo o porcentual para cada opción.
- Además, lee nuestra Documentación si necesitas más información sobre cada uno de los campos que verás en este punto:
Personalización de muestras de color de WooCommerce con CSS
No es obligatorio, pero es posible pegar el código CSS en la página para personalizar el campo de color. Pero, por supuesto, puede usar la clase CSS asignada en el paso 4, por ejemplo , custom-color-swatches .

Ocultar el título debajo de la imagen
div.fpf-radio-images pág. entrada de muestras de color personalizadas + rango de etiqueta {
pantalla: ninguno;
}
Cambiar el tamaño de la imagen a 50 px y el tamaño del marco a 10 px
div.fpf-radio-images pág. entrada de muestras de color personalizadas + etiqueta {
ancho: calc( 50px + 2* 10px );
}
div.fpf-radio-images pág. muestra-de-colores-personalizados entrada+etiqueta img {
ancho: calc( 50px + 2* 10px );
altura: calc( 50px + 2* 10px );
borde: 10px sólido transparente;
}
Cambie el color del borde (cuando esté seleccionado) a #d3d3d3
div.fpf-radio-images pág. entrada de muestras de color personalizado : marcado + etiqueta img {
color del borde: #d3d3d3 ;
}
Cambiar la forma de la imagen a un círculo.
div.fpf-radio-images pág. muestra-de-colores-personalizados entrada+etiqueta img {
borde-radio: 50%;
}
Muestras de WooCommerce en la página del producto
¡Veamos ahora el efecto final y las opciones de muestras de color en la página del producto WooCommerce!

Resumen y más sobre campos personalizados
Las muestras de color para los productos de WooCommerce son un elemento importante que atrae la atención del cliente.
Por supuesto, esta solución funcionará para una amplia gama de tiendas , ya que es bastante simple de adaptar a un sitio web específico. Además, es posible insertar un patrón o una imagen (que muestre, por ejemplo, la textura del producto) en lugar del color.
Puede lograr el efecto que está buscando gracias al tipo de campo Radio con colores , que agregará y personalizará fácilmente mientras usa el complemento Campos de productos flexibles.
Además, puede encontrar más tipos de campos en la versión gratuita del complemento, por ejemplo:
- campos de texto - Correo electrónico y URL
- Campos de opción: casilla de verificación múltiple y radio con colores.
- campos selectores - Hora y color
- y otros campos para formatear la página del producto - Párrafo o HTML para insertar texto e imagen