Cómo crear una página próximamente con HTML y Bootstrap
Publicado: 2020-03-02Si está familiarizado con los sitios web y las aplicaciones, probablemente conozca las próximas páginas. Crea un valor de marca para su sitio web cuando su sitio web no está listo para su lanzamiento. Las próximas páginas también ayudan a mantener a los usuarios al tanto de su existencia y hacerles saber exactamente cuándo se activa. Con un impresionante temporizador de cuenta regresiva, puede crear una impresionante plantilla próximamente o en construcción en su sitio web.
¿Por qué necesita una página próximamente?
- Puede convertir a sus visitantes en suscriptores con un formulario de suscripción en la página próximamente.
- Puedes promocionar tus enlaces sociales
- Puede aumentar la clasificación del sitio eligiendo palabras clave específicas
Próximamente, las páginas notifican a las personas cuándo se lanzarán sus sitios web y tendrá más tiempo para concentrarse en el lanzamiento de su sitio web.
Creación de la página Próximamente con HTML CSS y JavaScript

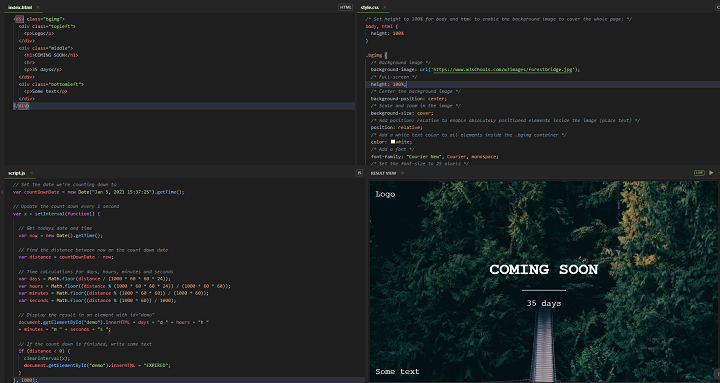
Crear un archivo Html Ej: (comingsoon.html)
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>Agregar CSS
Nota: si desea usar CSS con el mismo archivo HTML, debe usar el código CSS en la etiqueta <Style> o si está usando un archivo css externo, debe nombrarlo con la extensión .css comocomingsoonpages.css
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }Agregar JavaScript
Nota: si desea usar Javascript a continuación con el mismo archivo HTML, debe usar el código Javascript en la etiqueta <script> o si está usando un archivo JavaScript externo, debe nombrarlo con la extensión .js comocomingsoonpages.js
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);Estamos agradecidos con w3schools por un excelente tutorial para la próxima página que puede consultar si desea probar este tutorial en vivo en W3schools

Plantillas HTML prefabricadas listas para usar
Si no desea crear su propia plantilla o no tiene conocimientos de codificación, le encantaría elegir plantillas HTML listas para usar.
Aquí hay algunas plantillas HTML impresionantes y totalmente gratuitas para la próxima página
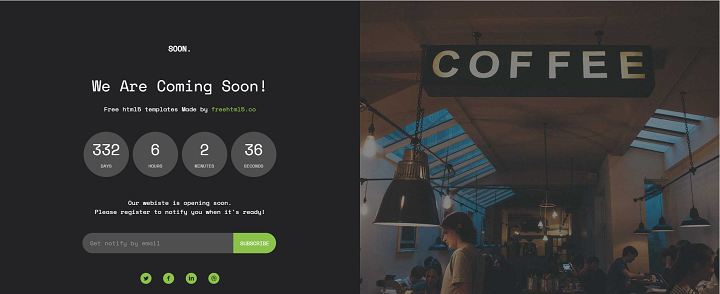
1. Pronto – Plantilla gratuita HTML5 Bootstrap Próximamente

Soon es una plantilla gratuita para la página Coming Soon basada en bootstrap. A esta plantilla se le da un excelente aspecto a su sitio antes del lanzamiento. Tiene un temporizador de cuenta regresiva donde puede especificar notificar al visitante sobre la fecha de lanzamiento de su sitio y viene con un formulario de suscripción que puede recopilar el correo electrónico del visitante para notificarlo.
Información | Manifestación
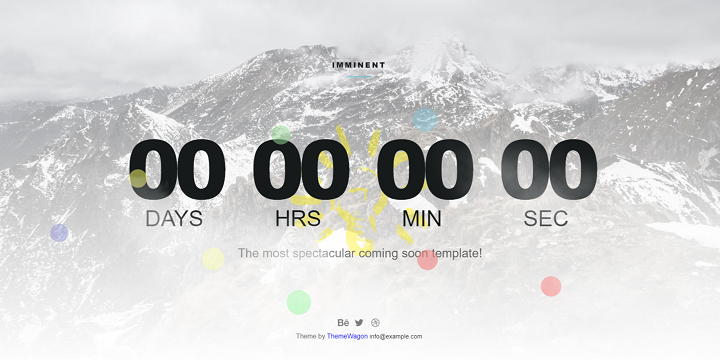
2. Plantilla inminente de paralaje 3D próximamente

Imminent es una plantilla gratuita de Bootstrap 3D Parallax próximamente creada con HTML5 y CSS3. Diseño minimalista y creativo de gran apariencia, ¡no encontrará ninguna plantilla gratuita próximamente disponible con efecto Parallax 3D! ¡Una plantilla de aspecto premium pero está disponible de forma gratuita!
Información | Manifestación
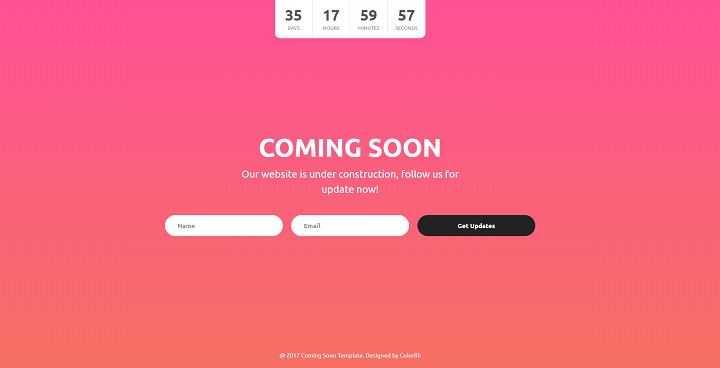
3. Próximamente plantilla de Colorlib V05

La plantilla de la versión cinco está diseñada como un tipo de venta flash que puede ver en las plantillas de sitios web de comercio electrónico. En la parte superior de la página, obtienes una cuenta regresiva. Esta plantilla utiliza degradado como fondo. Puede usar esto como una página de inicio de aplicaciones, páginas de inicio de aplicaciones modernas, un negocio o sitios web comerciales. También tienes la opción de un formulario de suscripción. El botón del formulario de suscripción tiene efectos de desplazamiento. Los campos de formulario también admiten la validación de campos.
Información | demostración | Versión de WordPress
Si está utilizando WordPress, puede usar el complemento de WordPress para próximamente y el modo de mantenimiento.
Próximamente página y en construcción y diseño de modo de mantenimiento por SeedProd
BENEFICIOS, CARACTERÍSTICAS Y OPCIONES:
- Funciona con cualquier tema de WordPress
- Sensible
- Personaliza la apariencia
- Agregue fácilmente CSS y HTML personalizados
- Utiliza HTML5 y CSS3
- Preparado para traducción, compatibilidad con i18n
- Soporte multisitio
- Soporte de BuddyPress
- Utiliza las mejores prácticas de WordPress
Complemento gratuito de WordPress para próximamente
4. Modo de mantenimiento y próximamente mínimo: página próximamente

El complemento Minimal Coming Soon es mínimo pero elegante con excelentes características y funciona con cualquier tema de WordPress. Tendrá control total sobre la interfaz del sitio web y podrá modificar casi todos los aspectos de la plantilla según sus necesidades. Conéctese fácilmente con MailChimp y recopile los correos electrónicos de los visitantes. ¡Una página de Próximamente perfecta hecha en minutos!
Información | Manifestación
Espero que les guste nuestra publicación, por favor compartan sus pensamientos y comentarios en la sección de comentarios. ¡Gracias!
