Compare productos con esta práctica tabla
Publicado: 2023-04-14¿Está buscando la mejor manera de agregar la funcionalidad de comparación de productos de WooCommerce a su tienda?
Ofrecer un sólido catálogo de productos puede ayudarlo a llegar a un público más amplio. Sin embargo, sus clientes pueden tener dificultades para realizar una compra si se enfrentan a demasiadas opciones, que es donde una función de comparación puede ser útil.
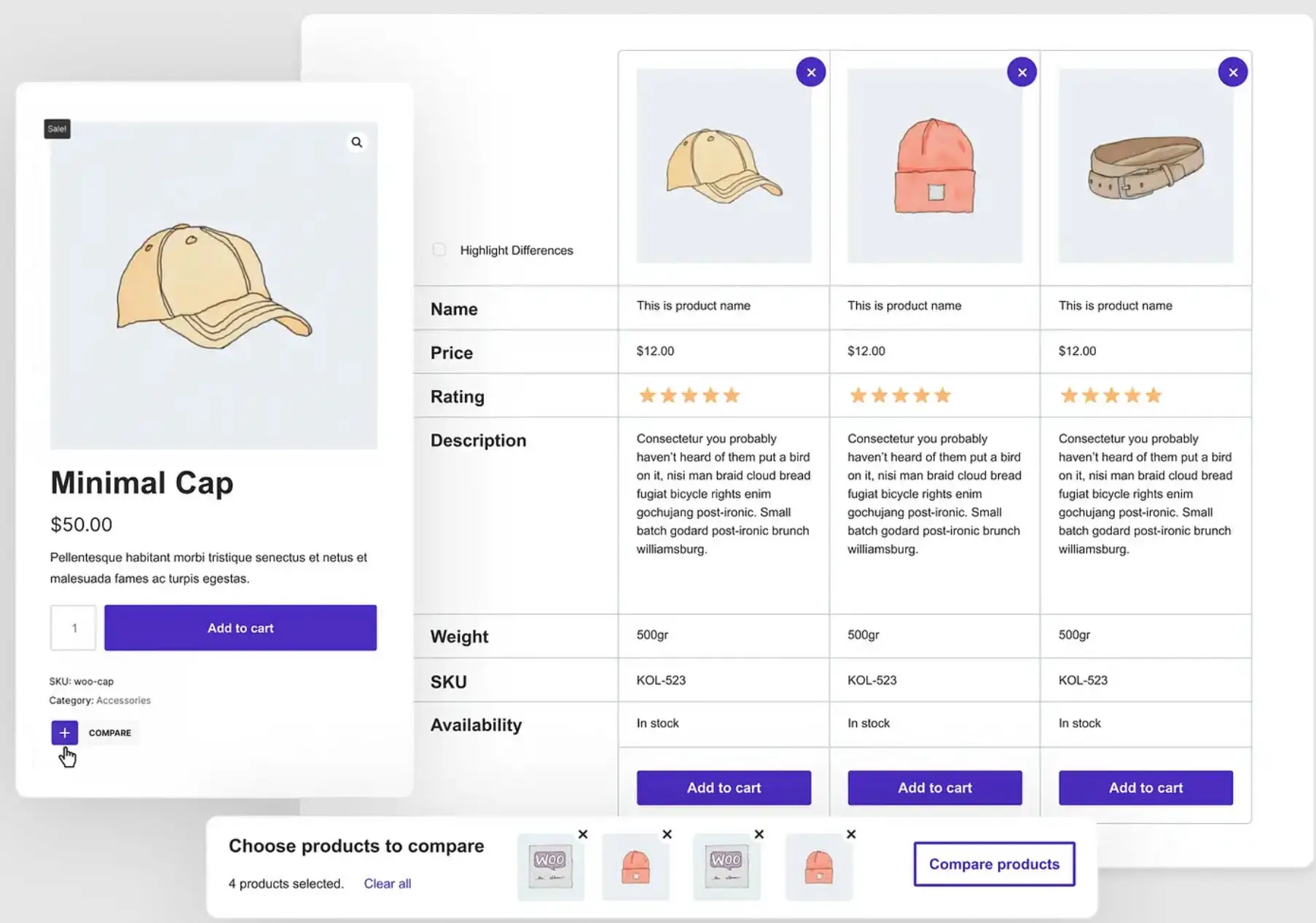
En esta publicación, aprenderá cómo usar el complemento Sparks for WooCommerce para crear una tabla de comparación de productos de WooCommerce personalizable que se parece a esto:

Los clientes podrán agregar fácilmente productos a la tabla haciendo clic en un ícono en la tienda o en la página de un solo producto. Además, puedes personalizar todos los detalles y diseños según tus necesidades.
Por qué es posible que desee agregar una función de comparación de productos de WooCommerce
Si desea hacer crecer su tienda en línea, expandir su selección de productos puede ser una estrategia efectiva. Cuando ofrece más productos, puede atraer a un grupo demográfico más amplio apelando a diferentes puntos de precio y preferencias.
Además, puede desbloquear oportunidades para la venta cruzada y la venta adicional. Como resultado, podrá aumentar sus tasas de conversión y el valor promedio de pedido (AOV). Sin embargo, es posible que tenga dificultades para obtener estos beneficios si sus clientes están abrumados por su selección.
De hecho, los estudios muestran que los compradores en línea ya están lidiando con la fatiga de búsqueda [1] . Por lo tanto, un gran catálogo podría empeorar las cosas.
Ahí es donde una tabla de comparación de productos es útil. Esta característica puede ser particularmente útil cuando ofrece productos similares con diferentes especificaciones técnicas.
Por ejemplo, la popular empresa de equipos de audio Bose le permite marcar una casilla para comparar hasta cuatro productos:

Esto genera un panel horizontal en la parte inferior de la página donde puede ver los elementos que seleccionó. Luego, cuando haga clic en el botón Comparar , obtendrá una cuadrícula de comparación personalizada:

Esto permite a los clientes comparar fácilmente cosas como conectores auxiliares, potencial de emparejamiento y opciones de Bluetooth, ¡todo en un solo lugar! Algunas tablas de comparación de productos incluso presentan elementos de navegación avanzados como encabezados fijos:

De esta manera, cuando se desplace hacia abajo para leer detenidamente una larga lista de detalles de productos, no perderá la pista de qué producto es cuál. Esto puede mejorar en gran medida la experiencia del usuario (UX) y pedir a los clientes que presionen el botón Comprar ahora .
Desafortunadamente, WooCommerce no tiene una función de comparación de productos incorporada. Sin embargo, puede usar un complemento que ofrezca esta función.
Cómo configurar la funcionalidad de comparación de productos de WooCommerce
Como puede ver, puede obtener toneladas de beneficios cuando agrega la funcionalidad de comparación de productos de WooCommerce a su tienda.
¡Ahora, veamos cómo crear una elegante tabla de comparación de productos en solo unos pocos pasos!
Paso 1: Instale y active Sparks para WooCommerce
Dado que WordPress no viene con una tabla de comparación de productos incorporada, deberá elegir una herramienta premium como Sparks for WooCommerce para obtener esta práctica función. Nuestro complemento le permite diseñar una tabla de comparación personalizada para su tienda en línea:

También viene con una colección de herramientas diseñadas para optimizar su tienda en línea y aumentar las conversiones. Por ejemplo, puede crear listas de deseos, mostrar reseñas avanzadas de productos y más.
Para comenzar con Sparks for WooCommerce , deberá elegir un plan de suscripción y registrarse. Luego, podrá iniciar sesión en su cuenta y descargar el archivo para el complemento premium.
Después de eso, vaya a su tablero de WordPress y navegue a Complementos > Agregar nuevo . Luego, haga clic en el botón Cargar complemento en la parte superior de su pantalla:

Seleccione Elegir archivo y cargue el archivo del complemento que acaba de descargar. Luego, haga clic en Instalar ahora seguido de Activar .
Finalmente, deberás ir a Configuración > Sparks . Ingrese su clave de licencia y presione Activar . Ahora, ¡estás listo para el siguiente paso!
Paso 2: Activar y configurar el módulo de Comparación de Productos
Como mencionamos anteriormente, Sparks for WooCommerce viene con un conjunto completo de funciones de comercio electrónico. Estos están convenientemente organizados en una biblioteca de módulos, por lo que todo lo que tiene que hacer es activarlos.
Para activar el módulo Comparación de productos, deberá ir a Configuración > Sparks para acceder a la página Opciones de Sparks :

Debería ver el módulo Comparación de productos de inmediato. Simplemente haga clic en el botón Activar .
Ahora, aparecerá un enlace Configurar . Sin embargo, antes de configurar la tabla de comparación, veamos cómo se ve en la interfaz con la configuración predeterminada:

Actualmente, todos los productos cuentan con un símbolo más ( + ), que es el ícono Comparar . Cuando seleccione sus elementos, los verá enumerados en la parte inferior de la pantalla:

Luego, puede presionar Comparar . La lista personalizada aparece en una página de tabla de comparación dedicada y muestra detalles como Nombre , Precio y Calificación :

Para eliminar productos de la lista, simplemente haga clic en la X en la esquina superior derecha de cada elemento.

Desplazándose hacia abajo, puede ver detalles adicionales y agregar artículos al carrito:

Para personalizar la apariencia de su tabla de comparación, regrese a la página Opciones de Sparks y presione Configurar en el panel Comparación de productos . En Configuración general , deberá elegir dónde aparecerá su tabla de comparación de productos:

De forma predeterminada, Sparks for WooCommerce utiliza una página de tabla de comparación dedicada. Sin embargo, puede cambiar esto seleccionando otra página del menú desplegable.
También es posible que desee cambiar la cantidad máxima de productos que un usuario puede comparar. Además, puede ajustar la posición de la casilla de verificación de comparación. Tiene la opción de colocarlo en la parte superior o inferior de la imagen de un producto.
Paso 3: personaliza el estilo y el diseño de tu mesa
Es posible que haya notado que todos los nuevos elementos visuales generados por el módulo Comparación de productos encajan perfectamente en el diseño de su sitio. Eso es porque todos sus colores se heredan de la paleta de colores de su tema.
Aún así, es posible que desee modificar las imágenes para que coincidan mejor con su marca o las necesidades de sus clientes. En la página de configuración de Sparks, busque la fila Estilo de tabla y haga clic en la flecha para expandir sus opciones:

Aquí puede modificar el fondo, el color del texto, los bordes y más. Simplemente seleccione una opción de los colores preestablecidos o ingrese un código hexadecimal personalizado. También puede alternar un botón para habilitar la alternancia de colores de fila.
Más abajo, puedes restringir categorías y modificar el diseño de tu tabla. Simplemente haga clic en la fila Diseño de tabla para ver sus opciones:

Aquí, puede reordenar sus campos u ocultarlos haciendo clic en el símbolo del ojo. Cuando oculta un campo, se moverá al final de la lista y se atenuará. Finalmente, puede cambiar su tipo de vista de tabla a una fila o columna.
Paso 4: personaliza tu tabla de productos con más funciones
Como puede notar, hay algunas formas adicionales de personalizar la tabla de comparación de productos. Por ejemplo, es posible que desee agregar una sección de "productos relacionados". Esto le permitirá realizar ventas cruzadas a sus clientes y maximizar las ventas.
También tienes la opción de personalizar los colores y botones de tu barra adhesiva:

Recuerde, el encabezado fijo es un elemento de diseño crucial, ya que hace que la tabla de comparación de productos sea más fácil de navegar.
Por último, pero no menos importante, puede elegir un elegante botón de comparación para su tabla:

Tenga en cuenta que sus ediciones se guardarán automáticamente. Cuando esté satisfecho con los cambios, puede continuar y obtener una vista previa de su tabla de comparación de productos.
Configure una tabla de comparación de productos de WooCommerce hoy
A medida que crece su tienda de comercio electrónico, puede decidir agregar más productos a su catálogo, brindando a los clientes más opciones. Esto puede ayudarlo a expandir su base de clientes y aumentar sus ingresos. Sin embargo, algunos compradores pueden verse abrumados por todas estas opciones.
Afortunadamente, puede agregar una tabla de comparación de productos de WooCommerce a su tienda en cuatro sencillos pasos:
- Instale y active Sparks para WooCommerce .
- Activar y configurar el módulo de Comparación de Productos.
- Personaliza el estilo y el diseño de tu mesa.
- Personaliza tu tabla de productos con más características.
️ Para conocer otras formas de mejorar su tienda, también puede explorar nuestra colección de los mejores complementos de WooCommerce para todos los diferentes tipos de casos de uso.
¿Tienes alguna duda sobre cómo comparar productos en WooCommerce? ¡Háganos saber en la sección de comentarios!
