Configurar las tarifas de envío de WooCommerce por ciudad
Publicado: 2018-01-02En este artículo, le mostraremos cómo puede calcular fácilmente las tarifas de envío en función del nombre de la ciudad utilizando el complemento WooCommerce Table Rate Shipping Pro. También puede mostrar las tarifas de envío en función de otros factores como el precio, el peso, la cantidad, la dirección de destino, etc.
Una visión general
El envío con tarifa de tabla permite a los propietarios de las tiendas personalizar sus opciones de envío. Puede ser sobre la base del peso y la cantidad, o sobre la base de la dirección de destino. Pero a veces puede surgir un escenario extraño en el que el envío de tarifa de tabla necesita poner algo extra. Tomemos el ejemplo de los Emiratos Árabes Unidos. En los Emiratos Árabes Unidos, no se utiliza ningún código postal para el envío. De hecho, hay muchos países que no tienen un código postal o código postal, y algunos de ellos usan un solo código postal en todo el país. Aquí puedes ver la lista de todos los países que no tienen código postal. No tener un código postal no es gran cosa, pero cuando se trata de envíos, los códigos postales son muy útiles. Con el envío con tarifa de tabla, las tarifas de envío también se pueden configurar según los códigos postales, pero para todos los países enumerados anteriormente, la única opción es que la tarifa de envío de la tabla se configure según el nombre de la ciudad.
WooCommerce Table Rate Shipping Pro ofrece envíos basados en la ciudad a los proveedores de tiendas para que puedan evitar las lagunas de envío sin códigos postales o incluso aquellos países que usan un solo código postal para varias ciudades.
¿Cómo configurar el envío de tarifa de tabla según la ciudad?
WooCommerce Table Rate Shipping Pro permite a los propietarios de las tiendas personalizar los gastos de envío según el nombre de la ciudad. Proporciona una columna adicional donde el propietario de la tienda puede ingresar el nombre de la ciudad para la cual desea configurar las tarifas de envío .
Para mostrar cómo el complemento maneja el envío basado en la ciudad, consideremos el escenario de envío de Sam, propietario de una tienda de electrónica en línea . La mayoría de los clientes de Sam son de las tres ciudades de Dubai, Sharjah y Abu Dhabi . Entonces, para promover aún más las ventas, Sam quiere ofrecer envío gratuito a todos sus clientes en esas ciudades. Ahora veamos cómo WooCommerce Table Rate Shipping Pro maneja esta situación.
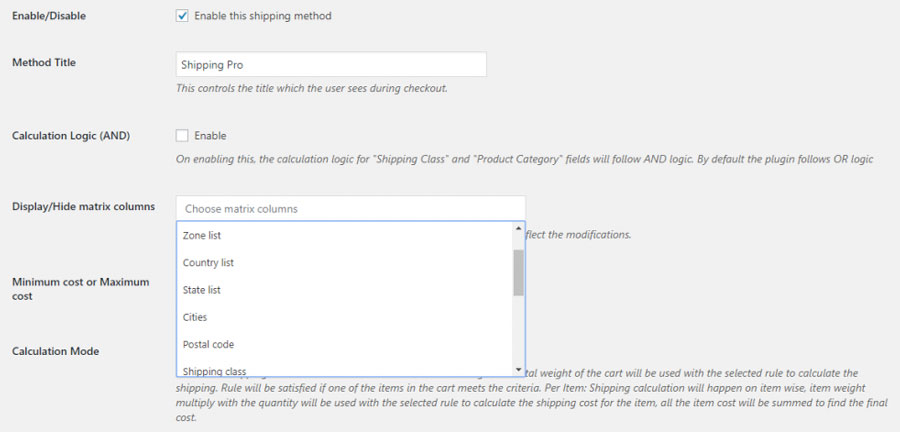
Columna de matriz de ciudad
WooCommerce Table Rate Shipping Pro tiene una serie de columnas de matriz en función de las cuales permite a los clientes configurar las tarifas de envío. Ofrece una columna de matriz dedicada al nombre de la ciudad donde el dueño de la tienda quiere enviar. La única diferencia es que, a diferencia de otras columnas como País, Estado, etc., la columna Ciudad no tiene una lista. El dueño de la tienda tiene que escribir el nombre de las ciudades en esa columna.

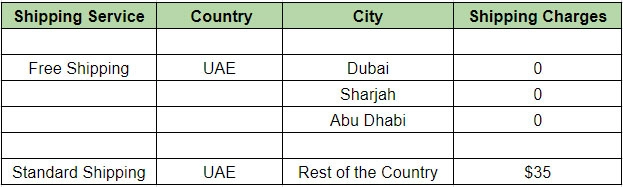
Entonces, según el escenario de Sam, las reglas de envío serán algo como esto:

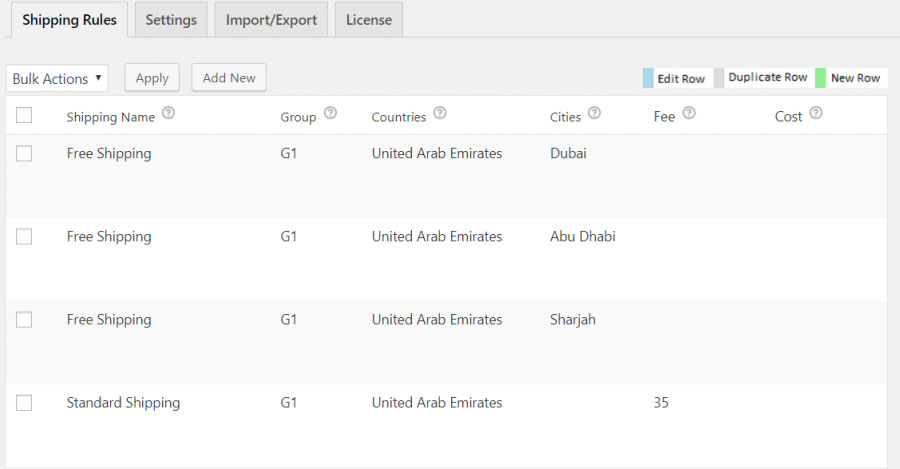
Según esta información, podemos configurar fácilmente las reglas de envío utilizando WooCommerce Table Rate Shipping Pro. Y una vez configurado, las reglas de envío mencionadas anteriormente se aplicarán en WooCommerce Table Rate Shipping Pro de manera similar a la imagen a continuación.

La imagen de arriba muestra claramente las reglas de envío mencionadas para las ciudades de Dubai, Abu Dhabi y Sharjah. Además, dado que Sam requiere envío estándar para el resto de las ciudades, deberá dejar el campo de la ciudad en blanco para esa regla. De forma predeterminada, esa regla se aplicará a todas las ciudades de los EAU. Una cosa más que vale la pena notar es que, dado que esas tres ciudades también se encuentran en los EAU, el envío estándar también se aplicará a ellas. Para evitar tal escenario, las reglas de envío en WooCommerce Table Rate Shipping Pro deben configurarse de tal manera que si coinciden varias reglas, se debe seleccionar la regla con valor de envío mínimo.
El siguiente video le mostrará la configuración paso a paso del escenario de envío basado en la ciudad de Sam.
Además, una vez que las reglas de envío se configuran con precisión, las tarifas de envío deben reflejarse en la página del carrito.

Campo de ciudad como menú desplegable
WooCommerce, de forma predeterminada, no incorpora el campo de la ciudad como un menú desplegable en la página de pago de WooCommerce. Por lo tanto, hay posibilidades de que los clientes no ingresen el nombre exacto de la ciudad al momento de pagar.
Por ejemplo, en este caso, el nombre de la ciudad configurado en la configuración es Abu Dhabi. Puede haber casos en los que los clientes puedan ingresar el nombre de la ciudad como Abu Dhabi, Abu dhabi, abu dhabi, abudhabi, etc. Otro ejemplo es la ciudad de Los Ángeles en California. Los clientes pueden ingresar el nombre de la ciudad como LA, LA, Los Ángeles, Los Ángeles, etc.
Esto hace que sea muy difícil para los propietarios de las tiendas confiar en los nombres de las ciudades que se proporcionan en el complemento Table Rate Shipping. En tales casos, la mejor manera es configurar el campo de la ciudad en la página de pago como un menú desplegable con los nombres de las ciudades predefinidas. Estas ciudades serán las mismas que haya configurado en el complemento.
¿Cómo configurar City Field como un menú desplegable en la página de pago?
Requisitos previos:
La solución funcionará solo en los siguientes casos:
- La solución funcionará para los casos en que el envío sea para UN país específico
- La solución funcionará SOLO en la página de pago y SOLO para la dirección de facturación
Siga los pasos a continuación para configurar el campo de la ciudad como un menú desplegable en la página de pago.
- Instale nuestro complemento City Drop-Down complementario
- Visite la configuración del complemento

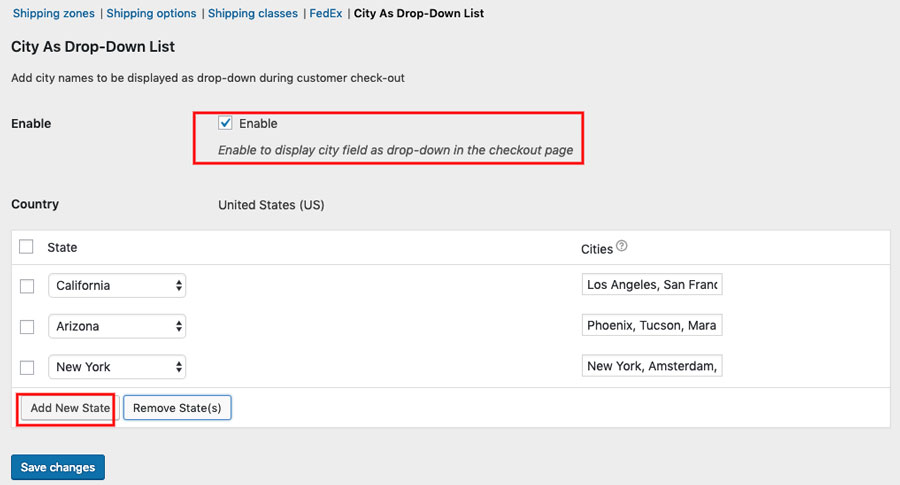
- Habilite la opción para mostrar la ciudad como un menú desplegable
- Haga clic en Agregar nuevo y seleccione el estado del menú desplegable de estado
- Ahora ingrese los nombres de las ciudades que desea mostrar para ese estado en particular
Nota: asegúrese de que los nombres de las ciudades estén separados por una coma (,) - Repita los pasos para configurar ciudades para varios estados
- Guardar la configuración
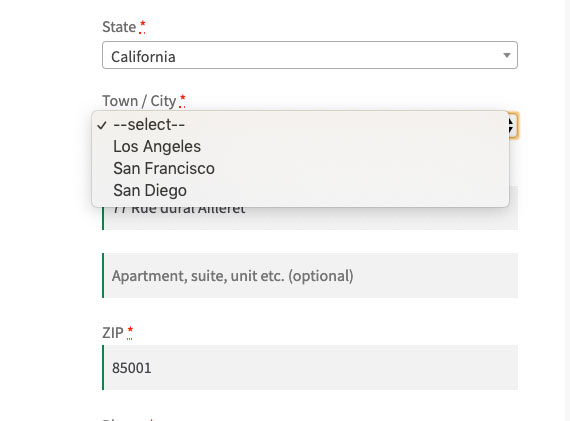
- Podrá ver el campo de la ciudad en la página de pago, como se muestra en la imagen a continuación

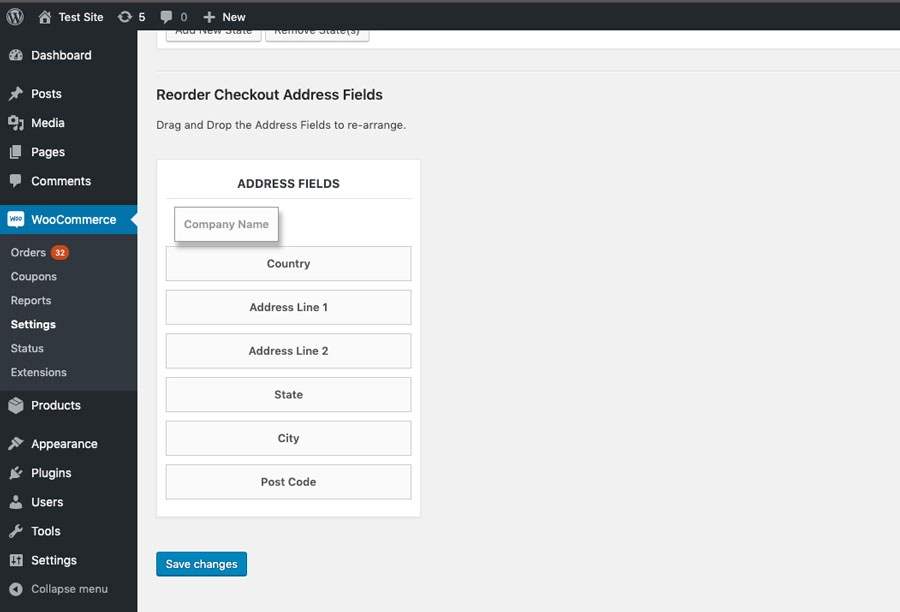
Reorganización de los campos de dirección en la página de pago
Una de las otras características importantes de este complemento es que le permite reorganizar los campos de dirección en la página de pago. Los campos incluyen:
- nombre de empresa
- Dirección Línea 1
- Línea de dirección 2
- País
- Ciudad
- Estado
- Código postal
Todo lo que necesita hacer es arrastrar y soltar los campos en la página de configuración del complemento y guardar la configuración.

Resumen
Entonces, en este artículo, comprendió la necesidad del campo City y su importancia en el envío. Especialmente para los países donde el envío basado en código postal no es aplicable. WooCommerce Table Rate Shipping Pro se encuentra entre esos complementos, que ofrecen muchas posibilidades dentro de un paquete pequeño. La idea detrás de tantas columnas de matriz en la configuración del complemento muestra que no hay límite para la personalización cuando se trata de configurar las tarifas de envío con el complemento de envío de tarifa de tabla de WooCommerce.
Además, el video se adjunta como una guía para que los propietarios de las tiendas puedan tener una idea de que lidiar con el envío con tarifa de tabla basada en la ciudad no es tan difícil y confuso como parece al principio.
Para aquellos propietarios de tiendas WooCommerce que quieran configurar su envío en función del peso del producto, pueden probar el complemento Table Rate Shipping . Si tiene alguna consulta sobre el envío con tarifa de tabla basada en el país o cualquier otro escenario de envío basado en los fundamentos del envío con tarifa de tabla, no dude en compartir sus opiniones en la sección de comentarios a continuación. También puede probar la versión gratuita del complemento de envío de tarifas de tabla de WooCommerce.
