¿Cómo agregar el campo de dirección de correo electrónico de confirmación en la página de pago de WooCommerce y verificarlo?
Publicado: 2020-05-22En algunas situaciones, la validación de correo electrónico predeterminada de WooCommerce no es lo suficientemente buena. ¿Sus clientes a menudo ingresan la dirección de correo electrónico incorrecta en la página de pago? Luego agregue el campo de pago de confirmación para la verificación de la dirección de correo electrónico del usuario para la página de pago de WooCommerce. En este artículo, le mostraré cómo hacer esto con el complemento gratuito para que los clientes puedan confirmar la dirección de correo electrónico y su correo electrónico de confirmación de WooCommerce les llegue de manera segura.
¿Alguna vez ha recibido pedidos de WooCommerce con errores tipográficos en la dirección de correo electrónico del cliente? Puede generar trabajo adicional y frustrar a sus compradores , y usted no quiere eso, ¿verdad?
Lea cómo permitir que sus clientes confirmen la dirección de correo electrónico con un campo de pago personalizado adicional de WooCommerce y verificación directa de la dirección. ¡Reducirá los errores y evitará que envíe el correo electrónico de confirmación del pedido de WooCommerce al vacío!
Tabla de contenido
- Usemos el personalizador de pago gratuito para WooCommerce
- Permita que los usuarios confirmen la dirección de correo electrónico en el pago de WooCommerce
- Verificación de la dirección de correo electrónico del usuario para WooCommerce
El proceso de compra es un elemento muy complejo y frágil para todo eCommerce. Imagina que todo tu arduo trabajo se destruye por un error trivial como una dirección de correo electrónico mal escrita en la página de pago.
En el mejor de los casos , tendrás que dedicar un tiempo a responder a tu cliente.
En el peor , tu cliente se enfadará. Incluso si no es tu culpa, perderás tiempo o dinero.
Usemos el personalizador de pago gratuito para WooCommerce
¡Hay una solución simple para eso, y es posible lograrlo con nuestro complemento gratuito ! Son campos de pago flexibles y a la gente le encanta. ¡Hemos recibido muchos comentarios positivos de los usuarios y más de 80,000 tiendas en todo el mundo usan este complemento!
El complemento de campos de pago flexibles le permite:
- cambiar los nombres de los campos,
- cambiar el orden de los campos,
- crear nuevos campos personalizados,
- agregar validación a los campos,
- cambiar el aspecto de los campos.
Mire este video para ver cómo se ve el panel de configuración de este complemento en:
Deje que el usuario confirme su campo de dirección de correo electrónico en el pago de WooCommerce
¡Siga los pasos a continuación para agregar un nuevo campo para la confirmación de la dirección de correo electrónico del usuario y una verificación adicional para el formulario de pago de WooCommerce!
Obtener el complemento
Escritorio WPCampos de pago flexibles WooCommerce
WooCommerce verifica el complemento de dirección de correo electrónico. Agregue, edite y reorganice los campos de pago personalizados con validación.
Descárgalo gratis o Ir a WordPress.orgÚltima actualización: 2023-03-13Funciona con WooCommerce 7.1 - 7.6.xAgregar un nuevo campo de pago
Si tiene el complemento instalado y activado, puede ir a WooCommerce> Campos de pago .

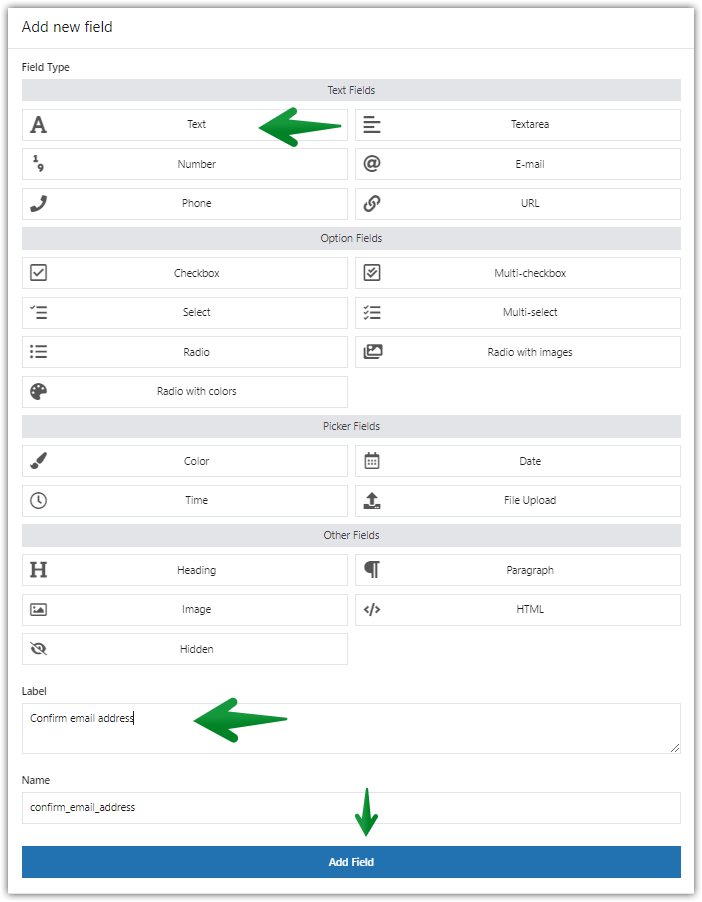
Campos de pago flexibles en el tablero En la sección de facturación, agregue un nuevo campo de texto . Agregue una etiqueta y haga clic en el botón Agregar campo .

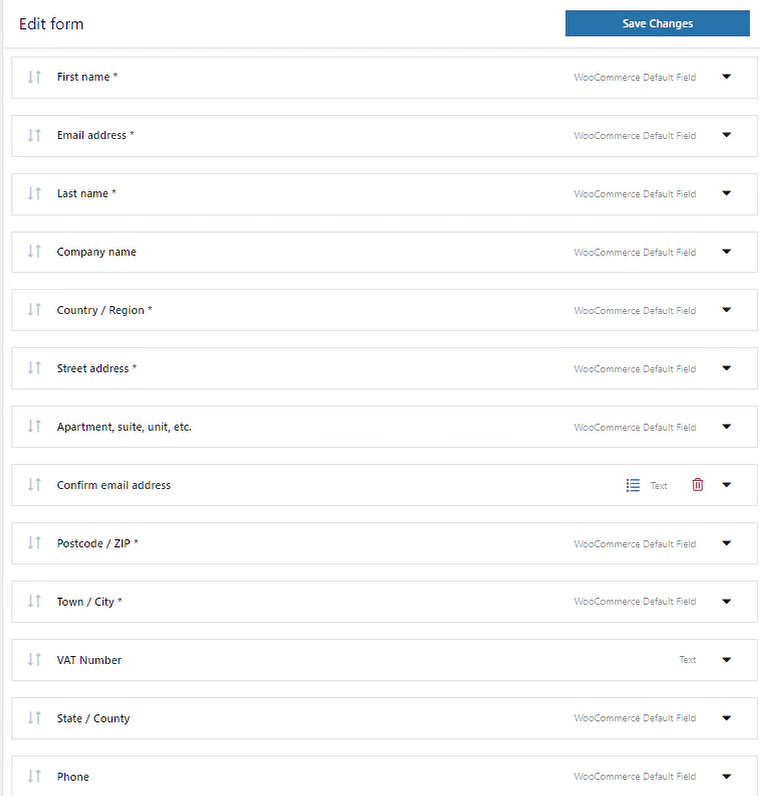
Agregue un campo de texto para verificar la dirección de correo electrónico en el proceso de pago Mueva el campo de correo electrónico de confirmación cerca de la dirección de correo electrónico
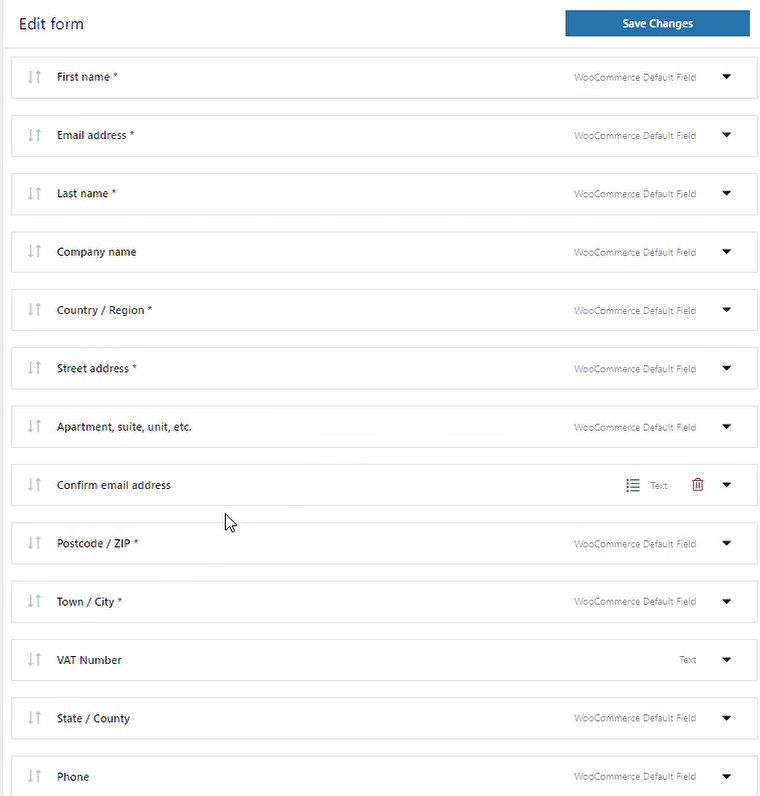
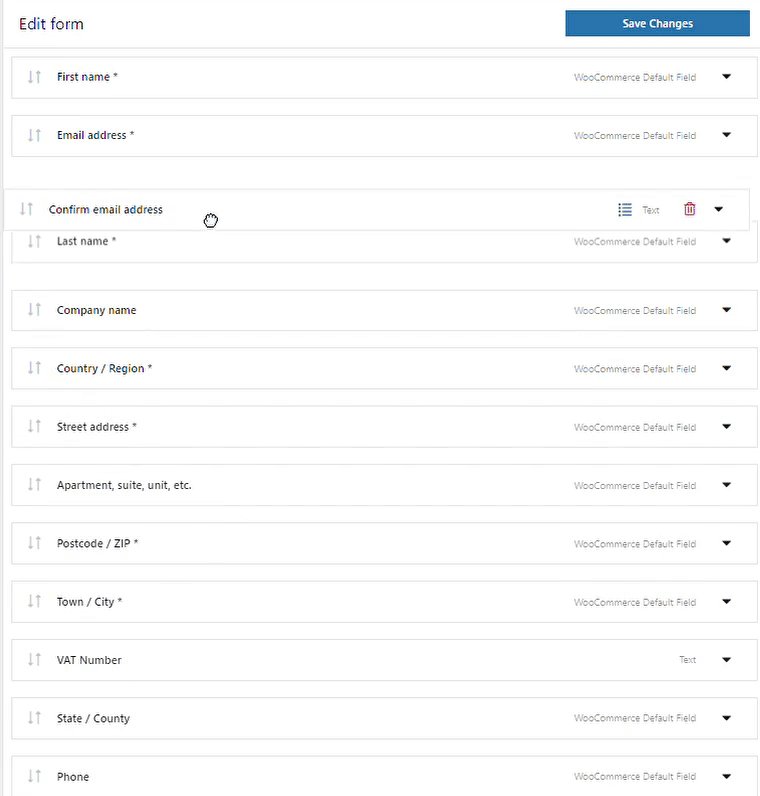
A continuación, coloque el nuevo campo debajo de su dirección de correo electrónico. Puede hacer esto con un simple arrastrar y soltar.

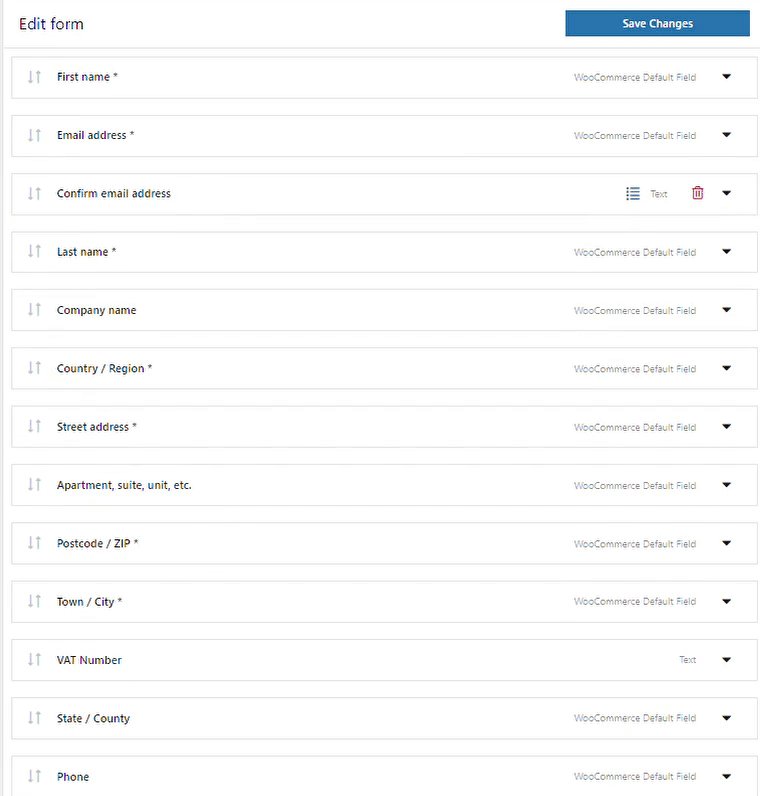
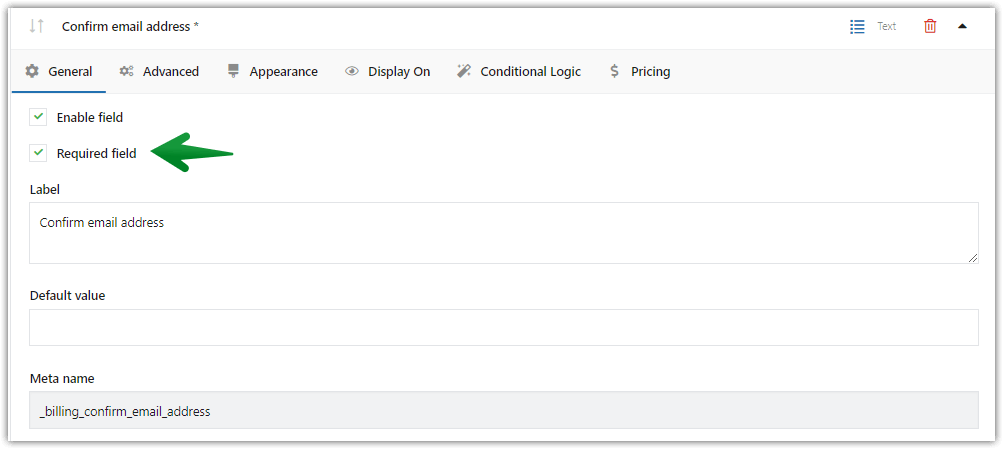
Mueva el campo de dirección de correo electrónico de confirmación de correo electrónico de WooCommerce Haz que el campo sea obligatorio
Establezca este campo como Obligatorio .

Establezca el campo de dirección de correo electrónico de confirmación según sea necesario Dirección de correo electrónico del usuario y dirección de correo electrónico de confirmación - Ejemplo
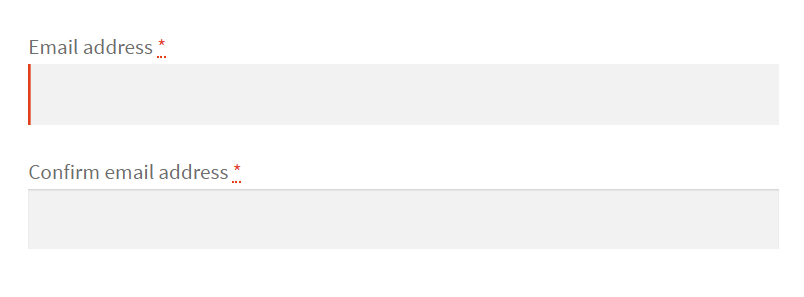
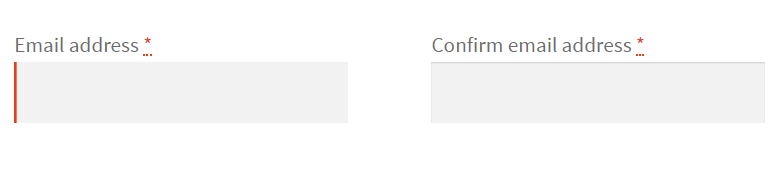
Con esta configuración, se mostrarán dos campos de dirección de correo electrónico uno debajo del otro.


Verificación de correo electrónico de usuario para WooCommerce. Resultado final. Más opciones de personalización
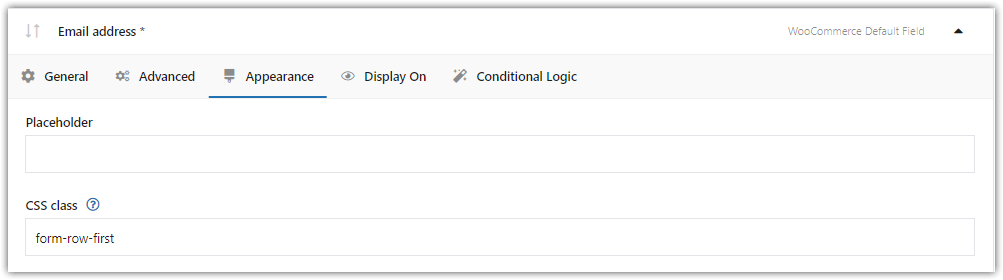
Si desea mostrarlos uno al lado del otro, puede hacerlo con las clases de CSS. Simplemente agregue una clase especial en la sección Apariencia .
En el primer campo, configúrelo como fila de formulario primero .

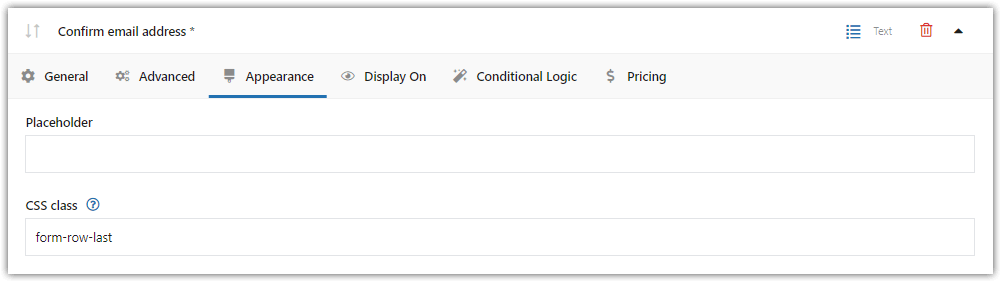
Clase CSS: campo de dirección de correo electrónico En el segundo, forma la última fila .

Clase CSS: campo Confirmar dirección de correo electrónico Con estas clases de CSS, ambos campos se mostrarán uno al lado del otro.

Estilo CSS para la verificación de direcciones de correo electrónico
Verificación de la dirección de correo electrónico del usuario para el campo de pago de WooCommerce
Si tiene sus campos, ahora es el momento de agregar una validación personalizada.
Utilice un código personalizado para la verificación de la dirección de correo electrónico
Para confirmar el campo de la dirección de correo electrónico del usuario para WooCommerce y, por lo tanto, verificar la entrada del cliente, usaremos este código.
Agregue el código a su archivo functions.php
¡Recuerde agregar el código nuevamente si actualiza o cambia su tema!
El campo de dirección de correo electrónico de confirmación
A continuación, vuelva a la página de campos de pago y actualícela.
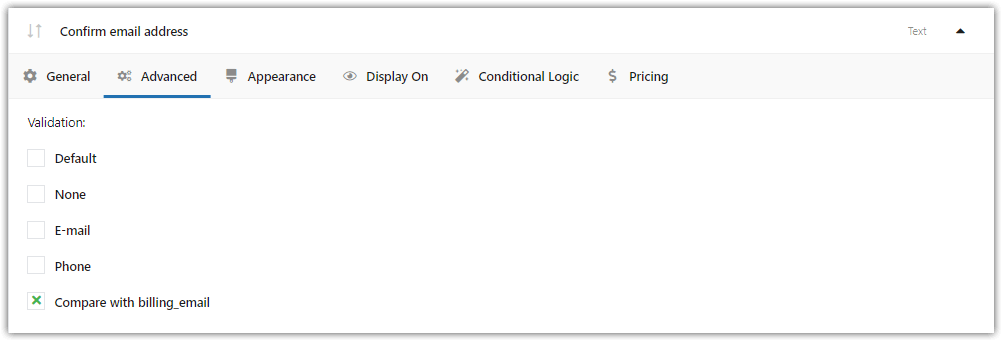
Ahora, debería poder elegir la opción Comparar con billing_email en el campo de validación. Cuando lo hagas, guarda los cambios.

Seleccione la validación de correo electrónico Comparar con billing_email WooCommerce Confirme el campo de dirección de correo electrónico en el pago de WooCommerce
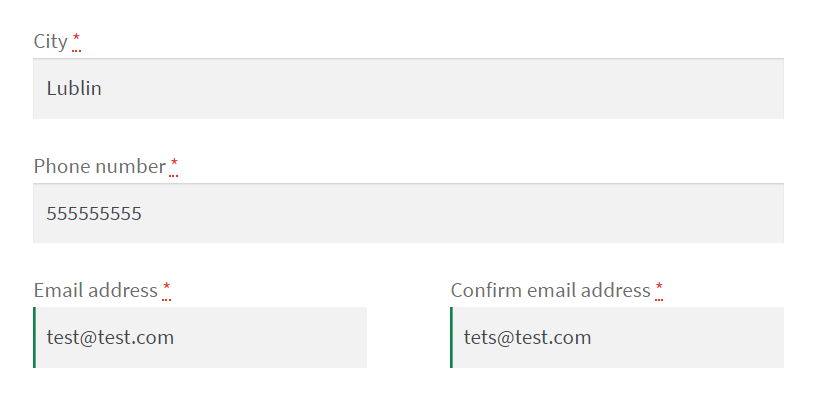
Veamos cómo funcionará en la página de pago. Dos campos de dirección de correo electrónico no son iguales.

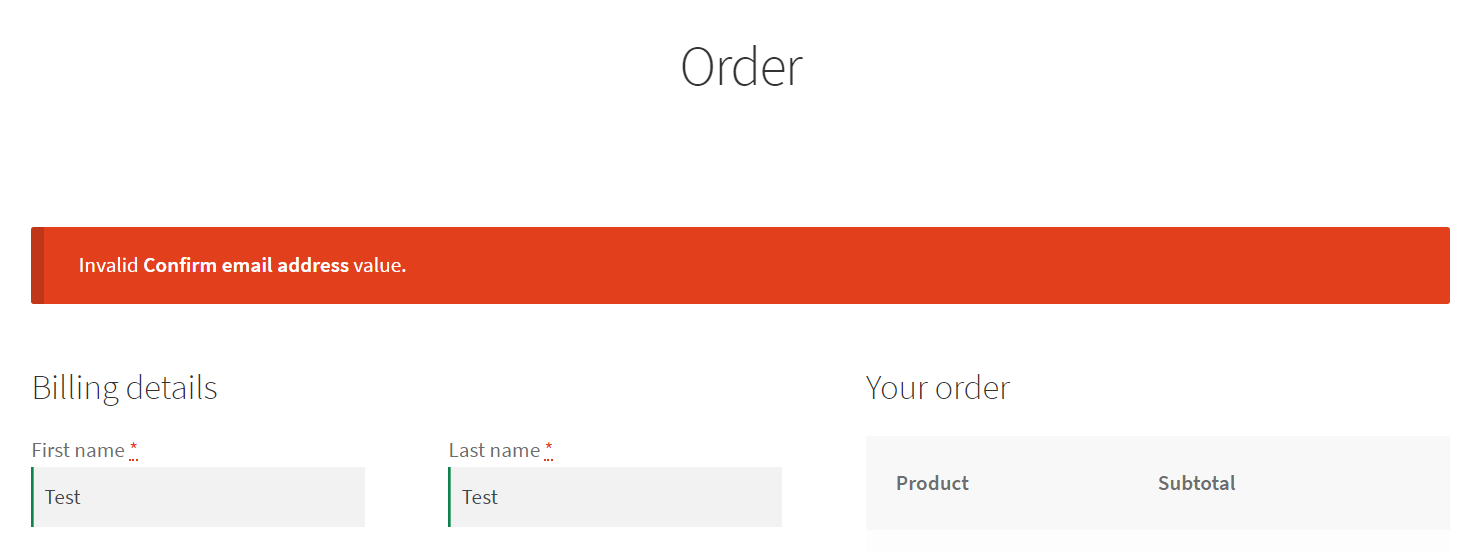
La verificación de correo electrónico del usuario para WooCommerce está lista Entonces, cuando intento hacer un pedido, recibo un mensaje de error.

Valor de dirección de correo electrónico de confirmación no válido: mensaje de error al finalizar la compra Mensaje de error de verificación
También puede cambiar el mensaje de error predeterminado editando este código.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )Para hacer eso, simplemente cambie
'Invalid %1$s value.'.Confirmar otros campos de pago
De manera similar, puede verificar otros campos. Simplemente edite el siguiente código:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );Cambie
billing_emailpor otros campos, comobilling_my_custom_field.Lea más sobre la validación de correo electrónico de Checkout con el complemento WooCommerce.
Resumen
En este artículo, le mostré cómo agregar el campo de dirección de correo electrónico de confirmación del usuario para la página de pago de WooCommerce.
Esa función lo ayudará a reducir los errores de sus clientes y asegurar su proceso de compra.
Espero que el artículo haya sido útil. ¡Buena suerte!