¿Es digno de atención el diseño web de la página de contacto de su sitio web?
Publicado: 2022-03-03¿Vale la pena prestar mucha atención al diseño web de la página de contacto? ¿Por qué no puedes simplemente dejar un número de teléfono o una dirección de correo electrónico? Si te has preguntado esto al menos una vez, nuestro equipo de desarrollo web tiene algunos consejos para ti en este artículo.
Todo el mundo sabe que una página con información de la empresa es una parte obligatoria de cualquier sitio. El hecho es que cuanto más original sea tu página de contacto, más probable es que un visitante esté interesado en lo que ofreces sin importar la industria a la que pertenezcas.
Una página de contacto que funcione es beneficiosa para cualquier ámbito.
- Puede aumentar la satisfacción de sus clientes ayudando a resolver sus problemas a través de esta página.
- Podría ayudar a mejorar sus productos y servicios al obtener valiosas reacciones de sus clientes.
En el mundo moderno de TI, la comunicación debe ser bidireccional. Ya está familiarizado con el ejemplo de la comunicación unidireccional, como la televisión, los periódicos, la radio y las revistas, pero la comunicación en línea es mejor cuando es bidireccional.
Esto incluye una pequeña charla entre empresas y compradores potenciales. Como resultado, ambas partes se benefician de esto. Por eso es tan importante una buena página.
Es muy importante saber cómo hacer este tipo de página de la manera correcta.
¿Cómo debería funcionar? ¡Vamos a ver!
Una página de contacto debe incluir 6 componentes principales
Comencemos con el principal y consideremos la información que se debe dar allí sobre el diseño web de la página de contacto.
1. Formulario de contacto
Un formulario es la forma más fácil de comunicarse con usted a través de su sitio. La mayoría de los sitios web usan formularios en su página.
Sin embargo, algunas formas son:
- demasiado complejo
- demasiado antipático para el usuario medio
No importa cuán simple pueda parecer la forma táctil, en realidad es una combinación de varios componentes. Todos necesitan trabajar juntos para hacer posible la mejor experiencia de usuario. Es más probable que los visitantes del sitio web completen formularios cortos, ya que requieren menos esfuerzo.
Consejos sobre cómo crear el mejor formulario:
- debe usar la menor cantidad posible de cuadros de formulario y tener especial cuidado con las áreas de texto complicadas y las listas desplegables
- anime a su comprador potencial a completar los campos especificando el formato correcto
- los números de teléfono y las fechas pueden ser una trampa, especialmente para los visitantes extranjeros
- señalar los campos obligatorios que es necesario rellenar (normalmente se destacan con un asterisco *). Es más seguro indicar claramente las casillas obligatorias y opcionales.
- Sería útil resaltar el campo activo. Se puede indicar tan sutil o brillantemente como desee.
2. Dirección
El siguiente paso es la dirección. Un negocio con una tienda tradicional no debe olvidar mencionar su dirección. Si tiene muchas direcciones, agréguelas todas a la página Consúltenos. Esto será más conveniente para su cliente.

3. Teléfono
La presencia de un número de teléfono evoca un sentimiento de confianza. Esto a menudo se ve como una señal de una empresa de la vida real y realmente puede ayudar a su negocio.
4. Redes sociales
Muchos sitios web comenzaron a agregar enlaces a sus redes sociales a la página de contacto. Este es un beneficio para el 97% de los sitios. Para los visitantes modernos, esto es importante.
Las empresas son cada vez más grandes y muchas ofrecen atención al cliente a través de varias redes sociales (a veces incluso los siete días de la semana, las 24 horas del día), lo que hace que las conexiones en las redes sociales sean especialmente importantes.
5. Correo electrónico
No es muy conveniente utilizar el correo electrónico. Es más fácil completar un formulario simple y corto que seguir un enlace. Sin embargo, hay situaciones en las que los clientes solo necesitan comunicarse con usted por correo electrónico. Esto sucede especialmente cuando necesitan adjuntar un archivo. Como no pueden hacerlo en el formulario, es mejor usar el correo electrónico.
6. Botones
No hay formulario de contacto sin un botón de envío. Debería estar al final.
- "enviar mensaje" en lugar de
- "enviar"
a los clientes sin querer lo que están haciendo.
Una tendencia del diseño web de la página de contacto del año pasado fue activar el botón de reinicio o borrar el formulario. No haga esto, ya que los usuarios hacen clic aleatoriamente en él.
No hay nada peor que imprimir un mensaje reflexivo y detallado y perderlo debido al botón de reinicio.
Ubique su página Contáctenos en el pie de página o en el encabezado
No tiene sentido tener la mejor página del mundo si los usuarios no la encuentran. ¡Adhiérase a algunas tradiciones de diseño web de la página de contacto para ayudarlos!
En general, todos los enlaces a su información de contacto se pueden ubicar en dos lugares:
1. Navegación básica es el lugar perfecto para vincular a una página de contacto
Los visitantes normalmente esperan encontrar su página de contacto en la esquina derecha, porque se considera como un elemento de valor secundario.
Por lo tanto, solo ve el enlace a esta página como uno de los elementos menos importantes de la navegación del sitio. También podemos ver la navegación secundaria en la esquina superior derecha del monitor.
Esta es también una posición práctica para la página de contacto.
Por cierto, es mejor evitar colocarlo en un menú desplegable, ya que es fácil pasarlo por alto allí.
2. El pie de página es otro lugar popular
El pie de página puede contener un enlace a una página o a la información más importante sobre usted. Es difícil predecir el flujo de visitantes a la página, por lo que colocar enlaces en al menos dos de estos lugares lo cubriría.
Ahora puede estar seguro de que sus visitantes encontrarán el camino a su información principal
¡14 consejos efectivos que deberían aplicarse a su propia página Reach with Us!
No existe una explicación única para crear una buena página de Contact Us. Cualquier sitio web o negocio requiere ciertos elementos que pueden ser redundantes en otros tipos de sitios. Hay mucha información adicional o propiedades que resultarían útiles en esta página.
- Para tiendas tradicionales, incluya horas de operación.
- Las empresas más grandes podrían vincularse a su chat en vivo.
- Los sitios de comercio electrónico podrían generar confianza en los usuarios publicando su número de IVA.
Consejos 1. Haz que tu información sea conveniente
La facilidad de uso de la información protegería a sus visitantes de la decepción con la página de contacto.
- En lugar de imágenes, incluya su información como texto HTML. El texto HTML se puede copiar y pegar, lo que facilita al visitante guardar su información.
- La dirección de correo electrónico debe usar el enlace mailto. Esto le da al visitante la oportunidad de hacer clic en él y enviar un mensaje sin tener que copiar la dirección.
Sin embargo, con esta técnica, puede haber un problema debido a que los robots de spam recopilan las direcciones de correo electrónico asociadas con el enlace mailto.
Sin embargo, puede deshacerse de los robots de spam con la ayuda de varios servicios especiales.
Consejos 2. Los números de teléfono deben ser interactivos
Gracias a un pequeño fragmento de código, los teléfonos inteligentes reconocen los números de teléfono y brindan la posibilidad de llamarlos. Es realmente conveniente para los usuarios móviles.
Consejos 3. Dar un Google Maps interactivo
Las empresas que dependen en gran medida de sus tiendas tradicionales a menudo se benefician mucho del uso de un mapa interactivo, que brinda a los visitantes la capacidad de encontrar el camino a los puntos de venta minorista de inmediato.
Mostrar la dirección de una tienda es bueno, ¡y agregar un mapa interactivo es aún mejor!
Gracias a Google Maps, puedes pegar esta útil característica. Debe ingresar su dirección en Google Maps y hacer clic en el ícono de enlace en la columna lateral. No es fácil, pero puedes llamar a un desarrollador web para que te ayude.
¿Sabes que podrías adaptar la tarjeta por ti mismo? Puede editar los colores del mapa, agregar punteros personalizados al mapa y crear una leyenda.
Consejos 4. No te olvides de la optimización de motores de búsqueda
Como visitante, reconocería instantáneamente la dirección en la página. El motor de búsqueda necesita un poco de ayuda para reconocer varios elementos. Este problema se puede resolver aplicando datos estructurados.
Los datos estructurados son un formulario de marcado HTML que proporciona a los motores de búsqueda más información sobre el significado central del contenido. Podría dar otro paso y envolver este bloque en un elemento de dirección.
Consejos 5. Usa la validación de formularios
La validación interna puede evitar que algún formulario falle. La necesidad de enviar y volver a enviar el formulario debido a datos incorrectos o datos en formato incorrecto es muy molesta.
Consejos 6. Respuesta de que el mensaje se envió con éxito
Los visitantes ingresan su información privada, escriben un mensaje y hacen clic en el botón "enviar".
- ¿Que sigue?
- ¿Recibe un mensaje o no?
Asegure a sus visitantes que el mensaje se envió con éxito mostrando el mensaje apropiado. También es una buena idea utilizar un correo electrónico de confirmación.

El mismo consejo se aplica a los errores. Mostrar un error de falla al enviar un mensaje es una necesidad que puede evitar futuras disputas. El mensaje de error debe ser amigable, así que evite mostrar códigos de error alarmantes.
Consejos 7. Tus clientes deben ser una prioridad
Sus clientes potenciales deben ser una prioridad para la empresa. Muéstreles que son su enfoque principal al convertir a los visitantes del sitio web en clientes potenciales. Diseñe su sitio para que sea conveniente para sus clientes. Póngase en los zapatos de su cliente.
Consejos 8. Revisa todo en tu página
Esto es obvio, pero tómese el tiempo y revise todo en su página. Los enlaces rotos e incorrectos pueden afectar negativamente a su negocio. Si el correo electrónico o el número de teléfono no funcionan, ¿por qué necesitamos la página de contacto?

Consejos 9. Haz un diseño de sitio web efectivo
Debería verse genial. Una página con tu información no debe ser lo más interesante del sitio, pero tampoco debes descuidarla. Si la página "Contactos" está mal diseñada, existe una gran probabilidad de que la gente no quiera seguir trabajando contigo.
Consejos 10. Llena la página con texto bien escrito
Podrías atraer y fidelizar a un visitante en la página utilizando textos que contengan una llamada a la acción e información sobre lo que tu marca ofrece al usuario. Esto le ayudaría a establecer una relación a largo plazo con los clientes.
- no debe sobrecargar la página con textos largos no informativos;
- use un título descriptivo con palabras clave. El encabezado en la parte superior de la página principal es descriptivo o inútil. El título debe incluir palabras clave. Si los visitantes se preguntan dónde están, el diseño ha fallado.
- el título es una oportunidad única para usar la frase clave de destino.
- Un titular claro es mejor que uno inteligente. Sólo tiene que explicar los pensamientos principales.
Consejos 11. Debe ser adaptativo
Debido al hecho de que las comunicaciones móviles ahora ocupan una parte importante del tráfico de Internet, debe asegurarse de que su página de "Contactos" se muestre y funcione normalmente en todos los dispositivos móviles de los visitantes.
Además, para encontrar su ubicación física, los usuarios pueden usar el mapa en su teléfono.
Consejos 12. Pide la información más relevante
Contáctenos text-ability podría crear o destruir una página de contacto. Solicita solo la información más relevante. Puede evitar un dolor de cabeza mostrando el formato de campo de entrada correcto y aplicando la validación interna.
Consejos 13. Evita la abundancia de colores diferentes
Intente seguir un esquema de color sin agregarle colores adicionales.
Consejos 14. Publica fotos de personas reales
Los rostros de las personas tienen una fuerza psicológica única. ¡Son la mejor manera de decir, comunícate con nosotros!
Desde el nacimiento, una persona ve constantemente diferentes rostros de personas. A lo largo de su vida, estos se suman a cientos de individuos completamente diferentes. Tienen algún tipo de fuerza magnética. Esto es lo principal que se requiere en el diseño web.
Los analistas de NN Group descubrieron que los usuarios prestan más atención a las fotografías y otras imágenes que contienen información relevante, pero ignoran las imágenes de archivo tomadas de fuentes públicas. Las fotos de personas reales no solo llaman la atención sino que también contribuyen a la conversión.
Los 9 mejores ejemplos de páginas de contacto
Hablando de buen diseño de formularios, veamos estos ejemplos para inspirarnos.
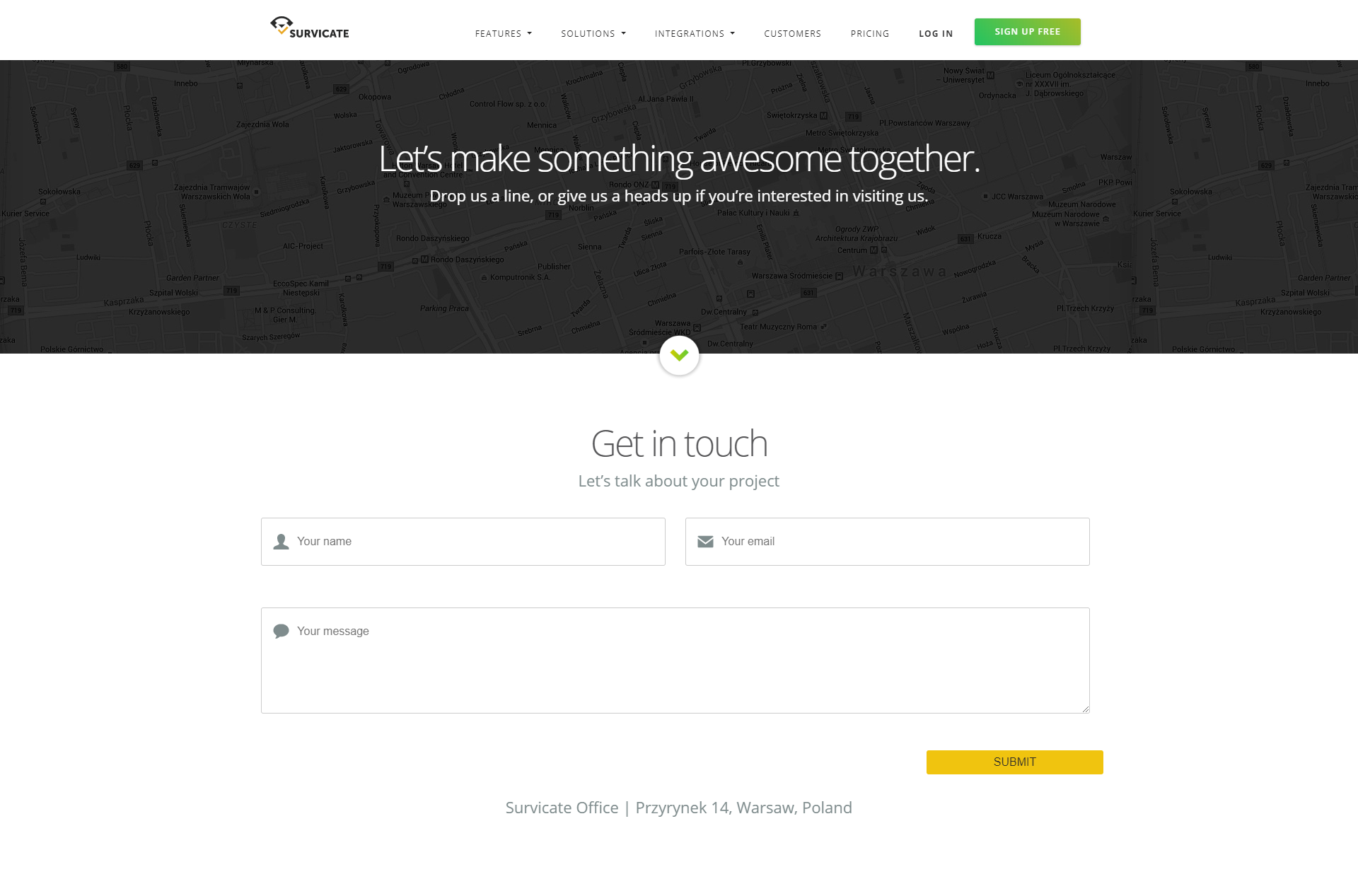
1. Sobrevivir
Esta página de la empresa de marketing digital Survicate tiene un ambiente muy informal. Saben lo que es una página de formulario. ¡Pero no se deje engañar! Esta página todavía sirve para cumplir con los objetivos comerciales, brindándole la oportunidad de describir su proyecto. Es importante que la empresa solicite únicamente su nombre y correo electrónico. Una pequeña cantidad de campos para completar es una excelente técnica para atraer a los usuarios a registrarse.

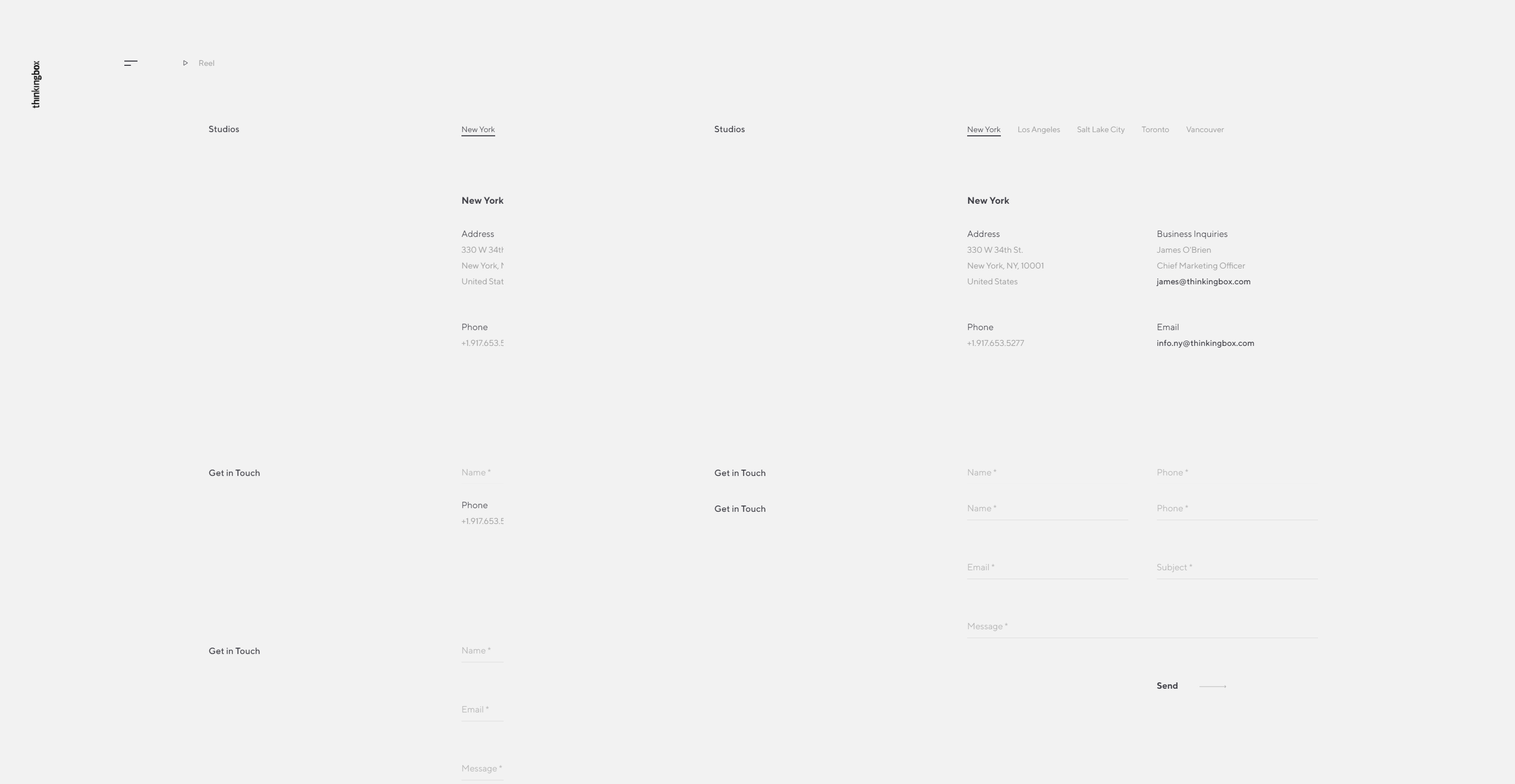
2. Caja de pensamiento
Lo que realmente nos gusta de Thinkingbox es que utilizan el diseño visual moderno de su página comercial. Esto es efectivo, especialmente cuando consideras la frecuencia con la que las personas intentan encontrar una empresa usando sus teléfonos inteligentes. Lo que es realmente interesante en este ejemplo es que Thinkingbox usa el fondo muy pastel de su página Contáctenos. Además de esto, toda la información necesaria parece bastante clara y comprensible.

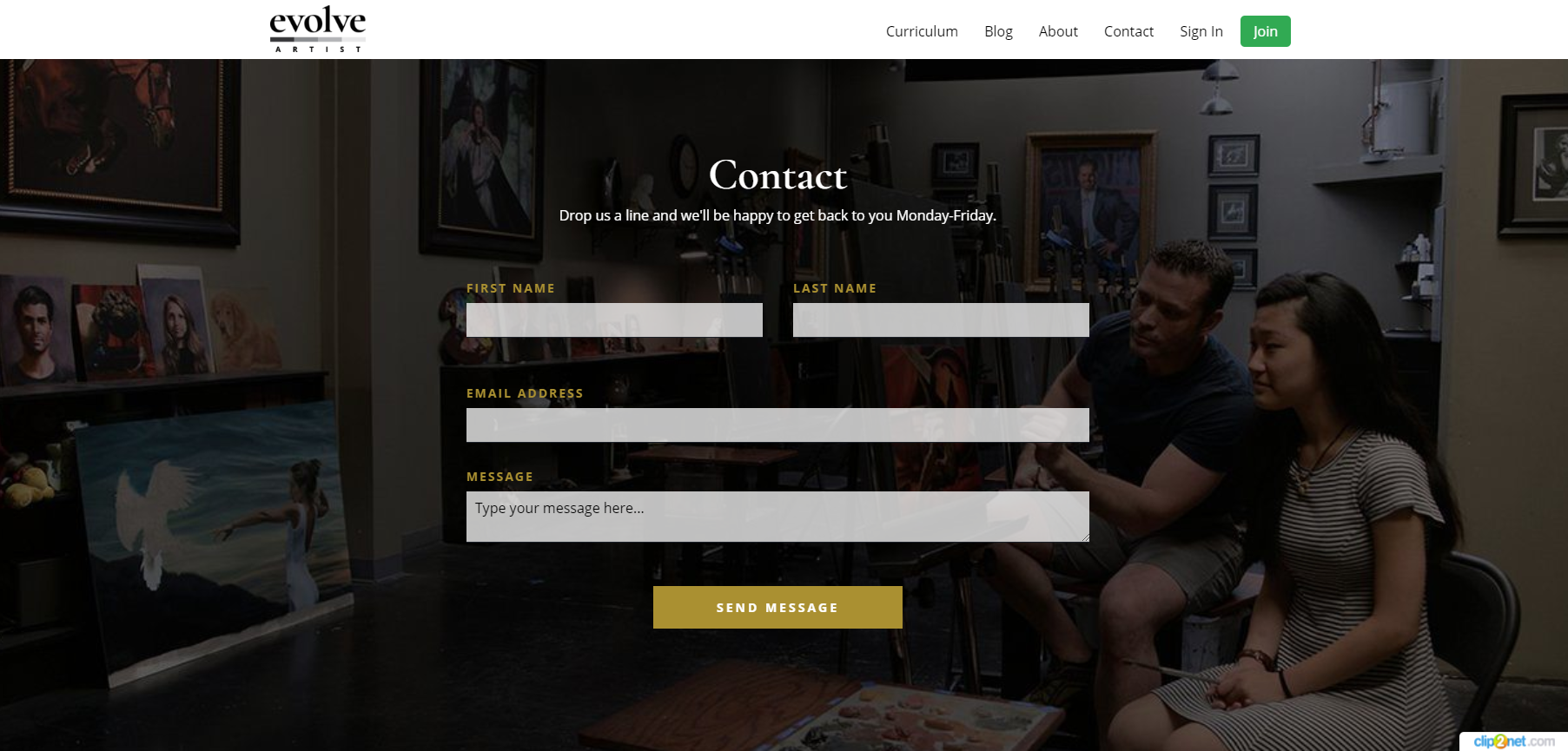
3. Evolucionar artísticamente
Como se mencionó anteriormente, es muy importante saber el propósito del contacto del usuario. Evolve Artistic creó una forma para que los invitados descubran rápidamente qué información deben proporcionar para una mayor comunicación.

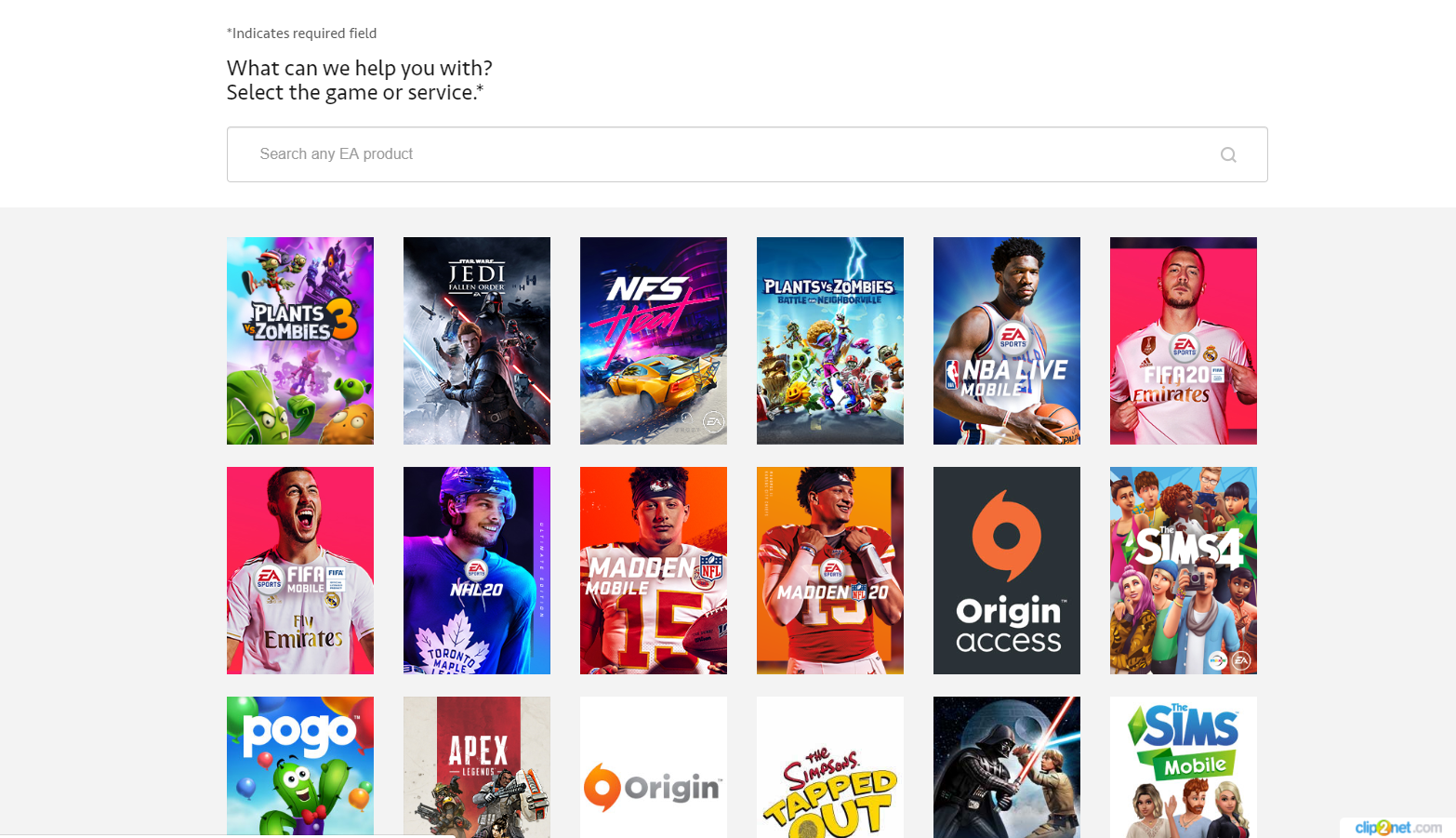
4. Juegos de fantasmas
Ghost Games ha logrado crear una página que destaca la propia marca. Cualquier jugador reconocerá instantáneamente el logotipo de Electronic Arts y podrá relacionar a la empresa con el mundo de los juegos electrónicos. Este es un gran ejemplo de marketing consistente.

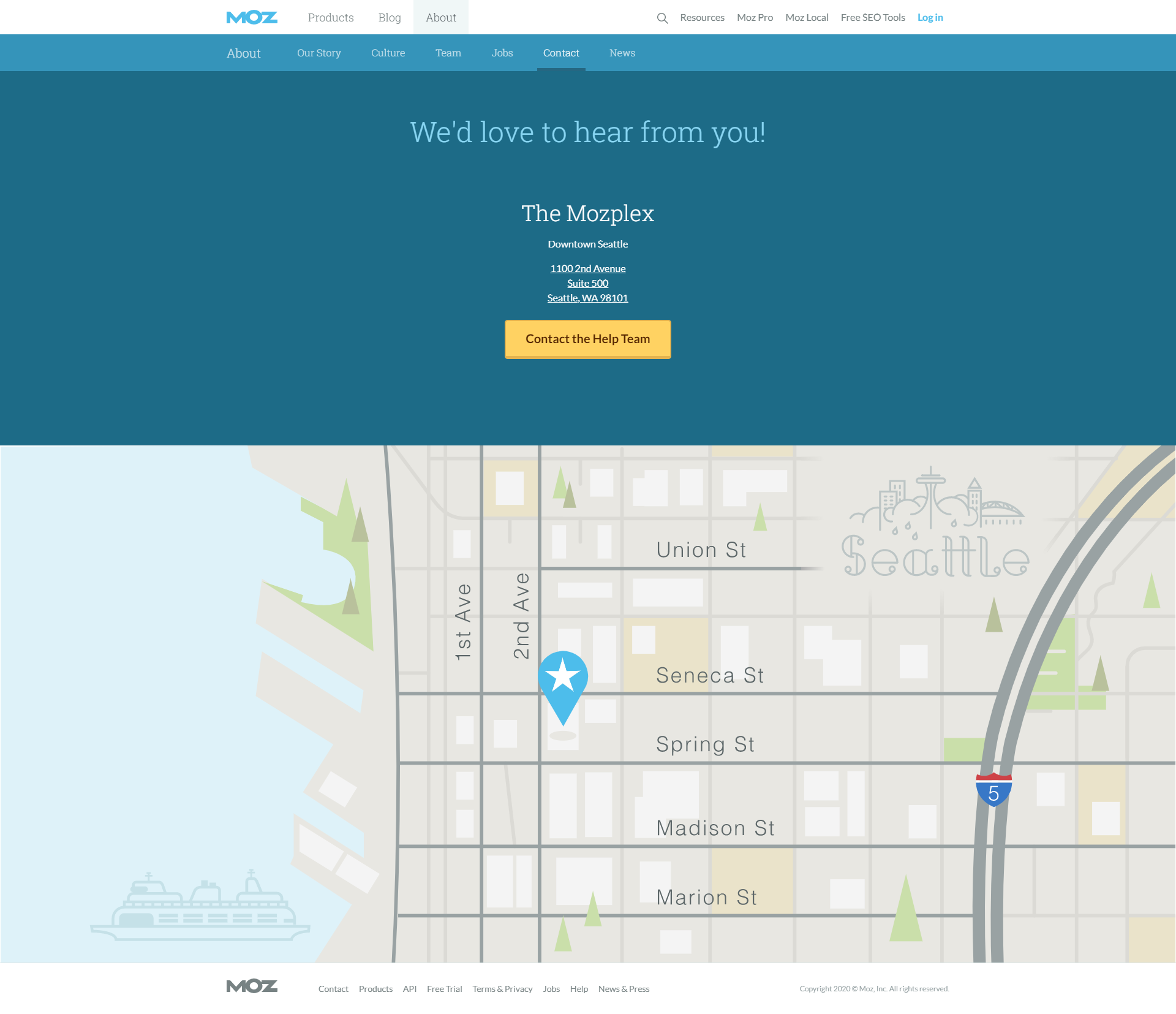
5. Moz
No necesitas un diseño llamativo para tener una página backchannel interesante. Moz decidió hacerlo simple y comprensible. Usaron un bonito fondo azul y un llamativo CTA amarillo. El formulario en sí es simple y directo. A continuación se muestra un mapa que se asemeja a un marco de dibujos animados. Eso es todo, y demuestra que no es necesario sobrecargar a los usuarios.

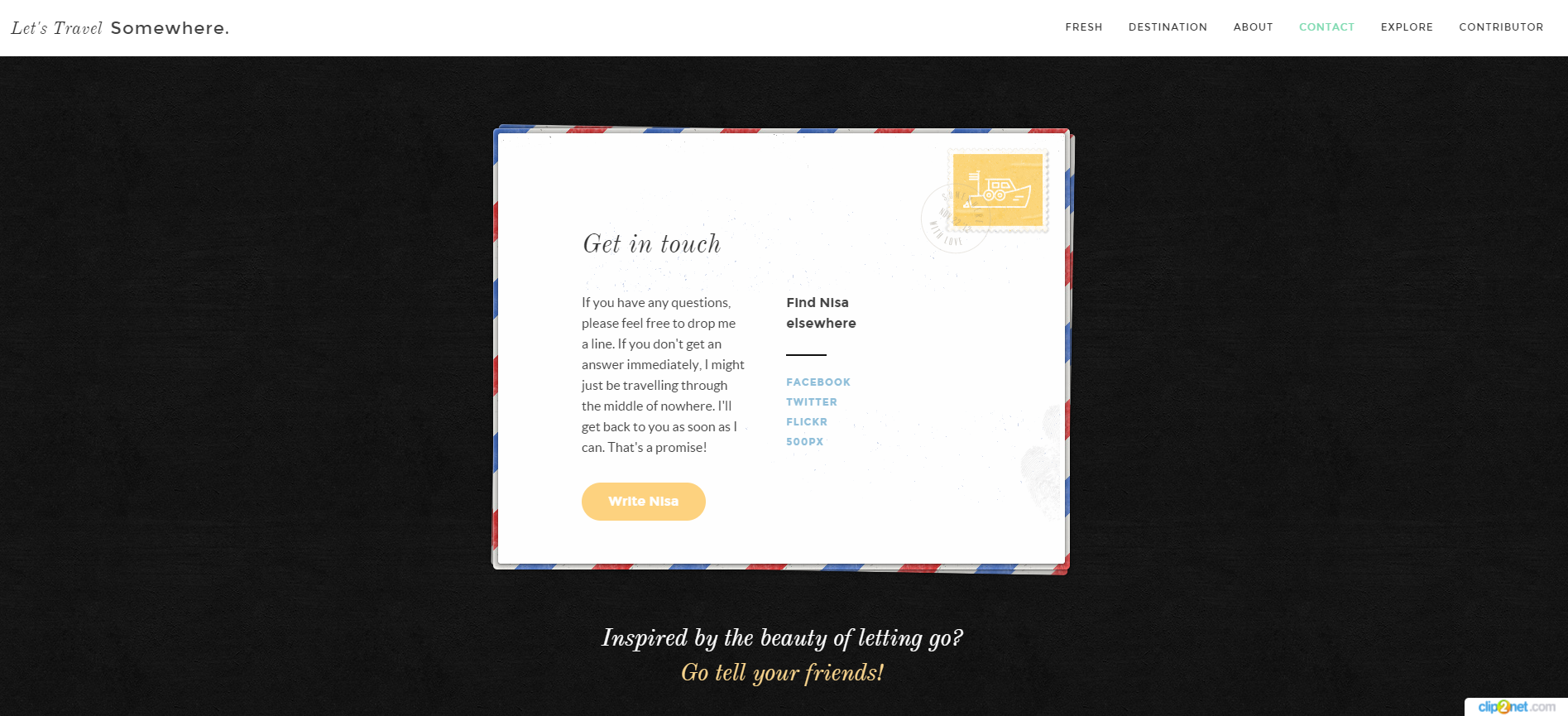
6. Viajemos a algún lado
Por supuesto, las páginas táctiles diseñadas en forma de algún tipo de objeto, por ejemplo, en forma de sobre de correo o postal, se ven muy originales. Esta es una solución muy interesante que te sumerge en la atmósfera del sitio.

También le hemos dicho por qué los sitios web de viajes necesitan un diseño receptivo antes.
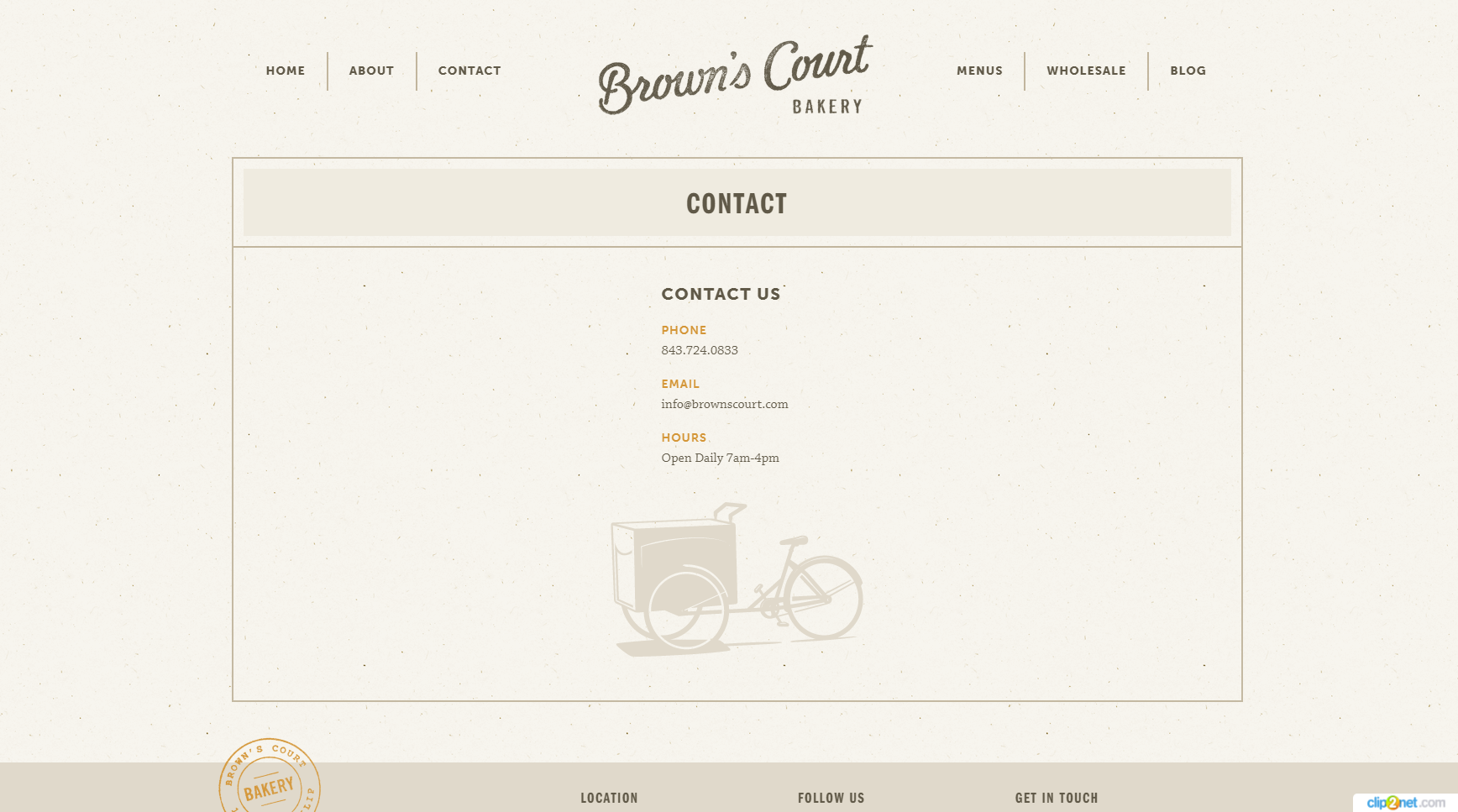
7. Panadería Brown's Court
Esta es una página lacónica y vintage con un hermoso diseño. Es importante que no solo se indique el número de teléfono, correo electrónico y enlaces a Facebook, Twitter y el blog, sino también el tiempo de funcionamiento y la dirección física.
Brown's Court Bakery también señaló que tienen Happy Hours de 5:00 p. m. a 7:00 p. m. todos los días.

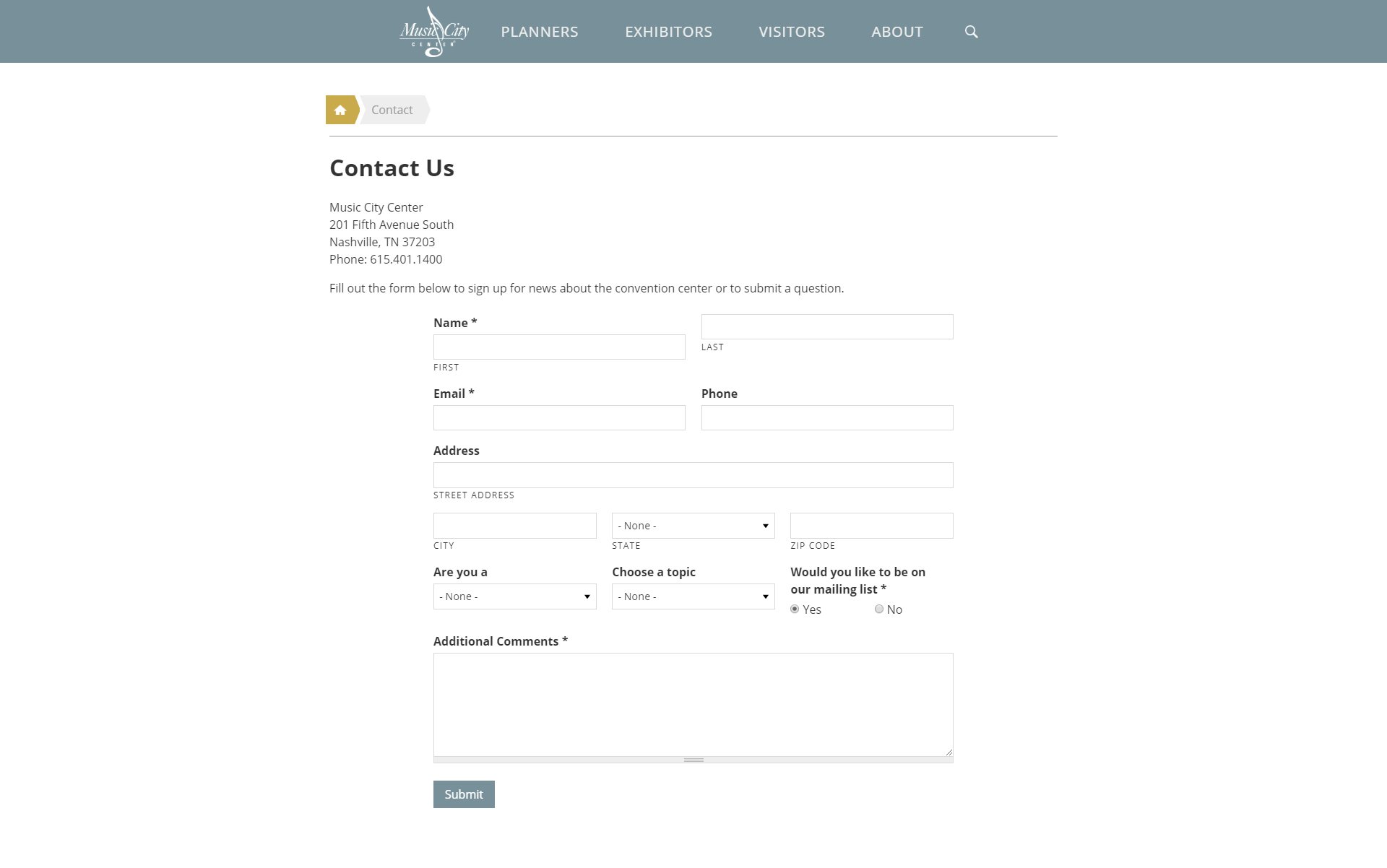
8. Ciudad de la música
Este es un gran ejemplo de una página que es a la vez profesional e informativa. Esta página es muy acogedora y pide comunicación directa.

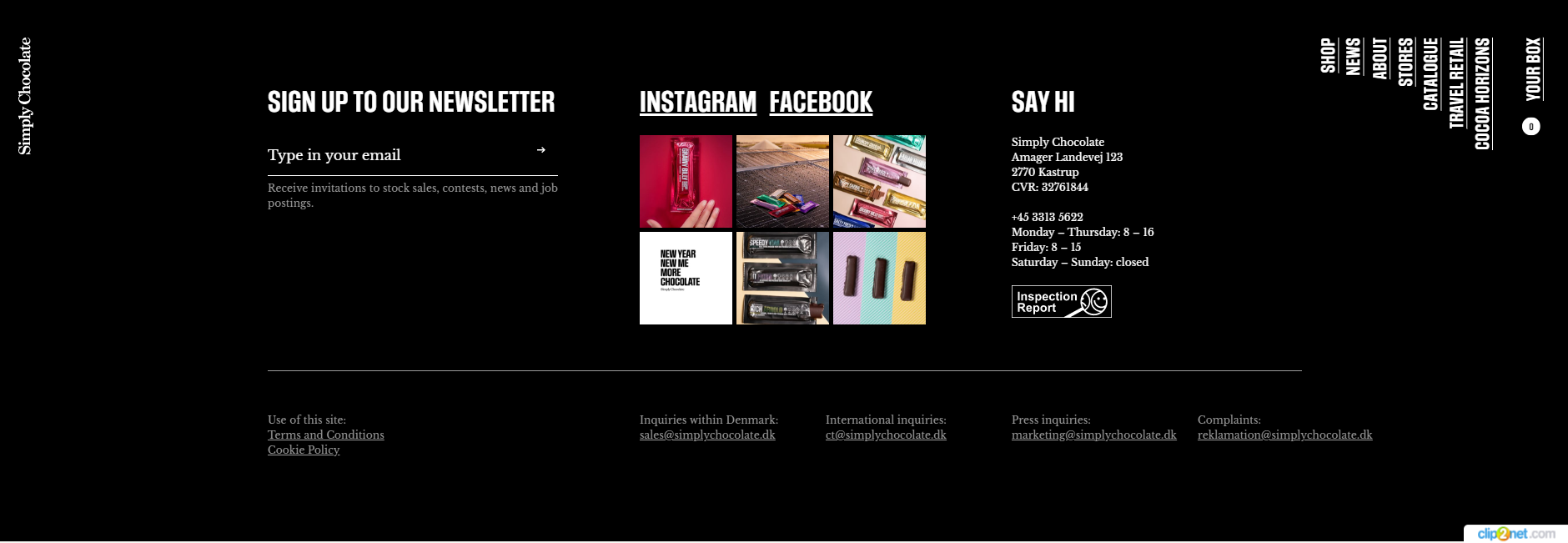
9. Simplemente chocolate
Como su nombre lo indica, el tema del sitio se basa en el chocolate, por lo que los diseñadores utilizaron principalmente una paleta de colores oscuros. Puede encontrar cómo evaluar la paleta de colores web de su empresa para la accesibilidad en nuestro sitio.
La página tiene gráficos únicos y funciones de desplazamiento para mostrar una variedad de chocolates. El trasfondo de cada tema enfatiza los ingredientes utilizados en un tipo particular de chocolate, lo que ayuda a los usuarios a tomar una decisión informada al elegir el chocolate.
Además, el pie de página está diseñado para ser lo suficientemente grande como para contener toda la información de contacto en detalle.

El hecho obvio es que cuanto más inventivo sea para crear una página táctil, mejor. Pero aún así, hay ciertos estándares que debe seguir.
Los "estándares" de la página Contáctenos incluyen lo siguiente:
Se aplican muchos requisitos técnicos al diseño de la página, pero tengamos en cuenta que uno de los puntos más importantes son los estilos visuales.
- los campos son amplios, amigables y atractivos
- el espacio libre y la sangría le servirían bien
- los formularios organizan todos los campos verticalmente en lugar de colocarlos uno al lado del otro. Esto reduce la cantidad de movimientos necesarios de la mirada del visitante al completar el formulario.
- la página debe combinarse con las características visuales del sitio
- el logo está en la esquina superior izquierda
- la navegación horizontal está en el encabezado
- la barra de búsqueda está en la parte superior de la página
- Los enlaces a las redes sociales están en la parte inferior del sitio.
- diseño de respuesta
¿Qué dice la mayoría de los clientes sobre una página Contáctenos?
- “Me gusta el diseño simple y moderno”, es lo que dice la mayoría de los clientes cuando hablan sobre el aspecto de un futuro sitio. A menudo ponen a Apple como ejemplo. A los visitantes no les gustan las páginas desordenadas.
- Aman el espacio. En otras palabras, un sitio de comercio electrónico debe buscar la simplicidad visual.
- Google realizó un estudio a gran escala, estudiando los gustos de la audiencia. Los analistas llegaron a la conclusión de que el diseño web tradicional con una barra de navegación en el lado izquierdo, un área de contenido en el medio y una barra lateral en el lado derecho es ineficiente.
- La mayoría de los usuarios gravitan hacia un patrón simple y claro de una sola columna. Por lo tanto, es mejor demostrar un elemento importante en la pantalla, cambiando el enfoque a medida que se desplaza.
- El estudio de Google dijo que la "alta prototipicidad" se correlaciona con la belleza percibida de la plantilla. En otras palabras, lo extraño no siempre es hermoso. Un sitio web que sigue los estándares de diseño web es más probable que atraiga a los clientes.
- Según las encuestas, los sitios considerados los más bellos tienen tanto una alta prototipicidad como una baja complejidad visual. Son limpios y simples. Si quieres destacarte de la competencia, esto es genial.
- Experimente con logotipos y eslóganes, pero no con la plantilla. Este no es el lugar para experimentar.
En general, dar recomendaciones sobre Diseño Web de Páginas de Contacto es una tarea difícil, ya que muchos factores difíciles de predecir influyen en el éxito final de un negocio. Incluso con más de 1000 proyectos web exitosos, es difícil decir qué funciona mejor y por qué razón.
Utilice los consejos mencionados anteriormente para mejorar el diseño web de su página. Asegúrese de que toda la información siga estos estándares y funcione bien. Si no, bueno, definitivamente necesita nuestra ayuda. ¡Siempre puede conectarse con los diseñadores web de Wishdesk para crear una página web de contacto nueva, atractiva y accesible!
