Los mejores ejemplos de páginas de contacto que tienes que ver
Publicado: 2024-11-13
Una página Contáctenos o un formulario de contacto de un sitio web es información vital. Actúa como un punto de contacto entre una empresa y los visitantes. No es sólo una formalidad, sino un puente para fomentar la comunicación. Además, cuando presenta su información de contacto precisa, genera confianza y fortalece las relaciones. Proporcionas un espacio para llegar a ti en dificultades.
Una página Contáctenos también demuestra ser un punto de conversión. Una vez que simplifique el proceso de comunicarse con usted, mejorará la experiencia del usuario. Incluye su dirección comercial, dirección de correo electrónico, varias llamadas a la acción, formulario de contacto y identificadores de redes sociales, entre otra información. Además de los beneficios de crear una página de contacto, también podrá ver la plantilla de página Contáctenos para facilitar la recreación de su negocio.
La página Contáctenos sirve como puerta de entrada para que alguien se transforme de visitante a cliente. Si su página proporciona información adecuada y es fácil de usar, mejorará la confianza y la experiencia del visitante. Cuando demuestra que su empresa está abierta a múltiples consultas y comentarios, aumenta la credibilidad.
Sin un diseño de página de Contáctenos bien estructurado, su empresa no luciría profesional. Esta página tiene como objetivo mostrar el valor de la comunicación, la capacidad de respuesta y la transparencia en las funciones comerciales. Solo esta página proporcionaría una plataforma para que los clientes potenciales realicen consultas y, por lo tanto, se reenvíen a la generación de leads. Una página Contáctenos es una oportunidad que debe aprovechar para atender a los clientes y ayudarlos en el embudo de ventas.
Para crear los mejores formularios de contacto, debes considerar los siguientes elementos para incluir en el mismo. Esto lo guiará para diseñar una página Contáctenos responsiva.

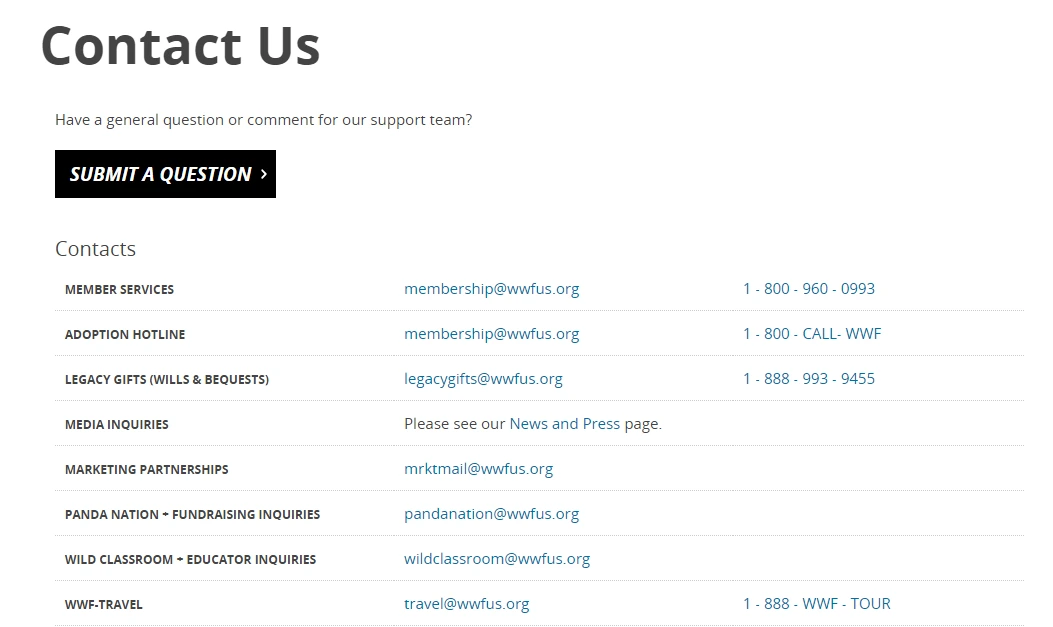
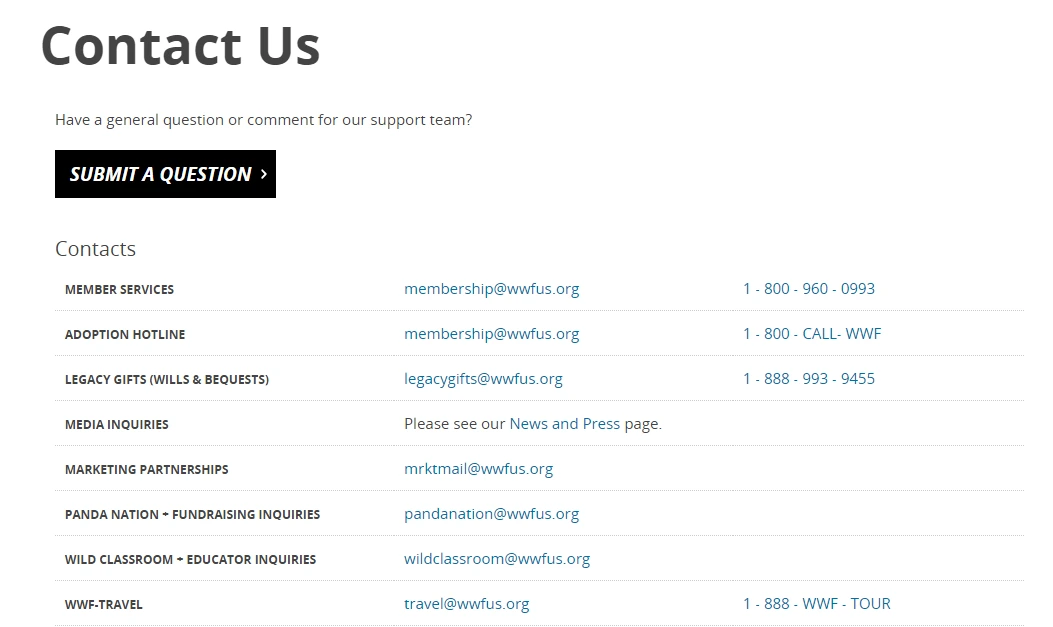
Junto con el formulario de contacto, el sitio de WWF también brinda diversa información de contacto en su página para un punto de contacto directo. Al ser una organización que tiene diversas actividades, proporciona información diferente para cada una, aliviando así la carga de un único contacto.

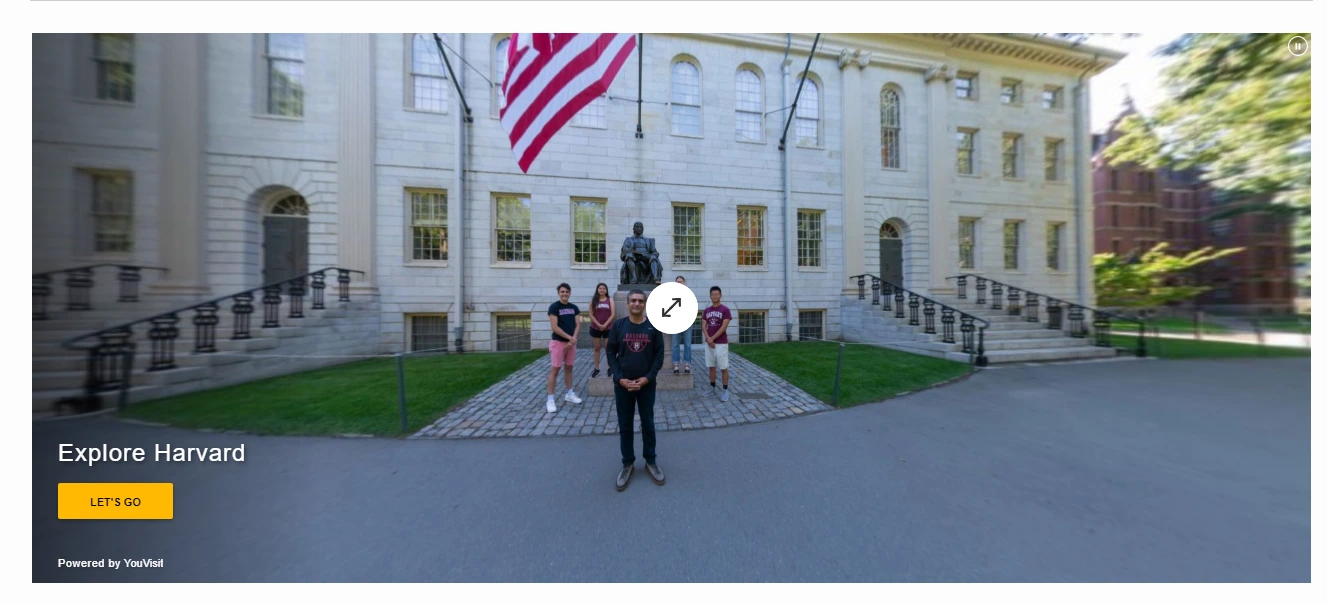
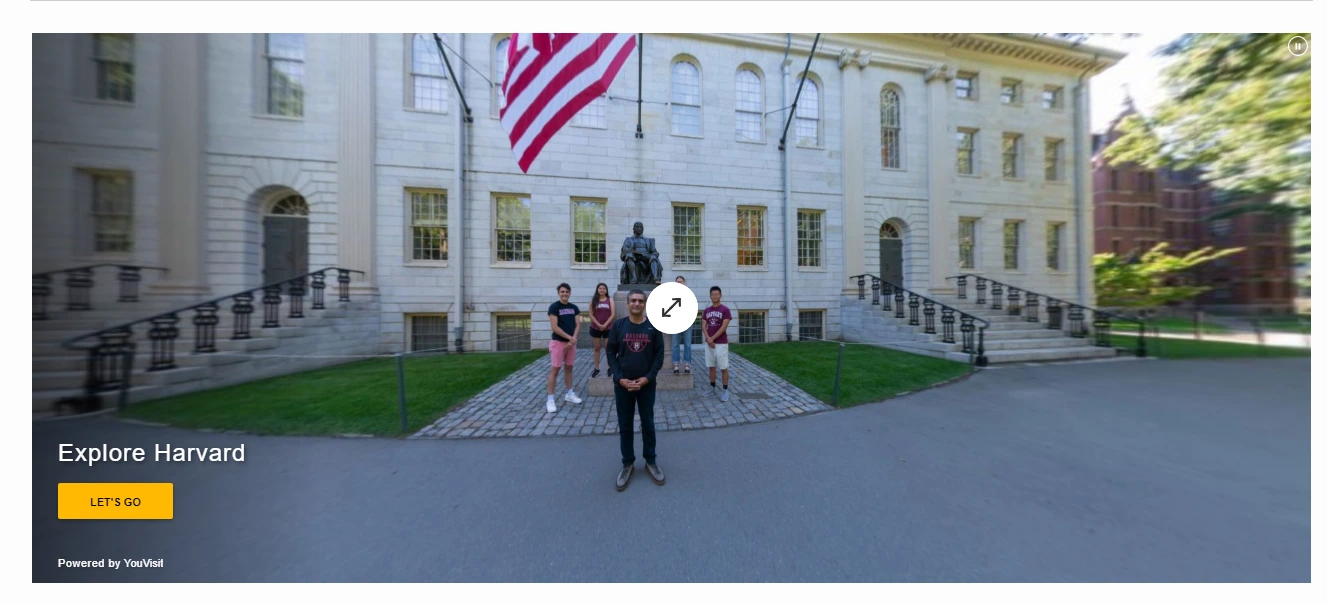
Mire la sección de visitas virtuales de Harvard. Conecta a la audiencia contigo y se sienten involucrados.

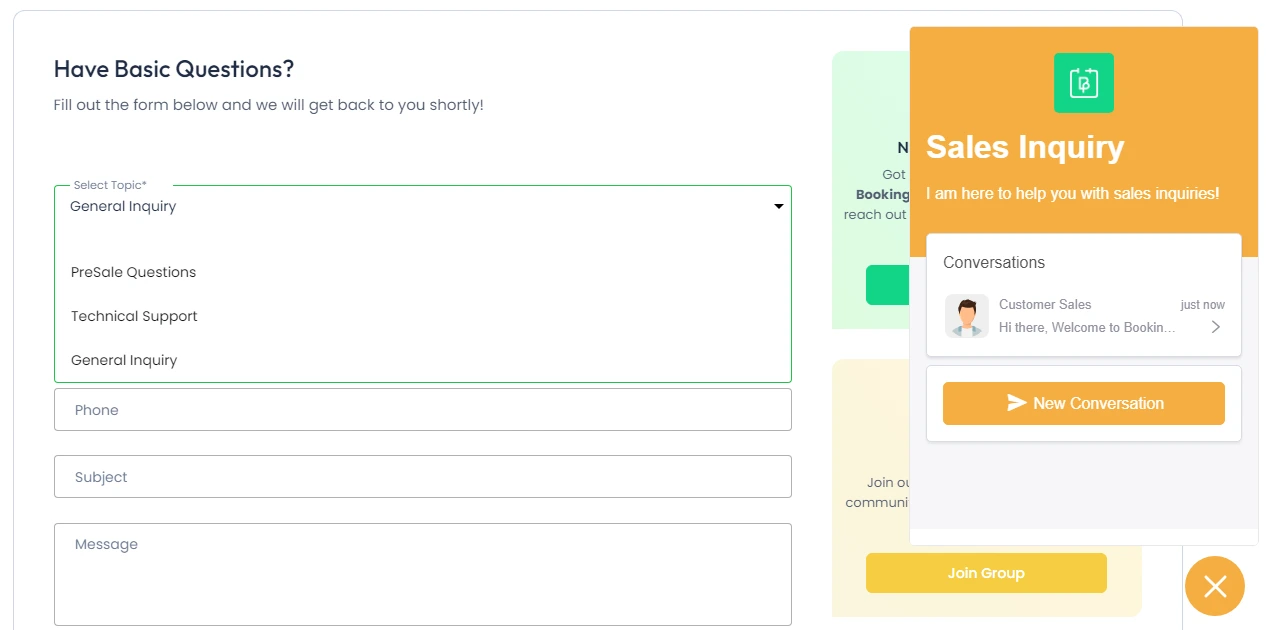
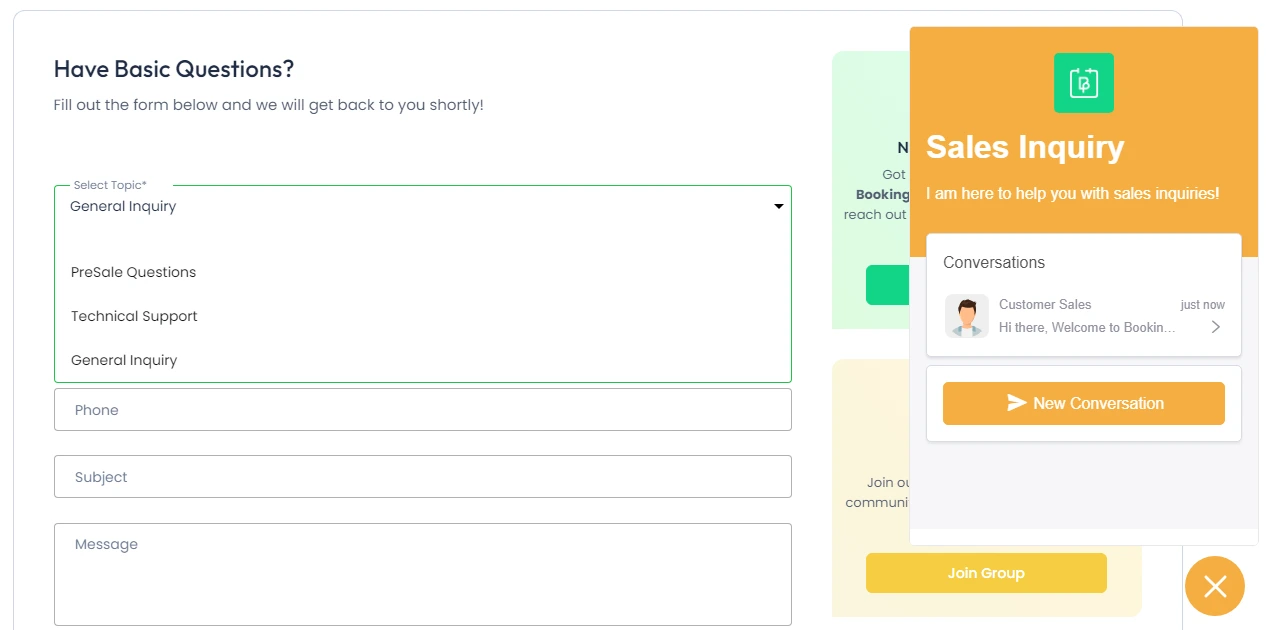
BookingPress es un gran ejemplo de esto. Proporciona un formulario de contacto y permite al cliente seleccionar el tipo de consulta. Aparte de eso, el sitio tiene una opción de chat en vivo para resolver consultas rápidamente.

Anote e implemente estas mejores prácticas de formularios de contacto para una mejor experiencia de usuario. Ahora, veremos algunos de los mejores formularios de contacto para comprender formas efectivas de diseñar una página Contáctenos.





Me hubiera encantado ver algunas imágenes de fondo o de primer plano que conectaran con la marca. Como Nike es una empresa deportiva, la página de contacto me parece un poco insulsa.

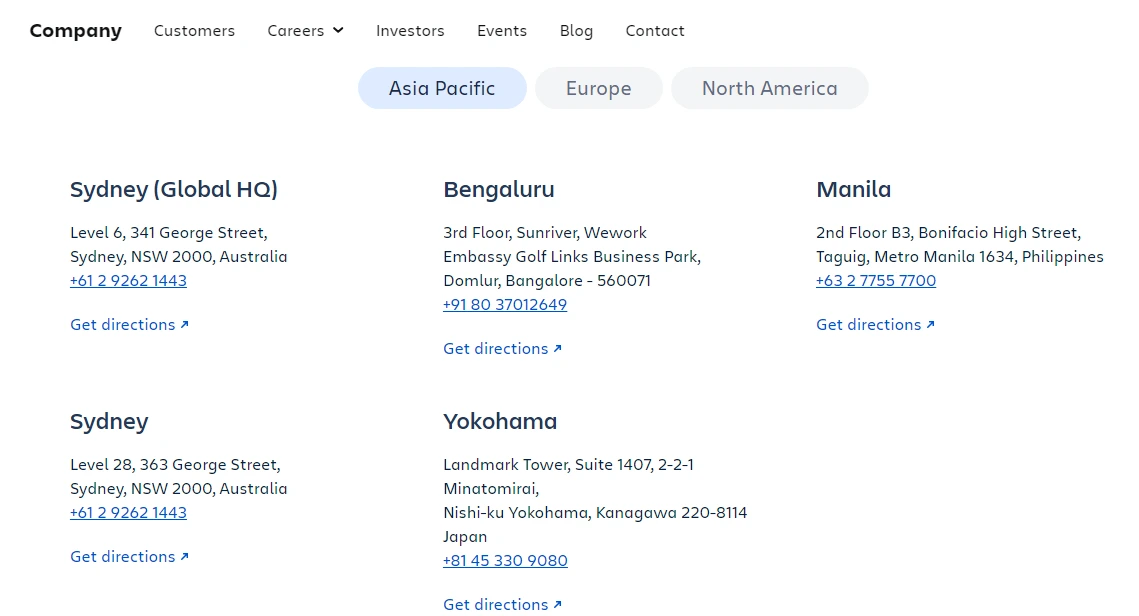
Al desplazarse hacia adelante, tiene una sección de Nuestras oficinas en todo el mundo que enumera la ubicación, menciona la información de contacto y las direcciones de cada una, y enlaza a Maps para obtener direcciones. Esta es una de las mejores sugerencias de páginas Contáctenos de las que puede aprender. Sencillo, elegante, sencillo y bien diseñado.


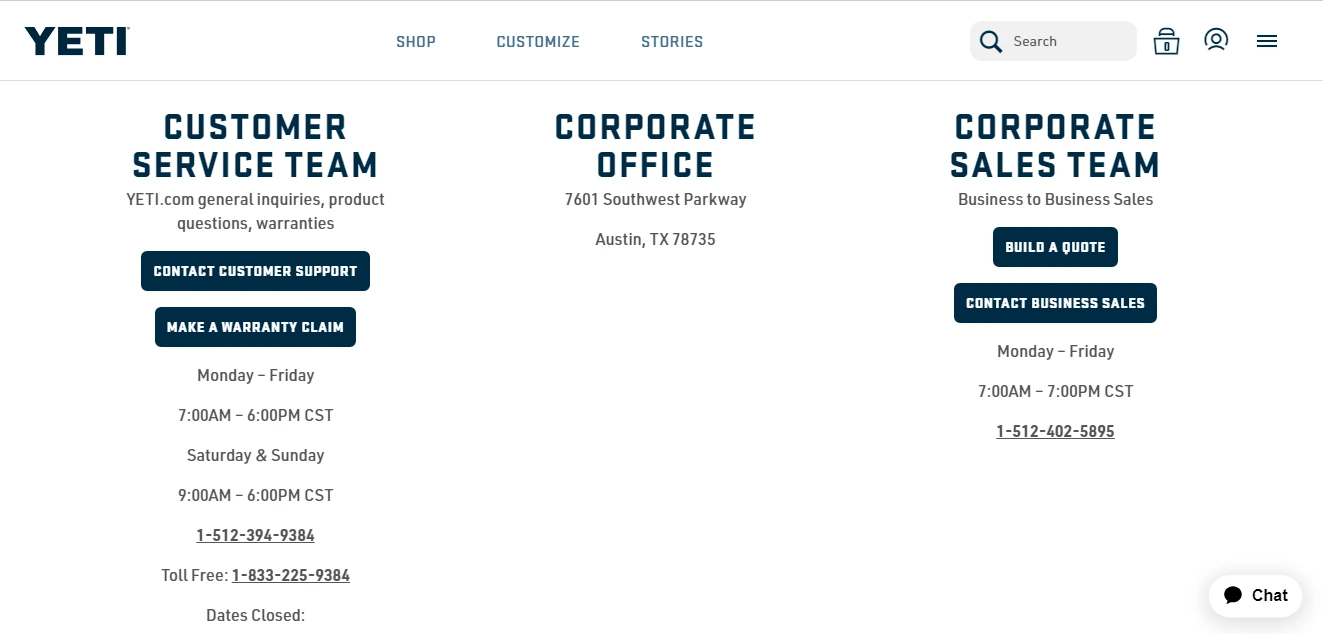
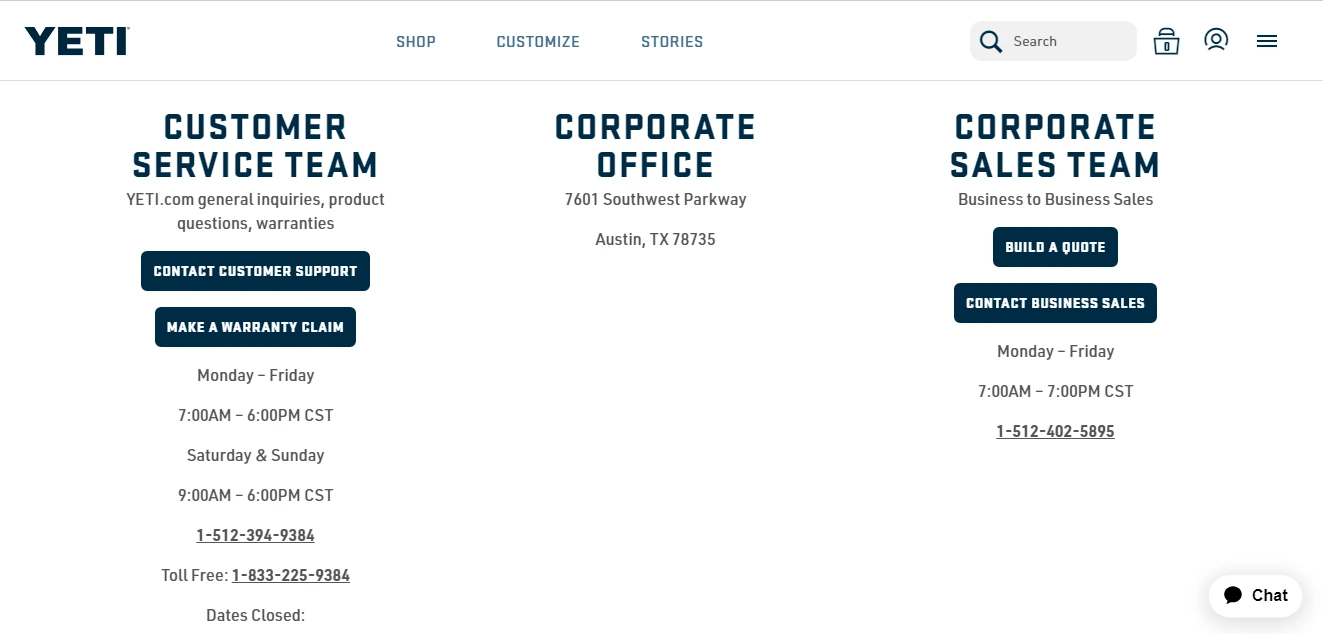
Al desplazarse más, proporciona detalles sobre el equipo de atención al cliente, la oficina corporativa y el equipo de ventas corporativo. Refleja transparencia al mostrar sus días y horas activos. La mejor parte es que proporciona una lista de sus días festivos en los que el equipo de Atención al Cliente no estará disponible. ¡Genio diseñando!


Cuando se preguntequé tipo de información hay en la página Contáctenos, solo debe hacer dos cosas. Consulte los 7 elementos clave y tome nota. En segundo lugar, observe cómo otras empresas están inculcando estas características. Observar y aprender es la mejor manera de hacer lo correcto. Comprueba qué te atrae más o qué te hace detenerte a mirar. Anota esos fragmentos de información y ponte en marcha.
En la era digital, si tiene un negocio en línea, debe ser fácilmente accesible a través de varios modos de comunicación. Período. Caras reales, información real y datos verificables crean una fuerte confianza en un mundo donde se ha vuelto muy fácil realizar estafas digitales. Tu negocio no debe contarse como tal, por ello sigue las instrucciones de este Blog. ¡Hasta la próxima, inútil!
Lea esto también:
Una página Contáctenos también demuestra ser un punto de conversión. Una vez que simplifique el proceso de comunicarse con usted, mejorará la experiencia del usuario. Incluye su dirección comercial, dirección de correo electrónico, varias llamadas a la acción, formulario de contacto y identificadores de redes sociales, entre otra información. Además de los beneficios de crear una página de contacto, también podrá ver la plantilla de página Contáctenos para facilitar la recreación de su negocio.
Por qué su página de contacto es importante para la generación de leads
La página Contáctenos sirve como puerta de entrada para que alguien se transforme de visitante a cliente. Si su página proporciona información adecuada y es fácil de usar, mejorará la confianza y la experiencia del visitante. Cuando demuestra que su empresa está abierta a múltiples consultas y comentarios, aumenta la credibilidad.
Sin un diseño de página de Contáctenos bien estructurado, su empresa no luciría profesional. Esta página tiene como objetivo mostrar el valor de la comunicación, la capacidad de respuesta y la transparencia en las funciones comerciales. Solo esta página proporcionaría una plataforma para que los clientes potenciales realicen consultas y, por lo tanto, se reenvíen a la generación de leads. Una página Contáctenos es una oportunidad que debe aprovechar para atender a los clientes y ayudarlos en el embudo de ventas.
- Facilite la experiencia del cliente proporcionándoles un canal directo para recibir asistencia, obtener más información o enviar comentarios.
- Reduzca la frustración del cliente ofreciendo CTA claras y múltiples opciones de contacto con un solo clic. Esto hará que sea más probable que se involucren.
- Habilite la generación de leads con un formulario de contacto para capturar datos de clientes. Recopile nombres, direcciones de correo electrónico, puntos débiles y la naturaleza de la consulta.
- Cierre acuerdos y fomente clientes potenciales canalizando estas consultas hacia el canal de servicio al cliente y siga haciendo un seguimiento.
¿Qué debería tener una página de contacto (elementos clave)?
Para crear los mejores formularios de contacto, debes considerar los siguientes elementos para incluir en el mismo. Esto lo guiará para diseñar una página Contáctenos responsiva.
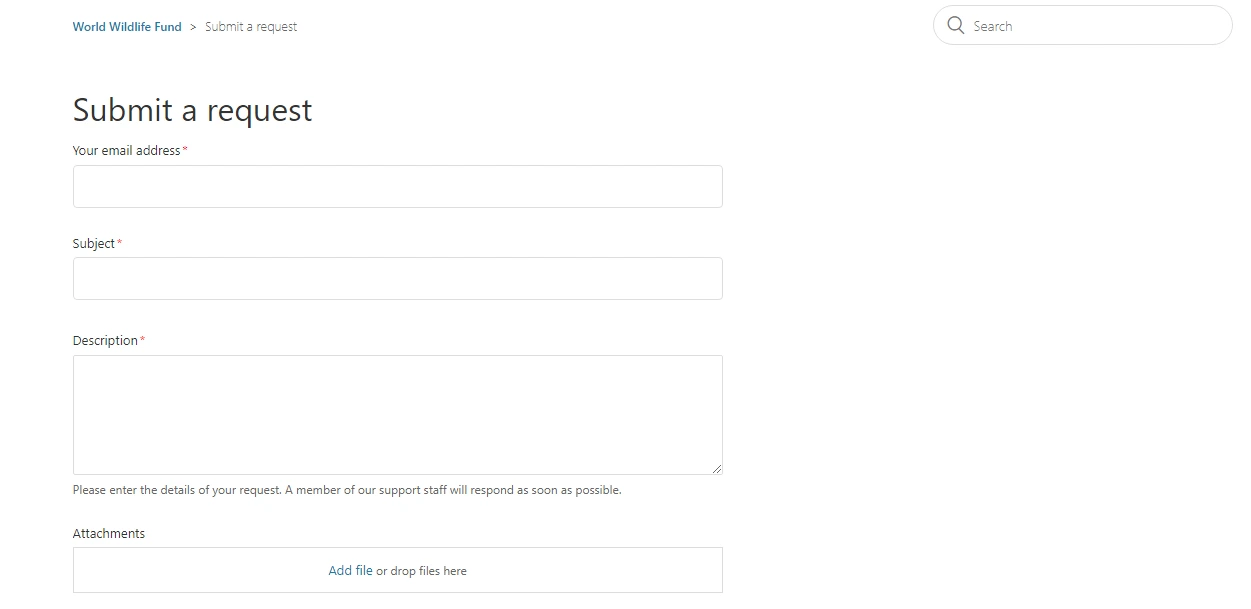
1. Formularios claros y concisos
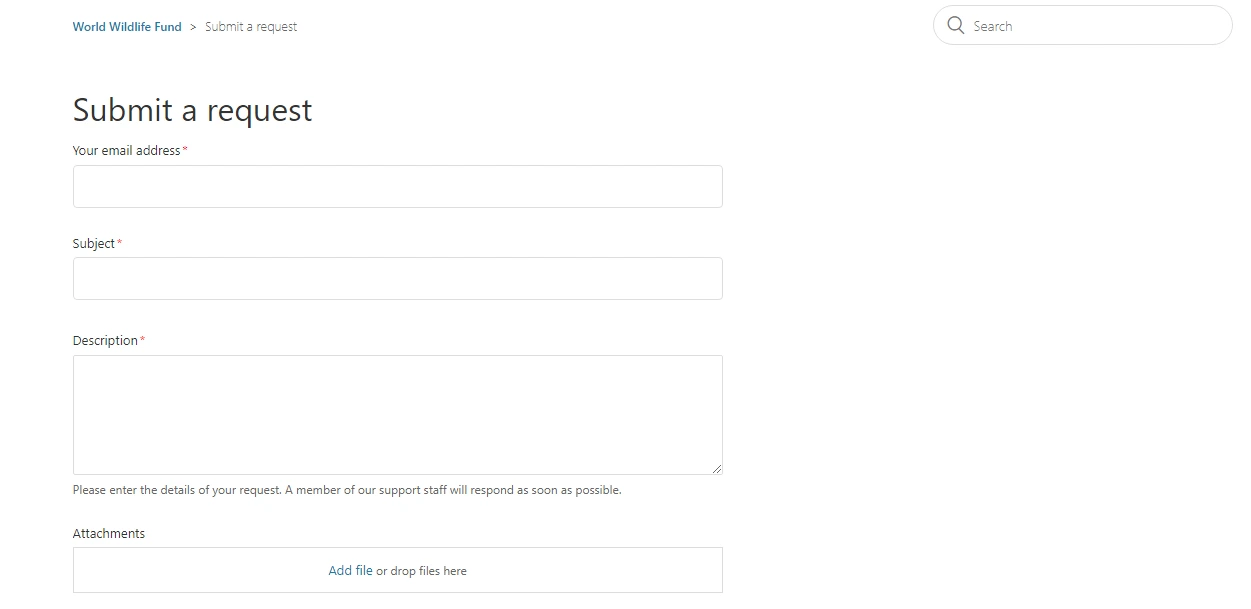
Llenar demasiadas casillas es una experiencia irritante para la mayoría de nosotros. Evite transmitir este sentimiento a sus clientes potenciales manteniéndolo claro, breve y directo. Los formularios demasiado complicados con un lenguaje pesado pueden generar altas tasas de abandono. Mire cómo WWF ha colocado sólo tres cuadros de información obligatoria y ha proporcionado uno para los archivos adjuntos, si los hubiera. Tiene un diseño muy simple y transmite con fuerza el propósito.
2. Información de contacto visible
Bueno, ¿qué pasa si alguien no quiere la molestia de llenar el formulario de contacto y esperar su respuesta? ¿Qué pasa si quieren comunicarse contigo directamente? En este caso, es útil tener todos los puntos de contacto importantes enumerados en su página de contacto. Agregue detalles como números de teléfono, direcciones de correo electrónico, direcciones de ubicaciones físicas y enlaces a redes sociales. Con ARForms, puedes incluso incluir enlaces de terceros como Google Maps.Junto con el formulario de contacto, el sitio de WWF también brinda diversa información de contacto en su página para un punto de contacto directo. Al ser una organización que tiene diversas actividades, proporciona información diferente para cada una, aliviando así la carga de un único contacto.

3. Elementos interactivos como mapas o vídeos
Si desea atraer a sus visitantes en la página Contáctenos, agregue elementos como videos. Si tiene una ubicación física, agregar una ubicación de Google Maps mejorará su accesibilidad. Un recorrido virtual también atrae a los visitantes. Si su ubicación es importante para su negocio, por ejemplo, una universidad, una organización que contrata empleados o un centro de recreación o de lujo, esto sería útil.Mire la sección de visitas virtuales de Harvard. Conecta a la audiencia contigo y se sienten involucrados.

4. Múltiples opciones de contacto (formulario, correo electrónico, teléfono, chat)
Cada uno tendrá una preocupación diferente y preferirá diferentes modos de comunicación. Algunos preferirían un chat en vivo para tener una solución rápida, mientras que otros estarían de acuerdo con el correo electrónico. Algunos no preferirían enviar mensajes de texto de ninguna forma y se sentirían cómodos hablando con un humano en lugar de una llamada. Por lo tanto, debe proporcionar varias opciones de contacto según su industria.BookingPress es un gran ejemplo de esto. Proporciona un formulario de contacto y permite al cliente seleccionar el tipo de consulta. Aparte de eso, el sitio tiene una opción de chat en vivo para resolver consultas rápidamente.

5. Coherencia de la marca y el diseño visual
La marca y el diseño visual juegan un papel crucial en la comunicación de su negocio. Su logotipo, colores de marca y lenguaje deben ser coherentes en todo el sitio web. Refleja una fuerte marca y profesionalismo.6. Transparencia
La confianza es el combustible con el que su negocio podría recorrer miles de kilómetros. Por lo tanto, su página Contáctenos debe reflejar transparencia. Esto se puede lograr incluyendo fotos del equipo y un enlace a "la vida en la página de tu empresa". También puede incluir detalles del tiempo de respuesta esperado y establecer expectativas claras. Esto sería más apreciado que transmitir la sensación de estar siendo un fantasma. La transparencia fomenta una relación positiva entre la empresa y el cliente.7. Accesibilidad y capacidad de respuesta móvil
Un formulario de contacto debe verse bien en todos los dispositivos, desde una computadora de escritorio hasta un dispositivo móvil, tableta y computadora portátil. Asegúrese de que el tema de WordPress que elija proporcione esta función. Los botones y formularios de CTA deben ser accesibles incluso desde un dispositivo móvil. Realice una verificación adecuada del sitio para comprender si responde y es accesible o no.Anote e implemente estas mejores prácticas de formularios de contacto para una mejor experiencia de usuario. Ahora, veremos algunos de los mejores formularios de contacto para comprender formas efectivas de diseñar una página Contáctenos.
Los mejores ejemplos de páginas de contacto
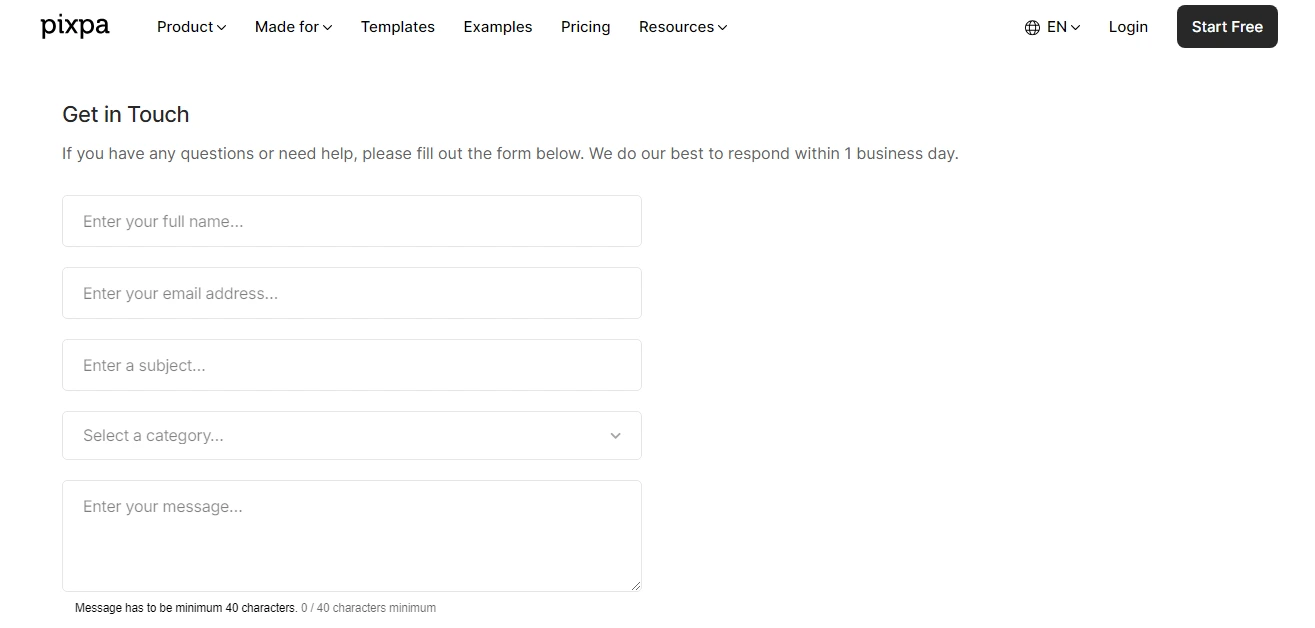
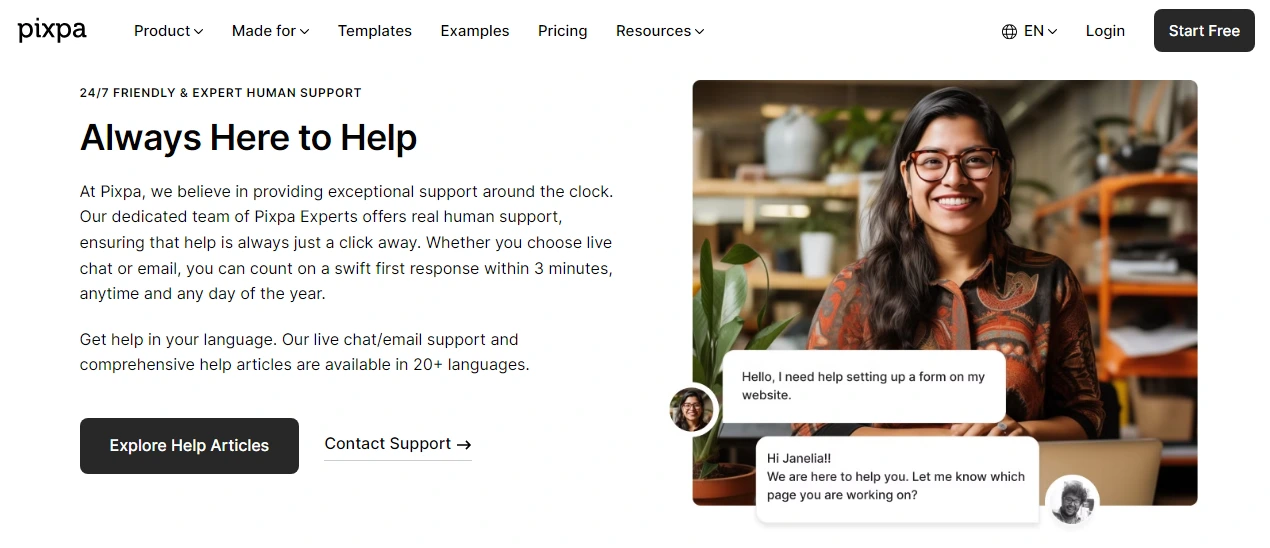
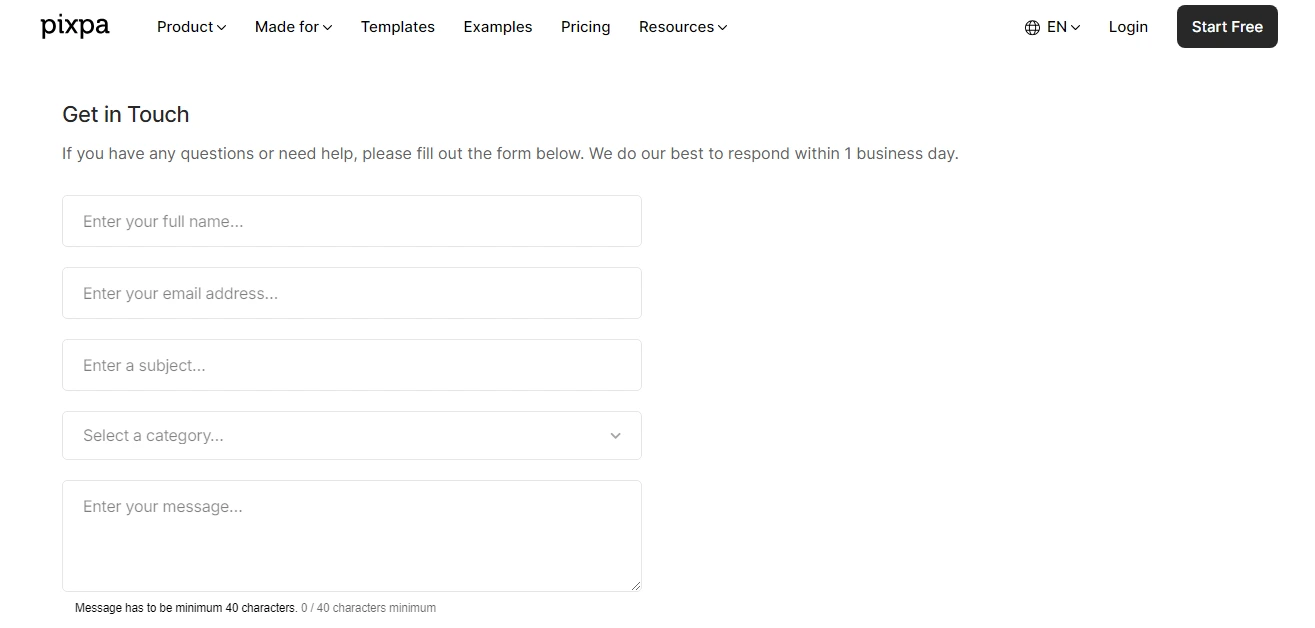
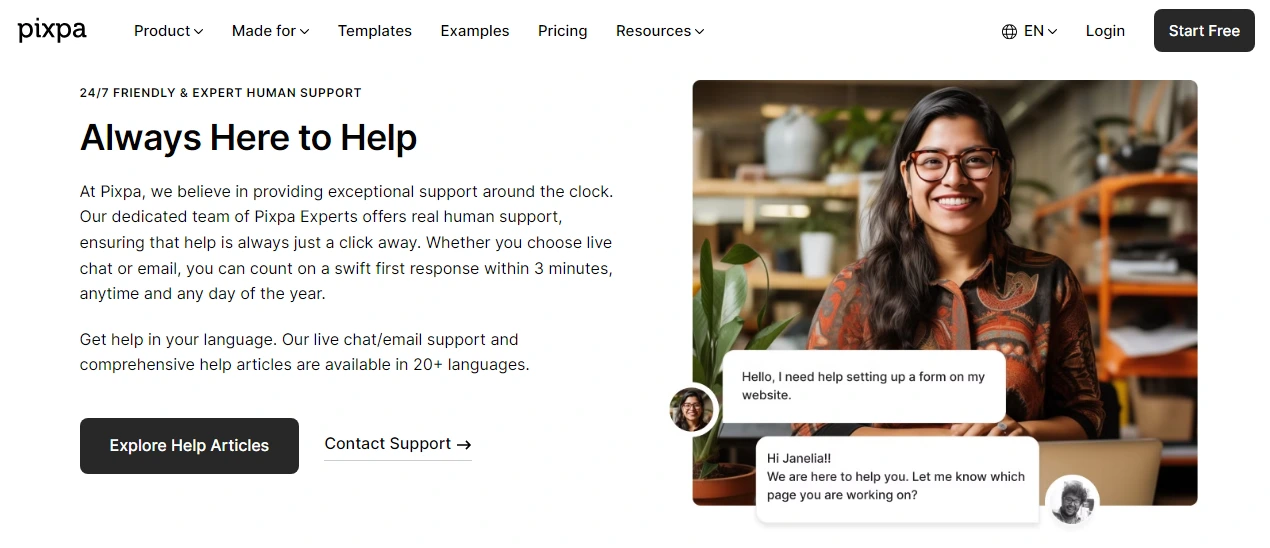
1. Pixpa
Pixpa utiliza un diseño muy limpio para su página Contáctenos. Proporciona un formulario fácil de entender. Al desplazarse más, también proporciona soporte por chat para hablar directamente con un humano. La mejor parte aquí es el enlace a sus artículos. Dirige el tráfico a sus artículos y también resuelve consultas en el momento sin invertir tiempo y energía en soporte para consultas generales.

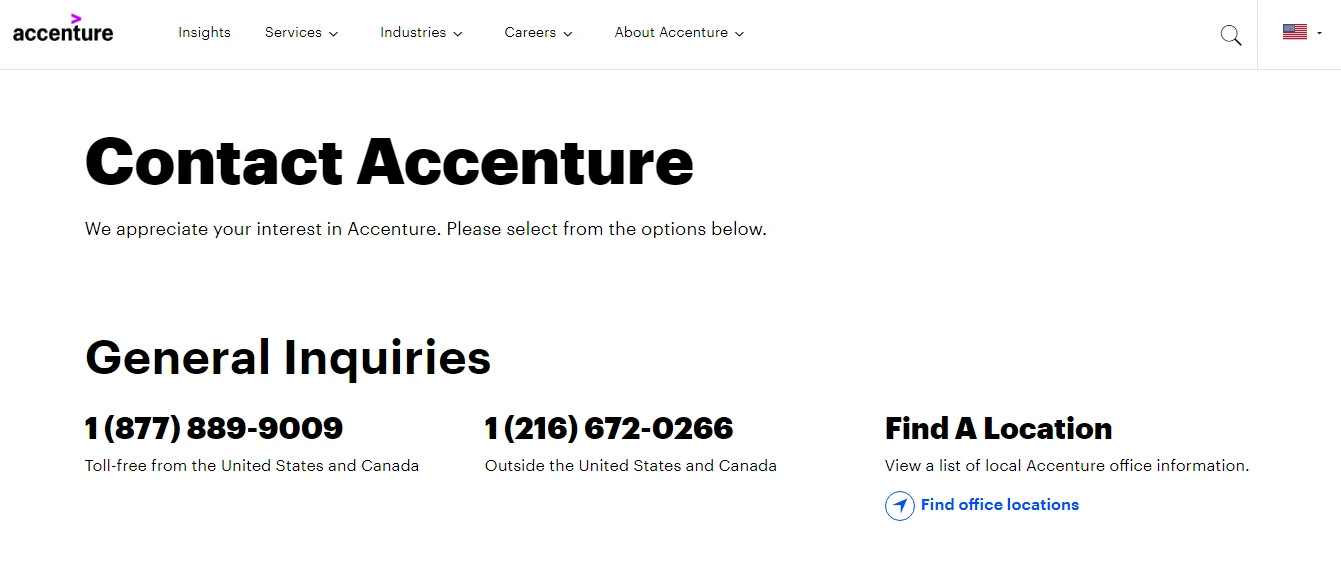
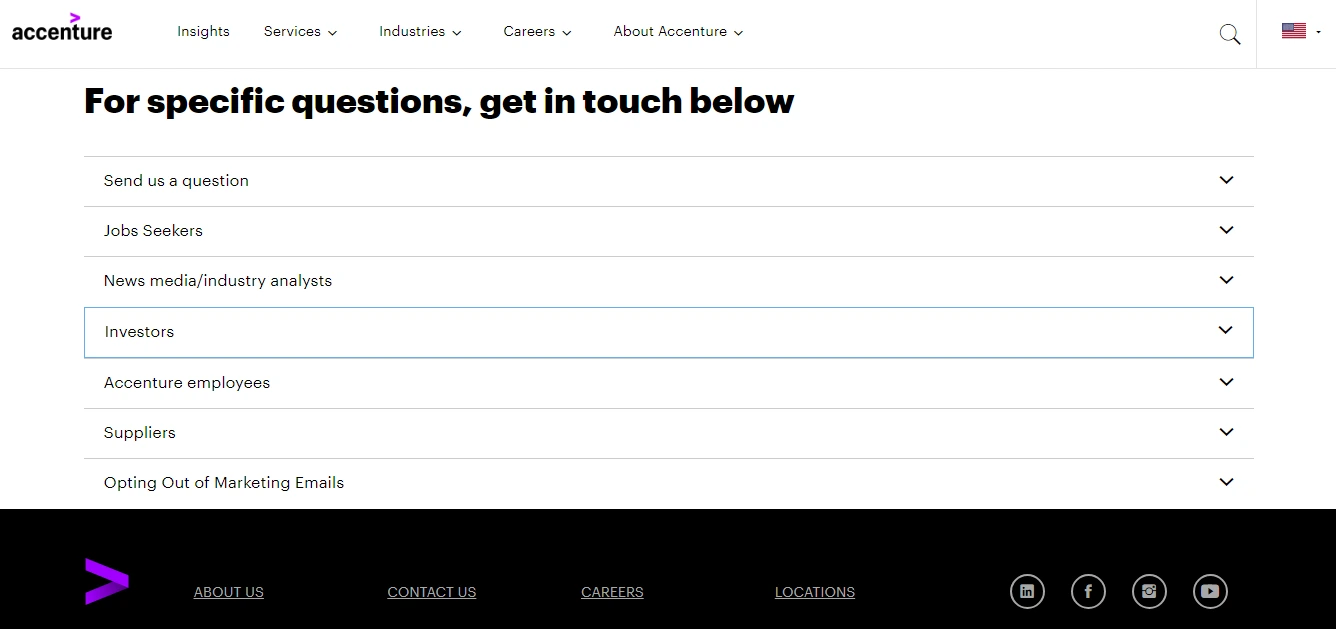
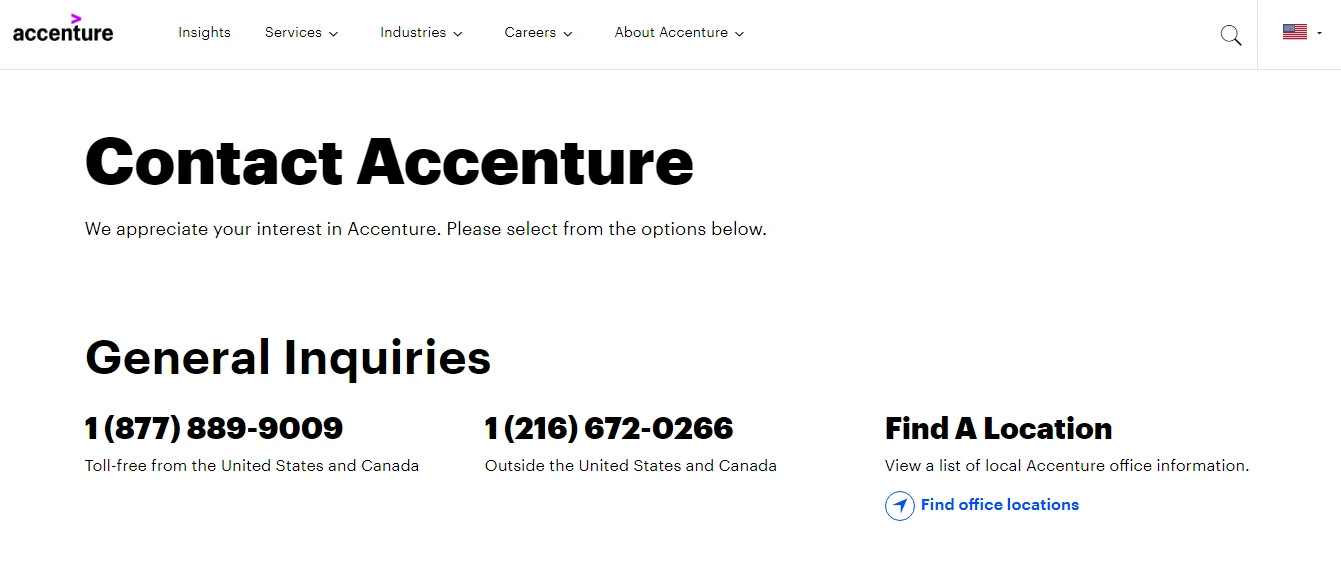
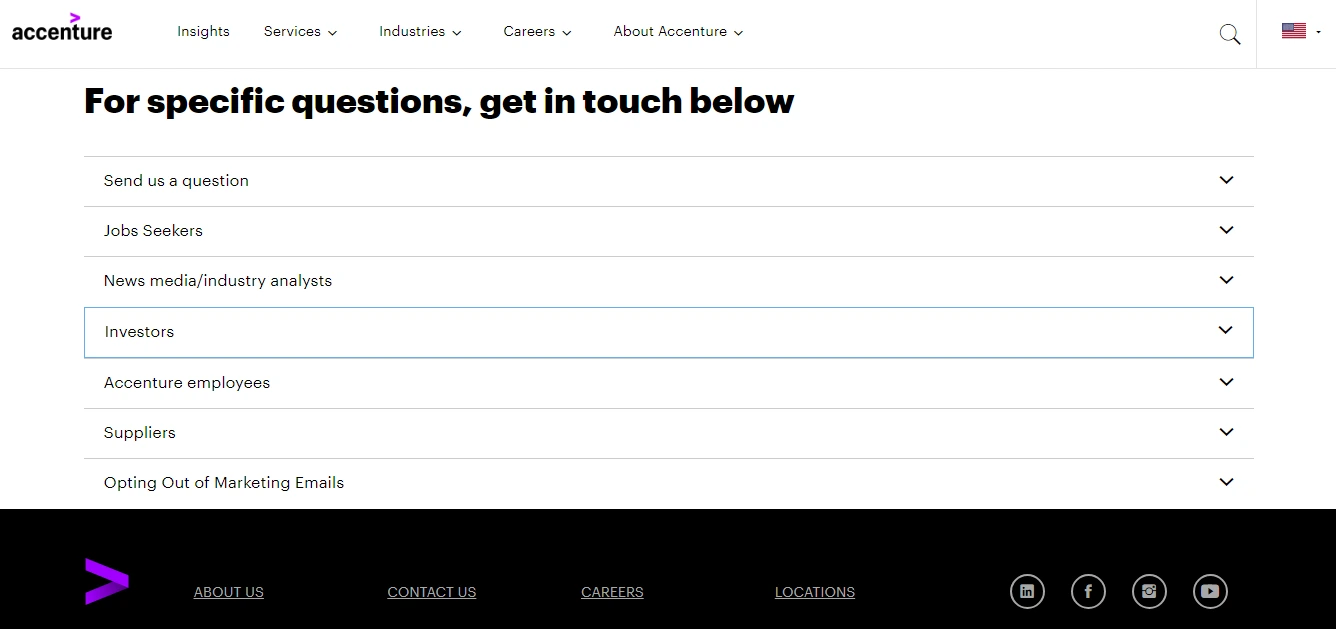
2. Accenture
Esta empresa multinacional ofrece diferentes formas de contactar con ellos. Inicialmente, proporciona números de contacto según la región y el país para consultas generales. Además, proporciona una lista de consultas que una persona podría tener. La flecha hacia abajo presenta un formulario de contacto que se debe completar para realizar consultas o información de contacto específica. Aquí también puede encontrar una oficina cerca de usted. Por lo tanto, esta página de muestra de Contáctenos de Accenture incorpora todos los elementos clave.

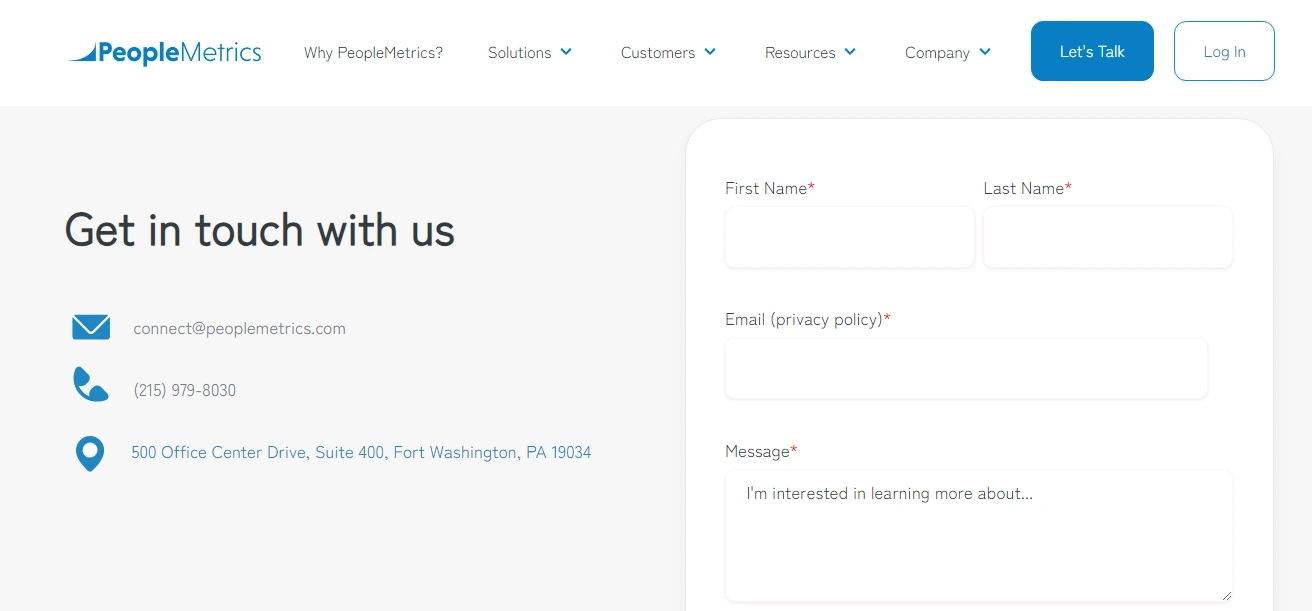
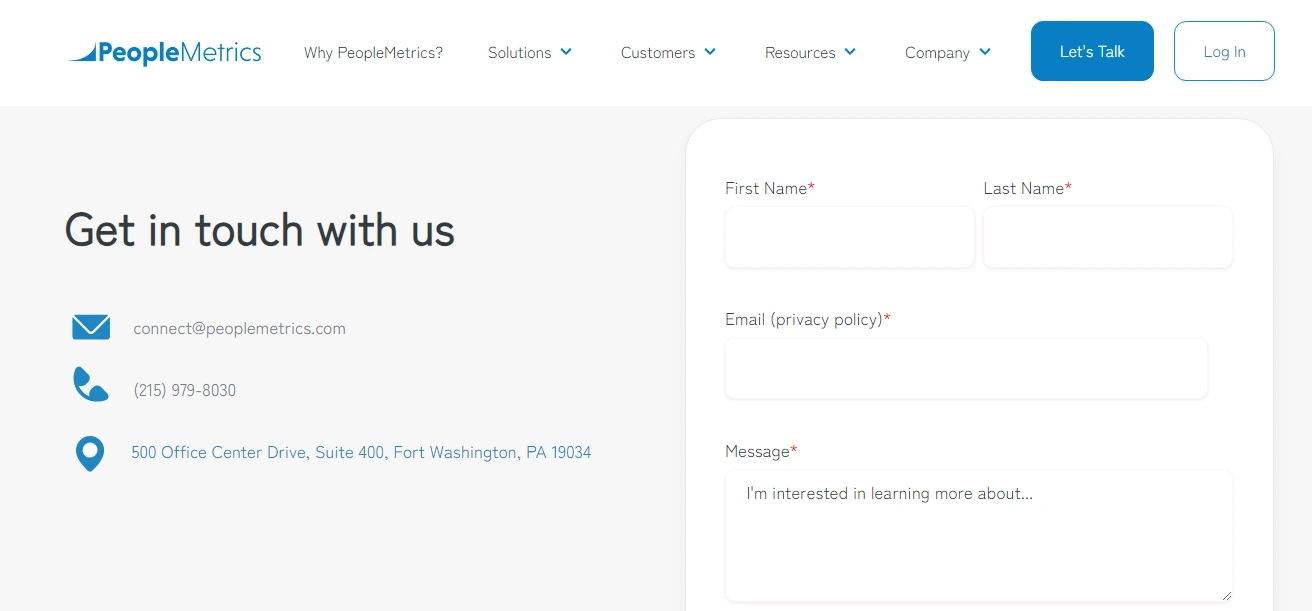
3. Métricas de personas
People Metrics es una plataforma que apoya la investigación. Su página de contacto es clara, concisa y fácil de interactuar. Proporciona una dirección de correo electrónico, un número de teléfono y una dirección física. Toda esta información tiene un hipervínculo y un visitante puede hacer clic directamente y ponerse en contacto. Además, también cuenta con un formulario de contacto para comunicarse directamente con una consulta específica.
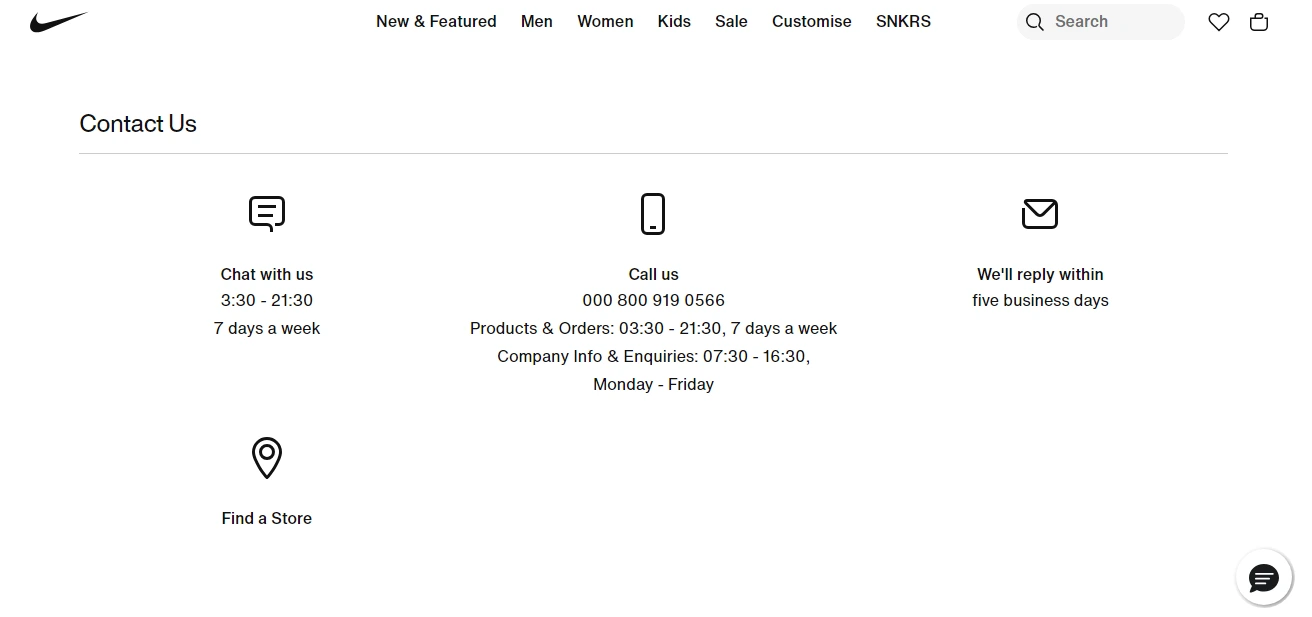
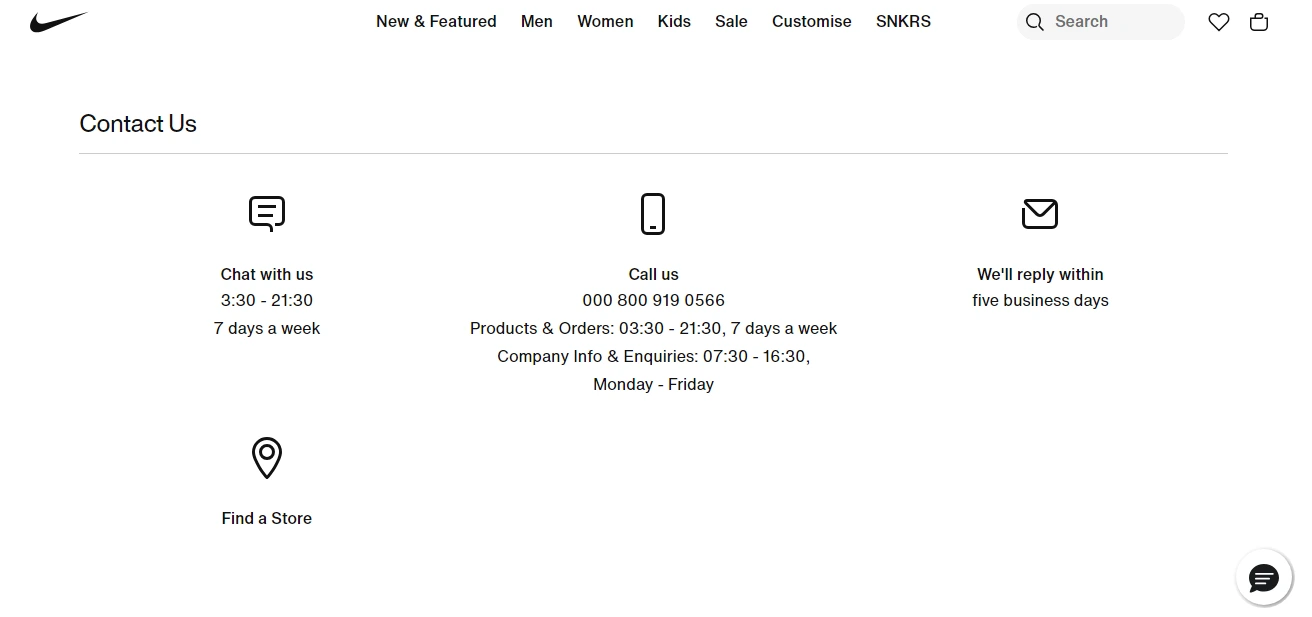
4. Nike
Nike tiene una página de contacto muy sencilla que enumera toda la información esencial. Me gusta cómo tiene una ventana emergente de chat si una persona opta por la sección "Chatea con nosotros" y también la opción Llámanos. Además, son transparentes en su tiempo de respuesta para que el cliente sepa que tiene que esperar y no decepcionarse. Esto establece expectativas claras. También te ayuda a encontrar una tienda en cualquier lugar.Me hubiera encantado ver algunas imágenes de fondo o de primer plano que conectaran con la marca. Como Nike es una empresa deportiva, la página de contacto me parece un poco insulsa.

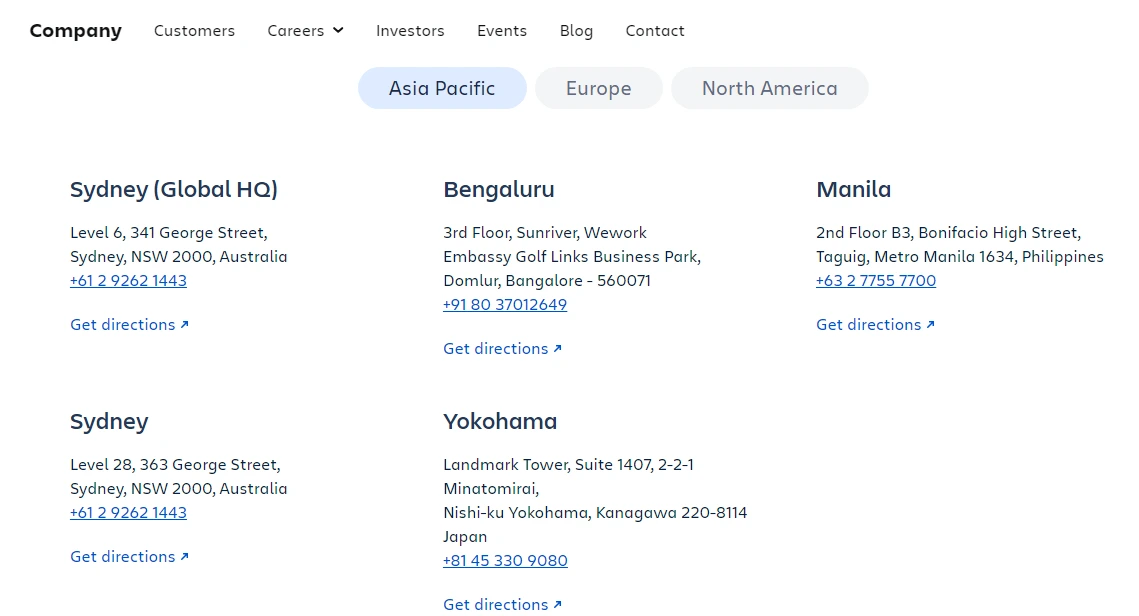
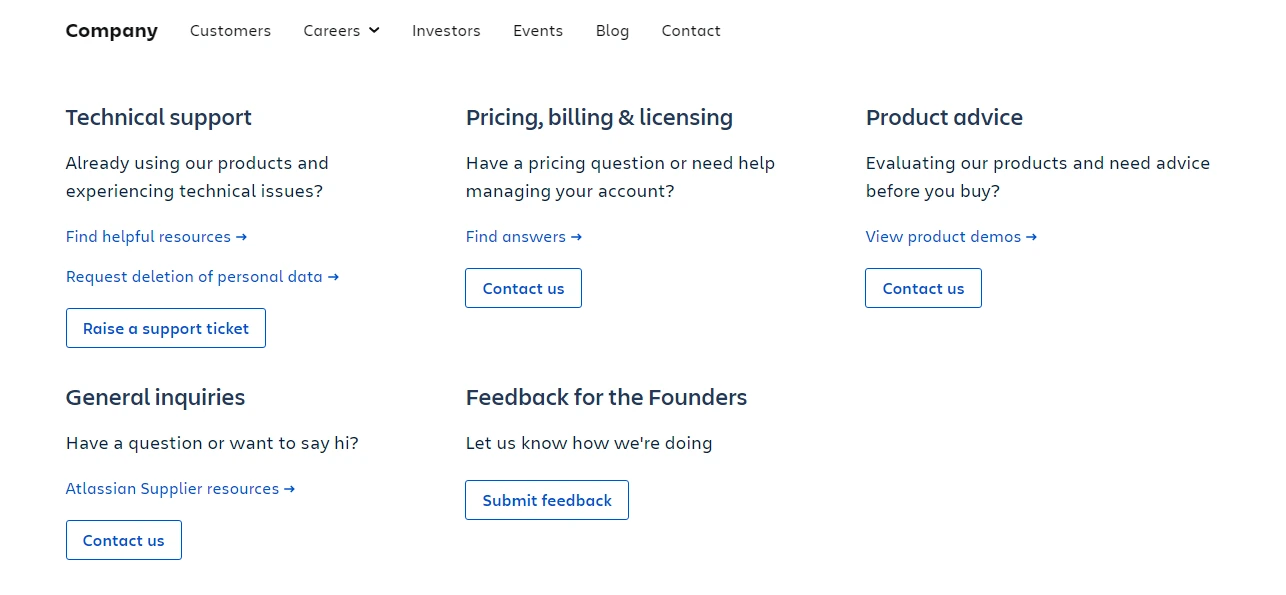
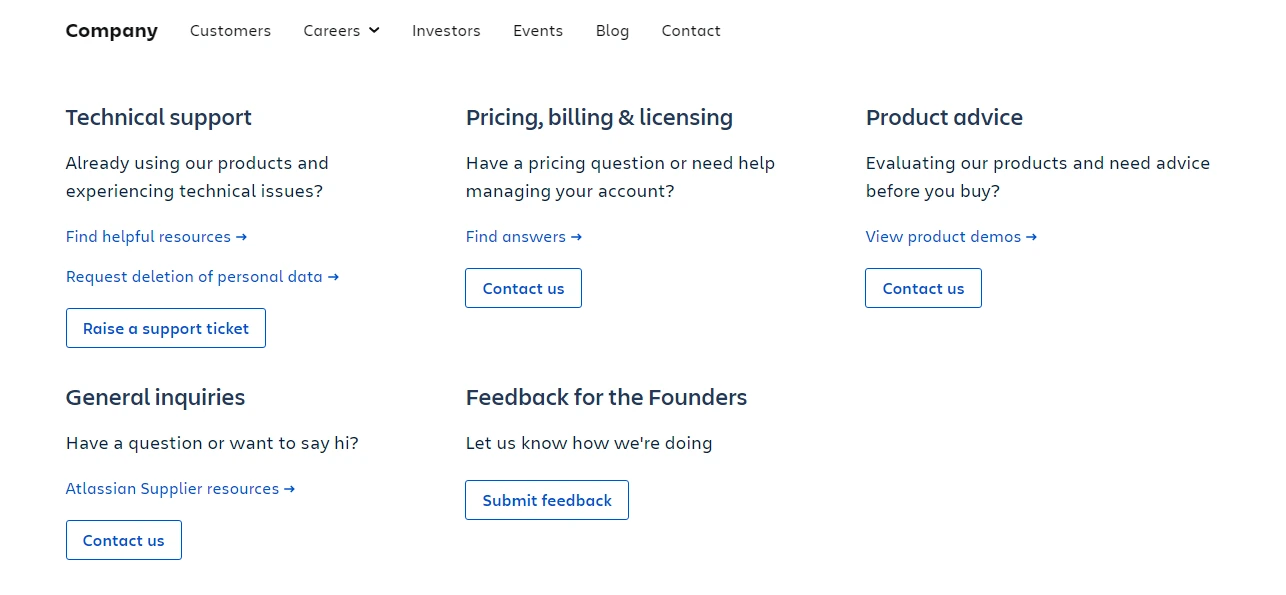
5. Atlassiano
La página Contáctenos de Atlassian presenta imágenes de personas reales en su banner que desencadenan directamente emociones humanas. Además, segrega los distintos tipos de consultas para que el visitante sea redirigido al equipo y a la persona adecuados.Al desplazarse hacia adelante, tiene una sección de Nuestras oficinas en todo el mundo que enumera la ubicación, menciona la información de contacto y las direcciones de cada una, y enlaza a Maps para obtener direcciones. Esta es una de las mejores sugerencias de páginas Contáctenos de las que puede aprender. Sencillo, elegante, sencillo y bien diseñado.


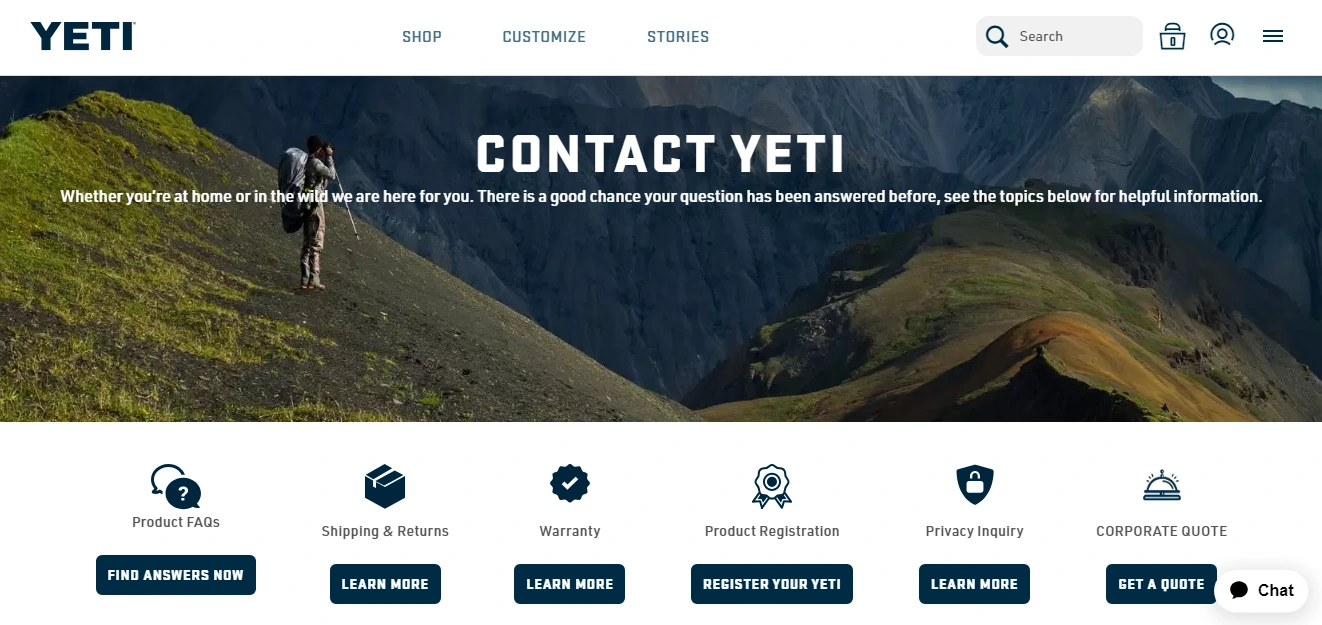
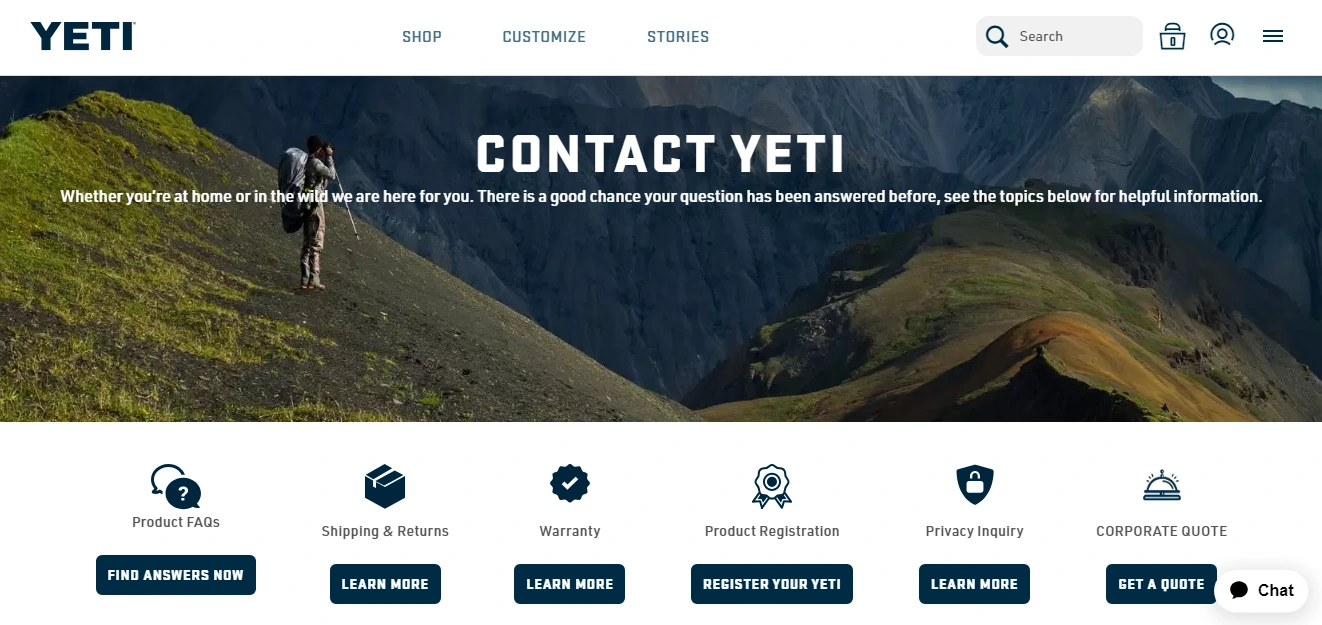
6. yeti
Yeti es otro hermoso ejemplo de página Contáctenos. Utiliza imágenes, íconos y fuentes más atrevidas para atraer visitantes. Inicialmente, proporciona una lista de consultas y preguntas básicas con la ayuda de íconos. También crea un cuadro de chat en vivo en la parte inferior derecha.Al desplazarse más, proporciona detalles sobre el equipo de atención al cliente, la oficina corporativa y el equipo de ventas corporativo. Refleja transparencia al mostrar sus días y horas activos. La mejor parte es que proporciona una lista de sus días festivos en los que el equipo de Atención al Cliente no estará disponible. ¡Genio diseñando!


Resumen de la guía de la página Contáctenos con ejemplos
Cuando se preguntequé tipo de información hay en la página Contáctenos, solo debe hacer dos cosas. Consulte los 7 elementos clave y tome nota. En segundo lugar, observe cómo otras empresas están inculcando estas características. Observar y aprender es la mejor manera de hacer lo correcto. Comprueba qué te atrae más o qué te hace detenerte a mirar. Anota esos fragmentos de información y ponte en marcha.
En la era digital, si tiene un negocio en línea, debe ser fácilmente accesible a través de varios modos de comunicación. Período. Caras reales, información real y datos verificables crean una fuerte confianza en un mundo donde se ha vuelto muy fácil realizar estafas digitales. Tu negocio no debe contarse como tal, por ello sigue las instrucciones de este Blog. ¡Hasta la próxima, inútil!
Lea esto también:
- Cómo crear una página de formulario de contacto con nosotros fácilmente


