Copie su código SVG de Illustrator en unos sencillos pasos
Publicado: 2022-12-31Si está buscando copiar su código SVG de Illustrator, hay algunos pasos sencillos que puede seguir. Primero, abra su archivo de Illustrator . Junto a la "X" en la esquina superior izquierda de la ventana, verá un pequeño cuadro con un ángulo. Este es el botón "Mostrar código". Haga clic en él y aparecerá una nueva ventana con el código de su archivo. Para copiar el código, simplemente haga clic en el botón "Copiar código" en la parte superior de la nueva ventana. Esto copiará todo el código a su portapapeles. Desde allí, puede pegarlo en un editor de texto o en cualquier otro lugar donde lo necesite. ¡Y eso es todo! Con solo unos pocos clics, puede copiar fácilmente su código SVG desde Illustrator.
A alguien se le ocurrió un truco genial que permite la creación rápida de una salida de código SVG desde cualquier vector en Adobe Illustrator. Si no proporciono un resumen rápido de la frase, simplemente déle el nombre. Haga una copia de cualquier vector en Illustrator y péguelo en cualquier área de texto de su elección. Todo lo que necesita hacer es imprimir el documento con un archivo de Illustrator. Puede codificar rápida y fácilmente cualquier archivo AI o EPS con elementos vectoriales.
Elija copiar la etiqueta SVG , luego copie el HTML externo, después de lo cual puede hacer clic derecho. Agregará el marcado completo para el SVG a su portapapeles, que se pegará en su editor de texto favorito y luego guardará la extensión del archivo SVG como un archivo HTML.
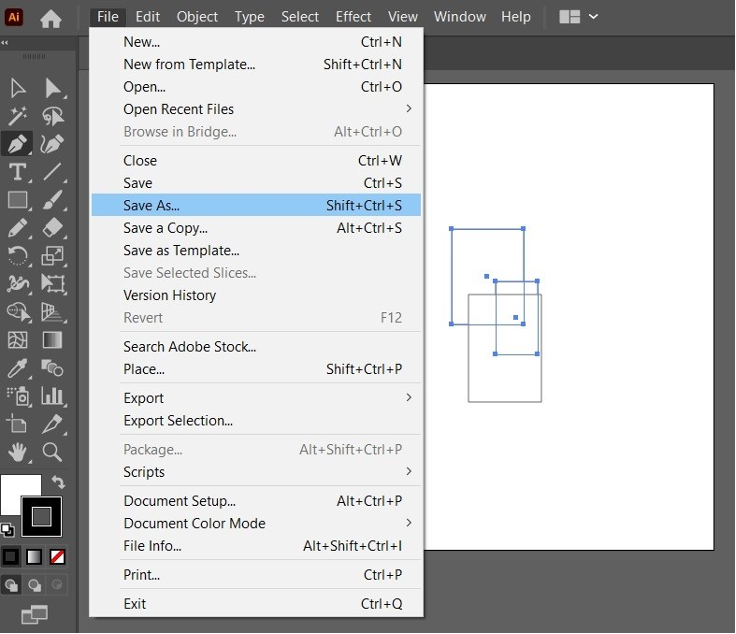
El primer paso es guardar como. Deberá encontrar la ubicación donde debe guardarse en su computadora y elegir un nombre para él. Elija.VNG en el cuadro "Formato". Después de eso, haga clic en el botón Guardar.
¿Cómo exporto el código Svg de Illustrator?
Elija Archivo > Exportar > svg (svg) para guardar su obra de arte como SVG. Si desea exportar el contenido de sus mesas de trabajo individualmente, primero debe usar Mesas de trabajo. Se puede acceder al cuadro de diálogo Opciones de SVG haciendo clic en Exportar.
Illustrator se puede utilizar para exportar imágenes sva a la web. Hay tres métodos para guardar un SVG en Adobe Illustrator. Los archivos se pueden exportar o importar. El camino dorado es seguir como... El CSS interno o el estilo en línea son útiles si queremos optimizar un archivo de imagen masivo. Si está utilizando un gráfico de trama (como un JPG) en su archivo sva, tiene dos opciones. Elegir una fuente, especialmente para imágenes grandes, es mucho más eficiente. En la siguiente ilustración, puede convertir sus letras de una fuente a un vector.
Un problema de rendimiento puede ser el culpable de la pantalla, pero es posible que no se apliquen las pautas de accesibilidad. Debido a que tiene tantos SVG con nombres de clase mínimos, terminará diseñando cosas que no pretendía si usa varios SVG con nombres de clase pequeños. Cuando se trata de números, lo más común es usar un 2. Cuando desactivamos la capacidad de respuesta, el SVG base se hará más ancho y más alto. Cuando definimos un ancho y una altura en CSS, el valor del atributo de altura en el CSS se ignora.
Si desea exportar una imagen a SVG, puede especificar algunas opciones antes de guardar el archivo. El primer botón del menú Exportar, Exportar como, abrirá una nueva ventana antes de guardar el archivo. El nombre de archivo, el formato y la resolución de esta ventana se pueden cambiar. Se puede acceder a la opción de exportación después de que haya seleccionado sus opciones. Es el final de la ventana Exportar como y habrá guardado la imagen en su computadora.
¿Cómo pego un código Svg?

Puede pegar el código SVG en su código HTML usando un editor de código como Atom o Sublime. Simplemente copie el código que desea usar y péguelo en su código HTML.
Free Font Awesome ahora está disponible en la versión 6.1.1. El código es MIT License CC BY 4.0, las fuentes son SIL OFL 1.1 y la licencia es UCC BY 4.0. El texto y el contenido son propiedad de Fonticons, Inc. Hay un archivo llamado 'svg viewBox' en http://www.w3.org/2000/svg/viewBox=0 0 512 512. 12.89 180.0 160 0S115.1 12. Se ha agregado a la ecuación un total de 89 104.4, 32 0, 53.49, 448 48, 448l 144 y 0 1.44. 176C 131.8% 22 7.8 96 272 96H320zM160 88C146.6 Estaba compuesto por 88 136 77.25 136 64S146. Recibí un correo electrónico del creador de la versión gratuita 6.1.1, @fontawesome. El código es licencia MIT (Iconos: CC BY 4.0, fuentes: SIL OFL 1.1). This website is and shall remain solely the property of its owner, Fonticons, Inc. The M320 96V80C320 53.49 298.5 32 272 32H215.1C204.4 0 160 0S115.1 12.89 104.4 32H48C24.95 32 0 52.49 0 80V320C0 426.5 21.49 448 48 128v96h96L416 128zM384 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245.5 128 212 149,5 256 384 241,9 384
Cómo incrustar un svg en su página Html
Para incrustar un SVG en su página HTML, simplemente inclúyalo en el atributo src de la página HTML, que es *br*. El tamaño del archivo es de 15,3 MB. Ahora puede ver el SVG en su navegador presionando el botón "Ver SVG". Alternativamente, puede usar el elemento *imagen> para mostrar su SVG: *br. Esta sección contiene una imagen y un comentario. sourcerc=”my-svg.svg” type=image/svg+xml”/> br> br>%src%21my -svg.png%27 type%27image%27
¿Cómo pongo un código Svg en Illustrator?
¿Hay alguna manera de poner el código SVG directamente en Illustrator? Utilice el código de otra fuente para copiar y pegar el archivo SVG generado en un documento de Illustrator.
Adobe Illustrator es la mejor opción para crear archivos de gráficos vectoriales escalables (SVG). Si tiene las habilidades de codificación necesarias y se siente cómodo con él, puede codificarlo usted mismo. Si está creando un SVG, debe tener en cuenta algunas cosas. Si usa las propiedades Atributos de presentación o Todos los glifos en Opciones avanzadas, puede incluir la fuente que usó en su archivo CSS. Si desea que su archivo SVG sea más accesible para los lectores de pantalla, tenemos un tutorial sobre cómo hacer que su archivo SVG sea más accesible. Puede crear un archivo SVG que responda al tamaño haciendo clic en Aceptar en la esquina inferior derecha.
¿Dónde está el código Svg en Illustrator?
Para guardar como..., vaya a Archivo > Guardar como... y seleccione "SVG" como alternativa a la opción predeterminada. Ai es un formato de archivo que se puede convertir a otros formatos. Como resultado, hay un botón en las opciones de Guardar SVG que le indica que haga clic en "Código SVG..." para ver el código antes de guardarlo, presumiblemente para copiar y pegar.
¿Cómo importo un Svg a Illustrator?
El archivo SVG se puede importar de dos maneras: a través de Importación de archivo, que se puede realizar seleccionando Importar a escenario, o a través de Importar a biblioteca, que se puede realizar seleccionando Importar a biblioteca. Puede arrastrar y soltar un archivo SVG directamente en el escenario usando Arrastrar y soltar.
¿Puede Ai exportar Svg?

Es simple guardar archivos sva de Illustrator. El archivo se puede exportar como un .VG haciendo clic en Guardar como en el menú Archivo y seleccionando el tipo 'SVG'. La configuración de exportación más confiable se puede encontrar en la configuración de guardado que se muestra a continuación.
Los archivos Scalable Vector Graphics (SVG), a diferencia de los archivos AI o Adobe Illustrator Artwork , son mucho más rápidos. Tanto Windows como Mac se pueden convertir fácilmente a SVG usando herramientas como CorelDRAW. El motivo para convertir un archivo AI a un formato SVG puede variar según la situación. El objetivo del formato de archivo SVG era simplificar el intercambio de imágenes 2D de alta calidad en línea. No solo es compatible con SEO, sino que también escala y se puede modificar fácilmente. Los archivos AI también son problemáticos porque Adobe Technologies tiene una participación significativa. CorelDRAW puede ayudarlo a convertir archivos de Adobe Illustrator a svega.
Si usa Illustrator, puede guardar el archivo en formato de trama seleccionando Archivo > Guardar como o Archivo > Guardar una copia. Seleccione el formato que desea utilizar, como JPG, GIF, PNG o HTML. Verifique que los controles de exportación incluyan la capacidad de incrustar archivos de fuentes al exportar a una variedad de formatos de trama.
Haga clic en Archivo en la esquina superior derecha para guardar el archivo en formato vectorial y ráster. Puede guardar una copia seleccionando Como o Archivo. Después de eso, seleccione el formato AI, EPS, PDF o SVG. Debe tener en cuenta los controles de exportación, incluida la capacidad de incrustar archivos de fuentes al exportar a formatos vectoriales.
¿Adobe Illustrator puede exportar Svg?
Illustrator incluye los formatos de archivo más avanzados para los usuarios más exigentes. Se puede acceder a la opción Guardar como… haciendo clic en Archivo… o seleccionando SVG como alternativa. La siguiente es una colección de archivos Ai.
adobe photoshop vs. adobe ilustrato
Es ampliamente utilizado por sus capacidades de edición y creación de imágenes. Este editor gráfico no solo es uno de los más versátiles, sino que también tiene un conjunto increíble de características. Illustrator es un conocido editor de gráficos vectoriales que es muy conocido. Puede generar y editar archivos SVG, así como importarlos.
¿Es un archivo Ai un Svg?
Los archivos AI son solo un poco más grandes que los archivos EPS debido al hecho de que son subconjuntos limitados de archivos EPS. Un archivo SVG, por otro lado, está basado en XML, por lo que puede editarlo usando un editor de texto y un editor de imágenes.
Adobe Illustrator: un poderoso programa de diseño gráfico vectorial
Adobe Illustrator es una potente aplicación de diseño gráfico vectorial que se puede utilizar para una variedad de propósitos. El software de diseño gráfico se usa ampliamente para crear logotipos, ilustraciones, anuncios y una amplia gama de otras formas de gráficos.
Hay una diferencia significativa entre un gráfico vectorial y un archivo ai; un gráfico vectorial contiene una serie de líneas que se pueden manipular y editar. Un archivo creado con Adobe Illustrator, por otro lado, es una pieza de software prefabricada que se puede editar fácilmente.
Se cree que un archivo Ai es ventajoso porque se puede editar más fácilmente y tiene una mayor cantidad de archivos para almacenar. Adobe Illustrator, un potente editor gráfico, se puede utilizar para crear una amplia gama de gráficos. Los gráficos creados con un archivo ani son menos difíciles de editar y requieren más espacio de almacenamiento, por lo que son una mejor opción para aquellos que requieren más espacio.
¿Cómo convierto un archivo Ai a Svg en Cricut?
No debe preocuparse por ninguna de las opciones en la ventana emergente; simplemente toque Aceptar. Podrá guardar el archivo como SVG y abrirlo en Silhouette Studio Designer Edition o Cricut Design Space. Está listo para usar su archivo después de haberlo cortado. ¿Cómo puedo hacer que vg en Illustrator?
Adobe Illustrator: la herramienta perfecta para crear diseños Cricut
El programa tiene una amplia gama de herramientas y funciones que se pueden usar para crear diseños y cargarlos en Cricut Design Space. Una de las características principales de Illustrator es su capacidad para generar vectores. Cuando un archivo se guarda como una imagen vectorial, se convierte automáticamente en una serie de formas matemáticas que se pueden editar y modificar. Debido a que se pueden editar y modificar sin perder la imagen original, son ideales para usar con Cricut Design Space. Debido a que Illustrator tiene tantas funciones, es la herramienta perfecta para crear diseños en Cricut Design Space. La función le permite crear fácilmente formas y diseños, cambiar colores y fuentes, y rotar y escalar diseños, entre otras cosas. El software Adobe Illustrator es una poderosa herramienta que se puede utilizar para crear imágenes básicas y vectoriales para Cricut Design Space. La amplia gama de características lo convierte en una excelente opción para diseñar con Cricut Design Space. Vaya al menú Formato y seleccione SVG para guardar.
¿Se puede abrir Svg en Ai?
Este formato gráfico emplea una descripción basada en texto tanto de la ruta como del objeto.
Gif vs. png vs. Svg: ¿Qué formato de archivo debería usar?
Si solo desea crear un archivo para usar con un archivo de Illustrator, puede crear un archivo con SVG. A pesar de que los archivos SVG son menos detallados que los archivos GIF o PNG, la mayoría de los navegadores aún pueden generar una imagen atractiva con ellos. Según el navegador, puede ver un archivo SVG, editarlo en Adobe Illustrator o convertirlo a otro formato de archivo en Adobe Photoshop.
Importar código Svg a Illustrator
Para importar el código svg a Illustrator, primero deberá abrir Illustrator y luego ir a archivo> importar. Una vez que haya hecho esto, aparecerá una nueva ventana y deberá seleccionar el archivo svg que desea importar. Una vez que haya seleccionado el archivo, haga clic en abrir y el archivo se importará a Illustrator.

Abra el archivo de Illustrator e inserte el SVG en él. Alternativamente, puede usar el método abreviado de teclado Ctrl I (Mac) o Cmd I (Windows). En la sección Opciones del cuadro de diálogo Convertir a gráfico vectorial, hay varios parámetros que debe especificar. La escala de un gráfico vectorial se define como su trama. Una rotación del gráfico de vectores es una rotación de un gráfico. Puede elegir entre una variedad de opciones de rotación, incluidos grados y píxeles. Este archivo tiene un nombre de archivo que es un poco inusual. El nombre de archivo del archivo.svg que se convertirá en un archivo de Adobe Illustrator . Puede importar el archivo SVG a Illustrator seleccionando el elemento de menú Archivo.
Cómo obtener el código Svg del archivo Svg
Hay algunas formas diferentes de obtener el código de un archivo SVG. Una forma es abrir el archivo en un editor de texto y copiar el código desde allí. Otra forma es usar un programa como Inkscape para abrir el archivo y luego exportar el código desde allí.
En este tutorial, lo guiaremos a través de los pasos necesarios para extraer el código HTML de cualquier archivo SVG. Para usar un archivo SVG, simplemente inserte su icono. A continuación, copie y pegue el código del archivo en el editor de código. El código que modifique debe ser más flexible que la imagen para que su ícono encaje perfectamente en su diseño. Al eliminar todos los colores que corresponden a un color, excepto el primero, puede convertirlo en el mismo color que su texto. En el primer relleno, use la combinación de colores actual para llenar los espacios en blanco. ¿Cómo puedo guardar el código sva?
Cómo guardar su código Svg como una imagen
La forma más común de lograr esto es guardar el archivo con la extensión.svg. También puede agregar otra extensión de archivo a su sistema de archivos existente si lo desea. Cuando guarde el archivo, asegúrese de que esté ingresado en el campo apropiado. Con SVG, puede crear gráficos web que respondan a las acciones del usuario mediante XML y JavaScript, como resaltado, información sobre herramientas, audio y animaciones.
Ilustrador SVG
SVG es un formato gráfico vectorial para usar en la web. Es un formato basado en XML que permite la creación de gráficos vectoriales que se pueden escalar y cambiar de tamaño sin perder calidad. Los archivos SVG se pueden crear en una variedad de programas, pero Illustrator es uno de los más populares.
Estos archivos son compactos y producen gráficos de alta calidad que se pueden ver en la web, impresos e incluso en dispositivos portátiles. Su obra de arte se transformará en un archivo SVG dependiendo de cómo la configure en Illustrator. Cree una nueva página web cortando, mapeando y agregando enlaces web a un archivo.sva. Las funciones de secuencias de comandos, como los efectos de rollover, se pueden crear como resultado de los movimientos del teclado y el puntero. Un efecto, en esencia, no es más que propiedades XML que describen varias operaciones matemáticas. El efecto resultante se crea como resultado de un método diferente al que produjo el gráfico de origen. Mientras el puntero se mueve dentro o fuera de un elemento, el método onmouseover hace que se produzca la acción.
Cuando se presiona el botón del mouse sobre un elemento, como una selección con el puntero, imita esa acción. Cuando se elimina un documento de una ventana o marco, se bloquea y se desencadenan eventos. Es posible utilizar este evento para configurar funciones de inicialización en su web y diseños de pantalla al mismo tiempo. Primero debe abrir Inkscape y crear un nuevo documento.
Aunque puede elegir cualquier tamaño, tenga en cuenta que los archivos SVG se basan en píxeles, lo que significa que un archivo más grande tardará más en abrirse e imprimirse. También es posible guardar su archivo SVG como PDF o PNG. Antes de comenzar, hagamos un archivo sva. El icono del lápiz se puede encontrar en la barra de herramientas. Podrá dibujar en su documento con la herramienta Lápiz cuando lo abra. Si desea agregar una línea a un archivo SVG existente, mantenga presionada la tecla Alt y haga clic en él. Debe soltar la tecla Alt para seleccionar su línea. La longitud de su línea ahora se puede escribir en su archivo sva, que luego se insertará en su archivo sva. Para comenzar su curva, mantenga presionada la tecla Shift mientras hace clic en la línea que desea agregar a su archivo SVG. Podrá elegir una curva si presiona la tecla Shift. Con Inkscape, ahora puede ingresar los puntos inicial y final de la curva, lo que le permite diseñar el suyo propio. Si mantiene presionada la tecla Control mientras escribe la línea que desea agregar a un archivo SVG, puede crear un rectángulo. Si presiona la tecla Control, aparecerá el rectángulo que desea. Inkscape creará un rectángulo en su nombre si selecciona su ancho y alto. Cuando presione la tecla Shift, aparecerá la línea que desea agregar al archivo SVG. Cuando presione la tecla Shift, aparecerá su estrella. Inkscape ahora puede crear una estrella basada en el tamaño y la forma de la estrella elegida. Puede agregar texto a un archivo SVG haciendo clic en la herramienta Texto en la barra de herramientas. Puede escribir su texto haciendo clic en el icono de la Herramienta de texto. Para guardar su archivo SVG, seleccione Guardar como en el menú Archivo. El cuadro de diálogo Guardar como le permite especificar la ubicación donde desea guardar su archivo SVG y el nombre del archivo. Puede guardar el archivo SVG haciendo clic en el botón Guardar. Si desea un archivo de gráficos vectoriales que pueda ampliarse o reducirse sin perder detalles, no hay mejor alternativa que sva.
Por qué Svg es la mejor opción para gráficos vectoriales
Además de crear logotipos, íconos y otros gráficos complejos con Photoshop o Inkscape, estos archivos también se pueden usar para crear archivos de texto. Puede usar un archivo SVG para hacer gráficos para un sitio web o para imprimir gráficos.
Es posible exportar estos archivos como una imagen o un PDF utilizando Adobe Illustrator. En este tutorial de consejos rápidos, usaremos Adobe Illustrator para crear los archivos SVG para Cricut.
Exportar Svg desde Illustrator para Cricut
Si está utilizando Adobe Illustrator para diseñar gráficos para su máquina de corte Cricut, hay algunas cosas que debe saber sobre cómo exportar su diseño como un archivo SVG. Primero, asegúrese de que su diseño se cree en una mesa de trabajo del mismo tamaño que su material. A continuación, vaya a Archivo > Exportar > Exportar como y seleccione "SVG" en el menú desplegable. En la siguiente ventana, elija "Usar mesas de trabajo" y asegúrese de que todo su diseño esté seleccionado. Finalmente, haga clic en "Exportar" y elija una ubicación para guardar su archivo.
Un archivo de gráficos vectoriales escalables (SVG) es un tipo de archivo gráfico que almacena datos vectoriales. Como resultado, si importamos un archivo SVG, se puede escalar a cualquier tamaño y es solo un archivo. Este es el primer paso para aprender a crear un proyecto vectorial en Adobe Illustrator y un archivo SVG para Cricut. Este artículo lo guiará a través de los pasos necesarios para cargar un archivo.sva a la popular herramienta de edición de imágenes GIMP. Hay un impacto inmediato en el usuario del tipo de archivo.svg. El fondo que se muestra aquí es transparente y ya fue cortado para nosotros. Cuando termine el paso 5, haga clic en Insertar imágenes para insertar la imagen que desea usar.
Una vez que haya cargado su obra de arte, su colección será visible. En el paso 7, verá que su archivo Cricut SVG ahora está en su archivo de proyecto. Puede usar su imagen de la forma que desee, siempre que se ajuste al alcance de su proyecto. Busque en estos activos vectoriales mariposas, pájaros y flores en formato vectorial. Cuando esté en el menú desplegable Formato, elija SVG para guardar.
Conversión de archivos Svg o Dxf a .jpg o .png para Cricut Design Space
Primero debe exportarse a Cricut Design Space antes de que pueda exportarse. Algunos usuarios han tenido dificultades para usar el editor de gráficos vectoriales y el software de diseño de Adobe Illustrator.
Configuración de exportación SVG Illustrator
Hay una variedad de formas de optimizar los SVG para su uso en Illustrator, y el enfoque más eficaz depende del tipo de obra de arte que se cree. Sin embargo, en general, hay algunas configuraciones clave que se deben tener en cuenta al exportar archivos SVG desde Illustrator. Primero, asegúrese de configurar el perfil SVG en SVG 1.1 o superior. Esto asegurará que el archivo resultante sea compatible con una amplia gama de navegadores y dispositivos. En segundo lugar, elija la configuración de ubicación de imagen adecuada. Para las ilustraciones que se utilizarán en línea, seleccione "Incrustar". Esto incrustará los datos de la imagen directamente en el archivo SVG, lo que dará como resultado un tamaño de archivo más pequeño. Para las ilustraciones que se utilizarán en la impresión u otras aplicaciones de alta resolución, seleccione "Enlace". Esto creará un archivo separado para los datos de la imagen, cuya resolución se puede optimizar por separado. Finalmente, preste atención a las otras configuraciones de exportación, como Escala y Suavizado, para asegurarse de que el archivo SVG resultante sea de la más alta calidad. Si se toma el tiempo para optimizar esta configuración, puede crear archivos SVG de alta calidad que se adapten bien a una variedad de aplicaciones.
Problema de exportación de Illustrator Svg
Puede haber una serie de problemas que pueden causar problemas al exportar archivos SVG desde Illustrator. Un problema común es que las fuentes se pueden convertir en contornos, lo que puede generar problemas con la representación de texto en la web. Otro problema común es que algunas funciones de Illustrator, como los degradados, pueden perderse al exportar a SVG.
Muchos usuarios se sienten frustrados porque no pueden importar un archivo SVG a Adobe Illustrator. En esta guía, le mostraremos algunas soluciones alternativas que podría intentar para resolver el problema. Un empleado de Adobe recomienda deshabilitar Minimizar SVG para la generación de ID y seleccionar Nombre de capa en el cuadro de diálogo Opciones para minimizar HTML. Muchos usuarios informaron que el problema surgió por primera vez después de la actualización que elevó el número de versión a 26.1. Los desarrolladores son conscientes del problema, pero aún no han proporcionado un plazo exacto para resolverlo. El problema es que exportar archivos SVG desde Illustrator tiene algunas limitaciones.
Las limitaciones de exportar archivos Svg desde Illustrato
Es posible que algunas funciones, como texto, formas y líneas, no se exporten correctamente, por ejemplo. Además, es posible que algunas funciones, como los filtros y las rutas, no sean compatibles con todas las aplicaciones. Un documento HTML puede incluir el código de una imagen SVG , gracias a HTML5.
Código SVG
El código SVG es un tipo de código que se utiliza para crear imágenes dentro de páginas web. Este código está escrito en XML y se puede editar con cualquier editor de texto. Cuando se usa en páginas web, el código SVG se puede usar para crear imágenes tanto estáticas como interactivas.
Esto nos permite acceder a partes de una imagen mediante JavaScript o crear un estilo a partir de CSS. En este tutorial, repasaremos el código fuente de algunos SVG para tener una idea de lo que son. En este artículo, nos centraremos en el centro de los sistemas de coordenadas. viewBox define la posición de los elementos de la imagen en el sistema de coordenadas como un todo. Nuestras formas también se distinguen por sus características de presentación. A diferencia de HTML, no usamos un color de fondo para una forma; sin embargo, usamos el atributo de relleno. Ya conocemos el relleno y algunas propiedades del trazo, pero lo que no sabíamos era el trazo-linecap.
Nuestro límite de línea será mucho mayor en esta situación. Para un borde, usamos trazo y ancho de trazo. Los atributos de posición y los atributos que definen la forma aún deben estar en HTML. CSS puede manejar los colores, trazos y fuentes que se pueden mover de una aplicación a otra. El uso de un código unificado para cada ala es un gran truco, pero tuvimos que repetirlo cinco veces para implementarlo. Además, podemos definir una forma y luego reutilizar su id definiendo una rama de un copo de nieve. En este caso, definimos la rama de un copo de nieve y luego la usamos seis veces con rotación variable.
Cuando comienza a usar curvas, el elemento de ruta se vuelve aún más poderoso. Cuando queremos doblar una línea, la curva Bézier cuadrática (Q) es ideal, pero cuando queremos doblarla en línea recta, no siempre es flexible. Un Bézier cúbico (C) tiene dos puntos de control, lo que significa que uno es el más poderoso. Veremos cómo incorporar HTML y voguing en JavaScript en el próximo artículo. Los editores de texto pueden cambiar y modificar archivos SVG en función de su formato XML porque es un archivo basado en XML.
Como resultado, los archivos SVG son ideales para crear gráficos personalizados para sitios web y otras plataformas. Se puede crear una variedad de materiales impresos, como folletos y carteles, con archivos SVG. Los archivos SVG no solo son versátiles, sino que también se pueden usar para una variedad de propósitos.
Debido al código XML, cualquier editor de texto puede editar y modificar archivos SVG, lo que los convierte en una excelente herramienta para crear gráficos personalizados para sitios web y otras aplicaciones. También se puede generar una variedad de materiales impresos, como folletos y carteles, con la ayuda de un archivo SVG. Tiene varias opciones para licenciar sus archivos.
