Cómo optimizar un sitio de WordPress para Core Web Vitals
Publicado: 2023-08-02En el mundo del SEO y el diseño web en general, es un término que escuchamos casi todo el tiempo. Ah, el famoso Core Web Vitals… Eso que ha estado de moda desde su lanzamiento oficial en mayo de 2021.
Entonces, si está al tanto, probablemente quiera saber cómo optimizar Core Web Vitals en su sitio de WordPress .

Sería una verdadera lástima perdérselo, dado el impacto positivo que puede tener en la experiencia del usuario y sus conversiones .
Después de leer este artículo, sabrás todo lo que hay que saber sobre el tema. Sabrá cómo funcionan Core Web Vitals y qué pueden hacer por usted.
Y tendrá consejos prácticos, incluidas recomendaciones de herramientas , para probar y mejorar Core Web Vitals en su sitio de WordPress.
Descripción general
- ¿Qué son Core Web Vitals?
- ¿Cuáles son las métricas de Core Web Vitals?
- ¿Por qué optimizar Core Web Vitals?
- ¿Cómo prueba y mide Core Web Vitals en WordPress?
- 5 consejos para optimizar un sitio de WordPress para Core Web Vitals
- Conclusión
¿Qué son Core Web Vitals?
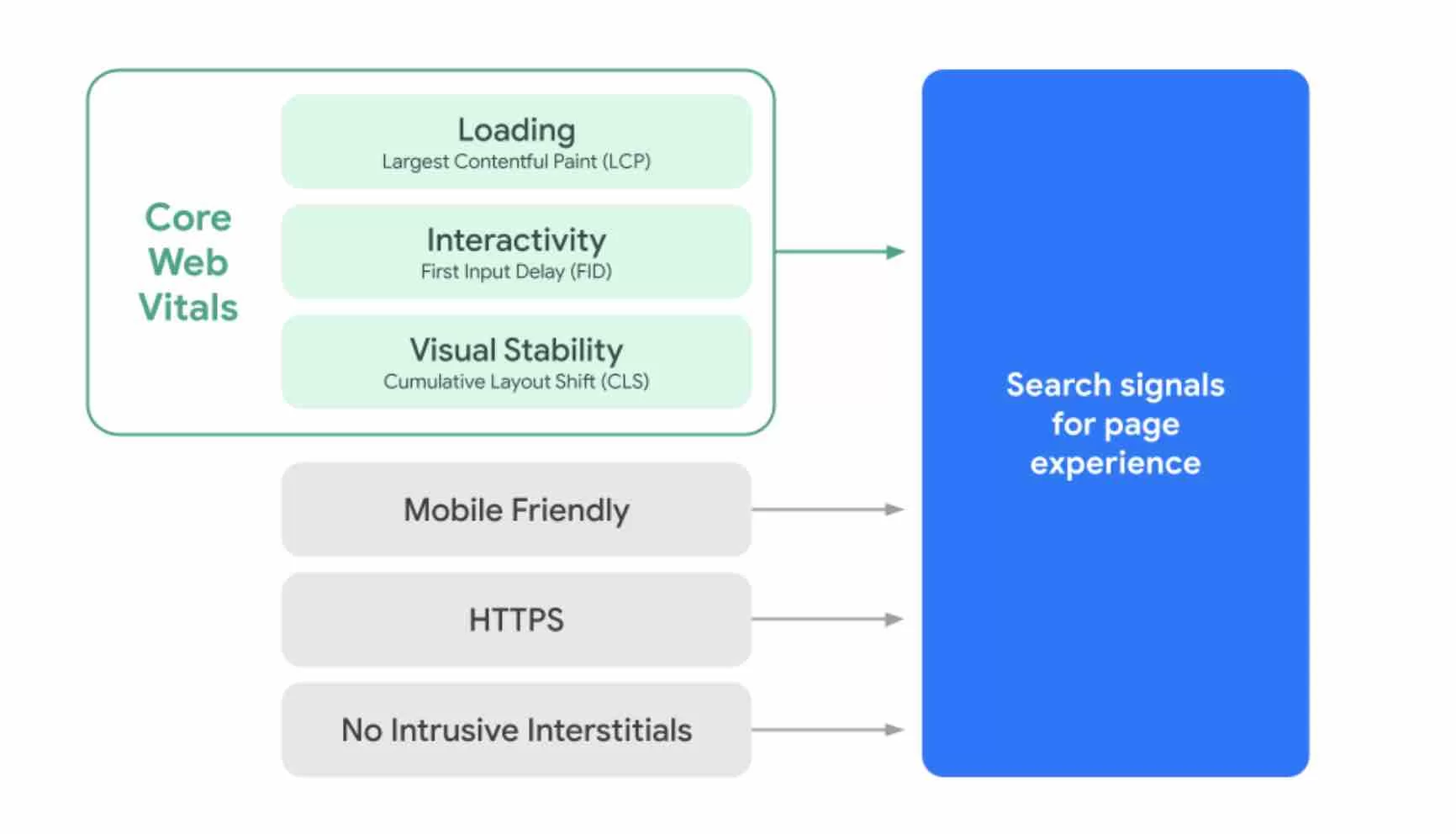
Core Web Vitals es un conjunto de métricas creadas por Google, diseñadas para evaluar la experiencia real del usuario que tiene un visitante en una página web.
Como explica Google, “Estas señales miden cómo los usuarios perciben la experiencia de interactuar con una página web”.
Para medir la experiencia del usuario (UX), Google analiza el rendimiento de carga de la página web, la interactividad y la estabilidad visual.
Core Web Vitals es parte de la actualización de Page Experience implementada dentro del algoritmo de Google entre mayo y agosto de 2021.
Como señala Google, Core Web Vitals se ha tenido en cuenta al clasificar una página en los resultados de búsqueda desde mayo de 2021, junto con indicadores como:
- Usabilidad móvil (contenido que se puede ver fácilmente, independientemente del dispositivo utilizado: computadora de escritorio, teléfono inteligente o tableta)
- Seguridad HTTPS (Google aclaró posteriormente que este indicador ya no se usaba como factor de clasificación)
- Instrucciones sobre intersticiales intrusivos (por ejemplo, una ventana emergente que cubre el contenido principal de la página)

Hacer que la experiencia sea “lo más útil y agradable posible”
La actualización de "Experiencia de página" y Core Web Vitals son parte de la misión general de Google de ofrecer a sus usuarios "la experiencia más útil y agradable posible en la web".
De hecho , según Google , “la optimización de la calidad de la experiencia del usuario es clave para el éxito a largo plazo de cualquier sitio web”.
Core Web Vitals se lanzó para enfrentar este desafío. Con este fin, Google especifica que Core Web Vitals debe ser medible por cualquier propietario de un sitio web, en cualquier nivel, y sin ser un experto en rendimiento web .
Como prueba de la importancia que Google otorga a estas señales, el motor de búsqueda incluso afirma que planea “probar un indicador visual que destaque las páginas más fáciles de usar en los resultados de búsqueda”.
Al momento de escribir esto, esto aún no se ha puesto en práctica. Pero podría suceder en las próximas semanas/meses.
¿Cuáles son las métricas de Core Web Vitals?
Actualmente, Google tiene en cuenta 3 métricas en su Core Web Vitals . Estas métricas se miden con datos de usuarios reales, y cada una "representa una faceta distinta de la experiencia del usuario", revela Google.
Para entender completamente cómo funcionan, vamos a desglosarlos uno por uno.
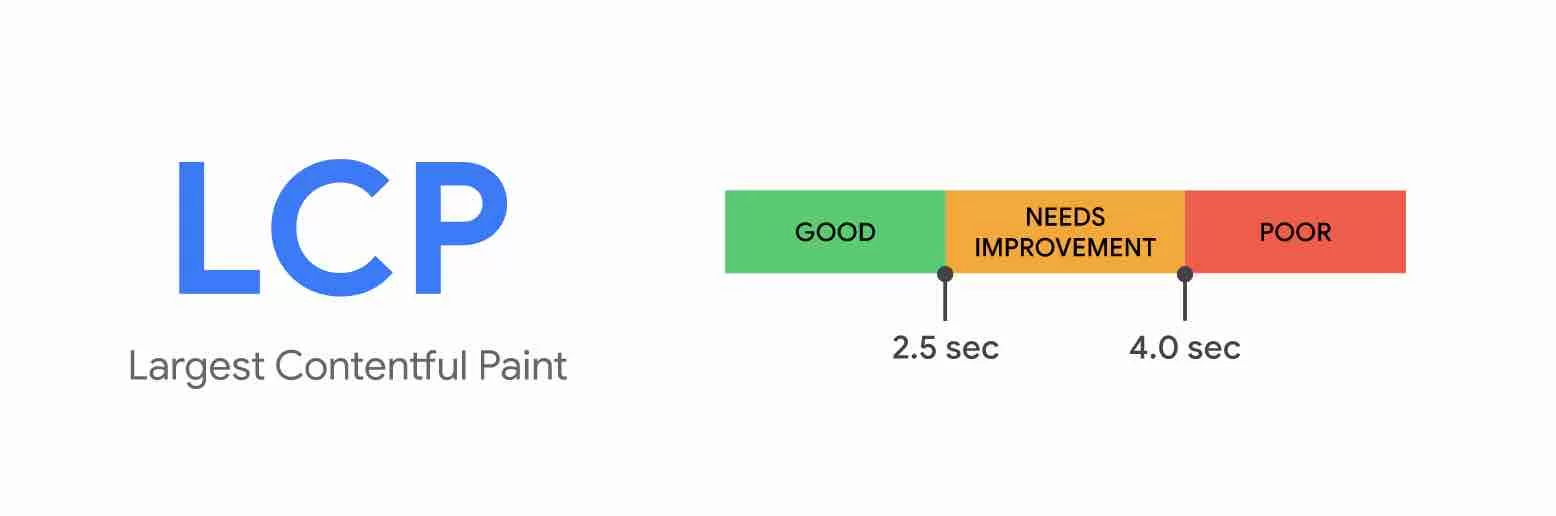
Pintura con contenido más grande (LCP)
La primera métrica de Core Web Vitals se llama Mayor pintura con contenido (LCP ). Mide el rendimiento de carga de la página.
Más específicamente, LCP evalúa el tiempo que lleva mostrar el elemento visible más grande de su página en la ventana de su navegador (viewport), desde el momento en que la página comienza a cargarse.

Esto podría ser una imagen de fondo, un video o un gran bloque de texto en la parte superior de su página de inicio, debajo de su navegación.
Para ofrecer una experiencia de usuario de calidad, Google recomienda un tiempo de carga de menos de 2,5 segundos .
Para guiar a los usuarios (volveremos a esto más adelante), distingue entre 3 tipos de rangos de rendimiento, cada uno con un código de color asociado utilizado por sus diversas herramientas de medición oficiales:
- Bueno : tiempo de carga inferior a 2,5 segundos (verde)
- Necesita mejorar : Tiempo de carga menor o igual a 4 segundos (naranja)
- Pobre : tiempo de carga superior a 4 segundos (rojo)
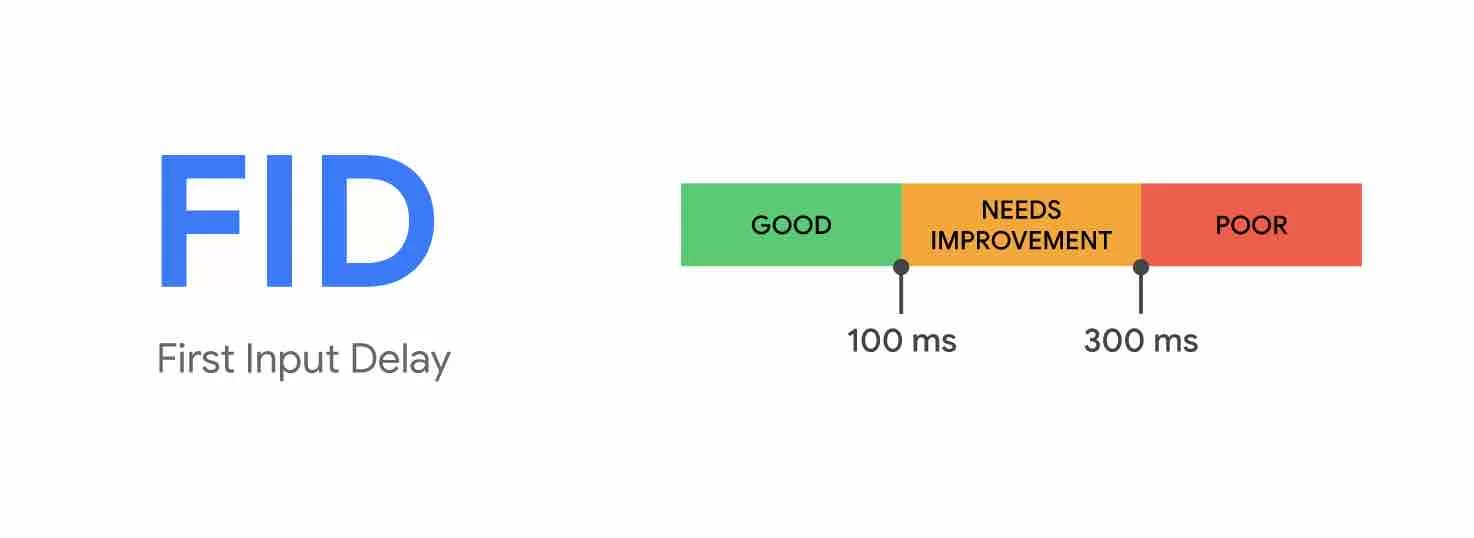
Primera demora de entrada (FID)
Después de LCP, es el momento de First Input Delay (FID). Google explica que esta métrica mide la interactividad .
FID representa el retraso entre el momento en que un usuario de Internet interactúa por primera vez con su página (haciendo clic en un enlace, presionando un botón, etc.) y el momento en que el navegador responde a esta interacción, independientemente de qué elemento interactivo se hizo clic primero.

Estos son los umbrales establecidos por Google para esta métrica:
- Bueno : FID menos de 100 milisegundos (ms)
- Necesita mejorar : FID menor o igual a 300 ms
- Pobre : FID superior a 300 ms
Google indica que Interaction to Next Paint (INP) reemplazará a FID como una señal web esencial a partir de marzo de 2024. Si ya recibió un correo electrónico de Google notificándole sobre problemas relacionados con INP, ¡no entre en pánico! Todavía estás a tiempo de mejorar esta señal si quieres, como explica este artículo.
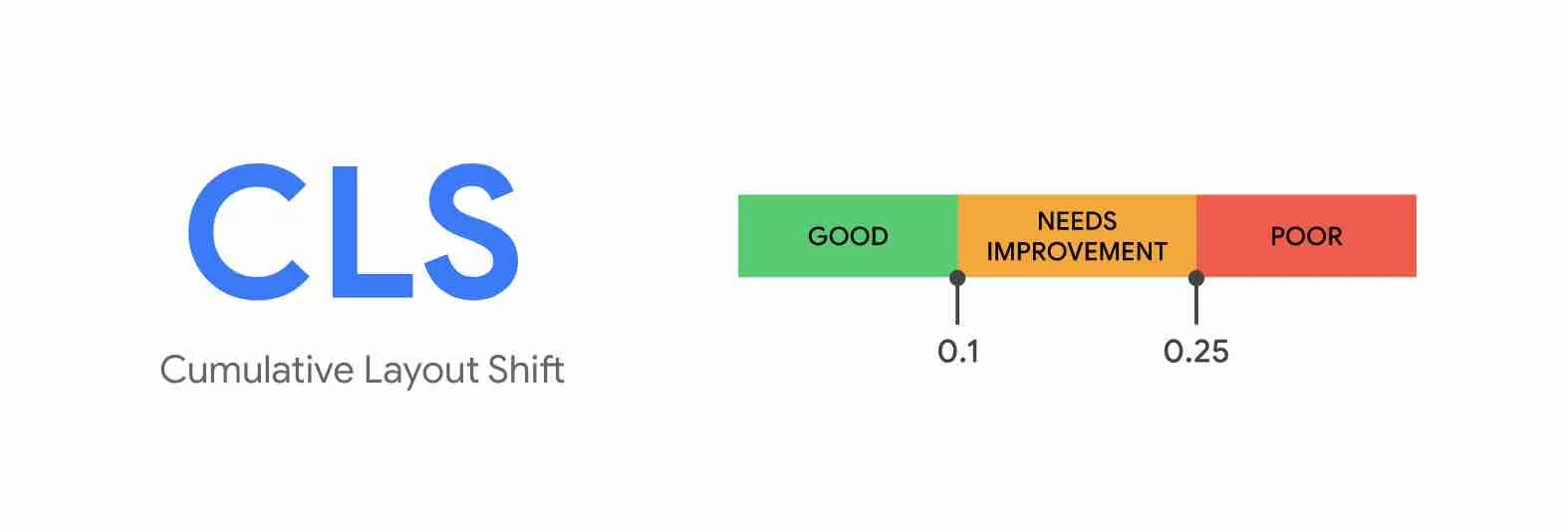
Cambio de diseño acumulativo (CLS)
La tercera y última métrica es el cambio de diseño acumulativo (CLS), que mide la estabilidad visual .
CLS evalúa cada cambio inesperado en su diseño, como cuando un elemento visible cambia repentinamente de posición durante la carga de la página.
Google detalla lo siguiente: "La métrica CLS calcula la suma total de puntajes para cada cambio de diseño inesperado que ocurre durante la vida útil de la página".

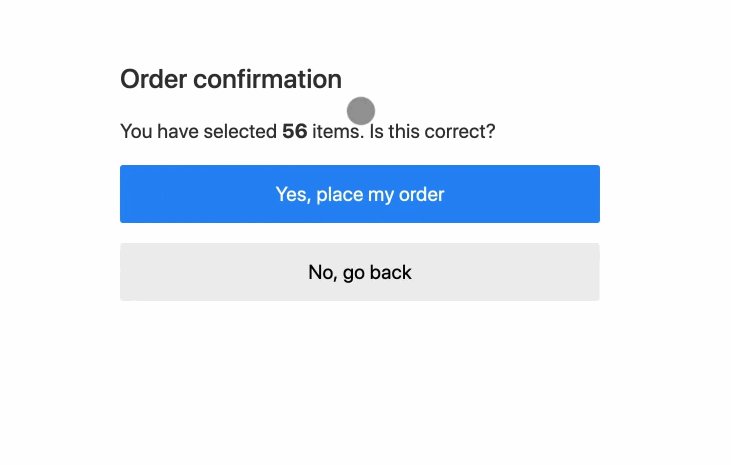
En la práctica, CLS apunta a diferentes tipos de eventos :
- Estás leyendo un artículo y el texto cambia de posición repentinamente o desaparece de la pantalla.
- Quiere hacer clic en un enlace o botón, y justo cuando está a punto de realizar una acción, el enlace o botón se mueve, por lo que hace clic en otra cosa.

Estos son los umbrales establecidos por Google para esta métrica:
- Bueno : CLS menor o igual a 0.1
- Necesita mejorar : CLS menor o igual a 0.25
- Pobre : CLS superior a 0,25
La puntuación CLS varía de cero a un número positivo. Cero significa que no hay desplazamiento, y cuanto mayor sea el número, más desplazamiento tendrá el diseño.
Esto en cuanto a la descripción general de Core Web Vitals. Ahora echemos un vistazo a por qué necesita prestar atención a Core Web Vitals en su sitio de WordPress.
¿Por qué optimizar Core Web Vitals?
Impulse la experiencia del usuario y las conversiones
En general, como ha leído antes, Core Web Vitals se trata de optimizar la calidad de la experiencia del usuario.
En pocas palabras, cuanto más agradable sea la experiencia de usuario que ofrece a sus visitantes, más probable es que aumente el compromiso y las conversiones .
Una conversión es una acción que desea que realicen sus usuarios. Esto podría ser comprar un producto de su tienda WooCommerce , suscribirse a un boletín informativo , descargar un documento técnico, completar un formulario, etc.
Según estudios transmitidos por Google, la optimización de Core Web Vitals ayuda a mejorar ciertas métricas comerciales:
- Con un sitio que cumple con los umbrales de Core Web Vitals (puntaje "Bueno" en 3 métricas clave), los usuarios tienen un 24 % menos de probabilidades de abandonar la carga de la página .
- yahoo! Japón aumentó sus vistas de página por sesión en un 15 % y redujo su tasa de rebote en un 1,72 %, gracias a una reducción de 0,2 en el cambio de diseño acumulativo.
- Rakuten 24 aumentó sus ingresos por visitante en un 53,4 % al mejorar su Core Web Vitals.

Cuidando el SEO
La optimización de Core Web Vitals de su sitio de WordPress también es importante para su SEO .
De hecho, los Core Web Vitals son uno de los muchos factores que tiene en cuenta Google para posicionar una página en sus resultados de búsqueda (el buscador utiliza alrededor de 200 factores en su algoritmo).
Pero ojo: Core Web Vitals está lejos de ser el factor más importante a los ojos de Google , que deja varias cosas claras sobre este tema:
- Las buenas métricas en el informe Core Web Vitals “no garantizan una buena clasificación”. Esto significa que si no mejora otras señales que coinciden con la experiencia general en la página (por ejemplo, la usabilidad móvil), el impacto de sus esfuerzos en la optimización de Core Web Vitals no tendrá valor agregado.
- “ La búsqueda de Google siempre busca mostrar el contenido más relevante, incluso si la experiencia de la página es deficiente”.
¡Pero no ignore Core Web Vitals en su sitio de Google! En primer lugar, por la experiencia de usuario y el impacto positivo que pueden tener en las conversiones.
En segundo lugar, porque también pueden ser un criterio utilizado por Google para distinguir páginas cuyo contenido se considera útil (en situaciones de “igual calidad”, el buscador puede posicionar mejor una página optimizada para Core Web Vitals).
Aquí está la posición oficial de Google sobre el tema: “Para muchas consultas, hay mucho contenido útil. En este caso, brindar una buena experiencia en la página puede contribuir a su éxito en la búsqueda de Google”.
En cualquier caso, cuando se trata de SEO, concéntrate en la calidad de tu contenido (que debe ser útil para tu público objetivo) y los backlinks.
Para generar resultados de búsqueda, Google se basa en los siguientes factores clave:
- La dirección de la consulta del usuario (intención de búsqueda)
- La relevancia del contenido para la consulta de búsqueda.
- La calidad del contenido (experiencia, fiabilidad, carácter oficial de la información compartida, etc.)
- Facilidad de uso (ergonomía móvil, velocidad de carga, etc.)
¿Todo tiene sentido? Entonces sugiero que dejemos atrás la teoría y vayamos al meollo del asunto. ¿Tu sitio de WordPress está optimizado para Core Web Vitals? Para averiguarlo, sigue leyendo.
¿Cómo prueba y mide Core Web Vitals en WordPress?
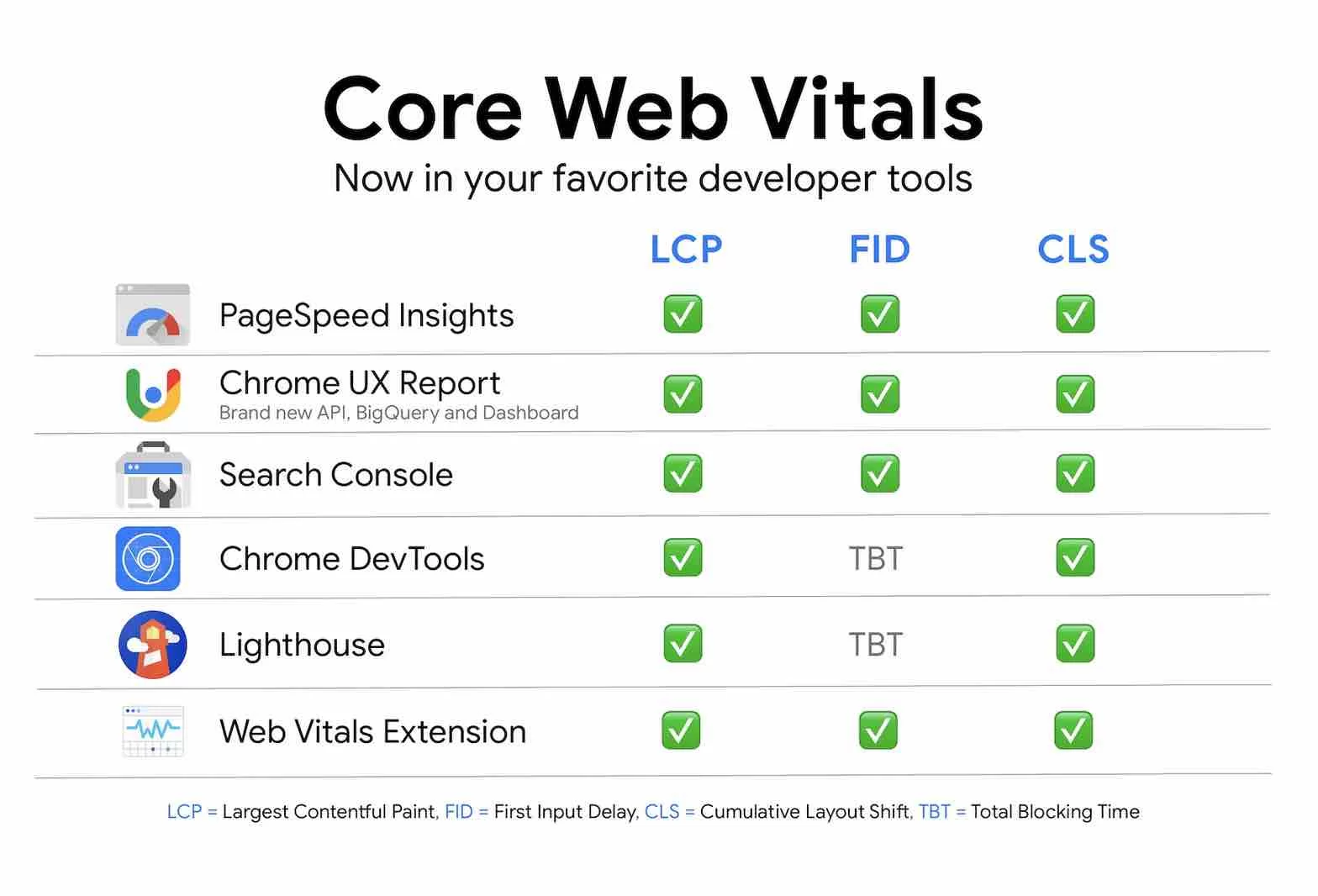
Dado que Core Web Vitals es una iniciativa dirigida por Google, es posible medir Core Web Vitals en WordPress gracias a varias herramientas internas que ofrece el motor de búsqueda:
- Perspectivas de PageSpeed
- Informe de experiencia de usuario de Chrome
- Consola de búsqueda de Google
- Herramientas para desarrolladores de Chrome
- Faro
- Extensión del navegador Chrome Web Vitals

Como explica Google, no es necesario utilizar todas estas herramientas a la vez. Solo use los que crea que son más efectivos para optimizar su Core Web Vitals.
Dependiendo de su nivel técnico y necesidades, algunos pueden no ser relevantes.
Por ejemplo, Lighthouse es especialmente útil para descubrir áreas para mejorar el rendimiento al desarrollar un sitio localmente o en un entorno de prueba.
La extensión Chrome Dev Tools, por otro lado, será demasiado compleja de usar para principiantes o incluso intermedios.
Para comenzar, puede confiar en dos herramientas en particular:
- Google Search Console primero lo ayudará a identificar las páginas que necesitan mejoras.
- Una vez que se hayan identificado las páginas problemáticas, PageSpeed Insights le mostrará los puntos técnicos conflictivos , con una puntuación general en computadoras de escritorio y dispositivos móviles. La herramienta ofrecerá recomendaciones para mejorar su puntaje general.
Descubra a continuación cómo utilizar estas dos herramientas esenciales.
Cómo medir los Core Web Vitals de su sitio de WordPress con Google Search Console
Google Search Console es una herramienta gratuita que le permite administrar mejor su sitio y realizar un seguimiento de su SEO al proporcionar una gran cantidad de información:
- Errores en tu sitio
- Análisis de motores de búsqueda
- Enlaces
- Estado de indexación
- Errores de rastreo
- Etc.
Para aprovechar esta herramienta, deberá tener una cuenta de Google y vincularla a su sitio de WordPress .
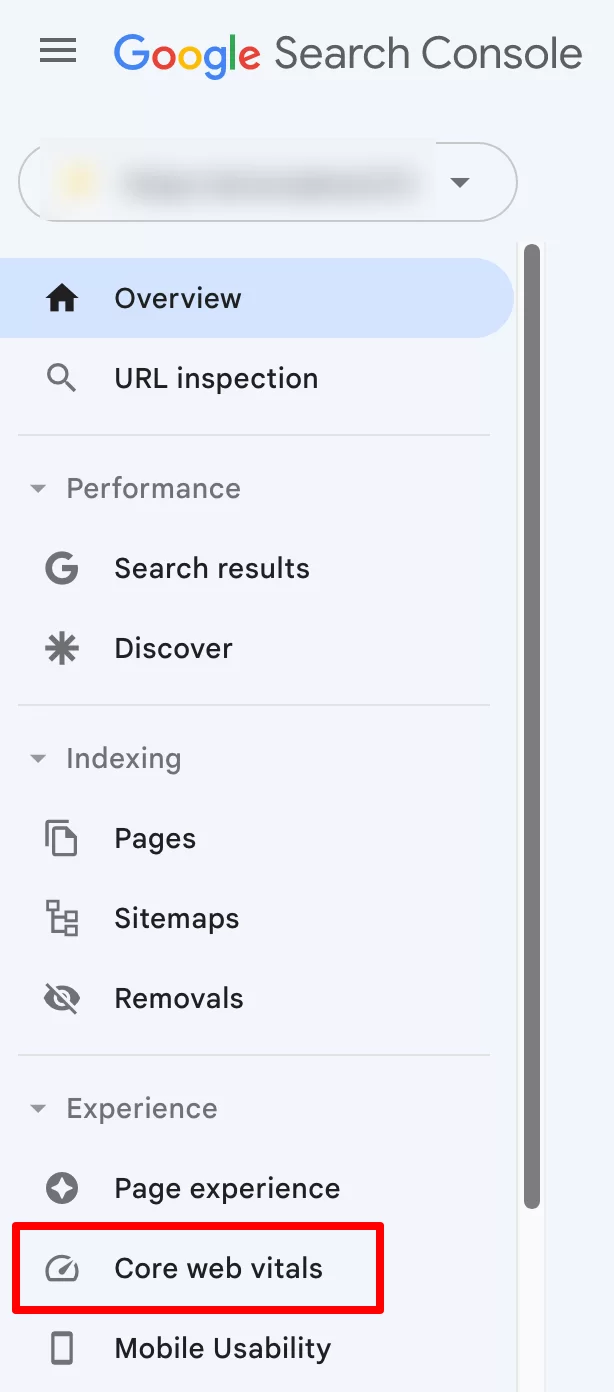
Una vez que haya iniciado sesión en su cuenta de Search Console, vaya a Experiencia > Core web vitals:

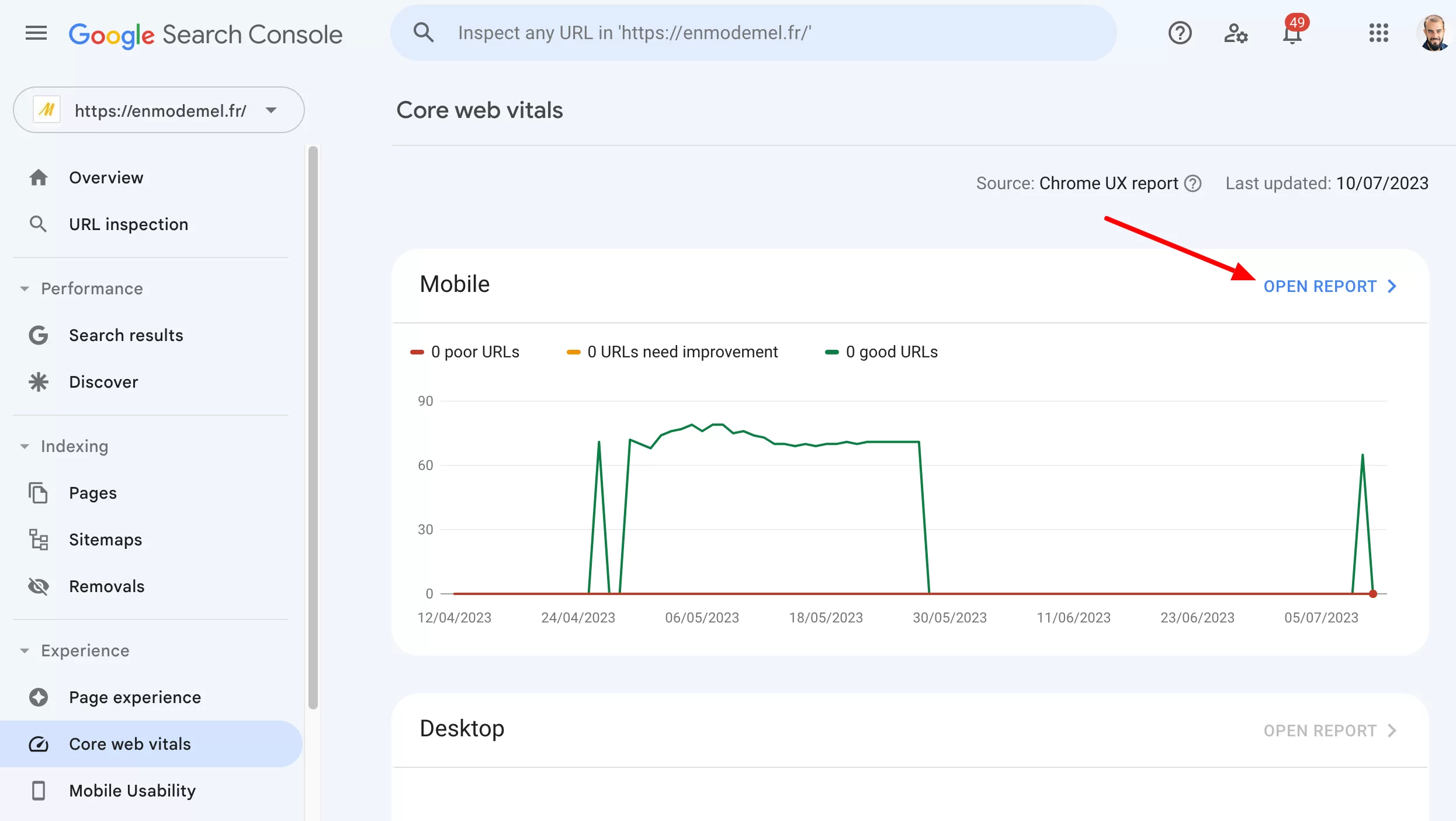
Si los datos están disponibles, obtendrá una descripción general presentada en forma de gráfico , tanto para la versión móvil como para la de escritorio de su sitio de WordPress.
Haga clic en el enlace "Abrir informe" para conocer el rendimiento de sus URL:

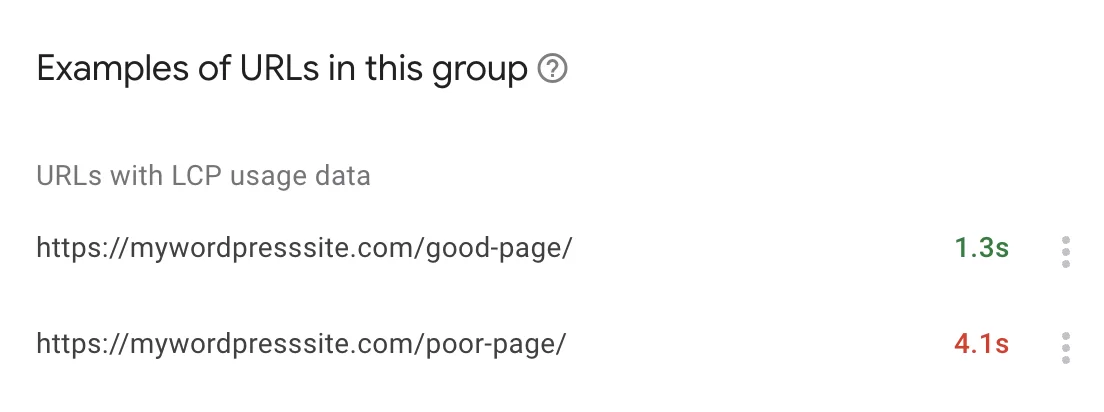
Se le presentará una descripción general que incluye grupos de URL problemáticas según su estado (Bueno, Necesita mejorar, Lento) o tipo de métrica (LCP, FCP y CLS).

Al hacer clic en el grupo de URL que le interesa, accederá a los detalles de cada URL en cuestión:

Tan pronto como encuentre una URL problemática (priorice las páginas lentas y las más importantes para su negocio), puede obtener sugerencias para mejorar utilizando PageSpeed Insights.
Cómo medir los Core Web Vitals de su sitio de WordPress con PageSpeed Insights
PageSpeed Insights es otra herramienta gratuita de Google. Su propósito es ayudarlo a mejorar la velocidad de carga de su página en todos los dispositivos.
Puedes acceder a él de dos formas:
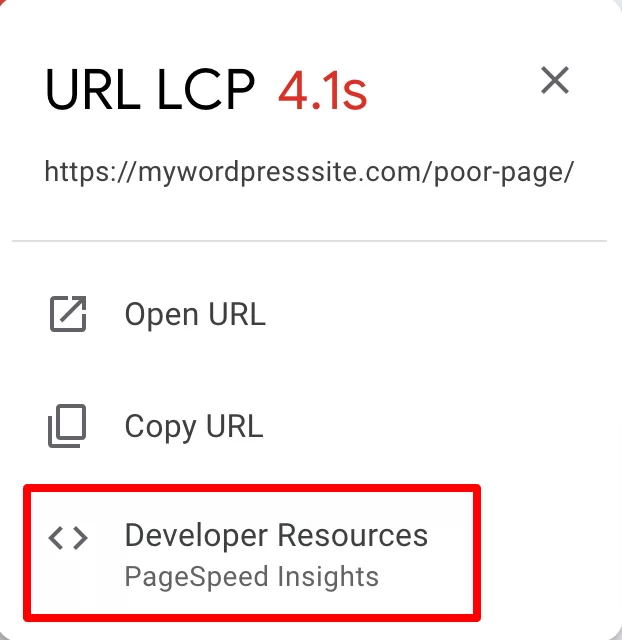
- Directamente desde la interfaz de Google Search Console , haga clic en la URL que le interesa y luego en "Recursos para desarrolladores":

- Visitando el sitio web oficial dedicado a la herramienta
Una vez en la interfaz de PageSpeed Insights, ingrese la URL de la página web de su elección en el campo de búsqueda, luego haga clic en el botón "Analizar":

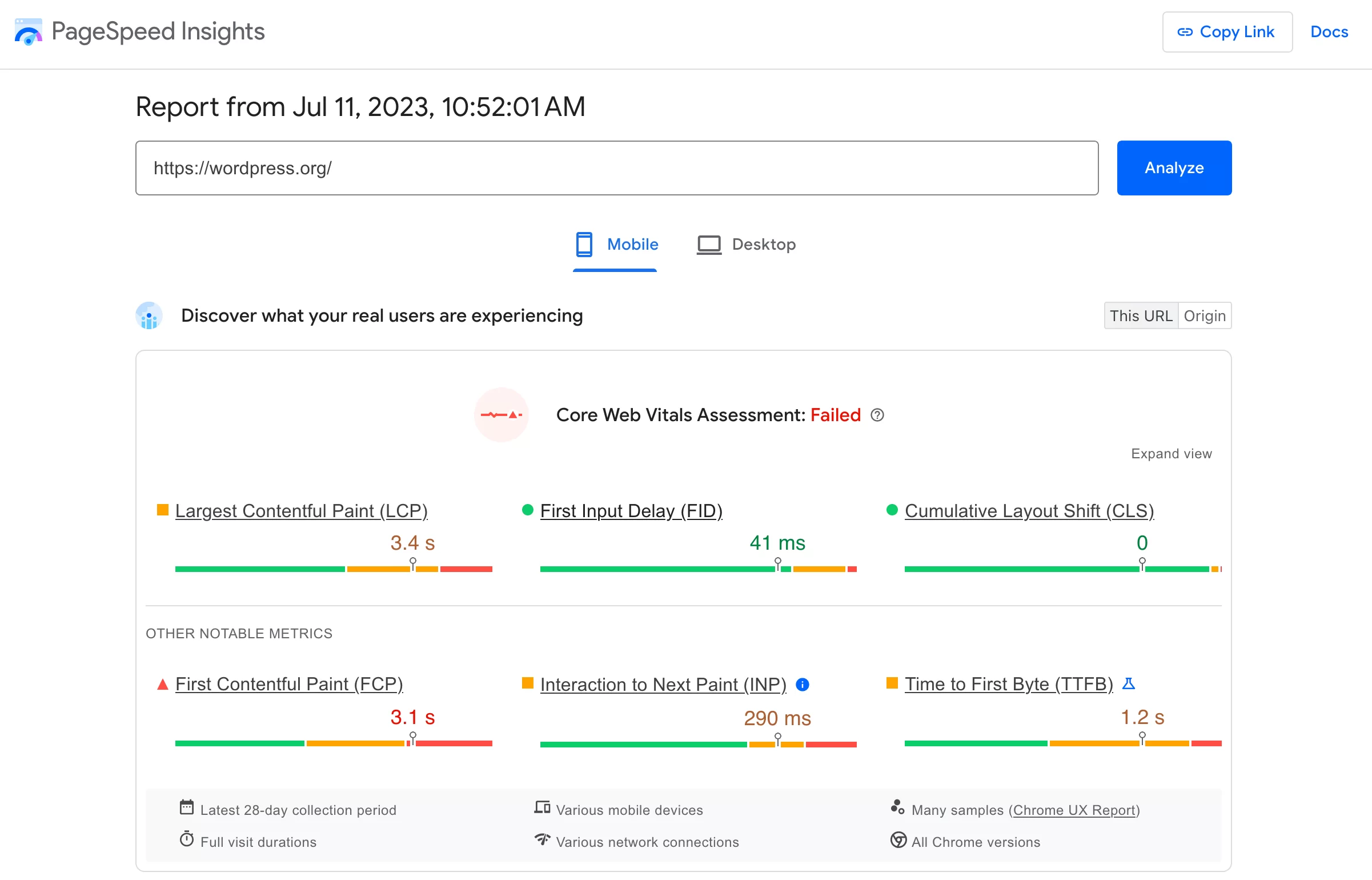
Luego obtendrá un informe que evalúa Core Web Vitals tanto en dispositivos móviles como de escritorio (los resultados pueden variar según el dispositivo):

Entonces obtendrá una puntuación general de 100 en 4 áreas principales :
- Actuación
- Accesibilidad
- Mejores prácticas
- SEO
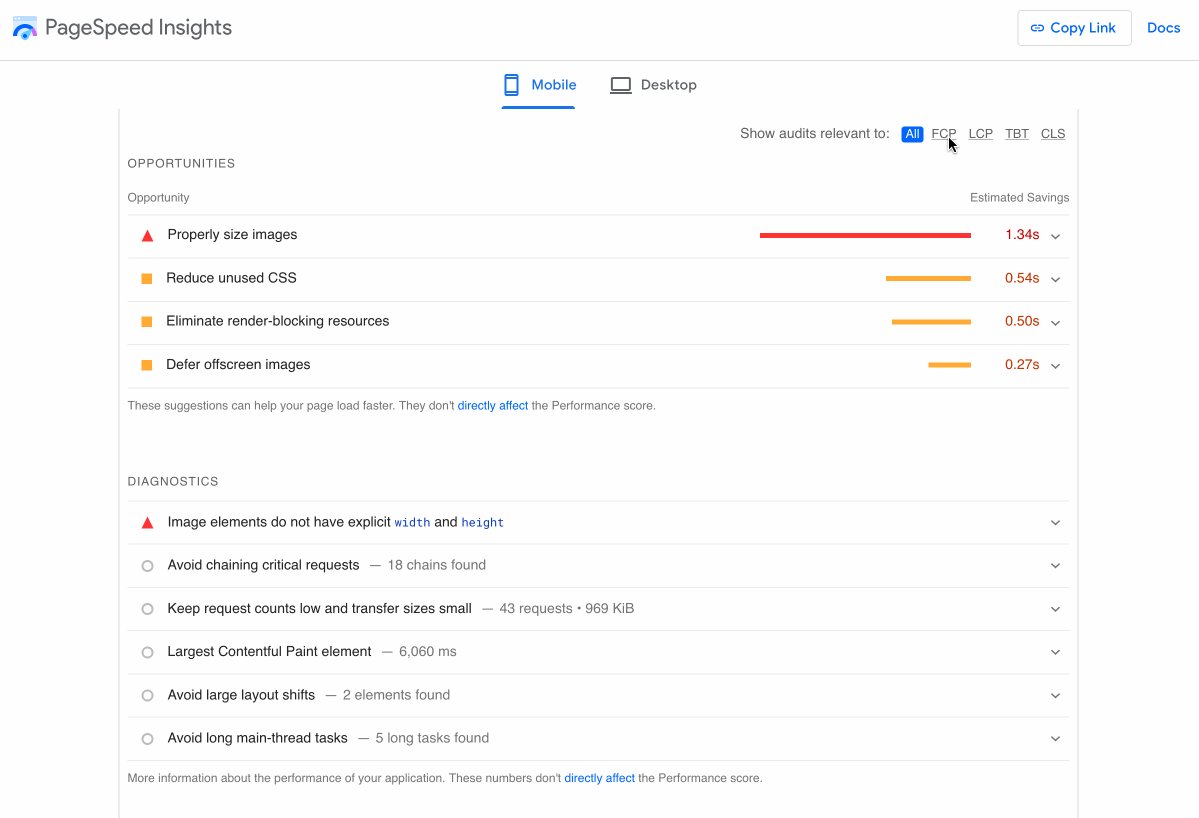
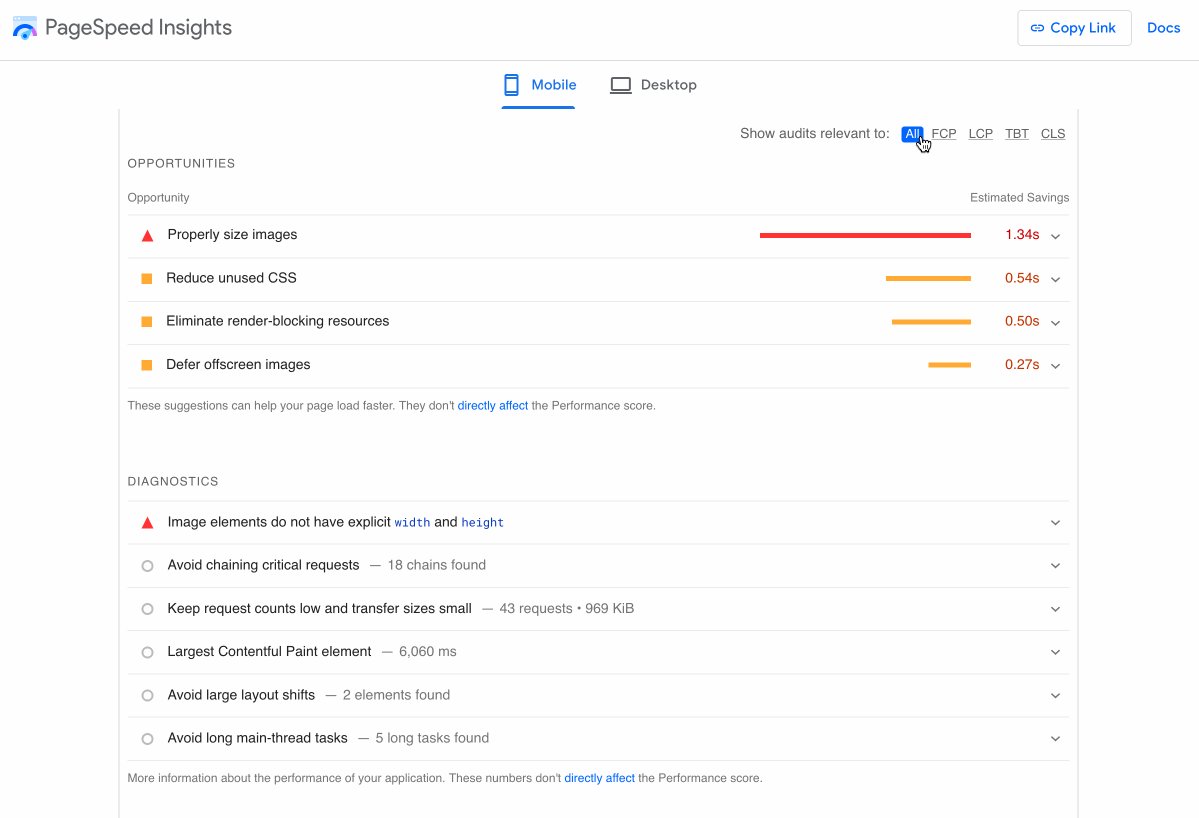
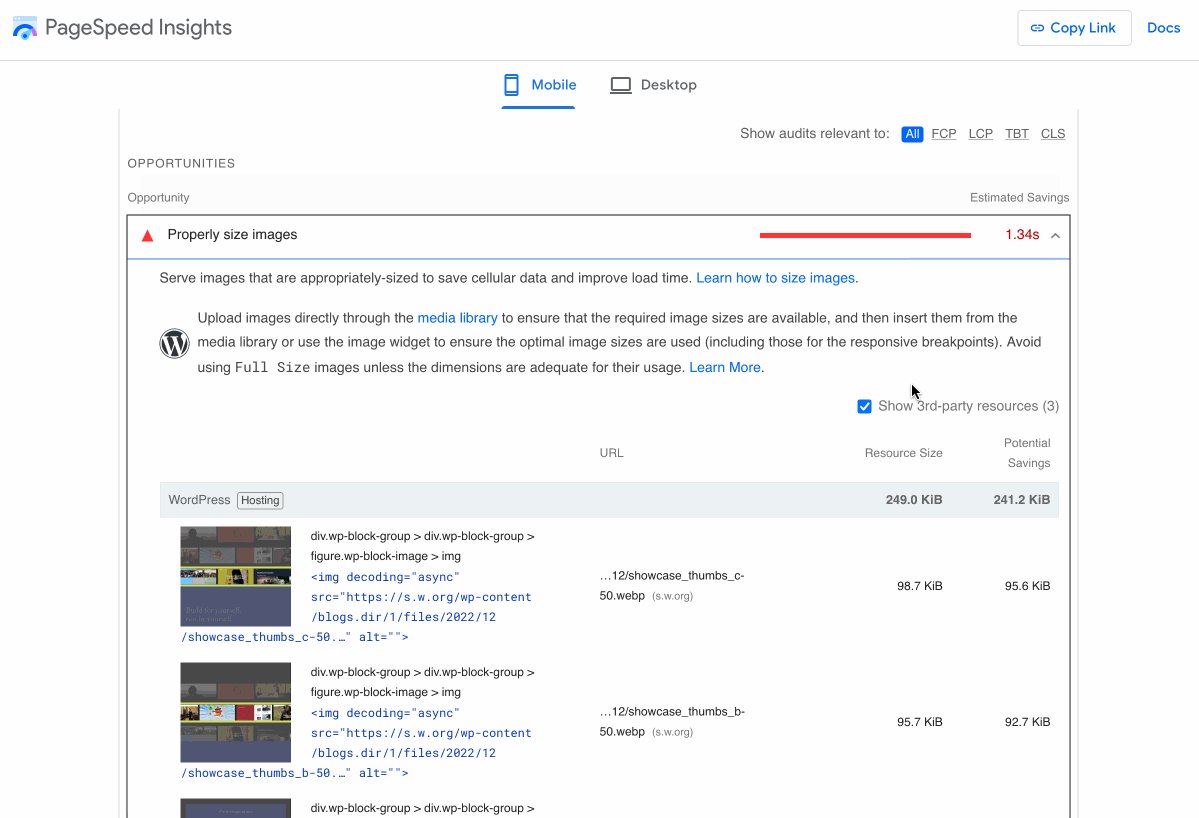
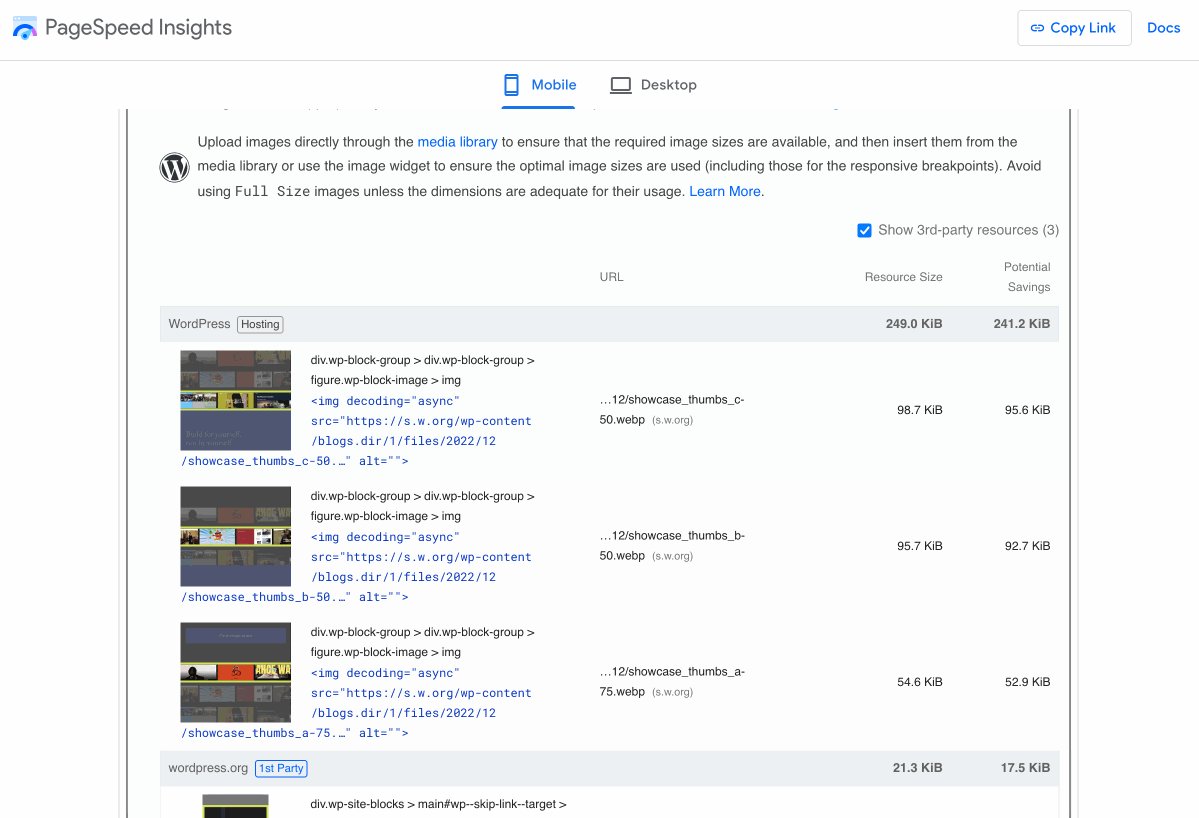
Finalmente, si se desplaza un poco hacia abajo en la página, encontrará oportunidades de mejora, que puede ordenar por tipo de métrica (FCP, LCP, TBT y CLS).
Tenga en cuenta que PageSpeed Insights también sugiere mejoras de FCP (First Contentful Paint). Estos no se tienen en cuenta en Core Web Vitals, pero es importante optimizarlos para la velocidad de carga de su página y la experiencia del usuario.
Simplemente haga clic en la pequeña pestaña para ver el problema detectado por PageSpeed Insights y, sobre todo, cómo solucionarlo.

Con Google Search Console y PageSpeed Insights, puede detectar y corregir problemas relacionados con la carga, la interactividad y la estabilidad visual de las páginas de su sitio de WordPress.
Para optimizar sus posibilidades de lograr una puntuación cercana a 100/100, consulte nuestros consejos a continuación para optimizar Core Web Vitals de su instalación de WordPress.
5 consejos para optimizar un sitio de WordPress para Core Web Vitals
Mejora el rendimiento de tu servidor
Para empezar, aborde desde la raíz, si es necesario, una de las principales causas de una puntuación baja en la pintura con contenido más grande (LCP): un servidor lento.
En otras palabras, un servidor que tarda demasiado en responder a una solicitud realizada por su navegador web.
Hay varias formas de optimizar este aspecto de su sitio:
- Elija un proveedor de alojamiento de alto rendimiento como bluehost (enlace de afiliado), que utiliza y recomienda WPMarmite.
- Almacene en caché sus páginas utilizando un complemento premium como WP Rocket (enlace de afiliado), que automáticamente se encarga de esto por usted. Por cierto, WP Rocket también optimizará el caché de su navegador por sí mismo, lo cual es bastante útil.
- Activa la compresión GZIP (o la compresión Brotli). Es posible que su proveedor de alojamiento ya haya activado esto para usted. Póngase en contacto con ellos para obtener más información. Si no, WP Rocket también se ocupa de esto automáticamente.
Si está buscando un equivalente gratuito a WP Rocket, eche un vistazo a WP Fastest Cache.
Aprende cómo borrar el caché de WordPress en nuestro tutorial .
Paralelamente, una red lenta también puede tener un impacto negativo en su puntaje LCP, incluso si su servidor ya está optimizado correctamente.
Este puede ser el caso si tienes una audiencia internacional. Si su servidor de alojamiento se encuentra en los Estados Unidos, pero la mayoría de sus visitantes consultan su sitio desde Australia, los tiempos de carga de la página podrían disminuir.
Una solución es utilizar una red de entrega de contenido (CDN). Sin embargo, solo debe optar por esta opción si tiene un sitio grande con mucho contenido y su público objetivo es internacional. Si recién estás comenzando, no te molestes.
Optimiza tus imágenes
Sigamos hablando de LCP con otro elemento que puede tener un impacto (muy) negativo en su puntuación: tus imágenes.
De hecho, a menudo es una imagen la que constituye el elemento visible más grande de una página web al comienzo de su carga (particularmente en una página de inicio).
¡Una sola imagen puede representar hasta el 50% del tiempo de carga de una página! Es por eso que necesita optimizar sus imágenes.
Comprime tus imágenes
Puede comenzar comprimiendo sus imágenes usando un complemento freemium como Imagify.
Esto le ayudará a reducir su peso sin pérdida de calidad. Imagify también tiene una opción para automatizar la compresión de sus imágenes a granel, lo cual es útil si tiene muchos medios.
Descubra nuestra guía práctica para configurar y utilizar Imagify como un profesional .
También puede utilizar una herramienta en línea como:
- TinyPNG
- Kraken.io
- optimizilla
- Compressor.io
Sin embargo, con estas herramientas, deberá proceder caso por caso y no podrá realizar ajustes desde la interfaz de WordPress.

Adopta el formato WebP
WebP es un formato de imagen raster propuesto por Google que te permite comprimir imágenes incluso más que JPG o PNG, sin pérdida de calidad.
Según Google, las imágenes WebP son entre un 25 % y un 34 % más claras que las imágenes JPG, lo cual no es poca cosa cuando se trata de optimizar su Core Web Vitals en WordPress.
Desde el lanzamiento de la versión 5.8 en julio de 2021, WordPress admite el formato WebP, pero primero debe descargar y cargar sus imágenes en este formato.
Gracias a un complemento dedicado, puede convertir todas las imágenes de su biblioteca multimedia al formato WebP. Para hacer esto, use Imagify o Converter for Media.

Optimice el código de su sitio de WordPress
En tercer lugar, debe "limpiar" el código que se mostrará en el front-end (la interfaz visible para sus visitantes), ya que puede estar sobrecargado con elementos que ralentizan la velocidad de carga.
Por ejemplo, una puntuación FID baja puede deberse a un archivo JavaScript que su navegador tiene dificultades para ejecutar.
En general, es importante optimizar su código (HTML, CSS y JavaScript). Puedes hacer esto por:
- Minimice los archivos CSS y JavaScript .
- Eliminar los recursos CSS no utilizados .
- Retrasar la carga de JavaScript para eliminar los recursos que bloquean la visualización de la página.
- Aplazar la ejecución de JavaScript retrasando la carga de archivos JavaScript hasta la interacción del usuario.
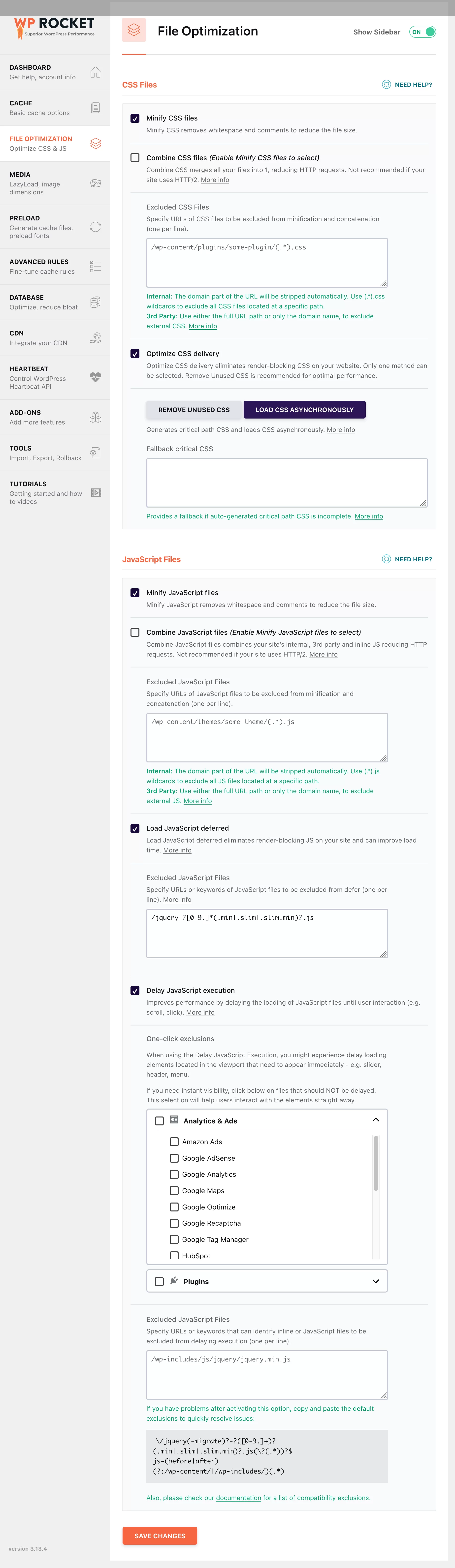
Estos ajustes se pueden realizar directamente a través del menú "Optimización de archivos" de WP Rocket:

Si prefiere una herramienta gratuita, aquí hay algunas opciones a considerar:
- Para minimizar su código CSS y JavaScript , puede usar Toptal o un complemento como Autoptimize o Asset CleanUp.
- Para diferir la ejecución de JavaScript , use Flying Scripts.
- Para una solución todo en uno que ayuda con muchos factores involucrados en Core Web Vitals, eche un vistazo a Core Web Vitals y PageSpeed Booster.
Mejora el rendimiento general de tu sitio
Al aplicar los consejos anteriores, ya debería estar mejorando Core Web Vitals de su sitio de WordPress.
Al mismo tiempo, recuerde aplicar las siguientes mejores prácticas para mejorar la velocidad de carga de su página y la experiencia del usuario:
- Activa un tema ligero y bien codificado . Entre los más rápidos disponibles en el directorio oficial se encuentran Astra, GeneratePress, Kadence y Blocksy. Consulte nuestra página dedicada a los temas de WordPress para encontrar el adecuado para usted.
- Elimine los complementos que ya no usa y active solo los que necesita. Para una primera selección, eche un vistazo a nuestra lista de los mejores complementos de WordPress.
- Active una versión reciente de PHP en su sitio (al menos PHP 8.1 si está utilizando la última versión principal de WordPress en el momento de escribir este artículo).
- Optimice su base de datos (WP Rocket le permite programar una limpieza automática de la base de datos, por ejemplo).
Pruebe regularmente el Core Web Vitals de su sitio de WordPress
Finalmente, recuerde probar regularmente Core Web Vitals de su sitio de WordPress.
Incluso si su puntaje es bueno en un momento dado, puede cambiar con el tiempo a medida que se agregan nuevos complementos o funciones a su sitio.
Programe puntos de control tan pronto como realice uno o más cambios importantes en sus páginas. De esa manera, podrá corregir cualquier cuello de botella importante lo más rápido posible.
Sería una pena impactar negativamente en la experiencia del usuario y en tus acciones de SEO después de tanto buen trabajo, ¿no?
Y si desea profundizar en el tema de Core Web Vitals en WordPress y descubrir consejos adicionales, consulte el excelente libro electrónico gratuito de WP Rocket sobre el tema.
Gracias a la herramienta de mantenimiento WP Umbrella (enlace de afiliado), también puede obtener una descripción general en tiempo real de las métricas Core Web Vitals de su sitio de WordPress. En particular, tenga en cuenta que desde la interfaz de la herramienta, puede realizar actualizaciones y copias de seguridad de sus diversos sitios desde un único panel.
Conclusión
La optimización de su sitio de WordPress para Core Web Vitals es esencial para cuidar la experiencia de usuario de sus visitantes.
Con una buena puntuación de las métricas Core Web Vitals, aumenta sus posibilidades de mejorar las conversiones y limita el impacto negativo que puede tener un sitio que se carga lentamente (mayor tasa de rebote, menor tráfico, etc.).
Consulte nuestra guía paso a paso para probar y optimizar #CoreWebVitals en #WordPress. ¡Le mostraremos cómo mejorar la experiencia del usuario y la velocidad de carga de su sitio!
Gracias a nuestros consejos (optimización de imágenes, optimización de código, optimización de servidores, etc.), ahora conoce varias formas de mejorar su puntaje Core Web Vitals en casa.
¿Es algo en lo que ya has comenzado a trabajar? Si es así, ¿tiene algún consejo adicional para compartir con nosotros y los lectores de WPMarmite?
Comparta sus comentarios con nosotros en el área de comentarios justo debajo.