¿Cómo crear una página de cupones/ofertas usando Elementor?
Publicado: 2020-01-06¿Está planeando incluir ofertas y cupones en su sitio web? ¿Está buscando una forma simplificada de crear una sección de cupones en su sitio web? En este artículo, veremos cómo puede crear una página de cupones interactiva y atractiva en su sitio con Elementor.
En este tutorial, usaremos el complemento Coupon Widget of PowerPack para Elementor. Antes de eso, echemos un vistazo a las funciones del widget Cupón.
Características del widget de cupón para Elementor
Estilos de cupones
Puede elegir el estilo del código de cupón fácilmente desde la pestaña de contenido. Puede elegir que su cupón se muestre como "Haga clic para copiar", "Haga clic para revelar y copiar" y "No se necesita código".
Libertad de diseño
Obtiene opciones de personalización completas que le permiten personalizar la apariencia de su cupón. Puede hacer que todas las secciones del widget de cupón se vean exactamente como lo desea. La pestaña de estilo alberga todas las opciones de estilo que puede usar para que su cupón se vea exactamente como lo desea.

Cupones Múltiples
Puede agregar tantos cupones a su widget haciendo clic en el botón "Agregar elemento". Puede agregar tantos cupones como desee en su widget y puede agregar contenido personalizado a cada uno de esos widgets usando la pestaña de contenido.
Diseños duales
Obtiene dos opciones de diseño con el widget de cupón: cuadrícula y diseño de carrusel. Puede elegir cualquiera de los widgets de la configuración y los cupones se mostrarán en ese diseño automáticamente.
Opciones de personalización de enlaces
¿Quiere tomar el control total sobre cómo se ve su enlace? Puede hacerlo fácilmente con la configuración del enlace. Puede elegir mostrar su enlace como texto, botón y también puede agregar un ícono al enlace.
Con todas estas características, puede hacer que su widget de cupones se vea y funcione exactamente como lo desea. Veamos cómo puede usar este widget para crear una página de cupones en su sitio web.
Herramientas necesarias:
- Creador de páginas de Elementor
- Complemento PowerPack para Elementor
Crear una página de cupones con Elementor
Crear una página de cupones no es nada difícil y puede hacerlo usted mismo fácilmente. En lugar de apresurarnos a seguir los pasos, analizaremos cada paso en detalle y veremos todas las personalizaciones que puede hacer con el widget de Cupones del complemento PowerPack para Elementor.
Si prefiere ver un video, aquí hay un video tutorial del widget de cupón.
Paso 1: agregar una nueva página
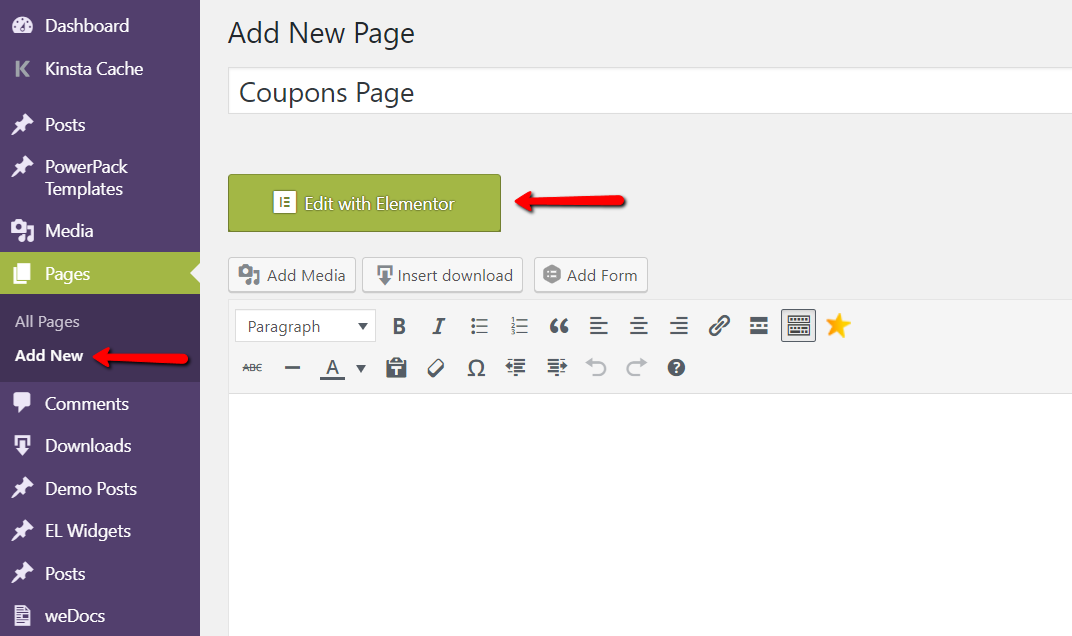
Si desea crear una nueva página, simplemente hágalo yendo a su panel de administración de WordPress> páginas y haciendo clic en el botón Agregar nuevo. Dale a tu página un nombre propio y luego haz clic en el botón "Editar con Elementor".

Si desea agregar la sección de cupones a una página ya existente, abra la página yendo a Páginas y luego abra la página respectiva en el editor de Elementor.
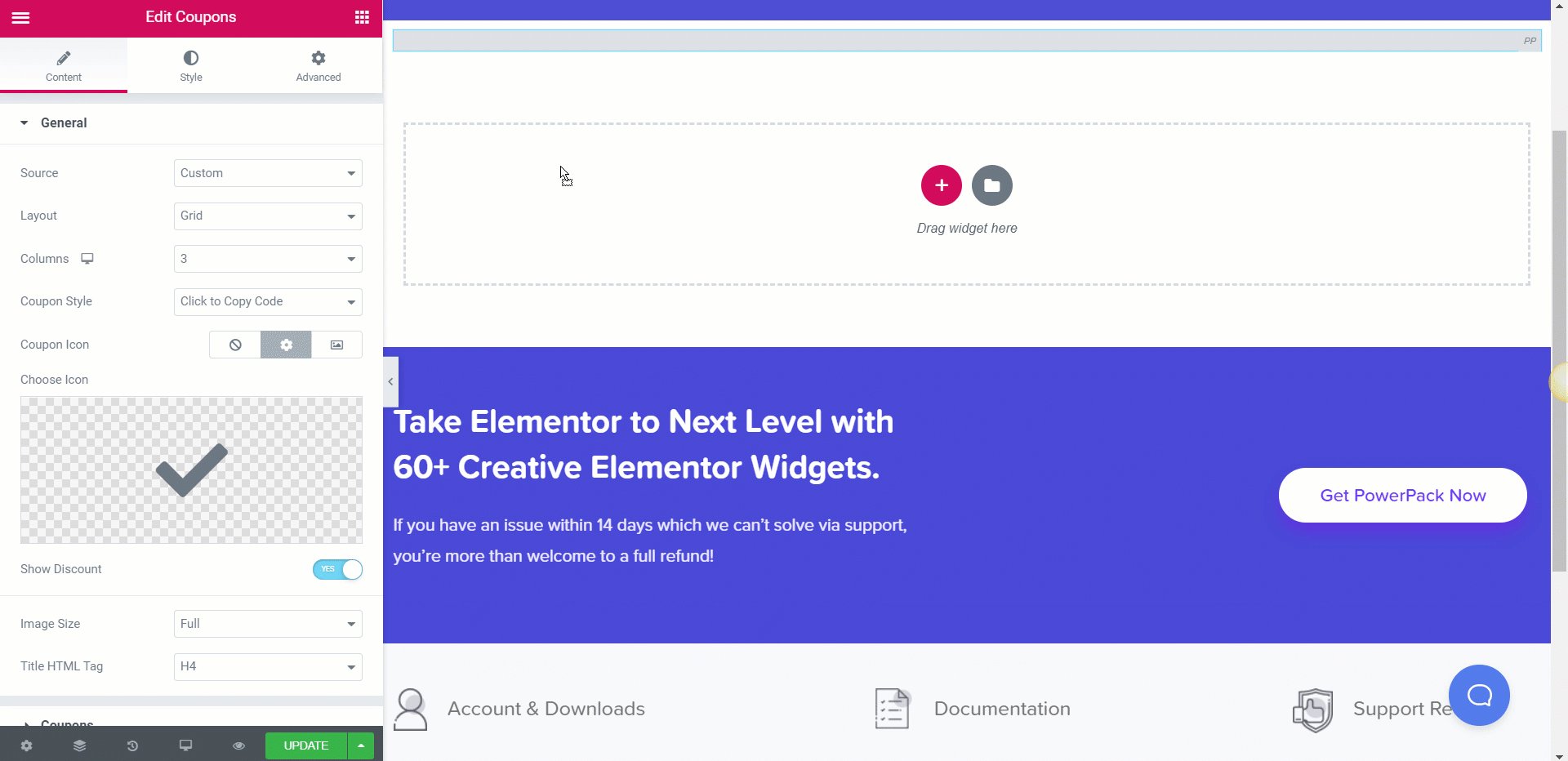
Paso 2: agregar el widget de cupones
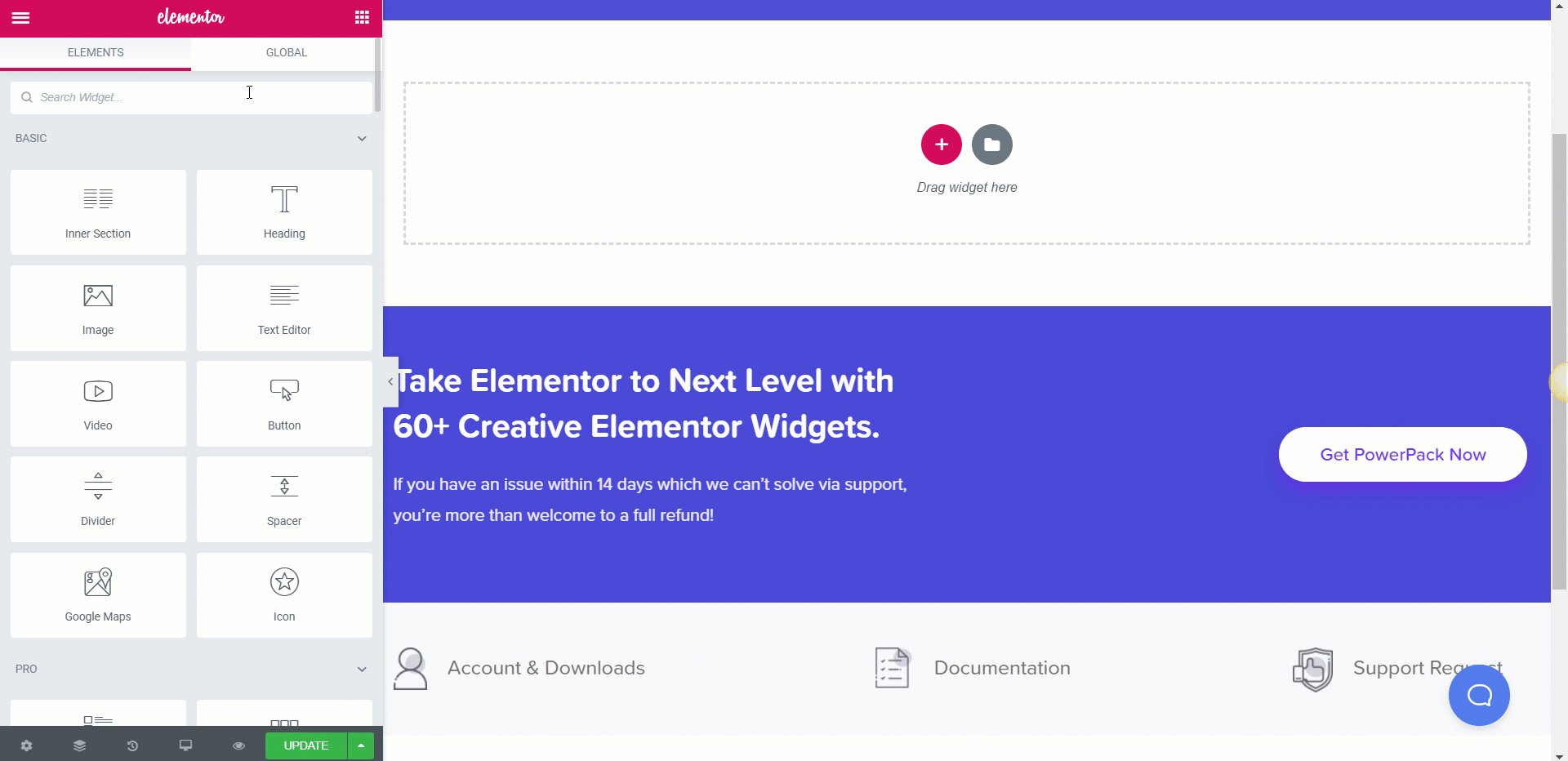
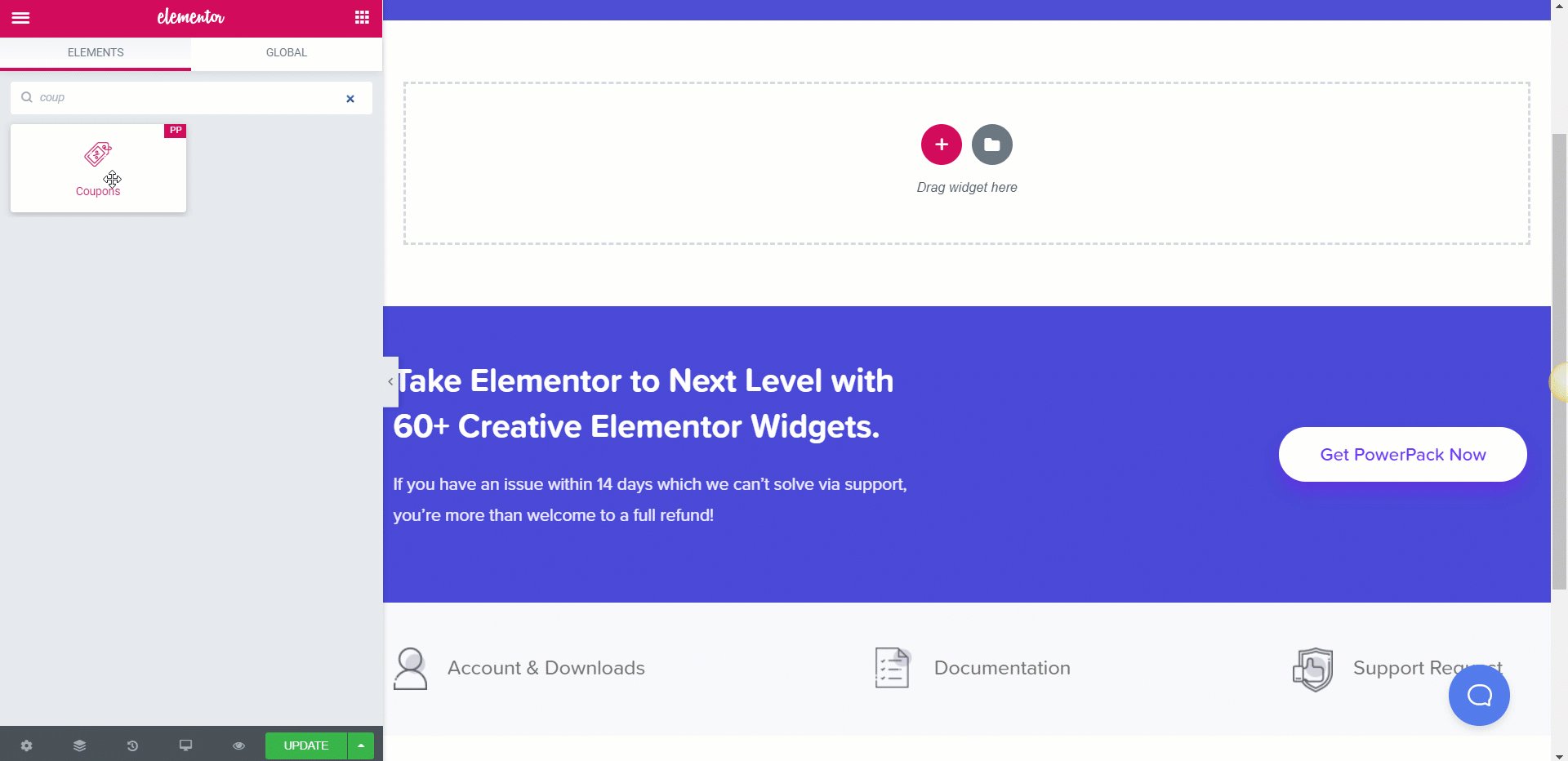
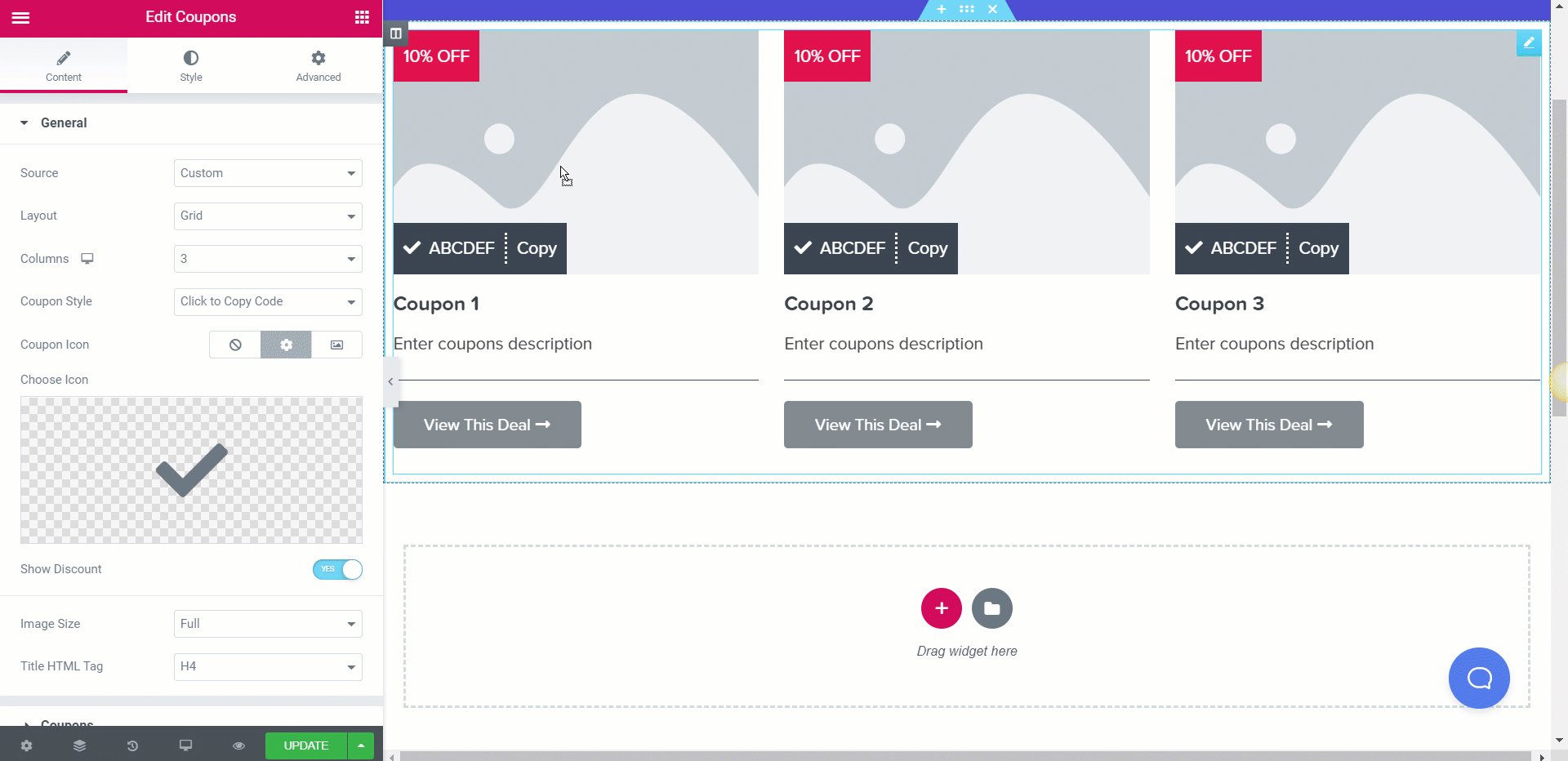
Ahora necesitamos agregar el widget de cupones en nuestra página. Simplemente busque el widget de cupones y arrástrelo y suéltelo en la página donde desee. Tan pronto como sueltes el widget, verás tres cupones predeterminados en la página.

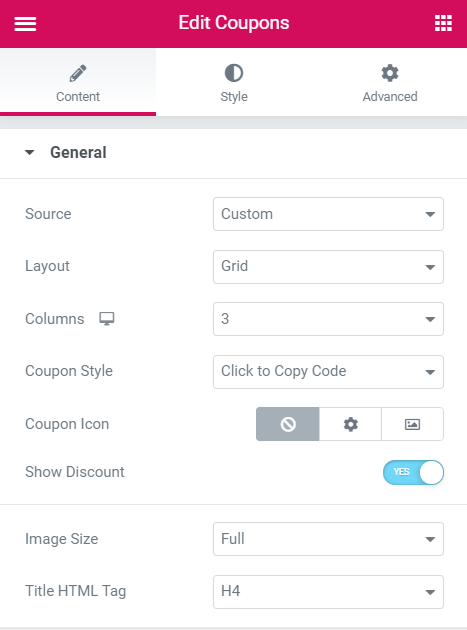
Paso 3: Personalización del contenido
Lo primero que haremos aquí es personalizar el contenido de los cupones, y eso se puede hacer fácilmente desde la pestaña de contenido. Si tiene sus cupones publicados como publicaciones individuales, puede configurar su fuente de cupones como publicaciones y extraerá los datos automáticamente. Aquí estaremos ingresando los datos manualmente.


Para el diseño, puede seleccionar el tipo como cuadrícula o carrusel y puede cambiar la cantidad de columnas que desea ver allí desde las opciones respectivas.
Para los cupones, obtiene tres opciones, 'haga clic para copiar el código', 'haga clic para revelar el código' y 'no se necesita código'. Seleccione el que desea que se muestre.
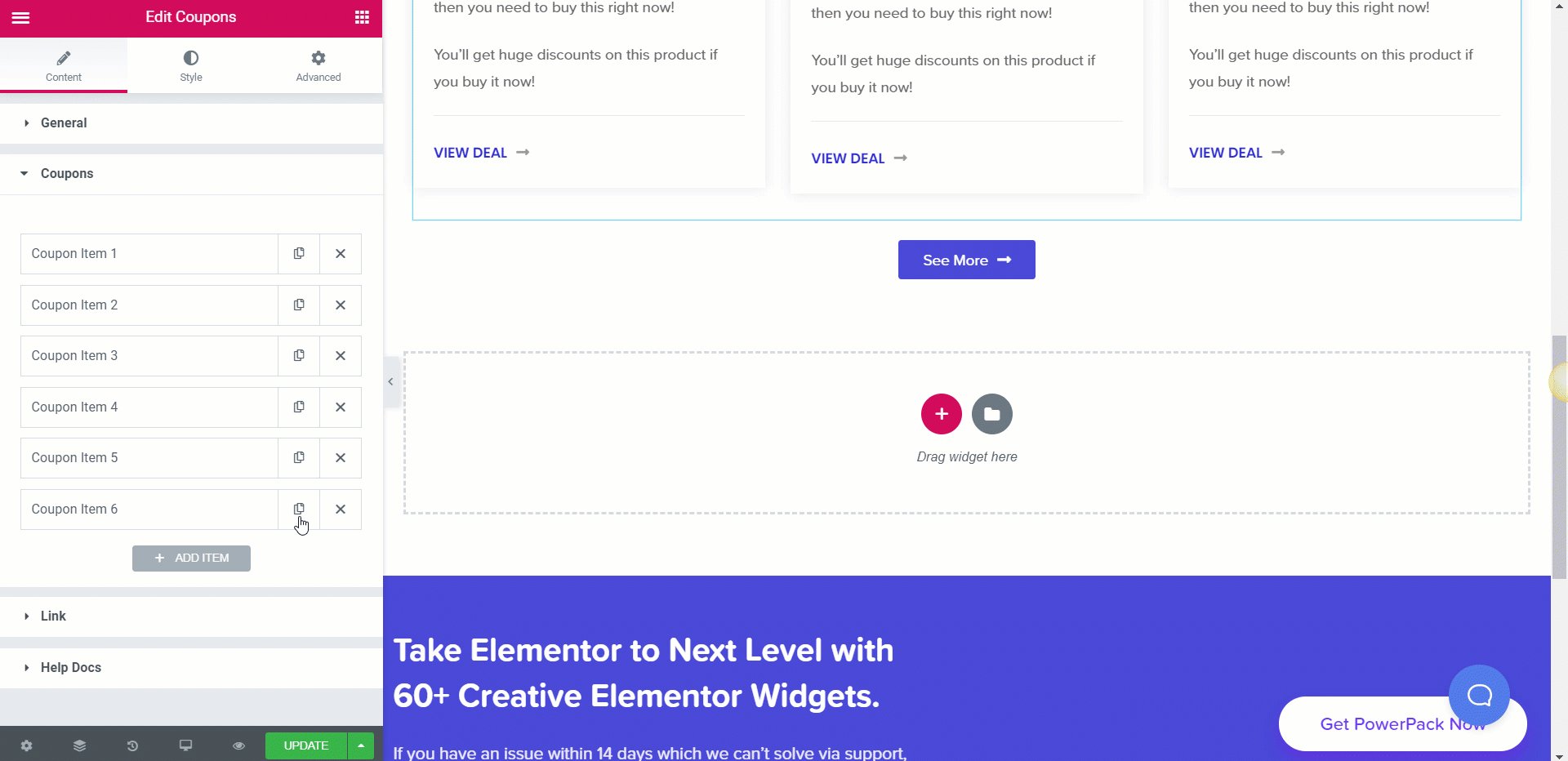
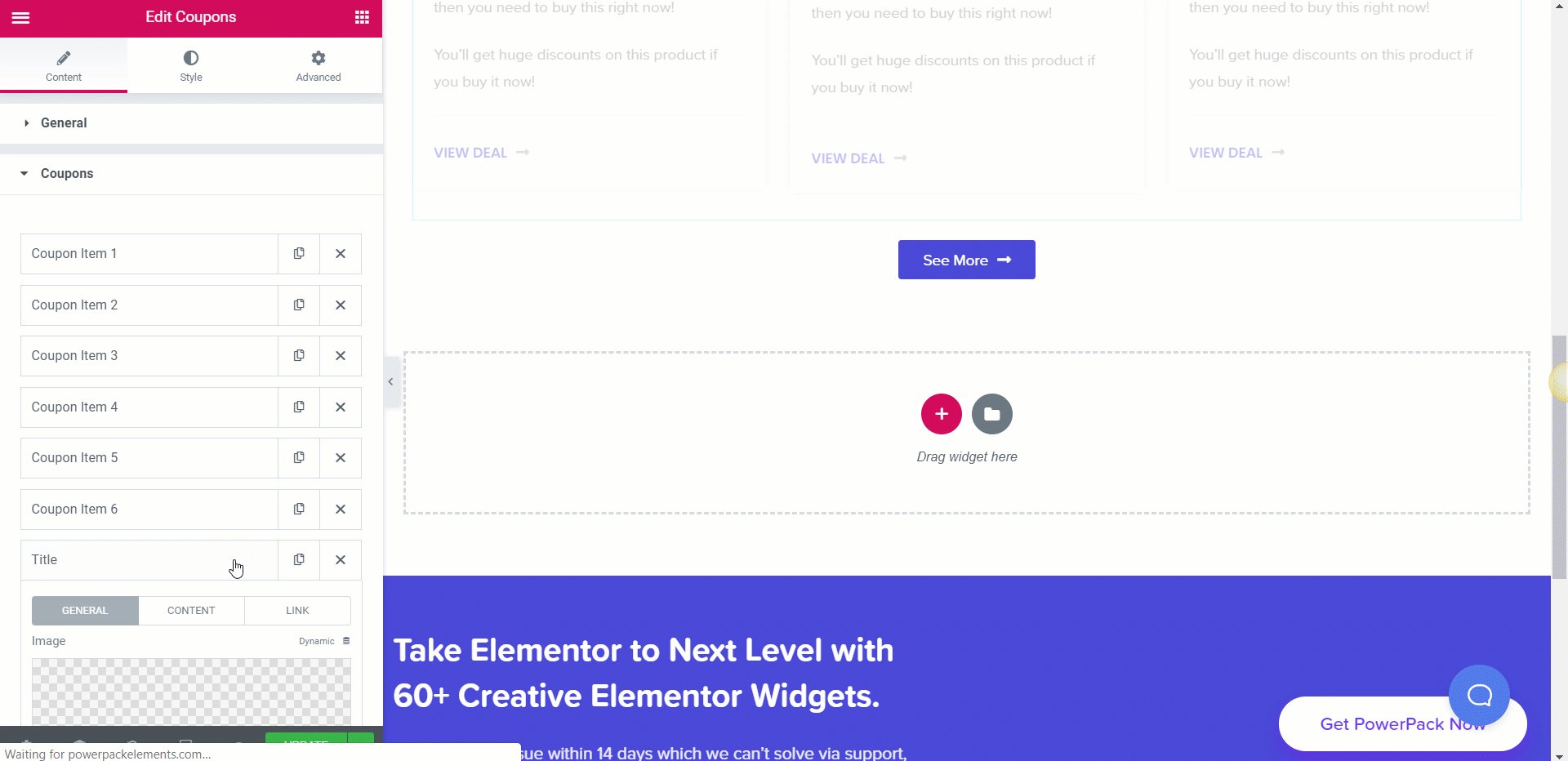
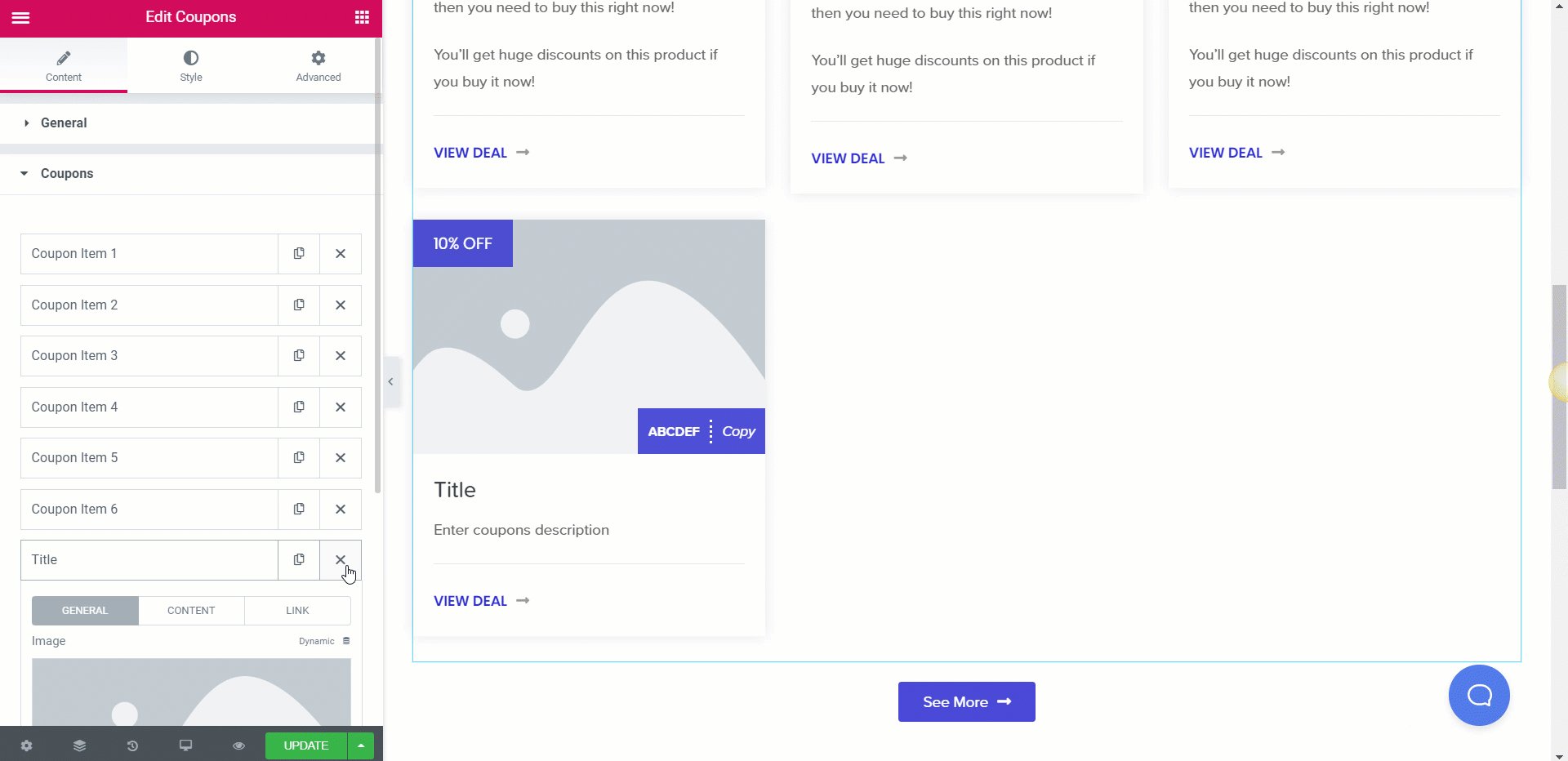
Agregar los cupones
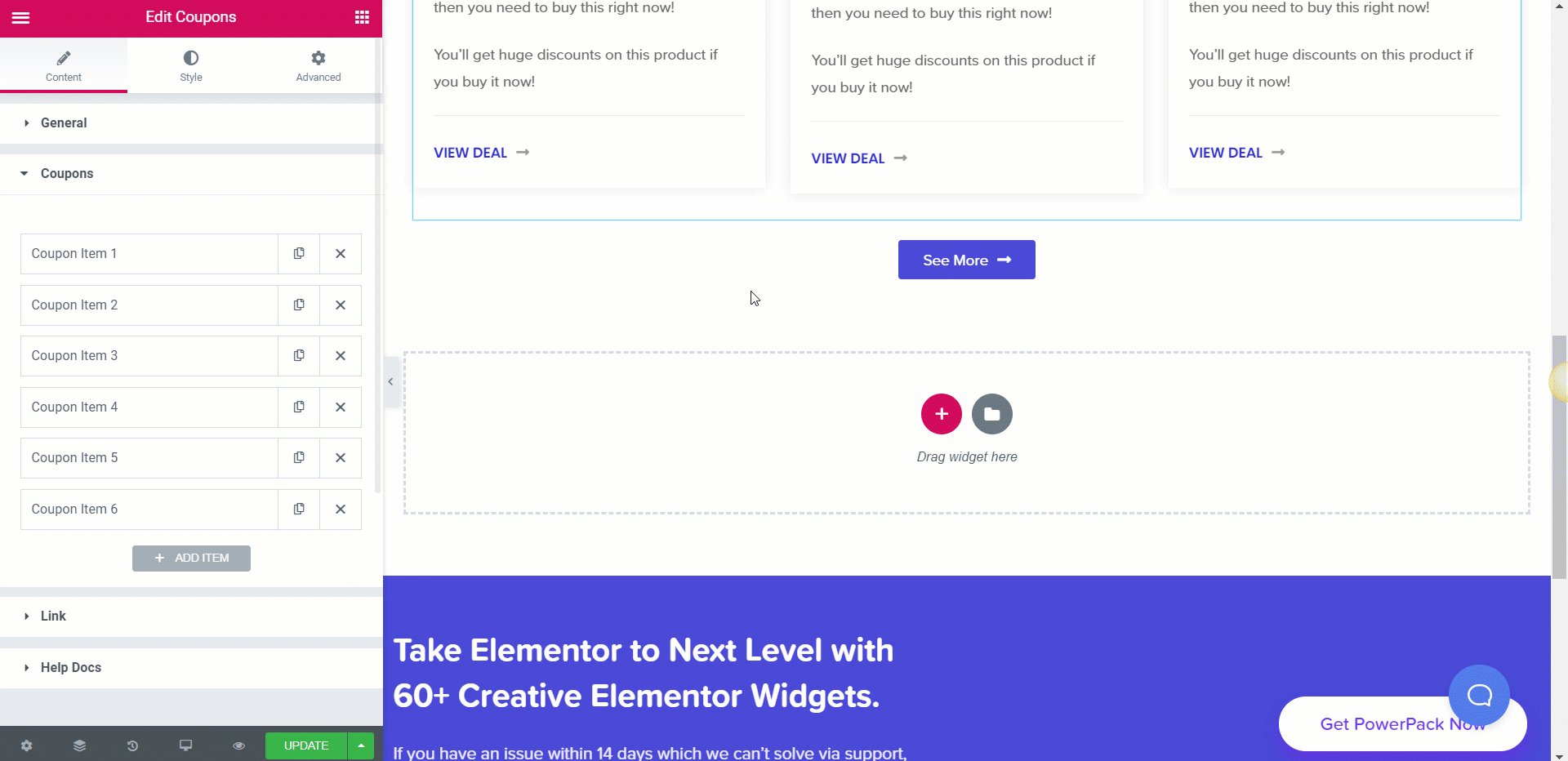
Ahora, para agregar los cupones, vaya a Contenido > Cupones y haga clic en el botón '+ Agregar elemento'. Aquí puede cambiar la imagen, el texto del descuento, el código del cupón, el título, la descripción y el enlace del cupón. Puede ingresar los detalles del cupón aquí y puede agregar más cupones según sus requisitos.

Puede cambiar la disposición de los cupones simplemente arrastrándolos hacia arriba o hacia abajo en la sección de cupones debajo de la pestaña de contenido.
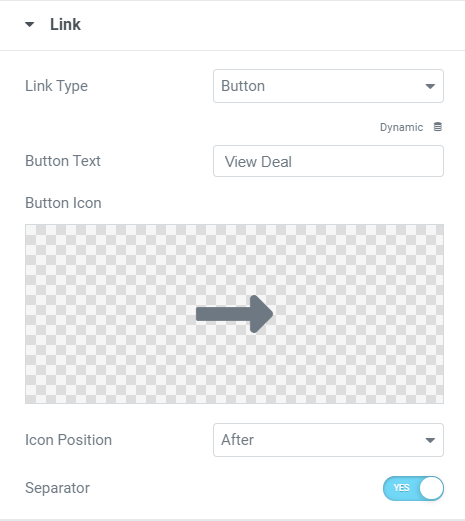
Modificar el enlace del cupón
Ahora, si desea modificar el enlace, también puede hacerlo. Puede cambiar el tipo de enlace a botón, título o cuadro.

Paso 4: Diseño de la sección de cupones
Ahora viene la parte de estilo, aquí puede cambiar y modificar cómo se ve cada sección individual de su cupón fácilmente desde la pestaña de estilo.
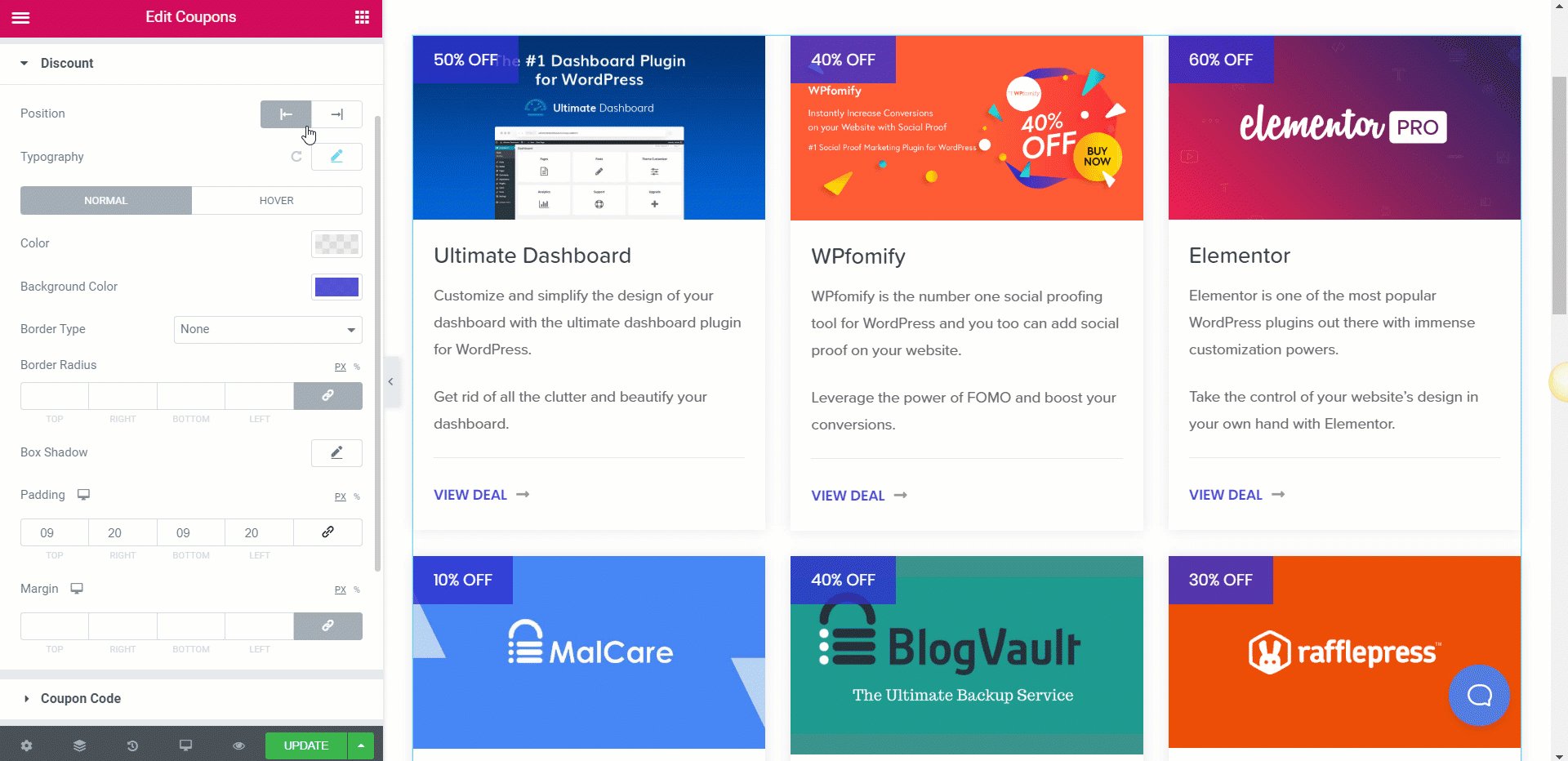
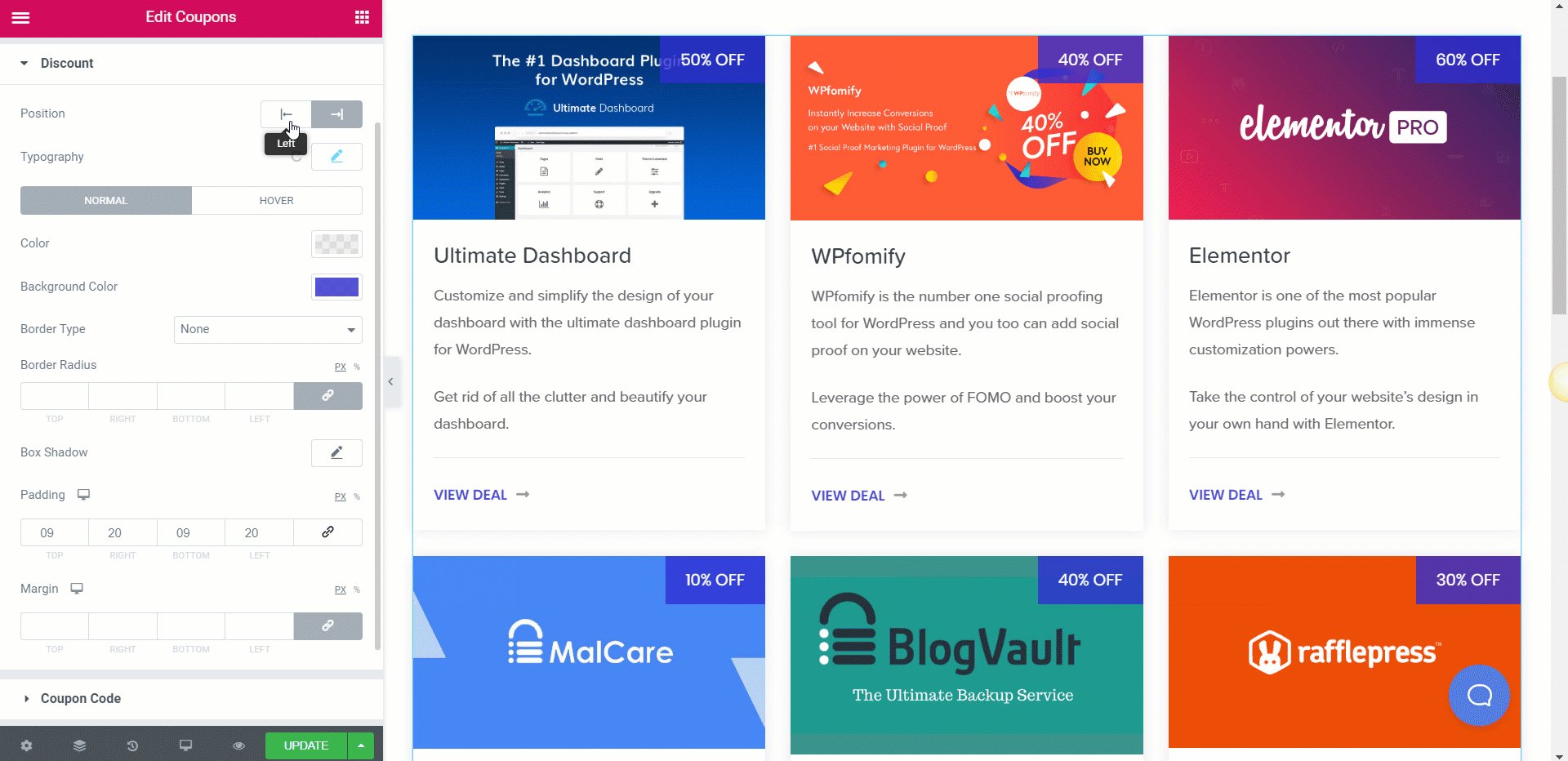
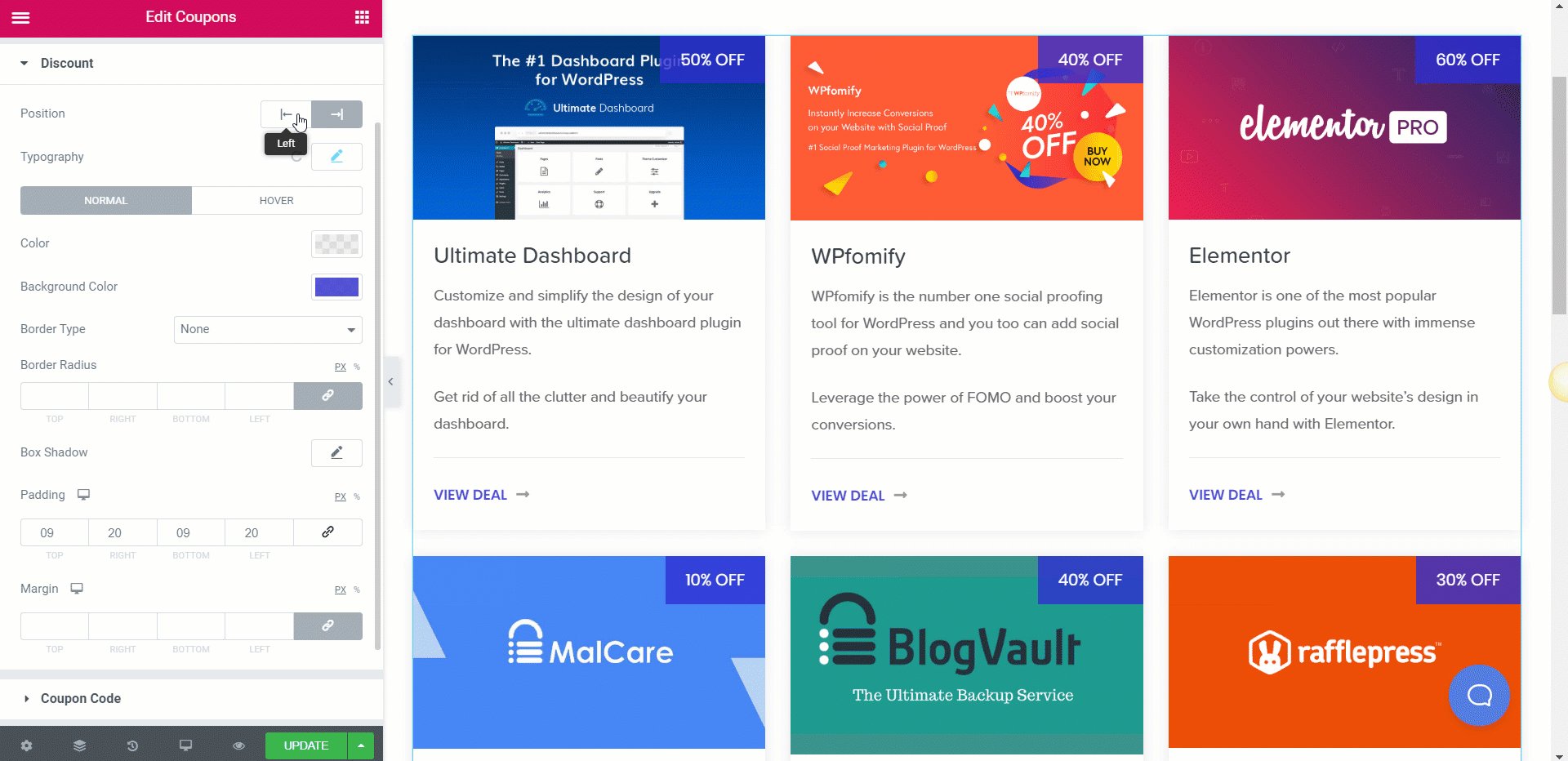
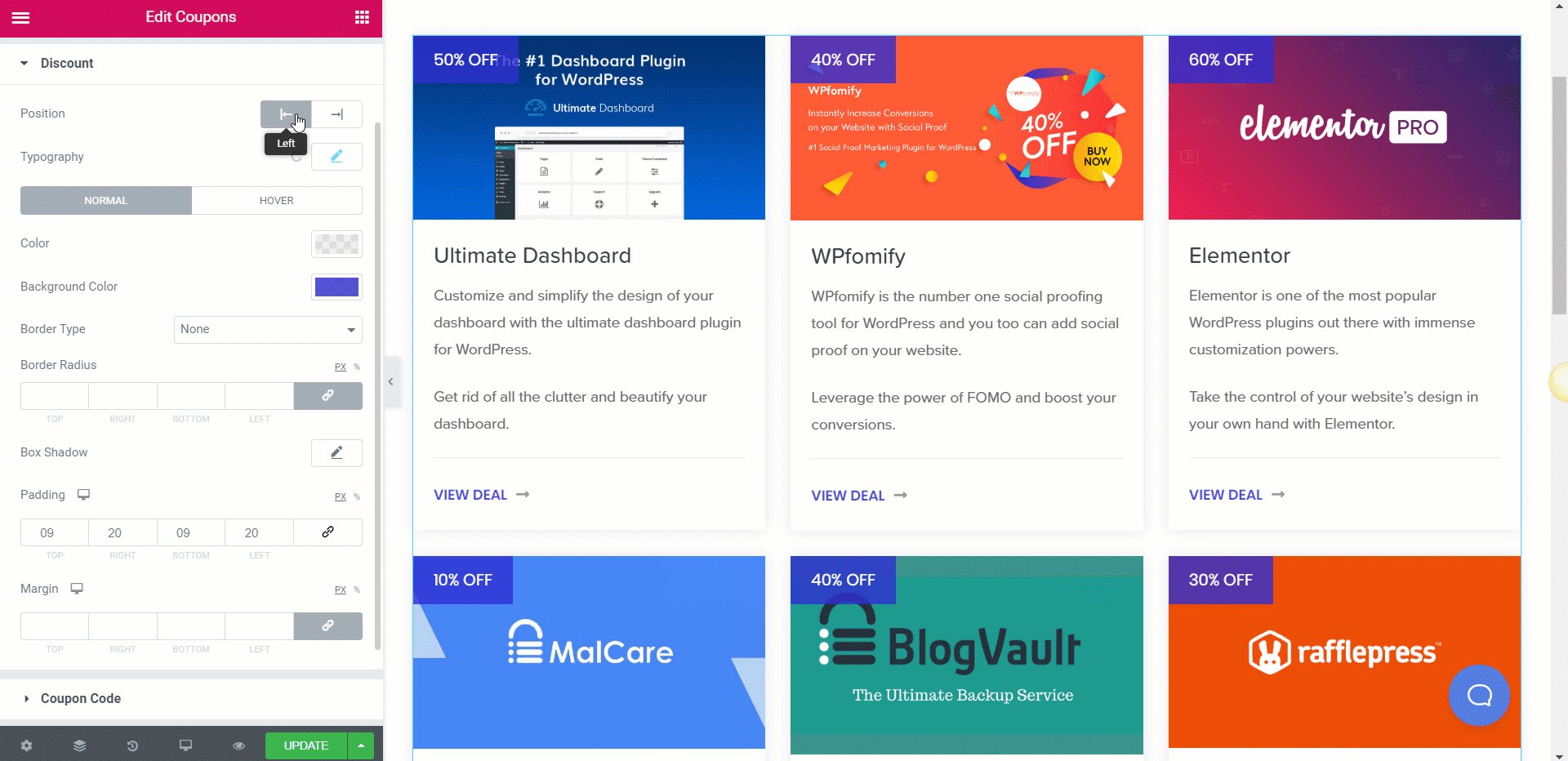
Comenzando con el cuadro de cupón, puede cambiar la alineación, el espaciado, el fondo, el color de fondo, la sombra, etc. para los cuadros. Esta configuración se aplicará a todas las cajas de cupones en el widget.
Porcentaje de descuento y código de cupón
Si ha habilitado la opción 'mostrar descuento' en la pestaña Contenido, también puede personalizar el texto del descuento. Puede cambiar el posicionamiento, la tipografía, las opciones de color, los efectos de desplazamiento, la sombra del cuadro, el margen, el relleno, etc.

Ahora, para el texto del código de cupón, también tiene las opciones para personalizarlo. Puede realizar todos los cambios que discutimos para el texto de descuento y, además, también puede personalizar los íconos.
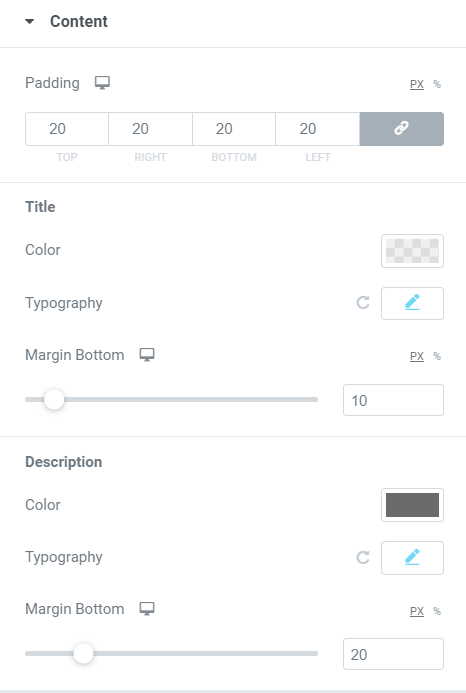
Modificar el estilo de contenido
Al igual que otras secciones, también puede cambiar y personalizar el contenido. Puede cambiar la apariencia del texto en términos de color, tipografía, fuente, peso, color, margen, etc.

Puede realizar estos cambios tanto para el título como para la descripción por separado.
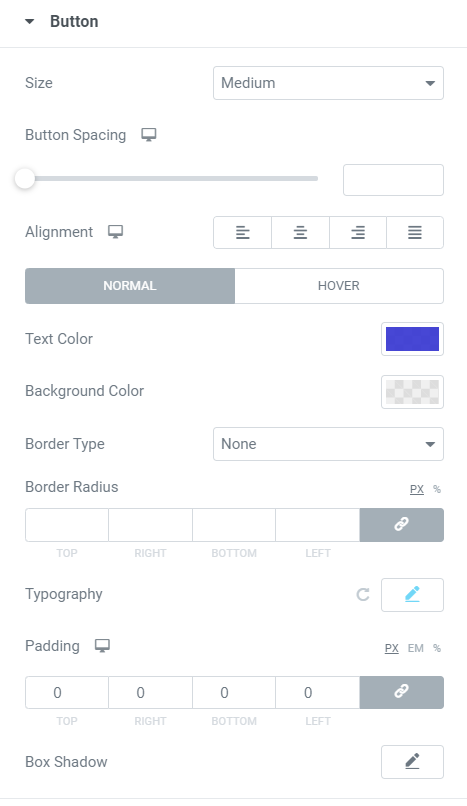
Botón
El botón se considera el aspecto más importante del Cupón. Si es demasiado ruidoso o sombrío, el usuario no lo aceptará. Trate de que coincida con el diseño general del cupón. Recuerda no hacerlo demasiado llamativo.
Con respecto al estilo, puede cambiar el tamaño, la alineación del espaciado, el color del texto, el radio, la tipografía, la sombra, el icono, el separador, etc. Con esta configuración, puede cambiar y modificar su botón para que se vea exactamente como quiere que se vea.

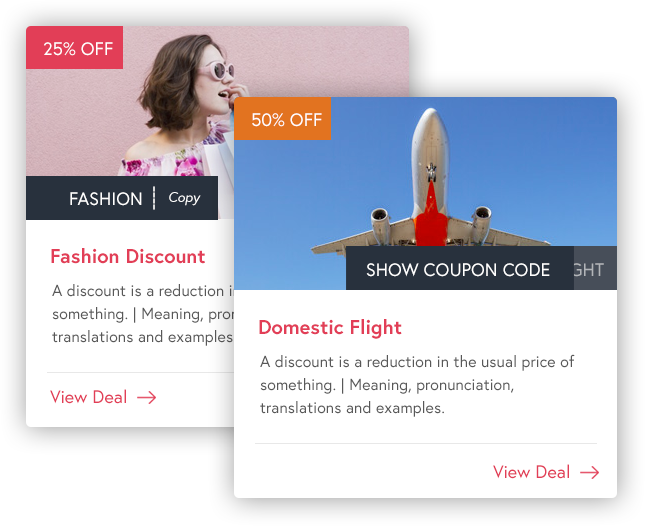
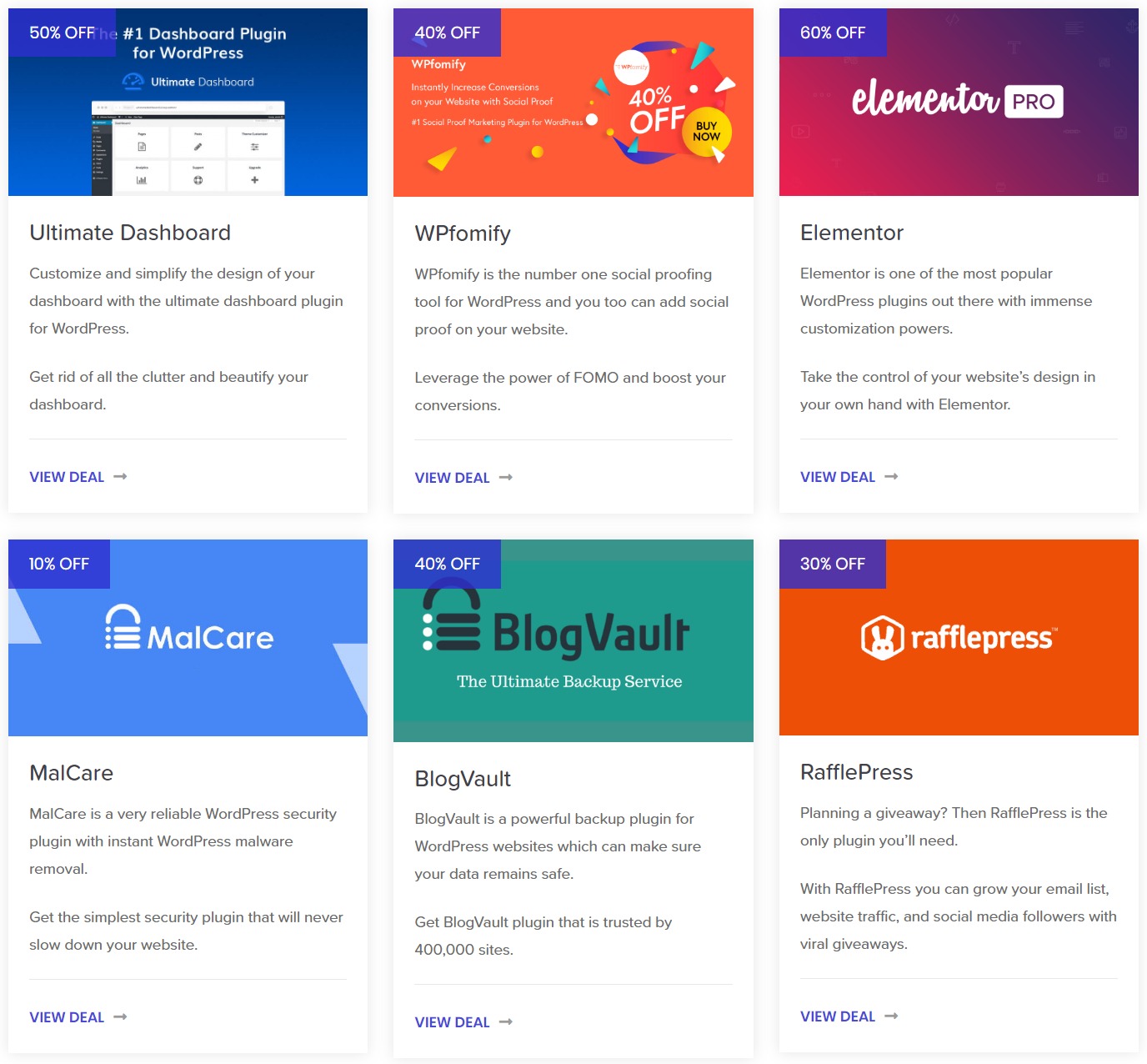
Así es como se ve nuestra sección de cupones después de hacer todos los cambios:

¡A ti!
Con el widget de Cupones, puede crear impresionantes páginas de cupones en su sitio web y eso también sin tocar una sola línea de código. Puede ser más creativo y agregar más secciones a la página de cupones. Incluso puede categorizar sus cupones y agregar múltiples widgets y agrupar los comunes. Depende totalmente de su imaginación cómo desea hacerlo.
Si no tiene el widget de cupones o el complemento PowerPack, puede obtenerlo aquí. ¡Obtendrá más de 60 widgets creativos para Elementor, que puede comenzar a usar de inmediato!
¡Déjame saber qué piensas del widget de cupones dejando un comentario a continuación!
