Cómo crear un control deslizante de antes y después en Elementor
Publicado: 2022-06-14Al administrar un negocio en línea, hacer que su sitio web se destaque de miles de millones de otros sitios web es un gran desafío.
Se requiere una participación adecuada del usuario para aumentar la visibilidad en línea de su sitio web. Por esta razón, debe exhibir bellamente algunas características nuevas y atractivas en su sitio web.
Los controles deslizantes y los carruseles de imágenes son lo suficientemente hermosos como para enriquecer la apariencia de su página.
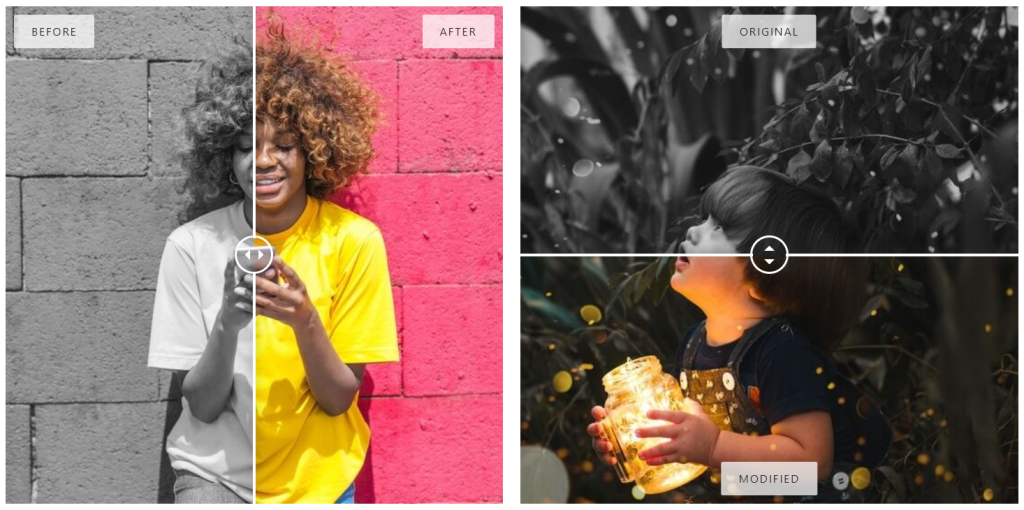
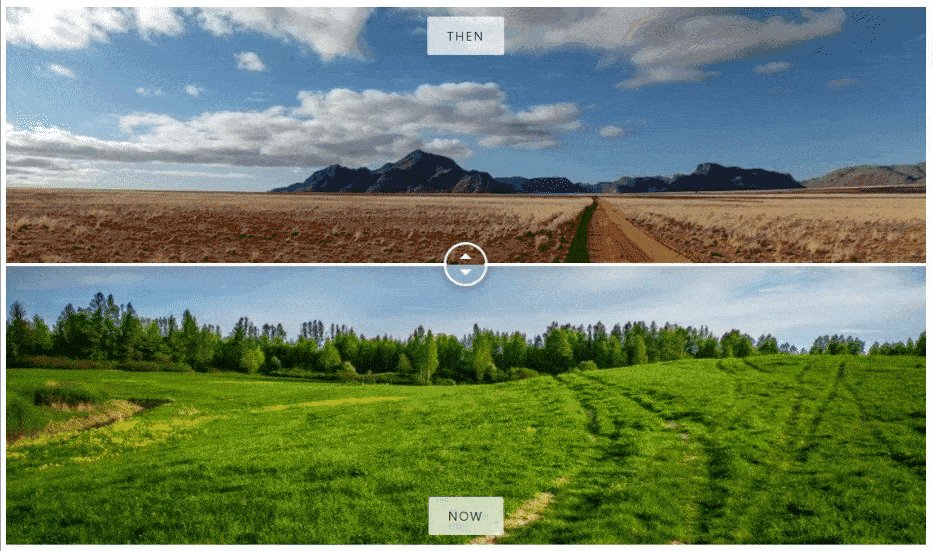
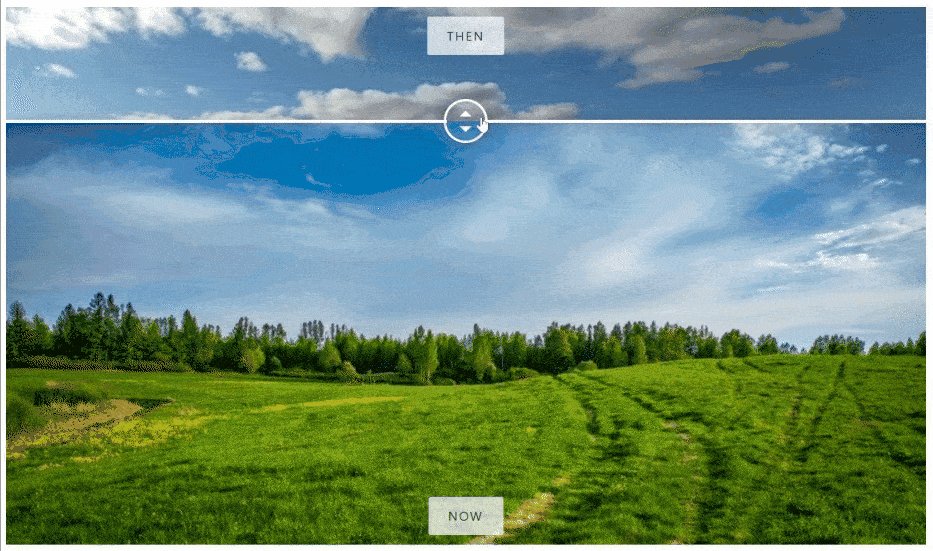
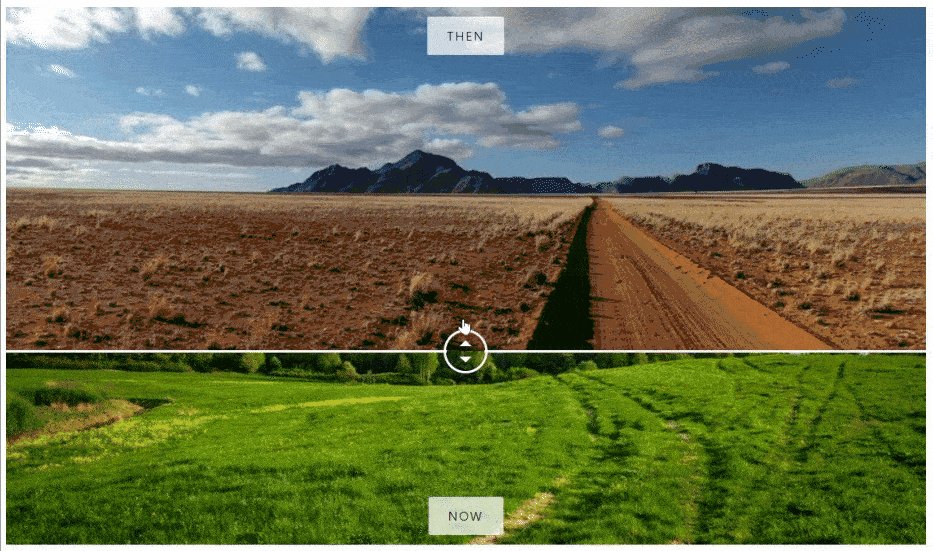
Los controles deslizantes de comparación de imágenes incluyen versiones táctiles de antes y después de una imagen con un separador en el medio que puede arrastrar horizontal o verticalmente para ver la diferencia entre esos dos.
Sigue algunos pasos muy sencillos para crear un control deslizante de antes y después con el generador de páginas de Elementor si está utilizando los complementos de PowerPack Elementor.
En este artículo, proporcionaremos un tutorial detallado sobre cómo crear un control deslizante Antes y Después en Elementor utilizando el widget de comparación de imágenes de PowerPack.

Cree un control deslizante Antes/Después con el widget de comparación de imágenes de PowerPack
Los complementos de PowerPack Elementor proporcionan un paquete completo para diseñar profesionalmente un sitio web de WordPress desde un nivel de principiante hasta un profesional. Proporciona más de 80 widgets creativos de Elementor y más de 150 plantillas prediseñadas para darle a su sitio web de WordPress un aspecto impresionante y atractivo.
El uso de este control deslizante en su sitio web aumentará la participación de los usuarios al ofrecer una función atractiva de antes y después para los usuarios con la que pueden interactuar fácilmente.
Desbloquee todas las características del widget de comparación de imágenes de PowerPack para contar una historia convincente utilizando las imágenes correctas relacionadas con su producto o servicio.
Si prefiere ver un video, puede considerar este video tutorial sobre cómo crear un control deslizante de tarjeta en Elementor.
Agregue la sección del control deslizante antes y después a su sitio web de WordPress
Para agregar un control deslizante de antes y después a su sitio web de WordPress, debe instalar Elementor y PowerPack Elements.
Ahora que ha instalado ambas herramientas, veamos cómo puede usarlas para crear una sección especial de control deslizante antes y después en su sitio web.
Entonces, sin más preámbulos, avancemos al tutorial.
Arrastre y suelte el widget de comparación de imágenes de PowerPack
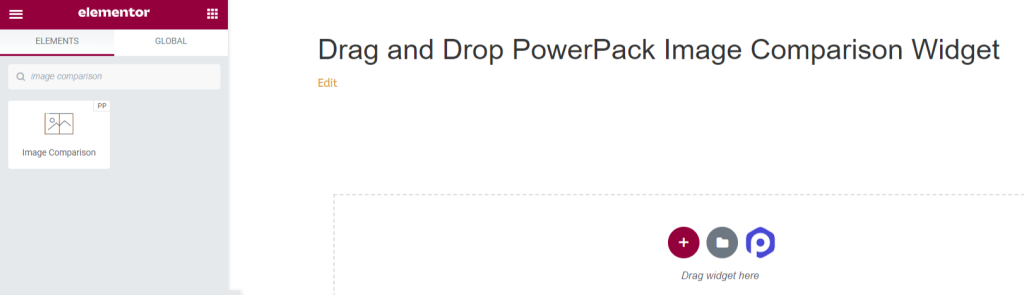
Primero, inicie la página del editor de Elementor, luego escriba Comparación de imágenes en la barra de búsqueda y arrastre y suelte el widget en la página.
Asegúrese de buscar el signo " PP " de PowerPack en la esquina superior derecha del widget.

Pestaña Contenido del widget de comparación de imágenes de PowerPack
Simplemente navegue a la pestaña de contenido del widget de comparación de imágenes de PowerPack. Allí encontrarás tres secciones:
- Antes de la imagen
- Después de la imagen
- Ajustes
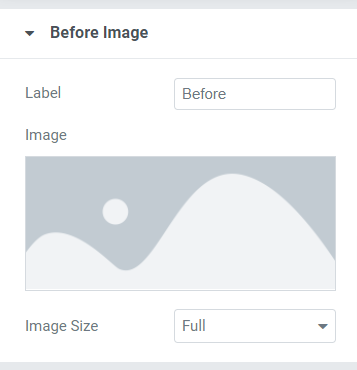
Antes de la imagen
Puede agregar y personalizar su imagen anterior en esta sección.

Aquí, obtiene opciones para personalizar el título de la imagen anterior y agregar una imagen insertando medios de la biblioteca de medios.
Además, puede seleccionar el tamaño de la imagen de las opciones completas de tamaño de imagen disponibles aquí. Le recomendamos que mantenga el tamaño de la imagen completo .
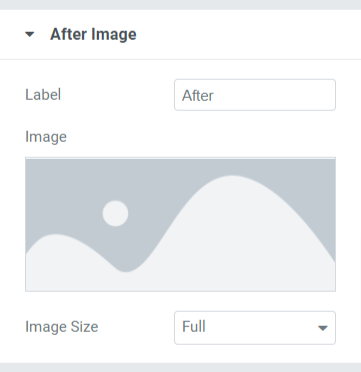
Después de la imagen
Puede agregar y personalizar su imagen posterior en esta sección.

En esta sección, obtiene opciones similares a las de la sección de imagen anterior . Aquí también, puede personalizar el título de la imagen posterior y agregar una imagen insertando medios de la biblioteca de medios.
Además, puede seleccionar el " tamaño de imagen " de las opciones completas de tamaño de imagen disponibles aquí.
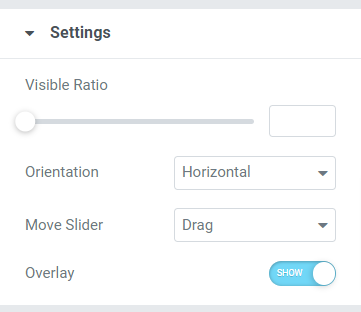
Ajustes

Esta sección incluye configuraciones adicionales que lo ayudan a personalizar mejor el Control deslizante Antes y Después .
Esta sección consta de cuatro subsecciones:
- Relación visible: con la ayuda de esta función, puede ajustar la visibilidad de sus imágenes.
- Orientación: aquí puede elegir la orientación del control deslizante de comparación de imágenes, ya sea Horizontal o Vertical.
- Mover control deslizante: con esta opción, puede seleccionar la acción para el control deslizante de la imagen entre las opciones como Arrastrar , Mover con el mouse ” o Clic del ratón .
- Superposición: si desea aplicar una superposición para las imágenes, puede usar esta opción.
Pestaña de estilo del widget de comparación de imágenes
La pestaña de estilo contiene todas las partes de estilo del widget Comparación de imágenes.

Esta pestaña incluye cuatro secciones:
- Cubrir
- Resolver
- Divisor
- Etiqueta
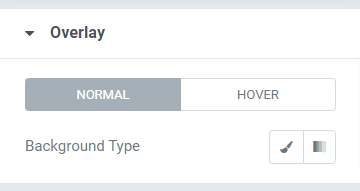
Cubrir

Si aplicó la opción de superposición para las imágenes en la pestaña de contenido, puede personalizar esta función de tipo de fondo para las secciones del control deslizante antes y después.
Además, puede personalizar por separado el tipo de fondo para efectos normales y de desplazamiento.
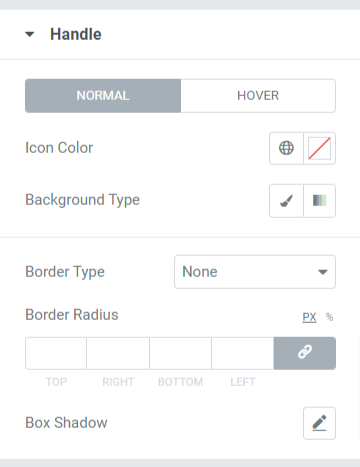
Resolver

Todas las opciones de estilo para el mango colocado en el separador están disponibles en esta sección.
Veamos en detalle las opciones disponibles en esta sección:
- Color del icono: con esta opción, puede cambiar el color del icono del asa que se encuentra en el medio del separador.
- Color de fondo: personalice el color de fondo para el controlador con esta opción.
- Tipo de borde: puede elegir el tipo de borde para el controlador de las opciones disponibles aquí, como sólido, punteado, discontinuo, doble y ranurado. Puede seleccionar " ninguno " si no desea mostrar ningún borde.
- Radio del borde: si ha aplicado un borde, puede usar esta opción de radio del borde para dar un borde suave al borde aplicado.
- Sombra de cuadro: personalice la sombra de cuadro para el mango usando esta opción.
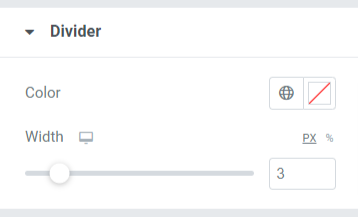
Divisor

En esta sección, obtendrá opciones para personalizar el separador o divisor. Puede cambiar su " color " y ajustar su " ancho " usando las opciones disponibles aquí.
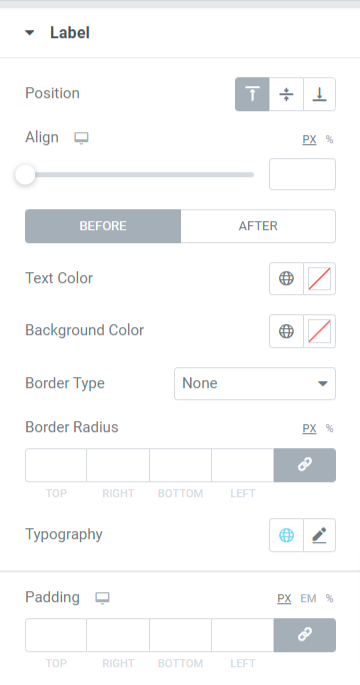
Etiqueta

En esta sección, obtendrá una amplia gama de opciones para personalizar la etiqueta que se muestra en el control deslizante antes y después.
Veamos todas las opciones disponibles en esta sección:
- Posición: establezca la posición del cuadro de etiquetas en la parte superior, media o inferior.
- Alinear: establezca la alineación de la etiqueta antes/después que se muestra en ambas imágenes a la izquierda, a la derecha o al centro.
- Color del texto: seleccione el color del texto de la etiqueta con esta opción.
- Color de fondo: si desea agregar un color de fondo al texto de la etiqueta, puede agregarlo aquí.
- Tipo de borde: si desea aplicar un borde, puede seleccionar cualquier tipo de borde de las opciones disponibles, como sólido, doble, punteado, discontinuo o ranurado.
- Radio del borde: puede ajustar el radio del borde para el texto de la etiqueta, y usar un radio del borde le dará bordes suaves al texto de la etiqueta.
- Tipografía: personalice la tipografía para el texto de la etiqueta usando esta opción.
- Relleno: Esto deja espacio entre la caja y el contenido. Ajuste esta opción para mostrar contenido organizado sin problemas en el cuadro de etiquetas.
Entonces, este fue el tutorial completo; siguiendo esto, puede crear fácilmente un control deslizante de antes y después utilizando el generador de páginas de Elementor y los complementos de PowerPack Elementor.
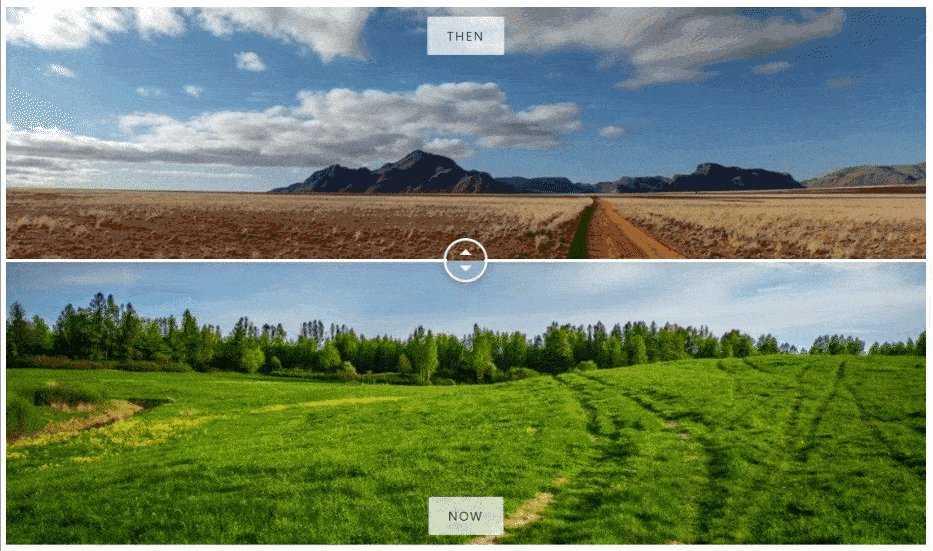
Después de aplicar todos estos cambios, obtendrás algo como esto:

Obtenga el widget de comparación de imágenes PowerPack para Elementor
Esperamos que este tutorial lo ayude a crear un control deslizante atractivo antes y después usando Elementor para su sitio web. Si ha disfrutado leyendo este artículo, estamos seguros de que también le encantará experimentar nuestros otros elementos PowerPack.
Obtenga un toque profesional en su sitio web de WordPress usando PowerPack Elements para Elementor.
Haga clic aquí para obtener el widget de comparación de imágenes de PowerPack para Elementor.
Además, si está buscando otra forma de hacer alarde de las imágenes de sus productos de forma interactiva, puede consultar nuestra publicación para aprender a crear controles deslizantes de tarjetas con Elementor.
Por favor, siéntase libre de dejar sus comentarios aquí; nos encantaría recibir comentarios de usted.
Además, únase a nosotros en Twitter, Facebook y YouTube.
