¿Cómo crear un blog con Webflow? (Guía para principiantes)
Publicado: 2023-07-13¿Te preguntas cómo crear un blog con Webflow ? No busques más, porque estás en el lugar correcto.
Webflow lo empodera con su interfaz intuitiva , posibilidades de diseño ilimitadas y funcionalidad perfecta . Proporciona un entorno fácil de usar que le permite crear visualmente impresionantes y blogs totalmente receptivos.
¿Sin habilidades de codificación? ¡Ningún problema! La interfaz de arrastrar y soltar de Webflow facilita el diseño de su blog. Desde la selección de esquemas de color cautivadores hasta la elección de fuentes elegantes , las posibilidades de diseño son infinitas.
En este artículo, le mostraremos exactamente cómo crear un blog con Webflow. Desde configurar su cuenta de Webflow hasta crear y diseñar sus blogs. Cubriremos todos los pasos esenciales que debe seguir para comenzar a ver resultados.
¡Sumerjámonos y aprendamos cómo crear un blog con Webflow y llevar su sitio web al siguiente nivel!
Comprender el flujo web
Si es nuevo en Webflow, entonces es importante comprender qué es y cómo funciona antes de iniciar un sitio web. Primero, vamos a presentarlo brevemente.
Webflow es una plataforma de diseño web que le permite crear sitios web hermosos e interactivos. Combina la flexibilidad de una herramienta de diseño visual con la potencia de un sistema de gestión de contenido.

Además, puede dar vida a sus ideas sin necesidad de tener experiencia en codificación. Es una plataforma que te permite dar rienda suelta a tu creatividad. Por lo tanto, cree cualquier tipo de sitio web que realmente represente su marca.
Además, la interfaz fácil de usar de Webflow facilita la navegación. Desde el momento en que inicie sesión, será recibido por un panel intuitivo. Eso pone todas las herramientas necesarias a su alcance.
Además, el diseño limpio y organizado garantiza que pueda encontrar fácilmente lo que necesita. Ya sea diseñando elementos, administrando contenido o ajustando la configuración del sitio.
Por lo tanto, con Webflow, crear su blog se convierte en una experiencia placentera y perfecta. Entonces, aprendamos a crear un blog con Webflow.
Consulte nuestro artículo sobre lo que hace que un sitio web sea bueno para trazar su viaje en línea.
¿Cómo crear un blog con Webflow?
Ahora que entiendes qué es Webflow. Entonces, es posible que se pregunte cómo usarlo de manera efectiva para crear un blog.
Estos son los pasos que pueden ayudarlo a crear un blog con Webflow y atraer tráfico a su sitio.
A. Planificación de su blog
Comience su búsqueda estableciendo un propósito claro para su blog. Pregúntate qué mensaje quieres transmitir y cómo deseas impactar a tus lectores. Ya sea compartiendo historias personales o brindando consejos de expertos, identificar el propósito le da a su blog una esencia única.

Además, descubrirá una plétora de impresionantes diseños y diseños de blogs. Permita que su creatividad se dispare mientras elige uno que complemente su contenido. Por lo tanto, cautiva a los lectores pero también refleja la personalidad de tu blog.
Además, traza el paisaje virtual de tu blog con una estructura de contenido bien organizada. Además, divida sus ideas en distintas categorías, creando un camino fácil de navegar para sus lectores.
Como resultado, este enfoque reflexivo mantendrá a su audiencia interesada. Además, volverán por más a medida que se embarquen en un viaje fluido a través de su blog.
B. Configuración de su cuenta de Webflow
Para configurar una cuenta de Webflow, siga estos sencillos pasos:
Crear una cuenta en Webflow
Para comenzar a crear su cuenta de Webflow y embarcarse en su viaje de blogs, siga estos pasos:
Primero, visite el sitio web oficial de Webflow. Aquí es donde encontrarás todas las herramientas y recursos necesarios para construir tu blog.
Ahora, ubique el botón "Iniciar sesión" en la página de inicio del sitio web y haga clic en él.

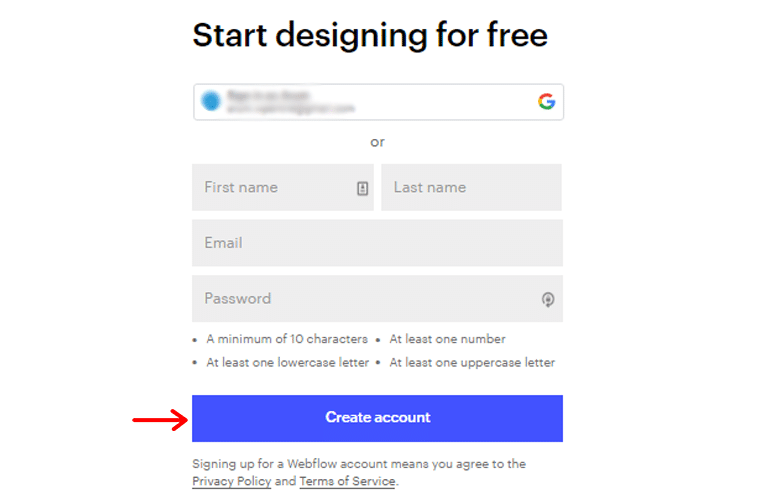
Ya que está creando una nueva cuenta, haga clic en la opción para registrarse. Complete los datos personales requeridos, como su nombre, dirección de correo electrónico, etc.

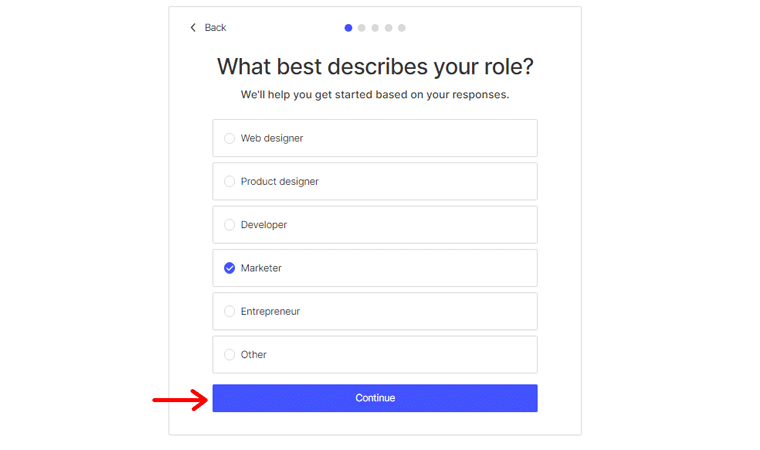
Después de eso, haga clic en el botón "Crear cuenta" . A continuación, especifique su función o profesión. Seleccione "Marketer", ya que se alinea con su intención de crear un blog.
Una vez que haya elegido su función, haga clic en el botón "Continuar" para continuar.

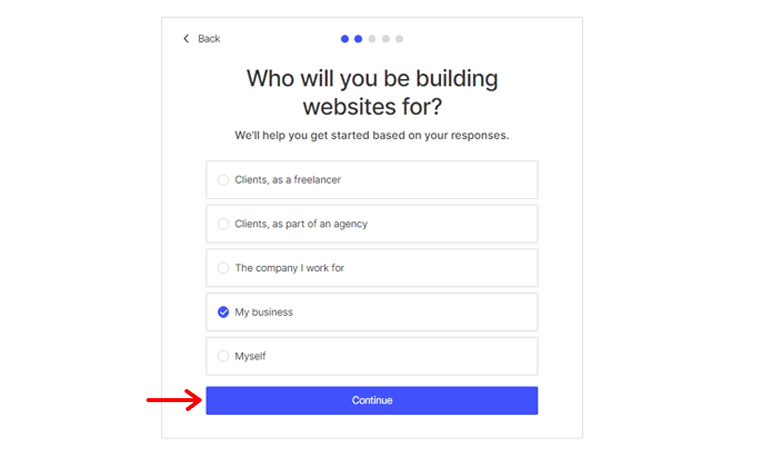
Después de eso, Webflow le preguntará: "¿Para quién creará sitios web?" En este caso, seleccione "Mi negocio" para indicar que está creando el blog.
Haga clic en el botón "Continuar" para continuar con el proceso de configuración.

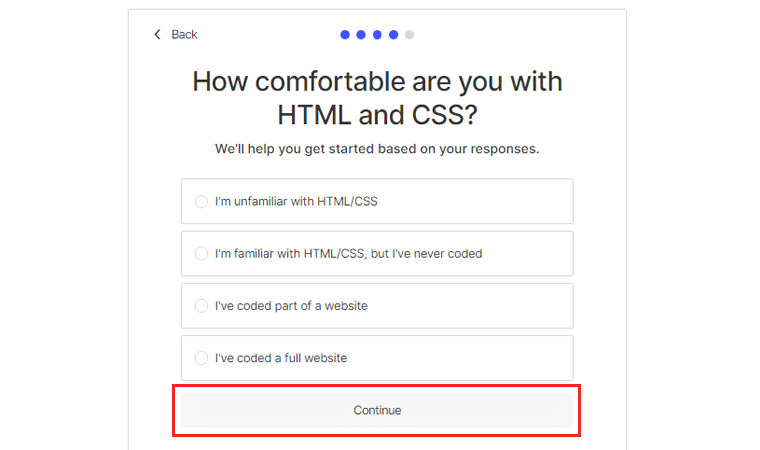
En esta etapa, Webflow le preguntará acerca de su familiaridad con HTML y CSS. Elija la opción que mejor represente su nivel de comodidad.
Después de hacer su selección, haga clic en "Continuar" para pasar al siguiente paso.

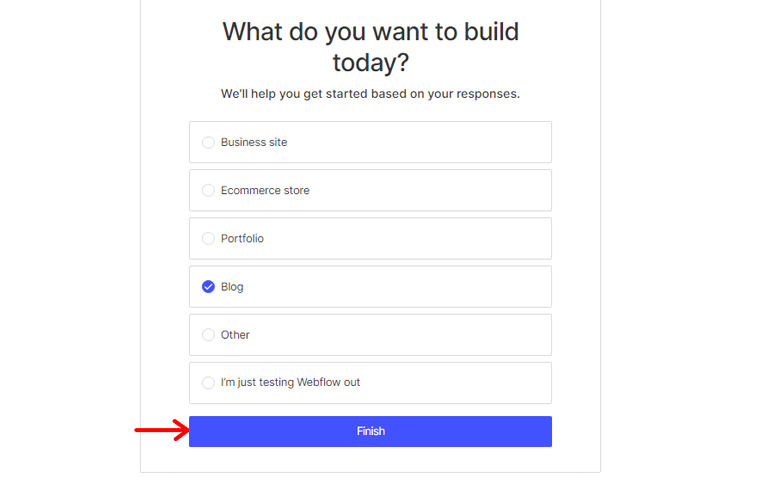
Ahora es el momento de especificar lo que desea compilar con Webflow. Dado que su objetivo es crear un blog personal, elija la opción "Blog" de las opciones disponibles.
Una vez que haya hecho su selección, haga clic en "Finalizar" para completar el proceso de configuración de la cuenta.

¡Felicidades! Has creado con éxito tu cuenta de Webflow, dando el primer paso para crear tu blog.
Ahora es el momento de sumergirse en el apasionante mundo de las funciones de Webflow.
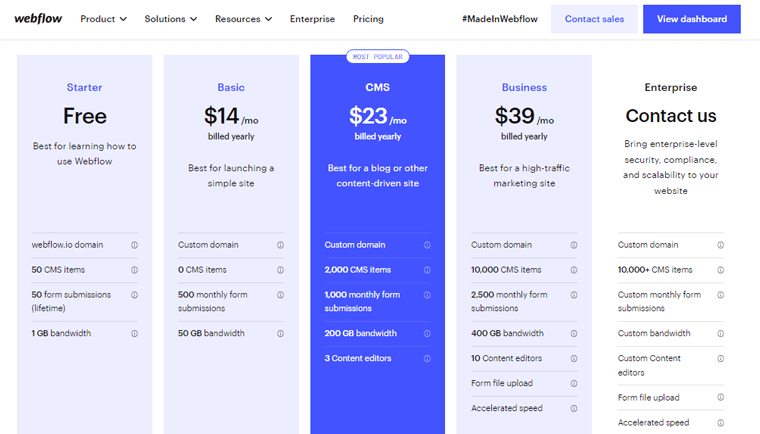
Explorando diferentes planes de precios
Webflow ofrece varios planes de precios para satisfacer diferentes necesidades y niveles de funcionalidad. Vaya a su panel de Webflow, donde puede acceder a todas las funciones y configuraciones.
Una vez que esté en el tablero, ubique y haga clic en el menú "Precios" . Esto lo llevará a la página donde puede elegir los planes de precios.

Tómese un tiempo para revisar cuidadosamente cada plan y sus detalles. Preste atención a factores como la cantidad de envíos de formularios, las características del CMS (Sistema de gestión de contenido), etc.
Haga clic en cada plan para ampliar y ver más detalles sobre lo que incluye. Esto le proporcionará una descripción general completa de las funciones y limitaciones asociadas con cada plan.
Después de tomar su decisión, haga clic en "Agregar plan de sitio" asociado con la opción de precio elegida. ¡Y tu estas listo!
Ahora pase a la siguiente sección sobre cómo crear un blog con Webflow.
C. Diseñando tu blog
Diseñar tu blog con Webflow es un viaje emocionante. Esta plataforma le permite dar rienda suelta a su creatividad y construir una presencia en línea impresionante. Tanto si eres un bloguero experimentado como si acabas de empezar, su plataforma intuitiva ofrece una gran cantidad de opciones de diseño.
En esta sección, exploraremos los pasos esenciales para diseñar su blog desde cero.
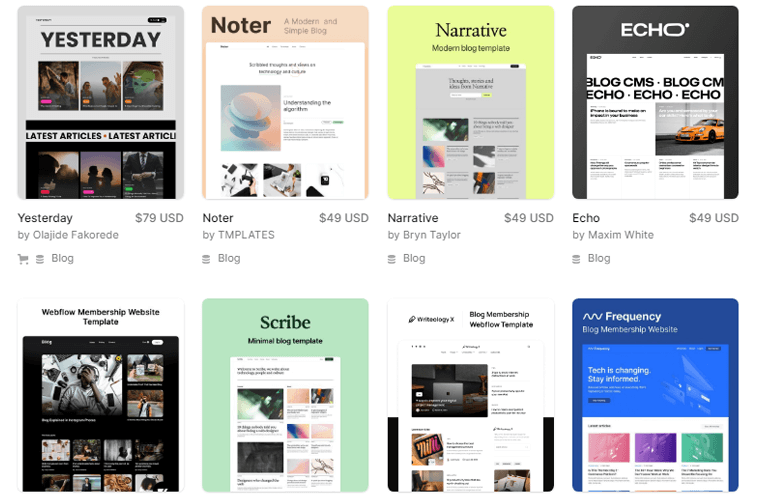
1. Elegir una plantilla de flujo web adecuada
Antes de sumergirse en el proceso de diseño, seleccionar la plantilla correcta sienta las bases para la estética de su blog. Además, Webflow proporciona muchas plantillas bellamente diseñadas y diseñadas específicamente para blogs.

Además, al elegir una plantilla, considere el nicho de su blog, el público objetivo y la identidad visual deseada. Además, explore las plantillas que se alinean con su contenido y resuenan con su visión. Una vez que encuentres la combinación perfecta, comienza a personalizarla y hazla exclusivamente tuya.
2. Personalización de colores, fuentes y elementos de marca
Webflow le permite infundir personalidad a su blog al personalizarlo. Este paso es crucial ya que crea una experiencia visual cohesiva y memorable para sus lectores.
Comience seleccionando una paleta de colores que complemente el tema de su blog y se alinee con la identidad de su marca. Usa colores vibrantes para evocar emociones o tonos sutiles para una sensación más minimalista.
Luego, elija fuentes que reflejen el tono y la voz de su contenido. Además, Webflow ofrece una amplia biblioteca de opciones tipográficas, desde clásicas hasta modernas. Por lo tanto, asegúrese de que el texto de su blog sea visualmente atractivo y fácil de leer.
Además, no olvides incorporar tus elementos de marca. Por ejemplo, use logotipos e íconos para reforzar el reconocimiento de la marca y la consistencia en todo su blog.
3. Agregar y organizar elementos de blog
Con su plantilla personalizada a la perfección, es hora de darle vida a su blog. Aquí es donde puedes experimentar con diferentes diseños para crear un blog visualmente atractivo.
Entonces, comience agregando elementos esenciales como encabezados, pies de página y menús de navegación. Estos componentes proporcionan una experiencia de usuario perfecta. Permitir a los lectores explorar tu blog sin esfuerzo.
A continuación, integre elementos específicos del blog, como secciones de publicaciones destacadas, postales del blog y biografías de los autores. Además, el editor visual le permite arrastrar y soltar estos elementos. Por lo tanto, es sencillo crear un diseño cautivador que muestre su contenido a la perfección.
Además, aproveche el contenido dinámico y la visibilidad condicional para personalizar su blog. En función de las interacciones de los usuarios, ofrece una experiencia personalizada a cada visitante.
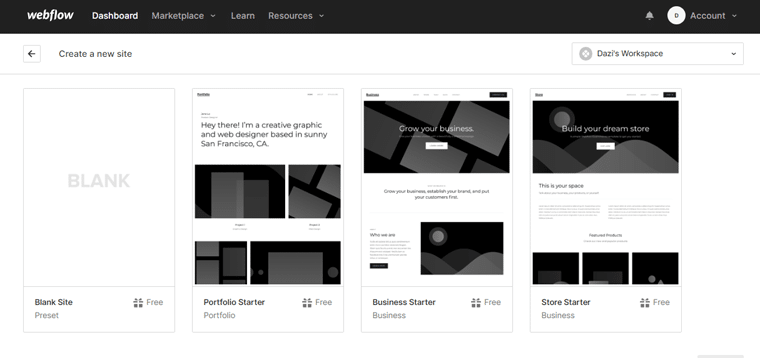
D. Creación de publicaciones de blog
En el Editor de flujo web, busque la sección Espacio de trabajo donde se almacenan sus publicaciones existentes. Haga clic en el botón "Agregar nueva publicación" para crear una nueva publicación de blog.
Esto abrirá un lienzo en blanco donde puedes comenzar a crear tu contenido. O elija cualquier plantilla de su elección y comience.

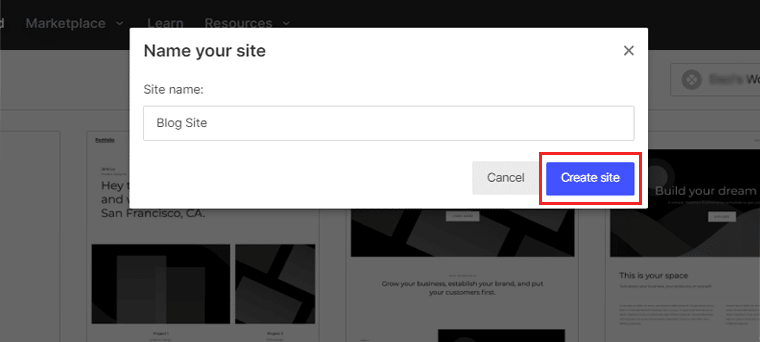
Ahora, comienza ingresando el “Nombre” de tu sitio y haciendo clic en la opción “Crear” .

Luego, proceda a escribir el cuerpo de su publicación de blog. Utilice una combinación de oraciones cortas y largas para mantener un flujo dinámico en su escritura.
Además, mejore el atractivo visual de la publicación de su blog incorporando elementos como imágenes, videos o infografías.
Además, estructura la publicación de tu blog usando títulos y subtítulos para mejorar la legibilidad. Esto ayuda a sus lectores a navegar por el contenido y comprender el flujo.
E. Creación de categorías y etiquetas de blog
Organizar las publicaciones de tu blog en categorías y etiquetas ayuda a los lectores a navegar por tu contenido. Con Webflow, administrar estas categorías y etiquetas es un proceso sencillo.
Exploremos cómo crear categorías de blog usando Webflow:
Creación de categorías
Para comenzar a organizar las publicaciones de su blog en categorías, siga estos sencillos pasos:
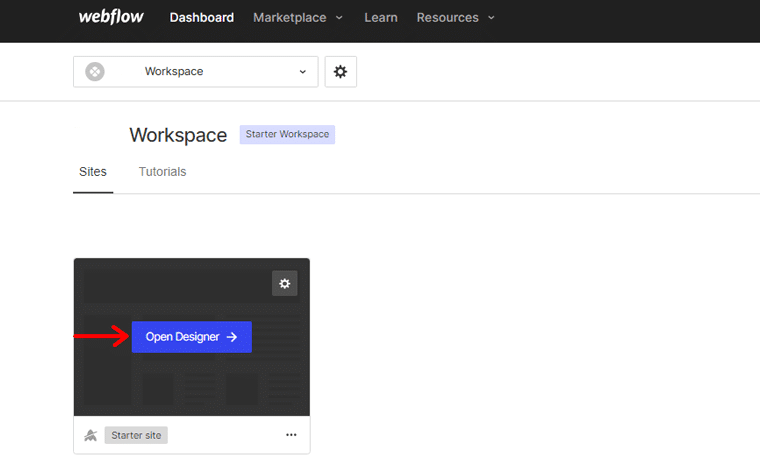
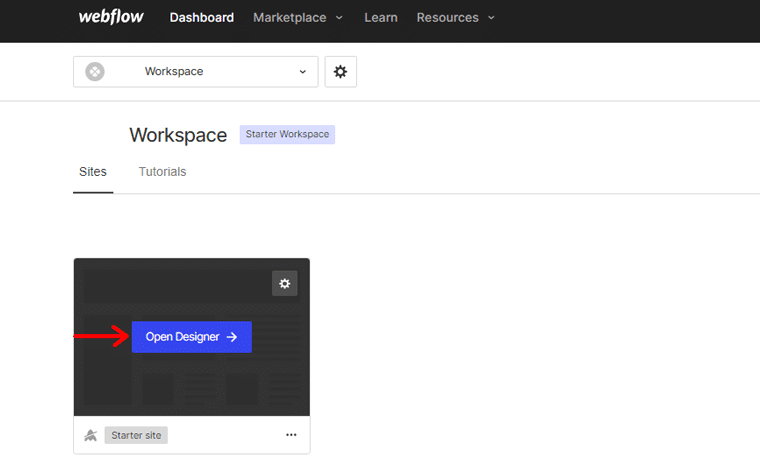
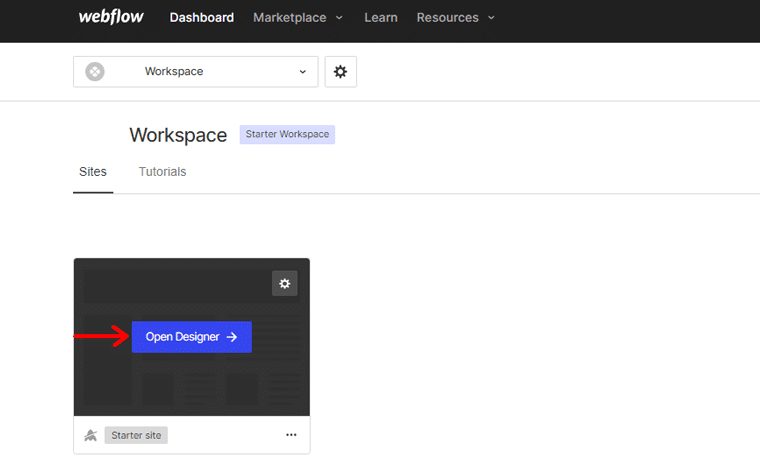
En primer lugar, inicie sesión en su cuenta de Webflow y navegue hasta "Open Designer".

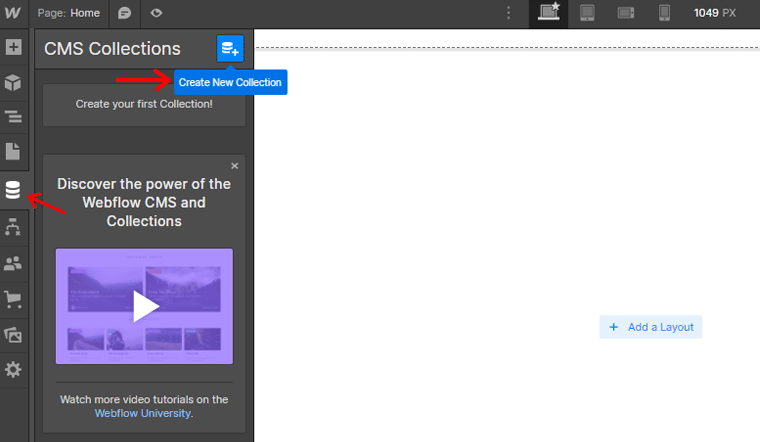
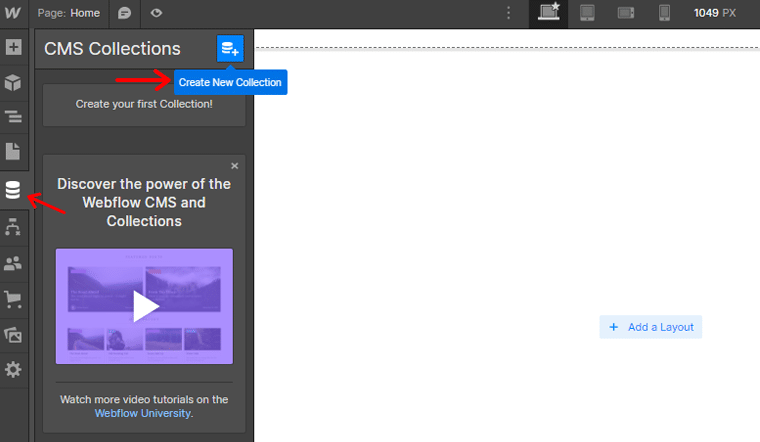
En el lado izquierdo de la pantalla, busque y haga clic en la pestaña "Colecciones" . Dentro de la pestaña Colecciones, encontrará el botón "Agregar colección" . Haga clic en él para crear una nueva colección para sus categorías.

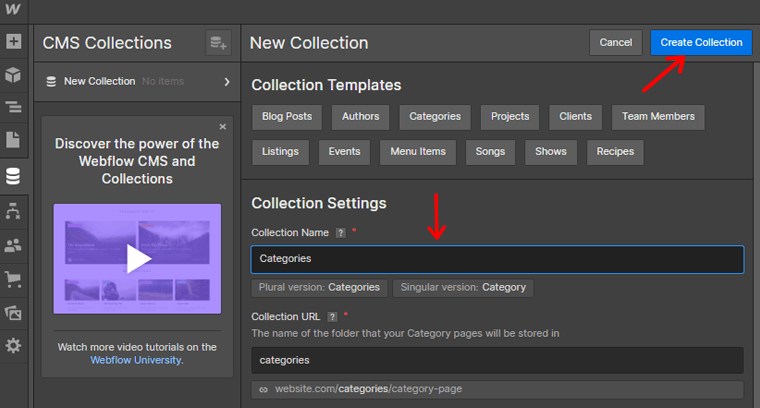
En el campo de nombre, ingrese el nombre apropiado para sus categorías. Por ejemplo, si está creando categorías, puede escribir "Categorías" como nombre. Después de ingresar el nombre, haga clic en el botón "Crear colección" en la parte superior de la pantalla.

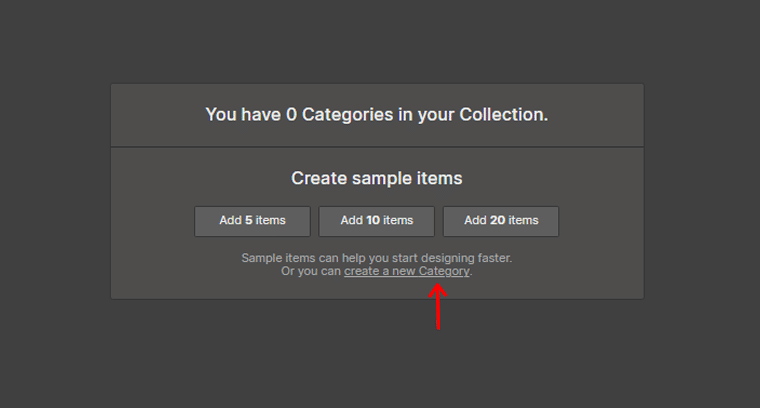
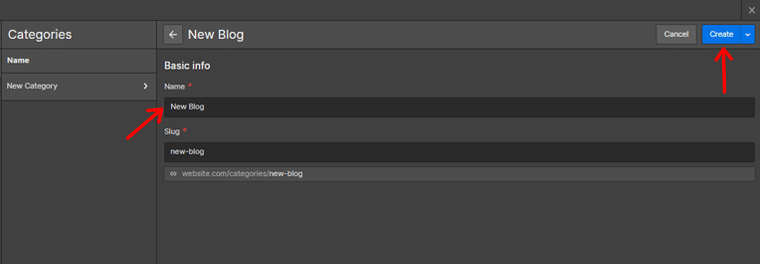
Aparecerá un cuadro emergente. En este cuadro, seleccione la opción "Crear una nueva categoría" .

Proporcione un nombre para la categoría que está creando y luego haga clic en la opción "Crear" ubicada en la esquina superior derecha. Ahora asigne un nombre a su categoría y haga clic en la opción "Crear" en la esquina superior derecha.

Siguiendo estos pasos, puede crear con éxito una categoría para su publicación de blog.
Creación de etiquetas
Para comenzar a organizar las publicaciones de su blog en etiquetas, estos son los pasos simples a seguir:
Inicie sesión en su cuenta de Webflow y navegue hasta Designer.

En el lado izquierdo de la pantalla, busque y haga clic en la pestaña "Colecciones" . Dentro de la pestaña Colecciones, encontrará el botón "Agregar colección" . Haga clic en él para crear una nueva colección específicamente para sus etiquetas.

En el campo de nombre, ingrese un nombre adecuado para sus etiquetas. Por ejemplo, si está creando etiquetas, simplemente puede escribir "Nuevas etiquetas" como nombre para mantenerlo conciso y fácilmente comprensible.

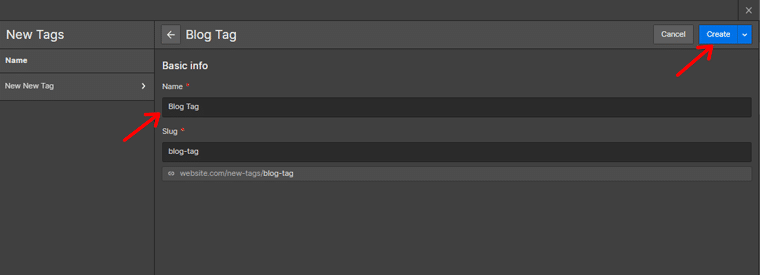
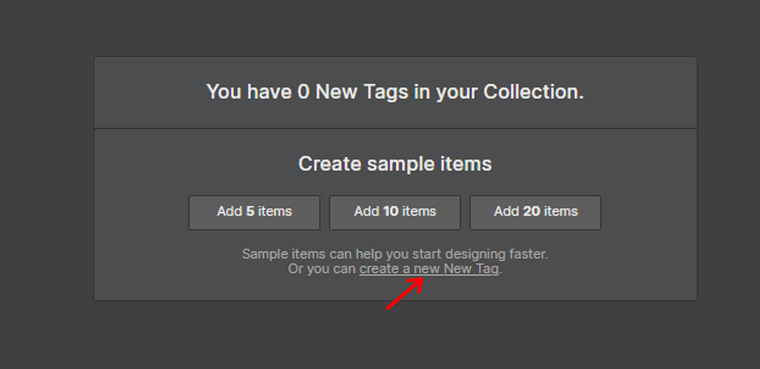
Una vez que haya ingresado el nombre, haga clic en el botón "Crear colección" ubicado en la parte superior de la pantalla. Aparecerá un cuadro emergente, aquí, seleccione "Crear una nueva etiqueta".

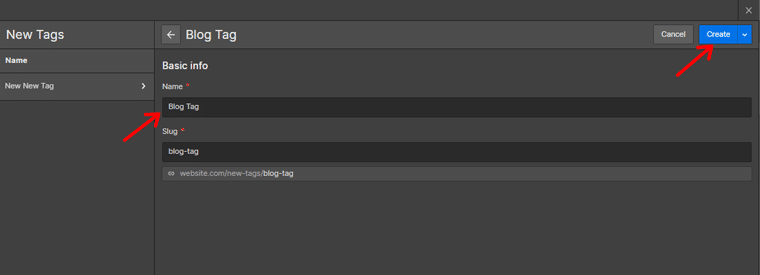
Proporcione un nombre para las etiquetas que está creando, asegurándose de que represente con precisión el tema asociado con la etiqueta.
Una vez que haya ingresado el nombre, haga clic en la opción "Crear" ubicada en la esquina superior derecha.

Siguiendo estos sencillos pasos, ha creado con éxito etiquetas para las publicaciones de su blog.
F. Diseño de una hermosa página de inicio
La página de inicio del blog es una puerta de entrada digital que da la bienvenida a los visitantes y establece el tono de toda la experiencia de navegación. Además, diseñar una hermosa página de inicio es crucial para crear una plataforma estéticamente agradable.
Veamos los pasos que puede seguir para diseñar una página de inicio impresionante usando Webflow:
Exhibición de publicaciones de blog destacadas
Una forma de hacer que su página de inicio sea visualmente atractiva e informativa es mostrar publicaciones de blog destacadas. Estos son los artículos que desea resaltar y llamar la atención.
Así es como puedes hacerlo:
- Decide la cantidad de publicaciones de blog destacadas que deseas mostrar en la página de inicio.
- Elija imágenes o miniaturas visualmente cautivadoras que representen cada publicación de blog.
- Cree un título atractivo o un adelanto para cada publicación destacada que atraiga a los visitantes a leer más.
- Vincule cada publicación destacada a su respectiva página de artículo completo, lo que permite a los visitantes acceder fácilmente al contenido completo.
Al mostrar publicaciones de blog destacadas en su página de inicio, crea una experiencia visualmente atractiva y atractiva.
Creación de una introducción atractiva y un llamado a la acción
Tu página de inicio debe incluir una introducción que cautive a los visitantes. Aquí hay algunos consejos para crear una introducción atractiva:
- Elabore un título conciso y convincente que llame la atención de inmediato.
- Escribe una breve descripción que proporcione una visión general del propósito de tu blog.
- Incorpore un fuerte llamado a la acción (CTA) que aliente a los visitantes a realizar una acción específica, como suscribirse.
- Use elementos de diseño visualmente atractivos , como colores, fuentes y gráficos, para mejorar la estética general.
Uso de contenido dinámico
Para mantener su página de inicio fresca y actualizada, considere utilizar contenido dinámico para mostrar sus publicaciones de blog recientes. El contenido dinámico se actualiza automáticamente en función de las últimas publicaciones que publique.

Así es como puedes hacerlo:
- Configure un elemento de lista dinámica en su página de inicio que extraiga contenido de la colección de su blog.
- Configure la lista para mostrar una cantidad específica de publicaciones de blog recientes, como los tres artículos más recientes.
- Personalice el diseño y el diseño de la lista dinámica para asegurarse de que se alinee con el estilo visual general de su blog.
- Incluya información esencial para cada publicación , como el título, la imagen destacada, la fecha de publicación y un breve extracto.
- Vincule cada publicación a su respectiva página de artículo completo para permitir que los visitantes lean el contenido completo.
Invierte tiempo en crear una página de inicio estéticamente agradable y fácil de usar. Para que refleje la esencia de tu blog. Eventualmente atrae a los visitantes a profundizar en su contenido.
G. Implementación de la navegación del blog
Un sistema de navegación bien diseñado y fácil de usar es esencial para cualquier blog. Ayuda a los visitantes a explorar fácilmente su contenido y encontrar lo que están buscando.
En esta sección, exploraremos cómo implementar una navegación de blog eficaz mediante Webflow.
Antes de sumergirse en el diseño, tómese un momento para planificar la estructura de su menú de navegación. Considera las principales categorías o secciones de tu blog y cómo quieres que se organicen.
Comience iniciando sesión en su cuenta de Webflow y navegue hasta "Diseñador".

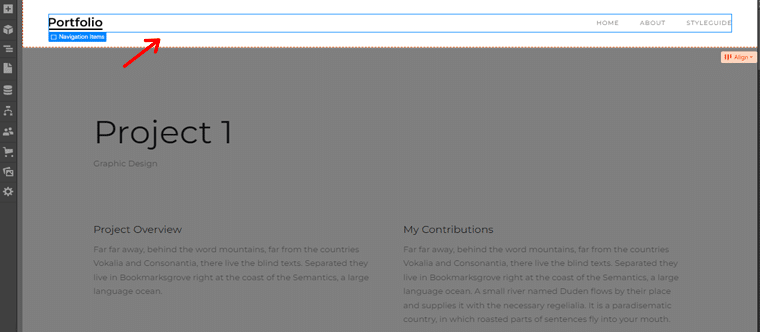
En el Diseñador, localice la sección de encabezado o cualquier área donde desee agregar el menú de navegación. Normalmente se encuentra en la parte superior de la página.

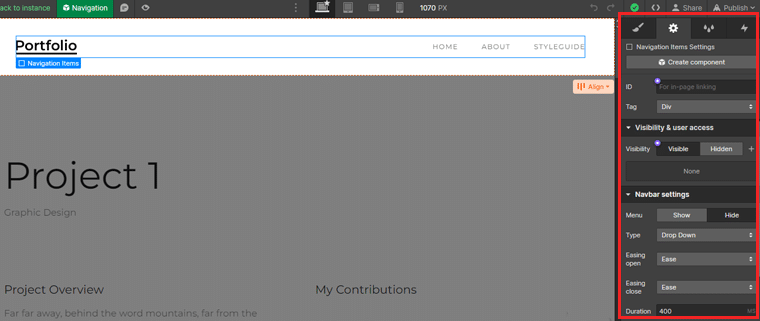
Con la barra de navegación seleccionada, puede personalizar su apariencia, diseño y comportamiento mediante el panel de configuración.

También puede elegir diferentes estilos, ajustar la alineación y agregar menús desplegables si es necesario. Además, puede agregar elementos de menú que correspondan a las secciones principales.
¡Y tu estas listo!
Tómese el tiempo para diseñar y optimizar la navegación de su blog. Y brinde una experiencia de usuario positiva y mantenga a sus lectores comprometidos con su contenido.
Pasemos a la siguiente sección sobre cómo crear un blog con Webflow.
H. Mejorar la participación del usuario
Al crear un blog, es fundamental centrarse no solo en el contenido, sino también en mejorar la participación de los usuarios. Porque es más probable que los lectores comprometidos regresen a su blog, compartan su contenido y se conviertan en seguidores leales.
Hay varios sistemas de comentarios disponibles que puede integrar en su blog de Webflow. Las opciones populares incluyen Hyvor Takl, Disqus, Chatwoot, etc. Elija el sistema que se alinee con sus preferencias y se adapte a las necesidades de su audiencia.

Aquí, lo guiaremos para agregar una sección de comentarios usando Hyvor Talk.
Visite Hyvor Talk y haga clic en la opción "Instalar Hyvor Talk" para crear una cuenta.

Allí ingresa tus datos personales y haz clic en “Registrarse” .

Después de registrarse, recibirá un correo electrónico de confirmación. Una vez confirmado, será redirigido a la consola Hyvor Talk.
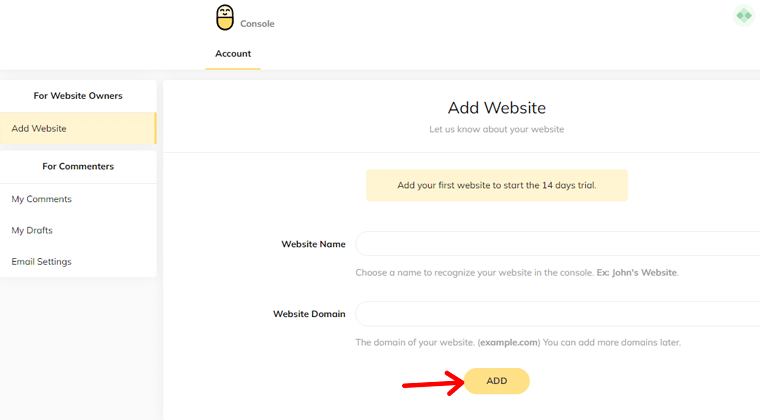
Agregar sitio web en Hyvor Console
En la consola Hyvor Talk, ingrese un nombre para su sitio web y proporcione el dominio de su sitio web. Luego, haga clic en el botón "AGREGAR" para agregar su sitio web a la consola.

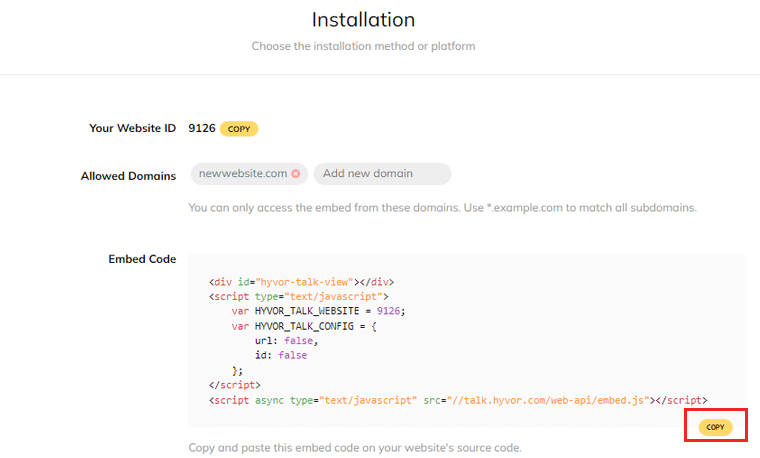
Dentro de la consola, navegue a la sección de instalación. Aquí encontrará guías de instalación para varias plataformas. Haga clic en el botón "Copiar" . Este código se utilizará para cargar la sección de comentarios.

Ahora, abre tu proyecto de Webflow y localiza la sección donde quieres que se carguen los comentarios. Por lo general, esto se coloca después del contenido de la publicación del blog. Agregue un componente incrustado a esa ubicación específica.
Pegue el código copiado en el campo de código del componente incrustado que agregó en el paso anterior. Esto integrará el sistema de comentarios de Hyvor Talk en su blog.
Una vez hecho esto, guarde sus cambios en Webflow y publique su sitio web. La sección de comentarios con reacciones ahora será visible en tu blog.
Concéntrese en fomentar el compromiso y construir una comunidad alrededor de su blog. Entonces, para establecer seguidores leales y hacer de su blog un centro vibrante de interacción.
I. Optimización de su blog para SEO
La optimización de motores de búsqueda (SEO) juega un papel vital para aumentar la visibilidad de su blog y atraer tráfico orgánico. Optimice su blog para palabras clave relevantes y mejore su estructura y contenido general.
Por lo tanto, puede mejorar sus posibilidades de obtener una clasificación más alta en las páginas de resultados de los motores de búsqueda. Esto, a su vez, puede generar más tráfico dirigido a su blog y aumentar su número de lectores.
Los metatítulos, las descripciones y las URL son elementos críticos que influyen en cómo los motores de búsqueda perciben y muestran su blog en los resultados de búsqueda.
Para optimizar estos elementos:
- Cree títulos atractivos y descriptivos para cada publicación de blog, incorporando palabras clave relevantes.
- Escriba metadescripciones concisas y atractivas que resuman con precisión el contenido.
- Incluya palabras clave relevantes y resalte el valor.
- Cree direcciones URL claras y legibles que reflejen el tema o el título de la publicación de su blog.
- Use guiones para separar palabras y evite el uso de caracteres o símbolos innecesarios.
Además, Webflow proporciona herramientas y funciones de SEO integradas que pueden ayudarlo a optimizar su blog de manera efectiva. Estas son algunas de las mejores prácticas para aprovechar estas herramientas:
- Investigación de palabras clave: realice una investigación exhaustiva de palabras clave para identificar palabras clave y frases relevantes relacionadas con el tema de su blog.
- Optimización de imágenes: optimice las imágenes de su blog agregando texto alternativo que describa el contenido de la imagen usando palabras clave relevantes.
- Datos estructurados: utilice las opciones de datos estructurados de Webflow para agregar marcado de esquema a las publicaciones de su blog. Proporcionar a los motores de búsqueda contexto adicional sobre su contenido.
- Capacidad de respuesta móvil: asegúrese de que su blog sea compatible con dispositivos móviles y responda en diferentes dispositivos. Porque es un factor crucial en la clasificación de los motores de búsqueda.
- Optimización de la velocidad del sitio: mejore la velocidad de carga de su blog optimizando el tamaño de las imágenes y minimizando los archivos CSS y JavaScript.
J. Cómo hacer que su blog responda a dispositivos móviles
En el mundo actual impulsado por dispositivos móviles, es esencial asegurarse de que su blog esté optimizado para dispositivos móviles. Con Webflow, tendrá la capacidad de crear un blog adaptable a dispositivos móviles que brinde una experiencia de usuario perfecta.
Exploremos los pasos para hacer que su blog responda a dispositivos móviles usando Webflow:
Antes de lanzar su blog, es crucial probar su capacidad de respuesta en varios dispositivos. Sigue estos pasos para probar y optimizar tu blog:
1. Utilizar emuladores de dispositivos
Puede usar emuladores de dispositivos como BrowserStack que le permiten simular cómo aparece su blog en diferentes dispositivos. Utilice estos emuladores para obtener una vista previa del diseño, el contenido y la funcionalidad de su blog en diferentes tamaños de pantalla.

Por lo tanto, puede brindarles a sus usuarios una experiencia perfecta al realizar pruebas en dispositivos y navegadores reales.
2. Prueba en dispositivos físicos
Si bien los emuladores son útiles, es igualmente importante probar su blog en dispositivos reales. Compruebe la capacidad de respuesta de su blog en dispositivos móviles populares, incluidas las plataformas iOS y Android. Esto garantiza que su blog brinde una experiencia consistente en una amplia gama de dispositivos.
3. Optimizar imágenes y medios
Los dispositivos móviles suelen tener pantallas más pequeñas y un ancho de banda limitado. Optimice las imágenes y los archivos multimedia comprimiéndolos sin comprometer la calidad. Esto ayuda a reducir los tiempos de carga de la página, lo que garantiza una experiencia más fluida para los usuarios móviles.
4. Usa Puntos de Interrupción
Los puntos de interrupción son anchos de pantalla específicos en los que el diseño de su blog se ajusta para brindar una experiencia de usuario óptima. Identifique los puntos de interrupción que se alinean con los tamaños de dispositivos populares y ajuste el diseño de su blog en consecuencia.
5. Ajuste la ubicación de los elementos
Asegúrese de que los elementos como el texto, las imágenes y los menús de navegación estén correctamente colocados y escalados para adaptarse a diferentes tamaños de pantalla. Utilice las opciones de diseño receptivo de Webflow para modificar las propiedades de los elementos en diferentes puntos de interrupción, lo que garantiza un diseño visualmente agradable y funcional.
6. Considere el diseño móvil primero
Adopte un enfoque de diseño que priorice los dispositivos móviles centrándose primero en el diseño móvil y luego expandiéndolo para pantallas más grandes. Esto garantiza que su blog esté optimizado para los escenarios de uso de dispositivos más comunes y proporciona una base sólida para un diseño receptivo.
Una vez completado, puede crear un blog que se adapte a la audiencia móvil en constante crecimiento.
K. Agregar funcionalidad adicional con integraciones de Webflow
Crear un blog con Webflow abre un mundo de posibilidades, permitiéndole personalizar y mejorar la funcionalidad de su blog. Con una variedad de integraciones disponibles, puede agregar características y capacidades adicionales.
Profundicemos en el proceso de agregar funcionalidad a su blog de Webflow a través de integraciones:
Explorando integraciones populares para blogs
Webflow ofrece una variedad de integraciones que funcionan a la perfección con su blog. Aquí hay algunas integraciones populares a considerar:
- Mailchimp : al conectar su blog a Mailchimp, puede recopilar sin esfuerzo las direcciones de correo electrónico de sus visitantes. Además, administre sus campañas de marketing por correo electrónico para interactuar con su audiencia de manera efectiva.
- Google Analytics : obtenga información valiosa sobre el rendimiento de su blog y el comportamiento de la audiencia con Google Analytics. Además, realice un seguimiento de las métricas, como el tráfico del sitio web, la demografía de los visitantes y el contenido popular.
- Disqus : mejore la participación de los lectores y fomente los debates en su blog mediante la integración de Disqus. Permite a los visitantes dejar comentarios, responder a otros y participar en conversaciones significativas.
- Zapier : con Zapier, automatice las tareas repetitivas y optimice su flujo de trabajo. Simplemente cree "zaps" personalizados que activen acciones entre Webflow y otras plataformas.
Incrustación de contenido y medios externos en publicaciones de blog
Webflow le permite incrustar medios y contenido externos sin problemas en las publicaciones de su blog. Aquí hay algunas opciones para mejorar el atractivo visual de su blog.
- Vídeos de YouTube o Vimeo: incruste vídeos de YouTube o Vimeo directamente en las publicaciones de su blog. Esto le permite compartir contenido de video, tutoriales o entrevistas con sus lectores.
- Audio de SoundCloud o Spotify: mejore las publicaciones de su blog con pistas de audio integradas de SoundCloud o Spotify. Esto es particularmente útil si está compartiendo podcasts, entrevistas o contenido relacionado con la música.
- Publicaciones en redes sociales: incruste publicaciones en redes sociales de plataformas como Twitter, Instagram o Facebook para mostrar conversaciones relevantes. O para fomentar el intercambio social y la interacción.
Mejora de la funcionalidad con aplicaciones de terceros
Además de las integraciones, Webflow admite una amplia gama de aplicaciones de terceros que pueden mejorar la funcionalidad y la experiencia del usuario de su blog.
Aquí están algunos ejemplos:
- AddThis : Esto ayuda a habilitar los botones para compartir en redes sociales en las publicaciones de su blog. Haciendo que sea fácil para los lectores compartir su contenido a través de varias plataformas de redes sociales.
- Typeform : use Typeform para crear formularios interactivos y atractivos para encuestas, comentarios o generación de clientes potenciales. Además, ayuda a recopilar información valiosa e impulsar la interacción del usuario.
- Hotjar : Obtenga información más profunda sobre el comportamiento y las interacciones de sus lectores utilizando Hotjar. Esta herramienta proporciona mapas de calor, grabaciones de sesiones y comentarios de los usuarios.
Estas integraciones y herramientas le permiten crear una experiencia más atractiva, interactiva y personalizada para sus lectores. Aprovecha y eleva tu blog al siguiente nivel.
Consulte nuestro artículo tutorial detallado sobre cómo agregar botones para compartir en redes sociales para obtener más orientación.
Pasando a la siguiente sección de este artículo sobre cómo crear un golpe con Webflow.
L. Publicación y lanzamiento de su blog
Una vez que haya creado las publicaciones de su blog y haya perfeccionado su diseño, es hora de publicar y lanzar su blog. Este es un hito emocionante donde sus palabras e ideas cobran vida en la web.
Para garantizar un lanzamiento exitoso, es esencial seguir ciertos pasos para obtener una vista previa y probar su blog.
- Revise su contenido: asegúrese de que el texto esté libre de errores gramaticales, errores tipográficos y problemas de formato. Preste atención a la legibilidad y el flujo de su contenido.
- Verifique sus enlaces: revise cada publicación del blog y haga clic en los enlaces internos y externos. Repare los enlaces rotos y verifique que dirijan a los usuarios al destino deseado.
- Pruebe la capacidad de respuesta: pruebe la capacidad de respuesta de su blog en diferentes dispositivos y tamaños de pantalla.
- Valida formularios y elementos interactivos: si tu blog incluye formularios, secciones de comentarios u otros elementos interactivos, pruébalos a fondo.
- Optimiza la velocidad de carga: prueba la velocidad de carga de tu blog usando herramientas como Google PageSpeed Insights o GTmetrix.
- Corrija el diseño y el diseño: revise cuidadosamente el diseño y el diseño de su blog. Preste atención a la tipografía, el espaciado y el atractivo visual general.
- Pruebe la navegación y el flujo de usuarios: pruebe el menú, la funcionalidad de búsqueda y cualquier elemento de navegación para asegurarse de que sean intuitivos y fáciles de usar.
Configuración de un dominio personalizado y blog de publicación
Existen numerosos proveedores de nombres de dominio donde puede comprar su dominio. Algunos de los mejores generadores de nombres de dominio que recomendamos son Nameboy, DomainWheel e Instant Domain Search.
Tómese el tiempo para comparar precios y considere seleccionar un dominio profesional y adecuado. Una vez que haya tomado su decisión, proceda con la compra.
Tenga en cuenta que agregar un dominio personalizado requiere actualizar su cuenta de Webflow a un plan pago.
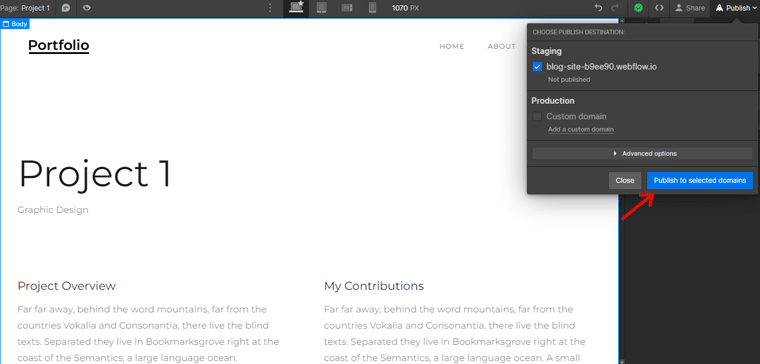
Después de eso, simplemente ve al botón "Publicar" en la esquina superior derecha. Luego elige el dominio en el que quieres publicar tu blog. Finalmente presione el botón "Publicar en el dominio seleccionado" .

Lea nuestro artículo sobre cómo elegir un nombre de dominio para su blog para obtener información detallada.
Promocionar tu blog
Después de crear tu blog, es crucial promocionarlo de manera efectiva para ganar visibilidad y atraer lectores. Si bien compartir el enlace de su blog en varias plataformas es un buen comienzo. Es importante prestar atención al SEO para obtener mejores resultados.

Por lo tanto, considere utilizar una herramienta de SEO confiable para optimizar su blog y mejorar su visibilidad en las clasificaciones de los motores de búsqueda. Además, utilice una herramienta analítica para monitorear el comportamiento de los usuarios y comprender las fuentes de tráfico a su blog.
Eso es todo con nuestros pasos para crear un blog con Webflow. Continuando te daremos algunos consejos y trucos. ¡Vamonos!
Consejos finales y mejores prácticas
Crear un blog exitoso con Webflow es un viaje emocionante lleno de infinitas posibilidades. Para ayudarlo a aprovechar al máximo su experiencia con los blogs, estos son algunos de los consejos.
- Establezca un horario regular de blogs para atraer a su audiencia y generar impulso.
- Apunta a publicar contenido nuevo de manera constante, ya sea semanal, quincenal o mensual.
- Defina la demografía, los intereses y los puntos débiles de su audiencia.
- Incorpore palabras poderosas, haga preguntas u ofrezca soluciones valiosas para despertar la curiosidad.
- Concéntrese en entregar artículos informativos, atractivos y bien investigados que brinden soluciones, respondan preguntas, etc.
- Mejore el atractivo visual de su blog al incluir imágenes llamativas, infografías, videos u otros elementos multimedia.
- Implemente estrategias efectivas de optimización de motores de búsqueda para mejorar la visibilidad de su blog en los resultados de los motores de búsqueda.
Creating a blog is a creative and rewarding endeavor. Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
Conclusión
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
