Cómo crear un menú personalizado para su sitio web Uncode en 3 pasos
Publicado: 2017-06-12Hay muchos pasos para crear un sitio web increíble: diseño sólido, contenido de calidad y atractivo visual, por nombrar algunos. Sin embargo, ninguna de esas cosas le servirá de nada si los visitantes no pueden encontrar lo que están buscando. En consecuencia, la navegación de su sitio debe estar al menos tan bien pensada como cualquiera de sus otros elementos.
Garantizar un diseño de navegación sólido puede tomar muchas formas, pero un lugar simple para comenzar es con su menú principal. Esta es la función que la mayoría de los visitantes usarán para explorar su sitio, por lo que debe ser clara y funcional. Puede seguir con los menús predeterminados de WordPress, pero a menudo encontrará que crear los suyos propios le ofrece una mayor personalización e incluso puede ayudar a mejorar la experiencia de sus usuarios.
Afortunadamente, Uncode facilita la creación de menús personalizados y ofrece muchas opciones útiles en el camino. En este artículo, comenzaremos discutiendo por qué es tan importante una navegación clara, luego le mostraremos cómo crear sus propios menús personalizados en Uncode. ¡Vamos a empezar!
Qué es un menú personalizado (y cómo puede beneficiar a su sitio)

Casi todos los sitios web tienen al menos un menú; después de todo, así es como los usuarios encontrarán su camino. Cuando usa WordPress, tiene la opción de seguir con la configuración de menú predeterminada o crear y colocar sus propios menús personalizados.
Mantener una configuración de menú básica es fácil, pero puede que no ofrezca el esquema de navegación más claro posible. La navegación del sitio bien organizada es crucial porque:
- Ayuda a los visitantes a encontrar lo que buscan rápidamente, mejorando su experiencia general.
- Alienta a los lectores a permanecer más tiempo en su sitio y explorar su otro contenido.
- Promueve la confianza a través de un buen diseño y mejora su autoridad percibida.
- Dirige a los usuarios hacia áreas clave de su sitio, como llamadas a la acción e información de contacto.
Crear su propio menú personalizado puede proporcionar todos los beneficios anteriores, pero solo si se toma el tiempo para hacerlo bien. Por lo tanto, es crucial pensar detenidamente en el diseño de su menú. Siguiendo algunos consejos básicos y evitando algunos errores comunes, puede optimizar la navegación de su sitio para que sea lo más eficiente y fácil de usar posible.
Por supuesto, es difícil hacer algo de esto sin un tema que admita el diseño de menú personalizado. Afortunadamente, Uncode le brinda mucho control sobre sus menús.
Cómo crear un menú personalizado para su sitio web impulsado por Uncode (en 3 pasos)
Uncode facilita la creación y personalización de uno o más menús personalizados para su sitio. Los siguientes tres pasos lo ayudarán a crear su menú, diseñarlo de acuerdo con sus necesidades y determinar su ubicación para lograr la máxima eficacia.
Paso 1: crea un nuevo menú en Uncode
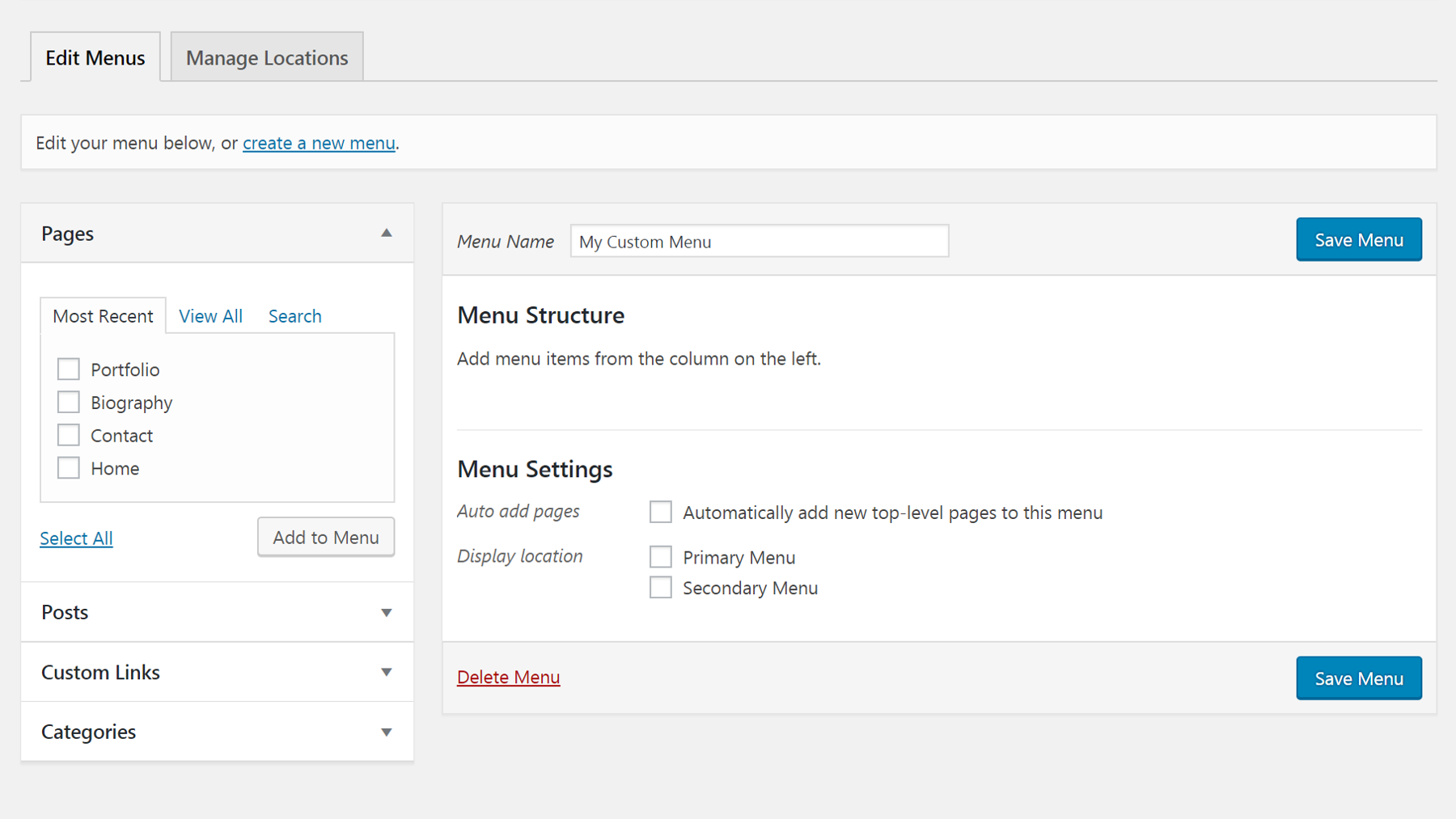
Lo primero que querrá hacer es navegar a Apariencia > Menús y hacer clic en el vínculo Crear un nuevo menú en la parte superior de la pantalla. Luego se le pedirá que le dé un nombre a su menú, después de lo cual puede presionar el botón Crear menú para ir a la configuración:

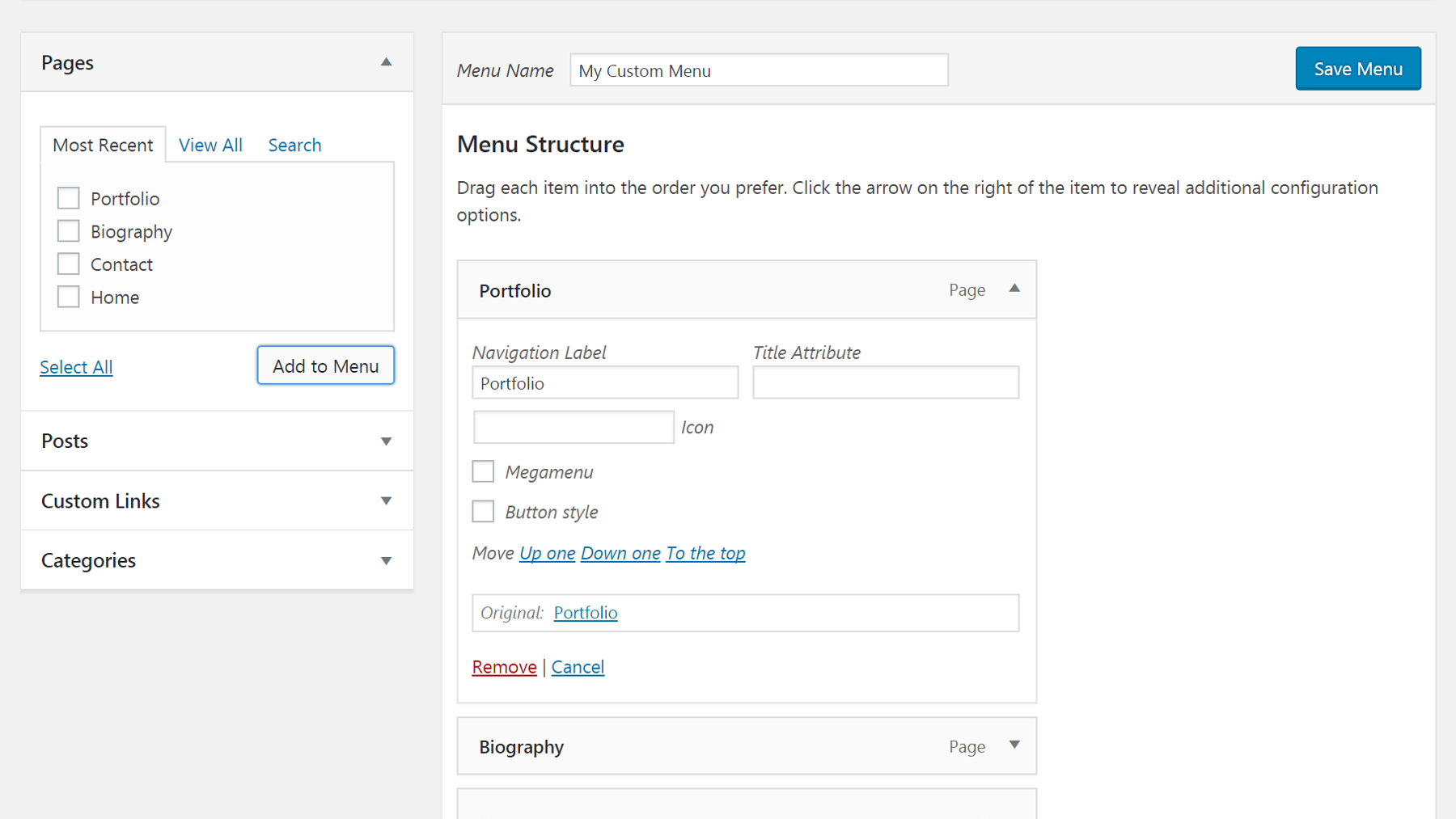
A continuación, puede decidir qué se incluirá en su menú. Puede agregar páginas, publicaciones, enlaces personalizados y/o categorías marcando las casillas respectivas y seleccionando Agregar al menú . El contenido que elijas aparecerá en Estructura del menú y también puedes arrastrar las etiquetas para reordenarlas.
Además, puede hacer clic en cada elemento individual para editar su configuración. Puede cambiar los títulos, agregar íconos, elegir mostrar las etiquetas como botones y más:

Finalmente, antes de continuar, querrá consultar las opciones de Ubicación de visualización . Uncode hace posible tener un menú primario y secundario, y controlar dónde se coloca cada uno. Por lo tanto, querrá designar este nuevo menú como uno u otro (la elección depende de usted).
Cuando esté listo, haga clic en Guardar menú y avance al siguiente paso.
Paso 2: personaliza tu menú
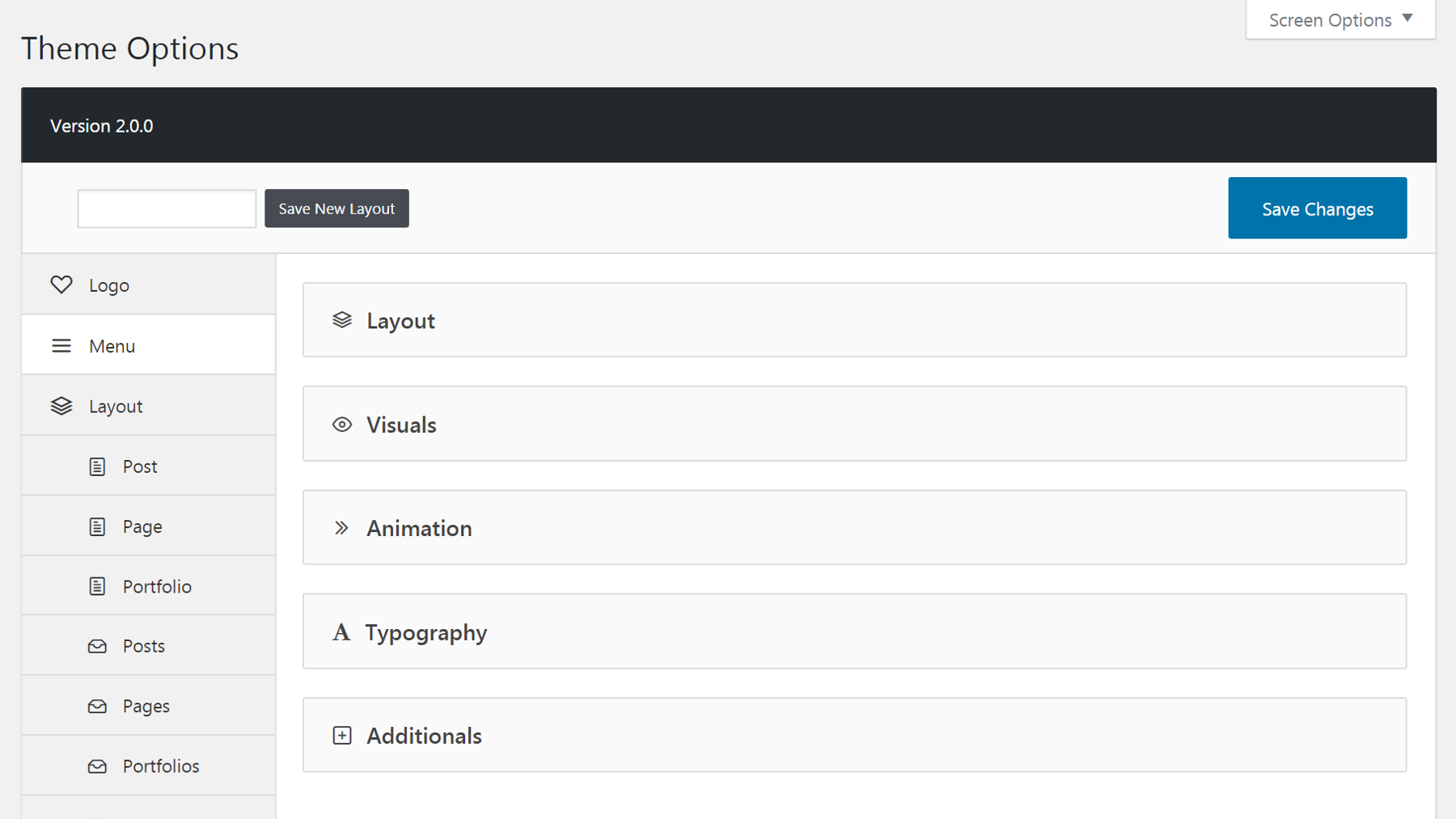
Una vez que haya configurado su nuevo menú, puede personalizar cómo y dónde aparecerá en su sitio. Navegue hasta Descodificar > Opciones de tema en su tablero de WordPress. Haga clic en Menú en la barra lateral y se le presentarán cinco categorías de opciones:


Primero está la sección Diseño , que le permite controlar dónde se coloca su menú dentro del diseño de su sitio. Hay opciones horizontales, verticales y de superposición, cada una de las cuales proporciona una vista previa en miniatura para que sepa cómo se verá el menú resultante. Si elige un diseño horizontal, puede activar la opción Menú de ancho completo para que su menú abarque todo el ancho de la página.
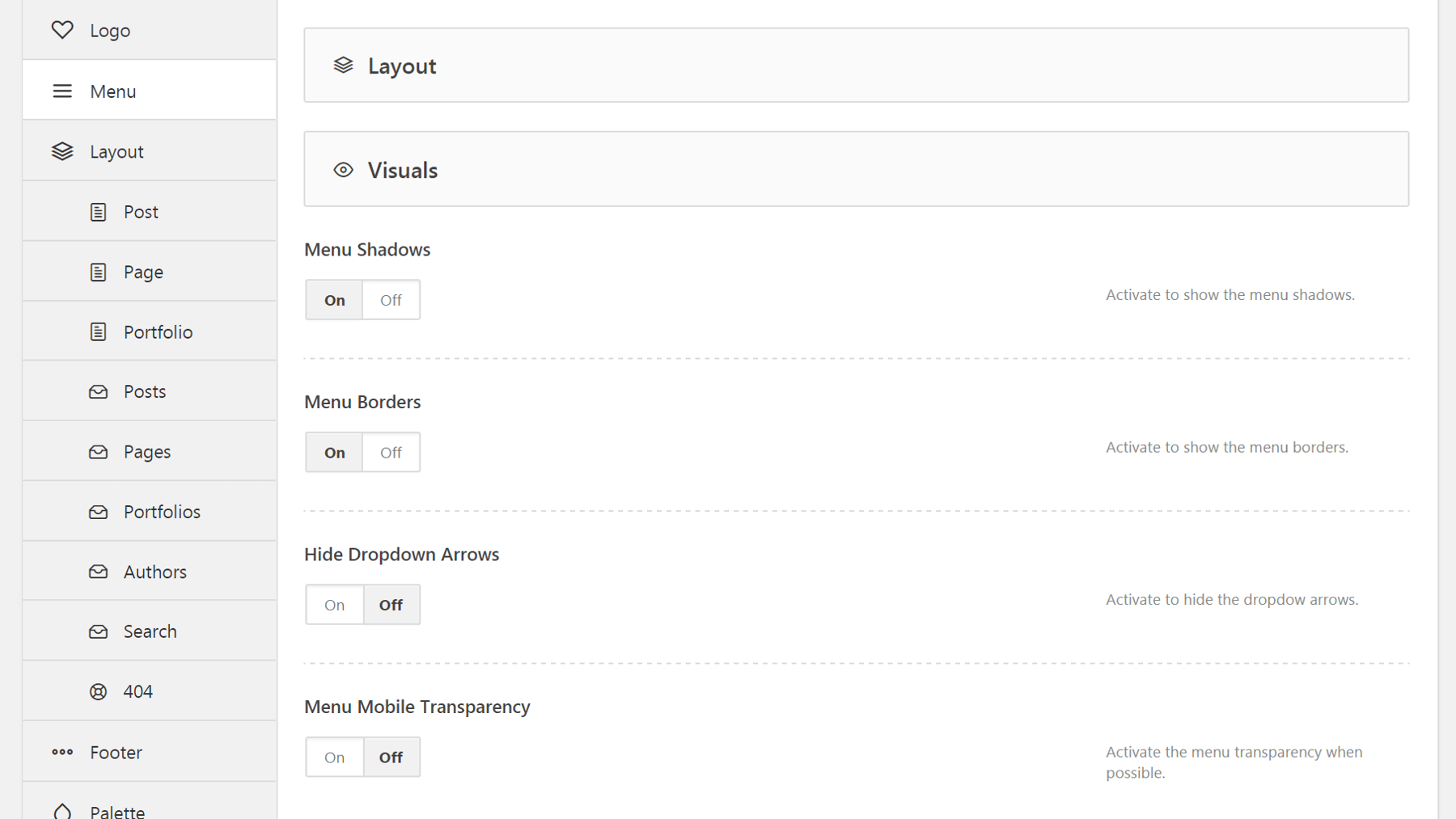
Continuando, la sección Visuales ofrece una variedad de opciones que cambiarán la apariencia de su menú. Puede agregar sombras y bordes, ocultar o mostrar las flechas desplegables y decidir si el menú será transparente en los dispositivos móviles:

La animación le permite elegir entre varios efectos especiales diferentes para su menú. Por ejemplo, puede hacer que el menú sea 'fijo' para que permanezca en su lugar mientras un usuario se desplaza hacia abajo en la página. Alternativamente, puede configurar el menú para que desaparezca cuando el usuario se desplace hacia abajo.
La tipografía es una sección simple: simplemente le permite cambiar el texto de su menú a mayúsculas si lo desea. Finalmente, en Adicionales encontrará una colección de funciones útiles que no encajan en ninguna de las categorías anteriores. Aquí, puede optar por mostrar botones de redes sociales, un ícono de carrito de WooCommerce, texto adicional y más en su menú personalizado:

Siéntase libre de experimentar con estas configuraciones y modificar su menú hasta que se vea y actúe correctamente. Cuando hayas terminado, ¡asegúrate de hacer clic en Guardar cambios !
Paso 3: coloque su menú en un área de widgets (opcional)
Los dos pasos anteriores son todo lo que necesita para crear un menú personalizado, modificarlo para que se ajuste a sus necesidades y colocarlo en su sitio. Sin embargo, si lo desea, también puede ubicar un menú en un área de widgets.
Esta posibilidad le brinda más control sobre la ubicación de su menú que el que pueden proporcionar las opciones de tema por sí solas. Es una técnica particularmente útil para posicionar su menú secundario. Por ejemplo, puede usar su menú principal para enumerar las páginas principales de su sitio en la parte superior de la pantalla, luego colocar un menú adicional en la barra lateral que enumere sus publicaciones populares o enlaces importantes.
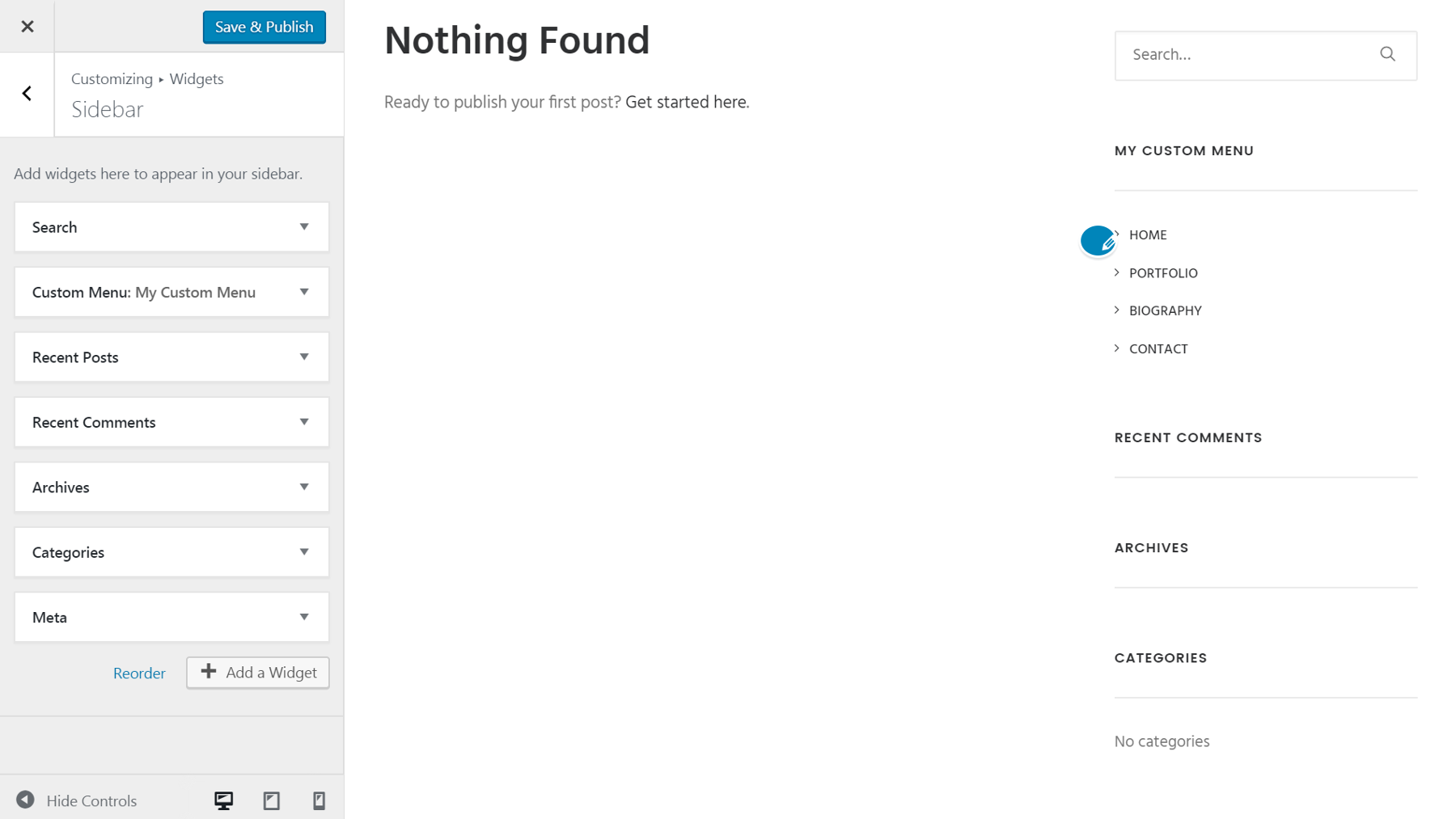
Afortunadamente, este paso es muy simple. Vaya a Apariencia > Personalizar en su tablero de WordPress, luego haga clic en Widgets . Elija Agregar un widget , luego seleccione Menú personalizado . Ahora puede seleccionar el menú que desea agregar al widget y asignarle un título. ¡Eso es todo! Su menú aparecerá en la barra lateral junto con cualquier otro widget que haya colocado allí:

Puede arrastrar los widgets individuales hacia arriba y hacia abajo para reordenarlos y ver los efectos de sus cambios de inmediato.
Conclusión
La experiencia del usuario es una parte clave del diseño web, ya que es más probable que los visitantes que encuentran su sitio fácil de usar regresen. Es por eso que una navegación clara y funcional es tan crucial. Diseñar sus propios menús personalizados le brinda la mejor oportunidad posible de garantizar que los visitantes se muevan por su sitio y encuentren lo que necesitan sin dificultad.
Si está utilizando Uncode, ¡ya está en el camino correcto! Tres pasos son todo lo que necesita para crear su propio menú personalizado:
- Crea un nuevo menú en Uncode.
- Personaliza tu menú.
- Opcionalmente, coloque su menú personalizado en un área de widgets.
¿Tienes alguna duda sobre cómo diseñar menús personalizados usando Uncode? ¡Siéntase libre de publicarlos en la sección de comentarios a continuación!
Crédito de la imagen: Pixabay.
