Cree un archivo en formato SVG usando Notepad ++
Publicado: 2022-12-15SVG es un formato de archivo para gráficos vectoriales . Es un estándar abierto basado en texto. Illustrator es un editor de gráficos vectoriales. Es desarrollado y comercializado por Adobe Inc. Los dos pueden combinarse creando primero un archivo SVG en un editor de texto como Notepad++. A continuación, abra el archivo en Illustrator. En el panel "Capas", seleccione la opción "Combinar". Esto combinará el texto y los gráficos en un solo archivo.
El nuevo sitio web de Stuff tiene mucho que ofrecer, desde ilustraciones de Fast Eddie hasta titulares clave y visualización de datos. Las siguientes son algunas de las formas de crear este diseño usando HTML, CSS y sva. Para mantener esos elementos en sus posiciones adecuadas y mantener sus proporciones dentro de un diseño flexible, es posible que deban tener en cuenta su ubicación. Este diseño tendrá éxito si el texto se coloca con precisión en combinación con elementos gráficos. Debido a que el texto SVG le permite agregar tantos elementos de texto como desee, usé solo dos elementos en mi primer panel. El único contenido al que pueden acceder los navegadores está dentro de los elementos de texto SVG e ignoran todo lo demás fuera de él. La ventaja de dividir mi título en varias líneas es que puedo colocar cada línea con precisión.
En orden, los elementos SVG se escriben en el orden en que se presentan. Debido a que el racimo de plátano está más abajo en el orden del índice z, se superpone con el título y el eslogan. Fast Eddie aparece a continuación y luego se coloca frente a mí, seguido de ese plátano suelto. Para hacer coincidir cada tema, uso CSS para cambiar los colores de relleno. Cuando HTML está incrustado con SVG, se puede seleccionar y acceder a un solo carácter. Como resultado, al vincular a un archivo SVG externo , debo usar el mismo texto que usaría con cualquier imagen no decorativa. Agregar una función ARIA y una etiqueta descriptiva a un navegador fácil de usar es la mejor manera de ayudarlos con el uso de la tecnología.
¿Cómo se combinan texto y objetos en Illustrator?

Seleccione el texto que se fusionará en Adobe Illustrator , luego haga clic en el botón MergeText_AI. Si está utilizando Illustrator CS3 o CS4, aparecerá un cuadro de diálogo en el que puede elegir la orientación de clasificación, así como un separador.
En Illustrator, puede combinar objetos vectoriales en formas de varias maneras. Usando rutas compuestas, puede cortar un agujero en otro objeto usando un objeto en particular. Como resultado, puede combinar múltiples objetos a través de modos de interacción gracias a los efectos de Pathfinder. Debido a que los efectos de Pathfinder no permiten editar las interacciones entre objetos, no se pueden modificar. Con el efecto Buscatrazos, puede crear nuevas formas superponiendo objetos. La precisión de los efectos de Pathfinder determina la precisión con la que afectan la ruta de un objeto. Si el cálculo es lo más preciso posible, el dibujo será lo más preciso posible y se reducirá el tiempo necesario para generar la ruta resultante.
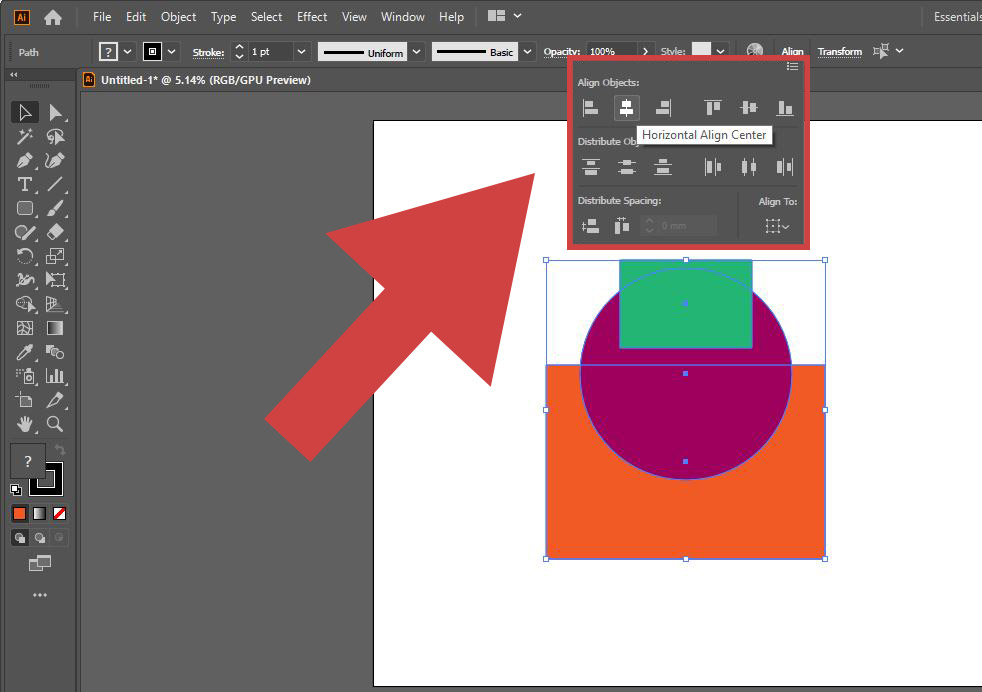
En el modo de exclusión, los cuadrados se excluyen automáticamente. Si desea agregar una opción de Pathfinder o un efecto de Pathfinder, vaya al menú del panel de Pathfinder y haga doble clic en él. Los trazos que no se superponen y se superponen en un área que no se puede excluir se ocultan. Su valor está determinado por el valor más alto de cada componente de color. Los colores subyacentes en una ilustración superpuesta son visibles y las caras de los componentes de la imagen se dividen en secciones. Cuando se rellena un objeto, se elimina una parte oculta. Las formas compuestas se pueden crear combinando dos o más objetos, cada uno con su propio modo de forma.
Las formas compuestas simplifican la creación de formas complejas porque puede manipular con precisión el modo de forma, el orden de apilamiento, la forma, la ubicación y la apariencia de cada trazado. Las formas compuestas pueden incluir trazados, trazados compuestos, grupos, otras formas compuestas, fusiones, texto, envolventes y deformaciones. Cuando se pintan dos o más caminos al mismo tiempo, se forman las formas compuestas, lo que hace que aparezcan agujeros donde se superponen los caminos. Los paneles de Pathfinder le permiten seleccionar y liberar una forma compuesta. Las formas compuestas se representan de diversas formas mediante capas y trazados de recorte (máscaras vectoriales). La ruta compuesta es un sinuoso distinto de cero o un sinuoso incluso impar según el tipo de ruta que especifique. Las reglas de relleno sinuoso distintas de cero utilizan fórmulas matemáticas para determinar si un punto está dentro o fuera de una forma.
Rellene los huecos de manera imparcial si son inevitables. Es la regla más predecible porque cualquier otra región dentro de una ruta compuesta par-impar es un agujero, independientemente de la dirección de la ruta. Un camino que se interseca a uno mismo se conoce como un camino que se intersecta a sí mismo. La ruta puede ser distinta de cero o incluso, dependiendo de cómo quieras que se vea. La dirección de ruta inversa de una ruta compuesta se puede seleccionar haciendo clic en el botón de dirección de ruta inversa en el panel Atributos. Al seleccionar una ruta compuesta, se puede usar el panel Capas o la herramienta de selección.
Cómo combinar formas en Microsoft Powerpoint
Para fusionar dos formas, primero elija la primera forma, luego haga clic en la segunda. Después de completar este paso, las dos formas se fusionarán. Para fusionar varias formas, primero seleccione la primera, luego presione CTRL y finalmente haga clic en la segunda.
Cómo combinar texto y forma en Illustrator

En Adobe Illustrator, hay algunas formas diferentes de combinar texto y forma. Una forma es utilizar la herramienta Pathfinder. Con la herramienta Pathfinder, puede seleccionar el texto y la forma, y luego hacer clic en la opción "Combinar". Otra forma de fusionar texto y forma es usar la herramienta Recortar. Con la herramienta Recortar, puede seleccionar el texto y la forma, y luego hacer clic en la opción "Recortar".
Cómo editar Svg en Illustrator
Puede hacerlo yendo a Archivo > Preferencias > General y seleccionando la opción para usar SVG. Finalmente, asegúrese de que las herramientas adecuadas estén instaladas en Illustrator para que pueda usarlo con SVG. Para utilizar gráficos vectoriales, debe tener instalados Illustrator Pen e Inkscape.
Puede usar SVG con Illustrator de varias maneras. Algunos trucos pueden hacer que el proceso sea mucho más fácil. Para trabajar con gráficos vectoriales, necesitará tanto Illustrator Pen como Inkscape. Es fundamental recordar que los puntos individuales no se pueden editar en un archivo .sva. Después de eso, agregue algo de texto al archivo. Puede hacer esto seleccionando la herramienta Texto y seleccionando el texto que desea usar. Luego, en el cuadro Tamaño, ingrese el ancho y la altura del borde, y listo. Para comenzar a trabajar en el archivo, haga clic en el ícono del ilustrador .

adobe photoshop vs. adobe ilustrato
Es posible editar archivos SVG con Adobe Photoshop. Aunque recomendamos Adobe Illustrator, es un mejor editor de gráficos vectoriales con una interfaz más completa y fácil de usar.
Cómo combinar cuadros de texto en Illustrator
Hay algunas formas diferentes de combinar cuadros de texto en Illustrator. La primera forma es simplemente seleccionar ambos cuadros de texto y presionar el botón Fusionar en el panel de Pathfinder. Otra forma es seleccionar ambos cuadros de texto y elegir Objeto > Ruta > Unir, o usar el método abreviado de teclado Comando + J. Finalmente, también puede seleccionar ambos cuadros de texto y hacer clic en el botón Combinar en el panel Apariencia.
Cuando usa Ai Toolbox, puede mantener sus líneas de texto intactas fusionándolas en Illustrator. Se puede utilizar para preparar archivos PDF para su edición y otros fines. La combinación de textos solo funciona cuando un elemento de texto se convierte en contornos, por lo que si el elemento se convierte en texto, el complemento no lo procesará. Simplemente necesita seleccionar el bloque de elementos y activar el complemento Ai Toolbox para combinar automáticamente líneas y columnas de texto. Una sola línea se define como una superposición entre dos elementos que ocurren verticalmente (los centros verticales de ambos elementos están dentro de los límites verticales de cada uno).
Cómo fusionar formas en Illustrator
Para fusionar formas en Illustrator, seleccione las formas que desea fusionar y vaya al panel de Pathfinder. Haga clic en el primer icono en la parte superior del panel para fusionar las formas en una sola.
La combinación de formas en Illustrator es una de las características más útiles. Para combinar sus formas, simplemente use estas dos poderosas herramientas: Shape Builder y Path Finder. ¿Cómo usas cada uno de ellos? La siguiente es una guía paso a paso para crear una nube. El primer paso es completar el paso 1, paso 2. Asegúrese de que los círculos estén alineados y redimensionados. El cuarto paso es usar la herramienta Shape Builder para hacer una nube.
En el Paso 5, debes unificar todas las secciones para lograr una sola forma. En el Paso 6, el color de la nube debe cambiarse de gris a azul. Se mostrará la herramienta Creador de formas, después de lo cual puede combinar las formas que desea usar. La forma más fácil de crear un círculo es usar la herramienta Elipse (L). Para hacer la elipse, mantenga presionada la tecla Mayús mientras trabaja en ella. Al agregar un círculo, solo puede hacerlo usando una línea de trazo, por lo que debe ser ancha. Luego, para acceder al menú de opciones, presione Ctrl G o haga clic con el botón derecho en cualquiera de los círculos.
Se deben hacer dos copias más del anillo. Puede mover el nuevo anillo en el mismo eje horizontal que el anterior presionando la tecla Shift. La herramienta PathFinder se puede utilizar para combinar varias formas en Illustrator. Notará que las formas que seleccione se unifican al hacer clic en la herramienta Unir. Método 2: Herramienta Frente Menos Recorta las formas para que la ruta de abajo permanezca consistente, mientras elimina otras formas. Método 3: la herramienta de intersección solo se puede usar para alinear todas las formas. Al usar la herramienta Dividir, divide las formas en líneas cruzadas y líneas de trazo.
Las formas de las líneas visibles se recortan y los trazos se eliminan cuando se utiliza la herramienta Combinar. La herramienta de recorte es una característica que le permite ocultar las formas a continuación utilizando una herramienta de enmascaramiento. Estas formas se pueden obtener si separa caminos. Utiliza la misma lógica que la "Herramienta frontal negativa", pero de una manera diferente. Solo hay unos pocos segmentos sin intersecciones en la parte superior, lo que mantiene la forma en su punto más alto. Solo se eliminan las primeras cinco formas. La solución más sencilla y rápida para encontrar y combinar formas es utilizar la herramienta Unite de Path Finder.
Es fundamental que tenga en cuenta que las imágenes se componen de datos al desarrollarlas. Cada píxel de la imagen contiene sus propios datos. El método más común para trabajar con datos es recortarlos. Las máscaras de recorte le permiten cortar cualquier área de una imagen que esté fuera de la forma que crea.
Si ha recortado la imagen, podrá comenzar a combinar los datos de la imagen y los de otra fuente. Primero debe seleccionar los datos que desea combinar y luego hacer clic en el botón de combinación de datos para completar el proceso. Luego, los datos se fusionan en Illustrator. La combinación de datos en Illustrator suele ser simple y directa.
Fusión de objetos en Illustrato
Si desea fusionar objetos, primero debe seleccionar los objetos que desea fusionar. Puede elegir Unite haciendo clic en Path Finder (en la barra de herramientas de Illustrator) y seleccionándolo.
Cómo abrir un archivo Svg en Illustrator
Utilizando la opción de menú Archivo, importe un archivo SVG a Illustrator. Ctrl-I (Mac) y Cmd-I (Windows) son otros métodos abreviados de teclado. Cuando importa un archivo sva a Illustrator, debe convertirlo en un gráfico vectorial .
Antes de publicar, sea amable y respetuoso, dé crédito a la fuente original y busque contenido duplicado. No creo que se pueda encontrar una solución rápida a esto. Varios elementos se almacenan en combinaciones extrañas de grupos y mezclas de eliminación, lo que requiere una cirugía significativa para que el sistema cobre vida y sea controlado por IA. Es cortés incluir la fuente original en sus publicaciones, dar crédito al autor original y buscar duplicados. Debido a que CS 3 no admite la transparencia en degradado, estas áreas de degradado pueden carecer de transparencia real. El verdadero rango del degradado debe reducirse en CS3 porque se reduce la transparencia de la ruta. Es posible que tenga problemas para usar guardar para la web para guardar esto, pero debe hacerse como guardar.
Si está guardando un archivo .ai con recorte (máscaras de recorte) en el formato pequeño .svg, perderá el recorte durante el viaje de ida y vuelta. Si no desea el Svg en formato pequeño, utilice el formato svg 1.2 en su lugar. Debido al formato SVG normal , puede conservar sus máscaras de recorte si las usa. Debe ser amable y respetuoso, dar crédito a la fuente original y evitar publicar contenido duplicado antes de enviarlo. Mi problema sigue siendo que cuando abro un iPad, no se abre. Obtengo un archivo SVG en Illustrator, con mis máscaras de recorte eliminadas, con la imagen completamente oscurecida por mi degradado. No hay símbolos visibles y mi codificación se ha confundido.
¿Qué tiene que ver la sección Preferencias de la computadora Mac con el cuadro de Trazos y efectos de escala? Asegúrese de que sus publicaciones sean respetuosas, dé crédito a la fuente original y no incluya contenido duplicado. Si tiene 17 (AICC), use la aplicación de administración de Creative Cloud para buscar actualizaciones. Como resultado, Inkscape es la mejor opción para ti. Publique con amabilidad y respeto, dé crédito a la fuente original del contenido y verifique dos veces que no haya publicaciones duplicadas. Al exportar desde sombras paralelas y sombras largas hasta junio de 2020, me resultó difícil dibujar el mismo problema de exportación con degradado. Se han informado problemas en Adobe XD y Zeplin. El nuevo archivo svg se abrió con éxito en Illustrator.
