Crear un archivo que contenga solo la mitad de una imagen
Publicado: 2023-01-07¿La mitad de un archivo SVG ? Crear un archivo SVG es fácil; puede usar cualquier software de edición de gráficos vectoriales para hacer uno. La única parte difícil es decidir cómo quiere que se vea su archivo. Si solo está interesado en crear la mitad de un archivo SVG, no debe preocuparse; puede crear fácilmente un archivo que contenga solo la mitad de la imagen que desea. La clave es utilizar un software que admita capas. De esa forma, puede crear una capa que contenga la mitad de la imagen que desee y otra capa que contenga la otra mitad. Asumiendo que tiene una comprensión básica de cómo usar el editor de gráficos vectoriales de su elección, estos son los pasos que debe seguir para crear un archivo que contenga solo la mitad de una imagen: 1. Abra su editor de gráficos vectoriales y cree un nuevo archivo. 2. Dibuja la mitad de la imagen que quieras en una capa. 3. Crea una nueva capa. 4. Dibuja la otra mitad de la imagen en la nueva capa. 5. Guarde el archivo como SVG. ¡Y eso es todo! Crear un archivo SVG que contenga solo la mitad de una imagen es fácil de hacer una vez que sepa cómo usar las capas. Pruébelo la próxima vez que necesite crear un archivo como este.
Si desea eliminar contenido SVG , D3 proporciona la función remove().
¿Se puede recortar Svg?

¿Puedo recortar archivos SVG en Linux, Mac OS o Android? Existen numerosas herramientas gratuitas de Aspose disponibles en Internet. Se puede hacer desde cualquier lugar con un navegador web creando una imagen de la imagen recortada. No requerimos instalaciones de software para usar nuestro recortador de imágenes , que está disponible en línea.
La mayoría de los desarrolladores web tienen una gran imagen SVG que quieren usar, pero prefieren una versión recortada en lugar de una versión de tamaño completo. En el editor de texto, puedo editar rápidamente el atributo viewBox; hay una variedad de herramientas disponibles para recortar una imagen. Esto se logrará examinando los atributos X e Y de viewBox. Cuando use estos números para escalar un SVG, no use el atributo de altura porque el navegador intenta escalar tanto el ancho como la altura de la imagen.
Comando para eliminar espacio extra
La opción Editar, también conocida como comando Recortar (Cmd T), se puede usar para eliminar los espacios en blanco al final de las líneas y entre los caracteres.
¿Cómo controlo el tamaño de Svg?

Las imágenes SVG se pueden cambiar de tamaño configurando los atributos de ancho y alto del elemento. Dado que las imágenes SVG son imágenes vectoriales , se pueden ampliar o reducir sin perder calidad.
El uso deScalable Vector Graphics (SVG) para escalar archivos gráficos grandes. Amelia Bellamy-Royds proporciona una guía detallada para escalar SVG. A pesar de que escalar gráficos rasterizados no es tan simple como parece, abre posibilidades novedosas. A los principiantes les puede resultar difícil entender cómo hacer que su primer SVG se comporte exactamente como lo desean. La relación de aspecto de las imágenes aaster es la relación entre ancho y alto. Si fuerza una imagen rasterizada para que sea más pequeña que su alto y ancho intrínsecos, las cosas se distorsionan; si obligas a que sea más grande que su alto y ancho intrínsecos, las cosas se distorsionan. Si el tamaño del lienzo se especifica en el código, los SVG en línea se dibujarán con el mismo tamaño que especifica el código.
ViewBox es la pieza final del paquete de gráficos vectoriales escalables de gráficos vectoriales. ViewBox es una propiedad en el elemento. El valor es una lista de cuatro dígitos que está separada por espacios en blanco o comas: x, y, ancho y alto. El sistema de coordenadas debe especificarse mediante x e y para la esquina superior izquierda de la ventana gráfica. Una altura se define como el número de caracteres y coordenadas que se deben escalar para ajustarse al espacio. Puede configurar la imagen para que se estire o distorsione si sus dimensiones no coinciden con la relación de aspecto. La propiedad CSS de ajuste de objeto ahora le permite hacer que otros tipos de imágenes se vean tan bien como lo hacen con la propiedad de ajuste de objeto.
También puede usar la opción preserveRatioAspect=”none” para escalar su gráfico exactamente como una imagen rasterizada. Con las imágenes de trama, puede ajustar el ancho o el alto y hacer que la otra escala coincida. ¿Podría sva hacer eso? Todo es muy complicado a veces. Puede usar una imagen en un archivo *.img para automatizar el cambio de tamaño de la imagen, pero necesitará saber cómo hacerlo correctamente. Para controlar la relación de aspecto de un elemento, puede usar una de varias propiedades CSS diferentes para ajustar su altura y margen. Si la imagen tiene un viewBox, otros navegadores aplicarán automáticamente el tamaño de 300*150; este comportamiento no está establecido en ningún estándar.
Si está utilizando los navegadores Blink o Firefox más recientes, su imagen cabrá dentro del viewBox. Si no especifica tanto el alto como el ancho, se aplicará el tamaño predeterminado habitual de su navegador. El uso de un elemento contenedor es la forma más sencilla de reemplazar elementos como HTML y SVG en línea . La altura oficial en un gráfico será (en la mayoría de los casos) cero, según la altura en línea. El valor para preserveRatioAspect se establece en nada de forma predeterminada. En su lugar, debe querer que su gráfico se estire para cubrir toda el área dada, e idealmente debe colocarlo dentro del área de relleno que ha elegido cuidadosamente para usar como relación de aspecto del gráfico. Los atributos ViewBox y preserveRatioAspect son extremadamente versátiles. Los elementos anidados se pueden usar para agregar nuevos elementos a su escala gráfica, cada uno con sus propios atributos de escala. En este método, se puede crear un gráfico de encabezado que se extiende para llenar una pantalla panorámica sin sacrificar la altura.

¿Puedes cambiar el tamaño de Svg?
¿Cómo cambio el tamaño de SVG en Windows? Antes de que pueda agregar un archivo de imagen SVG , primero debe arrastrarlo y soltarlo: para elegir un archivo, haga clic dentro del área blanca y elija un archivo. La configuración de cambio de tamaño ahora se puede ajustar y el botón de cambio de tamaño se puede habilitar. Una vez finalizado el proceso, puede descargar su archivo de resultados.
¿Qué determina el tamaño de Svg?
Cuando el elemento SVG ocupa el 100 % del ancho y alto del contenedor principal, se ajusta automáticamente de acuerdo con el tamaño de la pantalla. ViewBox se utiliza para almacenar y escalar la imagen SVG. El sistema de coordenadas X=0, Y=0, ancho=100 unidades, alto=100 unidades se define como “0 0 100 100”.
¿Qué hace Viewbox en Svg?
El atributo viewBox define la posición y la dimensión de una ventana gráfica SVG en el espacio del usuario. El valor del atributo viewBox es una lista de cuatro números: min-x, min-y, ancho y alto.
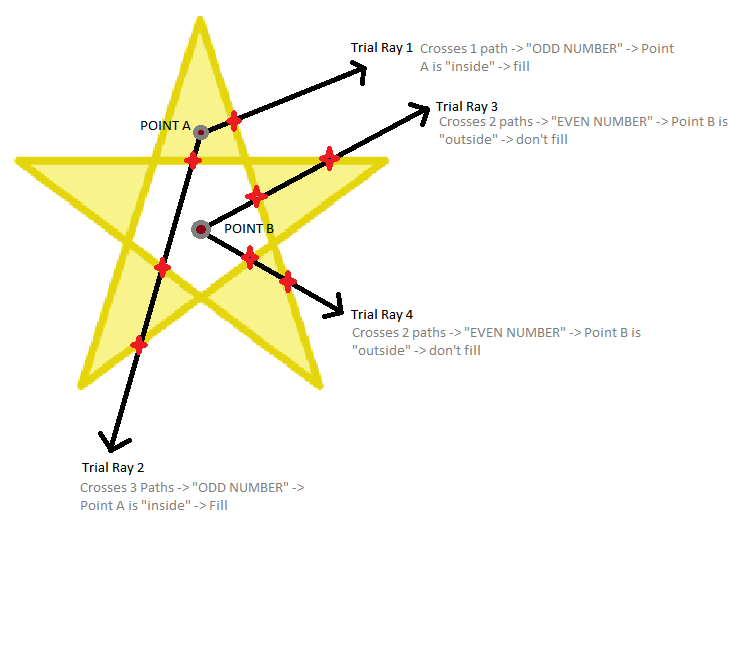
¿Qué es la regla de relleno en Svg?

La regla de relleno, o regla distinta de cero, es una regla para determinar el "interior" de un punto en el lienzo. Todos los puntos del lienzo se consideran "fuera" de la regla de relleno de forma predeterminada. La regla de relleno define una serie de reglas de relleno que se utilizan para determinar qué puntos se consideran "dentro" de la regla de relleno.
Cuando se utiliza SVG en línea, las propiedades del elemento se controlan por completo en todo el fragmento del documento HTML , independientemente del tipo de archivo en el que se encuentre el elemento. El relleno se define en el código del elemento y debe aplicarse al interior del elemento. Usando la propiedad de regla de relleno para determinar el algoritmo usado para determinar qué partes del lienzo tienen formas más complejas, se usará el algoritmo. La regla de relleno determina el interior de un punto en el lienzo dibujando una línea de un punto a otro en cualquier dirección usando cualquier forma en el lienzo. La cantidad de dentro de la forma está determinada por el inicio de la cuenta de cero. Si tenemos un número distinto de cero que es mayor o igual a cero, el camino se considera dentro de la forma. El siguiente ejemplo mostrará lo que sucede si el algoritmo distinto de cero se aplica a gráficos similares con las rutas interiores dibujadas en el sentido de las agujas del reloj en lugar de en el sentido contrario a las agujas del reloj. Evenodd se puede usar para determinar si un punto interior en un lienzo está conectado dibujando una línea desde un área dentro de la forma en cualquier dirección. La dirección de dibujo de la forma interior en cuestión, a diferencia de cero, es irrelevante debido a los algoritmos de la regla par-impar.
Abreviatura de los atributos de relleno y trazo
Los atributos de relleno y trazo se pueden considerar como un término abreviado para un conjunto más amplio de características: relleno: conjunto (color) y trazo: conjunto (color). El color de relleno se establece primero y el color del trazo se establece en segundo lugar.
Svg Rellenar Medio Círculo
Un semicírculo de relleno svg es un círculo que se llena de color solo en la mitad de su superficie. La otra mitad del círculo se deja en blanco. Este tipo de círculo se usa a menudo para representar dos estados diferentes o dos ideas diferentes. Por ejemplo, un círculo lleno a la mitad podría representar una finalización parcial de una tarea.
Tan pronto como escriba en el editor de HTML, los elementos dentro del código HTML son lo que ve en una plantilla HTML5 básica. Puede usar cualquier hoja de estilo en la web para crear CSS para su Pen. Cuando necesita soporte para varios navegadores, es una práctica común usar prefijos de proveedores en datos de propiedades y valores. El uso de un script en la web le permite escribir en su Pen desde cualquier lugar. Lo agregaremos tan pronto como agregue una URL aquí, tan pronto como los tengamos todos en orden. Intentaremos procesar el script que vincula después de determinar si la extensión del archivo es específica del preprocesador.
Fill=rgb(255,255,255) hará que el círculo se llene con el color Rgb dado
Fill [[rgb(255,255,255)]] llenará el círculo con el color RGB dado, mientras que fill [[none]] llenará el círculo sin usar el color RGB dado.
Espacio de relleno Svg
SVG llenar espacio ? El espacio de relleno SVG es el espacio total disponible dentro de una imagen SVG. Este espacio se puede utilizar para rellenar con color, patrones o imágenes.
