Cómo crear un menú de hamburguesas en WordPress con Elementor [Guía paso a paso]
Publicado: 2022-08-30¿Estás buscando una forma sencilla de crear un menú de hamburguesas en WordPress con Elementor?
El menú de hamburguesas también se conoce como menú de tres líneas, menú de perritos calientes o botón de menú. Este tipo de menú muestra un icono de botón/hamburguesa en sitios web o aplicaciones que se abre en un menú lateral al hacer clic.
Los menús de hamburguesas son una opción ideal para dispositivos de pantalla pequeña, que tienen un espacio compacto y no pueden mostrar todo el menú en una sola página. A medida que evolucionan los diseños de sitios web, muchos diseñadores web también consideran mostrar menús de hamburguesas en dispositivos de pantalla grande.
Entonces, en este artículo, proporcionaremos un tutorial detallado paso a paso sobre cómo configurar un menú de hamburguesas en un sitio web de WordPress con el generador de páginas Elementor.
Si prefiere ver un video tutorial sobre cómo crear un menú de hamburguesas en WordPress con Elementor, puede considerar ver este video.
¿Por qué los usuarios prefieren mostrar menús de hamburguesas en los sitios web de WordPress?
Una barra de menú simple y fácil de usar debe estar presente en un sitio web para proporcionar una navegación fluida a los visitantes del sitio web.
Por lo tanto, la barra de menú real se ve enorme y no se puede acceder a ella en pantallas pequeñas, pero el menú de hamburguesas se adapta mejor a este criterio.
Echemos un vistazo a algunas de sus especificaciones y beneficios que muestran que es la mejor combinación:
- Utiliza menos espacio; por lo tanto, mejor para espacios compactos.
- Es popular entre los usuarios y casi todos los usuarios están familiarizados con su interfaz; por lo tanto, nunca se confunda con las opciones de navegación.
- No solo para mostrar la barra de menú principal, sino que también se puede usar para mostrar algunas opciones adicionales en diferentes áreas de su sitio web.
- Es una forma organizada de mostrar las categorías de la barra de menú, especialmente para sitios web que incluyen varias páginas y contenidos.
Crea un menú de hamburguesas en WordPress con Elementor y PowerPack
Elegir la mejor herramienta no es fácil cuando tienes muchos complementos de WordPress en el mercado.
Nuestra recomendación siempre será: PowerPack Elementor Addons : el mejor complemento para el creador de páginas de Elementor.
La razón para recomendar los complementos de PowerPack Elementor es que es fácil de usar, completo, personalizable y tiene características de estilo flexibles, principalmente porque está diseñado para personas que no codifican.
Con más de 80 widgets de Elementor de alto rendimiento pero prácticos, los complementos de PowerPack Elementor incluyen más de 150 plantillas increíbles. Cada widget es único a su manera, un widget súper liviano que se sincroniza perfectamente con el rendimiento de su sitio web sin afectar su funcionamiento.
PowerPack ofrece un widget dedicado para crear menús totalmente funcionales e impresionantes en sus sitios web de WordPress utilizando el generador de páginas de Elementor: Menú avanzado de PowerPack.
Con el widget Menú avanzado, puede crear fácilmente un menú de hamburguesas, además ofrece varios diseños de menú y todo en un paquete de un solo widget.
Entonces, sin más preámbulos, sigamos con el tutorial.
Arrastre y suelte el widget Menú avanzado de PowerPack
Para crear un menú de hamburguesas en su sitio web de WordPress, primero debe instalar y activar el generador de páginas Elementor y los complementos de PowerPack.
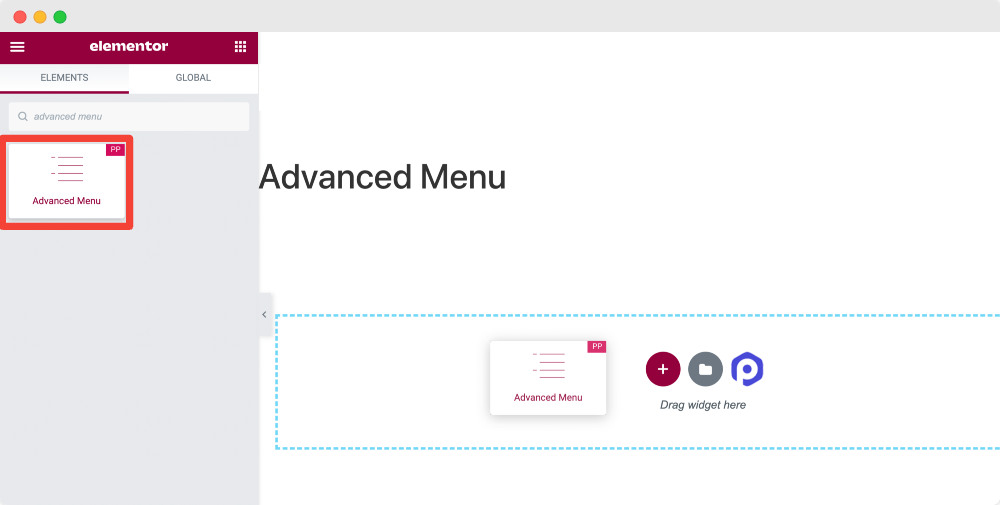
Entonces, antes que nada, abra la página usando el editor de Elementor, luego escriba 'menú avanzado' en la barra de búsqueda y arrastre y suelte el widget en la página.
Mientras arrastra el widget, primero asegúrese de buscar el signo ' PP ' de PowerPack en la esquina superior derecha del widget.

Una vez que agregue el widget a la página, obtendrá opciones para personalizar la barra de menú.
El widget de menú avanzado de PowerPack brinda la flexibilidad de diseñar la barra de menú de varias maneras. Puede obtener resultados excepcionales con su menú de hamburguesas al personalizar la pestaña de contenido y estilo del widget de menú avanzado.
Y la mejor parte es que puede agregar un menú de hamburguesas en cualquier página del sitio web sin preocuparse por el código incrustado.
Veamos cómo podemos usar estas funciones para crear un fantástico menú de hamburguesas.
Pestaña de contenido del widget de menú avanzado
La primera subsección que obtendrá en la pestaña Contenido es "Diseño".
La sección de diseño proporciona varias características para personalizar el diseño de la barra de menú. Echemos un vistazo a todas las opciones que obtienes aquí:
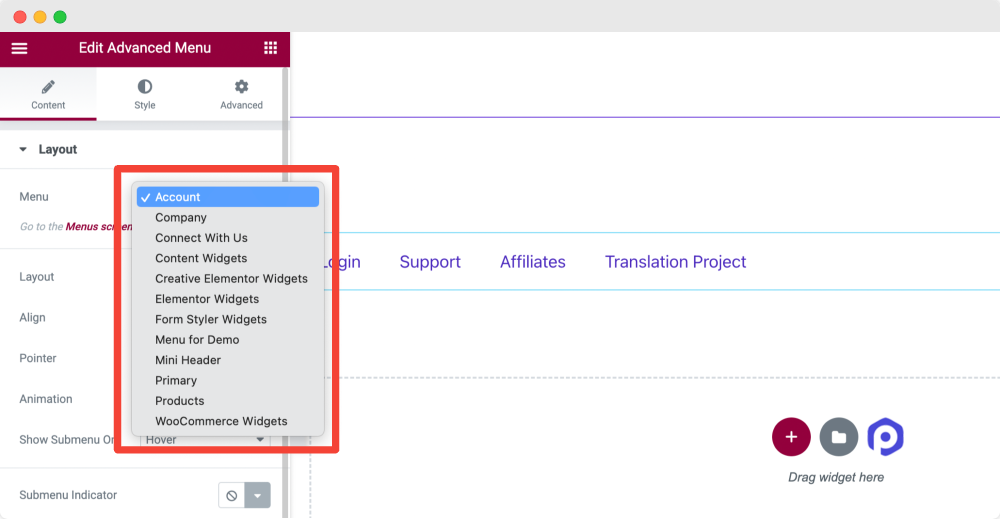
Menú

Esta opción mostrará todos los menús de su sitio. Seleccione el menú que desea mostrar como el menú de hamburguesas.
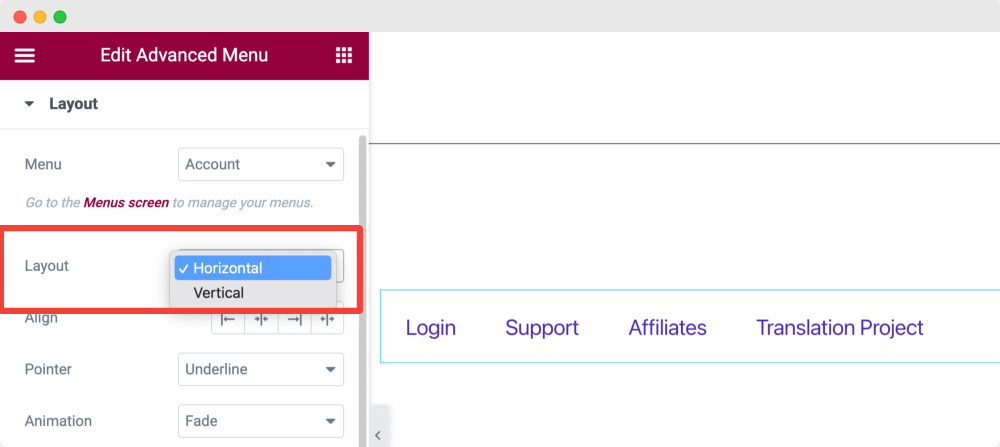
Diseño

Elija el diseño de su barra de menú como Vertical u Horizontal.
Alinear
Establezca la alineación de su menú desde las opciones de alineación, como Izquierda, Centro, Derecha o Estirar.
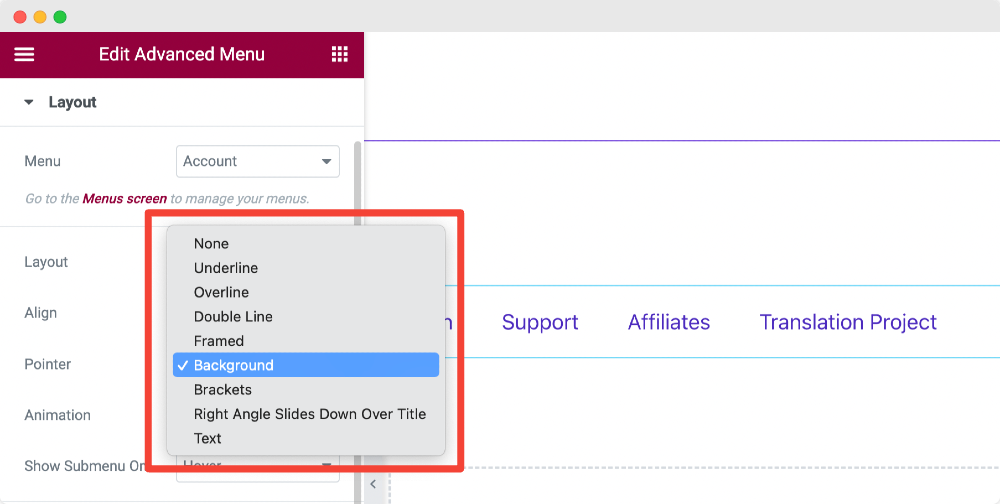
Puntero
Puede establecer el tipo de puntero que desea mostrar. Puede comprobar esta función seleccionando el tipo de puntero y pasando el cursor sobre el campo del menú.
Aquí, las múltiples opciones de puntero son Subrayado, Sobrerayado, Línea doble, Enmarcado, Fondo, Corchetes y más.

También puede seleccionar la opción Ninguno si no desea mostrar ningún puntero.
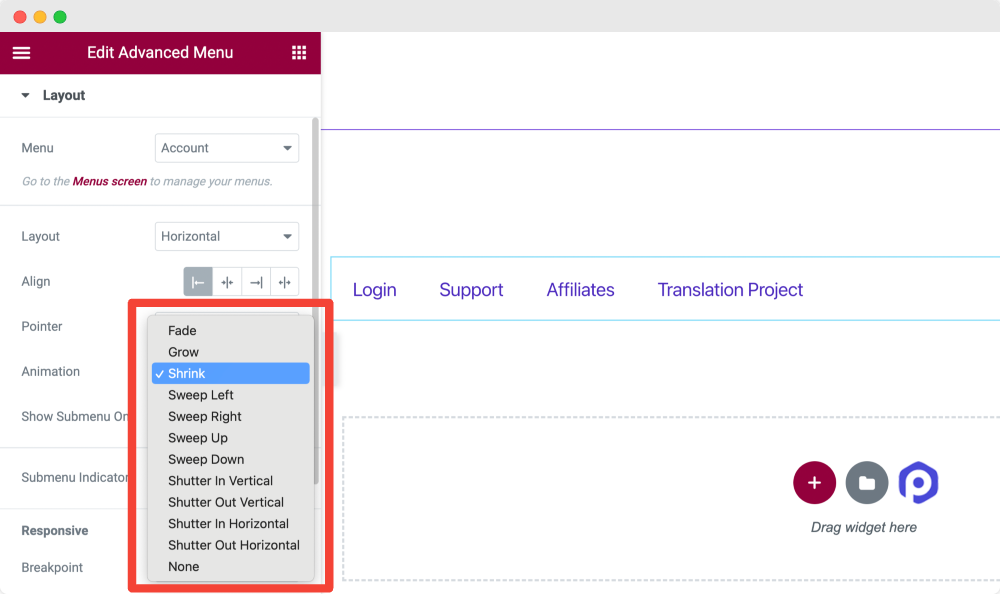
Animación
Si además desea aplicar animaciones al puntero, puede elegir el tipo de animación desde aquí.

Las opciones de animación varían para las diferentes opciones de puntero. Elija el que se adapte mejor a su sitio web.
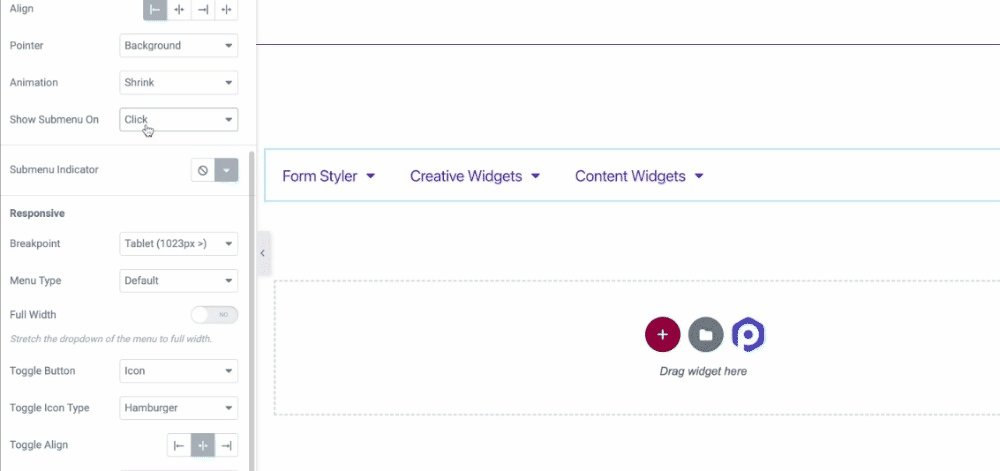
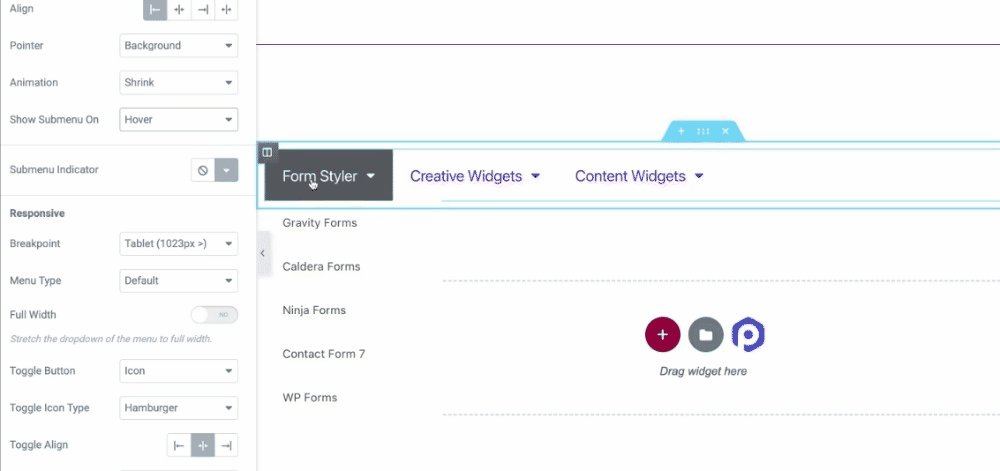
Mostrar submenú activado
Puede elegir mostrar el submenú al pasar el mouse o al hacer clic en esta opción .

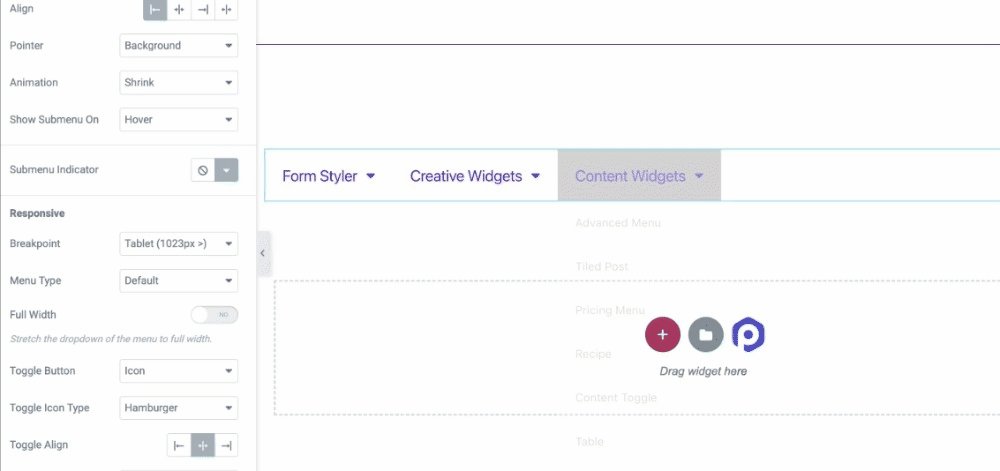
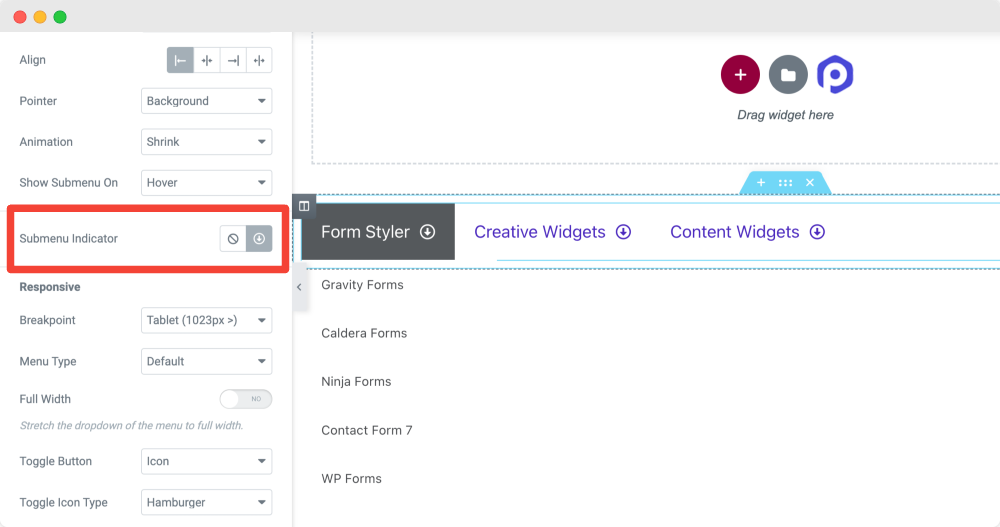
Indicador de submenú
Puede elegir un indicador de submenú de la biblioteca de iconos o seleccionar la opción ' ninguno ' si no desea mostrarlo.

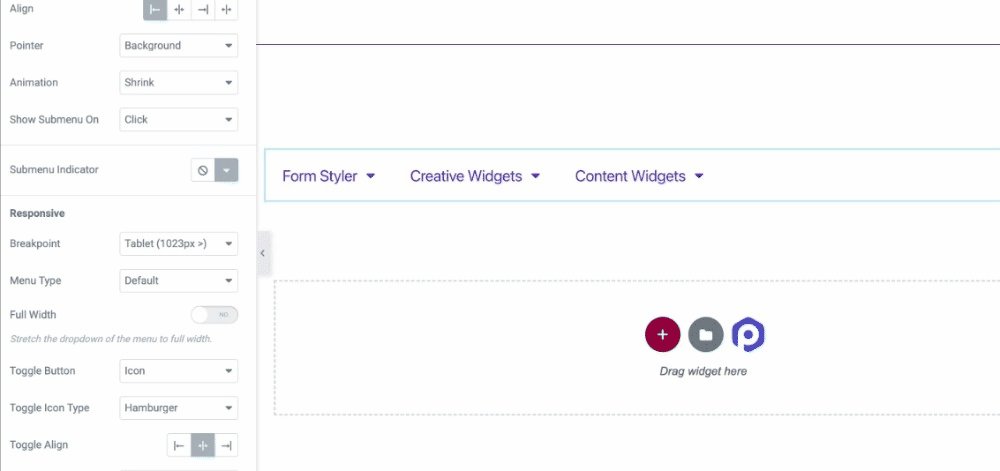
Sensible
Las propiedades receptivas de los menús del sitio juegan un papel vital. En muchos sitios, a menudo nos hemos encontrado con que sus menús no responden, no funcionan correctamente y rompen la interfaz del sitio.
El widget de menú avanzado de PowerPack le permite elegir el punto de interrupción para dispositivos de diferentes tamaños. Esto lo ayudará a crear un menú de hamburguesas 100% receptivo para dispositivos de pantalla pequeña, mejorando la experiencia de navegación de los visitantes de su sitio.

Veamos cuáles son todas las opciones disponibles aquí:
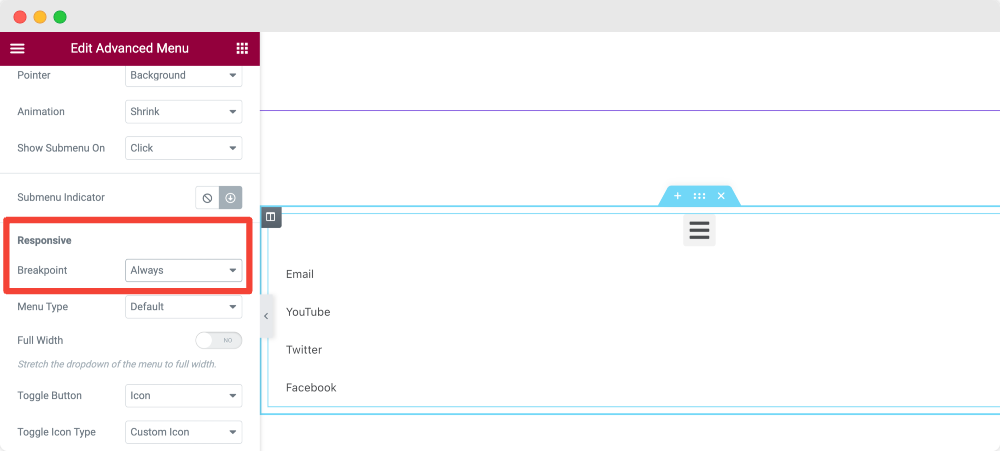
Punto de ruptura
Desde esta opción, puede seleccionar el punto de interrupción para su barra de menú. Debido a que estamos creando un menú de hamburguesas para nuestro sitio, elija la opción Siempre para un punto de interrupción.

Si desea mostrar el menú de hamburguesas solo en dispositivos móviles o tabletas, elija Móvil y Tablet en la opción Breakpoint, respectivamente.
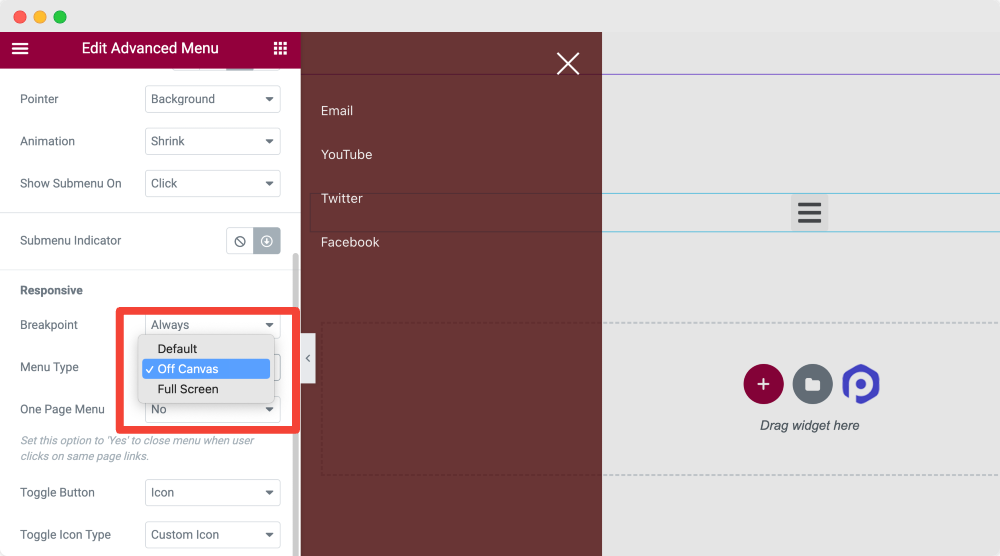
Tipo de menú
A continuación, tiene la opción de elegir el tipo de menú como Fuera del lienzo , Pantalla completa o Predeterminado.

Aprenda también: Cómo crear un menú fuera del lienzo para el sitio web de WordPress con Elementor.
Botón de activación
A continuación, elija el botón de alternar para su menú.
Alternar Alinear
Establezca la alineación de alternancia en Derecha, Centro o Izquierda.
Pestaña de estilo del widget de menú avanzado
En la pestaña Estilo del widget Menú avanzado, obtienes 4 secciones:
- Botón de alternar [Porque hemos elegido el tipo de menú como fuera del lienzo en la pestaña de contenido]
- Fuera del lienzo/Pantalla completa [Porque hemos elegido el tipo de menú como fuera del lienzo en la pestaña de contenido]
- Tipografía
- Indicador de submenú
Demos una mirada detallada a estas secciones respectivamente.
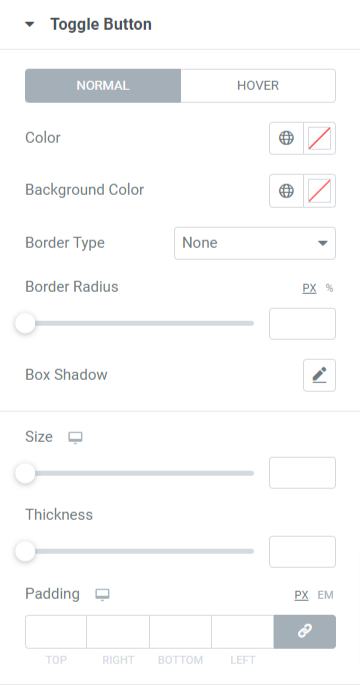
Botón de activación
Esta sección permite personalizar el botón de alternar en todos los aspectos posibles.

Todas las opciones de esta sección están disponibles para el modo normal y flotante. Veámoslos con más detalle:
- Primero, elija el color para el botón de alternar, y también puede establecer el color de fondo para el botón de alternar.
- Seleccione un tipo de borde de las opciones sólido, doble, punteado, discontinuo o de ranura si desea aplicar un borde al botón de alternancia.
- Aplique el radio del borde si desea mostrar bordes suaves en los bordes aplicados al botón de alternancia.
- Puede personalizar una sombra de cuadro para el botón de alternar y su posición, efecto de desenfoque y mucho más.
- Establezca el tamaño del botón de alternar según su elección.
- Puede establecer el grosor de las líneas de hamburguesa en el icono del botón de alternar.
- Configure el relleno para el botón de alternar para permitir el espacio entre el borde y las líneas del icono de hamburguesa.
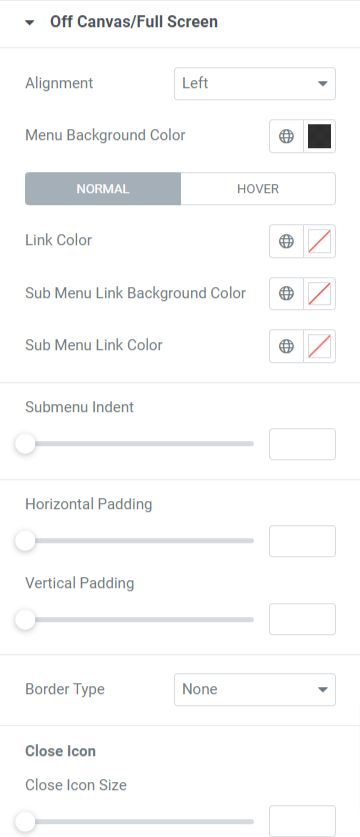
Fuera del lienzo/Pantalla completa
En esta sección, obtiene opciones para personalizar el menú de hamburguesas de Elementor a pantalla completa o el menú fuera del lienzo.

Echemos un vistazo detallado a todas estas opciones disponibles en esta sección:
- Establezca la alineación del menú a la izquierda, a la derecha o al centro.
- También puede elegir un color de fondo para el menú .
- Las opciones para seleccionar un color para un enlace , enlace de submenú y fondo de enlace de submenú individualmente están disponibles.
- Tendrá la flexibilidad de ajustar la sangría del submenú y el relleno horizontal y vertical.
- Finalmente, aplique un tipo de borde para el menú eligiendo el tipo de borde disponible aquí: sólido, punteado, doble, discontinuo y ranurado.
Cerrar icono
- Puede ajustar el tamaño del icono de cierre, la posición horizontal , la posición vertical y el relleno .
- También puede seleccionar el color del icono de cierre y el color de fondo del icono de cierre aquí.
- Seleccione el tipo de borde y, una vez que lo haya hecho, aplíquele también un radio de borde .
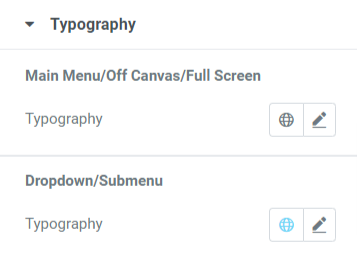
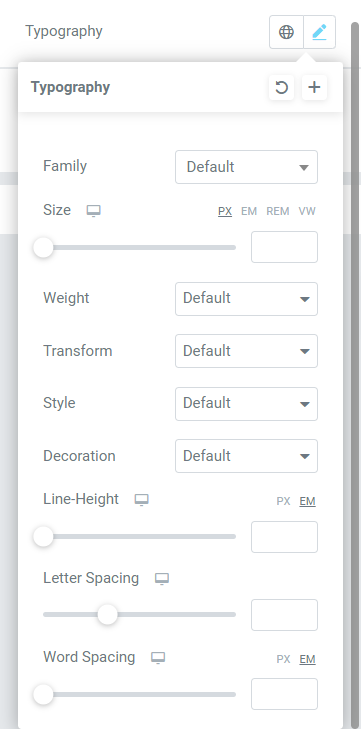
Tipografía

Como sugiere el nombre, esta sección le permite personalizar la tipografía del menú principal/fuera del lienzo/pantalla completa y menú desplegable/submenú .

Como puede ver, las opciones de personalización de la tipografía incluyen funciones para elegir la fuente, el tamaño, el estilo, el espaciado entre palabras y muchas más.
Todo este amplio abanico de opciones está disponible para personalizar a fondo la tipografía del menú.
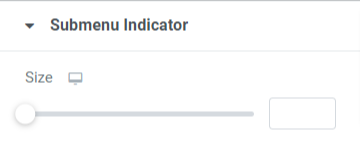
Indicador de submenú

En esta sección, obtendrá una opción para establecer el tamaño del indicador del submenú. Establezca el tamaño del indicador del submenú según su elección.
Entonces, hemos visto cómo utilizar cada opción en todas las secciones proporcionadas por la pestaña de contenido y estilo del widget Menú avanzado de PowerPack para personalizar el menú de hamburguesas.
Aplique todos estos cambios para ver los mejores resultados tanto para la interfaz como para el funcionamiento del Menú Hamburger de Elementor que acabamos de crear usando el widget Menú avanzado de PowerPack.
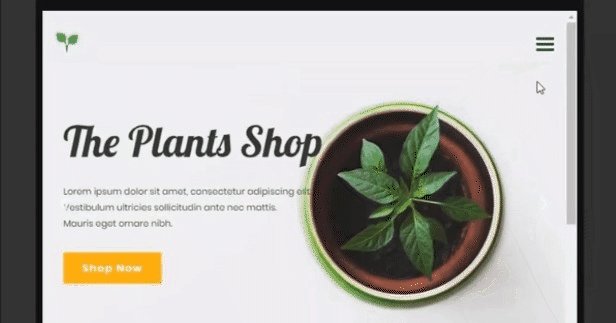
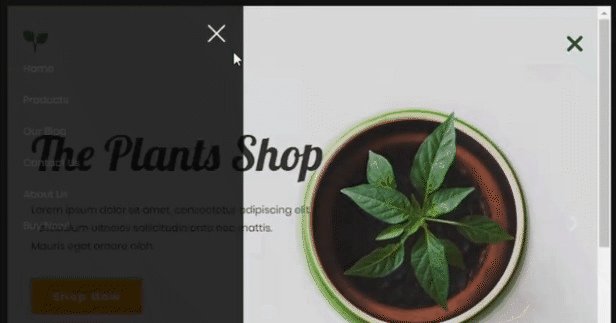
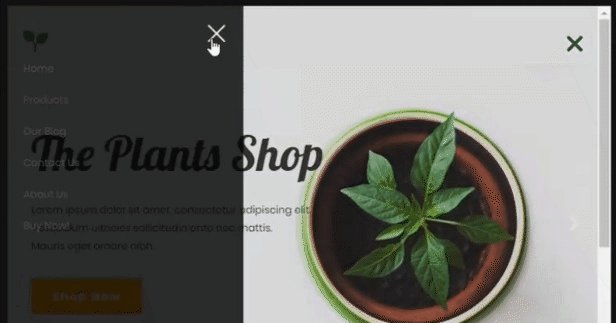
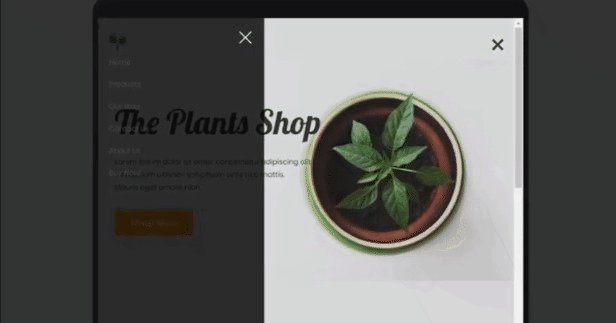
Cuando aplique todos estos cambios que acabamos de discutir, obtendrá un menú de hamburguesas que se verá así:

¡Terminando!
Un menú de hamburguesas es una excelente manera de mostrar la barra de menús y garantizar que los visitantes puedan acceder a la lista completa de categorías en una pantalla más pequeña.
Esperamos que este blog tutorial lo haya ayudado a crear un fantástico menú de hamburguesas para su sitio web utilizando el widget Menú avanzado de PowerPack y Elementor.
Si ha disfrutado leyendo este artículo, también le encantaría experimentar nuestros otros widgets de PowerPack. Consulte nuestros artículos populares sobre:
- Errores de Elementor y cómo solucionarlos
- Cómo crear un carrusel de productos de WooCommerce usando Elementor
- Cómo mostrar reseñas de Google en sitios web de WordPress usando Elementor
Haga clic aquí para obtener el widget de menú avanzado de PowerPack para Elementor.
Por favor, siéntase libre de dejar sus comentarios aquí; nos encantaría recibir sus respuestas.
Además, únase a nosotros en Twitter, Facebook y YouTube.
