Crear un efecto de desplazamiento con una flecha SVG
Publicado: 2022-11-26Cuando se trata de crear sitios web interactivos y visualmente atractivos, pocas cosas son tan importantes como usar las imágenes correctas. Los gráficos vectoriales escalables, o SVG, son un formato cada vez más popular para imágenes web debido a su pequeño tamaño de archivo, escalabilidad infinita y soporte para animación e interactividad. Un uso común de los SVG es crear efectos de desplazamiento, como escalar o rotar al pasar el mouse. En este artículo, le mostraremos cómo crear un efecto de desplazamiento simple con una flecha SVG.
Estamos trabajando con un proyecto de cliente que emplea una gran cantidad de lienzos SVG en Varvet. Nuestras líneas se pueden arrastrar y manipular, y sus colores pueden cambiar para indicar lo que estamos haciendo (sobrevolar, hacer clic, arrastrar, estado, etc.). Simplemente agregamos path:hover * stroke:f00 a nuestros selectores de CSS para agregar un efecto de desplazamiento. Si pasa el cursor por la línea hasta la punta de la flecha, observe lo que sucede (o más bien, lo que no sucede). Ya no puede descargar una imagen. Se puede usar un marcador para agregar objetos a su línea rápida y fácilmente. Sin embargo, debido a que cada estado requiere que se agregue un marcador diferente a la punta de flecha, no puede realizar transiciones a la punta de flecha.
Tiene un error en Internet Explorer que le impide rechazar una línea con un marcador al final si se cambia la propiedad d. Podemos crear puntos de polígono y flechas en cualquier dirección con control completo de CSS y estado de desplazamiento utilizando el backend SVG. Debido a que la trigonometría determina el ángulo al final de nuestra línea, podemos ver en qué dirección debe apuntar la punta de la flecha. Lo hicimos para que pudiera pasar el cursor por toda la línea, la punta de flecha, etc.
¿Cómo se puede cambiar el tamaño de un SVG? Para comenzar, primero debe cargar un archivo de imagen SVG : arrastre y suelte su archivo de imagen o selecciónelo del área blanca. Luego, después de seleccionar la configuración de cambio de tamaño, haga clic en el botón Cambiar tamaño. Una vez finalizado el procedimiento, podrá descargar su resultado.
¿Cómo coloco el cursor sobre un svg?
Hay algunas formas de pasar el cursor sobre un SVG. La forma más común es usar la propiedad del cursor. Esto le permitirá cambiar el cursor cuando ingrese al SVG. Otra forma es usar la pseudoclase :hover. Esto le permitirá cambiar los estilos del SVG cuando el usuario se desplaza sobre él.
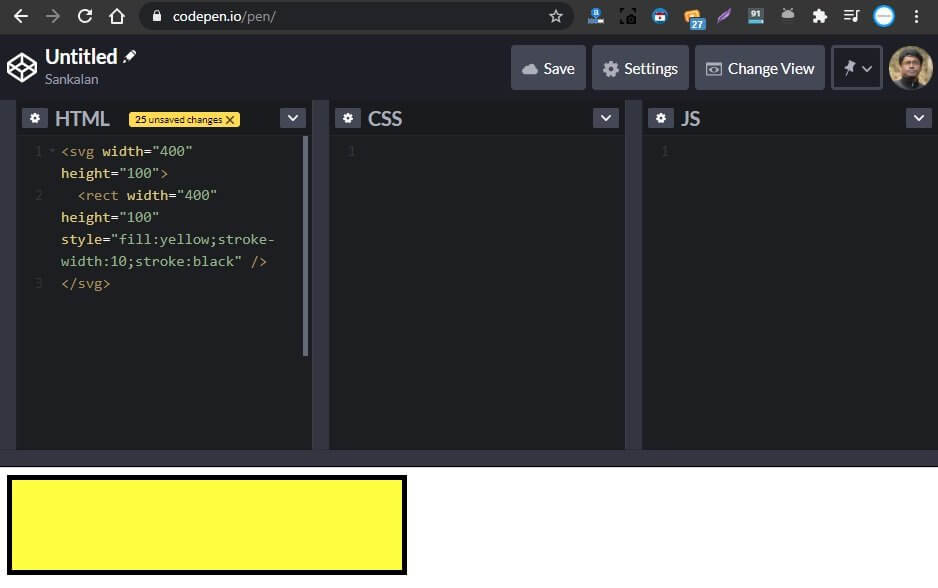
Todo lo que escriba en el editor HTML es lo que aparece en las etiquetas HTML contenidas en una plantilla HTML5 básica. El CSS en su Pen se puede aplicar a cualquier hoja de estilo en Internet. Para garantizar la mejor compatibilidad entre navegadores, es una práctica común incluir prefijos de proveedores en las propiedades y valores que los requieren. El script que cree se puede aplicar a su Pen desde cualquier lugar de Internet. Puede ingresar la URL aquí y la agregaremos en el orden que especifique, antes de usar JavaScript en el Pen. Si se vincula a un script con formato de preprocesador, intentaremos procesarlo antes de aplicarlo.
Atributo de cuadro de visualización Svg
Los límites de la ventana gráfica en el espacio del usuario se establecen mediante el atributo viewBox en un elemento SVG . Esta función se puede utilizar para restringir el tamaño de la ventana gráfica en este contexto o para colocar la ventana gráfica en relación con el cuerpo del documento.
¿Puedes escalar Svg con Css?

Si establece la altura o el ancho del svg usando CSS, se ignorarán los atributos de alto y ancho en el svg. El código usa por defecto la altura inlinesvg (por ejemplo, ancho svg : 100%; altura: automático); estas reglas cancelarán las dimensiones y las relaciones de aspecto especificadas en el código y las reemplazarán por las predeterminadas.
Los fundamentos del escalado de gráficos vectoriales (SVG). Amelia Bellamy-Royds describe cómo escalar SVG en un artículo extremadamente detallado. No es tan simple como escalar gráficos rasterizados, pero agrega interesantes posibilidades. Cuando se trata de definir su formato de imagen preferido, los principiantes pueden quedar perplejos. La relación de aspecto de una fotografía en Raster se define como la relación entre ancho y alto. Si fuerza al navegador a dibujar una imagen más pequeña que su alto y ancho intrínsecos, las cosas se distorsionarán; si fuerza al navegador a dibujar una imagen más grande que su alto y ancho intrínsecos, las cosas se distorsionarán. Los SVG en línea se dibujan con el tamaño especificado en el código, independientemente del tamaño del lienzo.
ViewBox es la pieza final en el proceso de gráficos vectoriales escalables de gráficos vectoriales. ViewBox es una propiedad de los elementos svg y viewbox. El valor es una lista de cuatro números separados por espacios en blanco o comas, como x, y, ancho y alto. Este código debe usarse para mostrar la ventana gráfica en la esquina superior izquierda de la ventana gráfica. La altura es el número de px y coordenadas que se deben escalar para llenar un espacio. Si proporciona una relación de aspecto que no se acerca a lo que desea, la imagen no se estirará ni distorsionará. Se pueden habilitar otros tipos de imágenes para que se ajusten utilizando la nueva propiedad CSS de ajuste de objetos.
También puede establecer una relación de aspecto del 0% si desea que sus gráficos se escalen al mismo nivel que una imagen rasterizada. Puede cambiar la escala de la imagen ráster ajustando su ancho o alto. ¿Sva genera alguna animación? Es un proceso difícil de seguir. Es una buena idea comenzar con el tamaño automático de la imagen con una imagen en un archivo HTML, pero primero deberá modificarlo un poco. Usando una variedad de diferentes propiedades CSS, puede ajustar la relación de aspecto de la altura y el margen de un elemento. En otros navegadores, si la imagen tiene viewBox, se aplica el tamaño predeterminado de 300*150; ninguna especificación define este comportamiento.
Si está utilizando el navegador Firefox o Blink más reciente, puede usar su imagen como viewBox. Estos navegadores ajustarán sus tamaños predeterminados si no especifica tanto el alto como el ancho. Los elementos de contenedor, además de SVG en línea y otros elementos reemplazados, son los más eficientes. Cuando se muestra en línea, un gráfico en la industria de la composición tipográfica tendrá cero altura oficial. Si se establece el valor preserveRatioAspect, el gráfico se escalará a nada. Si desea que su gráfico se estire a medida que lo da, asegúrese de completar todo el ancho con relleno y deje suficiente área de relleno para la relación de aspecto adecuada. Los atributos viewBox y preserveRatioAspect son extremadamente versátiles. Es posible dividir su escala gráfica en diferentes partes usando elementos anidados. Con este método, puede crear un gráfico de encabezado que se estire para cubrir un área amplia sin sacrificar la altura.
Una de las características más significativas de SVG es que se puede diseñar utilizando CSS como atributo de presentación u hoja de estilo. Como resultado, no se verá obligado a utilizar editores gráficos o código complicado para cambiar la apariencia de una imagen SVG. Se pueden usar más atributos de presentación como atributos de estilo como resultado de la adición de SVG. Por ejemplo, puede diseñar elementos cuando se hace clic en ellos o se activan usando :hover o :active. Como resultado, puede personalizar su contenido SVG para que se ajuste a las necesidades de su navegador o dispositivo específico.
¿Cómo usar los iconos Svg en Html Css?
En general, para usar íconos SVG en HTML/CSS, deberá usar la propiedad de imagen de fondo de CSS y especificar la URL del ícono que desea usar como imagen de fondo. También puede usar el SVG en línea en su HTML, sobre el cual puede obtener más información aquí: https://css-tricks.com/using-svg/
Sin embargo, si necesita crear un gráfico transparente basado en vectores, sva es una excelente opción. Con los filtros SVG , no solo puede controlar la transparencia, sino que también puede controlar la opacidad de la imagen. Se puede hacer un gráfico transparente con esta función si desea que sea parcial o completamente transparente. La representación de formas también está disponible, lo que le permite usarla para crear efectos sorprendentes. En el siguiente ejemplo, la herramienta Ruta le permite crear gráficos fluidos o texto que parece estar en movimiento. SVG es una mejor opción para producir gráficos transparentes que PNG y CSS. Es una excelente opción para aplicaciones que requieren gráficos más complejos debido a su flexibilidad y compatibilidad con la representación de formas.
Escala Svg al pasar el mouse
Cuando pasa el cursor sobre un SVG, la imagen aumentará de tamaño en un 10 %.
Por qué debería usar Svgs
br> br> svg ancho=600 ” alto=400

Cambiar el color de Svg al pasar el mouse
Al pasar el cursor sobre un elemento SVG, el color se puede cambiar usando la propiedad "relleno". Esto se puede hacer configurando la propiedad "relleno" en un nuevo color, o usando la propiedad "trazo" para cambiar el color del contorno del elemento.
Es cierto que existen numerosas formas de utilizar los gráficos, cada una de las cuales tiene sus ventajas y desventajas. Una de las cosas que te pueden gustar de las fuentes de iconos es lo fácil que es cambiar el color. Se puede configurar un relleno en línea SVG para que se conecte en cascada a todos los elementos dentro del SVG, o se puede llenar por separado si es necesario. Una opción es tener dos versiones de cada ícono en el mismo color y luego intercambiarlas. Para que sea más fácil dibujar la forma, use una máscara que permita que la imagen de fondo dibuje la forma, pero el color de la máscara proviene del color detrás de la imagen.
Cómo cambiar el color de un svg usando Css
¿Puedes cambiar el color de un SVG usando CSS?
Al configurar la propiedad de color del SVG, puede cambiar su color usando CSS.
Svg Hover no funciona
Si tiene problemas para que su SVG responda a los efectos de desplazamiento, hay algunas cosas que puede verificar. Primero, asegúrese de que el elemento al que intenta apuntar esté configurado para mostrar: bloque; en tu CSS. Si eso no funciona, intente agregar eventos de puntero: ninguno; al elemento principal de su SVG.
Al utilizar el lenguaje informático, podemos identificar la respuesta a la pregunta Change Svg Color On Hover, Css. El mismo problema se puede resolver empleando un método alternativo, que se analiza con más detalle a continuación y que se cree que es una solución eficiente. En React, puedes cambiar el color de un SVG. Los atributos de relleno y trazo no deben usarse en el SVG. Los gráficos que son gráficos vectoriales semánticos (SVG) se definen mediante archivos de texto XML. Los colores se pueden cambiar cambiando el editor de texto del editor de texto y el código de color en el archivo HEX. En un archivo SVG, puede especificar tanto el atributo de estilo (propiedades de relleno y trazo) como el atributo de presentación (propiedades de relleno y trazo).
Cambiar ruta Svg al pasar el mouse
Hay varias formas de cambiar una ruta SVG al pasar el mouse. La forma más común es usar CSS para cambiar el trazo o el color de relleno del elemento al pasar el mouse. También puede usar JavaScript para cambiar los datos de la ruta al pasar el mouse.
Cuando usa el editor HTML, puede escribir lo que quiera dentro del cuerpo de la plantilla HTML5. Puede usar esta ubicación para acceder a elementos de nivel superior como la etiqueta HTML. Puede usar CSS para crear un nuevo Pen desde cualquier navegador en Internet. Con la secuencia de comandos web, puede aplicar una secuencia de comandos desde cualquier lugar de Internet a su pluma. La URL del Pen se agregará aquí, justo antes del JavaScript, en el orden que lo especifique. Si el script que vincula contiene una extensión de archivo que es exclusiva de un preprocesador, intentaremos procesarlo antes de aplicarlo.
Svg: la forma recomendada de usarlo
Establezca viewBox en cualquiera de estos cuatro valores si desea que sea el usuario de todo el documento, pero de lo contrario, configúrelo en 0, 0, ancho, alto para permitir que se use como usuario de todo el documento.
Botón con flecha al pasar el mouse
Un botón con una flecha al pasar el mouse es un botón que, cuando un cursor pasa sobre él, produce una flecha que apunta en una dirección particular. Esto se puede usar para indicar un menú desplegable o para proporcionar información adicional sobre la función del botón.
El elemento es un efecto de botón CSS puro que expande la forma de la flecha al cambiar el tamaño del ancho del contenedor al pasar el mouse. SCSS se usa para precompilar, pero no se usan variables ni declaraciones de Sass, y el HTML es simple. Cuando obtiene esta oferta por tiempo limitado, puede obtener el Panel de administración premium para hasta 5 sitios web por $49, por debajo del precio normal de $149. Bootstrap v.5 simplifica la visualización de una idea de sitio web y la crea, exporta y está lista para usar en solo unos minutos. Se ha limpiado hasta el punto en que está tan limpio como 500. Se incluyen bloques en Bootstrap 5. Con el generador visual, puede crear 18 categorías de componentes diferentes en menos de un minuto.
Es una buena manera de recibir ideas para proyectos web en una bandeja de entrada. Asegúrese de que su sitio web esté listo para un rediseño con una maqueta. Los wireframes deben tener alta fidelidad. Cree sitios web receptivos en muy poco tiempo. Tenemos 75 temas de sitios web premium, complementos, secuencias de comandos, grupos de widgets y fragmentos de código incluidos en el paquete de diseño web profesional, lo que le permite potenciar su espacio de trabajo. Una amplia gama de funciones, como el inicio de sesión de Ajax, los formatos de suscripción y la funcionalidad del carrito de compras, está disponible en una variedad de plantillas, incluidos 23 temas de Bootstrap, WordPress y Magento. Todo este paquete de diseño web creativo ahora cuesta solo $ 29 en Amazon.
Con esta herramienta en línea, puede personalizar y usar 100 patrones CSS diferentes simplemente copiando y pegando el código. Eche un vistazo a una variedad de fragmentos de interfaz de usuario que incluyen botones, cargadores y otras animaciones útiles. Siéntase libre de echar un vistazo a este fantástico fragmento, que presenta un formulario de inicio de sesión que se oculta mediante el uso de transparencia.
Estados del botón: :hover, activo y deshabilitado
Hay tres tipos de botones: Hover, Active y Passive. Puede elegir :hover como valor predeterminado, e indica que el botón no está visible mientras el resto de la pantalla está activo. Debe hacer clic en él para que el botón esté activo. Si el botón está activo, se activará cuando haga clic en él. Cuando haga clic en el botón deshabilitado, estará inactivo y no activado.
¿Cuál es el uso del botón hover in?
Cuando se mueve el puntero del mouse sobre un objeto en el que se puede hacer clic, pero no directamente sobre los botones izquierdo o derecho del mouse, esto se denomina desplazamiento. Cuando pasa el cursor sobre un botón, verá una flecha de dos puntas en el puntero del mouse. Se puede encontrar en este estado flotante.
¿Cómo se hace un botón flotante en un tema de wordpress?
Puede ajustar el nivel de animación haciendo clic en el botón "Pasar el cursor" en la sección "Animar en" de la pestaña Opciones. Luego, en la parte inferior de la página, haga clic en el botón "Insertar". En el campo "Texto del botón", escriba el texto que desea que aparezca cuando el botón esté en su estado de desplazamiento. Seleccione la imagen que desea que aparezca cuando el botón esté en modo de desplazamiento en el campo "Icono de botón". El estado de desplazamiento del botón se establecerá en el campo "Duración de desplazamiento" si se especifica la cantidad de segundos.
Hover Html Css Js Html Preprocesador Html
Hover es una biblioteca HTML, CSS y JS que facilita la creación de aplicaciones web interactivas. Hover proporciona una forma sencilla de crear y administrar el estado de su aplicación web y un poderoso sistema de eventos que facilita la respuesta a las entradas del usuario.
Cuando selecciona elementos haciendo clic sobre ellos, se utiliza el selector de desplazamiento. Use el selector:link para diseñar enlaces a páginas no visitadas y el:selector visitado para diseñar enlaces a páginas visitadas. El selector:active se puede usar para especificar cómo debe verse el enlace activo. Debe especificar un *! DOCTYPE como parte de la función: hover>selector en IE.
Como ejemplo, usaremos el efecto de desplazamiento para describir el título de un artículo. Nos gustaría que el título pasara de Arial a Helvetica con un ligero retraso, para que parezca que flota en el aire. El atributo de título global se agregará a nuestra etiqueta h1> en el siguiente paso. El nombre de la pieza. Los atributos de título que se pueden usar para desplazar un título son proporcionados por el atributo de título global. Estás en/ Podrás animar nuestra animación básica de desplazamiento en el siguiente paso. La secuencia de animación, así como la propiedad animation-name, se declararán mediante la regla @keyframes. @keyframes tiene un impresionante efecto de desplazamiento. Esto se pronuncia como “.” #Arial; el color del cielo. * La imagen de abajo es un gráfico de un florentino. , El efecto de desplazamiento ahora se ha aplicado a nuestra etiqueta H1. La animación se agregará antes del contenido del texto: Usaremos el selector :before para hacerlo. La frase “antes” está precedida por un * *br. Atributo de título: Título de Hoover con atributo de título global; La altura total es del 100 por ciento. La posición de absoluto. La mano izquierda está marcada con un cero. Esta métrica tiene un índice z de 999. . Como puede ver, usaremos las clases.hover y.active, que agregarán relleno en la parte superior e inferior del título, y también agregarán relleno en la parte superior e inferior cuando el usuario se desplace sobre el título. Se escribe como “”. En la parte superior del relleno, es 20 X. En la parte inferior, se usa 20 × 20. ¿Qué significa eso? Este color es #f5f5f5 en el fondo.
