Cómo crear un control deslizante y una cuadrícula de logotipos en WordPress usando Elementor
Publicado: 2024-02-08¿Está buscando una manera de crear controles deslizantes de logotipos en su sitio web de WordPress usando Elementor?
Una cuadrícula/control deslizante de logotipo es una forma fantástica de representar con quién trabaja; Parece profesional y creativo y no requiere mucho esfuerzo ni tiempo para establecerlo en su sitio web de Elementor.
Veamos cómo puede mostrar el control deslizante y la cuadrícula del logotipo en sus sitios web.
¿Por qué mostrar un control deslizante/cuadrícula de logotipo en sus sitios web?
Mostrar socios o logotipos de marcas en su sitio web aumentará la credibilidad de su sitio web.
Además, una sección de logotipo creativo en su sitio web expresará gratitud y respeto hacia aquellos con quienes está asociado.
Con los complementos de PowerPack Elementor, puede crear un hermoso diseño de cuadrícula para los logotipos de los socios en su sitio web sin tener que escribir códigos.
Creación de control deslizante y cuadrícula de logotipo utilizando complementos de PowerPack Elementor
PowerPack Addons para Elementor es uno de los mejores complementos para el creador de páginas Elementor. Tiene más de 80 prácticos widgets, incluidas más de 150 plantillas únicas y elegantes.
Cada widget y plantilla proporcionados por PowerPack Addons es único y lo suficientemente potente como para ofrecer la mejor experiencia que permita que su sitio web funcione sin problemas. Además, estos widgets súper livianos se sincronizan perfectamente con el rendimiento de su sitio web y lo ayudan a igualar los parámetros esenciales de SEO.
Para crear un control deslizante y una cuadrícula de logotipo en su sitio web, puede utilizar los widgets de logotipo proporcionados por PowerPack Addons para Elementor, es decir, el widget PowerPack Logo Grid y el widget PowerPack Logo Carousel .
Widget de cuadrícula del logotipo de PowerPack
Con PowerPack Logo Grid para Elementor, puede mostrar logotipos de sus marcas asociadas, clientes, patrocinadores y muchos más de una manera única y elegante. Además, el widget PowerPack Logo Grid proporciona múltiples opciones de personalización para que Elementor diversifique la apariencia general de su sitio web.
Las características que incluye el widget Logo Grid de PowerPack Elementor Addons son:
- No hay límite; puedes agregar tantos logotipos como quieras.
- Opciones de personalización avanzadas para mostrar el patrón de logotipo de su elección.
- Efectos de estilo personalizados como borde, color, sombra y muchos más.
- Admite múltiples columnas junto con opciones de personalización adicionales como alineación, tamaño, ancho, espaciado, color de fondo, opacidad, escala de grises, etc.
- Además, hay una función para establecer órdenes aleatorios para los logotipos, de modo que cada vez que visite el sitio, los logotipos de la sección de logotipos se mezclen; por lo tanto, cada vez se siente nuevo y fresco.
- Además, cada una de estas funciones personalizables es aplicable a los modos normal y flotante.
Widget del carrusel del logotipo de PowerPack
Para crear una cuadrícula de logotipos deslizantes para pantallas de dispositivos móviles, portátiles o de escritorio, debe utilizar algunas funciones del control deslizante para que la galería de logotipos parezca más atractiva para los usuarios y pueda operar en todas las pantallas diferentes.
Aquí viene el widget PowerPack Logo Carousel para Elementor que le permite crear controles deslizantes interactivos para la cuadrícula de logotipos que ha comenzado a usar el widget PowerPack Logo Grid para el creador de páginas Elementor.
El widget PowerPack Logo Carousel viene con numerosas opciones de funciones:
- Obtienes múltiples efectos de carrusel a tu alcance.
- Opciones avanzadas personalizadas para el control deslizante del logotipo.
- Efectos personalizables adicionales como tipografía, espacio entre tipos de colores de fuentes, fondo degradado, filtros de escala de grises y muchos más.
- Múltiples estilos para paginación.
- Fácil de usar y responsivo, un widget rico que funciona perfectamente en todos los dispositivos.
Es tan fácil como volar un avión de papel en el aire; sí, es absolutamente para los que no programan y aquellos que no tienen suficiente tiempo para dedicar horas a estos temas menores para administrar un sitio web.
El widget Elementor Logo proporcionado por PowerPack es el mejor porque es fácil de utilizar y requiere menos tiempo, incluso si puede preparar uno para su sitio web en poco tiempo.
Entonces, sin tomar mucho tiempo para analizar las características de los widgets del logotipo de PowerPack Elementor para sitios web de WordPress, veamos cómo funcionan en estos tutoriales paso a paso.
Agregue el widget de cuadrícula del logotipo de PowerPack a su sitio web usando Elementor
Para mostrar una galería de logotipos interactiva en su sitio web de WordPress, primero debe instalar y activar el creador de páginas Elementor y los complementos PowerPack.
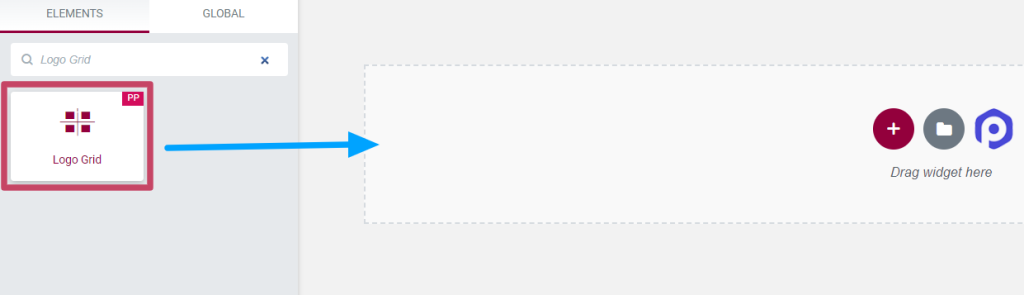
A continuación, abra la página usando el editor Elementor, escriba " Logo Grid " en la barra de búsqueda y arrastre y suelte el widget.
Mientras realiza el procedimiento, primero asegúrese de verificar el signo " PP " de PowerPack en la esquina superior derecha del widget.

Personalización de la pestaña Contenido del widget Logo Grid

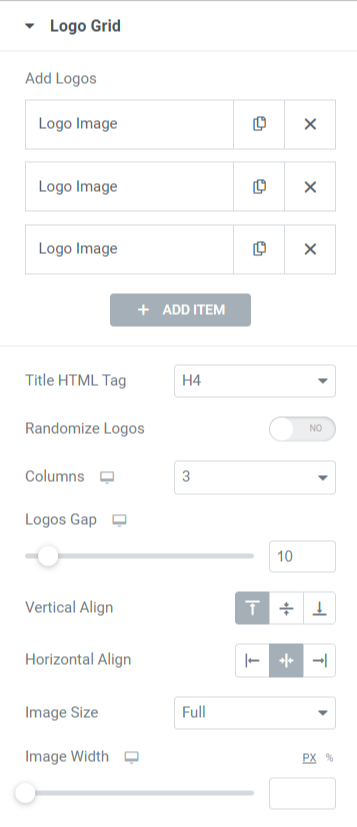
Veamos las funciones disponibles en la sección de cuadrícula de logotipos.
- Agregar logotipos: puede agregar imágenes de logotipos aquí y personalizarlas individualmente.
Después de agregar imágenes de logotipos, puede personalizarlas según su contenido y estilo.

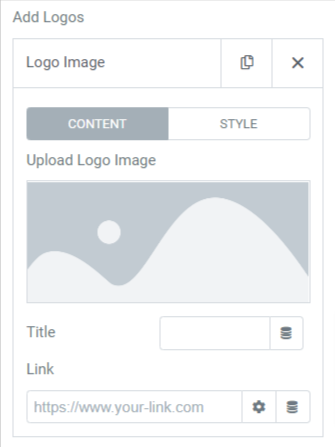
Personaliza la imagen del logotipo según su contenido:
Una vez que agregue imágenes de logotipo eligiendo una imagen de la biblioteca multimedia, puede agregarla a su título y colocar un enlace.

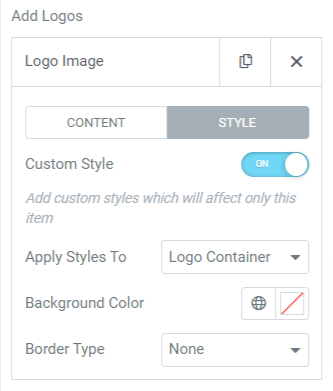
Personaliza las imágenes del logotipo según su estilo:
Puede personalizar las imágenes del logotipo individualmente habilitando la opción " Estilo personalizado ". Una vez que habilites esta opción, obtendrás opciones como " Color de fondo " y " Tipo de borde ". Además, puede elegir si desea realizar estos cambios en el contenedor del logotipo o en la imagen del logotipo en la opción " Aplicar estilos a ".
Recuerde, debe aplicar estos cambios a cada elemento individualmente.
- Etiqueta HTML del título: esta opción puede seleccionar la etiqueta HTML del título del logotipo.
- Aleatorizar logotipos: habilitar esta opción permitirá que los logotipos se muestren aleatoriamente en la pantalla.
- Columnas: puede elegir columnas para logotipos usando esta opción.
- Espacio entre logotipos: los espacios entre los logotipos se pueden ajustar con esta opción.
- Alineación vertical: utilice esta opción para establecer la alineación vertical de los logotipos que ha mostrado.
- Alineación horizontal: use esta opción para establecer la alineación horizontal de los logotipos que ha mostrado.
- Tamaño de imagen: elija el tamaño de la imagen usando esta opción.
- Ancho de imagen: puede ajustar el ancho de la imagen con esta opción.
Personalización de la pestaña Estilo del widget Logo Grid
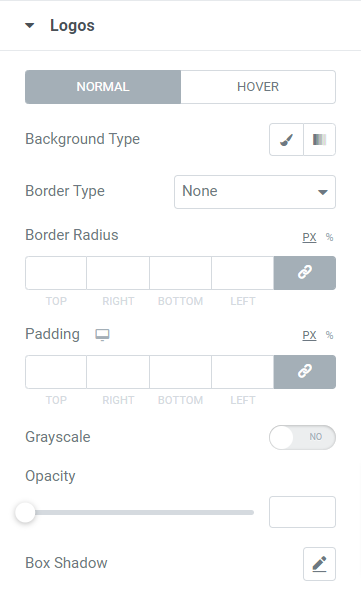
La pestaña de estilo del widget de cuadrícula del logotipo incluye la sección "logotipos".

Veamos las funciones disponibles en esta sección:
- Tipo de fondo: puede elegir un tipo de fondo para la sección de la cuadrícula del logotipo, como clásico o degradado .
- Tipo de borde: elija un tipo de borde para la cuadrícula del logotipo entre opciones como sólido, doble, punteado, discontinuo y ranura .
- Radio del borde: establezca el radio del borde si ha aplicado el borde a la cuadrícula del borde. Permitirá que los bordes del borde luzcan curvos y suaves.
- Relleno: ajuste el relleno para permitir el espacio entre la cuadrícula y el borde.
- Escala de grises: habilitar esta función permitirá que su cuadrícula se vea teñida.
- Opacidad: establezca la opacidad de la cuadrícula del logotipo usando esta opción.
- Sombra de cuadro: si desea aplicar sombra de cuadro a la cuadrícula del logotipo, elija esta opción. Esta fantástica característica permitirá un efecto de sombra en los dos lados adyacentes de la cuadrícula del logotipo.
Entonces, se trataba de usar el widget Logo Grid para el creador de páginas Elementor. Ahora, mire cualquiera de las partes de este tutorial y, es decir, el widget "Carrusel de logotipos" para Elementor.
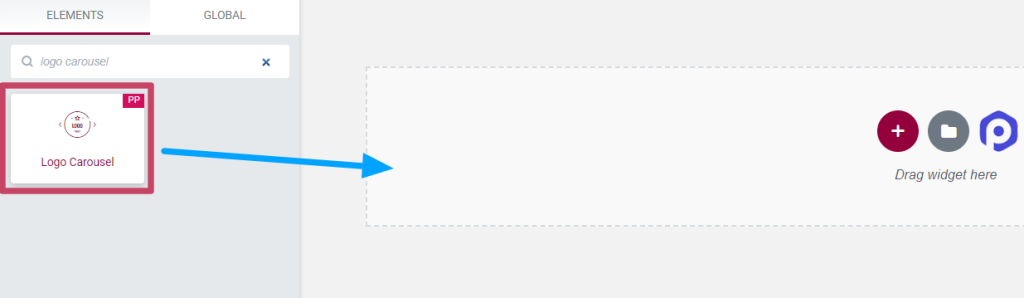
Primero, escriba el " Carrusel de logotipos " en la barra de búsqueda y arrastre y suelte el widget en la página del editor de Elementor.
Asegúrese de buscar el signo " PP " de PowerPack en la esquina superior derecha del widget.

Pestaña Contenido del widget Carrusel de logotipos
La pestaña de contenido del widget del carrusel de logotipos consta de dos secciones:
- Carrusel de logotipos
- Configuración de carruseles
Veamos cada uno de estos apartados uno por uno.

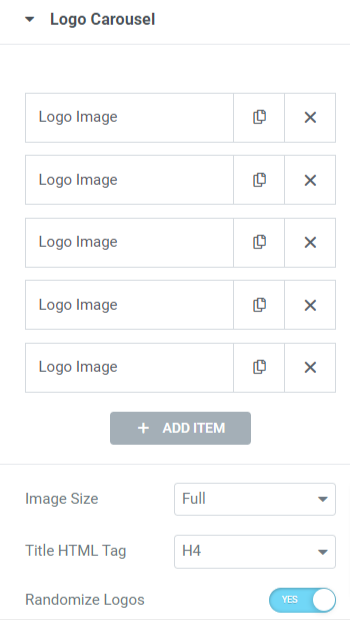
Carrusel de logotipos

Veamos las opciones disponibles en este apartado:
- Imagen de logotipo: esta función le permite agregar imágenes de logotipo, elegir imágenes de logotipo y cargarlas desde la biblioteca multimedia. Además, puede personalizar las imágenes agregadas agregando su título y soltando un enlace.
- Tamaño de imagen: ajuste la imagen del logotipo usando esta opción.
- Etiqueta HTML de título: establezca la etiqueta HTML del título del logotipo con esta opción.
- Aleatorizar logotipos: habilitar esta opción permitirá que los logotipos se muestren aleatoriamente en la pantalla. Para que cada vez que visite su sitio, la sección del logotipo aparezca con una apariencia nueva y refrescante.
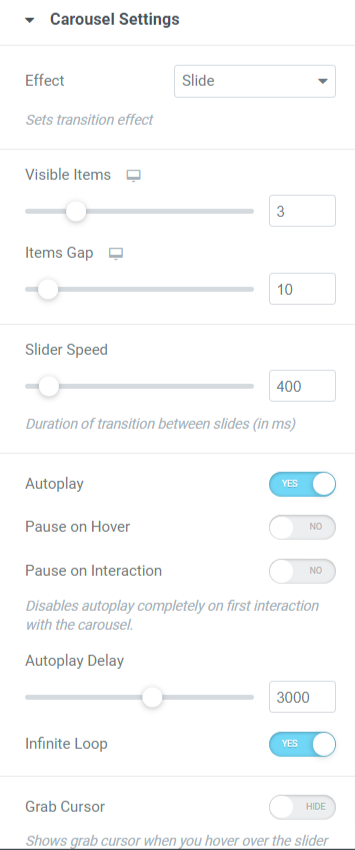
Configuración del carrusel

Veamos las opciones disponibles en este apartado:
- Efectos: elija qué efecto desea aplicar a la sección de su logotipo entre opciones como diapositiva, desvanecimiento, cubo, flujo de cobertura o voltear.
- Elementos visibles: puede elegir la cantidad de elementos (logotipos) que desea mostrar a la vez.
- Separación de elementos: ajuste la separación del logotipo usando esta opción.
- Velocidad del control deslizante: puede ajustar la velocidad del control deslizante con esta opción.
- Reproducción automática: active esta opción si desea aplicar la función de reproducción automática al carrusel de logotipos.
- Pausa al pasar el mouse: habilite esta opción si desea aplicar un efecto de pausa cada vez que el cursor pasa sobre el carrusel del logotipo.
- Pausa en la interacción: al habilitar esta opción se deshabilitará la función de reproducción automática y el carrusel se detendrá en la primera interacción del usuario.
- Retraso de reproducción automática: establezca el tiempo de retraso de reproducción automática si ha permitido el efecto de reproducción automática en el carrusel.
- Bucle infinito: active esta opción si desea aplicar un bucle sin fin al carrusel.
- Agarrar cursor: al habilitar esta opción se mostrará un cursor de agarre cuando alguien pase el cursor sobre el control deslizante.
Navegación
- Flechas: active esta función si desea mostrar las flechas a ambos lados de la sección del logotipo.
- Puntos: active esta función si desea mostrar puntos en la sección del logotipo.
- Tipo de paginación: elija el tipo de paginación para el carrusel que desea aplicar al control deslizante de su logotipo. Puede elegir " puntos " o " fracciones ".
Pestaña Estilo del widget Carrusel de logotipos
La pestaña de estilo del widget del carrusel de logotipos consta de cuatro secciones:
- Logotipos
- Título
- Flechas
- Paginación
Veámoslos todos uno por uno.
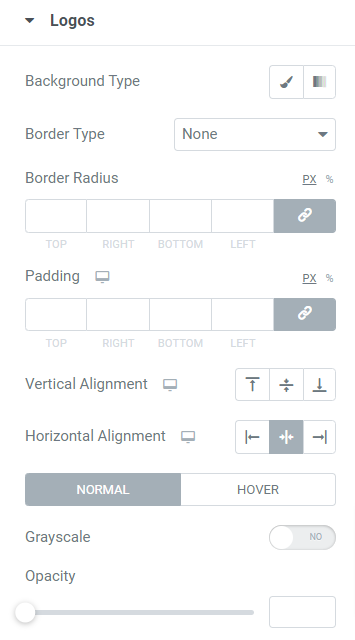
Logotipos

Veamos todas las opciones disponibles en este apartado:
- Tipo de fondo: puede personalizar el tipo de fondo del logotipo eligiendo las opciones " clásico " o " degradado " para los logotipos que ha agregado.
- Tipo de borde: aplique un borde a los logotipos que haya agregado usando esta opción.
- Radio del borde: el radio del borde de los logotipos se puede ajustar con esta opción.
- Relleno: Puede ajustar el relleno de los logotipos con esta opción.
- Alineación vertical: establece la alineación vertical en la parte superior , central o inferior de los logotipos.
- Alineación horizontal: establece la alineación horizontal en la parte superior , central o inferior de los logotipos.
- Escala de grises: aplique escala de grises a los logotipos si desea mostrar un tono teñido en la sección del logotipo.
- Opacidad: Puede ajustar la opacidad de los logotipos usando la opción de opacidad.
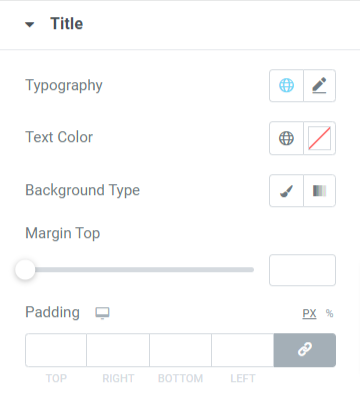
Título

Veamos las opciones disponibles en este apartado:
- Tipografía: puede personalizar el título del logotipo usando la opción de tipografía.
- Color del texto: elija aquí un color de texto para el título del logotipo.
- Tipo de fondo: puede elegir un tipo de fondo, ya sea clásico o degradado , para el título del logotipo.
- Margen superior: ajuste el margen superior del título del logotipo usando esta opción.
- Relleno: ajustar el relleno del título del logotipo permitirá que se muestre el espacio para que se muestre el mismo.
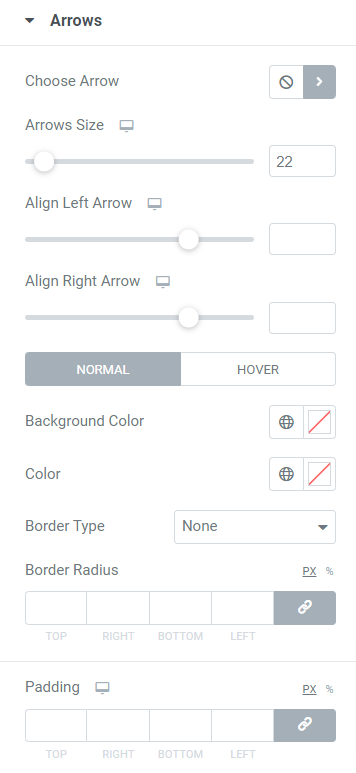
Flechas

Veamos todas las opciones disponibles en este apartado:
- Elegir flecha: elija un ícono de flecha de la biblioteca de íconos para mostrarlo en el control deslizante del logotipo.
- Tamaño de flecha: establezca aquí el tamaño de la flecha.
- Alinear flecha izquierda: establezca la alineación de la flecha izquierda usando esta opción.
- Alinear flecha derecha: establezca la alineación de la flecha derecha usando esta opción.
- Color de fondo: con esta opción, puede elegir un color de fondo para la flecha.
- Color: aquí puede establecer un color para las flechas.
- Tipo de borde: elija un tipo de borde para las flechas entre las opciones disponibles, como sólido, punteado, doble, discontinuo y ranura .
- Radio del borde: ajuste el radio del borde si ha aplicado el borde.
- Relleno: ajuste el relleno de las flechas, permitiendo que las flechas se vean limpias y personalizadas.
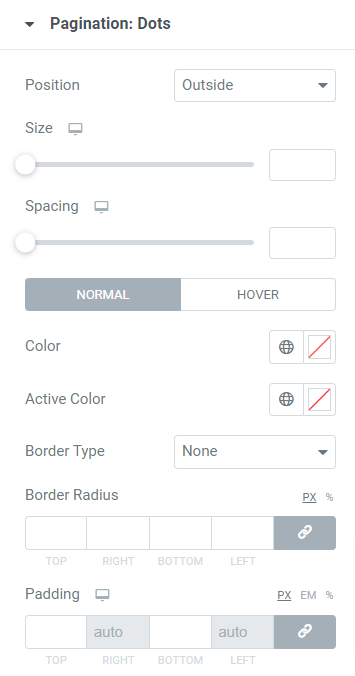
Paginación: puntos

Veamos las opciones disponibles en este apartado:
- Posición: puede elegir la posición de la paginación, ya sea colocarla dentro del control deslizante del logotipo o fuera del control deslizante del logotipo.
- Tamaño: ajusta el tamaño de los puntos de paginación.
- Espaciado: ajusta el espacio entre los puntos.
- Color: personalice el color de los puntos de paginación usando esta opción.
- Color activo: elija un color de punto para la página activa.
- Tipo de borde: puede utilizar esta opción para aplicar un borde a los puntos.
- Radio del borde: ajuste el radio del borde si ha aplicado el borde a los puntos de paginación.
- Relleno: ajuste el relleno de los puntos usando esta opción.
Nota: Obtendrá esta opción solo cuando elija la paginación " puntos " como tipo de paginación en la sección de configuración del carrusel.
Paginación: Fracción

Esta sección le permite personalizar el “ Color del texto ” y la “ tipografía ” de la paginación de fracciones para el control deslizante del logotipo. Utilice estas opciones según su preferencia.
Nota: Obtendrá esta opción solo cuando elija la paginación " fracción " como tipo de paginación en la sección de configuración del carrusel.
Entonces, este fue el tutorial detallado sobre cómo crear un control deslizante y una cuadrícula de logotipos en WordPress usando el creador de páginas Elementor y los complementos PowerPack para Elementor.
Una vez que realice todos estos cambios en la “sección de cuadrícula de logotipos” y en la sección “carrusel de logotipos”, obtendrá algo como esto:

¡Ultimas palabras!
Esperamos que este blog tutorial le haya ayudado a crear "tickers" modernos para su sitio web utilizando el widget PowerPack Content Logo Grid y PowerPack Logo Carousel.
Si ha disfrutado leyendo este artículo, también le encantaría experimentar nuestros otros elementos PowerPack.
"Nos equivocamos con docenas de códigos, para que puedas disfrutar de nuestros complementos PowerPack Elementor sin quedar desconcertado por los códigos".
Siempre intentamos que las funcionalidades de nuestros productos sean fáciles de usar para que cualquiera pueda utilizarlas con un poco de ayuda de estos blogs de tutoriales.
Haga clic aquí para obtener el widget PowerPack Logo Grid para Elementor.
Haga clic aquí para obtener el widget PowerPack Logo Carousel para Elementor.
No dude en dejar sus comentarios aquí; Nos encantaría recibir sus respuestas.
Además, únete a nosotros en Twitter, Facebook y YouTube.
