Cómo crear un menú de navegación con Elementor
Publicado: 2021-06-08¿Está buscando una forma sencilla de crear un menú de navegación con Elementor? Has aterrizado en la página correcta.
Los menús son uno de los elementos más importantes de cualquier sitio web. Para una navegación fácil y una mejor interfaz de usuario, es necesario tener un menú de navegación funcional adecuado en su sitio web.
Un menú de navegación aburrido y de aspecto aburrido puede distraer a sus visitantes y hacer que abandonen su sitio web al instante. Crear un menú atractivo y hermoso es una tarea engorrosa, incluso para un diseñador profesional.
Hoy veremos cómo puede crear menús de navegación atractivos pero intuitivos en su sitio web de WordPress utilizando Elementor y el widget de menú avanzado de PowerPack.
El widget de menú avanzado de PowerPack está cargado con múltiples opciones de personalización que le permiten crear menús avanzados en su sitio web. Obtiene un control completo sobre cada propiedad de estilo y puede diseñar cada aspecto de su menú de navegación sin agregar ningún CSS ni código personalizados.
Veamos cómo podemos crear un menú de navegación personalizado con un widget de menú avanzado para Elementor.
Para usar el widget de menú avanzado de PowerPack, primero debemos crear un menú nativo de WordPress.
Entonces, comencemos con la creación de un menú en WordPress.
Creación de un menú de navegación en WordPress
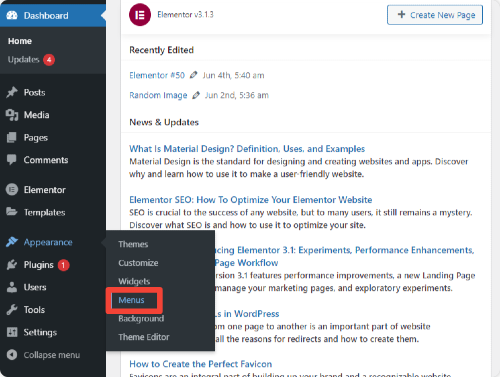
Para agregar un menú en WordPress. Ve a tu panel de WordPress y haz clic en Apariencia > Menús.

Puede seleccionar de los menús prediseñados o puede crear uno nuevo. Para crear un nuevo menú. Haga clic en crear un nuevo menú .
Ahora asigne un nombre propio a su menú y agregue elementos de menú desde el lado izquierdo de la página. Puede elegir entre páginas, publicaciones, enlaces personalizados y categorías. Seleccione los elementos según su rendimiento y haga clic en el botón "Crear menú".
Ahora que ha terminado de crear el menú de navegación con WordPress, ahora veremos cómo puede personalizar y diseñar este menú usando el widget de menú avanzado de PowerPack.
Widget de menú avanzado de PowerPack para Elementor
Usando WordPress, puede crear menús de navegación, pero tiene algunos inconvenientes cuando se trata de personalizaciones avanzadas y propiedades de estilo.
Para superar estos inconvenientes, necesitamos usar el widget de menú avanzado de PowerPack. Primero echemos un vistazo a algunas características clave del widget de menú PowerPack para Elementor:
Características del widget de menú avanzado
- Diseño de pantalla completa y fuera del lienzo
- Diseño de menú horizontal y vertical
- Opción de alineación y espaciado
- Estilos de puntero y animaciones
- Efecto de desplazamiento de enlace
- Amplias opciones de estilo
- Responsivo móvil
Ahora procederemos con la parte de personalización y estilo.
Antes de continuar, asegúrese de haber instalado y activado Elementor y el complemento PowerPack Elementor en su sitio web.
Cree un hermoso menú de navegación con Elementor y PowerPack
Agregar widget de menú avanzado
Puede agregar el menú avanzado de PowerPack en cualquier lugar de su sitio web, en cualquier página e incluso dentro de las publicaciones también.
Para mostrar el menú de navegación en la página, primero, vaya a su panel de control de WordPress y haga clic en Páginas . Ahora seleccione la página donde desea agregar un widget de menú avanzado y edite la página con Elementor.
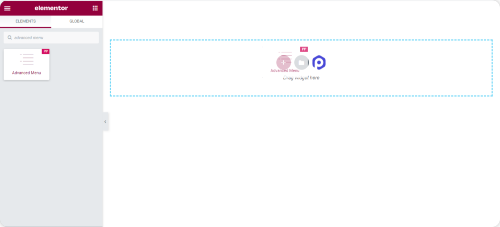
Una vez que esté en el editor, busque "Menú avanzado" en el área de widgets. Ahora arrastre y suelte el widget de menú en la página.
Asegúrese de marcar el icono PP en la esquina superior derecha del widget de menú avanzado.

Una vez que agregue un widget de menú avanzado a su página, podemos personalizarlo según nuestras preferencias.
Personalizaciones en la pestaña Contenido del widget de menú avanzado
Como cualquier otro widget de Elementor, el Menú avanzado también consta de tres pestañas: Contenido , Estilo y Avanzado.
Veamos las opciones de personalización de la pestaña Contenido.
Menú : desde aquí, puede elegir el menú que desea mostrar en su página.
Diseño: con el widget de menú avanzado de PowerPack, puede configurar el diseño de su menú de navegación para que sea horizontal o vertical.
Alineación : configure fácilmente la alineación de su menú de navegación. Colóquelo a la izquierda , al centro o a la derecha de su página.
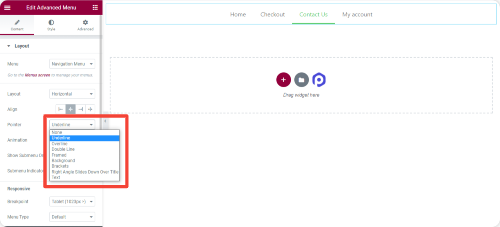
Punteros y animaciones : la animación de desplazamiento es importante para el comportamiento interactivo. En el widget de menú avanzado, obtiene varios estilos de puntero y animaciones que puede usar para crear menús de navegación interactivos. Elija cualquiera de estos estilos y agregue diferentes efectos para pasar el mouse con solo unos pocos clics.


Indicador de submenú: Elija un indicador para su submenú de las opciones disponibles.
Cree menús de Elementor completamente adaptables a dispositivos móviles
En la era del diseño avanzado, es importante tener un sitio web que se vea bien en todos los tipos de pantalla, desde el escritorio hasta el móvil. Con el widget de menú avanzado de PowerPack, puede crear menús totalmente funcionales que se ven perfectos y fáciles de navegar en dispositivos de pantalla pequeña.

Puede personalizar el estilo del menú en función de cada tipo de dispositivo. Le brinda total flexibilidad para establecer un punto de interrupción personalizado, ajustarlo al ancho completo, seleccionar un ícono para alternar acciones.
Crear menús fuera del lienzo de Elementor
Una de las ventajas de usar el widget de menú avanzado de PowerPack es que puede crear fácilmente un menú fuera del lienzo sin agregar un complemento adicional a su sitio web.
Veamos cómo puede crear un menú fuera del lienzo utilizando el complemento de menú avanzado de PowerPack para Elementor:
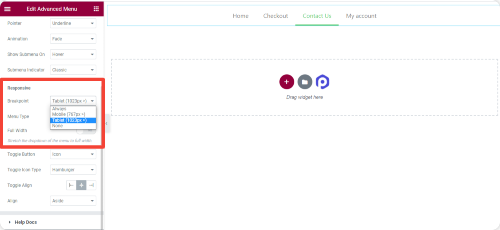
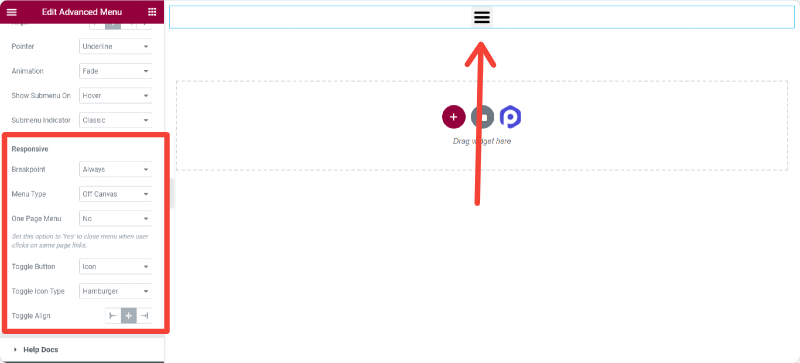
Para mostrar el menú Fuera del lienzo, debemos cambiar el punto de interrupción desde la pestaña de contenido.
Establezca los puntos de interrupción en "Siempre" en la sección receptiva y seleccione el tipo de menú como "Fuera del lienzo:"
Ahora verá un icono de hamburguesa en el centro de su página.
Puede mostrar Icono, Icono+Etiqueta o solo Etiqueta para su botón de alternar. Si desea agregar cualquier otro tipo de ícono en lugar del ícono de hamburguesa, también puede hacerlo fácilmente.
Por último, puede cambiar la alineación del botón de alternancia Izquierda, Derecha y Centro según sus preferencias.

Crear menús de pantalla completa de Elementor
¿Quiere mostrar menús a pantalla completa en sus sitios web de elementor? ¡No te preocupes! También puede diseñar un menú de pantalla completa con el widget de menú avanzado de PowerPack.
Para mostrar los menús de pantalla completa:
En la pestaña receptiva, establezca un punto de interrupción como "Siempre" y elija el tipo de menú como "Pantalla completa" y ¡listo!
Puede personalizar fácilmente las opciones de la pestaña de contenido según sus preferencias. Ahora veremos las opciones de estilo del widget de menú avanzado.
Personalizaciones en la pestaña Estilo del widget de menú avanzado

Una vez que haya realizado los cambios en la pestaña Contenido, puede pasar a la pestaña Estilo para obtener más opciones de personalización.
Usando las opciones de estilo del widget Menú avanzado de PowerPack, puede crear algunos menús de navegación sobresalientes en su sitio web. El widget de menú avanzado incluye todas las opciones de estilo avanzadas que le permitirán crear diseños de menú perfectos en píxeles.
Veamos algunas de las opciones de estilo que obtiene con el widget de menú avanzado:
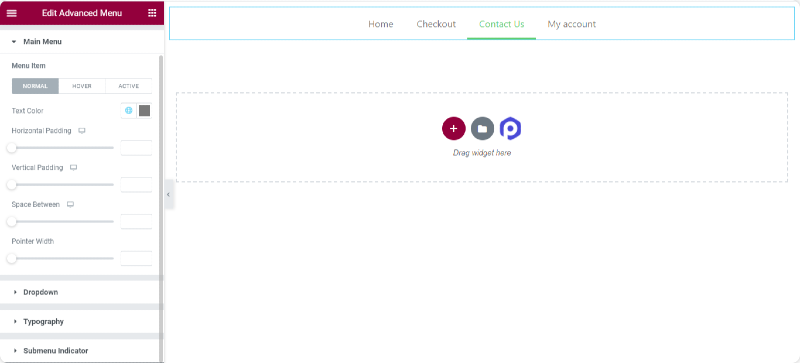
Para elementos del menú principal
- Opción de personalización del color del texto para los elementos de menú Normal, Hover y Active.
- Control sobre el relleno horizontal y vertical
- Flexibilidad para configurar los elementos del menú en blanco y negro del espacio
- Defina el widget de puntero según su elección.
- Personalización completa de la tipografía
Para elementos de submenú
Resalte los elementos de su submenú con el widget de menú avanzado. Por lo general, las personas ignoran el estilo de los elementos del submenú debido al proceso agitado. ¡Pero no ahora! Con el widget de menú avanzado, obtiene muchas opciones de personalización avanzadas para diseñar los elementos del submenú.
- Opción de personalización del color del texto para los elementos del submenú Normal, Hover y Active.
- Flexibilidad para establecer el color de fondo para los elementos del submenú Normal, Hover y Active.
- Opción para agregar un borde, un radio de borde y una sombra de cuadro.
- Agregue un estilo separador/divisor.
- Personalización completa de la tipografía
¡Obtenga el menú avanzado para Elementor ahora!
El widget de menú avanzado de PowerPack está repleto de numerosas opciones de personalización. Puede crear fácilmente menús de navegación completamente funcionales sin agregar ningún código.
Con PowerPack Elementor Addon, obtienes más de 60 widgets de Elementor diseñados creativamente. ¡Haga clic aquí para obtener el widget de menú avanzado con PowerPack!
Si le gustó este artículo, comparta sus pensamientos en la sección de comentarios a continuación. Para obtener más tutoriales de PowerPack, suscríbase a nuestro canal de YouTube.
También puede unirse a nosotros en Twitter y Facebook.
