¿Cómo crear un sitio web de cartera en Elementor con galería filtrable?
Publicado: 2023-01-09¿Quiere aprender a crear un sitio web de cartera con Elementor?
En este tutorial, le mostraremos cómo puede crear una cartera utilizando Elementor. Además de eso, también veremos cómo agregar una galería filtrable a su cartera.
Entonces, sin más preámbulos, ¡vamos a sumergirnos!
Creación de una cartera con Elementor: herramientas necesarias
Dado que estamos creando una cartera de sitios web con Elementor, necesitará un sitio web de WordPress y Elementor (obviamente).
Para crear una galería filtrable, necesitará el widget Galería de imágenes del complemento PowerPack para Elementor.
Entonces, básicamente, necesitarás lo siguiente:
- Creador de páginas de Elementor
- Complemento PowerPack Elementor
Una vez que tenga estos dos instalados y activados, ¡podemos comenzar!
Creación de la sección del sitio web de la cartera de Elementor (tutorial paso a paso)
Agregue una nueva página para la cartera de Elementor. Elimine el encabezado y habilite la plantilla de lienzo . La plantilla de lienzo te da una página completamente en blanco.
Paso 1: la sección principal de un sitio web de cartera
Cuando se trata de la Sección de Héroes, debes mantenerlo simple y suave. Dado que esta es una sección de héroe de cartera personal, agregamos una imagen de fondo y dos encabezados en el frente. Simple como eso.
Entonces, en primer lugar, abra la página y agregue la sección interna de dos columnas simplemente arrastrando y soltando. Para el fondo, haga clic derecho en la sección y haga clic en Editar sección. Ahora vaya a la pestaña de estilo y haga clic en el icono de imagen para la imagen de fondo y elija una de la galería de medios.
Arrastre y suelte el widget de encabezado en la sección y cambie el texto en consecuencia. También puede cambiar la tipografía, el color del texto, el tamaño, etc., desde la pestaña de estilo si es necesario.
Así es como debería verse tu sección de héroe.

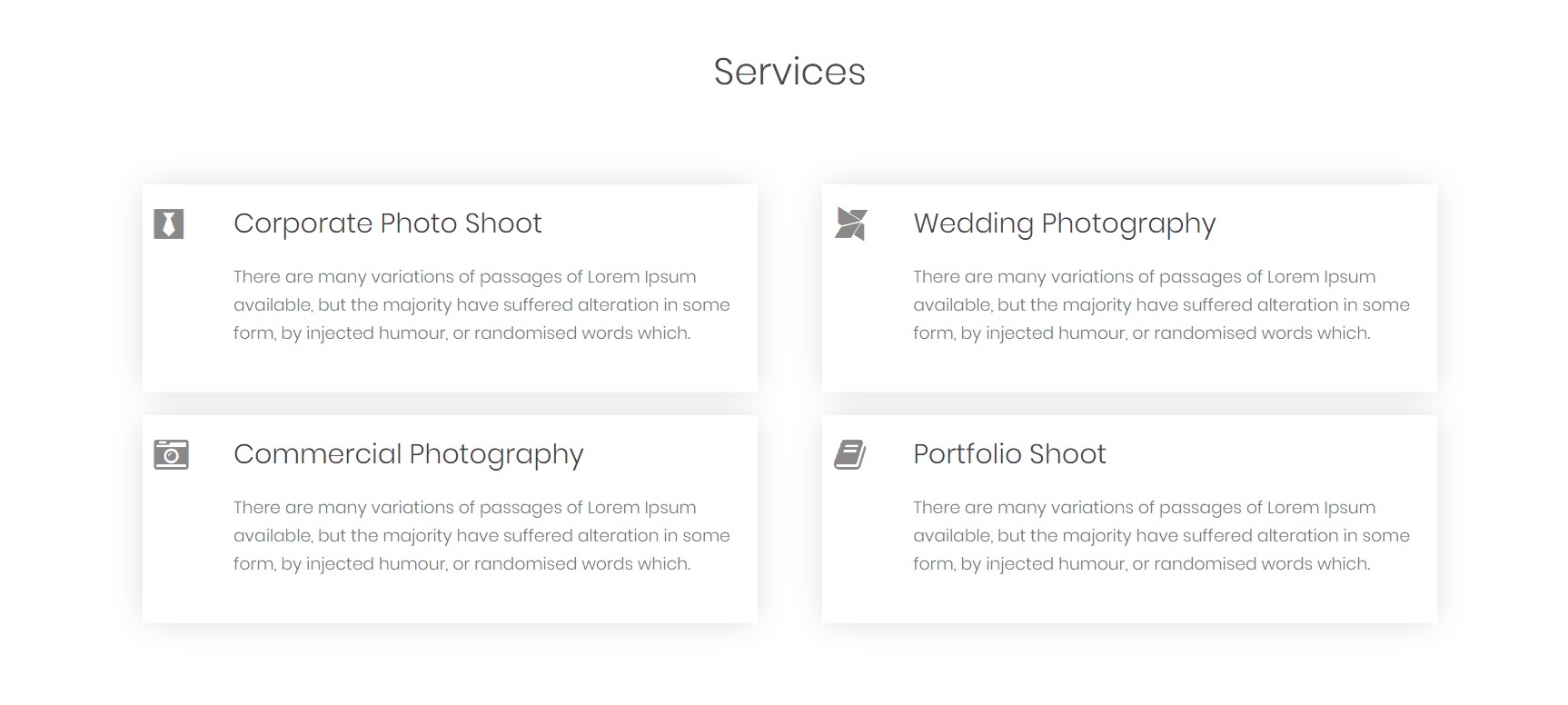
Paso 2: Sección de servicios de un sitio web de cartera
Ahora haremos que la sección de servicios también se conozca como la Sección de Características . Dado que esta sección es bastante estándar, incluso puede usar un bloque prediseñado de Elementor o bloques preconstruidos de PowerPack Addons. Esto puede ahorrarle algo de tiempo y esfuerzo. O bien, puedes seguir estas instrucciones sobre cómo crear una sección de servicios.
Primero, necesitamos un encabezado en la parte superior; para esto, arrastre y suelte el widget de encabezado y cambie su texto, estilo, tipografía, etc. Ahora agregue una sección interna debajo del encabezado "servicios".
Ahora agregaremos el widget Cuadro de información en las columnas. Arrastre y suelte el cuadro de información en la primera columna y cambie el título y el texto.
Puede personalizar el relleno, el estilo, la tipografía, los iconos, el espaciado, la combinación de colores, la sombra, etc., desde la configuración. Cuando haya terminado, siga adelante y duplique el widget de cuadro de información.
Y arrástrelo y suéltelo en la segunda columna. Repita hasta que tenga el número deseado de cuadros de información.
Una vez que haga eso, puede continuar y cambiar el texto de los cuadros de información respectivos. Así es como se vería la sección de servicios:

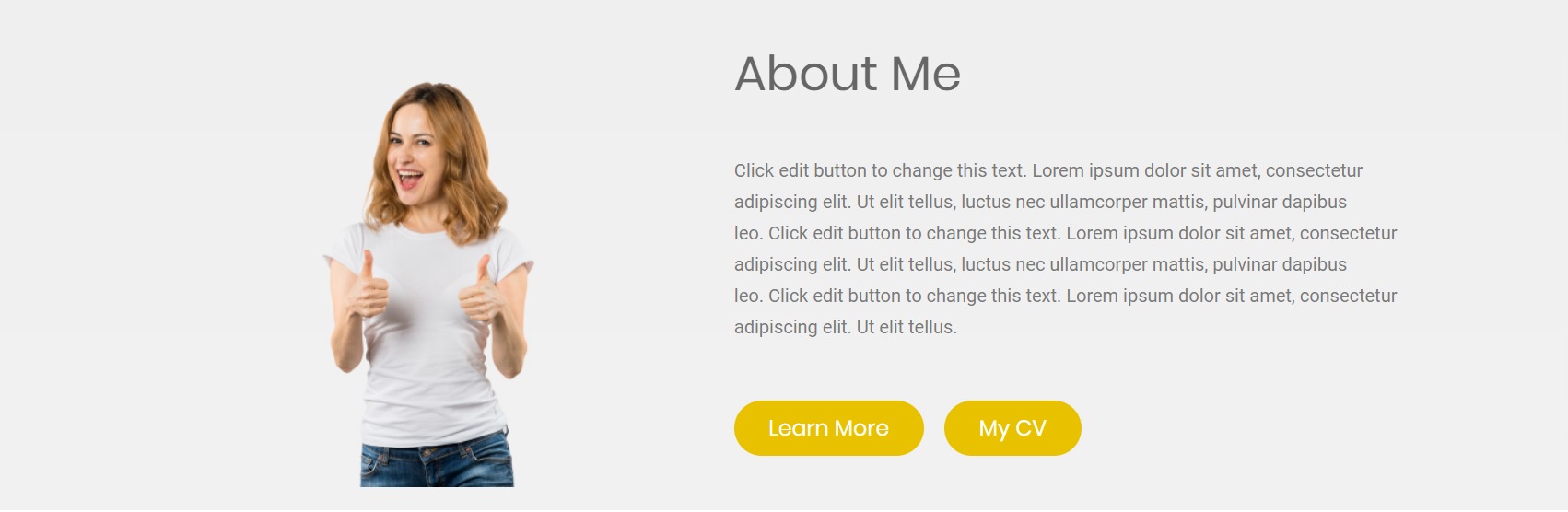
Paso 3: Sección Acerca de mí de un sitio web de cartera
Ahora viene la sección donde te presentarás. Una sección simple con una imagen a la izquierda y detalles sobre ti a la derecha con uno o dos botones.
Inserte una sección de dos columnas y agregue el widget de imagen en la columna izquierda. Seleccione la imagen que desea mostrar en la sección acerca de mí y realice los cambios necesarios en el relleno y el espacio.
Ahora, en la columna de la derecha, agregue un widget de encabezado y un widget de editor de texto a continuación. Cambia el texto del encabezado y agrega un poco sobre ti en el editor de texto.
Puede agregar un botón que dirija a los usuarios a su página Acerca de y, si lo desea, también puede agregar un botón CV. Para hacer esto, agregue el widget Botones a la página y cambie el texto y el estilo de los botones.
Puede hacer sus botones y otros elementos de la forma que desee. Así es como se ve nuestra sección acerca de mí una vez hecha:

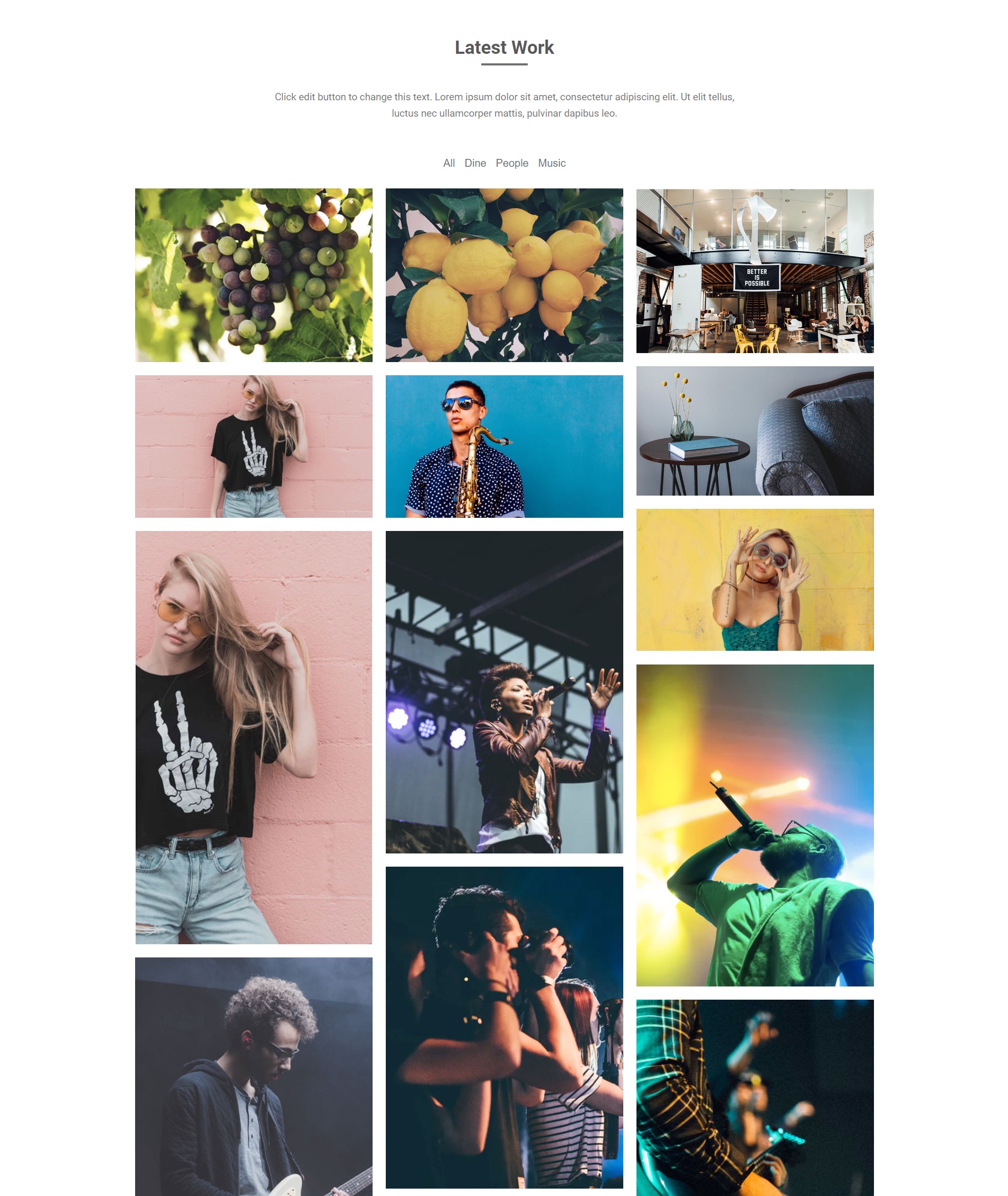
Paso 4: Sección de galería filtrable para el sitio web de la cartera de Elementor
Ahora crearemos la sección donde exhibirás tu trabajo, es decir, una sección de galería filtrable.

Primero, agregue el widget de encabezado a una nueva sección simplemente arrastrando y soltando y cambie el texto, alinéelo al centro y cambie el estilo en consecuencia. Agregue un editor de texto debajo del encabezado y proporcione una o dos líneas con respecto a su trabajo. Cambie la fuente y el estilo donde sea necesario.
Ahora, agregaremos la galería filtrable . Para esto, debe agregar el widget Galería. Continúe y agréguelo a la sección de galería. Ahora necesita agregar las imágenes a la galería.
Comience a crear grupos de imágenes que luego se pueden usar como filtro para las imágenes. Agregue las fotos de la misma categoría en un solo "Elemento". Por ejemplo, puede crear grupos como comida, viajes, estilo de vida, etc., y recuerde etiquetarlos en consecuencia.
Puede ver este video para obtener más información sobre cómo personalizar el widget de la Galería.
Ahora habilite el filtro de la subsección de filtro y cambie el diseño si es necesario. Puedes elegir el número de columnas, la resolución de la imagen, etc., desde la misma configuración.
Además, puede cambiar los espacios entre columnas y filas por los mismos y personalizar cómo se ven sus imágenes y pestañas de filtro desde la pestaña de estilo.

Paso 5: Sección CTA
Ahora, la última parte de la página de inicio de la cartera es la sección CTA. Aquí agregaremos una sección simple con un texto como gancho para los usuarios y un botón que los llevará al formulario de contacto.
Agregue una nueva sección de dos columnas haciendo clic en el botón "+". Ahora, agregue un nuevo widget de encabezado a la izquierda y un widget de botón a la derecha.
Modifique el título para requisitos particulares y cambie el texto allí. En consecuencia, realice cambios en el botón para que la sección sea lo más atractiva posible. Además, cambie el color de fondo de la sección, y así es como se vería la sección:

Paso 6: ¡Terminándolo!
Ahora lo único que necesita para completar esta página es un pie de página. He cargado el pie de página predeterminado para el sitio web agregándolo desde la biblioteca de plantillas. También puede diseñar un pie de página personalizado si necesita un nuevo pie de página para el sitio web. Puede cambiar la combinación de colores, la tipografía y el diseño según el tema y la consistencia del sitio web.
Así es como se ve la sección de pie de página de la cartera:

Bonificación: Cree un sitio web de una página con Elementor
Ahora que tiene una configuración de diseño para crear el sitio web de su cartera, hay posibilidades de que desee mantenerlo al mínimo. Entonces, en lugar de crear páginas adicionales, puede crear un sitio web de una página con Elementor utilizando el widget de navegación de una página.
Sitio web de la cartera de Elementor: el resultado
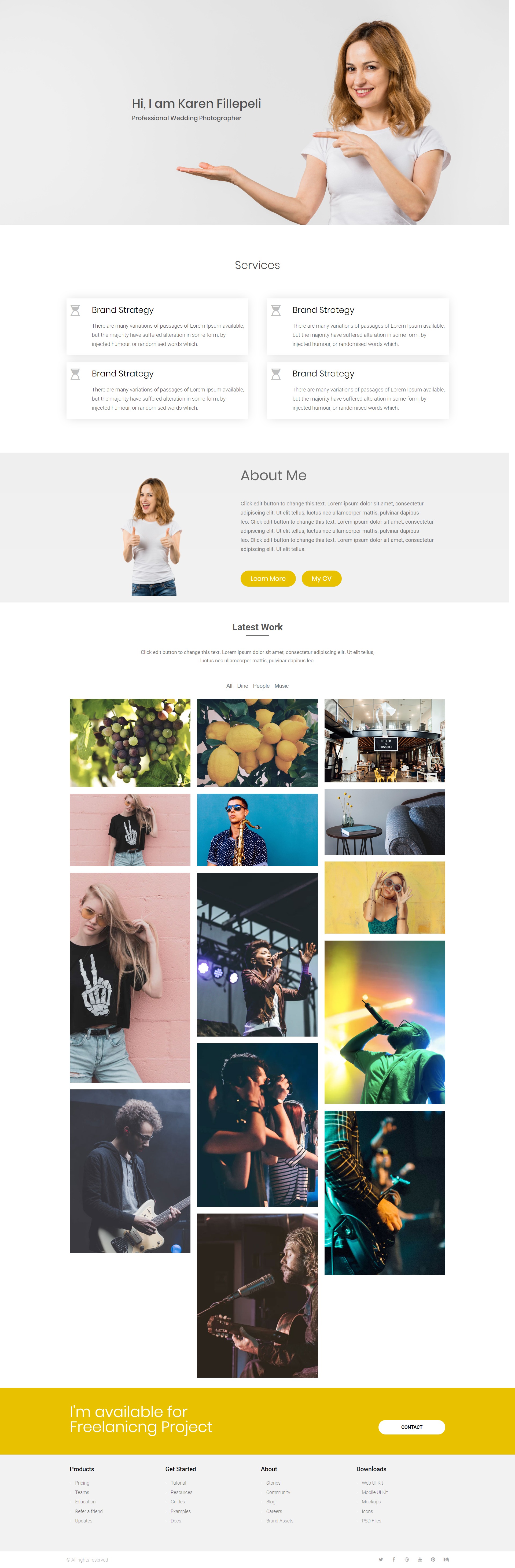
Después de realizar todos los cambios y mejoras de diseño, este es el resultado final.

Este fue solo otro diseño de cartera que puede hacer con el complemento Elementor y PowerPack para Elementor. ¡Puedes hacer un montón de diseños, y todo esto se puede hacer sin tocar una sola línea de código! ¿Cuan genial es eso?
Déjame saber lo que piensas de este diseño de cartera. ¿Crees que faltaron algunas piezas o se podría hacer alguna mejora? ¡Házmelo saber en la sección de comentarios a continuación!
Más del blog:
- Cómo crear un carrusel/control deslizante de publicaciones con Elementor.
- Cómo crear puntos de acceso de imágenes con Elementor.
- Cómo crear hermosas secciones usando el widget de pestaña Avanzado.
- Cómo agregar migas de pan a su sitio web de Elementor usando el widget de migas de pan.
