Cómo crear un cuadro de promoción en WordPress usando Elementor
Publicado: 2022-03-28Aumentar el conocimiento de la marca y llegar a una gama más amplia de audiencias necesita estrategias promocionales para su marca, producto y servicio. Las estrategias promocionales, como una oferta de venta con descuento, lo ayudan a atraer visitantes y atraerlos para que compren en su tienda.
Casi todo el mundo se siente satisfecho y recompensado al recibir ofertas o descuentos razonables en sus productos favoritos. Como tal, estos clientes felices y satisfechos eventualmente se convierten en sus clientes habituales.
Puede mostrar fácilmente ofertas y alertas de ventas para su producto comercial a través de pancartas promocionales.
Si el sitio web de su empresa está creado con WordPress y el generador de páginas Elementor y está buscando una forma sencilla de crear y mostrar un banner promocional, ha llegado a la página correcta.
En este artículo, le proporcionaremos instrucciones detalladas paso a paso sobre cómo crear un cuadro de promoción en WordPress usando Elementor y PowerPack. Elementos.

Entonces, sin más preámbulos, avancemos al tutorial.
Cómo crear un cuadro de promoción en WordPress usando Elementor
Para crear un cuadro o banner promocional en su sitio web de WordPress, primero debe tener activado e instalado Elementor y PowerPack Addons para Elementor.
PowerPack Elements es el mejor complemento de Elementor. Ofrece más de 80 widgets creativos y fáciles de usar para Elementor. Puede usar los widgets de PowerPack para actualizar la funcionalidad de Elementor y crear un impresionante sitio web de WordPress.
Hablando de crear pancartas promocionales con el generador de páginas de Elementor, PowerPack incluye un potente widget para crear pancartas promocionales: Promo Box Widget.
PowerPack Promo Box Widget viene con funciones flexibles, fáciles de usar y prácticas que ayudan a crear un cuadro de promoción en WordPress, ¡sin tocar una sola línea de código!
Veamos cómo puede usar este widget para mostrar banners promocionales atractivos en su sitio.
Arrastre y suelte el widget de cuadro promocional de PowerPack
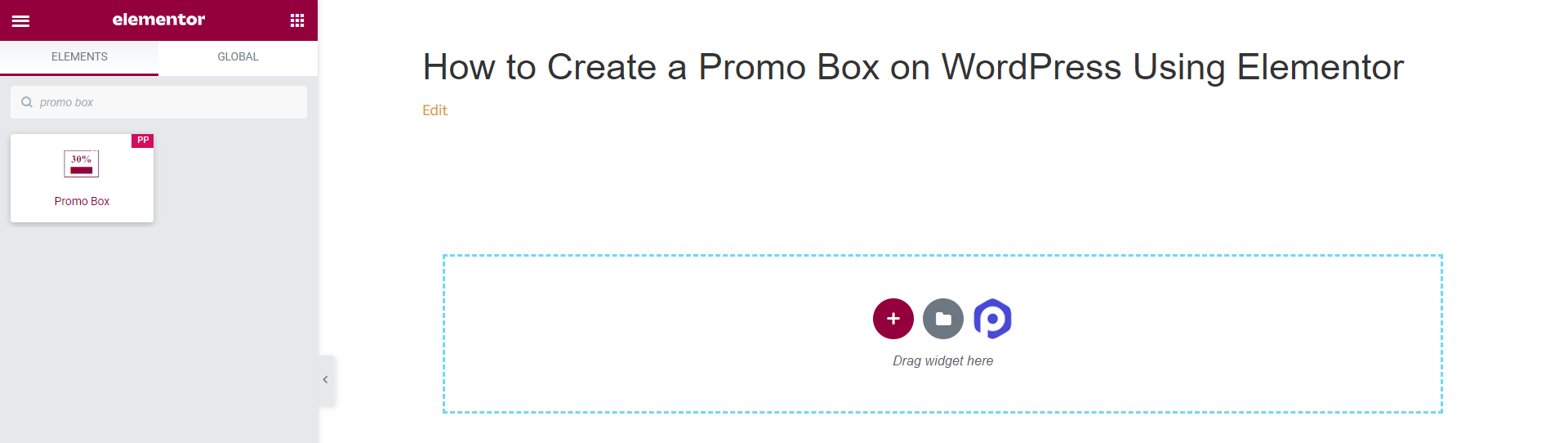
Primero, abra la página en el editor de Elementor y, en la barra de búsqueda, escriba 'Promo Box' y arrastre y suelte el widget en la página.
Asegúrese de buscar el signo de PowerPack PP en la esquina superior derecha del widget.

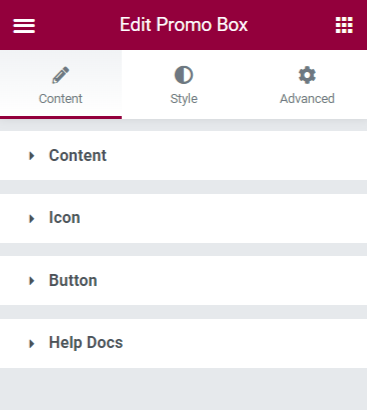
Pestaña de contenido del widget de cuadro de promoción
Una pestaña de contenido del Widget de cuadro de promoción tiene tres subsecciones para agregar y personalizar la parte de contenido.
Obtiene opciones para editar contenido como Contenido, Icono y Botón.

Echemos un vistazo rápido a las opciones disponibles en la pestaña Contenido del widget de cuadro de promoción.
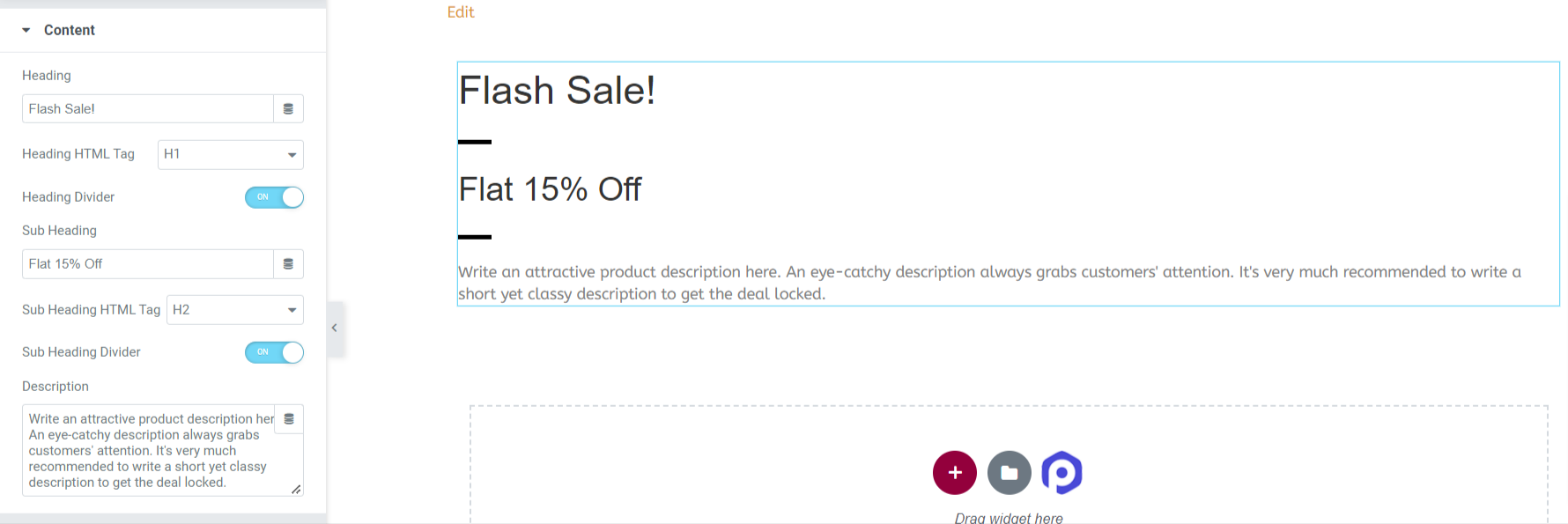
1. Contenido
En esta sección, obtiene opciones para personalizar el contenido del cuadro de promoción.

Veamos todas las opciones que brinda esta sección de Contenido:
- Título: como sugiere el propio nombre, puede agregar un encabezado o título personalizado a su elemento de cuadro de promoción.
- Etiqueta HTML de encabezado : esta característica le permite seleccionar la etiqueta HTML para el título.
- Divisor de encabezado: active la opción Divisor de encabezado para agregar un separador entre el encabezado y el subtítulo.
- Título del subtítulo: agregue un subtítulo para su cuadro de promoción.
- Etiqueta HTML: aquí tiene la opción de seleccionar una etiqueta HTML para el subtítulo.
- Divisor de subtítulos: active la opción Divisor de subtítulos para agregar un separador entre el subtítulo y la descripción.
- Descripción: Con esta opción, puede agregar una descripción para su banner promocional.
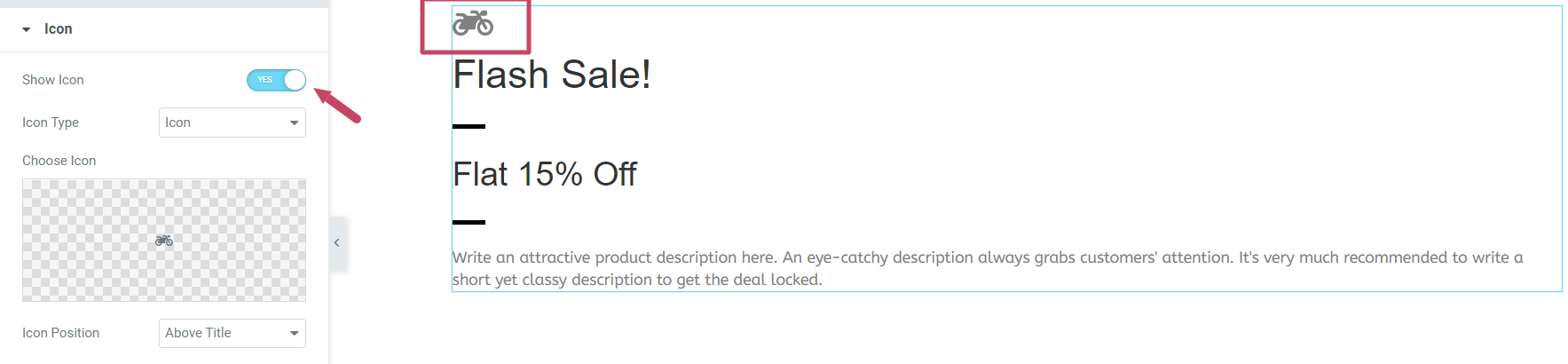
2. Icono
Esta función le permite mostrar cualquier imagen de icono o logotipo comercial específico en su cuadro de promoción.

Después de habilitar la opción Mostrar icono , aparecerán algunas opciones para personalizar la imagen del icono o el logotipo.
- Tipo de icono: aquí puede seleccionar el tipo de icono para su cuadro de promoción. Puede elegir la opción estándar de "Icono" o cargar una "Imagen" personalizada y mostrarla como un icono en su cuadro de promoción.
- Posición del icono: con esta opción, puede ajustar la posición del icono.
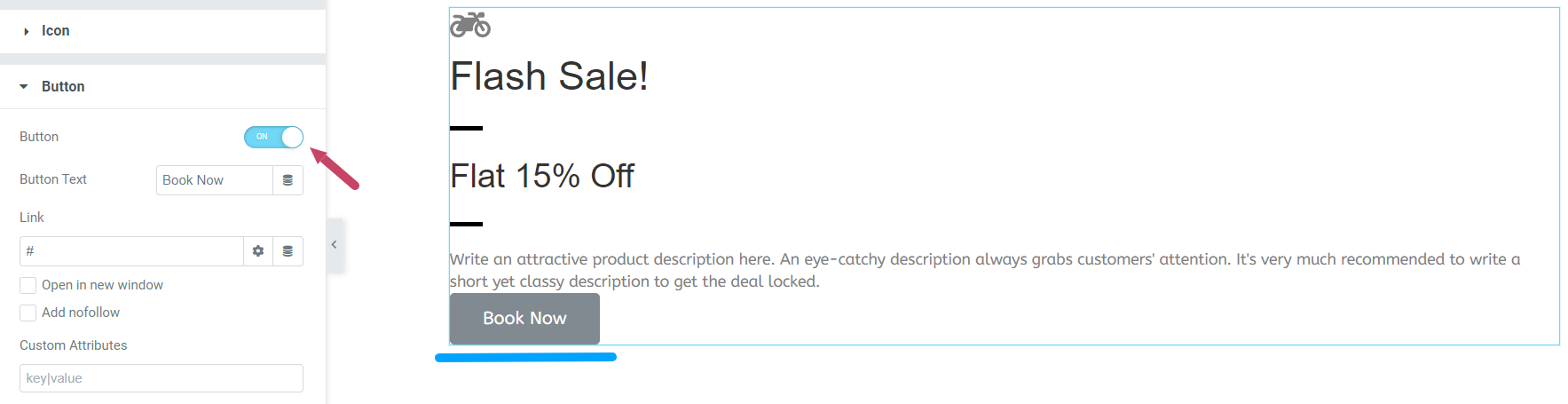
3. Botón
Habilite la función Botón para mostrar un botón de llamada a la acción.

Una vez que habilite la función Botón, obtendrá dos opciones más donde puede agregar un texto de botón y también vincular la URL del sitio de su producto directamente.
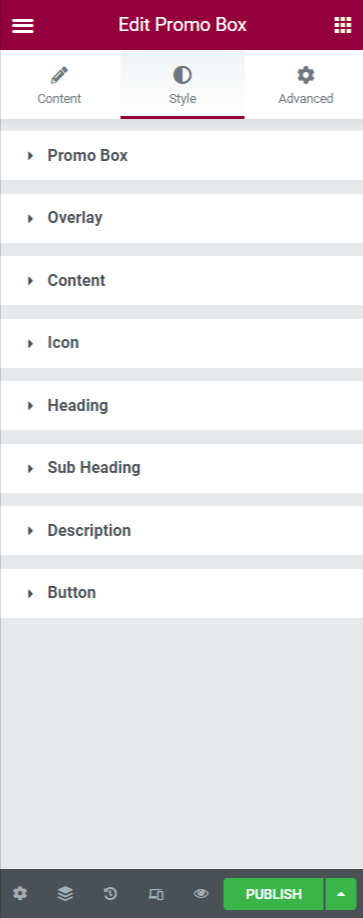
Personalizar la pestaña de estilo del widget de cuadro de promoción
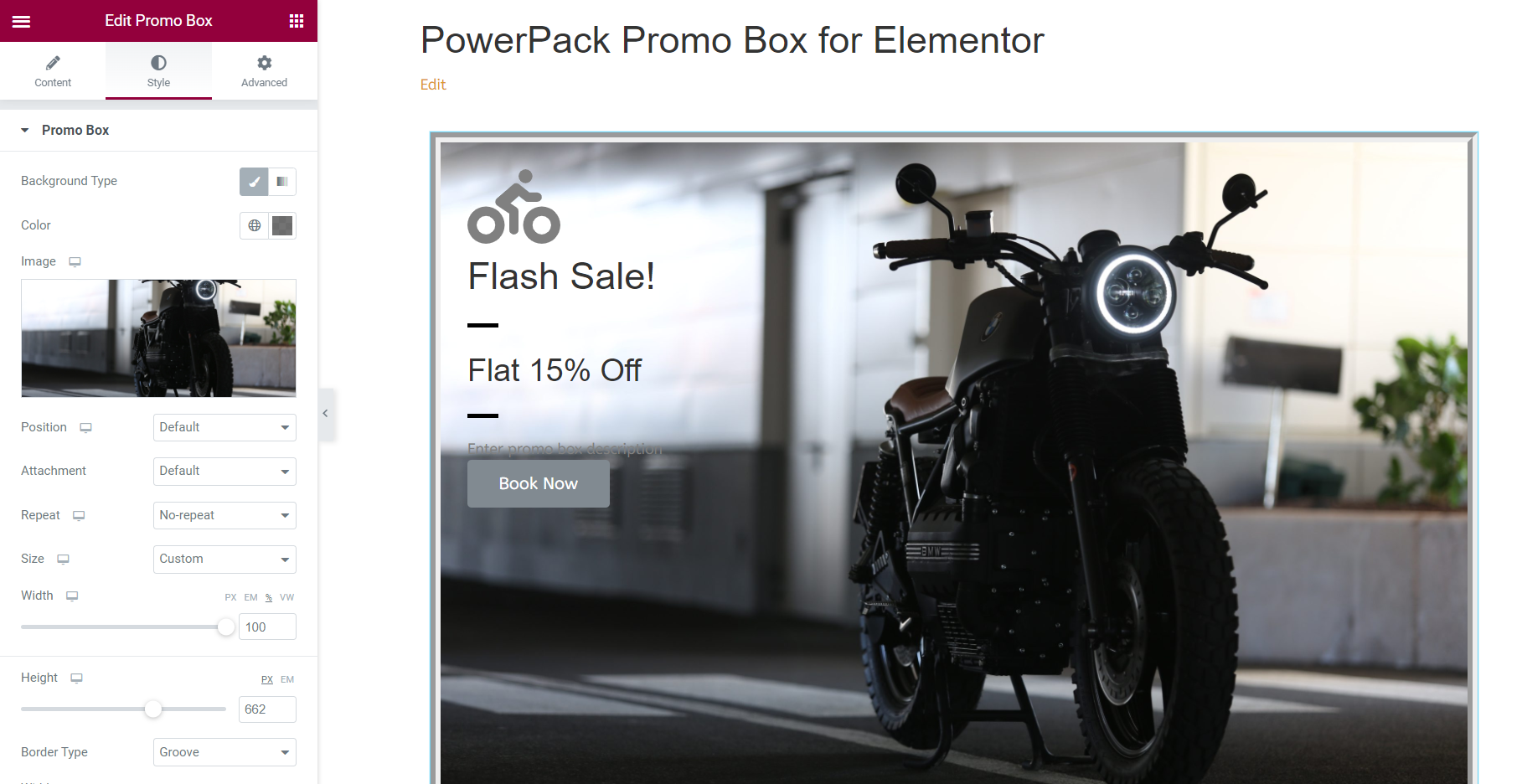
Al hacer clic en la pestaña Estilo del widget de cuadro de promoción, verá la siguiente interfaz:
La pestaña Estilo incluye subsecciones en las que obtendrá la flexibilidad de diseñar su widget de cuadro de promoción en todos los aspectos.

Veamos las funcionalidades que ofrece la sección Estilo:
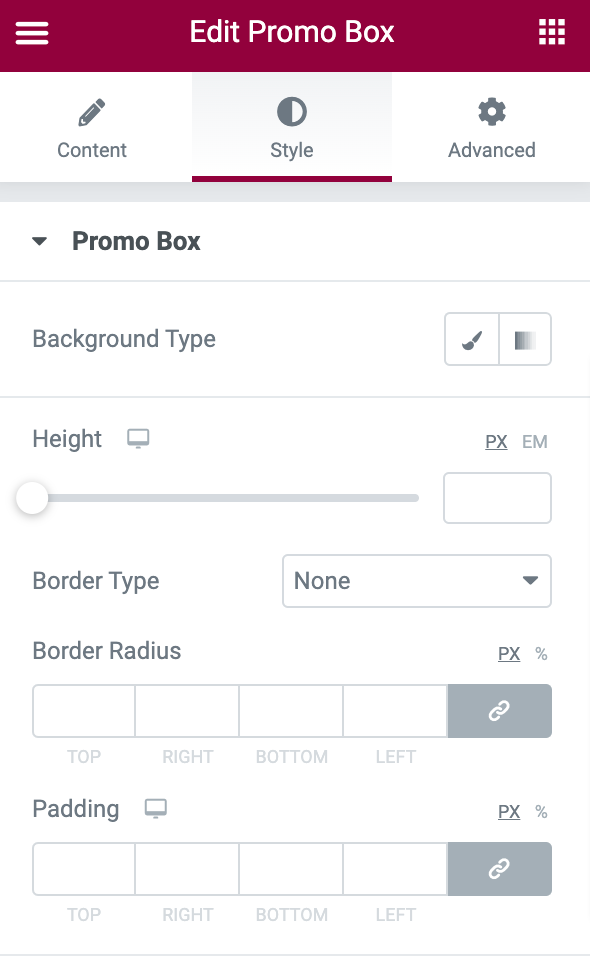
1. Caja promocional
En la sección Cuadro de promoción, obtendrá estas opciones: Tipo de fondo, Altura, Tipo de borde, Ancho del borde, Color del borde, Radio del borde y Relleno.

Veamos cómo puede hacer uso de estas funciones para diseñar su Promo Box.
- Tipo de fondo : le permite agregar una imagen de fondo o un color sólido a su cuadro de promoción. Simplemente haga clic en la opción Agregar imagen, luego elija una imagen de su producto de la biblioteca de medios. Luego haga clic en Insertar medios para agregar la imagen.
- Altura: ajusta la altura del widget con esta opción.
- Tipo de borde: puede elegir el tipo de borde aquí.
- Ancho: en esta opción, obtiene flexibilidad para ajustar el ancho del borde.
- Color del borde: puede arreglar el borde del widget diseñando el color del borde.
- Radio del borde: en esta opción, puede ajustar el radio del borde.
- Relleno: esta característica permite que su widget se vea hermoso y organizado. Ajuste el acolchado según el aspecto que desee.
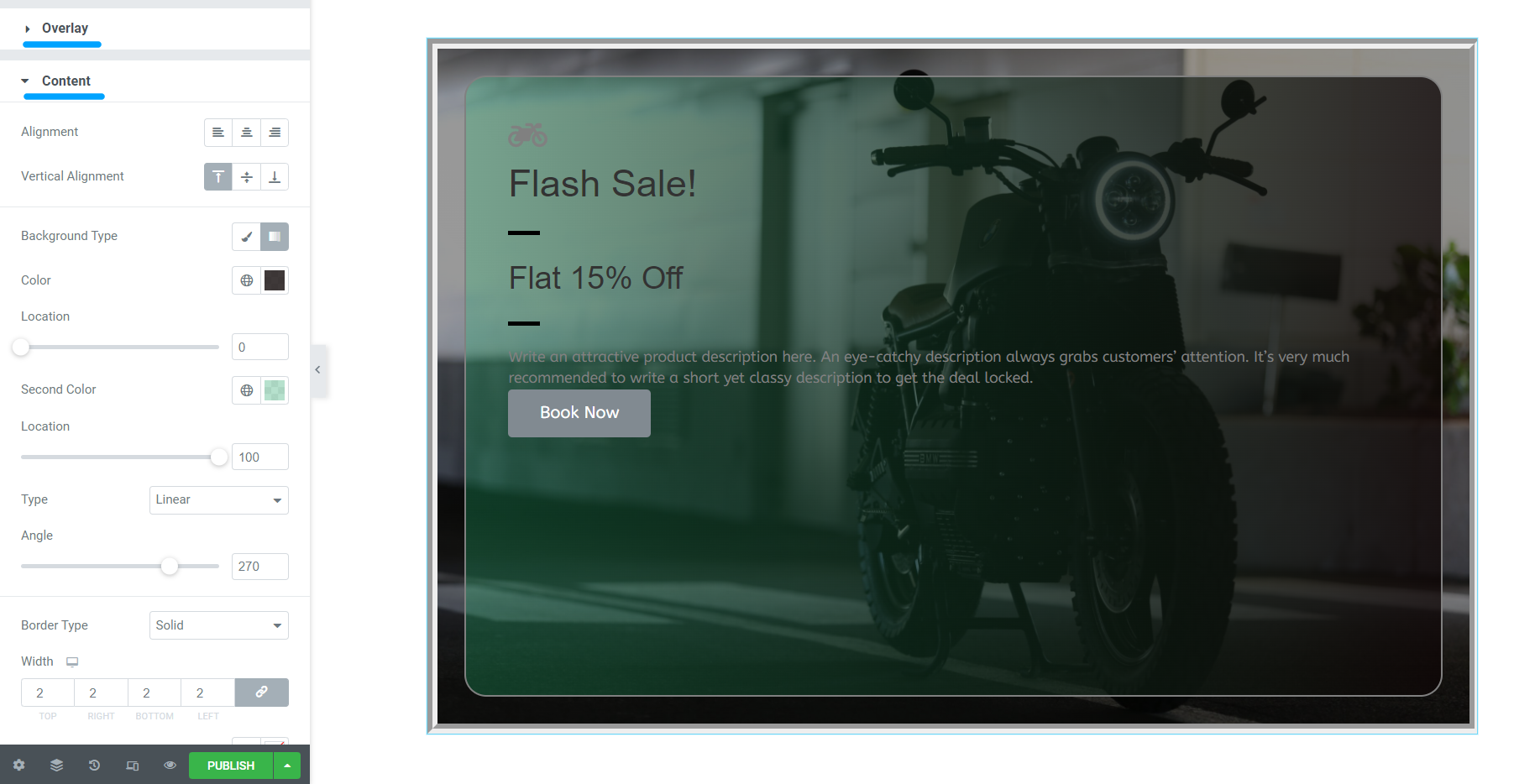
Así se ve el Promo Box después de hacer uso de estas características de diseño:


2. superposición
Habilite la función Superposición para decorar su cuadro de promoción con una imagen superpuesta o un color sólido.
3. Contenido
Esta sección le permite diseñar el contenido de su cuadro de promoción en todos los aspectos.

Veamos las opciones aquí:
- Alineación del texto: esta opción le permite ajustar la alineación del texto.
- Alineación vertical: esta función le permite ajustar la alineación vertical del contenido en el cuadro de promoción.
- Tipo de fondo: puede agregar un color de fondo o una imagen a la parte del contenido en el cuadro de promoción.
- Tipo de borde: con esta opción, puede agregar un borde a su contenido.
- Radio del borde: si ha permitido el borde en la parte del contenido, puede diseñarlo ajustando su radio.
- Relleno: si ha agregado un borde, ajustar esta función lo ayudará a organizar y diseñar su contenido y borde de manera hermosa.
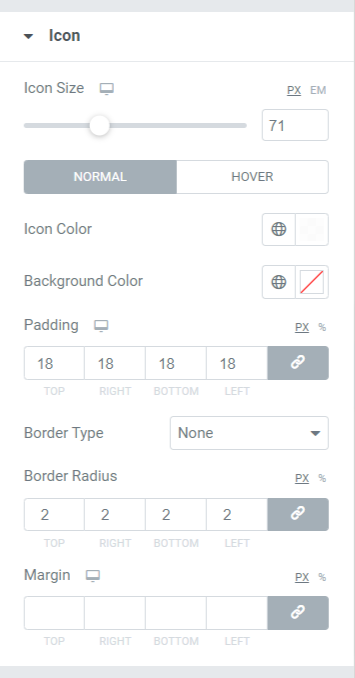
4. Icono
Esta opción viene con un par de características tales como:

- Tamaño del icono: esta opción le permitirá ajustar el tamaño del icono.
- Color del icono: con esta opción, puede cambiar el color del icono.
- Color de fondo: esta opción permite agregar color de fondo para el icono.
- Relleno: como su nombre lo indica, puede ajustar el relleno del ícono según el aspecto que desee.
- Tipo de borde: puede seleccionar un tipo de borde para el icono con esta opción.
- Radio del borde: puede diseñar el icono ajustando el radio del borde en esta opción.
- Margen: esta función de margen permite ajustar el icono aplicado a Promo Box.
5. Título
Con esta característica, obtiene opciones para personalizar el encabezado usando varias opciones como Color, Tipografía y Espaciado.
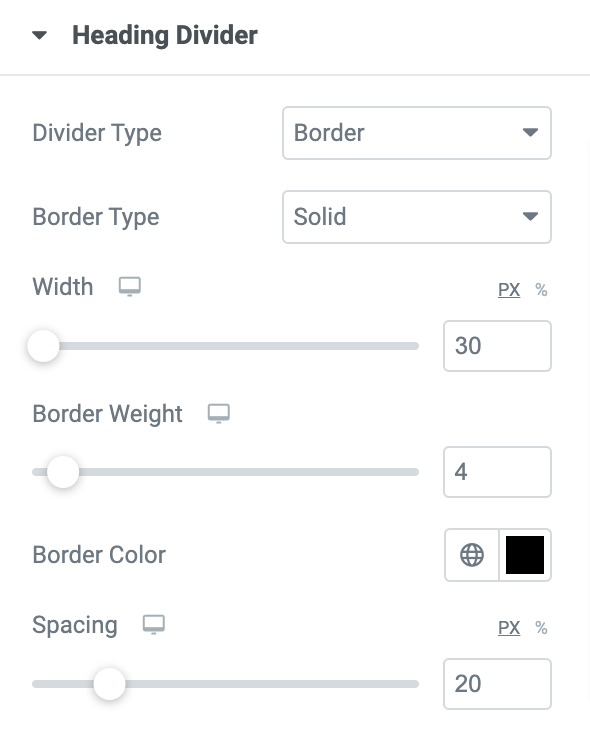
6. Divisor de rumbo

- Tipo de divisor: elegir esta función le brinda dos opciones, ya sea para agregar el borde inferior al encabezado o insertar una imagen.
- Tipo de borde: si ha permitido la opción de borde, aquí tiene opciones para seleccionar el tipo de borde entre el encabezado y el subtítulo.
- Ancho del divisor: Divisor Ajuste aquí el ancho del divisor.
- Grosor del borde : Aquí, obtienes flexibilidad para controlar el grosor del borde o el grosor del borde.
- Color del borde: si ha elegido el borde, puede cambiar su color aquí.
- Espaciado: en esta opción, puede ajustar el espaciado entre el divisor y el subtítulo.
7. Subtítulo
Un subtítulo incluye contenido con fines promocionales según la oferta de producto que esté solicitando. Agregue algunos subtítulos en esta subsección. Esta opción incluye características como Color, Tipografía y Espaciado.
8. Divisor de subtítulos
El divisor de subtítulos incluye varias opciones para diseñar el elemento de subtítulos del cuadro de promoción. Puede cambiar el color, agregar un fondo, etc.
9. Descripción

En la subsección Descripción, puede describir brevemente su producto comercial. Una descripción corta y simple pero creativa siempre capta la atención de los clientes. Agregue la descripción de su producto aquí y personalice el texto usando las funciones Color de texto, Tipografía y Espaciado .
10. Botón

Si considera habilitar esta opción en la pestaña Contenido, puede diseñar este botón de llamada a la acción con una gran cantidad de características que ofrecen características como:
- Tamaño: el tamaño del botón se puede controlar con esta opción.
- Color de fondo: aquí puede diseñar el color de fondo del botón.
- Color del texto: con esta opción, puede elegir el color del texto que se muestra sobre el botón de llamada a la acción.
- Tipo de borde: esta opción le permite seleccionar el tipo de borde del botón.
- Radio: El radio del borde se puede ajustar aquí.
- Tipografía: aquí, puede diseñar el texto personalizando la tipografía.
- Relleno: puede ajustar fácilmente el relleno para personalizar el botón de llamada a la acción aquí.
- Sombra de cuadro: esta opción le permite personalizar la sombra de cuadro tanto en dirección horizontal como vertical.
Personalice el widget de cuadro de promoción usando las opciones disponibles en la pestaña Avanzado
Con algunas características adicionales, puede personalizar el widget en todos los aspectos. Algunas de estas características vienen integradas con cada widget que usa en Elementor. Explore cada sección del Widget Promo Box y cree atractivos diseños de cajas promocionales en sus sitios web de WordPress.
Echa un vistazo a la página de destino del widget de caja de promoción de PowerPack para inspirarte en el diseño.

¡Obtenga su widget de caja promocional PowerPack ahora!
Agregar lotes promocionales a su sitio web atraerá a los clientes a comprar sus productos y transformará su página web para que luzca como una profesional.
Además, para crear una sensación de urgencia y FOMO entre sus visitantes, puede mostrar temporizadores de cuenta regresiva en las páginas de ventas de sus productos. Consulte nuestra publicación para aprender cómo crear un temporizador de cuenta regresiva usando Elementor en sitios web de WordPress.
Esperamos que este tutorial le haya ayudado a aprender cómo crear un cuadro de promoción en WordPress para promocionar las ofertas/ofertas de sus productos. Haga clic aquí para obtener un widget de cuadro promocional de PowerPack para Elementor.
Si ha llegado hasta aquí, asumimos que ha leído todo nuestro artículo y que también le encantó. Por favor, siéntase libre de dejar sus comentarios aquí; nos encantaría recibir sus respuestas. Además, únase a nosotros en Twitter, Facebook y Youtube.
