¿Cómo crear un mapa del sitio para su sitio web usando el widget de mapa del sitio de PowerPack Elementor?
Publicado: 2021-08-25Es posible que haya oído hablar de términos como XML Sitemaps mientras leía sobre las optimizaciones de motores de búsqueda (SEO). Un Sitemap XML o, simplemente, Sitemap es un archivo que enumera el contenido de su sitio web en un formato XML, por lo que los motores de búsqueda como Google pueden indexar fácilmente su contenido. Similar al archivo robots.txt de su sitio web, un mapa del sitio también ayuda a Google y otros motores de búsqueda a rastrear fácilmente su sitio web al proporcionarles un mapa del contenido de su sitio.
Un Sitemap generalmente contiene algunos metadatos útiles como:
- URL sin procesar de las páginas de su sitio.
- Información sobre cuándo se modificó por última vez una página en particular.
- Imágenes en una URL particular del sitio.
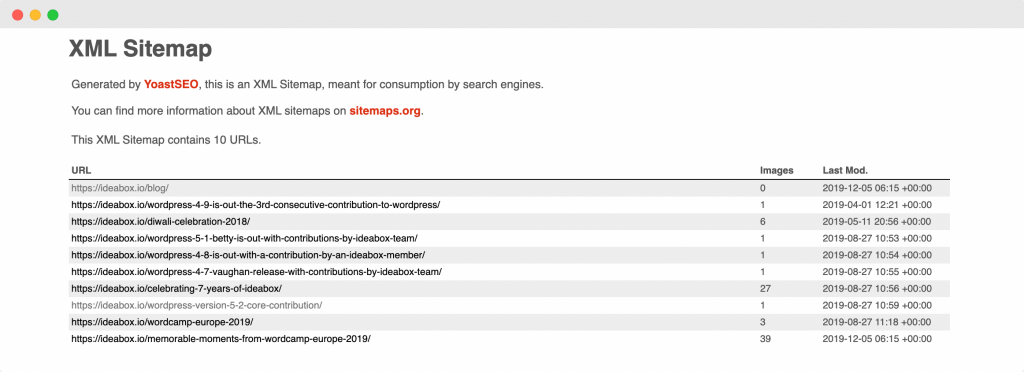
A continuación se muestra una captura de pantalla de cómo se ve un Sitemap para su referencia.

Ahora que sabemos qué son los Sitemaps, comprendamos cómo son beneficiosos para nuestro sitio web.
¿De qué manera la adición de un mapa del sitio mejora su sitio web de WordPress?
Si agrega un Sitemap a su sitio web, ayudará a los motores de búsqueda a rastrear su sitio web fácilmente. A continuación se mencionan algunas de las otras formas en que un mapa del sitio mejora su sitio web de WordPress:
- Usando Sitemaps, puede pedirle a Google que rastree ciertas páginas con prioridad al agregar los metadatos respectivos a esas páginas.
- Aunque Google rastrea su sitio web incluso si no tiene un mapa del sitio, tener un mapa del sitio ayuda a los robots de los motores de búsqueda a rastrear contenido más rápido de lo que lo harían si no tiene un mapa del sitio. Esto da como resultado una indexación más rápida de las páginas de su sitio en Google.
- Si agrega su mapa del sitio a Google Search Console, puede usar la consola para averiguar qué tan efectivo es al indexar las páginas de su sitio con la ayuda de los análisis proporcionados por la consola de búsqueda.
- Según Google Search Central, si su sitio utiliza una gran cantidad de archivos multimedia (videos, imágenes), entonces Google puede tomar en cuenta información adicional de los mapas del sitio para la búsqueda, cuando corresponda. Esto puede incluir el tipo de imagen, el tema de la imagen y los detalles de la licencia de la imagen, etc.
Estos fueron algunos de los beneficios de agregar un Sitemap a su sitio de WordPress. Ahora, surge una pregunta: ¿cómo puede determinar si necesita un Sitemap para su sitio web?
¿Necesita un mapa del sitio?
¿Necesito un Sitemap para mi sitio web? – Muchas personas hacen esta pregunta, así que intentemos responderla lo más claramente posible.
Casos en los que tener un Sitemap ayuda a tu web
- Cuando ha lanzado un nuevo sitio web y tiene muy pocos enlaces externos, en ese caso, tener un mapa del sitio es realmente beneficioso. La razón detrás de esto, según lo citado por Google Search Central es, “Googlebot y otros rastreadores web rastrean la web siguiendo enlaces de una página a otra. Como resultado, es posible que Google no descubra sus páginas si ningún otro sitio se vincula a ellas”.
- Si su sitio web tiene una gran cantidad de contenido multimedia, entonces tener un mapa del sitio puede ser realmente beneficioso porque si Google o cualquier otro motor de búsqueda necesita información adicional sobre cualquier elemento multimedia (imágenes, videos), entonces puede obtenerse de los mapas del sitio.
- Si su sitio tiene una gran cantidad de páginas, a veces puede resultar en que los rastreadores de búsqueda de Google pasen por alto algunas páginas agregadas o actualizadas recientemente en el sitio. Tener un Sitemap asegura que todas las páginas sean rastreadas por los motores de búsqueda.
- Si su sitio web tiene una gran cantidad de páginas que no están bien interrelacionadas entre sí, entonces es posible que Google u otros rastreadores de búsqueda las pasen por alto. Para evitar tal situación, es mejor utilizar un Sitemap.
Ahora que hemos analizado los casos en los que tener un mapa del sitio ayuda, veamos también el otro aspecto en el que tener un mapa del sitio no es tan importante.
Casos en los que puede que no necesites un Sitemap
- Las páginas de su sitio están completamente interrelacionadas de tal manera que Google puede acceder fácilmente a otras páginas de su sitio siguiendo los enlaces de la página de inicio.
- Su sitio no consta de ningún archivo multimedia que desee mostrar en los resultados de búsqueda de Google. Como sabemos, los Sitemaps pueden obtener información sobre archivos multimedia para mostrarlos en los resultados de búsqueda, por lo que si no hay archivos multimedia para mostrar en los resultados de búsqueda, entonces no es necesario un Sitemap.
Hasta ahora hemos cubierto qué es un mapa del sitio XML, los beneficios de tener un mapa del sitio en su sitio web y los casos en los que puede necesitar o no un mapa del sitio.
Ahora, suponga que ya agregó un mapa del sitio a su sitio y luego entendió que es posible que no necesite un mapa del sitio. Entonces, una pregunta natural que surge aquí es, ¿tiene un Sitemap algún efecto negativo en su sitio? ¡Intentaremos responder a esta pregunta en la siguiente sección!
¿Tiene un Sitemap algún efecto negativo en su sitio?
¡No! Tener un Sitemap nunca tendrá ningún efecto negativo en su sitio. Lo peor que puede pasar es que no verá ningún resultado positivo después de agregar un mapa del sitio. Según lo citado por Google, “en la mayoría de los casos, su sitio se beneficiará de tener un mapa del sitio y nunca será penalizado por tener uno. ”
Ahora que conocemos los mapas de sitio XML en detalle, veamos cómo podemos crear uno para nuestro sitio de Elementor utilizando el widget de mapa de sitio de PowerPack Elementor.
Cree un mapa del sitio usando el widget de mapa del sitio de PowerPack Elementor
También hemos creado un video breve que explica en detalle cómo puede crear un mapa del sitio usando el widget de mapa del sitio de PowerPack Elementor. Entonces, en caso de que te guste la explicación del video, te sugiero que le eches un vistazo.
Ahora, continuemos. Para crear el mapa del sitio, usaremos estos dos complementos:
- Versión gratuita de Elementor: Obtenga Elementor.
- PowerPack para Elementor: Obtenga PowerPack.
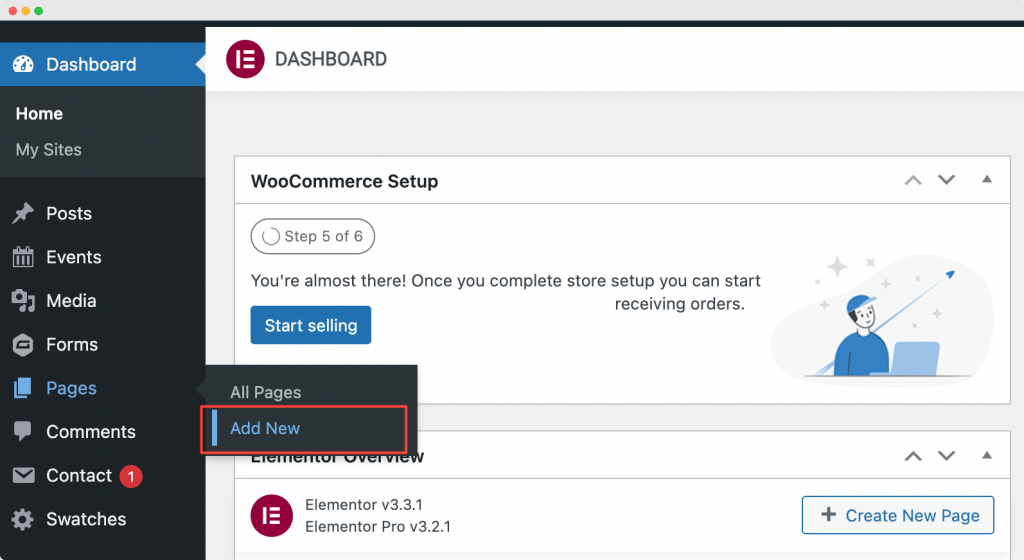
Una vez que haya instalado y activado estos complementos, deberá crear una nueva página dirigiéndose a su Panel de WordPress> Páginas > Agregar nuevo. Nombra la página como "Mapa del sitio".

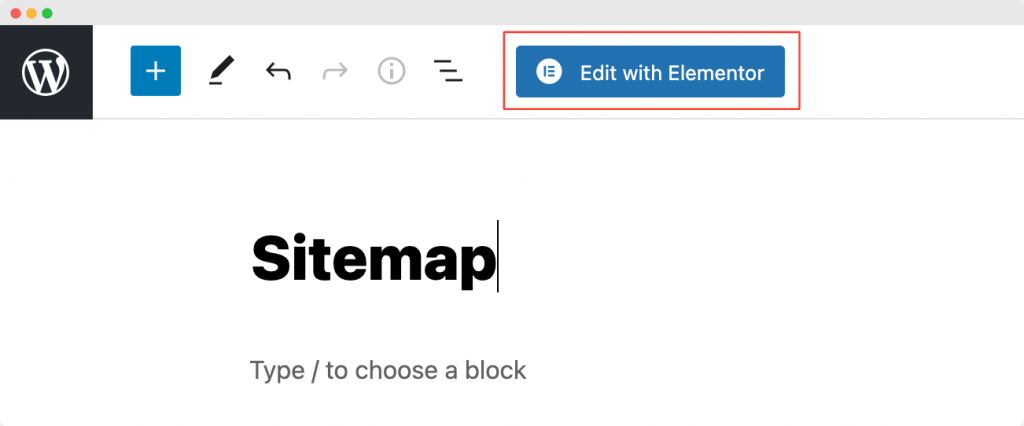
A continuación, haga clic en "Editar con Elementor" para abrir la página en Elementor Page Builder.

Inicie el Editor de Elementor
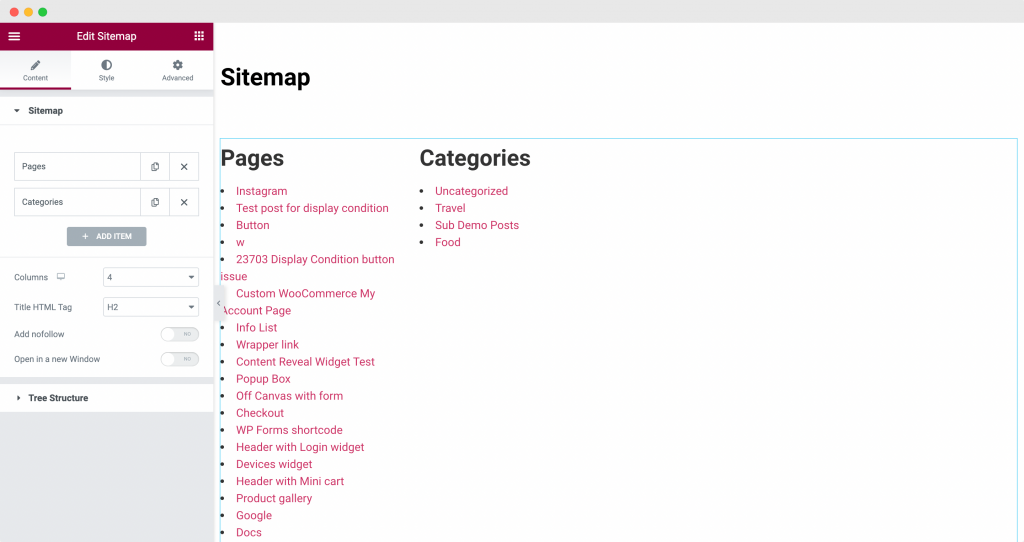
Tan pronto como haga clic en "Editar con Elementor" , se abrirá el editor de Elementor. A continuación, arrastre y suelte el widget de Sitemap en el editor de Elementor. Tan pronto como agregue el widget Sitemap , verá que la lista de páginas en una columna junto con la lista de categorías en su sitio aparecen en otra columna con la configuración predeterminada.
La siguiente captura de pantalla muestra cómo se vería su página después de agregar el widget Sitemap .

Ahora que hemos agregado el widget de mapa del sitio de PowerPack a la página, haremos algunas personalizaciones y estilos en la pestaña de estilo y contenido del editor de Elementor.
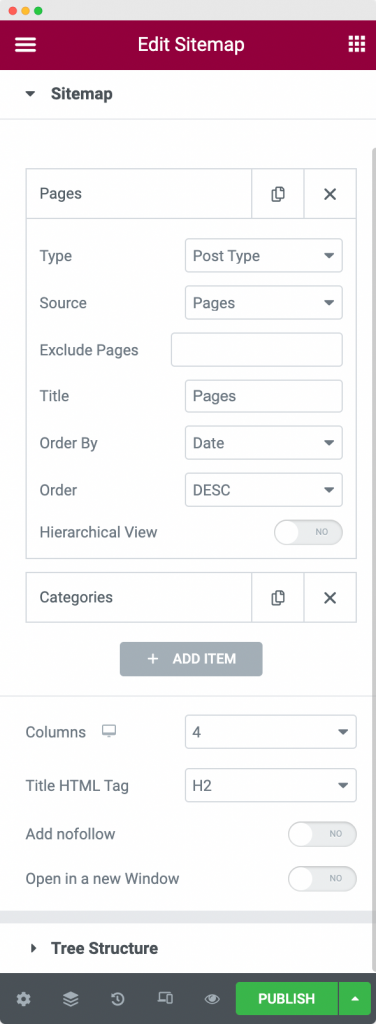
Personalización del widget de mapa del sitio de PowerPack Elementor en la pestaña Contenido

Como podemos ver en la captura de pantalla anterior, la pestaña de contenido del widget Sitemap nos da la opción de mostrar los enlaces en nuestro sitio según nuestros requisitos.

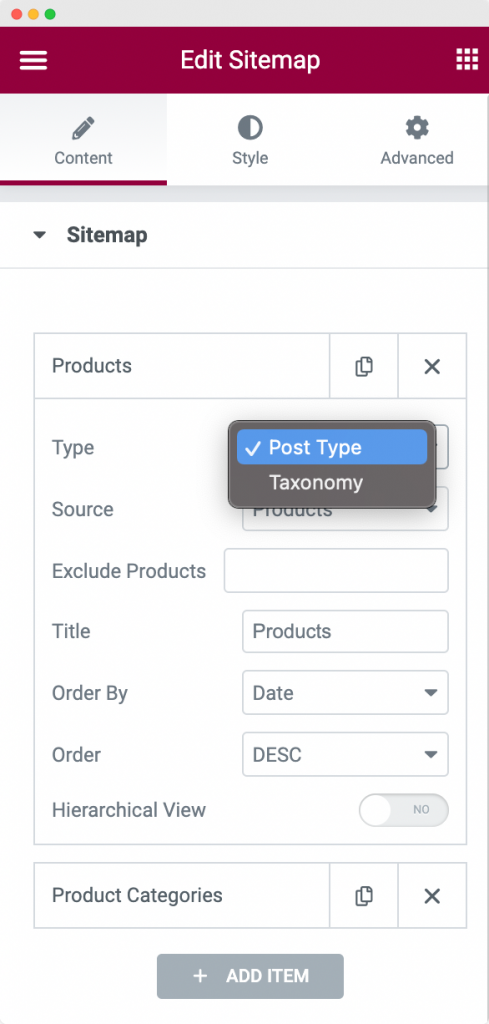
Primero, podemos elegir el Tipo de Sitemap que queremos mostrar en nuestro sitio. Podemos elegir entre “Tipo de publicación” y “Taxonomía”. Para nuestro ejemplo aquí, hemos elegido el tipo como "Tipo de publicación" .

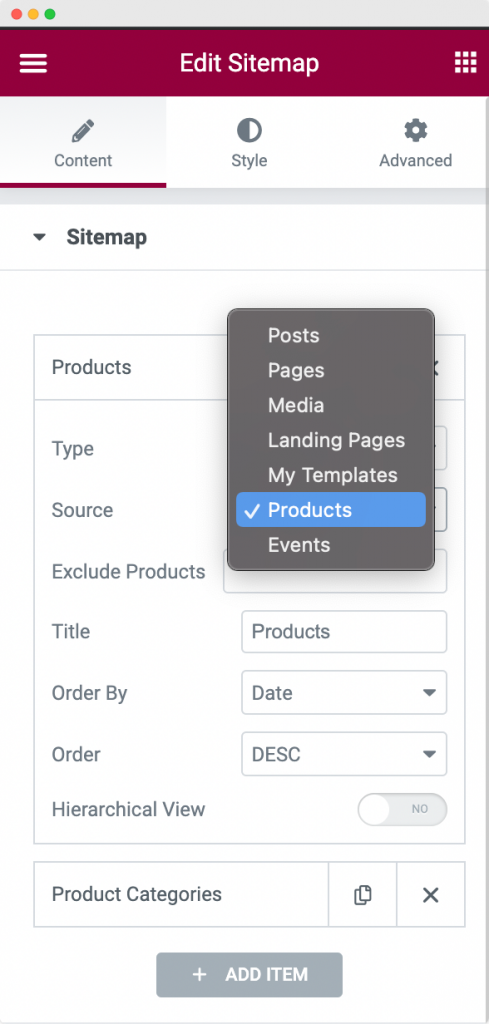
A continuación, tenemos que elegir la Fuente de la taxonomía . Como quería mostrar todos mis productos en el mapa del sitio, elegí Fuente como "Productos" . Puede elegir cualquier fuente de la lista.

La siguiente opción es “Excluir productos” . Le permite excluir cualquier producto del mapa del sitio. Yendo más allá, puede cambiar el Título de la sección que muestra la taxonomía. El título predeterminado era "Páginas ". Sin embargo, lo hemos cambiado a "Productos" , como puede ver en la captura de pantalla anterior.
Finalmente, puede ordenar la Taxonomía en orden Ascendente o Descendente . Puede ordenar la taxonomía por fecha, título, orden de menú o aleatorio utilizando la opción " Ordenar por " del widget de mapa del sitio.
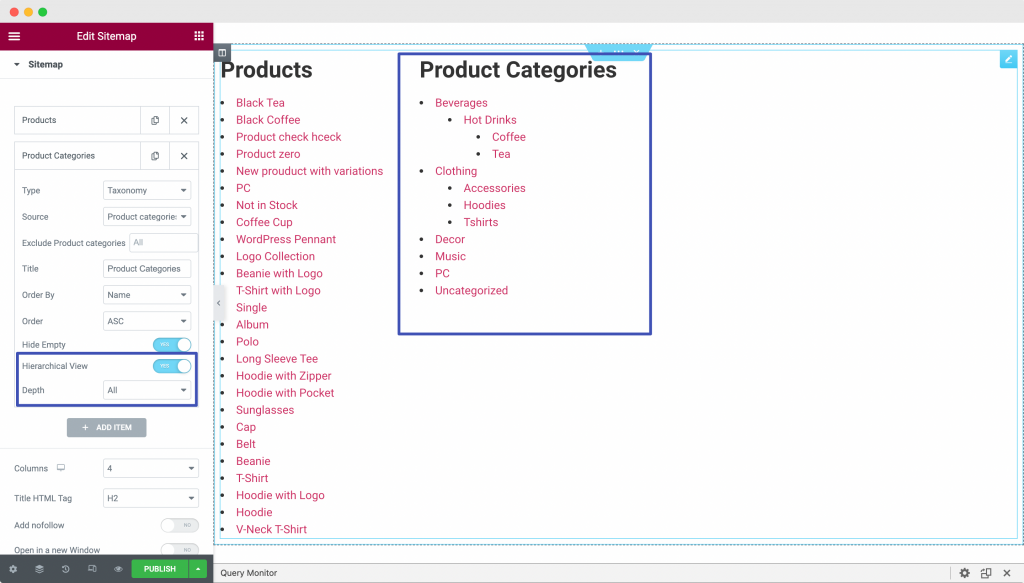
Otra opción en la pestaña Contenido es “Vista jerárquica” . Para ver cómo funciona esto, hemos agregado otro elemento en nuestro mapa del sitio llamado "Categorías de productos" . Como puede ver en la siguiente captura de pantalla, hemos elegido " Tipo " como "Taxonomía" y "Fuente" como "Categorías de productos" . También hemos habilitado la Vista jerárquica como puede ver en la captura de pantalla a continuación.

Aquí, las "Categorías de productos" tienen una jerarquía de categoría y subcategoría , por lo que puede usar esta opción para mostrar las categorías en orden jerárquico . También puede elegir la profundidad de la jerarquía que desea mostrar en su mapa del sitio.
Algunas otras opciones en la pestaña Contenido de la pestaña Contenido de PowerPack Elementor son:
- Columnas: puede optar por mostrar su mapa del sitio en cualquier número de columnas que desee. En nuestro ejemplo, hemos elegido columnas como "4" (como se ve en la captura de pantalla anterior), sin embargo, solo tenemos 2 elementos para mostrar (Productos y Categorías de productos), por lo que nuestro mapa del sitio se distribuye en dos columnas.
- Etiqueta HTML de título: aquí puede elegir la etiqueta de encabezado para el título de los elementos en su mapa del sitio. Hemos elegido esto como H2.
- Agregar nofollow: si habilita esta opción, los enlaces en su mapa del sitio tendrán una etiqueta "nofollow" agregada. La etiqueta "nofollow" le dice a los motores de búsqueda que ignoren los enlaces y no dejen que afecten la clasificación de los motores de búsqueda.
- Abrir en una nueva ventana: como sugiere el nombre, si habilita esto, todos los enlaces en su mapa del sitio se abrirán en una nueva ventana.
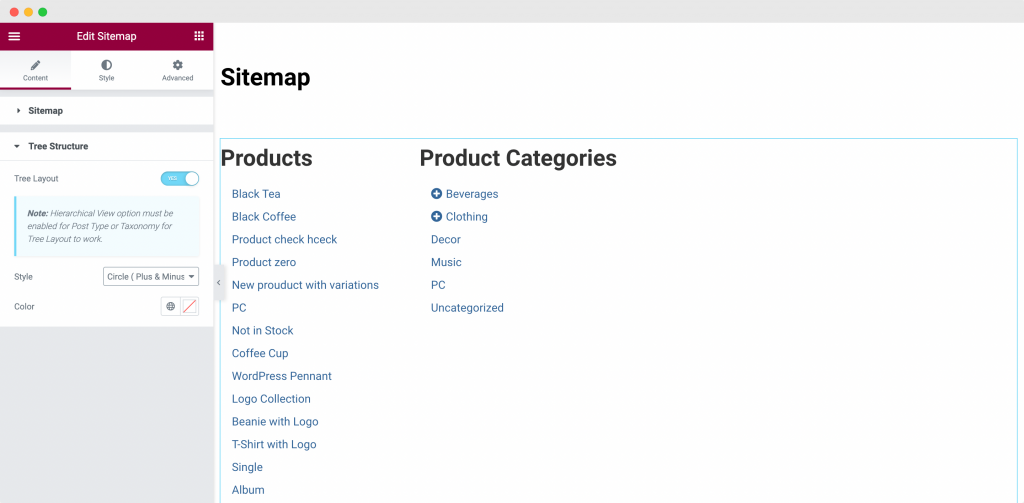
Según bajamos en la pestaña Contenido, otra sección es “Estructura de árbol” . Estructura de árbol tiene la opción de habilitar o deshabilitar el "Diseño de árbol" . Una cosa a tener en cuenta aquí es que la opción Vista jerárquica debe estar habilitada para que funcione Tipo de publicación o Taxonomía para el diseño de árbol.

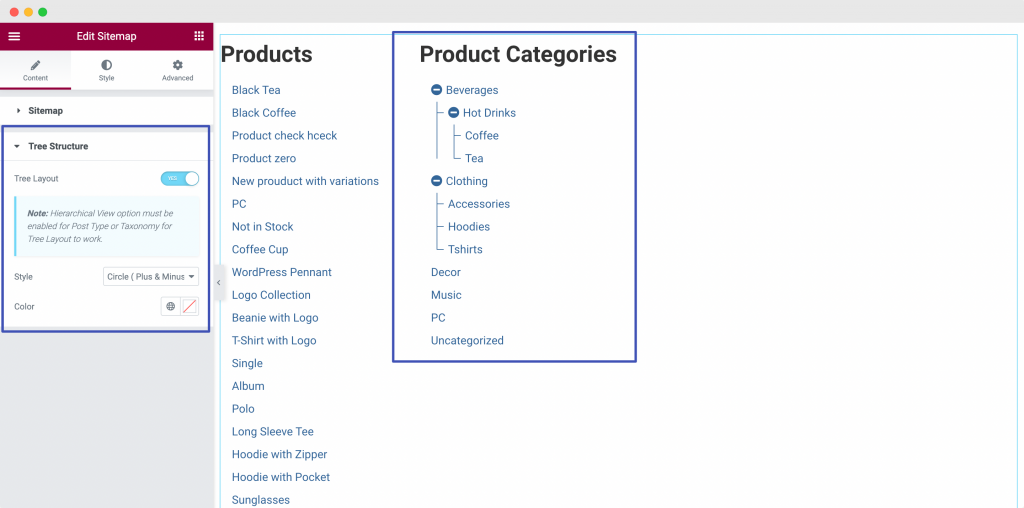
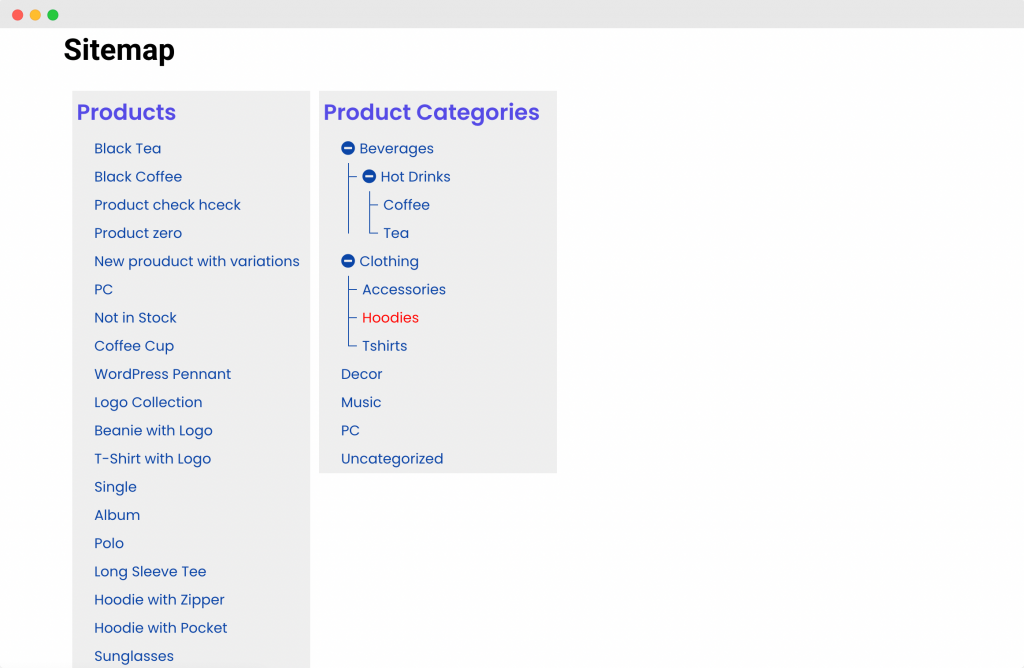
Como puede ver en la captura de pantalla anterior, una vez que habilitamos la estructura de árbol , el mapa del sitio de "Categorías de productos" se ha convertido en una estructura similar a un árbol y una rama. Si hacemos clic en el ícono “+” en las Categorías de productos, se abrirán las subcategorías de la categoría principal. Eche un vistazo a la captura de pantalla a continuación para comprender cómo se realiza la ramificación de subcategorías una vez que la opción Estructura de árbol está habilitada.

Se trataba de la pestaña Contenido del widget de mapa del sitio de PowerPack Elementor. Ahora, vayamos a la pestaña Estilo y apliquemos estilo a nuestro widget Sitemap.
Estilo del widget del mapa del sitio de PowerPack Elementor en la pestaña Estilo

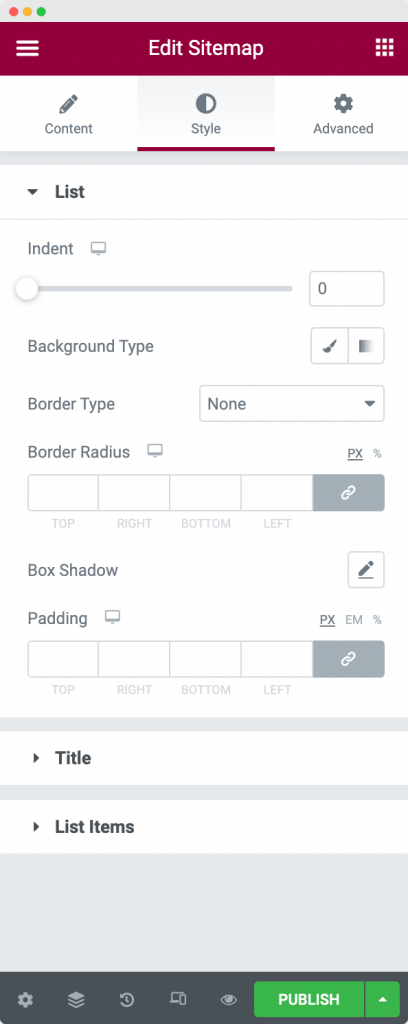
Como puede ver en la captura de pantalla anterior, el widget Sitemap consta de 3 secciones en la pestaña de estilo:
- Lista
- Título
- Elementos de la lista
Repasemos cada una de las secciones una por una.
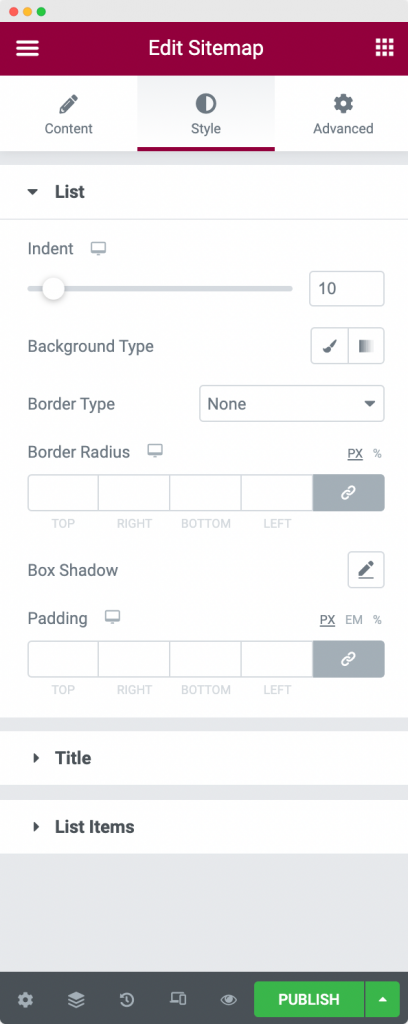
Lista: como sugiere el nombre, con esta opción podemos diseñar la lista general de Sitemaps en la página. Podemos cambiar la sangría de la lista, agregar un color de fondo a la lista, aplicar propiedades de borde y agregar relleno a la lista. Como puede ver en la captura de pantalla a continuación, hemos aplicado una sangría de 10 a nuestra lista.

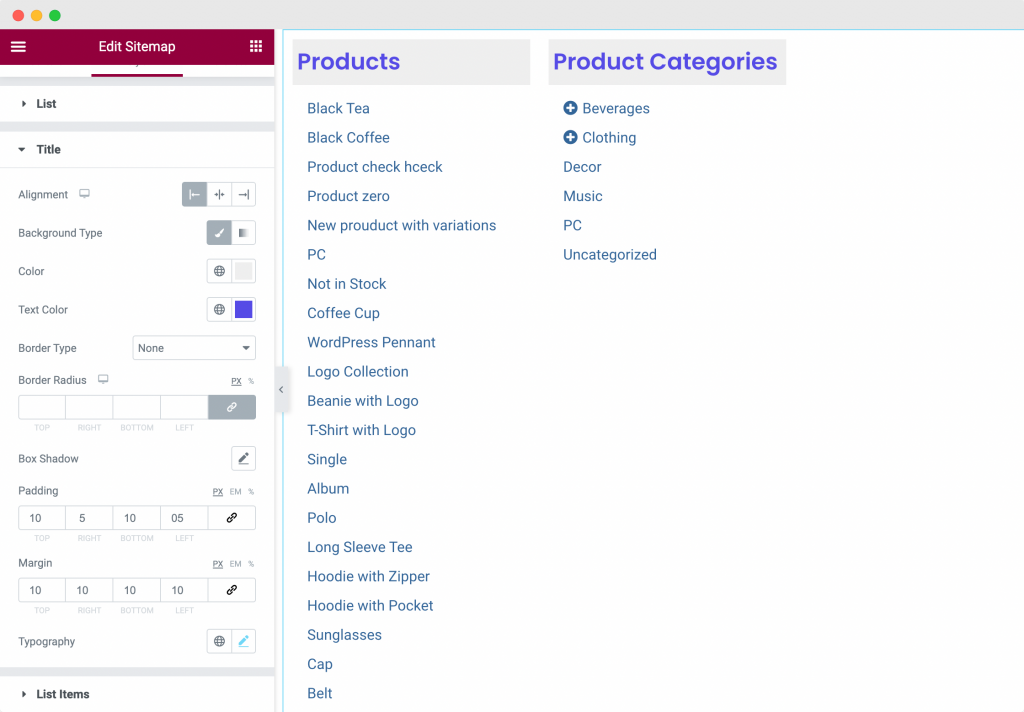
Título: Esta es la siguiente opción en la pestaña Estilo. Podemos usar esta opción para diseñar el título de los elementos del mapa del sitio. A través de esta opción, podemos cambiar la alineación, el color de fondo, el color del texto, aplicar propiedades de borde, agregar márgenes y relleno a los títulos y cambiar la tipografía del Título.

La captura de pantalla anterior muestra el estilo que hemos aplicado al título. Elegimos la alineación izquierda y aplicamos un color de fondo y un color de texto al título. También hemos agregado margen y relleno al título y hemos cambiado la tipografía predeterminada.
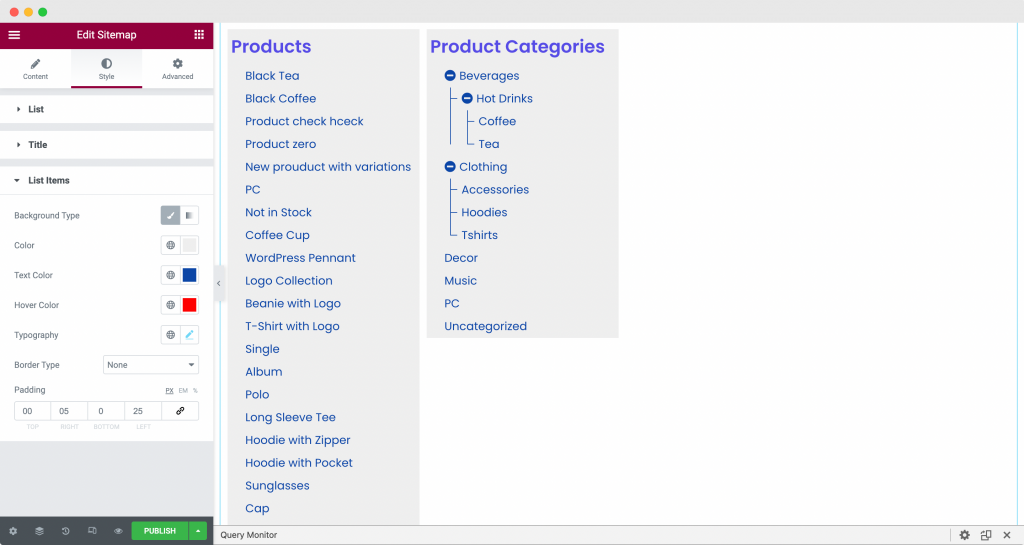
Elementos de la lista : como sugiere el nombre, esta opción se puede usar para diseñar los elementos de la lista en el mapa del sitio. Podemos cambiar el color de fondo, el texto y el color de desplazamiento de los elementos, la tipografía y aplicar relleno a la lista de elementos en el mapa del sitio. Mire la captura de pantalla a continuación para ver cómo se ve nuestro mapa del sitio después de aplicar los cambios de estilo.

Se trataba de la pestaña Estilo del editor de Elementor para el widget de mapa del sitio de PowerPack Elementor.
¡Envolviendolo!
En los pasos anteriores, personalizamos y diseñamos nuestra página Sitemap para que tenga una apariencia elegante y una sensación elegante. Hemos utilizado una combinación de personalizaciones como la vista jerárquica y la vista de árbol y opciones de estilo como tipografía, colores de fondo y colores flotantes para lograr este aspecto. Puede verificar las opciones que usamos en las capturas de pantalla anteriores.
¡Vea la creación de nuestra página de mapa del sitio con el widget de mapa del sitio de PowerPack Elementor a continuación!

Estoy seguro de que, con la ayuda de este tutorial, habría podido configurar fácilmente la página Sitemap de su sitio web.
Puede hacer mucho más con los complementos de PowerPack para Elementor. Hay más de 70 widgets creativos que puede usar para personalizar sus páginas de Elementor. Si desea obtener más información sobre los complementos de PowerPack para Elementor, consulte aquí.
¿Cuáles son sus pensamientos sobre este tutorial? ¡Comparte si encuentras útil esta guía!
