Cómo crear un encabezado fijo en Elementor
Publicado: 2022-11-21Elementor es uno de los complementos de creación de páginas más populares en WordPress en la actualidad. Es increíblemente fácil crear un encabezado fijo en Elementor. Con Elementor, puede crear y personalizar su sitio web por cada píxel. Elementor tiene un emocionante elemento de arrastrar y soltar para crear una sección de encabezado atractiva e informativa. La sección de encabezado es más útil cuando permanece en la página web mientras el usuario se desplaza hacia arriba o hacia abajo, lo que se denomina encabezado fijo.
Este tutorial demostrará con qué facilidad y flexibilidad podemos crear y personalizar un encabezado fijo que atraerá más a los visitantes en su sitio web de WordPress.
¿Cuál es el uso de un encabezado fijo?
Una sección de encabezado general generalmente se encuentra en la parte superior de su página web. Cuando el usuario se desplaza hacia abajo, la sección del encabezado desaparece ya que se fija en la parte superior. La única distinción entre un encabezado fijo y el regular es que el encabezado fijo siempre permanece en la parte superior de la página web sin importar cómo se desplaza el usuario en esa página.
Un encabezado fijo aumenta la flexibilidad de navegación ya que la sección del encabezado contiene todos los enlaces para páginas y publicaciones. En ausencia de un encabezado fijo, es posible que sus usuarios se sientan desafiados al navegar por su sitio web; ahí es donde radica la importancia del encabezado fijo. Y si tiene una barra lateral en su sitio web, una barra lateral pegajosa en WordPress también es algo valioso.
Crear un encabezado fijo en Elementor paso a paso
Veremos cómo crear un encabezado fijo en Elementor paso a paso. Para hacer esto, instale la última versión de WordPress y la versión gratuita del generador de páginas Elementor.
Encabezado adhesivo en Elementor: crea un menú principal
Paso 1:
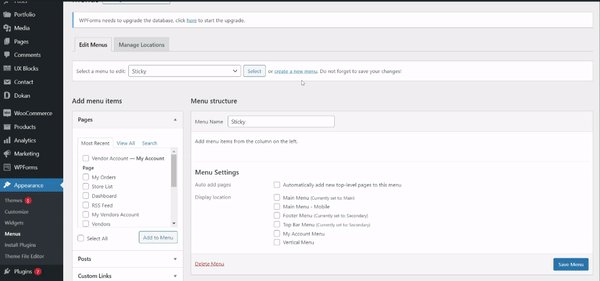
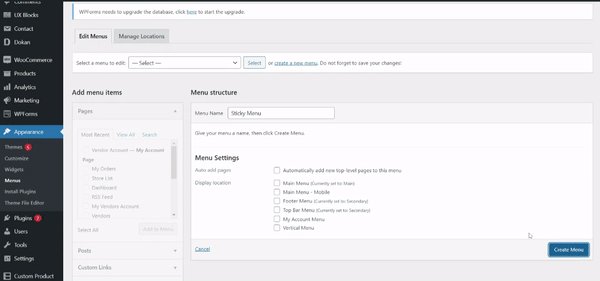
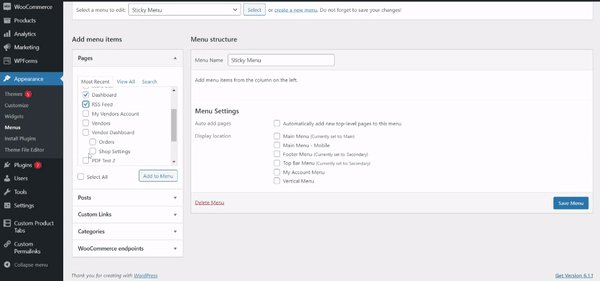
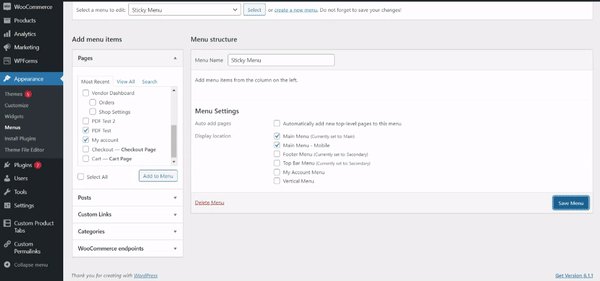
Desde el tablero de WordPress, ve a Apariencia>Menús . En el panel de selección de menú, haga clic en 'Crear un nuevo menú' dentro de la pestaña Editar menú .' Accederá a la página para crear un nuevo menú. Asigne un nombre a su menú, puede crear su propia etiqueta de menú personal si lo desea y haga clic en 'Guardar menú'. Después de que la página se vuelva a cargar, agregue páginas de la sección Páginas a la izquierda y haga clic en 'agregar al menú'. Ahora, desde la configuración del menú en la parte inferior, seleccione 'Menú principal' y 'Menú principal-Móvil'. para mostrarlos en esos lugares. Finalmente, haga clic en 'Guardar menú' para terminar de crear su menú de encabezado. Este proceso es el mismo que todos los mejores temas de elementor para WooCommerce para crear una fantástica tienda en línea.

Paso 2:
Como hemos creado el menú de navegación, es hora de instalar el complemento del generador de páginas de Elementor. Tenga en cuenta que debe instalar la versión premium de Elementor para crear y personalizar elementos básicos del tema como encabezado, pie de página, sección de widgets, etc. Usaremos la versión premium para crear un encabezado fijo en Elementor desde cero, ya que es más fácil que Gutenberg. también puede comparar Elementor vs Gutenberg para obtener la mejor experiencia.

Encabezado fijo en Elementor: cree y personalice el encabezado con Elementor
Paso 3:
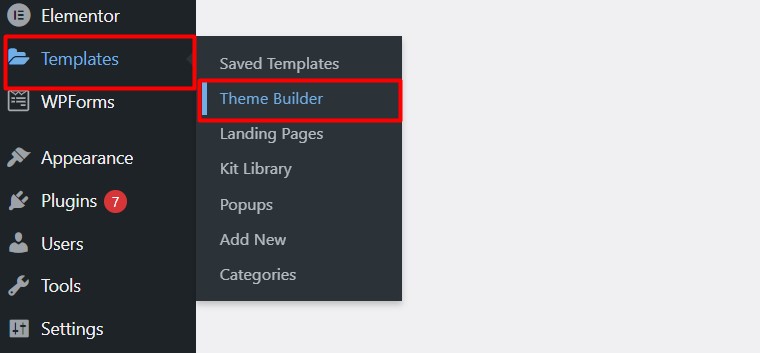
Es hora de comenzar a crear un diseño de encabezado de página web fijo en Elementor. Desde el panel de control de WordPress, coloque el cursor sobre 'Plantillas' y haga clic en 'Creador de temas'.

Paso 4:
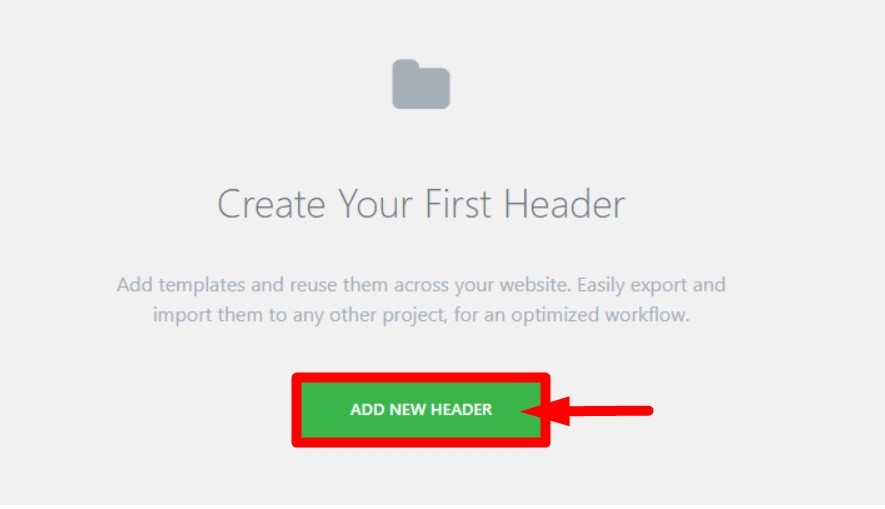
Dentro de la página del generador de temas, haga clic en la sección 'Encabezado' y seleccione 'Agregar nuevo encabezado'

Paso 5:
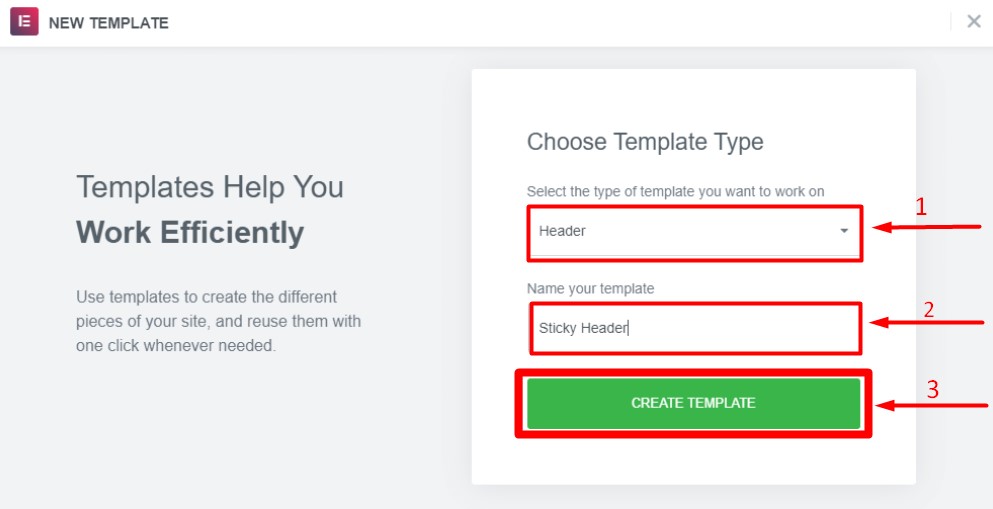
Verá una ventana emergente para crear un nuevo encabezado. Elija la plantilla 'Encabezado' del cuadro de selección y asigne un nombre para el nuevo encabezado. Haga clic en 'Crear plantilla'.


Paso 6:
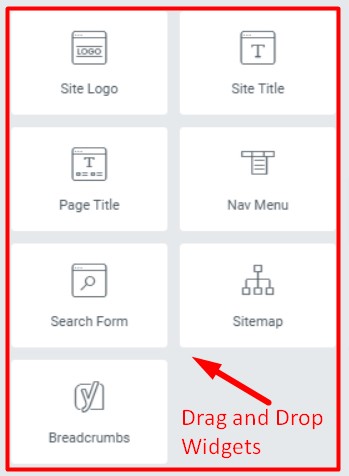
Accederá a la página del editor de Elementor, donde puede personalizar su encabezado adhesivo en Elementor con diferentes elementos y efectos dinámicos. Elementor ofrece más de 7 widgets que hacen que la creación de un encabezado hermoso e informativo sea increíblemente fácil. Si está utilizando Gutenberg anteriormente, puede deshabilitar fácilmente el editor de bloques de widgets de Gutenberg siguiendo algunos pasos.

Paso 7:
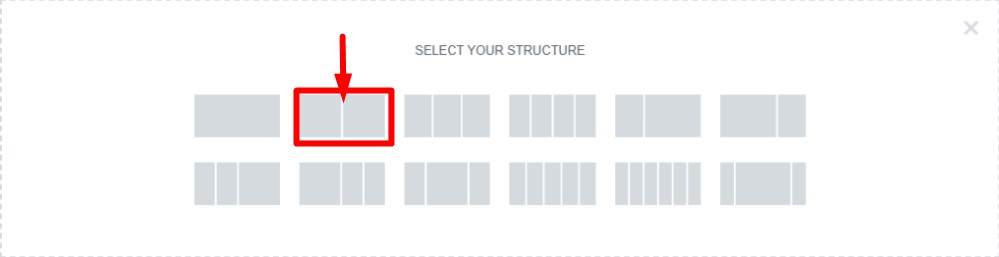
En primer lugar, seleccione una estructura de columnas para la sección de encabezado. Usaremos el diseño de dos columnas, una se usará para el logotipo y la otra para el menú de navegación.

Paso 8:
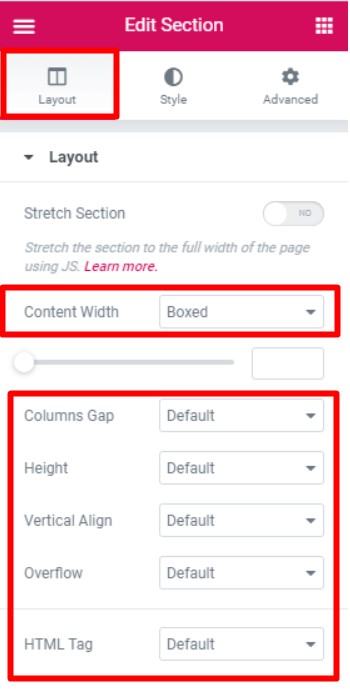
Ahora haga clic en la sección de la columna que acabamos de crear y aparecerá un cuadro de configuración de la sección. En la pestaña Diseño , elija el ancho de contenido 'En caja' . También hay otras funciones disponibles en la configuración, como espacio entre columnas, altura, alineación vertical, etc., que puede usar para la sección de encabezado.

Paso 9:
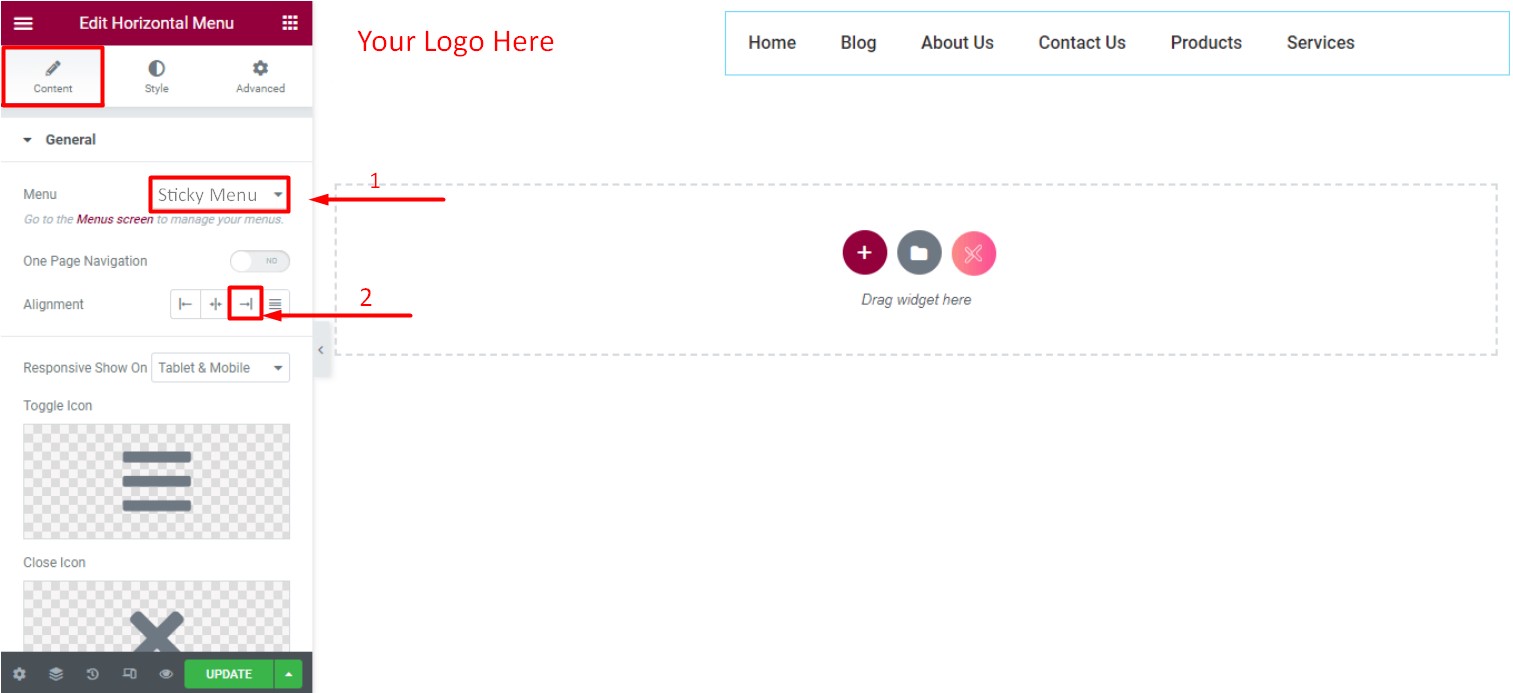
Ahora arrastre y suelte el widget del logotipo en la columna de la izquierda y el widget de navegación en la columna de la derecha. Haga clic en el widget de menú y aparecerá la configuración del menú. Debe seleccionar el menú que creamos en el paso 1. Después de eso, seleccione la alineación correcta para el menú . Haga clic en 'Actualizar' y hemos creado un encabezado básico para nuestro sitio web.

Paso 10:
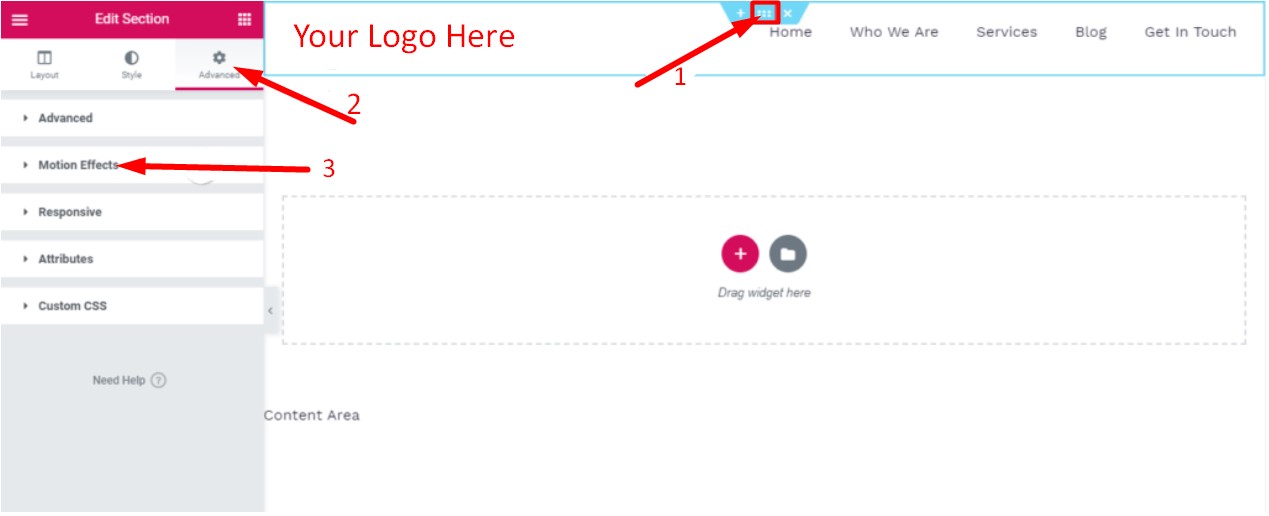
Lo último que queda por hacer es convertir nuestro encabezado recién creado en un encabezado fijo en Elementor. Haga clic en 'Editar sección' de nuestra sección de encabezado y aparecerá una configuración de sección. Dirígete a la pestaña Avanzado y haz clic en "Efectos de movimiento".

Paso 11:
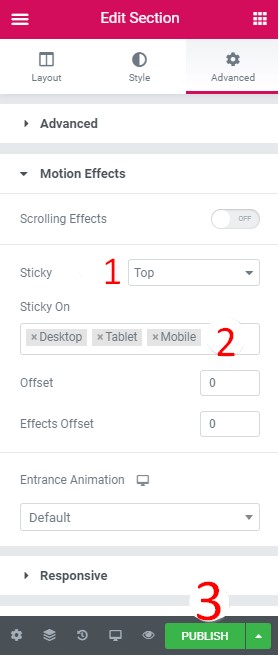
Dentro de la configuración de efectos de movimiento, elija 'Arriba' para que el encabezado adhesivo aparezca en la parte superior de la página. A continuación, debe elegir en qué dispositivos desea mostrar el encabezado fijo. Elija escritorio, dispositivo móvil y tableta para que el encabezado fijo sea visible en esos dispositivos. Ahora haga clic en Publicar y termine de personalizar el encabezado adhesivo en Elementor.

Paso 12:
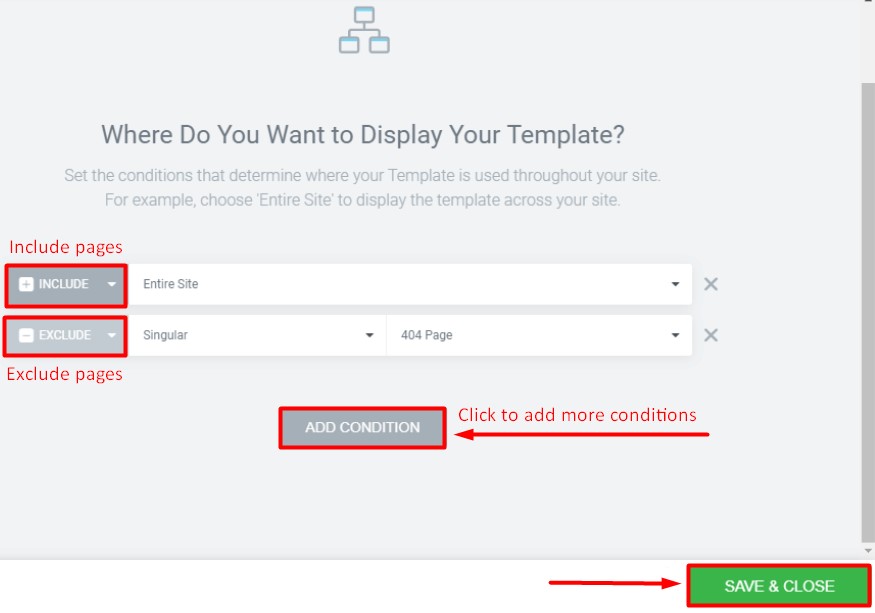
Después de la publicación, aparecerá una nueva ventana donde puede excluir o incluir páginas para mostrar el encabezado fijo. Simplemente escriba y agregue las páginas en las que desea que aparezca el encabezado fijo y excluya las que no desea. Haga clic en " Guardar y cerrar" para terminar de publicar el encabezado adhesivo recién creado en Elementor.

Conclusión
El creador de páginas de Elementor es uno de los editores más potentes y ricos en funciones para crear cualquier sección de su sitio web y página web con numerosos elementos y posibilidades de personalización ilimitadas. Seguir los mismos procedimientos que hemos demostrado en nuestro tutorial también le permitirá crear y editar otras secciones de su sitio web.
Este artículo le resultará útil para crear con éxito un encabezado adhesivo, básico, informativo y repleto de funciones para su sitio web de WordPress. Siéntase libre de revisar nuestro artículo sobre los 5 mejores servicios de alojamiento para sitios web de WordPress para tomar la decisión correcta para su precioso sitio web de WordPress.

