Cómo crear una sección de miembros del equipo usando Elementor
Publicado: 2022-04-22¿Quería crear una impresionante sección de miembros del equipo usando Elementor?
Una página Conozca al equipo bien diseñada lo ayuda a generar confianza y una conexión personal con los visitantes de su sitio. Si está buscando la forma más sencilla de crear una sección de miembros del equipo en su sitio web de WordPress utilizando el generador de páginas Elementor, entonces el widget para miembros del equipo de PowerPack será la mejor opción.
En este artículo, veremos un tutorial detallado paso a paso sobre cómo crear una sección de miembros del equipo usando Elementor y PowerPack.
Cree una sección de miembros del equipo usando el widget de miembros del equipo de PowerPack

Para crear una sección de miembros del equipo en su sitio web de WordPress, primero debe instalar Elementor y PowerPack Elements.
Los complementos de PowerPack Elementor incluyen un widget para miembros del equipo que lo ayuda a crear una sección interactiva para miembros del equipo con unos pocos clics. Desde configurar la imagen para mostrar de los miembros del equipo hasta agregar detalles de contacto para vincular el perfil de las redes sociales, obtiene opciones para todos.
Veamos cómo puede usar todas estas opciones para crear una hermosa sección de miembros del equipo en su sitio web de WordPress.
Si prefiere ver un video tutorial sobre cómo crear una sección de miembros del equipo usando Elementor, también puede consultar este video.
Sin más preámbulos, pasemos al tutorial.
Arrastre y suelte el widget de miembro del equipo de PowerPack
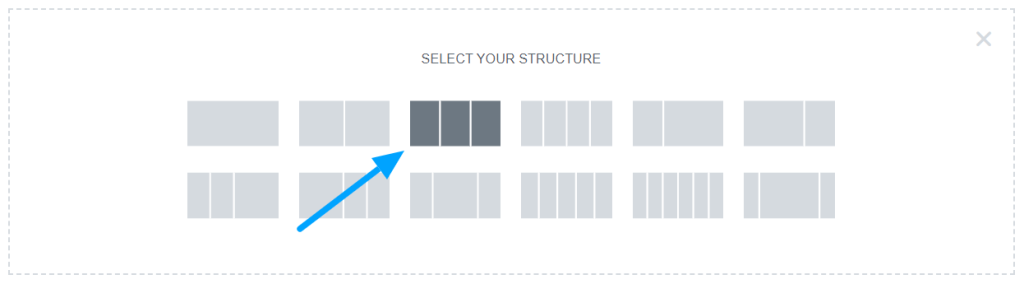
En primer lugar, abra una página en el editor de Elementor, agregue una nueva sección y luego seleccione la estructura para crear una sección de miembros del equipo.

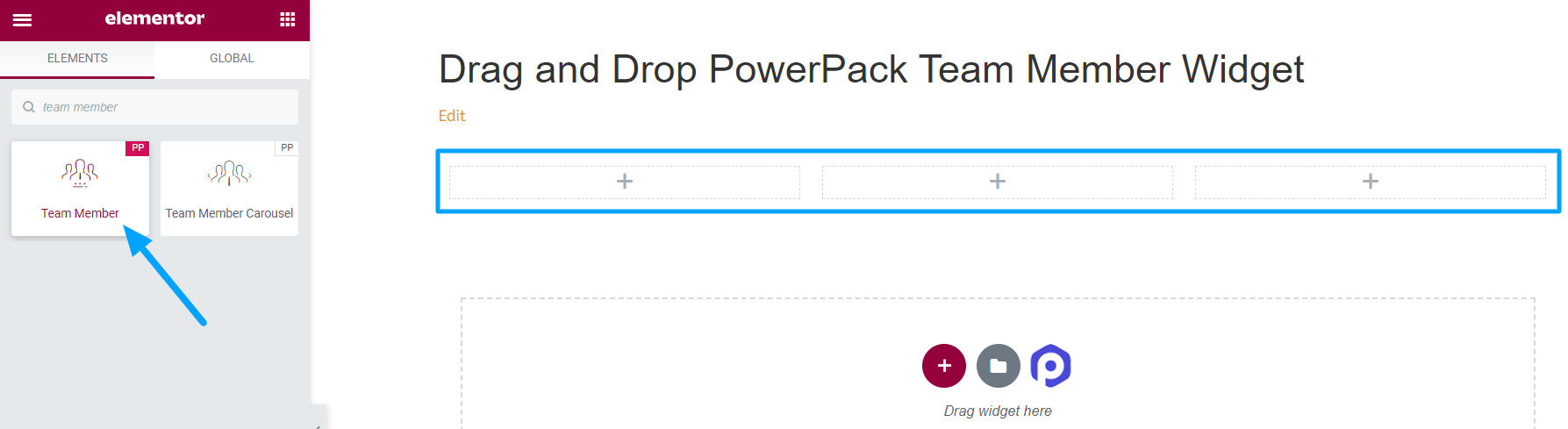
Una vez que haya seleccionado el diseño, escriba " Miembro del equipo " en la barra de búsqueda y arrastre y suelte el widget en la página.
Asegúrese de buscar el signo "PP" de PowerPack en la esquina superior derecha del widget.

Pestaña de contenido del widget de miembros del equipo de PowerPack
Primero, navegue a la pestaña de contenido del widget de miembro del equipo. Allí encontrará las siguientes cuatro secciones:
- Imagen
- Detalles
- vínculos sociales
- Ajustes
Echemos un vistazo a las funcionalidades que proporciona cada sección:
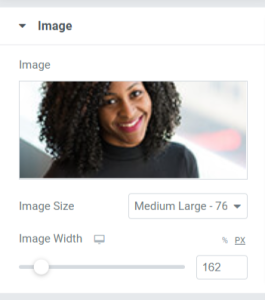
Imagen
El propio nombre describe las funcionalidades que ofrece. En esta sección, puede agregar la imagen del miembro de su equipo.

Mirando las opciones que ofrece esta sección:
- Imagen: elija la imagen del miembro de su equipo para agregarla aquí en esta sección. Puede elegir una imagen de la biblioteca de medios o cargar un archivo localmente.
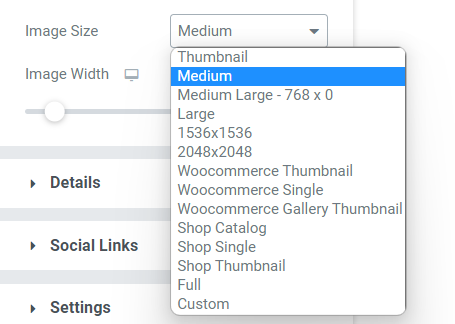
- Tamaño: de una amplia gama de opciones de tamaño de imagen que se ofrecen aquí, puede elegir un tamaño adecuado según sus preferencias.

- Ancho de la imagen: ajuste el ancho de la imagen con esta opción.
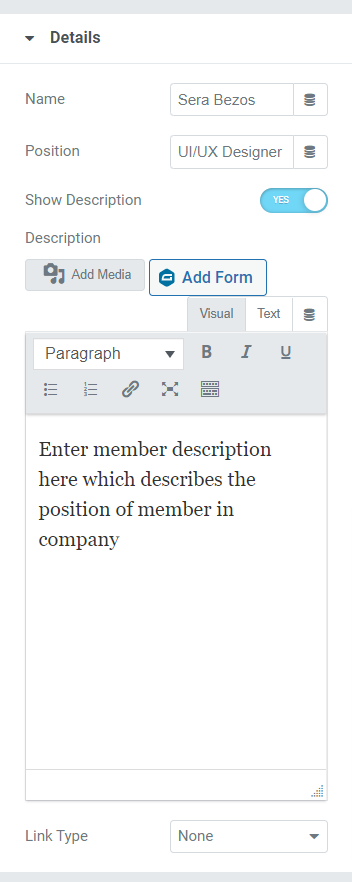
Detalles
Esta sección le permite agregar todos los detalles sobre sus compañeros de equipo. Esta sección incluye algunas subsecciones en las que se puede agregar fácilmente todo el contenido.

Veamos las opciones disponibles en esta sección:
- Nombre: Agregue el nombre de nuestro compañero de equipo aquí.
- Cargo: Proporcione aquí la designación del trabajo de los miembros del equipo.
- Mostrar descripción: active esta función si desea mostrar más detalles sobre el miembro de su equipo.
- Descripción: esta opción para agregar una descripción aparecerá solo si ha habilitado el botón "mostrar descripción". Y si ha habilitado esta característica, describa su rol en la organización o cualquier otra cosa por la que sea conocido. Puede personalizar el texto en negrita o cursiva, convertir el texto en formato de lista de viñetas/números, subrayarlos, insertar un enlace o agregar un medio.
- Tipo de enlace: si desea colocar un enlace en la descripción para mostrar su trabajo probado, puede hacer estas cosas aquí en forma de imagen o título.
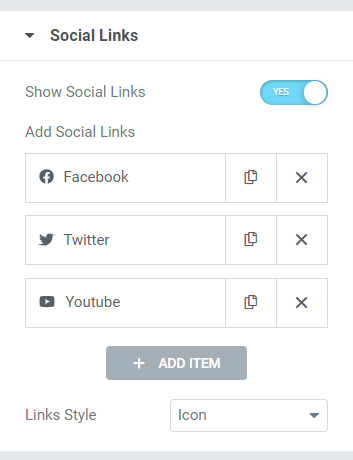
vínculos sociales
Todos los perfiles de redes sociales de un miembro del equipo se pueden vincular aquí. Es tan simple como eso.

Simplemente, active la opción " mostrar enlaces sociales " que se proporciona aquí. En la parte "agregar enlaces sociales", suelte la URL de las opciones dadas para las plataformas de redes sociales. Puede agregar los enlaces de los perfiles de Facebook, Twitter y Youtube de sus compañeros de equipo aquí.
Cambie los íconos de las redes sociales con solo un clic desde la biblioteca de íconos, suelte los enlaces de las redes sociales en cada sección. Además, puede elegir entre el estilo de enlace, ya sea iconos o un botón.
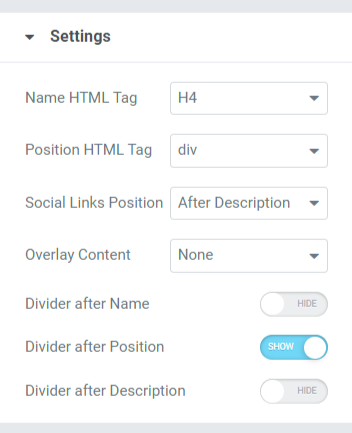
Ajustes
Todas las configuraciones adicionales relacionadas con la sección de miembros del equipo se pueden realizar en esta sección.

La sección de configuración incluye varias opciones para personalizar y diseñar la sección de miembros del equipo. Veamos cada uno de ellos con más detalle.
- Etiqueta HTML de nombre: esta opción le permite elegir la etiqueta HTML para el nombre del miembro del equipo que se muestra en la sección de miembros del equipo.
- Etiqueta HTML de posición: la sección Miembro del equipo muestra la etiqueta HTML para las posiciones de los empleados.
- Posición de los enlaces sociales: con esta opción, puede establecer el posicionamiento de los enlaces de redes sociales que ha proporcionado. Esta opción proporciona dos posiciones y una descripción de antes/después de los enlaces de redes sociales.
- Divisor después de la posición: habilite esta opción si desea mostrar un divisor o separador entre la posición y la descripción del miembro del equipo.
- Superponer contenido: si desea superponer contenido, puede elegir las opciones disponibles aquí entre íconos sociales, descripción o íconos sociales + descripción.
- Divisor después del nombre: habilite esta opción si desea mostrar un divisor o separador entre el nombre y la posición de un miembro del equipo.
- Divisor después de la descripción: active este botón si desea mostrar un divisor entre la descripción y los enlaces de redes sociales.
Personalización de la pestaña Estilo de la sección de miembros del equipo de PowerPack
La pestaña Estilo contiene todas las partes de estilo necesarias para personalizar la sección de miembros del equipo. Esta pestaña incluye las siguientes seis secciones:
- Contenido
- Imagen
- Nombre
- Posición
- Descripción
- vínculos sociales
Echemos un vistazo detallado a estas secciones:
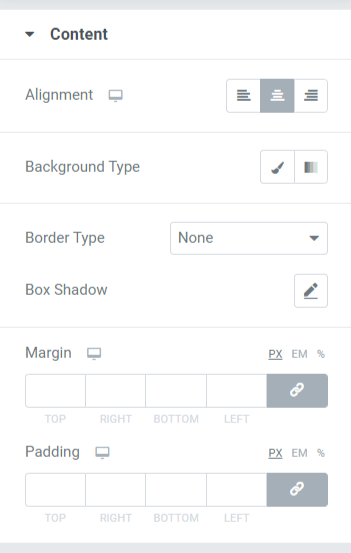
Contenido
El estilo relacionado con toda la parte de contenido de la sección de miembros del equipo se puede hacer aquí.


Veamos todas las opciones de estilo disponibles aquí:
- Alineación: Esto permite establecer la alineación del texto.
- Tipo de fondo: con esta opción, se puede agregar color de fondo al texto. Seleccione entre degradado o clásico para elegir su tipo de fondo.
- Tipo de borde: puede elegir cualquier tipo de borde de las opciones que se ofrecen aquí, como sólido, doble, punteado, discontinuo y ranurado.
- Sombra de cuadro: agregue una sombra de cuadro a la parte de contenido en la sección de miembros del equipo usando esta opción.
- Margen: con esta opción, puede ajustar el margen del borde para la parte del contenido.
- Relleno: ajuste el relleno para dejar suficiente espacio entre el contenido y el borde.
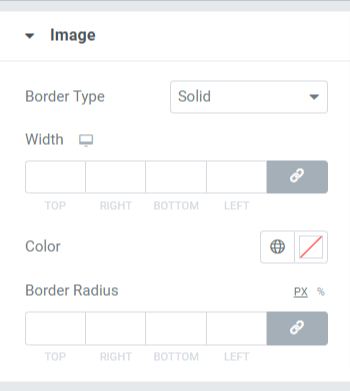
Imagen
Personalice la imagen que se muestra en la sección de miembros del equipo utilizando la función disponible en esta sección.

Las características disponibles en esta sección son:
- Tipo de borde: puede elegir cualquier tipo de borde para la imagen entre las opciones que se ofrecen aquí, como sólido, doble, punteado, discontinuo y ranurado. Puede elegir "ninguno" si no desea cubrir la imagen con un borde.
- Ancho: Ajuste el ancho de la imagen usando esta opción.
- Color: Aquí puede cambiar el color del borde.
- Radio del borde: si ha aplicado un borde a la imagen, ajuste el radio del borde aquí.
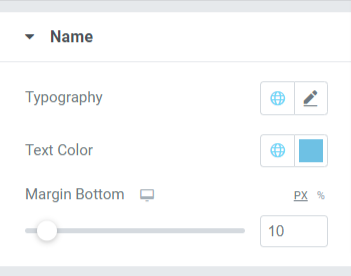
Nombre
Las opciones de estilo relacionadas con el nombre del miembro del equipo están disponibles aquí.

Puede personalizar el nombre cambiando la tipografía, el color del texto y el margen en la parte inferior.
- Este margen deja espacio en la parte inferior del nombre que se muestra en la sección Miembro del equipo.
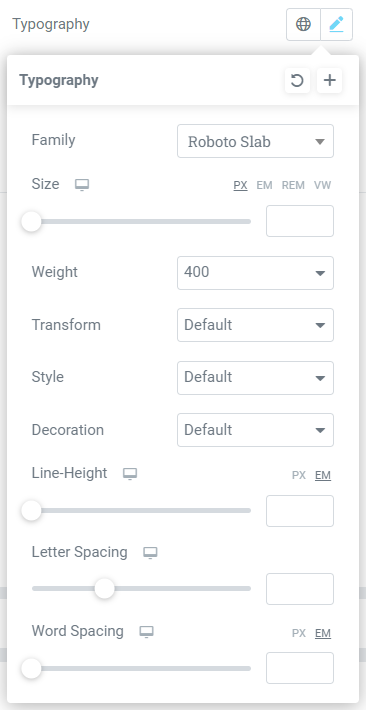
- Las opciones de tipografía de la sección de nombre incluyen características como estilo de fuente, tamaño de fuente, altura de línea, espaciado entre letras, espaciado entre palabras, etc.
- Además, puede elegir el color del texto aquí.
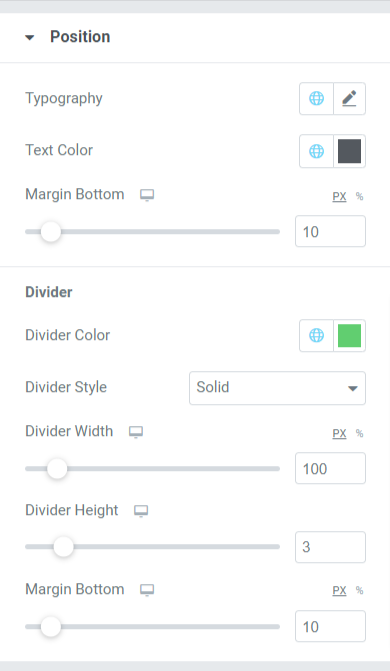
Posición
Esta sección incluye varias características relacionadas con el texto de "posición" que se muestra en la sección de miembros del equipo. Puede personalizarlo aquí si ha permitido un divisor en el extremo inferior del texto de "posición".

Echemos un vistazo a todas las características disponibles en esta sección.
- Tipografía: personalice el estilo de fuente, el tamaño de fuente, la decoración, la altura de línea, el espacio entre letras, el espacio entre palabras, etc.

- Color del texto: puede elegir cualquier color de texto según sus preferencias.
- Margen inferior: deje espacio entre el texto de 'posición' y 'descripción' que se muestra en la sección del miembro del equipo ajustando el margen con el clic del mouse.
Divisor
Si ha permitido un divisor o un separador entre la posición y el texto de descripción, obtendrá estas opciones para personalizar el divisor.
- Color de divisor : Elija un color de divisor usando esta opción.
- Estilo de divisor: elija entre sólido, punteado, discontinuo y doble para diseñar el divisor.
- Ancho: Ajuste el ancho del divisor usando esta opción.
- Altura del divisor: la altura del divisor se puede ajustar con esta opción.
- Margen inferior: permita que el margen inferior personalice el espacio entre el texto de posición y el texto de descripción.
Descripción
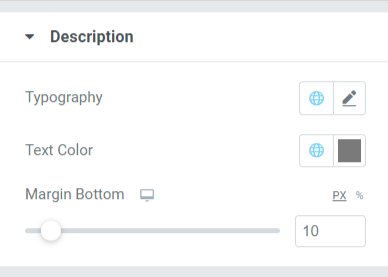
Esta sección permite personalizar el texto de descripción en todos los aspectos.

Puede personalizar el texto de descripción que se muestra en la sección de miembros del equipo en esta sección.
- Personalice la función Tipografía donde puede obtener opciones de estilo como estilo de fuente, tamaño de fuente, peso, transformación, decoración de estilo, etc.
- El color del texto para el texto de la descripción se puede elegir aquí.
- Con la función Margen inferior , se puede aplicar el espacio entre la descripción y los enlaces de redes sociales. Si ha elegido mostrar enlaces de redes sociales sobre la parte de la descripción, el margen inferior dejará espacio en el extremo inferior de la sección de miembros del equipo.
vínculos sociales
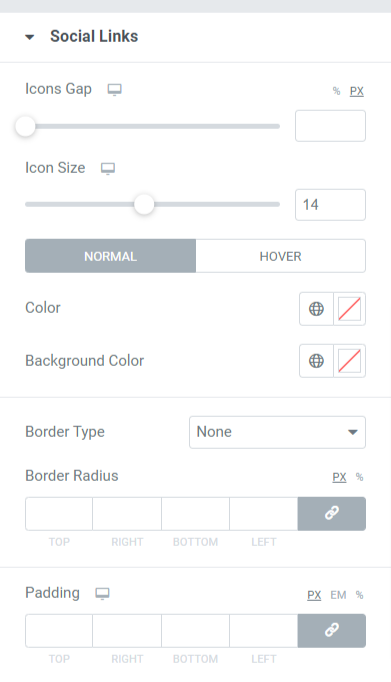
Las funciones relacionadas con los enlaces sociales están disponibles en esta sección.

Veamos todas las características disponibles en esta sección:
- Espacio entre iconos: con esta opción, puede dejar un espacio entre los iconos de redes sociales que se muestran en la sección de miembros del equipo.
- Tamaño del icono: seleccione aquí el tamaño del icono.
- Color: elija un color según su preferencia para los íconos de redes sociales.
- Color de fondo: permita un color de fondo usando esta opción.
- Tipo de borde: seleccione cualquier tipo de borde de las opciones disponibles, como sólido, doble, punteado, discontinuo o ranurado. Puede seleccionar 'ninguno' si no desea permitir un borde en los íconos de redes sociales que se muestran en la sección de miembros del equipo.
- Radio del borde: si ha permitido un borde en los íconos de redes sociales, ajuste su radio aquí. Ayuda a mostrar los bordes suaves del borde aplicado.
- Relleno: ajuste el relleno para dejar suficiente espacio entre los íconos de redes sociales y el borde.
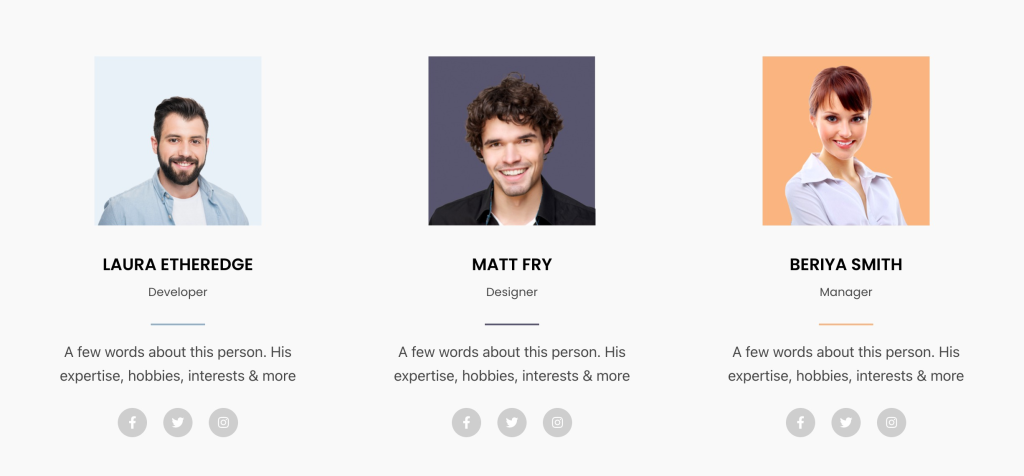
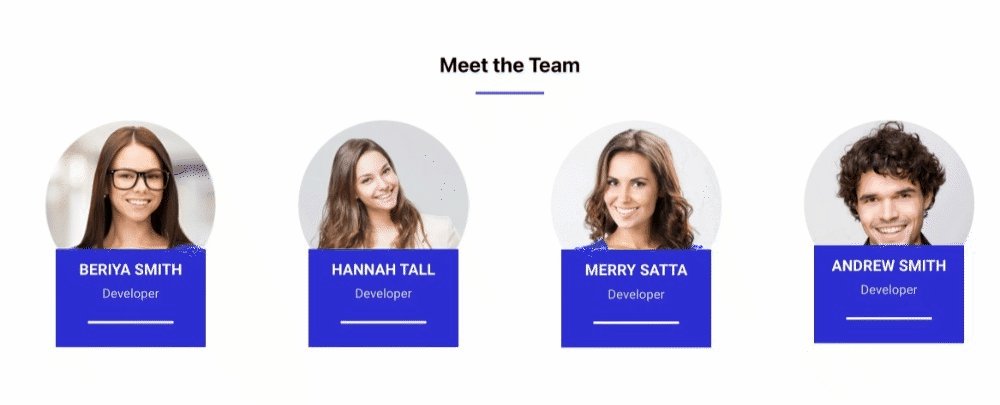
Después de personalizar toda la pestaña de contenido y la pestaña de estilo del widget de miembro del equipo de PowerPack, su resultado final se verá así:

Obtenga su widget de miembro del equipo PowerPack para Elementor
Con el widget para miembros del equipo de PowerPack, puede obtener fácilmente toneladas de funciones que lo ayudan a crear una impresionante sección de miembros del equipo con el generador de páginas de Elementor.
Esperamos que este blog tutorial lo haya ayudado a crear una sección de miembros del equipo utilizando Elementor para la página de su sitio web. Si ha disfrutado leyendo este artículo, estamos seguros de que también le encantará experimentar nuestros otros complementos de PowerPack Elementor.
Teniendo en cuenta sus requisitos, tratamos de mantener las funcionalidades de nuestros productos de una manera fácil de usar para que cualquiera pueda utilizarlos sin siquiera tener una sola experiencia de codificación.
Obtenga un toque profesional en su sitio web con PowerPack Elements para Elementor. Haga clic aquí para obtener el widget de miembro del equipo de PowerPack para Elementor.
Por favor, siéntase libre de dejar sus comentarios aquí; nos encantaría recibir comentarios de usted. Además, únase a nosotros en Twitter, Facebook y Youtube.
