Cómo crear un carrusel de productos de WooCommerce usando Elementor [Guía paso a paso]
Publicado: 2022-08-17¿Está buscando una manera de crear un carrusel de productos de WooCommerce usando Elementor? Entonces, ¡ha aterrizado en la página correcta! Esta guía detallada le mostrará cómo crear una diapositiva interactiva de carrusel de productos de WooCommerce en su sitio de WordPress.
Antes de comenzar nuestro tutorial, primero veamos algunos beneficios de mostrar productos en línea en carruseles deslizantes.
¿Por qué necesito un carrusel de productos de WooCommerce?
Quizás se esté preguntando, "¿por qué necesito un carrusel de productos de WooCommerce"?
Un carrusel de productos es una excelente manera de exhibir sus productos y aumentar las ventas.
Al mostrar sus productos en un formato de carrusel, puede brindar una experiencia de compra fluida a sus posibles compradores. Además de ver todos los artículos en un solo lugar, obtienen la flexibilidad de seleccionar varios productos simultáneamente.

Los carruseles de productos son particularmente útiles para los sitios de comercio electrónico donde tiene múltiples artículos de diferentes categorías para elegir. Por ejemplo, si vende ropa o muebles en su tienda en línea, puede usar los controles deslizantes de carrusel como una herramienta de marketing efectiva al resaltar diferentes opciones con diferentes precios y permitir que los clientes "se deslicen hacia la izquierda" o "se deslicen hacia la derecha" según lo que quieran en el tiempo.
Un carrusel de productos también brindará a los usuarios una descripción visual de cada producto para que los visitantes puedan decidir rápidamente cuáles les interesan más. Esto les ayuda a tomar decisiones informadas sobre qué productos quieren cuando compran en línea en su sitio web.
Ahora que ha aprendido las ventajas de mostrar productos en un formato de carrusel, pasemos a nuestro tutorial.
Cree un carrusel de productos de WooCommerce usando Elementor
A pesar de la amplia funcionalidad y opciones de Elementor Pro, a veces puede ser un desafío crear y personalizar sitios web de WooCommerce con Elementor.
Para extender aún más Elementor, puede agregar complementos de Elementor que ofrecen widgets dedicados para WooCommerce.
Los widgets WooCommerce Elementor de PowerPack Addons pueden ahorrarle tiempo y esfuerzo. Estos widgets están especialmente diseñados para hacer que la personalización de su página de WooCommerce sea fácil y más manejable.
Todos los widgets de PowerPack Woo para Elementor ofrecen muchas opciones de estilo que simplifican el proceso de creación de un sitio web de WooCommerce y le permiten realizar una personalización avanzada sin agregar ningún código HTML ni CSS.
PowerPack Woo – Widget de productos para Elementor
PowerPack Woo: el widget de productos le permite crear exhibiciones de productos impresionantes en sus páginas de productos.
Woo Product Grid Widget es compatible con los modos Carrusel y Grid , por lo que es fácil cambiar entre los dos diseños. Junto con los diseños personalizados, obtiene las funciones Agregar al carrito y Vista rápida , que lo ayudan a ofrecer a los visitantes de su sitio una experiencia de compra impecable desde su tienda electrónica.
Además, obtiene una función de consulta para buscar y filtrar productos Woo en función de múltiples parámetros.
Además, obtiene una función para mostrar insignias de productos personalizadas. Mostrar insignias de ventas ayuda a captar la atención de los clientes y aumentar las ventas de inmediato.
Entonces, veamos cómo puede personalizar su página de productos de WooCommerce y mostrar sus productos en carruseles usando Elementor y PowerPack Woo – Widget de productos.
Paso 1: instalar y activar: complementos de Elementor, WooCommerce y PowerPack
Para comenzar, debe instalar y activar:
- Elementor (Gratis)
- Complemento WooCommerce (Gratis)
- Complementos PowerPack para Elementor (Pro)
Paso 2: arrastre y suelte el Woo – Widget de productos
Una vez que haya instalado y activado todos los complementos, cree una nueva página o abra una existente usando el editor de Elementor.
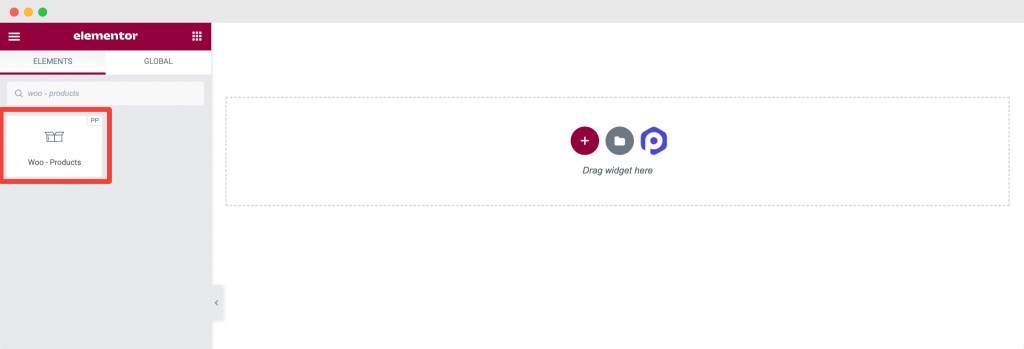
Ahora en el editor, busque "Woo - Productos" y arrastre y suelte el widget en la página.

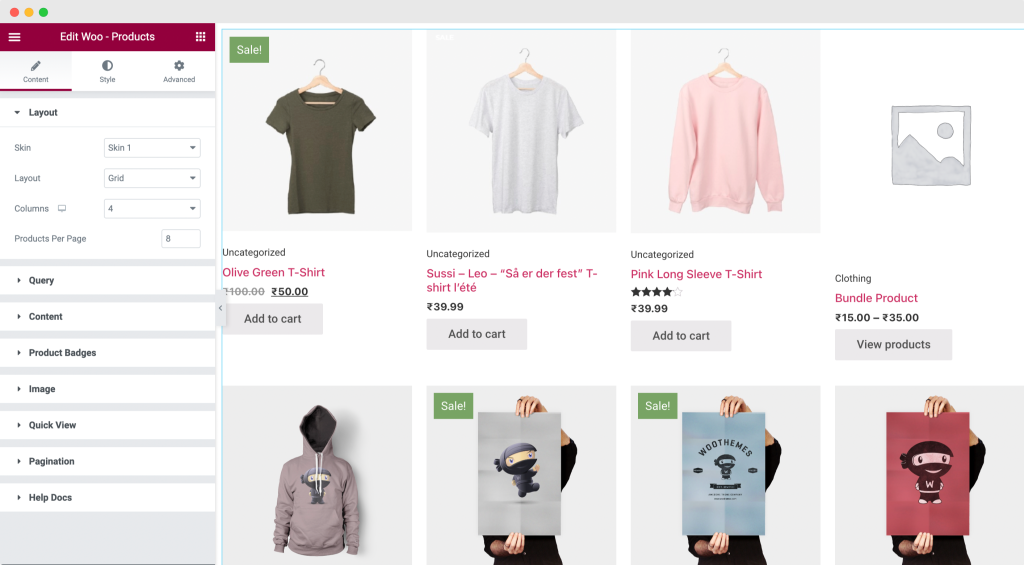
Tan pronto como sueltes el widget Woo – Product, verás que los productos aparecen inmediatamente. Verá tres pestañas a la izquierda: Contenido , Estilo y Avanzado . Nuestro enfoque principal estará en las opciones de la pestaña Contenido y Estilo.

Paso 3: Personalizaciones en la pestaña Contenido
La pestaña Contenido ofrece opciones para agregar y personalizar contenido. Echemos un vistazo a cada opción individualmente.
1. Diseño
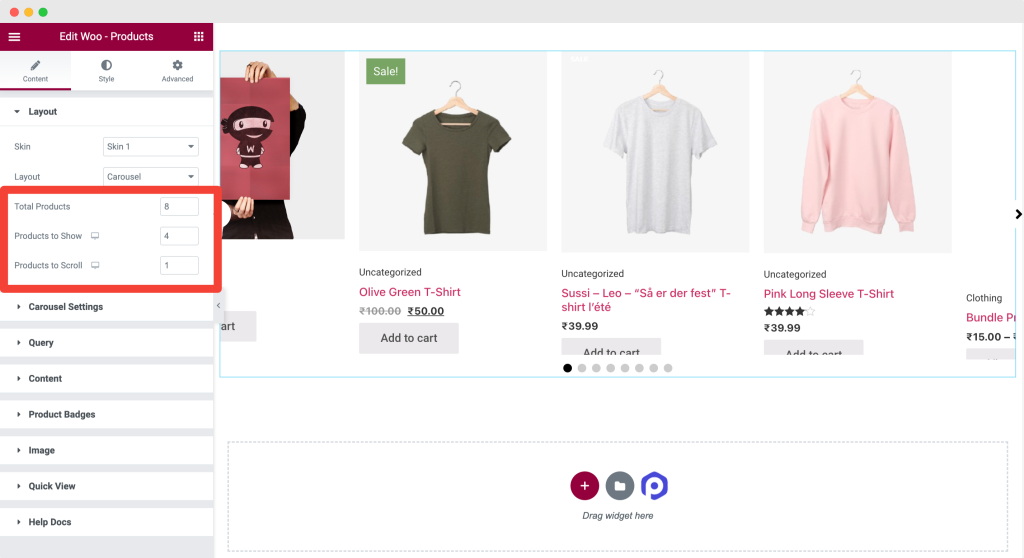
En la sección Diseño, obtiene opciones para personalizar y configurar el diseño de la pantalla de los productos.
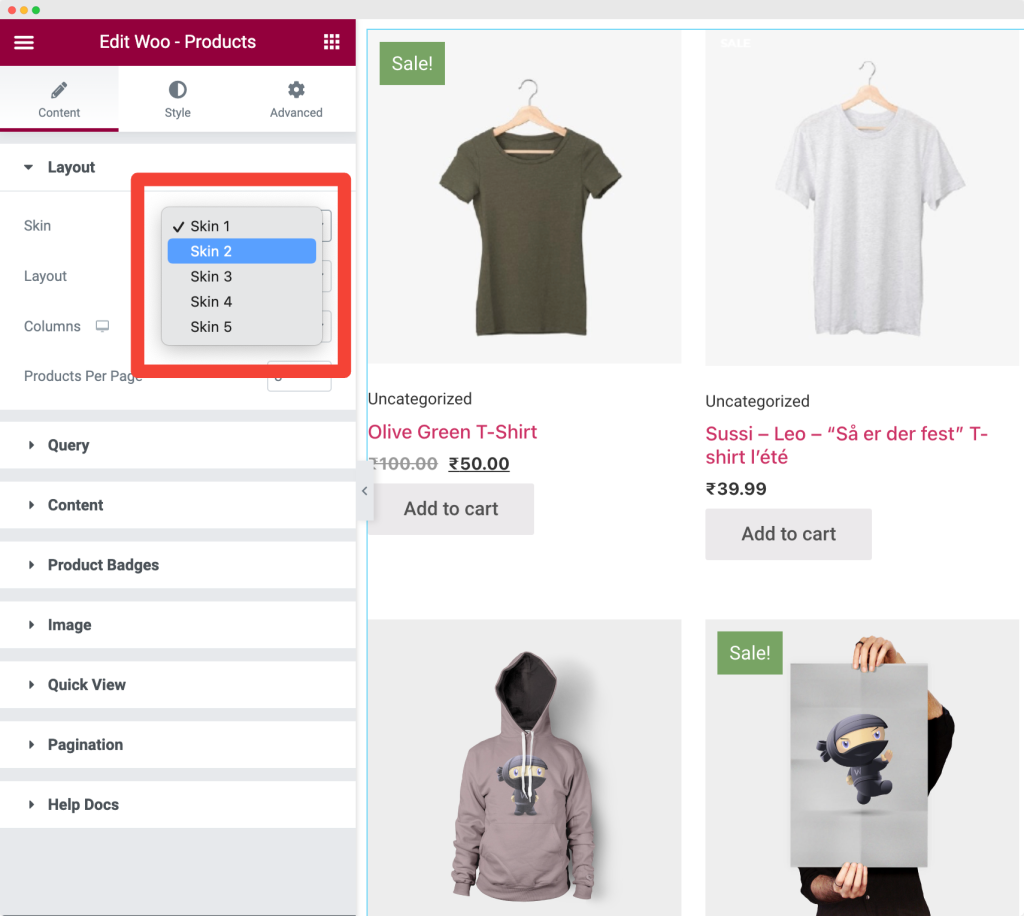
- Máscara: en Diseño >> Máscara , encontrará 5 opciones de máscara preconstruidas con estilo diferentes para la exhibición de su producto. Puede elegir cualquier opción de máscara según el aspecto de su tienda existente y la preferencia de marca.

Cada tipo de máscara ofrece un estilo y características diferentes para mejorar la visualización de los productos de WooCommerce.
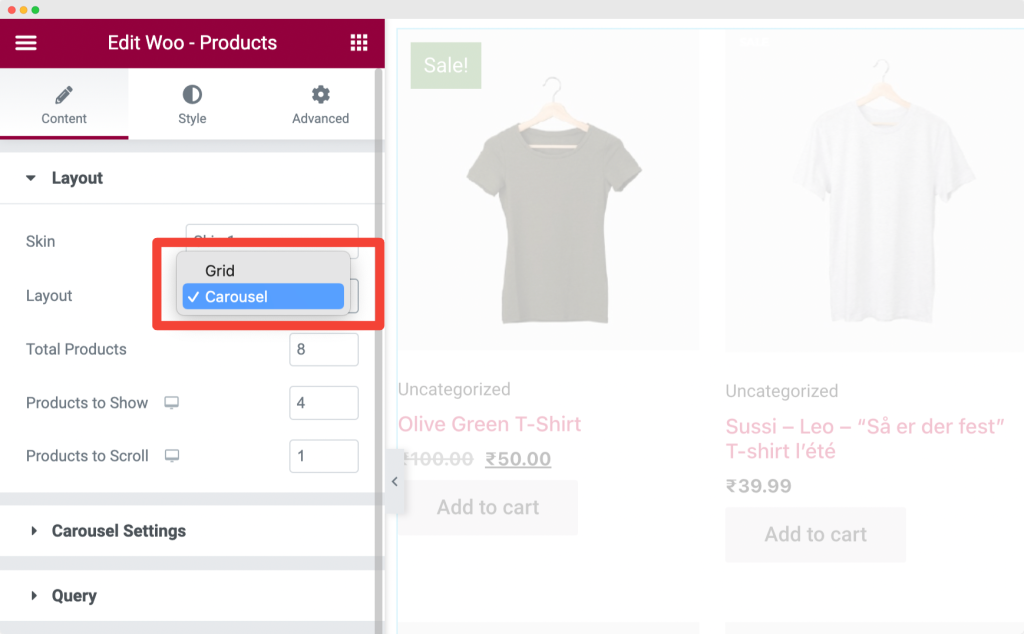
- Diseño: A continuación, debe elegir el diseño Carrusel .

Como puede ver en la imagen de arriba, hay dos opciones de diseño disponibles con el widget Woo – Producto: Cuadrícula y Carrusel . En este caso, elegiremos el diseño de carrusel ya que estamos creando un carrusel de productos de WooCommerce.
Tan pronto como seleccione el diseño, sus productos se mostrarán en un carrusel deslizante. También obtendrá las siguientes opciones para personalizar el diseño:
- Total de productos: puede elegir la cantidad total de productos que desea mostrar en su página.
- Productos a Mostrar: Desde esta opción, puedes elegir cuántos productos quieres mostrar en una pantalla activa.
- Productos para desplazarse: aquí puede definir cuántos productos se deben desplazar con un solo clic.

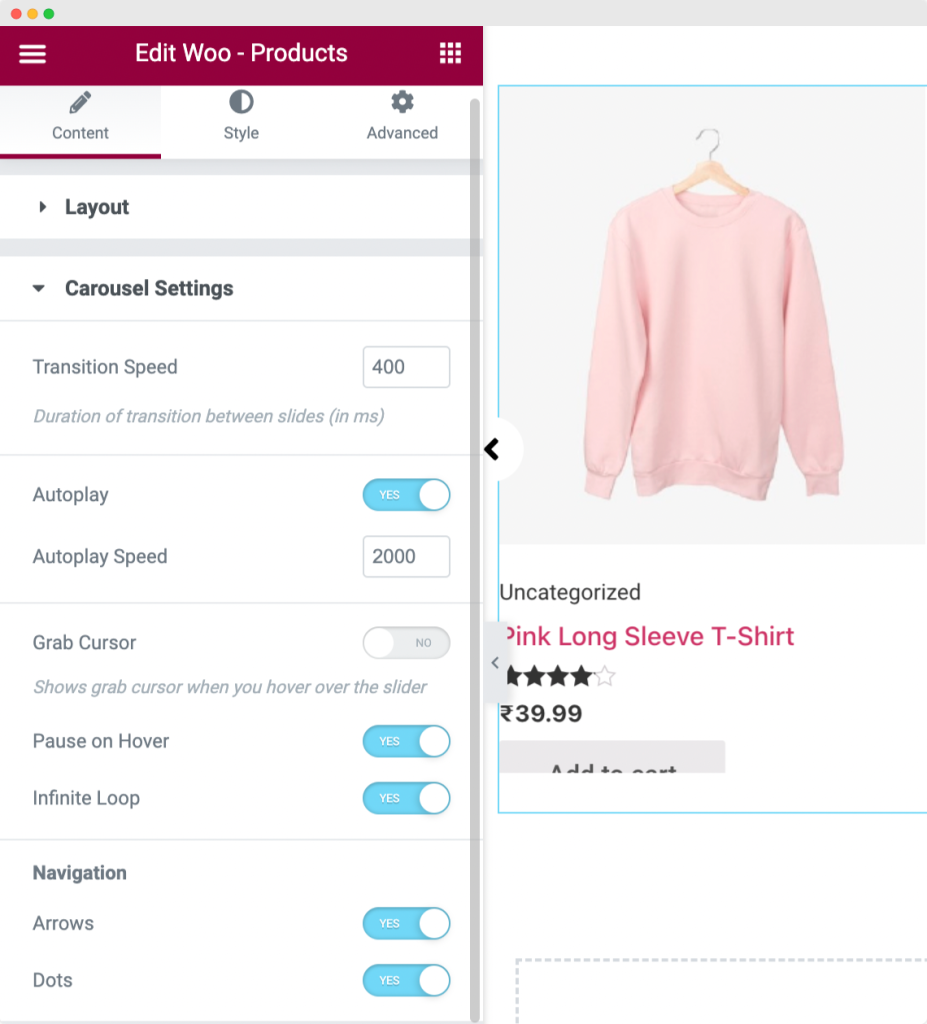
2. Configuración del carrusel
A continuación, obtiene configuraciones avanzadas para sus controles deslizantes de carrusel. Estas opciones le brindan control total sobre el comportamiento de navegación del carrusel.

Las opciones son:
- Velocidad de transición: Esto le permite establecer la duración de la transición entre diapositivas (en ms).
- Reproducción automática: si habilita la opción Reproducción automática, su carrusel de productos comenzará a deslizarse automáticamente tan pronto como se cargue la página.
- Velocidad de reproducción automática: además, tiene la opción de establecer la velocidad de reproducción automática del carrusel.
- Cursor de captura: Habilitar esta opción mostrará un cursor de captura cuando pase el cursor sobre el control deslizante.
- Pausa al pasar el mouse: si desea detener el carrusel al pasar el mouse, habilite esta opción.
- Bucle infinito: esto desplazará los productos del carrusel en un bucle sin fin.
- Navegación: flechas y puntos
3. Consulta
PowerPack Woo: el widget de productos incluye un generador de consultas incorporado. Esta función le permite mostrar todos los productos, filtrarlos mediante la aplicación de consultas personalizadas o incluso brindar la flexibilidad de seleccionar cada producto manualmente.

Además, obtiene opciones avanzadas para filtrar y establecer el orden de visualización de sus productos. Consulte las siguientes imágenes para explorar todas las opciones.
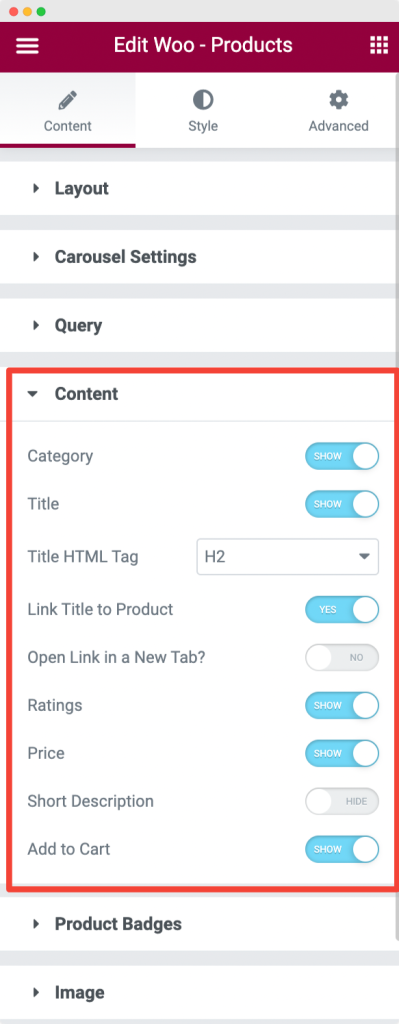
4. Contenido
Puede personalizar la visualización del contenido del producto utilizando las opciones de la sección. Por ejemplo, puede optar por mostrar la categoría del producto, el título, el título del enlace al producto, las calificaciones, el precio, la descripción breve o el botón Agregar al carrito.

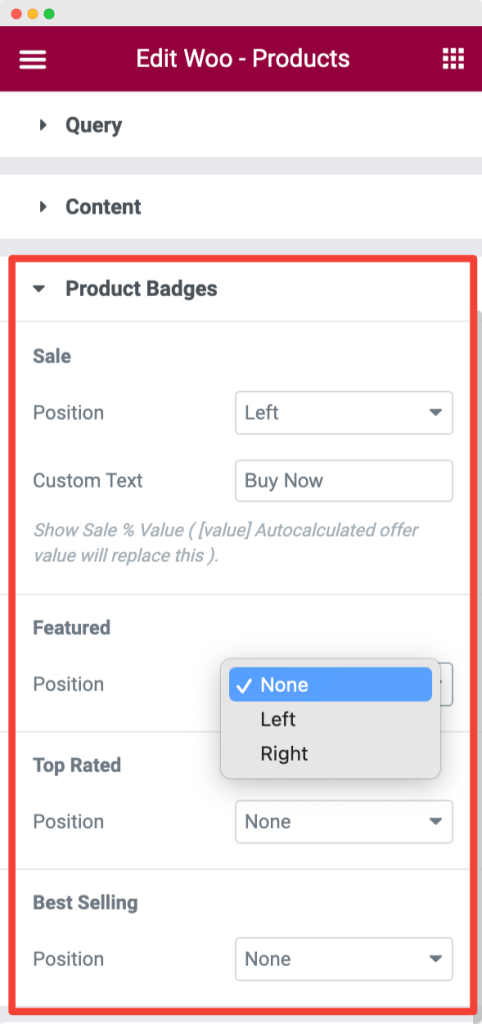
5. Insignias de productos
Puede exhibir insignias de productos personalizadas para captar la atención de sus visitantes al instante. Además, obtiene opciones para establecer la posición de las insignias y definir un texto personalizado según sus preferencias.

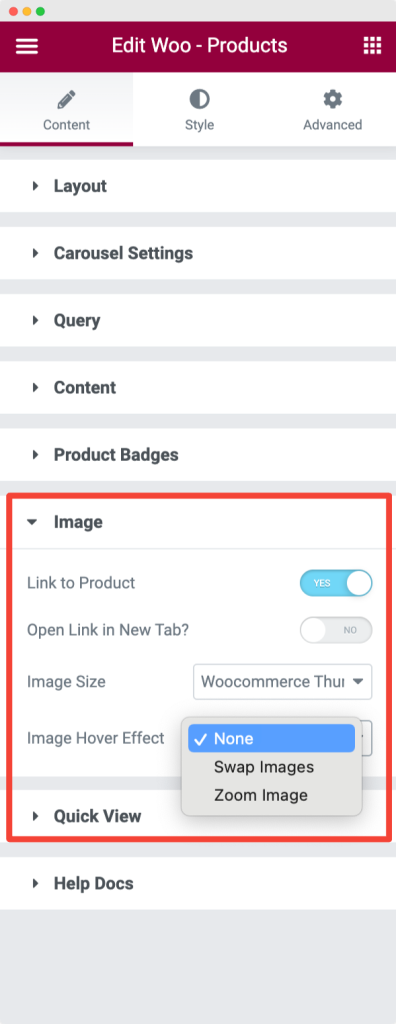
6. Imagen
En la sección Imagen, encontrará opciones de tamaño de imagen predeterminadas de WooCommerce para elegir. Además, también puede ajustar el efecto de desplazamiento de la imagen para que se adapte a sus preferencias.

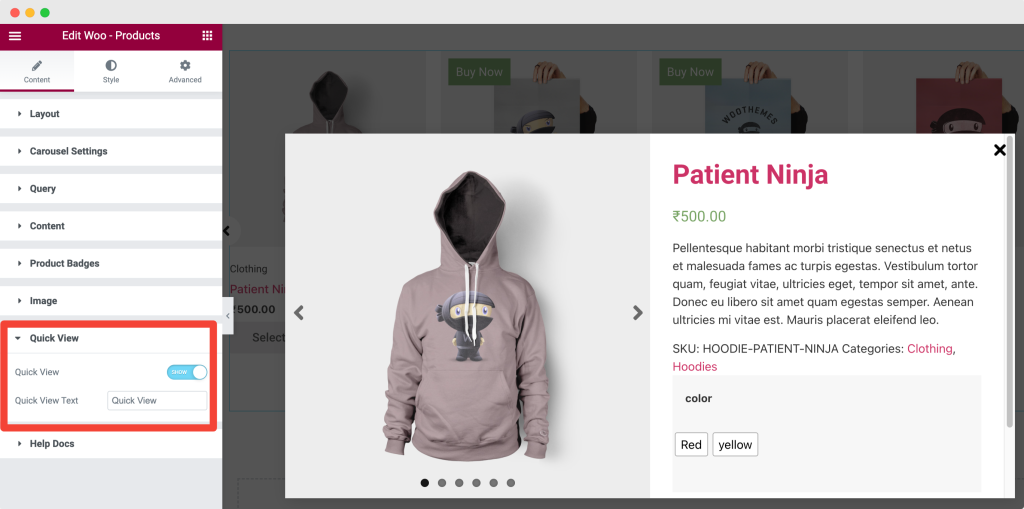
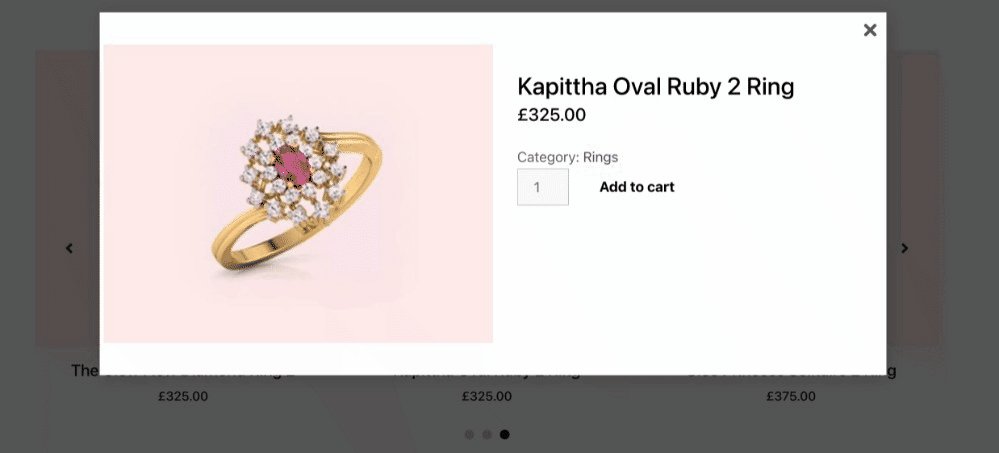
7. Vista rápida
Con la función Vista rápida , puede habilitar una función de vista rápida para su carrusel de productos. En esta funcionalidad, puede mostrar un botón de vista rápida sobre cada producto, y cuando un visitante haga clic en él, se abrirá un cuadro de luz con todos los detalles del producto.
Al usar esta función, sus clientes potenciales pueden ver los detalles de un solo producto directamente en la página del producto.

Paso 4: Personalizaciones en la pestaña Estilo
Una vez que realice las personalizaciones en la pestaña Contenido, diríjase a la pestaña Estilo.
En la pestaña Estilo, encontrará opciones de estilo para cambiar la apariencia de su carrusel de productos. Por ejemplo, encontrará opciones de personalización de color, funciones de alteración de tipografía, opciones de relleno de márgenes y mucho más.
Las opciones que encontrarás en la pestaña Estilo son:
- Diseño
- Contenido
- Insignias de productos
- Vista rápida
- Caja ligera
- flechas
- Puntos
Todas las opciones en la pestaña Estilo se explican por sí mismas. ¡Explore todas las opciones de estilo y cree un control deslizante de carrusel de productos de WooCommerce completamente personalizado usando Elementor ahora!
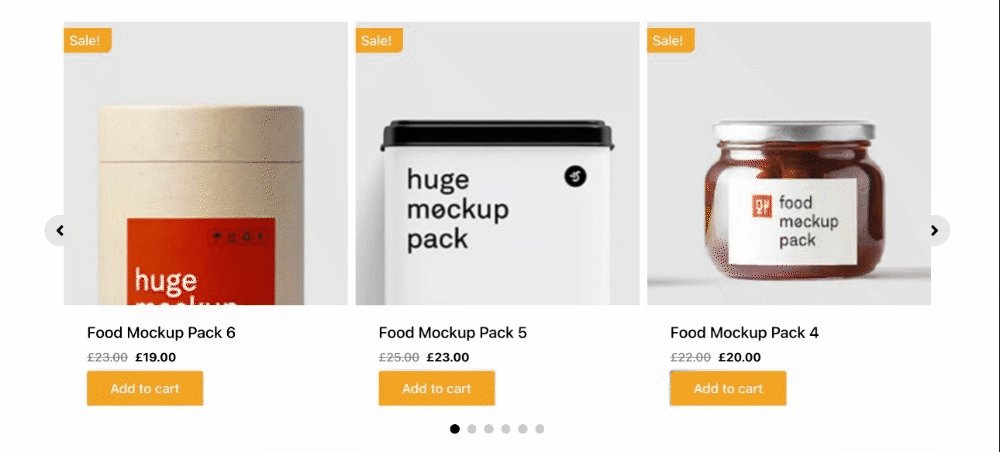
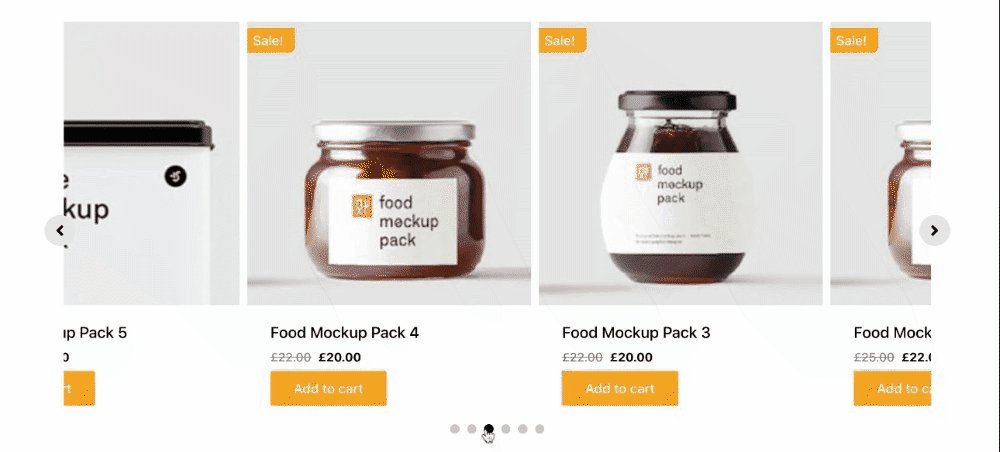
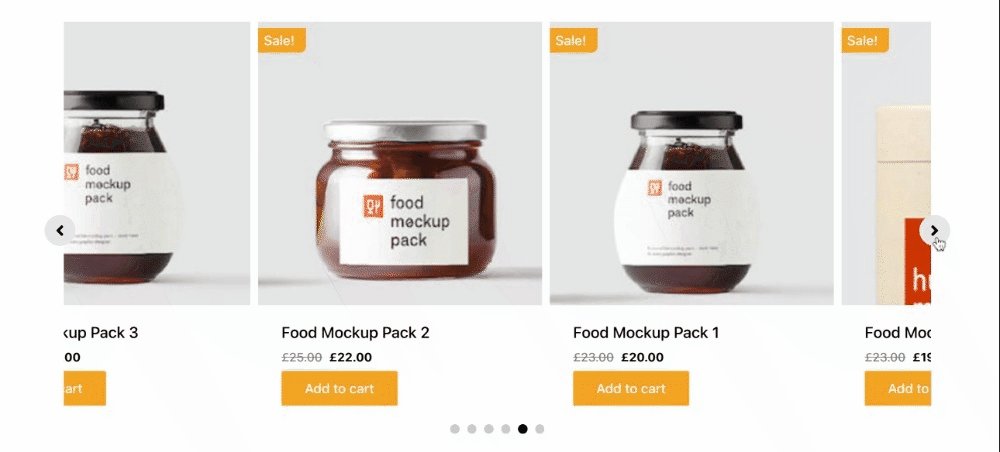
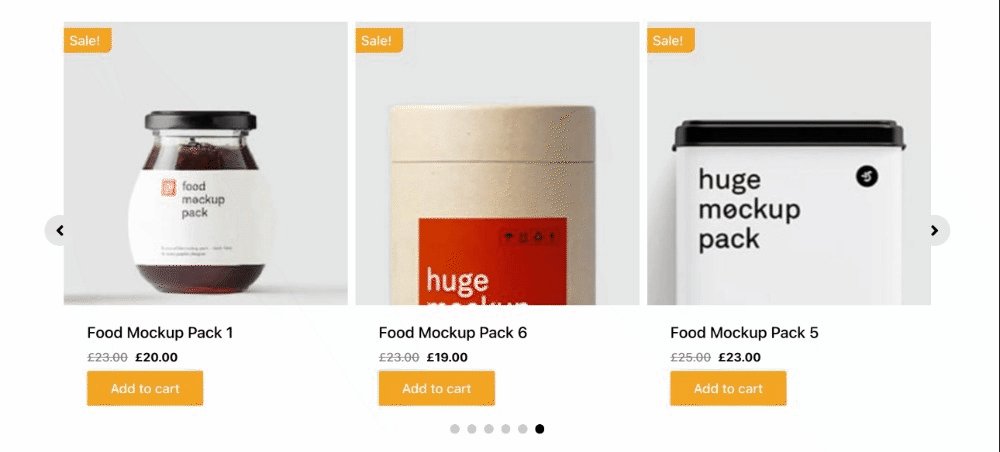
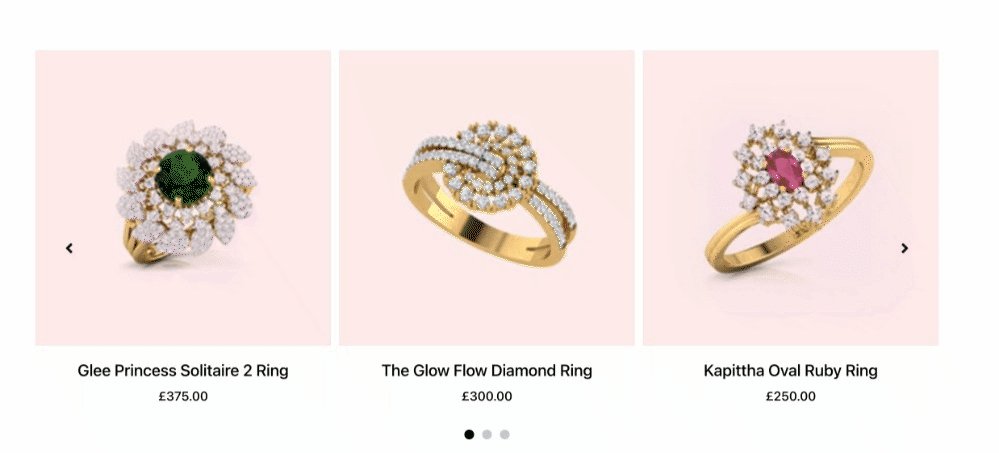
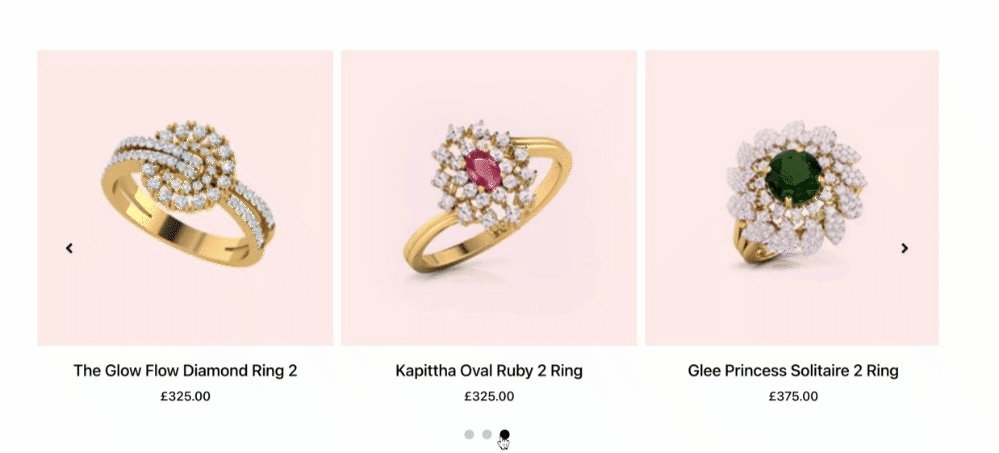
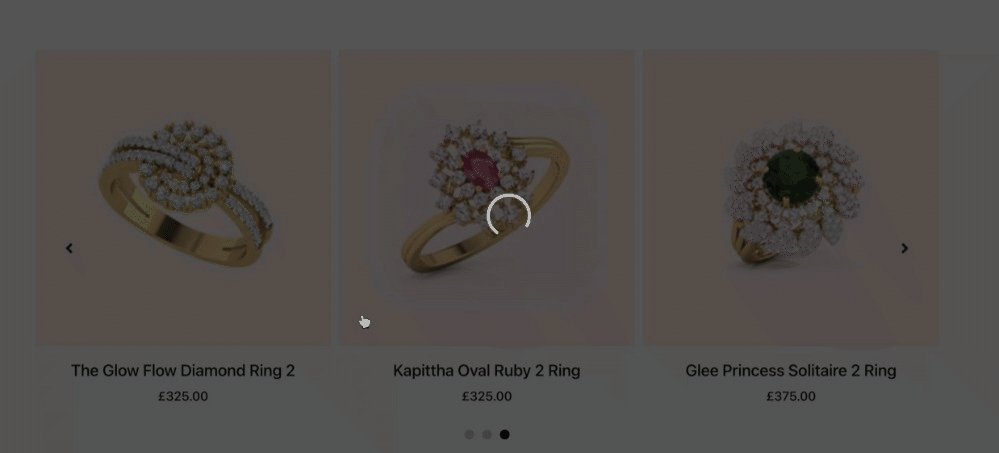
Vista previa del widget de carrusel de productos de WooCommerce
Entonces, si está buscando una manera fácil de hacer que su tienda electrónica sea más atractiva y atractiva, WooCommerce Product Carousel es justo lo que necesita.
Aquí hay una vista previa final de su carrusel de productos de WooCommerce creado con PowerPack Woo: widget de producto y generador de páginas de Elementor.

Los carruseles de productos lo ayudarán a crear una mejor experiencia de usuario al mostrar productos en un formato de carrusel que se ve hermoso en cualquier dispositivo. Así que, ¡no esperes más! ¡Obtenga PowerPack Addons para Elementor y comience a personalizar su WooCommerce hoy!
Siguiente: Personalice la página Mi cuenta de WooCommerce usando Elementor
Esperamos que este tutorial brinde una descripción completa del widget de productos de PowerPack Woo y lo ayude a crear fácilmente un carrusel de productos de WooCommerce con Elementor.
Si está buscando una forma sencilla de diseñar la página predeterminada de Mi cuenta de su sitio de WooCommerce, consulte nuestro tutorial paso a paso sobre cómo personalizar la página de Mi cuenta de WooCommerce con Elementor.
También hemos publicado una guía detallada sobre cómo configurar una tienda WooCommerce usando Elementor.
Woo: el widget de productos está incluido en los paquetes Pro de PowerPack Addons, entonces, ¿qué estás esperando? ¡Haga clic aquí para obtener el widget de productos PowerPack para Elementor y WordPress ahora!
Además, únase a nosotros en Twitter, Facebook y YouTube.









