Cómo crear una galería de imágenes de WordPress con miniaturas
Publicado: 2021-02-04Muchos usuarios de WordPress no saben que pueden aprovechar los complementos con potentes funciones que les permiten tener un control completo sobre las galerías. Por suerte para ti, preparamos un tutorial sencillo sobre cómo crear una galería de imágenes con miniaturas utilizando el editor de WordPress (también conocido como Gutenberg Block Editor), así como un complemento de galería.
En este artículo te mostraremos:
- una comparación entre la galería central de WordPress y Modula;
- cómo puede agregar miniaturas con la galería predeterminada de WordPress ;
- pasos a seguir al crear una galería de imágenes con miniaturas ;
- soluciones alternativas para crear una galería de miniaturas de WordPress;
- y mucho más
Tabla de contenido
- Crea una galería de miniaturas con el editor de bloques de WordPress
- Crear una galería de miniaturas con Modula
- Paso 1: crea una galería de imágenes
- Paso 2: agrega miniaturas a tu galería de imágenes
- Paso 3: Guarde su galería de imágenes y agréguela a su sitio web
- Pensamientos finales
Las galerías de miniaturas son una de las soluciones más utilizadas en la web para mostrar múltiples imágenes porque no ocupan tanto espacio, permiten una navegación rápida y una inspección más cercana cuando es necesario. Entonces, suponga que es un usuario de WordPress que busca crear galerías de imágenes con miniaturas. En ese caso, tiene dos opciones: el editor de bloques de Gutenberg (solución sin complicaciones, sencilla y económica) o un complemento de galería (más funciones).
| Herramienta | Galería de miniaturas | Abrir imágenes en un Lightbox | Miniaturas en la parte inferior | Navegación por teclado | Desplazamiento vertical/horizontal para miniaturas | Insertar enlace externo |
| Editor de bloques de Gutenberg | ||||||
| Módulo |
Dependiendo de sus necesidades, puede ver lo que obtendrá para la galería de miniaturas con cada solución i n la tabla anterior. Tanto el editor de WordPress como Modula le permiten crear una galería de miniaturas y abrir imágenes en un Lightbox (la ventana que se abre cuando hace clic en una imagen y aparece en su totalidad); el único inconveniente aquí es que no puede personalizar su Lightbox con la galería predeterminada de WordPress.
Por supuesto, puede elegir un complemento de Lightbox que funcione muy bien con el editor de WordPress, pero si necesita instalar más complementos que no están hechos por el mismo desarrollador, es posible que no funcionen a la perfección juntos y terminará con galerías rotas. Además, no se beneficiará del soporte y las actualizaciones, ya que se beneficia de una solución comercial como Modula.
Si bien es útil para las galerías básicas, la galería predeterminada de WordPress puede ser bastante limitada en comparación con otros complementos completos. Estas son solo algunas de las cosas que la galería nativa de WordPress no puede hacer:
- no puede permitir que las personas naveguen por sus miniaturas con el teclado: tendrán que cerrar y luego abrir una imagen a la vez, un problema que podría frustrar a sus usuarios y hacer que abandonen su sitio,
- no puede colocar miniaturas en la parte inferior de Lightbox; esto dificultará la navegación a través de las miniaturas y la experiencia del usuario puede verse afectada,
- no ofrece un eje de miniaturas: si no permite que las personas se desplacen por las miniaturas, no podrán acceder a todas sus imágenes ni encontrar lo que buscan;
- no puede agregar enlaces externos a las imágenes; en algunos casos, querrá vincular miniaturas en su galería a URL externas.
Si aún no estás seguro de qué herramienta se adapta mejor a ti, veamos cómo funcionan.
Crea una galería de miniaturas con el editor de bloques de WordPress
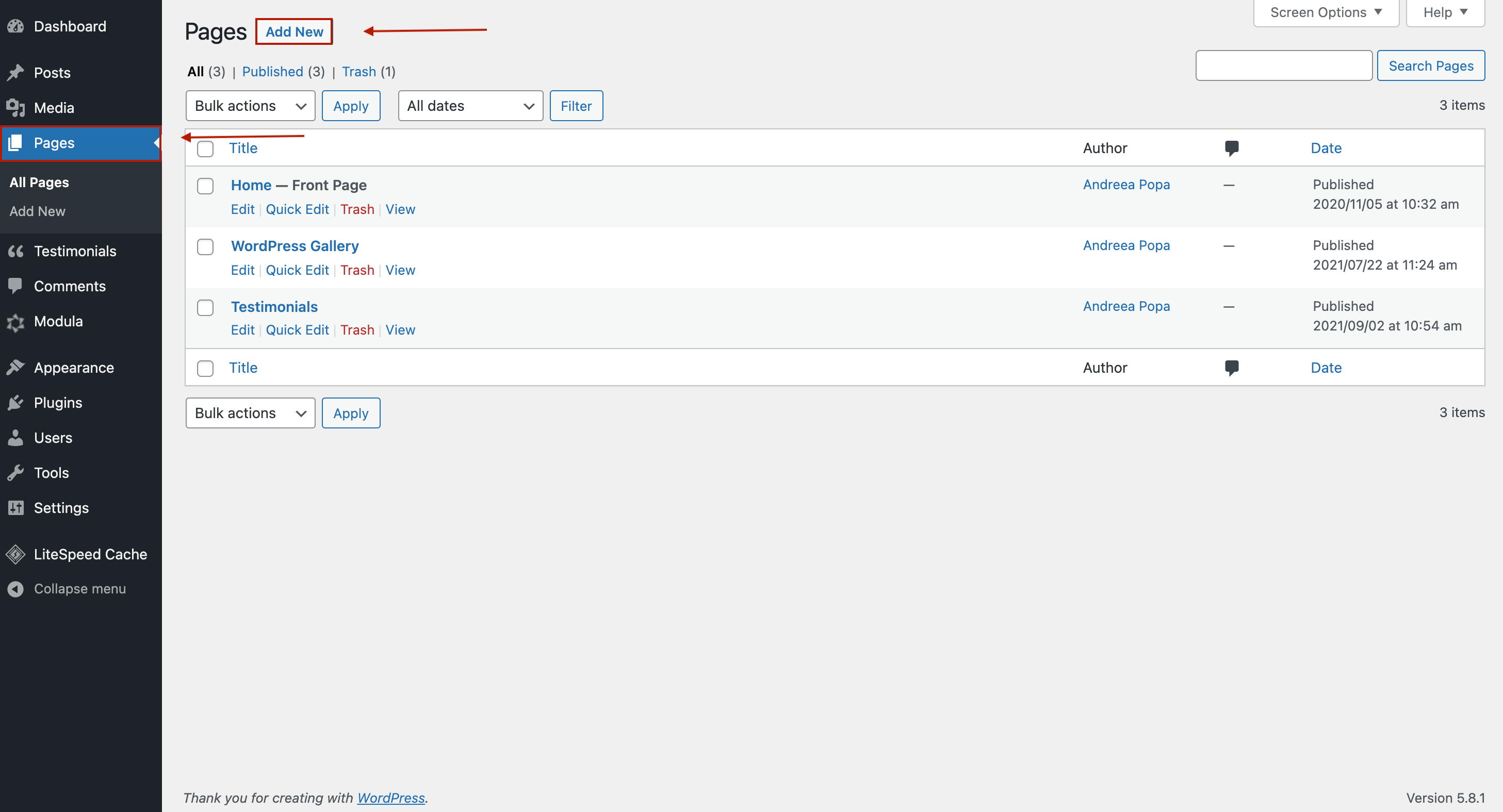
Digamos que eres un fotógrafo de diseño de interiores, o ayudas a las personas a decorar sus casas y quieres crear una página con algunas imágenes de diseño de interiores para mostrarles tu portafolio. Vaya a su tablero de WordPress> Páginas> Agregar nuevo. Crearemos una nueva página en su sitio web con sus imágenes.

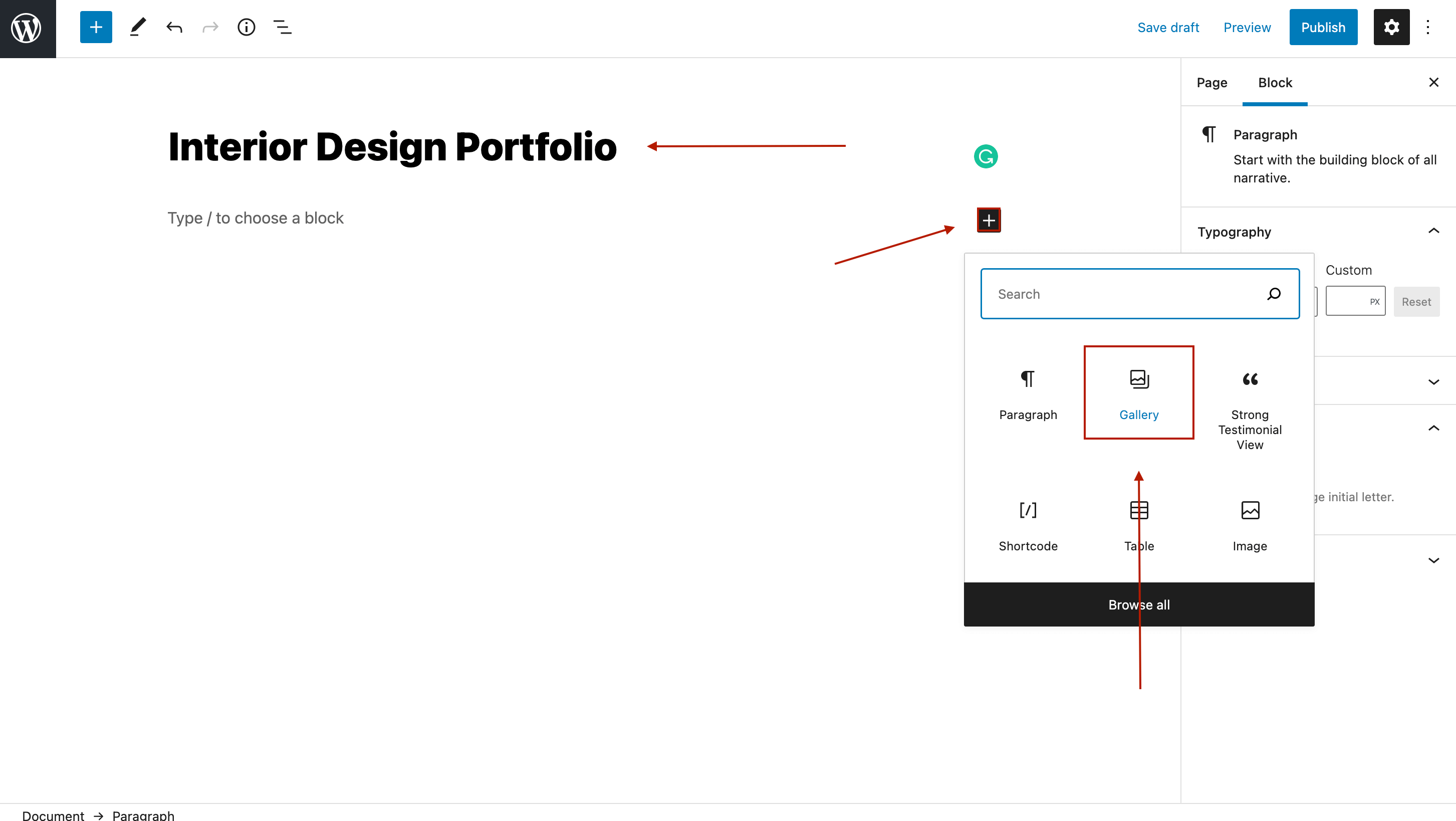
Daré un nombre a mi página, luego haré clic en el ícono "+" y agregaré el bloque Galería .

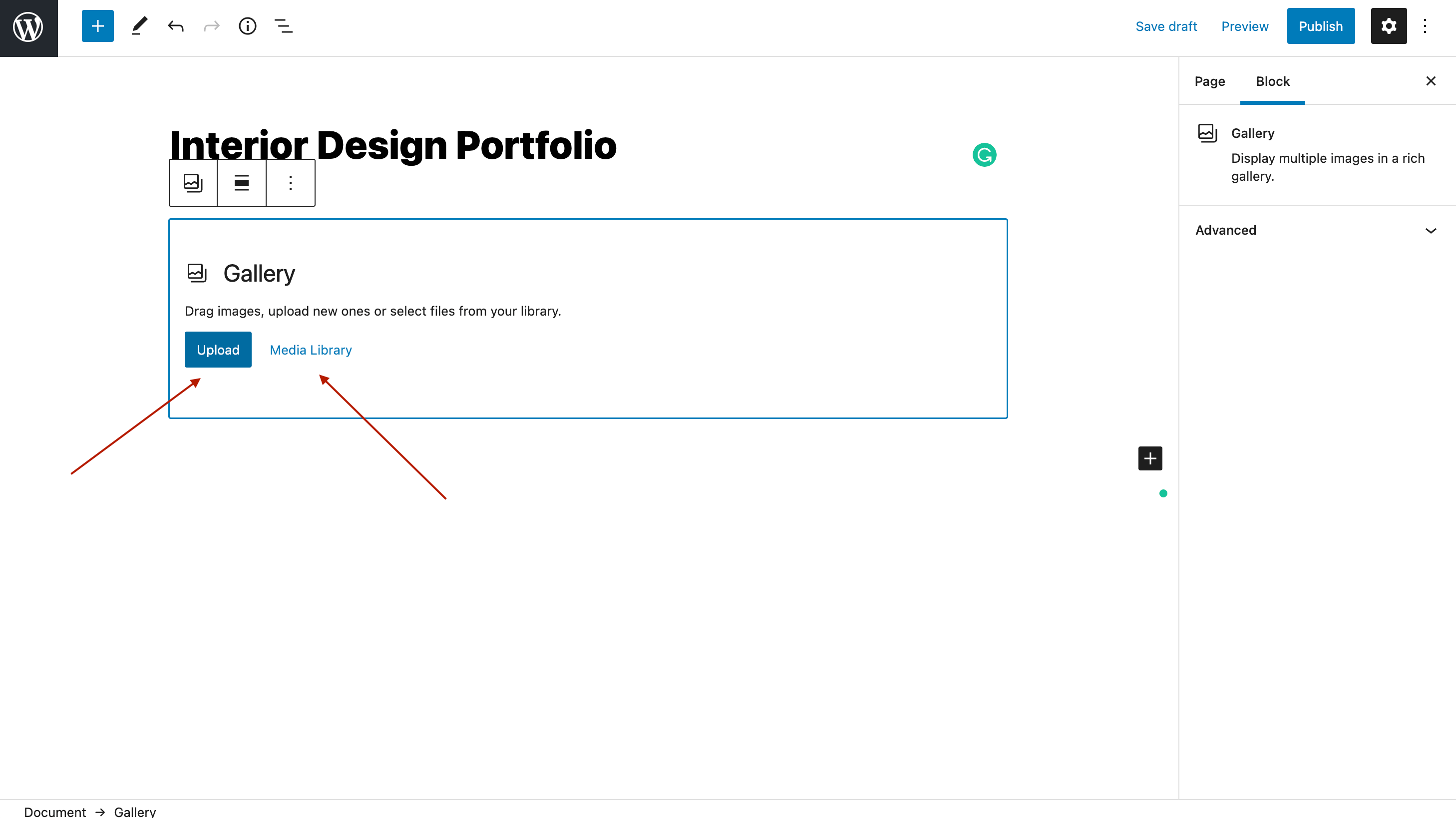
Ahora, debe cargar sus imágenes o, si ya las tiene cargadas en WordPress, puede agregarlas desde su Biblioteca de medios.

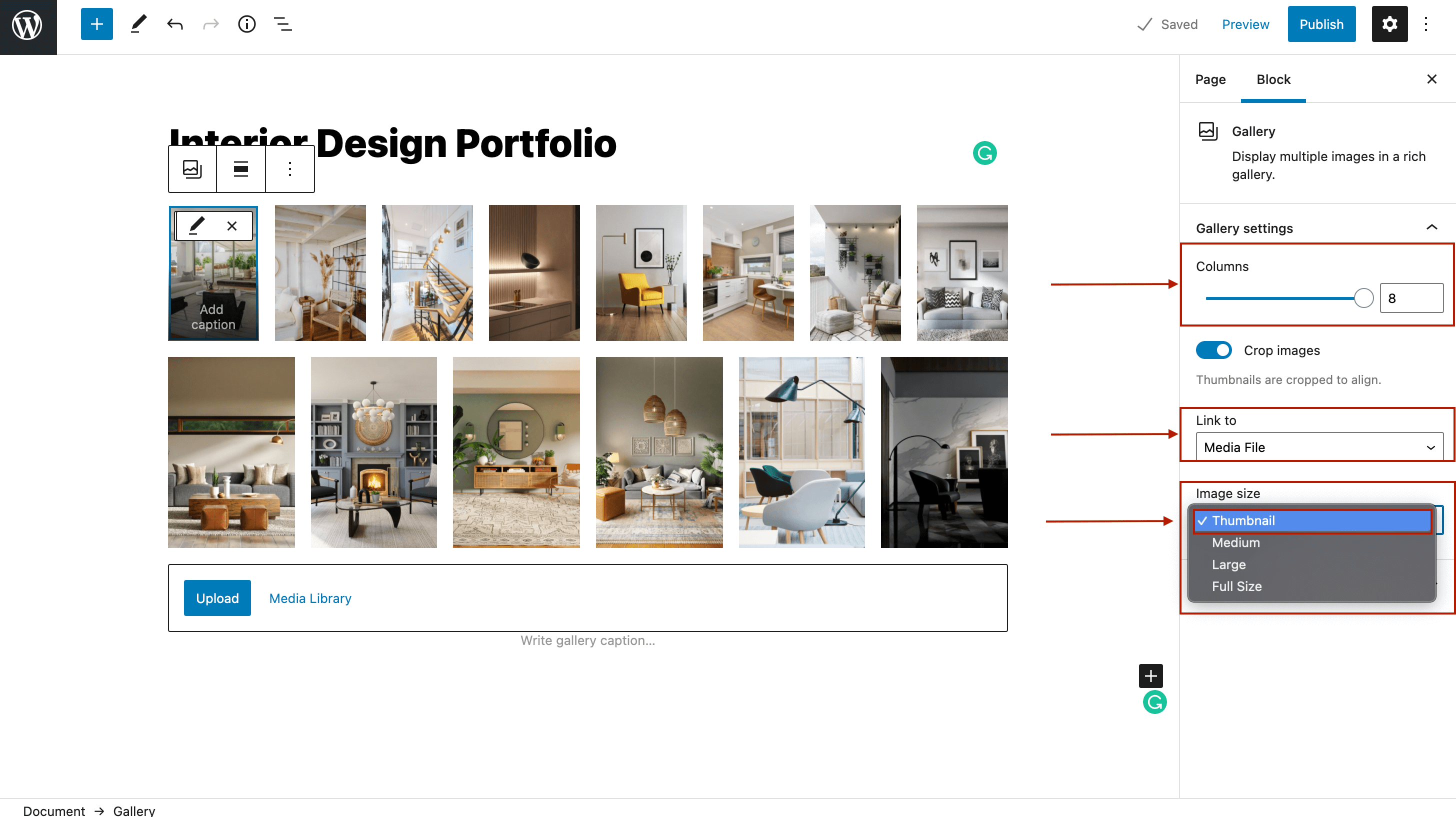
Una vez que hayas subido tus fotos, vamos a crear una galería de imágenes con miniaturas. En la barra lateral derecha, verá algunas configuraciones de la galería. Vaya a Tamaño de imagen y establezca Miniatura . A continuación, asegúrese de seleccionar cuántas imágenes mostrar por columna (agregué 8 imágenes, pero puede agregar tantas como desee).
En la última parte, debe vincular sus imágenes al archivo multimedia o a una página adjunta (si no lo hace, las personas no podrán hacer clic en una imagen y verla en su totalidad).

Entonces, así es como puedes crear una galería de imágenes con miniaturas con el editor predeterminado de WordPress. Una vez que haya configurado su galería, haga clic en Publicar y su galería de miniaturas estará activa.
Crear una galería de miniaturas con Modula
Antes de crear nuestra galería de miniaturas de WordPress, debe instalar y activar Modula: el proceso es muy fácil y tomará menos de 1 minuto.

Paso 1: crea una galería de imágenes
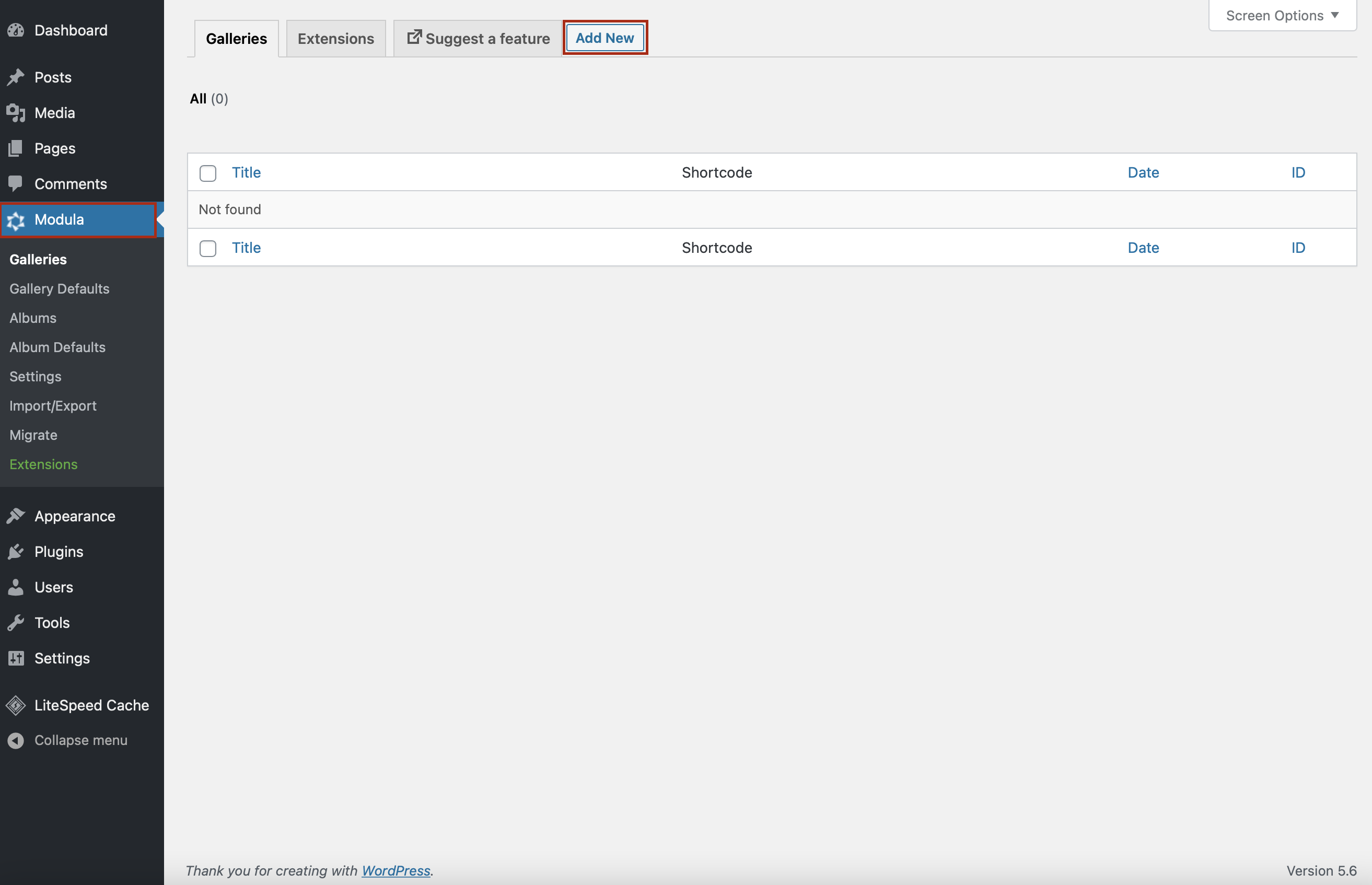
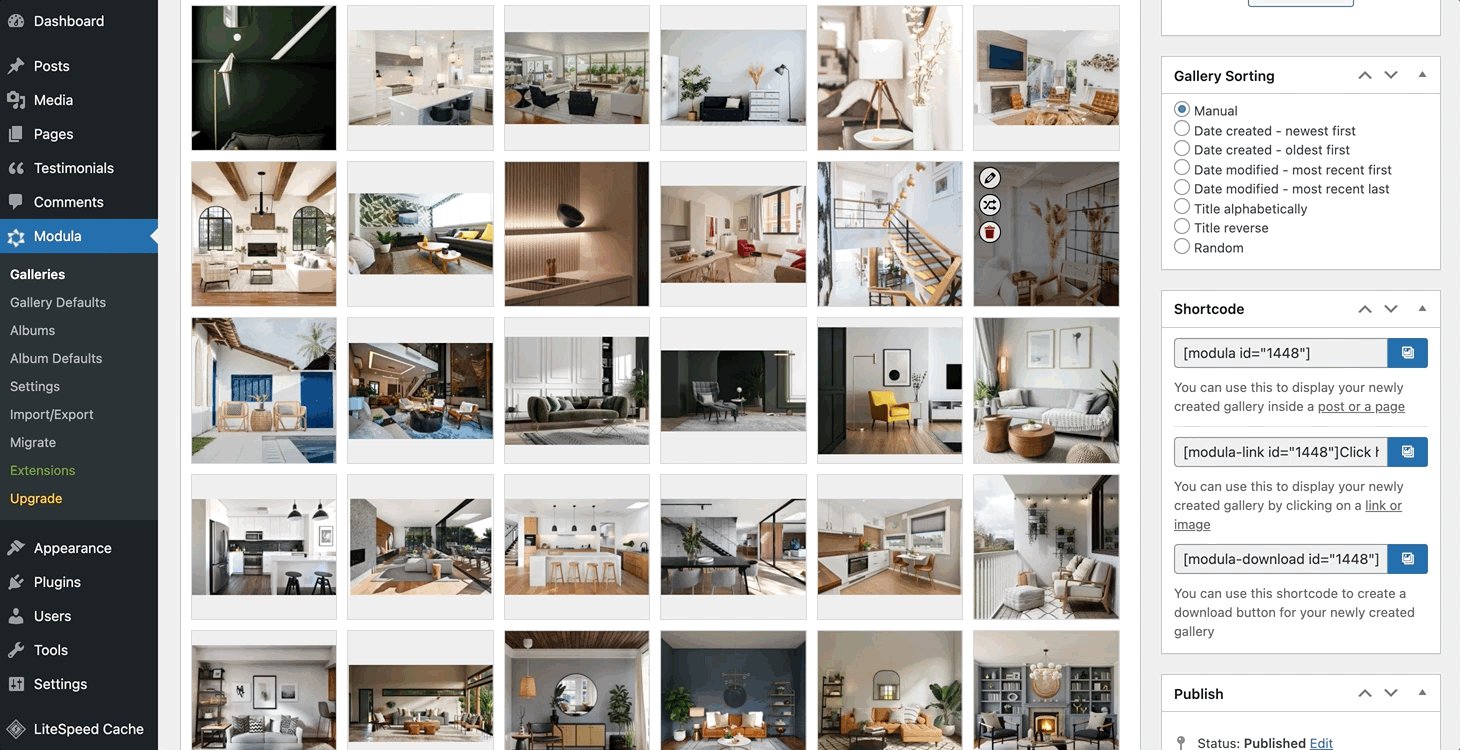
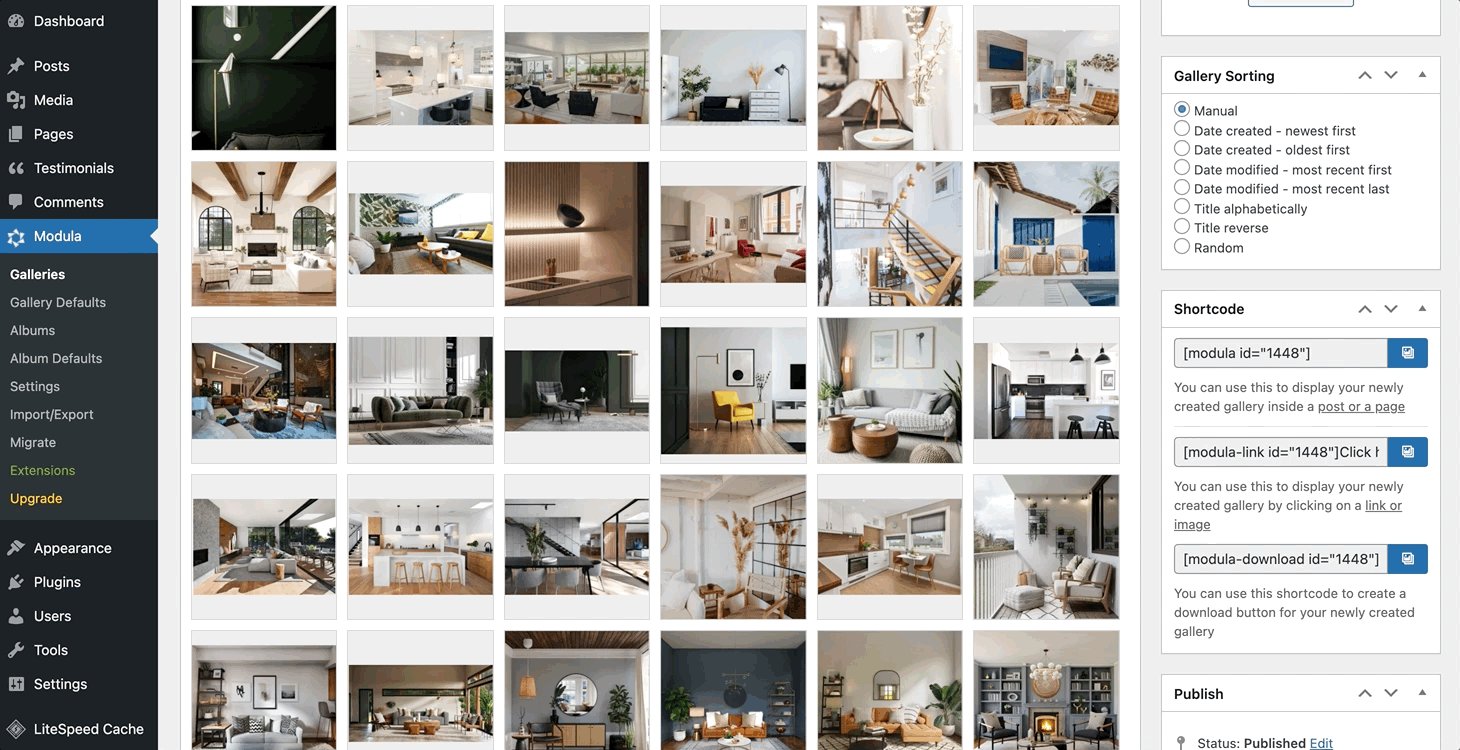
De ahora en adelante, cada vez que desee crear una galería de imágenes, haga clic en el ícono de Modula y luego presione Agregar nuevo .

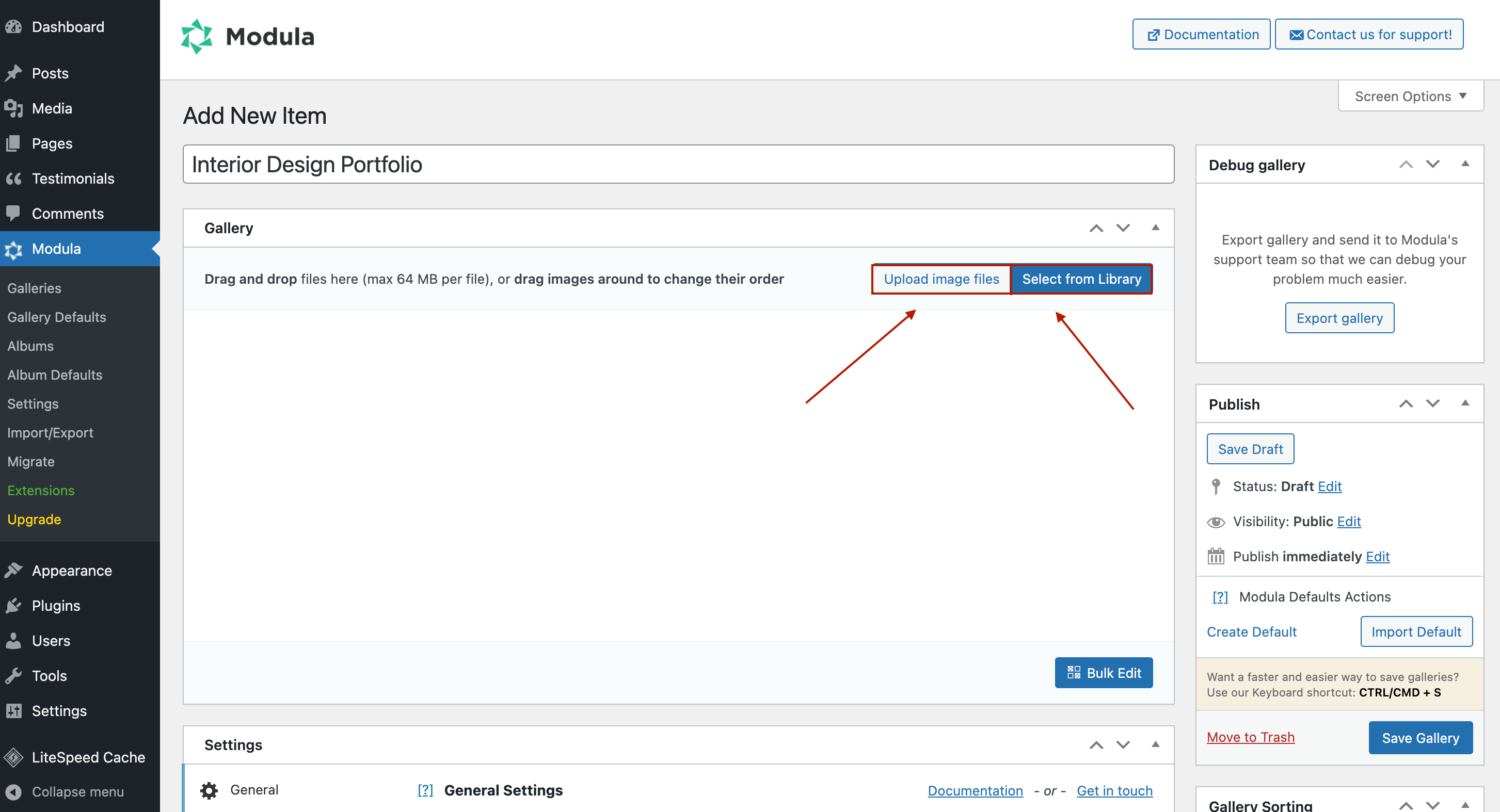
Ahora, puede comenzar agregando un título descriptivo a su galería de miniaturas de WordPress y cargando sus imágenes. Si ya tiene sus imágenes cargadas en WordPress, también puede seleccionarlas de su Biblioteca.

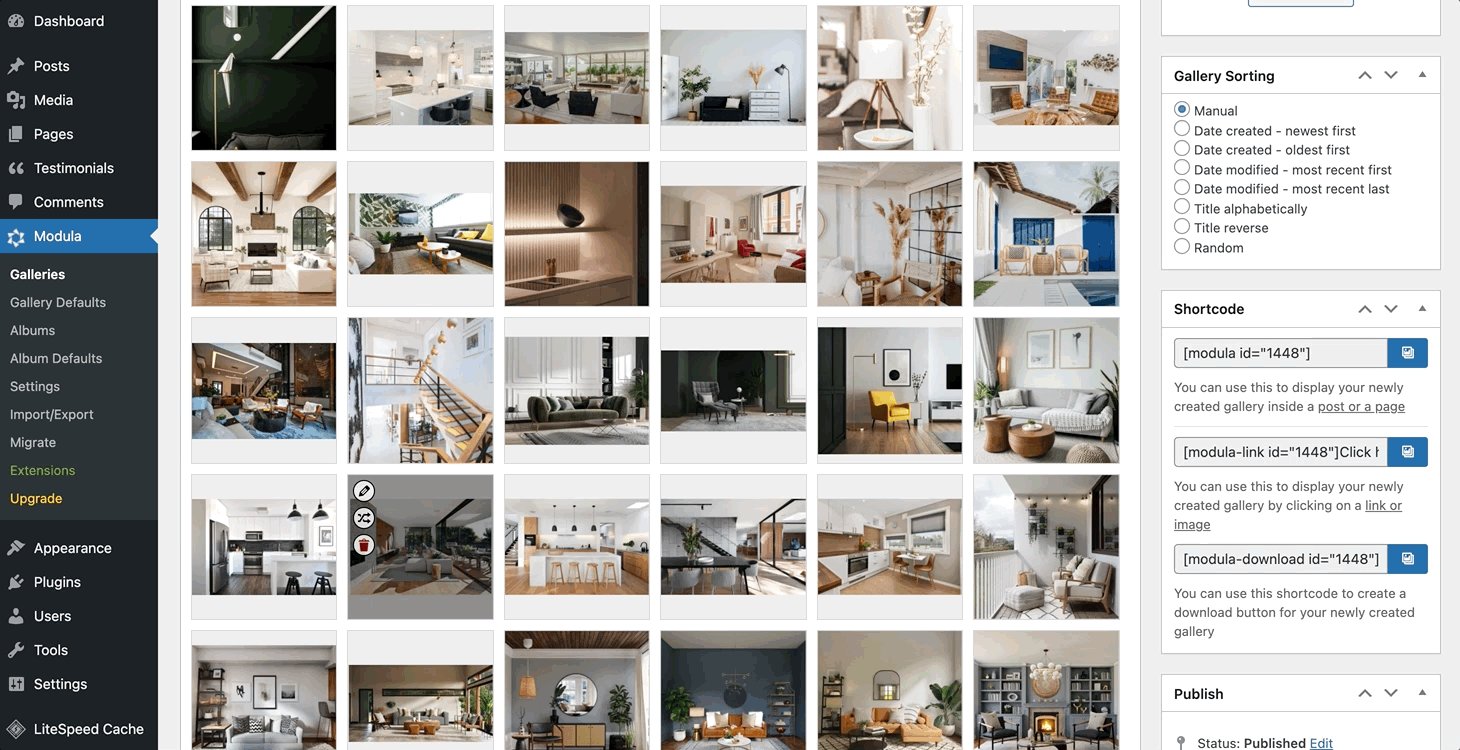
Gracias a la interfaz de arrastrar y soltar de Modula, puede organizar las imágenes en sus galerías según sus preferencias.

Paso 2: agrega miniaturas a tu galería de imágenes
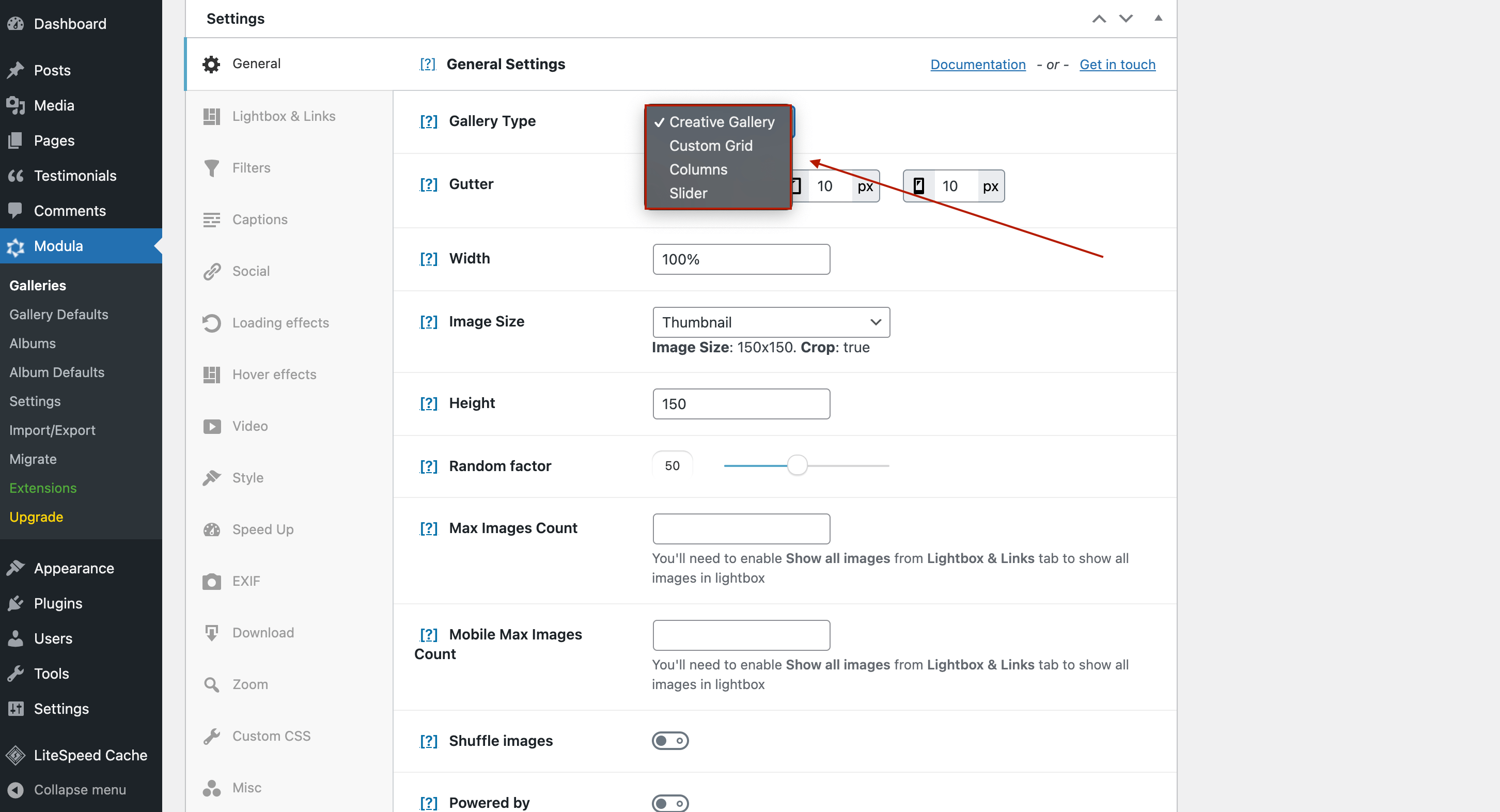
Lo más fantástico que puede hacer con sus galerías es agregar un tipo de galería. ¿Cómo? Desplácese hacia abajo y vaya a Configuración general. En el tipo de galería, puede optar por agregar una galería con cuadrículas personalizadas, una galería con columnas, un control deslizante o una galería creativa.

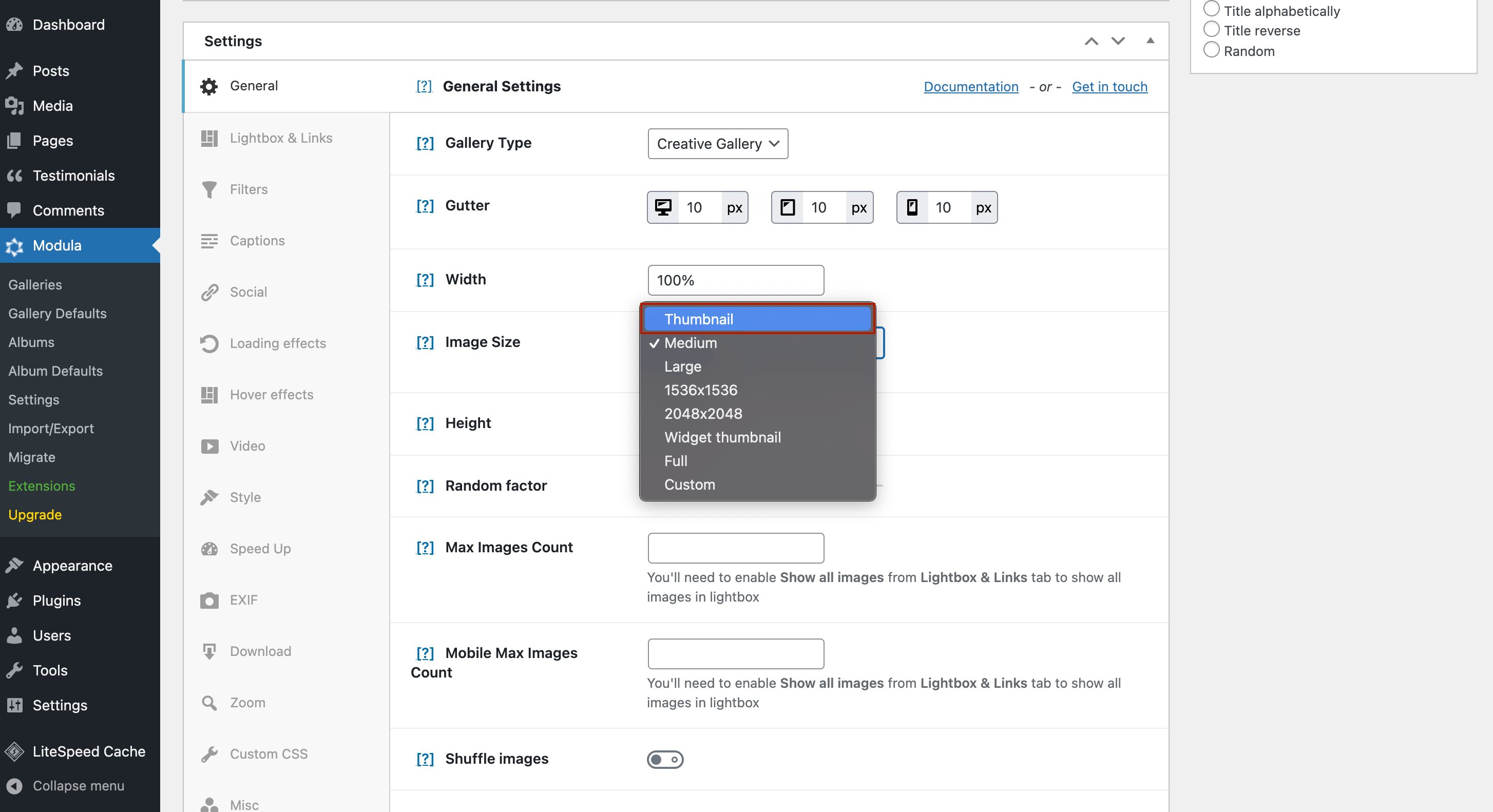
A continuación, cambiemos el tamaño de la imagen. En la misma sección, haga clic en el cuadro desplegable Tamaño de la imagen y haga clic en Miniatura .

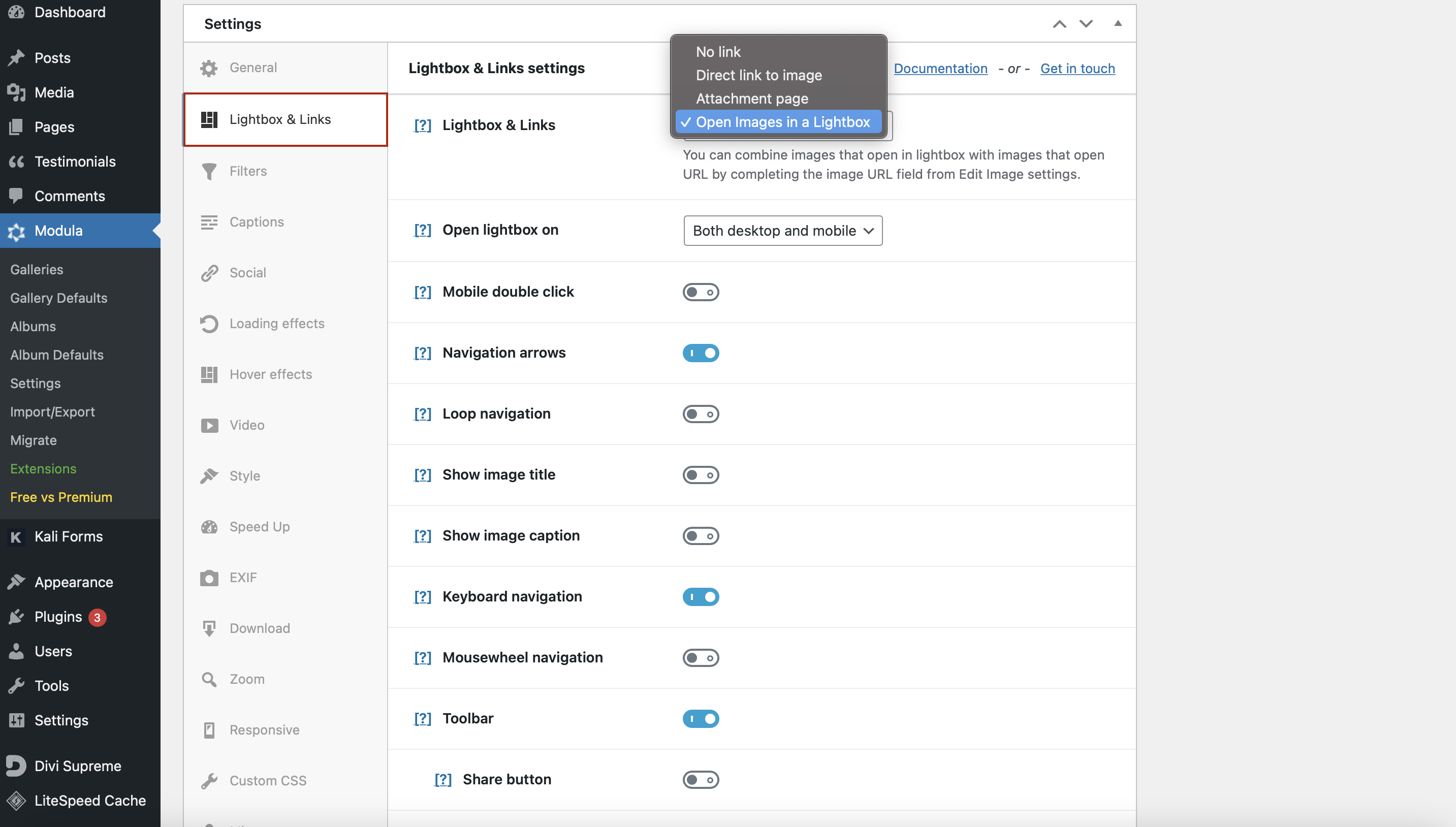
Después de configurar el tamaño de sus imágenes, vaya a Lightbox y Links . Aquí puede optar por abrir su galería de imágenes en un hermoso Lightbox.

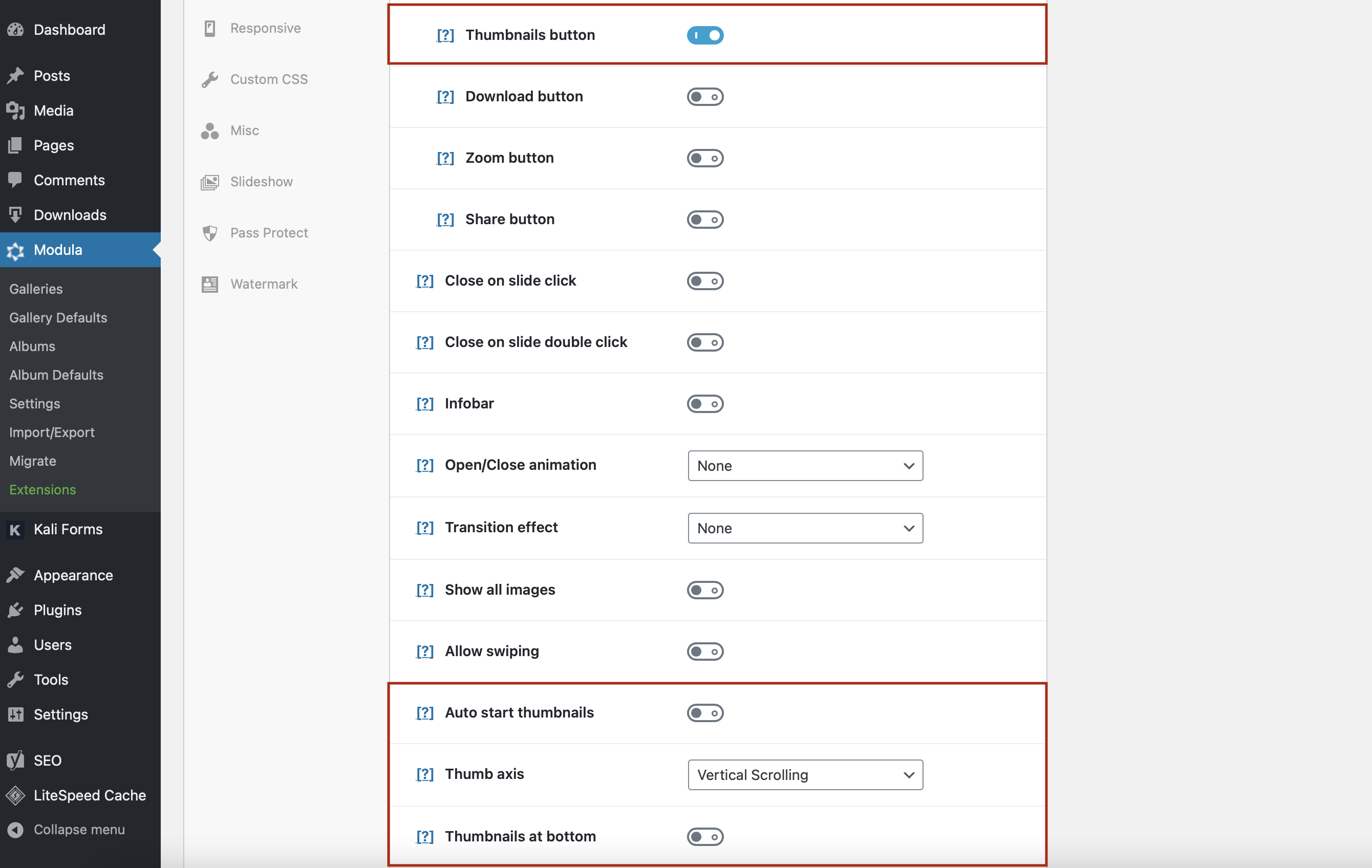
El complemento Modula también le permite personalizar la visualización de miniaturas. Desplazándose hacia abajo en la página, encontrará la configuración de miniaturas.
¿Qué puedes hacer en esta sección?
- Agregue el botón de miniaturas en la barra de herramientas de Lightbox;
- Miniaturas de inicio automático: muestra las miniaturas al abrir la caja de luz;
- Eje del pulgar: seleccione el desplazamiento vertical u horizontal para las miniaturas;
- Miniaturas en la parte inferior: coloque las miniaturas en la parte inferior de la caja de luz;

También puede agregar animación de cierre/apertura, efecto de transición y muchos otros efectos dinámicos.

Solución moderna de galería de miniaturas para el uso diario.
Empieza ahoraSi necesita agregar enlaces externos a sus miniaturas, aquí hay un artículo sobre cómo agregar enlaces a las imágenes.
Paso 3: Guarde su galería de imágenes y agréguela a su sitio web
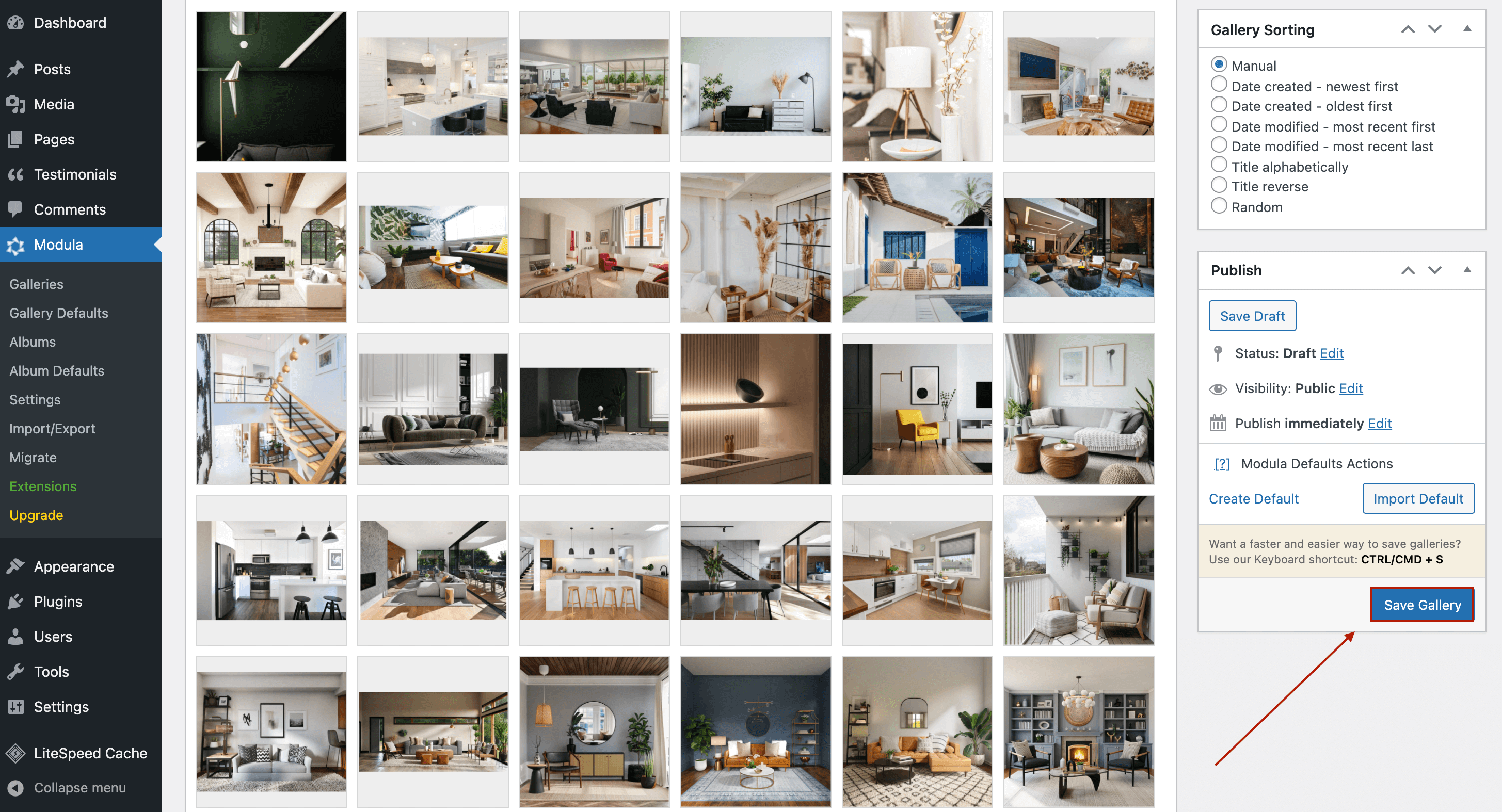
Una vez que haya personalizado su galería de miniaturas, no olvide hacer clic en Guardar galería . No querrás perder todos los cambios y empezar de nuevo.

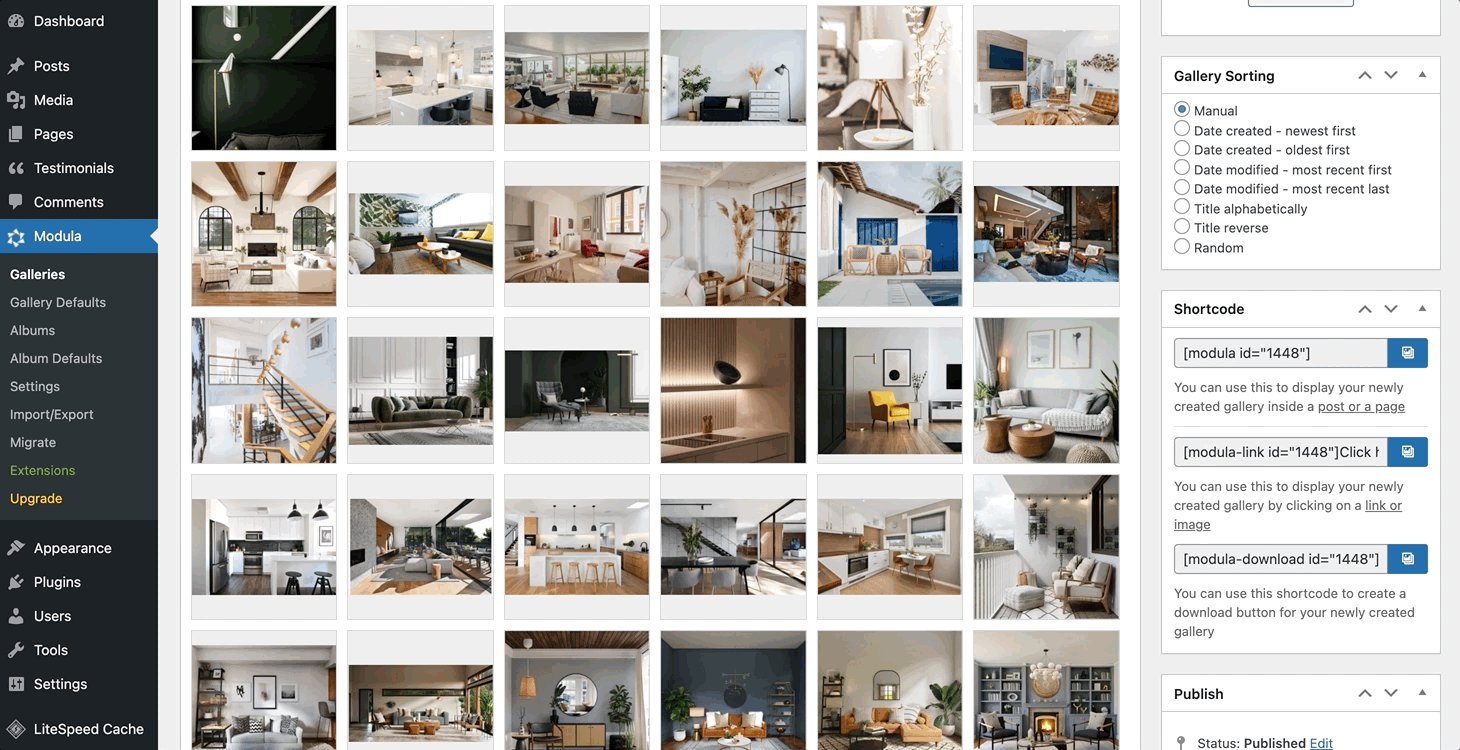
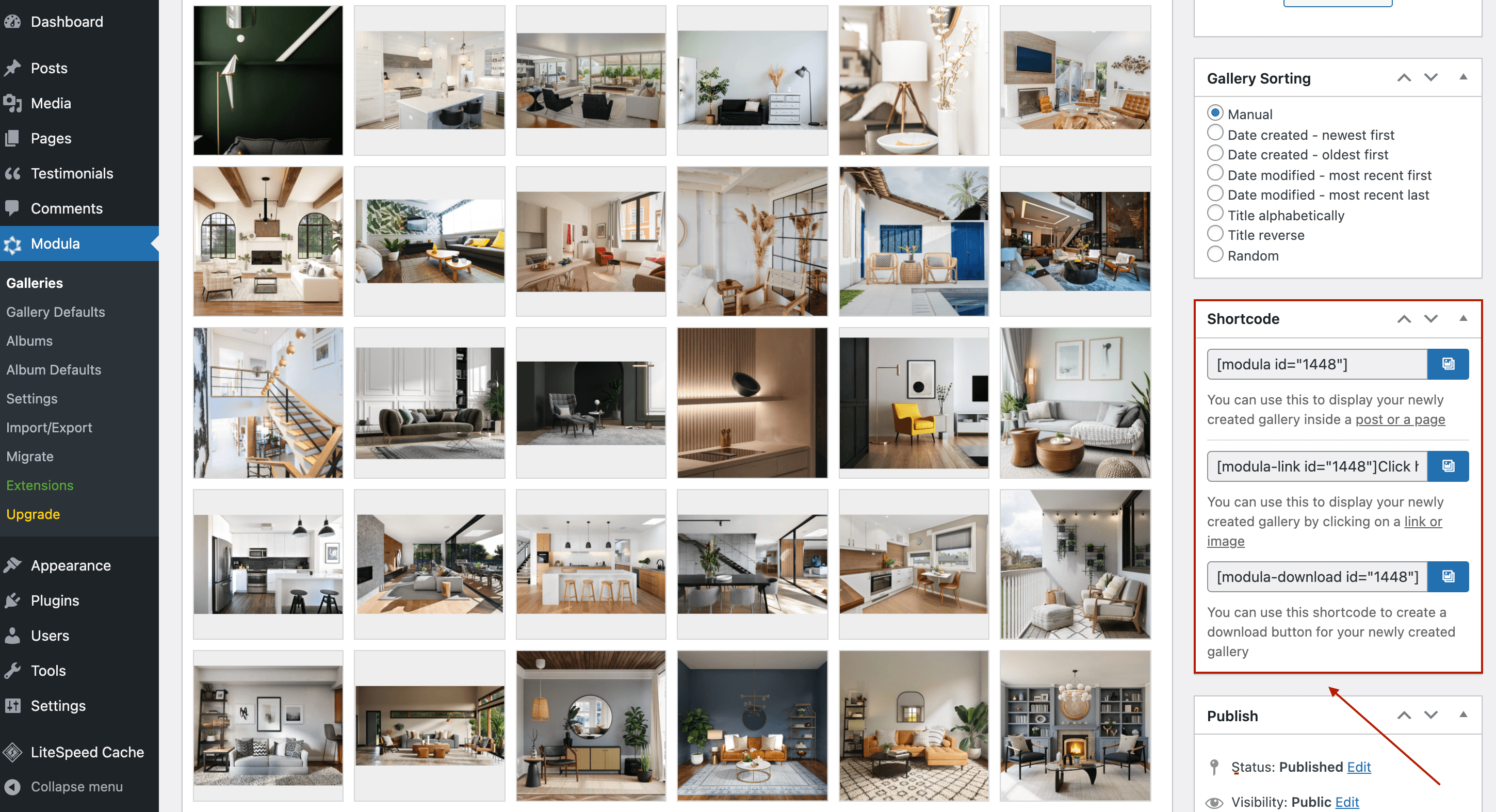
Después de guardar su galería de miniaturas de WordPress, Modula generará un código abreviado para su galería.

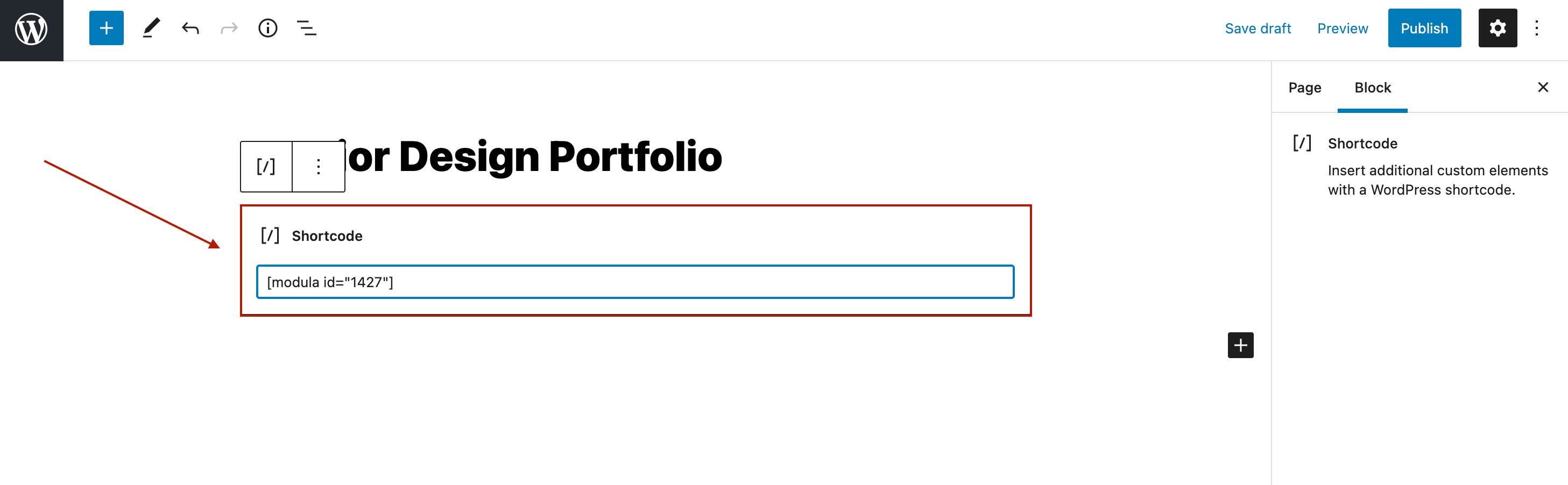
Todo lo que tiene que hacer ahora es copiar el código abreviado y pegarlo en su página.

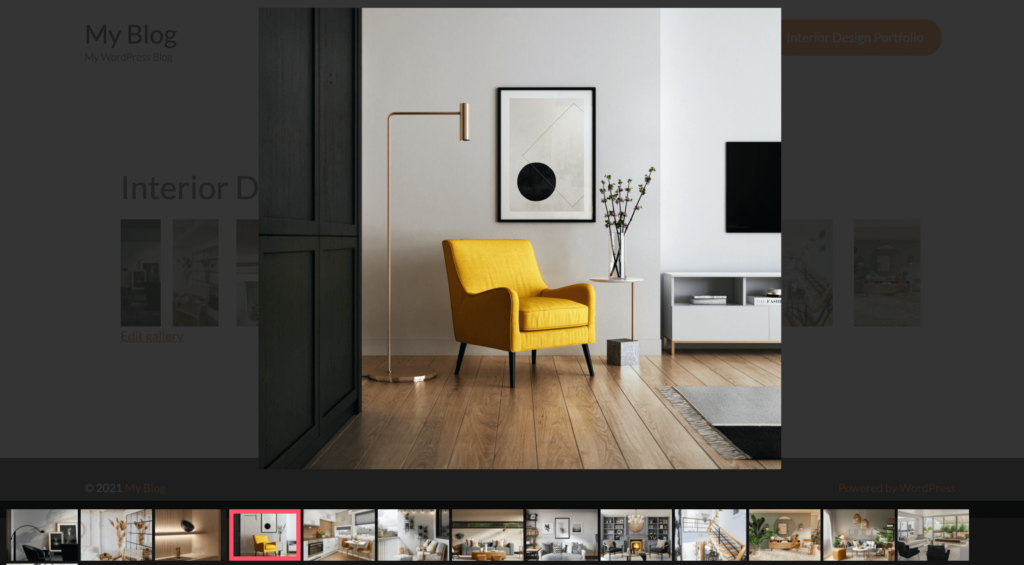
Haz clic en Publicar y echemos un vistazo a la galería de miniaturas de Modula.
Pensamientos finales
Si desea crear galerías básicas, puede optar por la galería predeterminada de WordPress. Pero si desea mejorar la experiencia del usuario, agilizar el proceso de navegación y crear galerías visualmente atractivas, Modula es una mejor solución. No solo puede mostrar galerías de imágenes en miniatura, sino que también puede tener control total sobre la apariencia de sus galerías.
Todo lo que necesitas hacer es:
- Cree una nueva galería y configure el tamaño de la imagen en miniatura
- Permita que las imágenes se abran en un Lightbox con miniaturas en la parte inferior, agregue un eje de miniaturas y un teclado de navegación
- Agregue la galería de imágenes con miniaturas a su sitio web.
Puede hacer uso de todas estas funcionalidades al obtener el Plan de precios de inicio .
