Cómo crear un encabezado fijo de WordPress (guía sin código)
Publicado: 2024-02-08La experiencia del usuario es lo único que importa para mantener su sitio web interactivo y atractivo. Aquí es donde el efecto adhesivo en el encabezado del sitio web juega un papel primordial. Garantiza que sus visitantes puedan acceder al menú de navegación cuando lo necesiten pegándolo en la parte superior de su sitio de WP durante el desplazamiento.
Además, el encabezado fijo de WordPress puede mejorar el rendimiento general del sitio al impactar positivamente en la tasa de rebote, el tiempo promedio y otros factores de SEO. Sin embargo, muchos de nosotros todavía nos centramos menos en esta táctica mientras optimizamos los sitios. La razón detrás de esto podría ser no encontrar la herramienta o el método adecuado.
En esta publicación de blog, descubriremos el método más sencillo para darle un efecto adhesivo a su encabezado de WordPress que no le llevará más de unos minutos. Entonces, quédese con nosotros hasta el final y aprenda cómo mejorar el rendimiento de su sitio web de manera efectiva y sin esfuerzo.
¿Qué es un encabezado fijo?

Un encabezado fijo significa una barra de navegación que permanece fija en la parte superior de su sitio web cuando se desplaza hacia abajo o hacia arriba. Está diseñado principalmente para garantizar una navegación fluida y proporcionar una mejor experiencia de usuario mientras se desplaza por su sitio web.
¿Por qué hacer que el encabezado de su sitio web sea fijo?
Desplazarse hacia arriba todo el tiempo para acceder al menú de navegación es muy agotador. No sólo deteriora la UX sino que también aumenta la tasa de rebote de su sitio. Y ya sabes lo que sucederá a continuación: ¡el rendimiento general de tu sitio disminuirá!
Aquí es donde resulta útil un menú fijo. Se utiliza para optimizar el rendimiento de su sitio web con una barra de navegación fija. Además de estos, la barra adhesiva ofrece muchos más beneficios. Estas son las principales ventajas de agregar un menú fijo:
- Hace que su sitio web sea más interactivo al mantener el encabezado fijo en la parte superior de su sitio web.
- Un menú fijo aumenta el tiempo promedio en el sitio a través de una navegación sencilla que brinda mejores resultados de SEO .
- Una barra de navegación fija es buena para CRO (optimización de la tasa de conversión), ya que su audiencia puede acceder a las páginas fácilmente.
- Ofrece una navegación sencilla en la página de precios que eventualmente aumenta los ingresos .
- Esto disminuye la tasa de rebote al mejorar la UX de su sitio web.
- Las oportunidades de creación de marca aumentan al integrar un encabezado adhesivo en su sitio y hacer que el material de la marca (logotipo, etc.) sea visible en todo momento.
Requisitos previos antes de crear un encabezado fijo de WordPress
Ya que ha aprendido acerca de los beneficios subyacentes de agregar un encabezado fijo, ya es hora de comenzar a mostrarlo en su sitio de WordPress. ¿Pero sabes cómo?
No hay problema. Aquí revelaremos el método más sencillo para mostrar la barra de navegación adhesiva. Pero antes de eso, necesitarás algunos complementos para agregar un menú fijo:
- Elementor (Gratis).
- ElementsKit (gratuito y profesional).
Cómo crear un encabezado fijo en WordPress
Este tutorial lo guiará sobre cómo crear un encabezado adhesivo desde cero sin codificar. Significa que, desde crear un menú de navegación hasta configurar las condiciones fijas, lo guiará a través de todo. Entonces, comencemos agregando un menú fijo en WP usando ElementsKit:
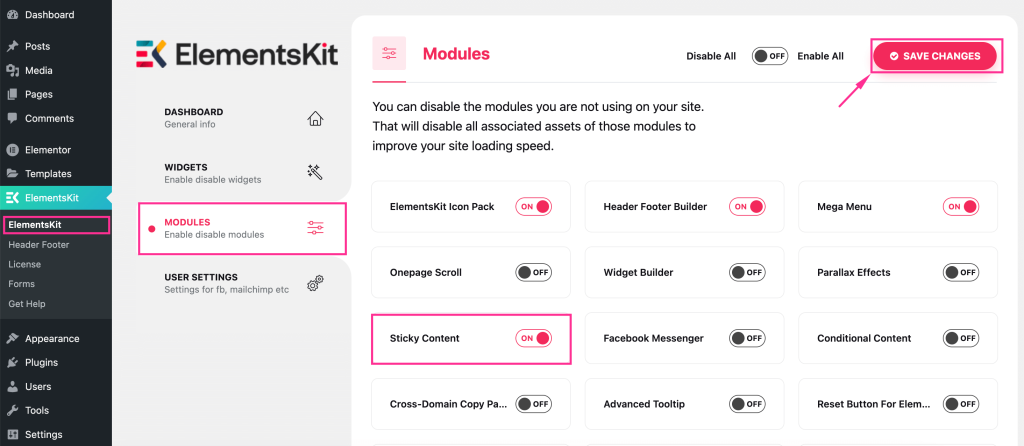
Paso 1: habilite el módulo "Contenido fijo".
Después de instalar los complementos necesarios, vaya a su panel de administración y navegue ElementsKit >> Módulos . Luego habilite el módulo " Contenido fijo " y presione el botón "Guardar cambios" .

Paso 2: cree un encabezado con plantillas integradas.
En el segundo paso, debes agregar un encabezado. Puede crearlo manualmente o de la forma que desee, pero el método más rápido y sencillo será utilizar las plantillas de encabezado prediseñadas de ElementsKit.
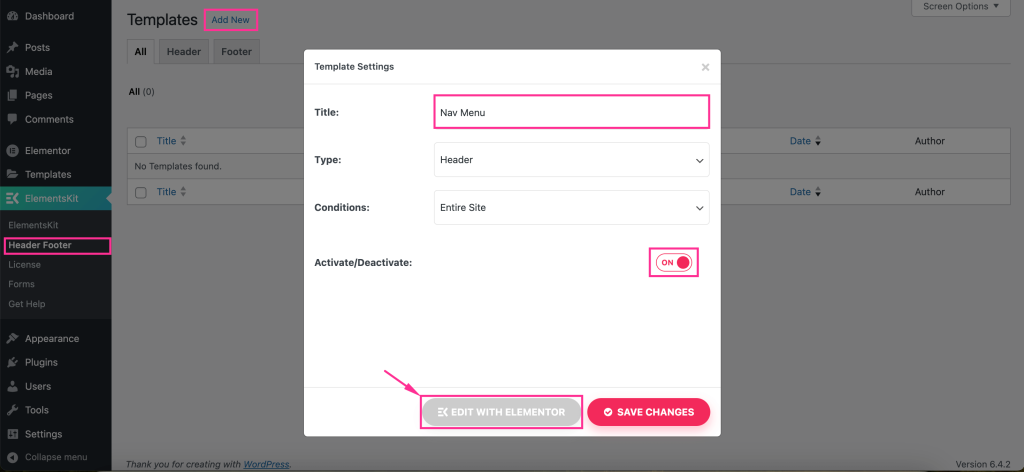
Para agregar un encabezado usando ElementsKit , vaya a la pestaña Encabezado y pie de página de ElementsKit y presione el botón "Agregar nuevo" . Esto abrirá una pestaña donde deberá completar los siguientes campos :
- Título: agregue un título adecuado para su encabezado, como el menú de navegación.
- Tipo: Seleccionar encabezado.
- Condiciones: establece condiciones para tu encabezado.
- Activar/Desactivar: Activa este menú.
Después de eso, presione el botón "Editar con Elementor" para seleccionar una plantilla integrada para este encabezado.

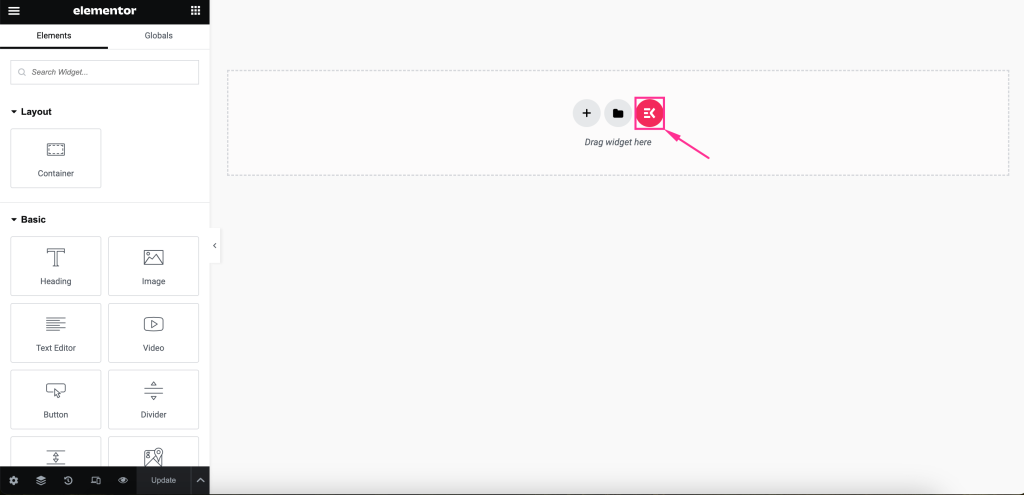
Esto lo redirigirá al editor de Elementor donde deberá presionar el ícono "Ekit" para acceder a la biblioteca de plantillas de ElementsKit.

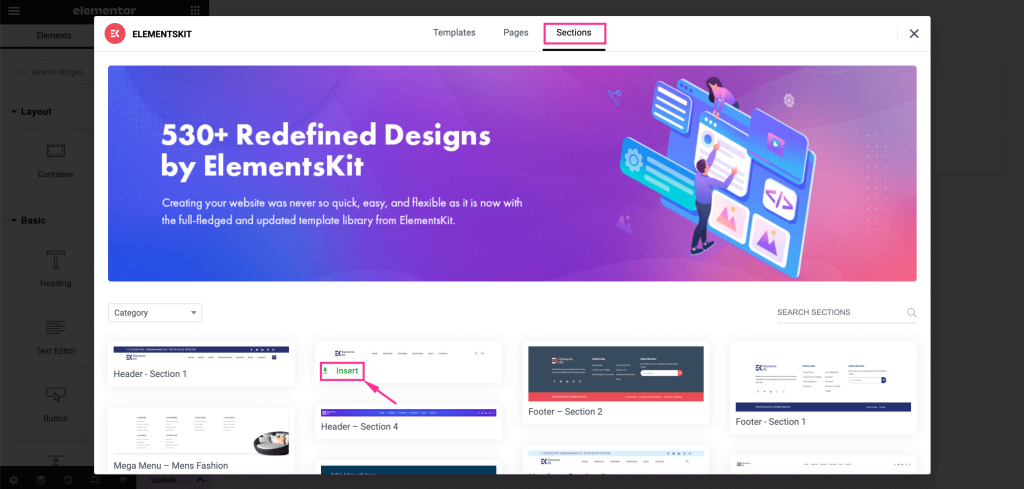
Se abrirá una pestaña de biblioteca de plantillas. Allí, debe ir a la pestaña "Secciones" y seleccionar una plantilla de encabezado adecuada presionando el botón "Insertar" .

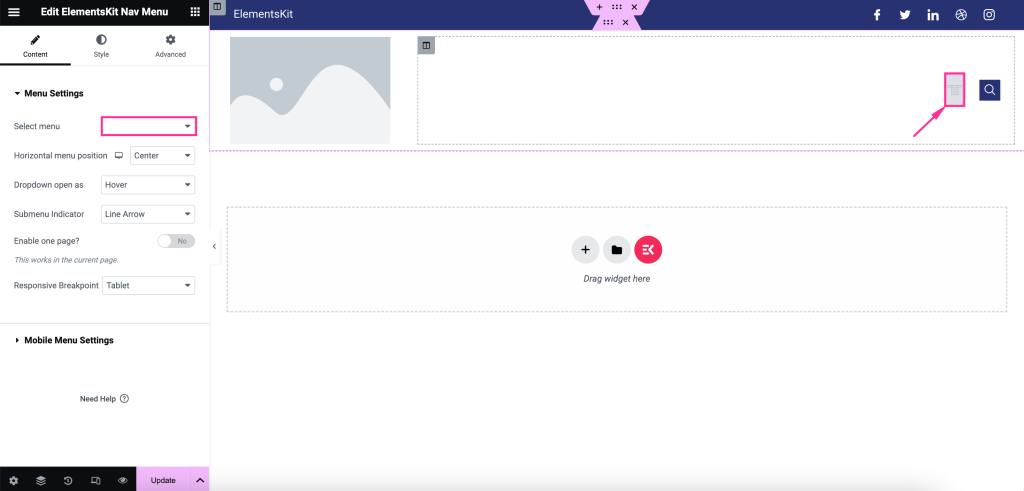
Después de eso, presione el ícono de menú y seleccione qué menú desea mostrar en el lado izquierdo. Además, puede ajustar las siguientes configuraciones del menú , como:

- Posición del menú horizontal: establece la posición del menú desde la derecha, la izquierda, el centro y justificado.
- Menú desplegable abierto como: seleccione si desea mostrar el menú desplegable al pasar el mouse o hacer clic.
- Indicador de submenú: elija un icono indicador de submenú que se mostrará con el menú de navegación del encabezado.
- Habilitar una página: habilítelo si desea mostrar un encabezado fijo en una página.
- Punto de interrupción responsivo: hágalo responsivo para tabletas o móviles.

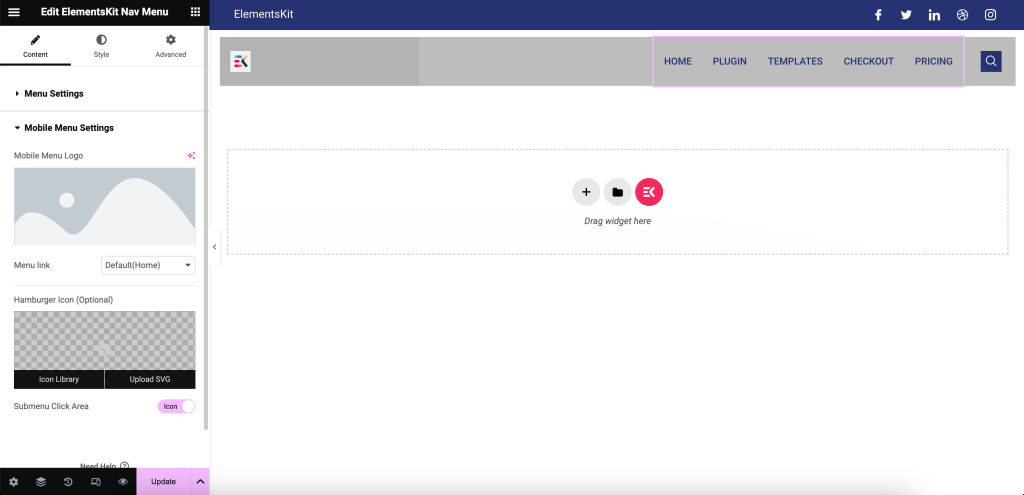
Además, puede editar las siguientes configuraciones del menú móvil de WordPress:
- Logotipo del menú móvil: inserte un ícono de su biblioteca multimedia.
- Enlace móvil: puede agregar un enlace personalizado al menú o configurarlo como predeterminado.
- Icono de hamburguesa (opcional): si lo desea, elija un icono para la biblioteca de iconos.
- Área de clic del submenú: habilítelo si su menú tiene un submenú y desea agregarle un icono.

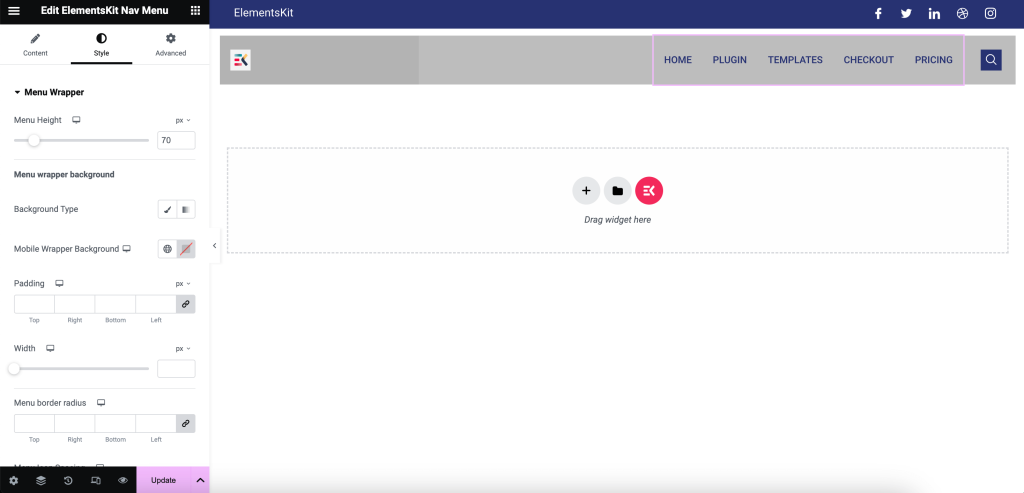
Después del contenido, edite el estilo del menú de WordPress personalizando el contenedor principal, el estilo del elemento del menú, el estilo del elemento del submenú, el estilo del panel del submenú, el estilo de hamburguesa y el logotipo del menú móvil.

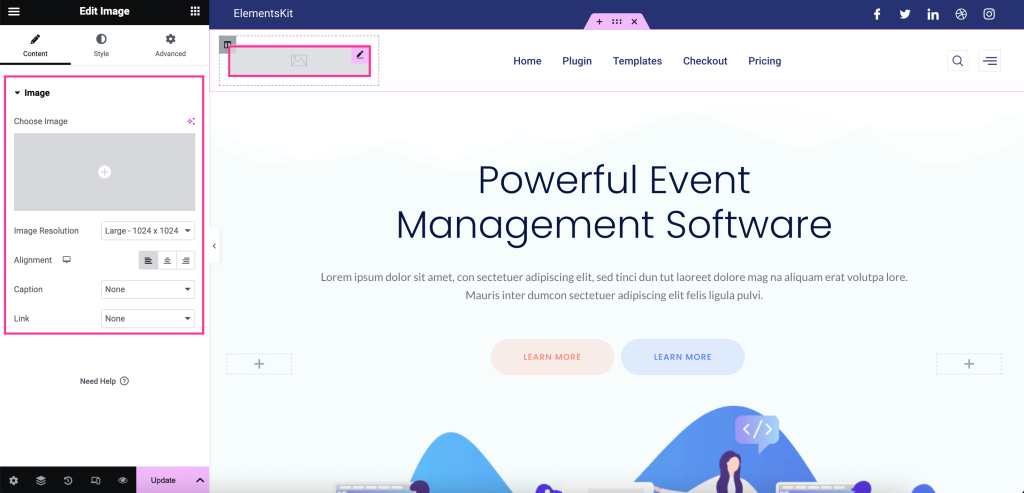
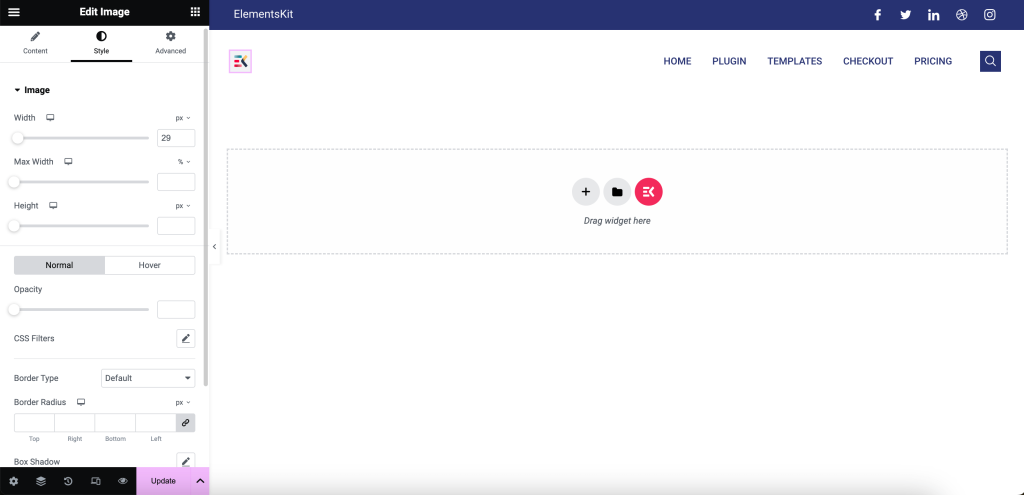
Ahora, presione el ícono "Imagen" y agregue una imagen de su biblioteca multimedia o dispositivo. Luego, ajuste la Resolución de la imagen, la Alineación, el Título y el Enlace.

También debe modificar el ancho de la imagen, el ancho máximo , el alto , la opacidad , los filtros CSS , el tipo de borde , el radio del borde y la sombra del cuadro .

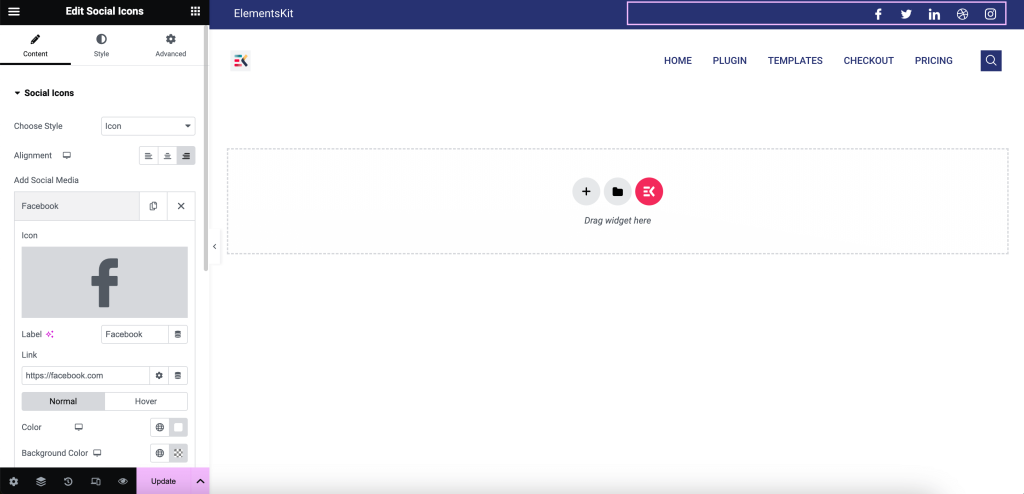
Luego agregue plataformas sociales y personalícelas según sus deseos haciendo clic en ellas. Todas las opciones de personalización serán visibles en el lado izquierdo después de presionar los campos del perfil social.

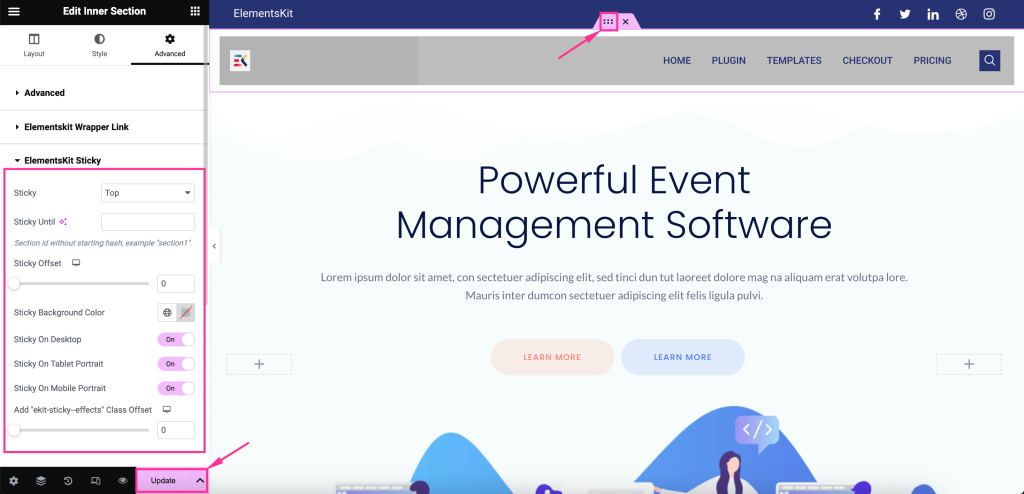
Ahora es el momento de dar el paso final para hacer que su menú de encabezado sea pegajoso. Para hacer eso, haga clic en la configuración de la sección de puntos del menú del encabezado y expanda ElementsKit Sticky desde la pestaña Avanzado . Esto aparecerá en más configuraciones como:
- Fijo: establezca la condición de su contenido fijo desde las opciones superior, inferior, columna y mostrar al desplazarse hacia arriba.
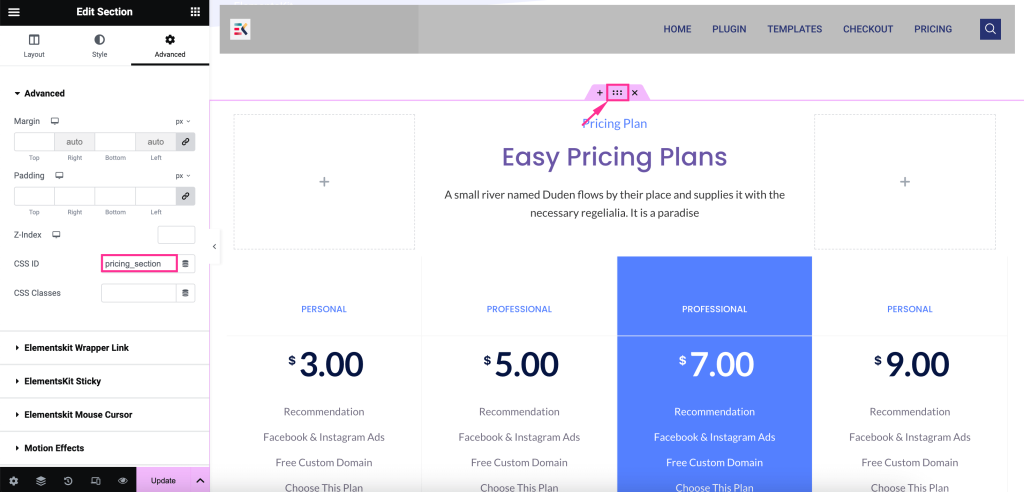
- Fijo hasta: esta función le permite mostrar un encabezado fijo de WordPress hasta una sección seleccionada ingresando una ID de CSS. Ahora, para generar una ID de CSS, haga clic en la opción de punto hasta donde desee que el encabezado sea fijo e ingrese una ID de CSS en la pestaña Avanzado como la imagen agregada. Luego, copie el ID de CSS y péguelo en este campo Sticky Until. Por lo tanto, después de actualizar su menú fijo de WordPress se mostrará hasta esa sección. Aquí estamos haciendo que el encabezado sea fijo hasta la tabla de precios.

- Desplazamiento fijo: ajuste este campo.
- Color de fondo fijo: establece el color del fondo de tu encabezado fijo.
- Fijo en el escritorio: habilite esta opción para mostrar el menú fijo cuando alguien visite su sitio web mediante dispositivos de escritorio.
- Sticky on Tablet Portrait: configúrelo en modo activo para ver el menú adhesivo en tabletas.
- Fijo en retrato móvil: haga que el encabezado sea fijo habilitando el botón.
Finalmente, ajustando todas las opciones, presione para activar su menú fijo en WordPress.

Paso 3: crea un menú fijo de WordPress.
Ahora veamos una vista previa del menú de encabezado creado y verifiquemos cómo se ve en la parte frontal.

¿Necesita más ayuda para agregar un efecto adhesivo a su encabezado de WordPress? Consulte este tutorial para obtener una guía detallada sobre esto:
Terminando
Ya que aprendiste cómo mostrar un encabezado fijo, es tu turno de implementarlo. Porque tan pronto como utilice este encabezado adhesivo, podrá aprovechar las oportunidades para obtener mayores beneficios.
Desde una mejor interacción del usuario hasta un mejor rendimiento del sitio, influirá en todo. Entonces, pruebe esta nueva estrategia e impulse el crecimiento de su sitio web con una barra de navegación fija, accesible y fluida.