Crear una imagen SVG en Adobe Animate
Publicado: 2023-02-14Las imágenes SVG se pueden crear con el Editor SVG en Adobe Animate. En la Biblioteca, seleccione la pestaña Símbolos y luego haga clic en el botón Nuevo símbolo en la esquina inferior derecha. En el cuadro de diálogo que aparece, asigne un nombre a su nuevo símbolo, elija Clip de película para el Tipo y haga clic en Aceptar. En la ventana de edición de símbolos que se abre, dibuje su imagen usando las herramientas de dibujo vectorial. Para crear una nueva capa, haga clic en el botón Nueva capa en la esquina inferior izquierda de la ventana. Cuando haya terminado de dibujar su imagen, haga clic en el botón Escena 1 en la esquina superior izquierda de la ventana para volver al espacio de trabajo principal de Animate. Para agregar su nueva imagen al escenario, seleccione la pestaña Símbolos en la Biblioteca y luego arrastre su imagen desde la Biblioteca al escenario. Para animar su imagen, seleccione el marco en la línea de tiempo donde desea que comience su animación y luego haga clic en el botón Animar en la barra de herramientas superior. En el cuadro de diálogo que aparece, elija las opciones apropiadas para su animación y luego haga clic en Aceptar. Su imagen ahora está lista para ser exportada como un archivo SVG. Para hacerlo, seleccione Archivo > Exportar > Exportar imagen. En el cuadro de diálogo que aparece, elija SVG para el formato de archivo y luego haga clic en Exportar. Su imagen ahora se guarda como un archivo SVG y se puede usar en cualquier página web o documento.
En este artículo, aprenderemos cómo dibujar un SVG y luego descargarlo como una imagen usando JavaScript. Usando la función de ancho y alto, podemos determinar el ancho y alto del SVG. Si usa este método, se devolverá un objeto con un valor izquierdo, un valor superior, un valor de ancho y un valor de altura. El elemento svg está en una caja, por lo que la caja es un elemento. Podemos usar un lienzo para crear la imagen una vez que se haya cargado. En este caso, usaremos el lienzo como URL de datos. Tomará unos segundos pasar la cadena base64 de la URL de datos a las imágenes en este ejemplo.
Del mismo modo, podemos controlar la calidad de imagen para imágenes jpeg y webp. JSZip es una biblioteca fantástica para crear archivos zip. Si hay algún problema, por favor hágamelo saber.
Debe dibujar SVG en el lienzo usando una imagen si desea hacerlo en HTML/CSS Course 2022, que debe completar. Para comenzar, use el elemento *foreignObject>, que contiene el HTML. La imagen SVG debe dibujarse en el lienzo después de que se haya creado.
XML especifica gráficos 2D con el uso de gráficos bidimensionales, pero existe una distinción entre Canvas y SVG. Canvas crea gráficos 2D sobre la marcha usando JavaScript. El DOM SVG contiene todo y está basado en XML.
¿Puedes subir Svg a Canvas?

Esta es una excelente opción para aquellos que quieren usar Canva para crear un archivo svg. ¿Por qué cuando subes un JPG o PNG, el servidor se vuelve a cargar con el tamaño, la calidad o el color adecuados?
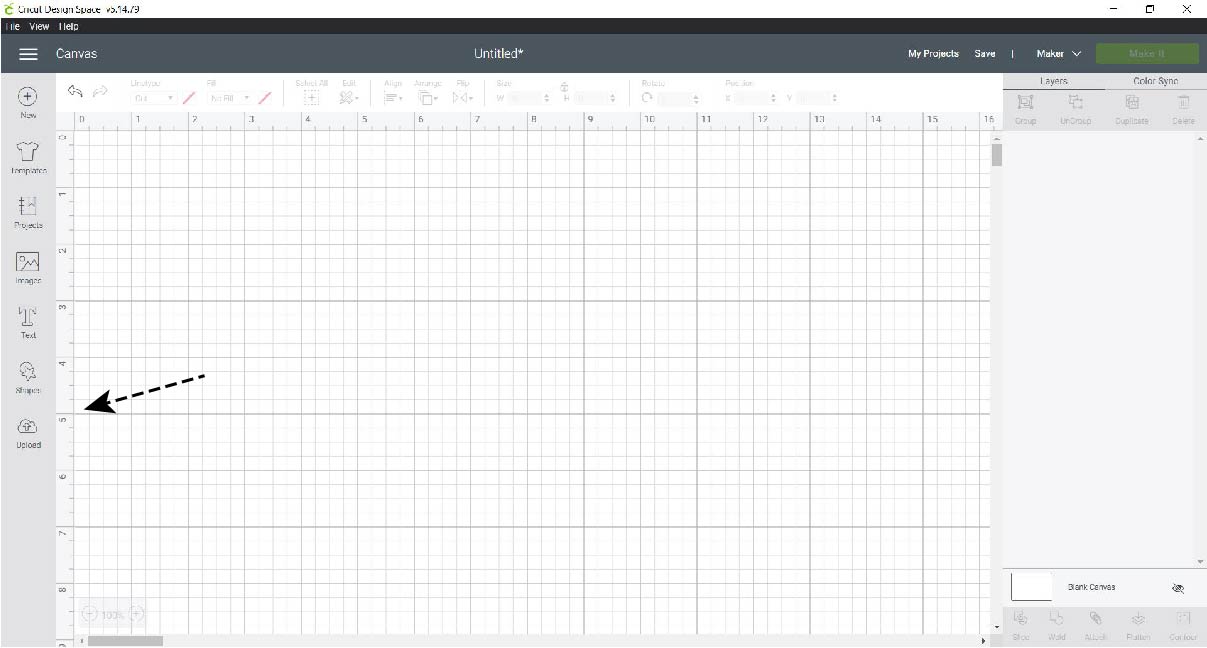
Se puede acceder al espacio de trabajo de Canvas en línea agregando un archivo SVG o FCM a Canvas (versión en línea). Para iniciar sesión, haga clic en la mitad inferior de la pantalla e ingrese su nombre completo y contraseña. La pantalla mostrará una serie de fantásticos proyectos GRATUITOS que puede utilizar. Las versiones en PDF de los documentos, con instrucciones paso a paso, suelen estar disponibles y los tutoriales en video están disponibles para la mayoría de ellos. El segundo paso es usar la función 'elegir archivo' para cargar un archivo. El tercer paso es cambiar el tamaño, rotar, duplicar y eliminar el diseño. Tuve que cambiar el tamaño y agrupar mi diseño después de agregarlo al video a continuación.
Una vez completado el diseño, guárdelo o descárguelo. Como puedo ver en el video a continuación, elegí guardarlo en mi máquina Scan N Cut. Una vez que haya elegido guardar el proyecto, vaya al primer cuadro en la barra de menú y escriba el nombre que desea usar más adelante. Se guardará en 'Su proyecto' y podrá acceder a él más tarde.
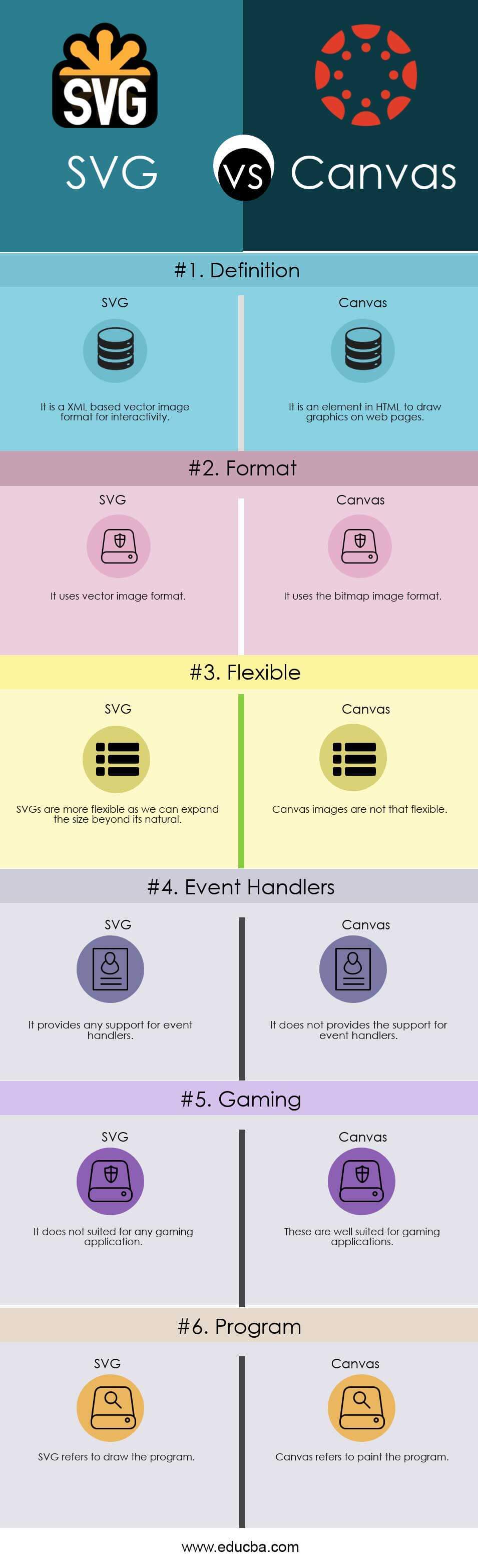
¿Cuál es la diferencia entre Tag Svg y Canvas?

La principal diferencia entre SVG y Canvas es que SVG es un gráfico vectorial , mientras que Canvas es un gráfico de trama. SVG se compone de formas creadas por ecuaciones matemáticas, mientras que Canvas se compone de píxeles.
Un dibujo se puede especificar de varias maneras, incluido el uso de SVG como formato de archivo. En Canvas, no hay trabajo real. El contenido de un lienzo se puede generar usando JavaScript. La ventaja de SVG es que produce menos datos porque utiliza una API menos detallada para generarlos. La API DOM se utiliza para generar HTML, así como para crear un SVG mediante createElement, setAttribute y appendChild. En cada cadena de atributos, hay una cadena de gráficos. CANVAS, por otro lado, no tiene una ruta equivalente a la ruta del arco. Debido a que no es necesario crear un DOM, puede usar la función de gráficos directamente.
¿Es Canvas mejor que Svg?
No hay una respuesta simple a esta pregunta, ya que depende de una variedad de factores. En general, el lienzo es más adecuado para gráficos complejos, mientras que SVG es mejor para gráficos e interacciones simples. Canvas es más compatible que SVG, pero SVG ofrece más funciones y es más adecuado para la animación y la interacción.

Scalable Vector Graphics (SVG), que existe desde hace mucho más tiempo, tiene la mayor cantidad de núcleos. Canvas, que se introdujo originalmente como una alternativa simple a los gráficos en Internet, ahora es utilizado por miles de sitios web. Proporciona un contexto visual, similar al de una fotografía, al que se puede acceder mediante llamadas Javascript. Para ver si hay un mercado para las dos tecnologías en el mismo mercado, creé algunas métricas. Un corredor de pruebas hace observaciones sobre el número de círculos, el área alrededor de ellos y el tamaño de los círculos. Además, el programa registra la cantidad de tiempo que lleva crear el contexto de dibujo inicial, renderizar la escena y borrar la escena. El rendimiento del lienzo se degrada significativamente con el tamaño del área de dibujo, mientras que los gráficos vectoriales funcionan con normalidad. Firefox tarda unos 10 milisegundos en generar el elemento de lienzo, mientras que Safari tarda unos 40 milisegundos.
El tamaño de los archivos en SVG ha aumentado, por lo que presenta algunos inconvenientes. Si el objeto es grande en número, el archivo puede crecer rápidamente hasta ser bastante grande. Una parte del objeto gráfico también puede ser difícil de leer, además del objeto completo. Puede encontrar retrasos como resultado de esto.
Svg en línea a lienzo
SVG es una excelente manera de agregar gráficos vectoriales a sus páginas web y, con un poco de trabajo, puede usarlo para crear efectos visuales llamativos. Sin embargo, un área en la que SVG se queda corto es cuando desea crear animaciones o efectos interactivos. Ahí es donde entra en juego el elemento canvas. El elemento canvas es una imagen de mapa de bits que se puede dibujar usando JavaScript. Puede usarlo para dibujar formas, líneas e incluso imágenes. Y como el lienzo es un mapa de bits, puede usarlo para crear animaciones y efectos interactivos. Para usar SVG y lienzo juntos, debe usar una biblioteca que proporcione un contenedor alrededor de los dos. Hay algunas bibliotecas diferentes disponibles, pero una de las más populares es Snap.svg. Snap.svg es una biblioteca de JavaScript que facilita el trabajo con SVG. Proporciona un envoltorio alrededor del SVG, lo que facilita el trabajo. También proporciona una serie de herramientas poderosas para crear y manipular SVG. Para usar Snap.svg, primero debe incluirlo en su página web. Una vez que haya incluido la biblioteca, puede comenzar a usarla para crear su SVG. var s = Snap(“#svg”); Esto creará un nuevo elemento SVG con el id "svg". Luego puede comenzar a agregarle elementos. var c = s.circle(50, 50, 40); Esto agregará un círculo a su SVG. Los dos primeros argumentos son las coordenadas x e y del centro del círculo. El tercer argumento es el radio. También puede agregar otros elementos SVG, como rectángulos, elipses y rutas. Una vez que haya creado su SVG, puede usar el método Snap.svg.toCanvas() para representarlo en un elemento de lienzo. var lienzo = Snap.svg.toCanvas(s); Esto convertirá su SVG en un elemento de lienzo con el id "canvas". A continuación, puede utilizar el elemento lienzo como lo haría con cualquier otra imagen. También puede usar el método Snap.svg.toDataURL() para obtener una URL de datos para su SVG. Esto se puede utilizar para
El editor HTML incluye todos los archivos que se pueden incluir en una plantilla HTML5 básica, incluido el cuerpo. Este es el mejor lugar para agregar clases que pueden afectar todo el documento. CSS se puede aplicar a su Pen desde cualquier hoja de estilo en la web. Su Pen puede controlarse mediante un script al que se puede acceder desde cualquier computadora en Internet. Al ingresar la URL aquí, la agregaremos en el orden en que las tiene; por ejemplo, ingréselo primero en el orden en que los tiene. Si el script que vincula contiene una extensión para un preprocesador, intentaremos procesarlo primero.
¿Cómo creo un archivo Svg en línea?
En esta guía, lo guiaremos a través del uso de SVG en línea . La etiqueta svg> /svg> le permite escribir imágenes directamente en documentos HTML. Puede hacerlo abriendo la imagen SVG en código VS o su IDE preferido, copiando el código e insertándolo en el elemento del cuerpo en su documento HTML.
Accesibilidad de Svg: cómo envolver un Svg en una división
También debe asegurarse de que el elemento *svg> esté envuelto en un *div* para que se pueda acceder a él a través del teclado. Como resultado, el atributo de accesibilidad del elemento se usa para lograr esto. El atributo 'div' indicará al navegador que envuelva el svg en un div para que las personas con discapacidad puedan seguir viendo los elementos gráficos en su página.
Cómo convertir lienzo a Svg en Javascript
Hay algunos pasos necesarios para convertir un lienzo a svg en javascript. Primero, debe crear un nuevo elemento svg. Luego, debe obtener el elemento canvas y usar el método toDataURL() para obtener los datos de la imagen como una cadena. Finalmente, debe establecer el atributo src del elemento svg en la cadena de datos de la imagen.
