Crear archivos SVG animados en Adobe Photoshop
Publicado: 2023-01-07Si está buscando agregar un toque animado a sus diseños, está de suerte. Adobe Photoshop tiene todas las herramientas adecuadas para ayudarlo a crear impresionantes archivos SVG animados. Aquí hay una guía rápida paso a paso sobre cómo crear archivos SVG animados en Photoshop. Primero, abra la imagen elegida en Photoshop. Luego, vaya a Ventana > Línea de tiempo para abrir el panel Línea de tiempo. A continuación, cree un nuevo cuadro haciendo clic en el botón "Crear animación de cuadro" en la parte inferior del panel Línea de tiempo. Ahora, seleccione la herramienta "Dibujar máscara de opacidad" de la barra de herramientas. Luego, use esta herramienta para dibujar la ruta de animación deseada en la imagen. Finalmente, haga clic en el botón "Reproducir" en el panel Línea de tiempo para obtener una vista previa de su animación. Si está satisfecho con los resultados, continúe y exporte su archivo como un SVG animado.
Una imagen unidimensional se representa en XML bidimensional mediante el lenguaje de marcado XML Scalable Vector Graphics (SVG). Ahora puede exportar archivos SVG desde Animate sin tener que crear ningún ID o definición con los archivos. Esta opción de exportación mejorará la calidad de los SVG que se importarán a Character Animator . La exportación de múltiples símbolos es perfecta y no pierde contenido. Es similar a la obra de arte en Stage en Animate. Animate (13.0) descontinuó la función Exportar FXG, por lo que ahora está en su lugar. Algunas animaciones, como las que se muestran en Animate, no se pueden representar en formato SVG. Al exportar contenido, estas funciones se eliminan o se configuran como predeterminadas para una función compatible.
Se crean animaciones. Usando el exportador, puede crear animaciones SVG . Todos los fotogramas de un renderizado, uno para cada fotograma renderizado (F12 o Shift-F12), o todos los fotogramas de una animación (Shift-F12 o F12) se guardan en un solo archivo cuando el Modo está configurado en Animación.
El elemento de menú Imagen > Convertir a capa de imagen es útil para convertir PNG a SVG en Photoshop. Se mostrará en sva como una imagen con la misma resolución que el archivo PNG pero en un formato diferente.
¿Puedes crear Svg en Photoshop?

Para exportar una imagen en Photoshop, presione el botón Archivo y luego seleccione Exportar como. Para seleccionar SVG, vaya al menú desplegable Formato y selecciónelo del menú desplegable. Puede guardar el archivo después de seleccionar Exportar todo.
Al agregar la función exportar como sva a Photoshop, Adobe facilita la exportación de archivos SVG. Con Photoshop, puede exportar una imagen directamente, en lugar de utilizar Illustrator. Este tutorial le enseñará cómo transformar imágenes PNG o JPG en svega usando Photoshop. Si queremos exportar la imagen como SVG, primero debemos hacer una ruta desde la imagen, colorearla y convertirla en forma.
Se puede usar para crear archivos SVG usando Adobe Illustrator. Este tutorial lo guía a través de los pasos para crear un archivo.sva en Adobe Illustrator. En Adobe Illustrator, vaya a Archivo > Nuevo > Archivo SVG y luego selecciónelo. Una vez que haya seleccionado el tipo de archivo que desea, comenzará el proceso. Debido a que un archivo vectorial es un tipo de archivo, tiene muchas opciones al crearlo. Luego, deberá crear un archivo SVG para poder usarlo. Para crear un archivo SVG básico , haga doble clic en el área vacía del archivo de Illustrator. Al hacer clic en la opción de tamaño, aparece una pantalla con una opción de tamaño. El tamaño del archivo SVG final debe ser un poco más pequeño que el tamaño original para que la edición sea más fácil. Ahora debe incluir algunos elementos básicos en su archivo SVG. Cuando haga clic en la herramienta Elipse en la barra de herramientas, se mostrará la herramienta Rectángulo redondo. Luego, en la siguiente pantalla, seleccione el radio que desea aplicar al círculo. Haga clic en la herramienta Línea en la barra de herramientas para crear una línea, luego seleccione la herramienta Rectángulo en el menú desplegable. El siguiente paso es seleccionar el ancho que desea que tenga la línea y luego hacer clic en Aceptar. Seleccione la herramienta Tipo de la herramienta Texto en la barra de herramientas para crear un cuadro de texto. Luego, debajo del cuadro de texto, haga clic en el botón Aceptar y elija el texto que desea que aparezca. Una vez que haya creado su archivo SVG, puede continuar con el resto de su proyecto. A medida que continúe, deberá agregar algunos elementos básicos a su archivo SVG.
¿Cómo hago una animación Svg?

Cree animaciones SVG seleccionando el marco que desea animar y luego yendo a Habilitar exportación SVG . Puede animar X, Y, X, Y, X, Y, Y, Y y X en este marco seleccionando un nodo dentro de él. Usando la vista previa en vivo incorporada, puede ajustar sus animaciones hasta que esté satisfecho con su aspecto.
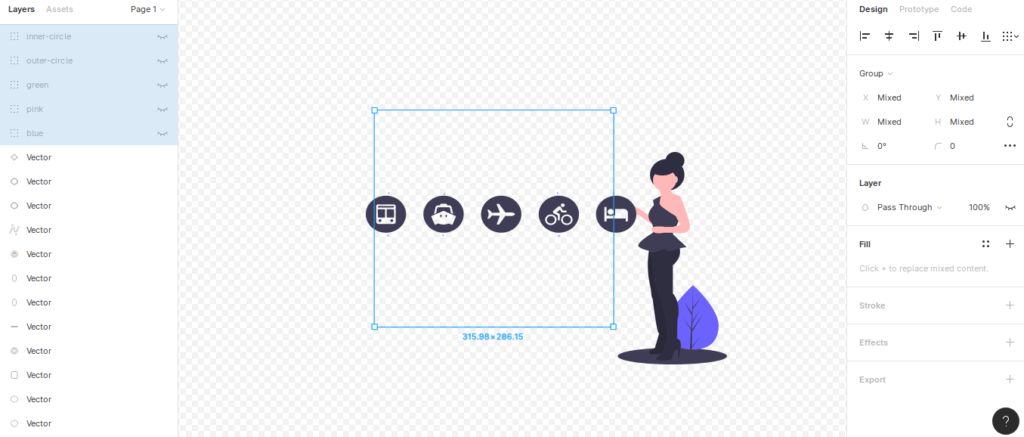
Este tutorial te enseñará cómo crear y animar elementos usando herramientas como SVGator. La línea de tiempo se puede ajustar de tres maneras: en tamaño, posición y duración. Se puede utilizar una herramienta Transformar para determinar qué elementos están al principio. Puede seleccionar esta opción si desea ver los animadores. Cuando se usa Windows, ctrl es el valor predeterminado y cuando se usa macOS, cmd es el valor predeterminado. Todos los elementos deben elegirse primero, luego hacer clic con el botón derecho y seleccionar Grupo, o puede usar el acceso directo cmd. Además, el origen de un grupo se puede especificar en la esquina superior izquierda del lienzo.
Haciendo doble clic en el nombre del grupo nos permitirá renombrarlo. Después de seleccionar la carpeta, puede comenzar a animarla. Usaremos las flechas para reorganizar el grupo en la lista de elementos seleccionándolo y usándolo. Antes de que la carpeta haya terminado de escalarse, debe arrastrarse a esta ubicación. Para que el icono aparezca desde aquí, seleccionaré un animador de posición. Para obtener una vista previa de una escena animada, haga clic en este botón. Puede obtener una vista previa de una serie de opciones de exportación aquí. Puede iniciar la animación cada vez que pase el mouse sobre el SVG o haga clic en él, y la animación puede comenzar con una carga o con un mouseover. Puede agregar etiquetas a sus proyectos para ayudarlos a organizarse.
Illustrator es una gran herramienta para ilustraciones vectoriales, pero no es la mejor para crear animaciones. En Internet, es posible utilizar un formato gráfico vectorial conocido como SVG para sitios web animados. El uso de etiquetas img> para agregar el SVG es una causa común de que la animación no funcione. Cuando visite el sitio web, es posible que vea el SVG, pero no comenzará ninguna animación. Esto se puede resolver fácilmente reemplazando todas las etiquetas img y object con un objeto GIMP es otro excelente programa gratuito para crear animaciones SVG. GIMP es un potente editor de imágenes que se puede ejecutar en una amplia gama de plataformas, incluidas Windows, Mac y Linux. GIMP también viene con una herramienta de animación que puede usar sin comprar ningún software adicional. Debe seleccionar el que mejor se adapte a sus necesidades porque hay numerosos programas de software de animación disponibles. Adobe Illustrator es una excelente herramienta para crear arte vectorial, pero no es una excelente herramienta para crear animaciones. Muchos programas de software de animación, como Anima, Flash y After Effects, están disponibles para su compra, pero otros, como Adobe Illustrator, se pueden usar de forma gratuita. Es fundamental seleccionar el programa correcto para el trabajo, así que investigue qué programas están disponibles y cuáles son los más adecuados para la tarea en cuestión.

Animación Svg: una guía paso a paso
Aunque configurar la animación SVG puede ser difícil, es simple crear una animación que se verá genial en su sitio web con unos simples pasos. Antes de poder animar los elementos que desea animar, primero debe seleccionarlos. Antes de que pueda hacer cualquier otra cosa, primero debe establecer su opacidad. Luego, además de declarar fotogramas clave, deberá nombrarlos. Para asignar propiedades y animaciones a los elementos, primero debe especificarlas. A continuación, debe guardar el archivo para guardarlo.
¿Se puede animar un archivo Svg?
Puede cambiar los gráficos vectoriales con el tiempo para crear efectos animados con SVG. El contenido SVG se puede animar de las siguientes maneras: Los elementos de una animación están animados por []. Al comparar los cambios basados en el tiempo con los elementos de un documento SVG, el fragmento describe los cambios en los elementos basados en el tiempo.
Puede importar, animar y exportar animaciones SVG mediante la aplicación SVGator, que es una aplicación basada en web. Es la herramienta ideal para principiantes que no quieren aprender a programar. El proceso de registro es bastante sencillo: simplemente haga clic en animar ahora, luego cree una cuenta, complete su información y haga clic en Aceptar. El proceso del guión gráfico facilita que los guionistas prueben sus ideas antes de comprometerse a producir el producto terminado. Otra ventaja es que la aplicación puede animar una capa y su grupo principal al mismo tiempo, lo que le permite reconocer y reconocer grupos. A pesar de que no hemos encontrado ninguna limitación en la cantidad de capas que usamos, nuestro ícono es bastante simple. Después de abrir el boceto y seleccionar Importar nuevo, podrá iniciar un nuevo proyecto (figura 11).
La Figura 11 representa el primer paso en el grupo de contenido. Lo necesitamos porque es casi un solo SVG, apilados uno encima del otro. Originalmente, se pensó que la hoja se quitaría del sobre y se ocultaría gradualmente de la vista. No podemos mover la hoja en el espacio z, por lo que usar eso como plantilla es una buena idea. Repasaremos los pasos 1 y 2 en la apertura de la solapa con nuestro guión gráfico. El clip 3 está disponible para verlo en formato de video. Pudimos abrir y mover el sobre en este experimento.
Para explicarlo mejor, animemos la carta que sale del sobre y revelemos algunas líneas de texto. El formulario de boletín que hemos creado es simple y tiene un ícono. Al hacer clic en el botón Exportar SVG, puede exportar el icono de svagrant. Puede ver un mensaje de agradecimiento tan pronto como haga clic en suscribirse, y aparecerá un icono después de hacer clic en suscribirse. En la Parte 3, le mostraremos cómo exportar animaciones en una configuración del mundo real. Al crear SVG simples , herramientas como SVGator acelerarán el proceso. Puede ver por qué los SVG tienen tanto éxito en el diseño receptivo en el siguiente ejemplo. Cuando la ventana es más pequeña, el diseño se reorganiza y el icono se amplía sin perder calidad. Boyan Kostov, nuestro editor, merece crédito por ayudarnos a escribir este artículo.
Animación de archivo Svg: qué es y cómo convertirlo a Gif
¿Qué es la animación de archivos SVG? La capacidad de crear animaciones e interfaces de usuario interactivas mediante gráficos vectoriales escalables está disponible de varias formas: Creación de secuencias de comandos: la creación de animaciones e interfaces de usuario interactivas mediante ECMAScript es la forma más común de hacerlo. ¿Cómo haces la animación gif ? Ahora es posible convertir archivos SVG a archivos GIF. Puede crear sus propias animaciones aquí mismo y exportarlas fácilmente como GIF de alta calidad con solo unos pocos clics.
Adobe animar SVG
Adobe Animate ofrece soporte integrado para importar y exportar archivos SVG. Esto significa que puede crear fácilmente gráficos vectoriales y animaciones que se pueden usar en la web. Además, Adobe Animate también admite la exportación de archivos SVG que se pueden usar con otras aplicaciones.
Adobe ha promovido fuertemente HTML5 y WebGL como el enfoque de Animate CC. Los formatos basados en XML, como SVG, ganaron popularidad cuando HTML5 estuvo disponible. Puede crear SVG animados complejos con una variedad de marcos. Puede animar formas utilizando una variedad de métodos disponibles en SVG. La API de SVG Animator es una API bien organizada y conocida que le permite crear animaciones SVG interactivas. Cuando utiliza el comando 'acción de clic' para una entidad de símbolo, puede definir fácilmente una acción de clic. Está activo una vez que hace clic en el ejemplo de la entidad. Un documento SVG también es extremadamente simple de producir. También hay dos archivos JavaScript en la salida, uno de los cuales es HTML.
Animación Svg: una guía para principiantes
Es un formato gráfico vectorial con animaciones que se puede utilizar de diversas formas. Los gráficos vectoriales escalables (SVG) se pueden utilizar en Adobe Illustrator para generar animaciones. En este caso, puede importar la animación a Animate, lo que le permitirá crear su animación final.
Cómo Crear Svg Animado En Illustrator
Hay algunas formas diferentes de crear SVG animado en Illustrator. Una forma es utilizar el panel Línea de tiempo. Puede crear fotogramas clave y luego intercalar los fotogramas para crear su animación. Otra forma es usar el panel Animación. Con este panel, puede crear sus animaciones cuadro por cuadro.
El código que nos permite mostrar gráficos vectoriales en nuestros sitios web se conoce como SVG (Scalable Vector Graphics). Para hacer que sus sitios web sean más interactivos, la mayoría de las empresas lo utilizan. Estas son las diversas técnicas de animación que puede utilizar con estas herramientas. En este tutorial, te mostraré cómo hacer una ilustración usando HTML y CSS en sva. Al crear una animación usando SVG, no necesitamos usar una imagen, sino un código que podemos controlar usando CSS. Puedes hacerlo si modificas el SVG según tus necesidades. Figma es una herramienta de diseño de interfaz que es simple y de uso gratuito.
Es un buen lugar para comenzar si desea diseñar, modificar y jugar con él. Elija VS Code o Sublime Text de la lista. Cree dos archivos con el mismo nombre que su carpeta de animación SVG , ambos llamados index.html y estilo. css. Puede mejorarlo aún más si incluye código CSS. La animación en la imagen de abajo debería ser suficiente para mostrarlo. ¿Es sensible a la interfaz de usuario? Puedes ver que responde.
