Cómo Crear una Tabla de Comparación con Elementor [Paso a Paso]
Publicado: 2022-01-18¿Está buscando una manera fácil de mostrar una tabla de comparación en sus sitios web de Elementor?
Las tablas de comparación permiten a los visitantes del sitio comparar diferentes productos/paquetes de precios y les ayudan a tomar mejores decisiones.
En este artículo, le mostraremos cómo crear tablas de comparación con Elementor, ¡sin agregar ningún código!
¿Cómo creo una tabla de comparación en Elementor?
Aunque Elementor proporciona la lista definitiva de características avanzadas, crear una tabla de comparación con Elementor es un desafío. Puede mostrar fácilmente una tabla de comparación en sus sitios web utilizando el complemento PowerPack, y consta de más de 80 widgets creativos y más de 100 plantillas listas para usar.

Hablando de una tabla de comparación, es la mejor herramienta para mostrar los servicios/precios/características de su producto en comparación con las versiones de su producto. Permite a los usuarios tomar decisiones más informadas.
Hay muchos casos en los que las personas usan tablas de comparación en sus sitios web, pero hemos visto el uso común de tablas de comparación en la página de precios. Los propietarios de sitios muestran tablas de comparación de precios para que sus posibles clientes comparen los precios de sus productos antes de comprarlos.
Entonces, en esta publicación, cubriremos el proceso paso a paso para crear una tabla de comparación de precios con Elementor y PowerPack.
Cómo crear una tabla de comparación con Elementor
Completaremos todo el proceso en dos secciones. Primero, crearemos tablas de precios con el widget Tabla de precios y, en la segunda sección, mostraremos una tabla de comparación de precios con el widget Alternar contenido.
Crear una tabla de precios con Elementor
Comencemos primero con la creación de tablas de precios con Elementor.
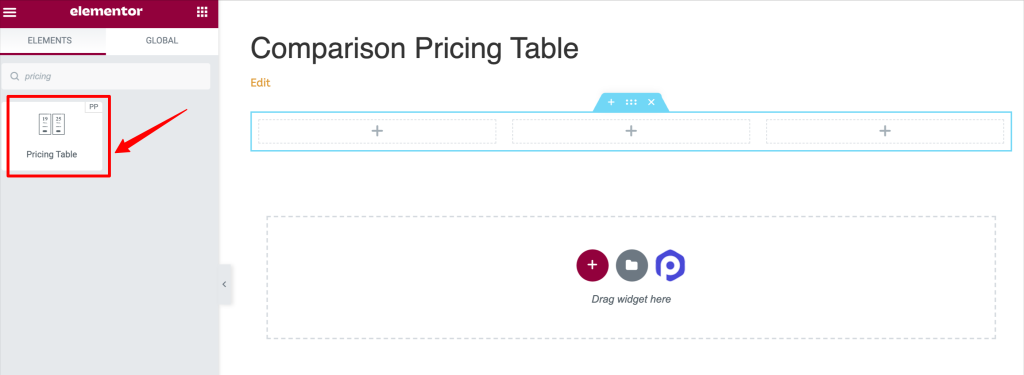
Paso 1: agregue el widget de tabla de precios
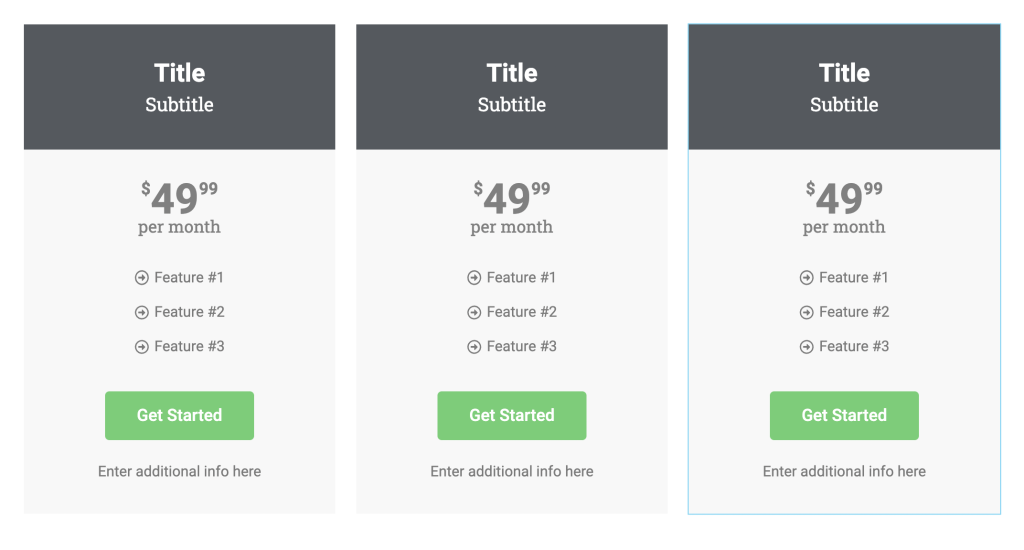
Aquí, estoy creando una tabla de precios de tres secciones.

Así es como se verá su página después de agregar el widget de tabla de precios.

Paso 2: personalice la pestaña de contenido del widget de tabla de precios
El widget de tabla de precios le permite crear tablas de precios totalmente personalizadas según sus preferencias. Desde modificar el contenido hasta diseñar elementos, puedes hacer de todo.
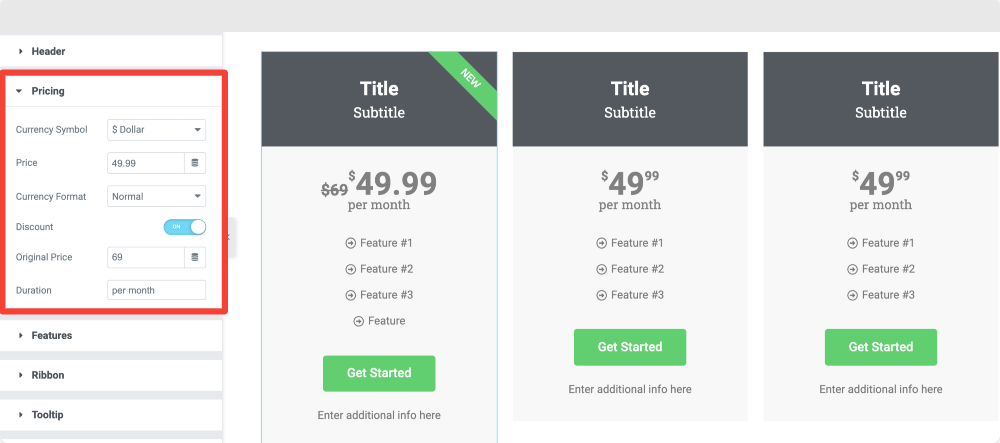
Veamos todas las opciones de personalización de contenido que obtendrá en el widget Tabla de precios de PowerPack.
- Encabezado: Esta es la primera sección de la pestaña de contenido; desde aquí, puede seleccionar el tipo de icono, el título y agregar subtítulos para la tabla de precios.
- Precios: La siguiente es la sección de precios. Aquí obtendrá opciones para establecer el precio mostrado, el símbolo de moneda, el formato de moneda y la duración del tiempo para la tabla de precios. Además, si desea mostrar precios con descuento, puede hacerlo habilitando la opción "descuento".

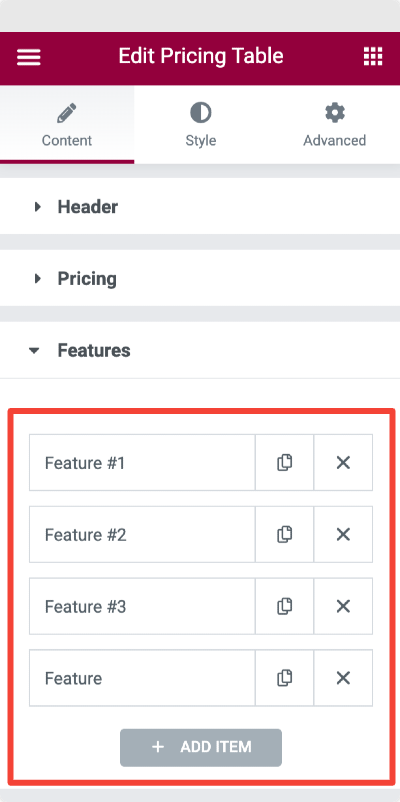
- Funciones: esta es la sección donde puede agregar diferentes funciones de los paquetes de precios ofrecidos.
Puede agregar y modificar la lista de características de la tabla de precios.
Además, obtiene la flexibilidad de personalizar cada función de la tabla. Desde las subsecciones, puede cambiar el elemento de la lista, el icono de la lista y el color del icono. Además, puede cambiar el color del texto y el color de fondo del elemento de la lista.
Aparte de esto, puede usar la opción "excluir" para excluir cualquier función activa de la tabla.

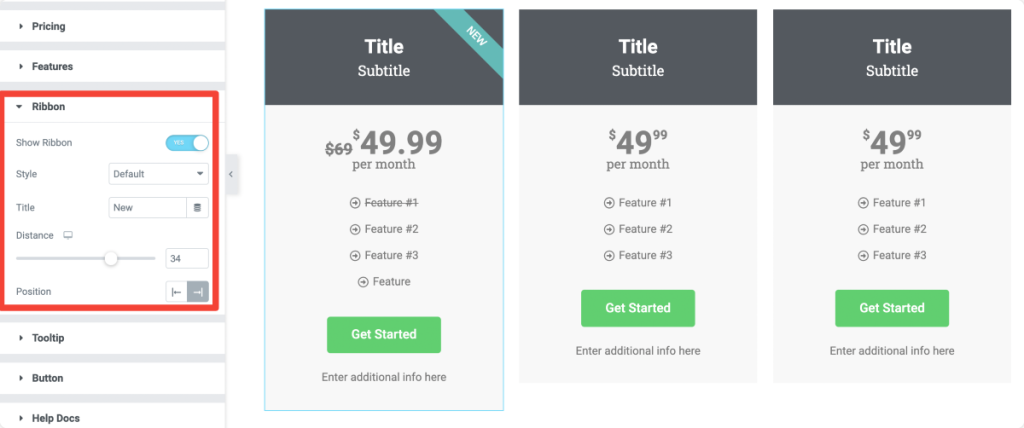
- Cinta: la cinta es un texto resaltado inclinado que hace que aparezca su tabla de precios y ayuda a mostrar descuentos y ofertas relacionadas con ese plan.
Puede mostrar una cinta en su tabla de precios activando el botón "Mostrar cinta". Tan pronto como habilite la función de cinta, se le mostrarán más opciones.
Obtiene opciones para elegir su estilo de cinta, agregar texto y establecer la distancia y la alineación de la cinta.

- Información sobre herramientas: La siguiente es la sección de información sobre herramientas. Habilite la opción de información sobre herramientas para mostrar texto informativo relacionado con el paquete de precios.
Obtiene la flexibilidad de activar información sobre herramientas al hacer clic y pasar el mouse. Defina el tamaño y la posición de la información sobre herramientas.
- Botón: por último, obtienes opciones para personalizar el botón de llamada a la acción. Puede modificar el texto del botón, los enlaces del botón y agregar información adicional.
Una vez que defina el contenido de la tabla de precios, vaya a la pestaña Estilo del widget Tabla de precios.

Paso 3: personalice la pestaña Estilo del widget de tabla de precios
El widget de tabla de precios para Elementor viene con muchas características interesantes mediante las cuales puede diseñar cada aspecto de la tabla de precios.
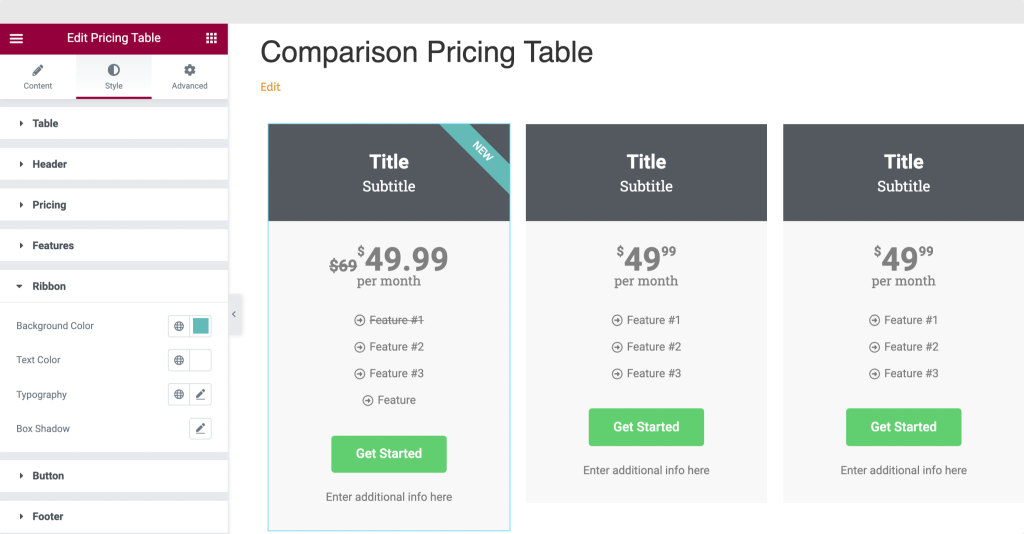
Sección de encabezado: desde la sección de encabezado, puede agregar color de fondo, tipo de borde y muchas más funciones de estilo. En esta sección, puede diseñar el icono, el título y el subtítulo de la tabla de precios.

Del mismo modo, puede diseñar la sección de precios, características, cinta y información sobre herramientas cambiando el color, la tipografía y otros aspectos de la tabla de precios según sus necesidades.
Paso 4: Guardar la sección de la tabla de precios como plantilla
Una vez que haya terminado de crear y diseñar la tabla de precios, debemos guardar la sección de la tabla de precios como una plantilla para usar la plantilla de la tabla de precios guardada más adelante con el widget Alternar contenido.
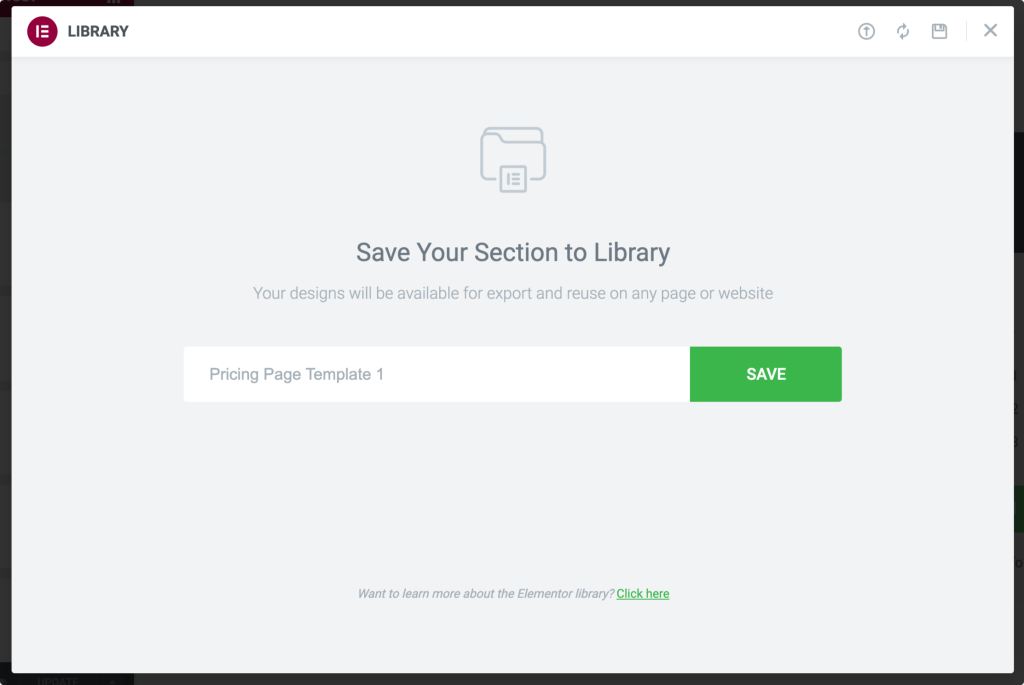
- Haga clic con el botón derecho en "Editar sección" y seleccione la opción "Guardar plantilla".
- Después de hacer clic en la sección, aparece un menú con algunas opciones; elija la opción Guardar como plantilla . Dale a tu plantilla un nombre propio y guárdala.

Después de guardar su plantilla, cree otra tabla de precios con la información necesaria y vuelva a guardarla como plantilla.
Mostrar la tabla de comparación de precios mediante el widget de cambio de contenido
El widget Alternar contenido lo ayuda a crear elegantes botones de alternar o cambiar botones para mostrar rápidamente dos versiones comparadas de contenido.
Ahora veamos cómo puede usar el widget Alternar contenido para mostrar la tabla de comparación de precios.
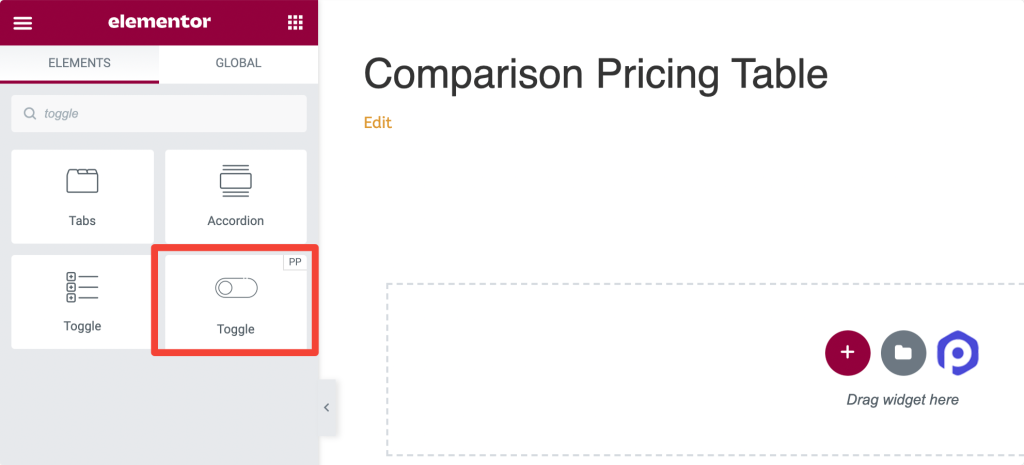
Paso 1: agregue el widget de cambio de contenido
Primero, abra la página en la que desea mostrar las tablas de comparación de precios. Busque el widget Alternar en la barra de búsqueda y arrastre y suelte el widget Alternar contenido en la página. Asegúrese de marcar el signo "PP" en la parte superior derecha del widget.

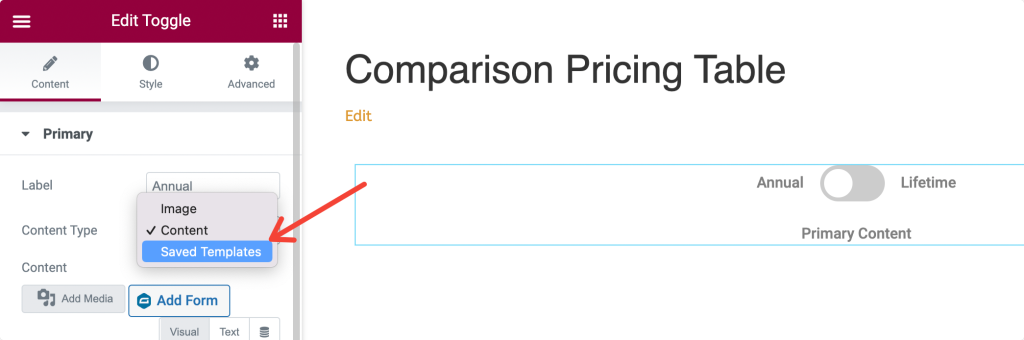
Paso 2: agregue la etiqueta y elija el tipo de contenido
Necesitamos agregar una etiqueta y elegir el tipo de contenido para nuestro botón de alternar. Aquí estamos creando una tabla de precios de comparación, así que agregue el nombre de la etiqueta en consecuencia.
Haga clic en la subsección "Principal", agregue una etiqueta de anime y elija el tipo de contenido. Seleccione la opción "Plantillas guardadas" como tipo de contenido y agregue un nombre de plantilla que haya guardado anteriormente.

Haga lo mismo para la segunda opción en la configuración de alternar y seleccione la subsección "Secundario" y cambie el nombre de la etiqueta.
Paso 3: Cambiar la opción de configuración
Una vez que agregue ambas plantillas, puede modificar configuraciones más avanzadas, como la visualización predeterminada, el estilo del interruptor de palanca y la posición de palanca desde la subsección Configuración.
Paso 4: botón de cambio de estilo
A continuación, vaya a la pestaña Estilo del widget Alternar contenido. Obtendrá múltiples opciones de estilo en esta pestaña para personalizar el interruptor de palanca.
Tienes opciones para:
- ajustar la alineación del interruptor de palanca
- cambiar el espaciado de las etiquetas y el color de fondo
- establecer la posición de las etiquetas, el color del texto y el color del texto activo
- y más.
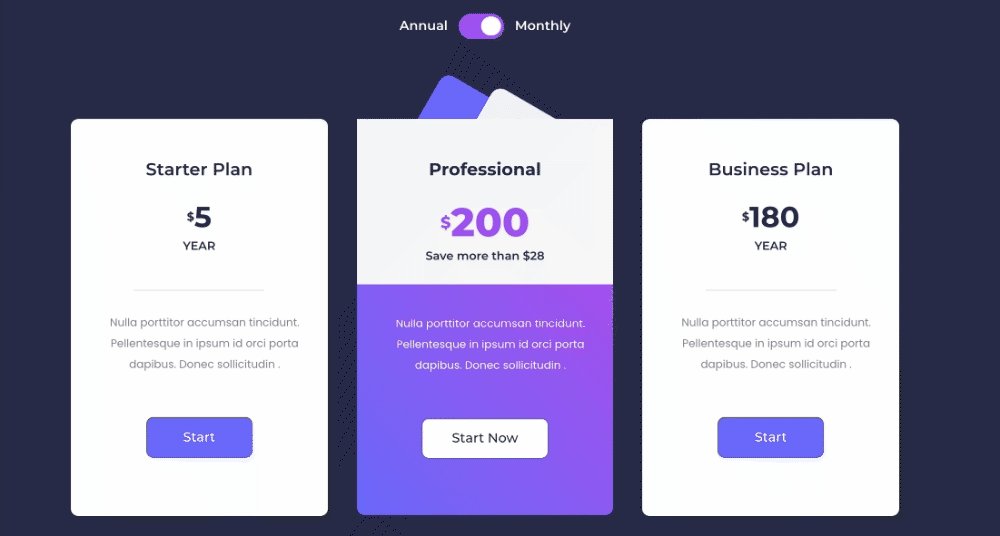
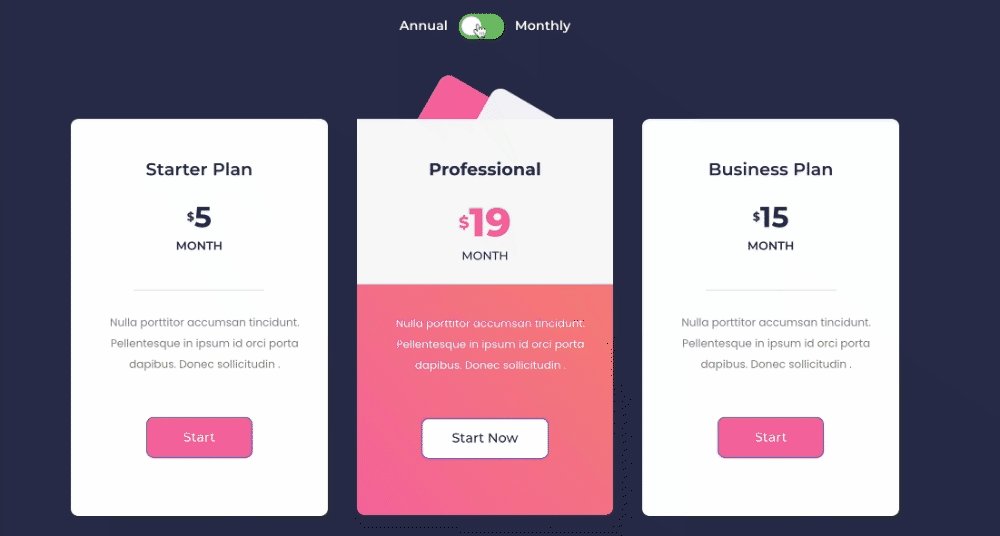
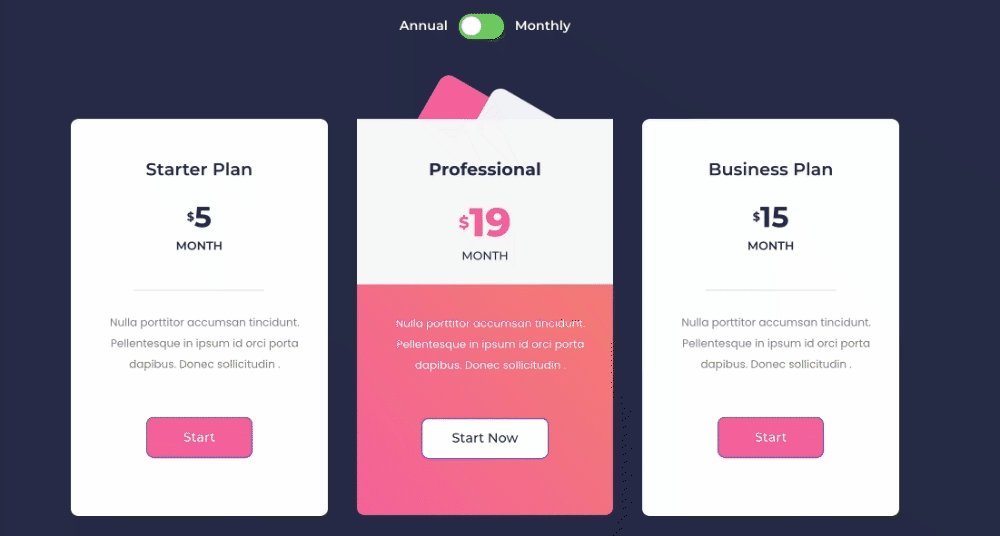
Una vez que cambie la configuración de estilo, puede publicar la página.
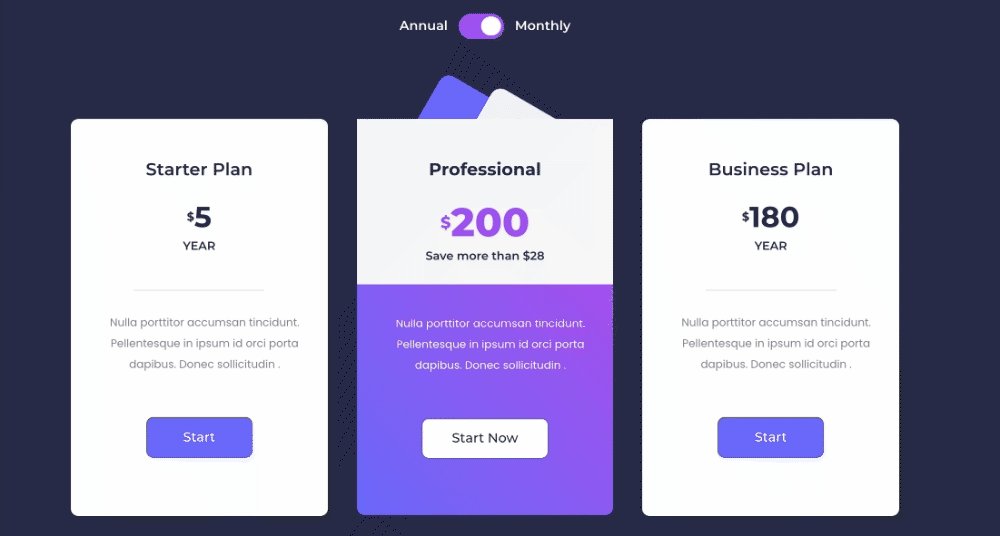
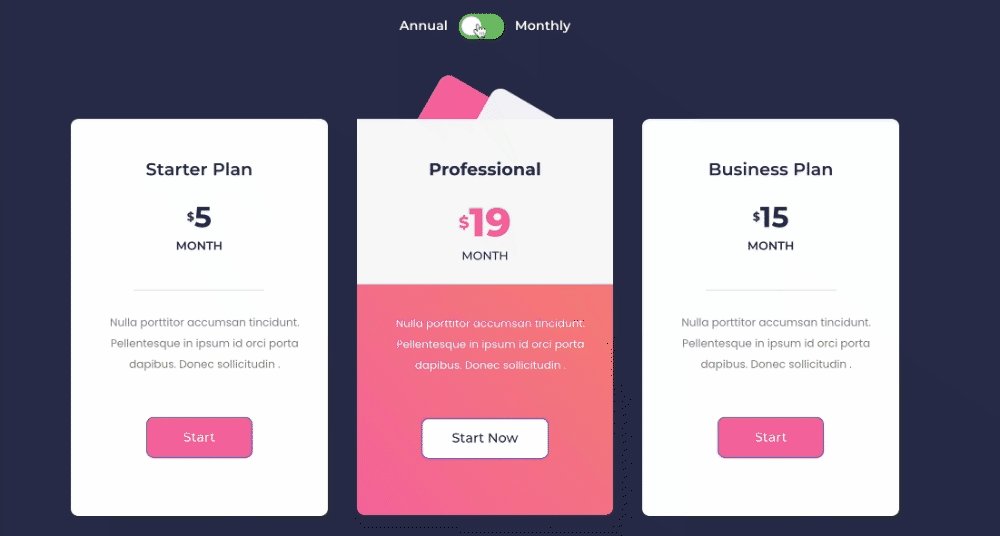
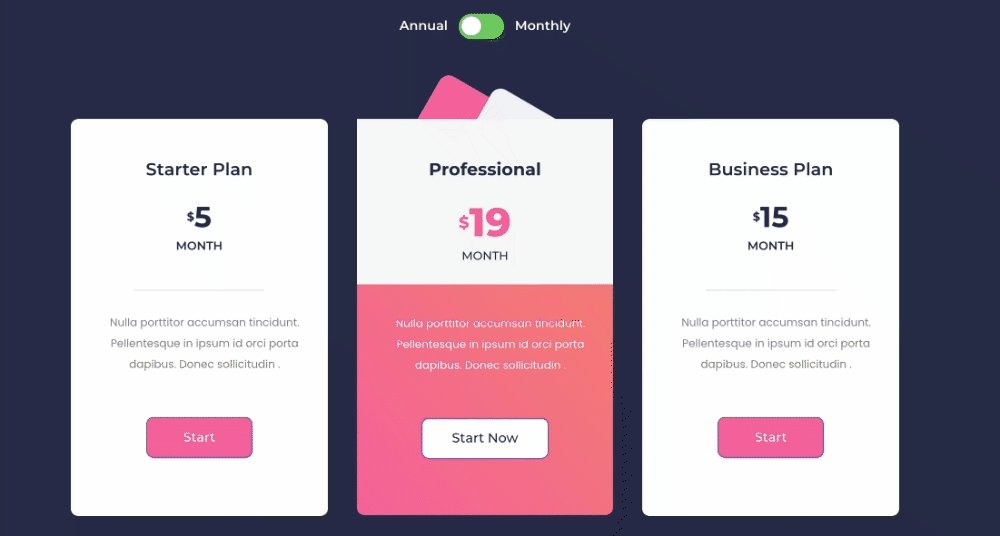
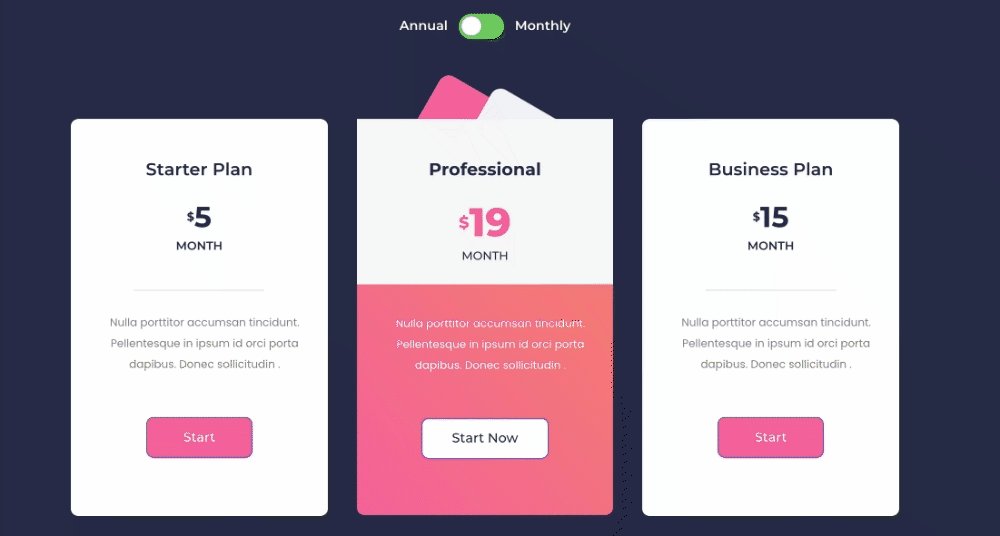
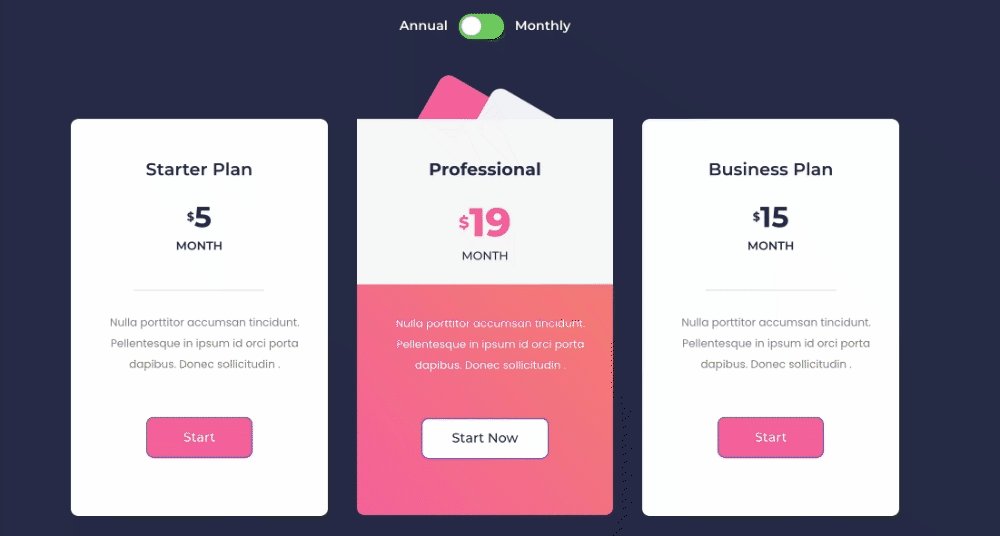
¡Y así es como se verá su tabla de precios de comparación en la página en vivo!

Obtenga PowerPack y el widget de cambio de contenido para Elementor
Espero que encuentre útil este artículo. ¡Usando el widget de cambio de contenido de PowerPack, puede mostrar tablas de comparación de precios fácilmente!
PowerPack ofrece más de 80 widgets de diseño creativo y potentes extensiones que puede utilizar para crear hermosos sitios web. ¡Haga clic aquí para obtener el widget de tabla de comparación para Elementor con PowerPack!
Si le gustó este artículo, comparta sus pensamientos en la sección de comentarios a continuación. Para obtener más tutoriales de PowerPack, suscríbase a nuestro canal de YouTube.
También puede unirse a nosotros en Twitter y Facebook.
