Cómo crear un encabezado personalizado usando el bloque de contenido de Uncode
Publicado: 2017-05-03WordPress facilita la inclusión de encabezados en sus páginas y publicaciones, y los organiza lógicamente para complementar su contenido. Sin embargo, es posible que encuentre que las opciones básicas de encabezado no permiten una apariencia particularmente distintiva. Un encabezado creativo y personalizado es la manera perfecta de captar el interés de sus lectores y personalizar su sitio.
Afortunadamente, Uncode simplifica esta tarea con su función de bloque de contenido basada en Visual Composer. Puede usar esta función para crear una pieza de contenido personalizada e integrarla en varias partes de su sitio web. Por ejemplo, puede crear un encabezado, guardarlo e incorporarlo en todo su sitio o simplemente colocarlo en publicaciones y páginas específicas.
En este artículo, lo guiaremos a través de este proceso paso a paso. Primero analizaremos la función Bloque de contenido con más detalle y luego explicaremos cómo usarla para diseñar un encabezado personalizado. ¡Empecemos!
Una introducción a la función de bloque de contenido en Uncode

Uncode utiliza una versión especialmente diseñada de Visual Composer, que le permite personalizar publicaciones y páginas arrastrando, soltando y editando elementos a través de una interfaz visual. El bloque de contenido es una forma de crear una sección de contenido que se puede colocar fácilmente en cualquier lugar de su sitio.
Los bloques de contenido se pueden usar para diseñar varios elementos de página diferentes, que incluyen:
- Encabezados personalizados: puede crear encabezados estáticos y dinámicos e insertarlos en un lugar específico de su sitio o incorporarlos en todo el sitio.
- Pies de página personalizados: se pueden crear a través de un proceso similar a los encabezados y son ideales para incluir widgets y llamadas a la acción.
- Fragmentos de página: al agregar texto, medios y otros elementos de diseño a un bloque de contenido, puede crear prácticamente cualquier tipo de módulo de contenido e insertarlo donde desee.
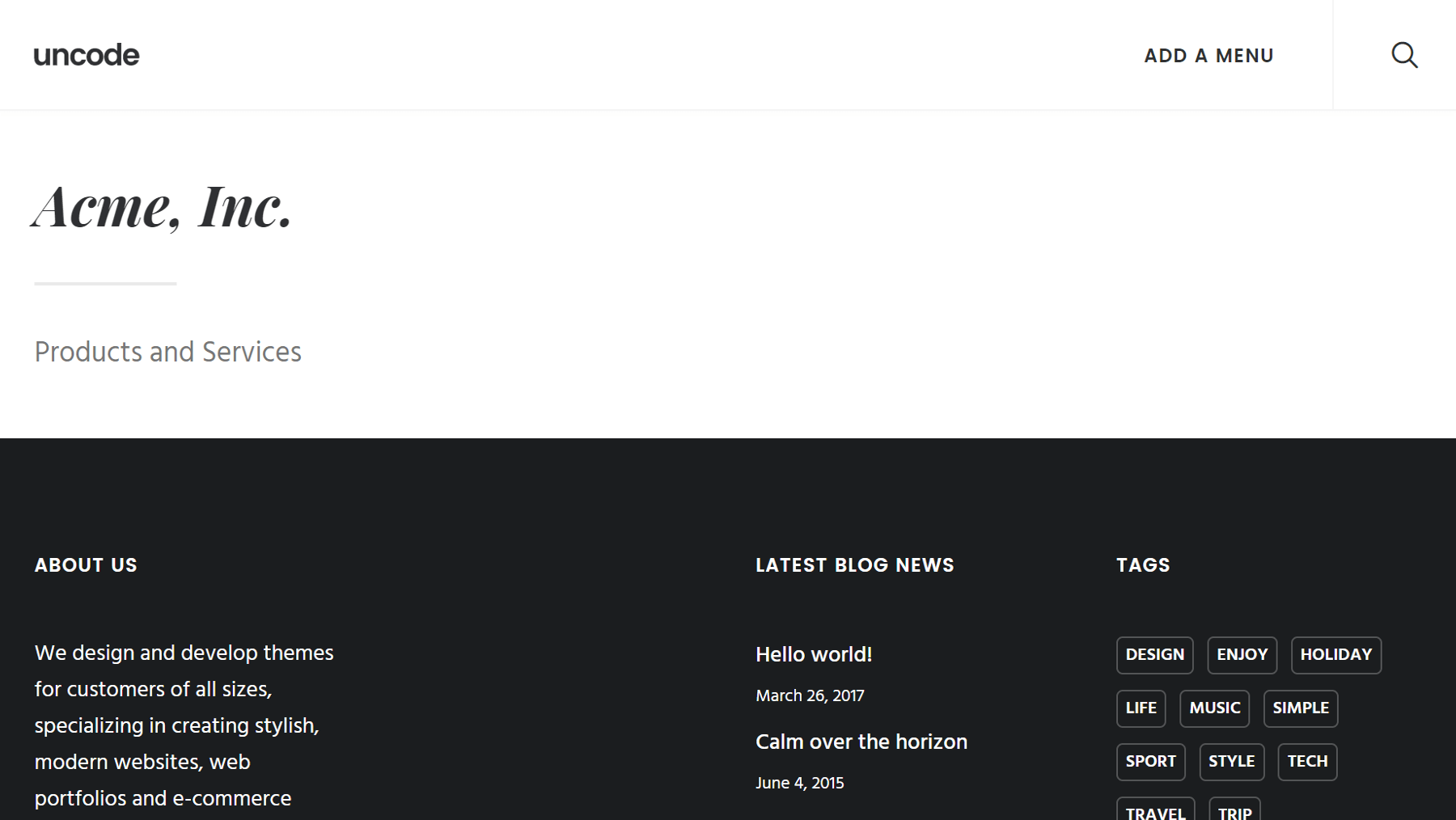
En este artículo, nos centraremos en mostrarle cómo crear un encabezado personalizado. Sin embargo, es importante tener en cuenta que gran parte de lo que discutiremos se puede aplicar fácilmente a la creación de otros elementos con la función Bloque de contenido. Una vez que se sienta cómodo diseñando encabezados, ¡debería tener lo que necesita para experimentar con la creación de pies de página y fragmentos de página también!
Cómo crear un encabezado personalizado usando la función de bloque de contenido de Uncode (en 3 simples pasos)
Antes de comenzar, debemos asegurarnos de que tenga activados algunos complementos clave. En Uncode, vaya a Complementos y verifique que Uncode Core , Uncode Visual Composer y Visual Composer Clipboard estén todos instalados y activados. Si falta alguno de esos complementos, navegue hasta Descodificar > Instalar complementos y elija Instalar o Activar para cada complemento según sea necesario.
También deberá habilitar Visual Composer para que funcione con la función Bloque de contenido. Dirígete a Visual Composer > Role Manager y busca el menú desplegable Tipos de publicación. Desde aquí, seleccione Personalizado y asegúrese de que la casilla etiquetada como uncodeblock esté marcada. Presione Guardar cambios y estará listo para comenzar a crear su nuevo encabezado.
Paso 1: crea un nuevo bloque de contenido
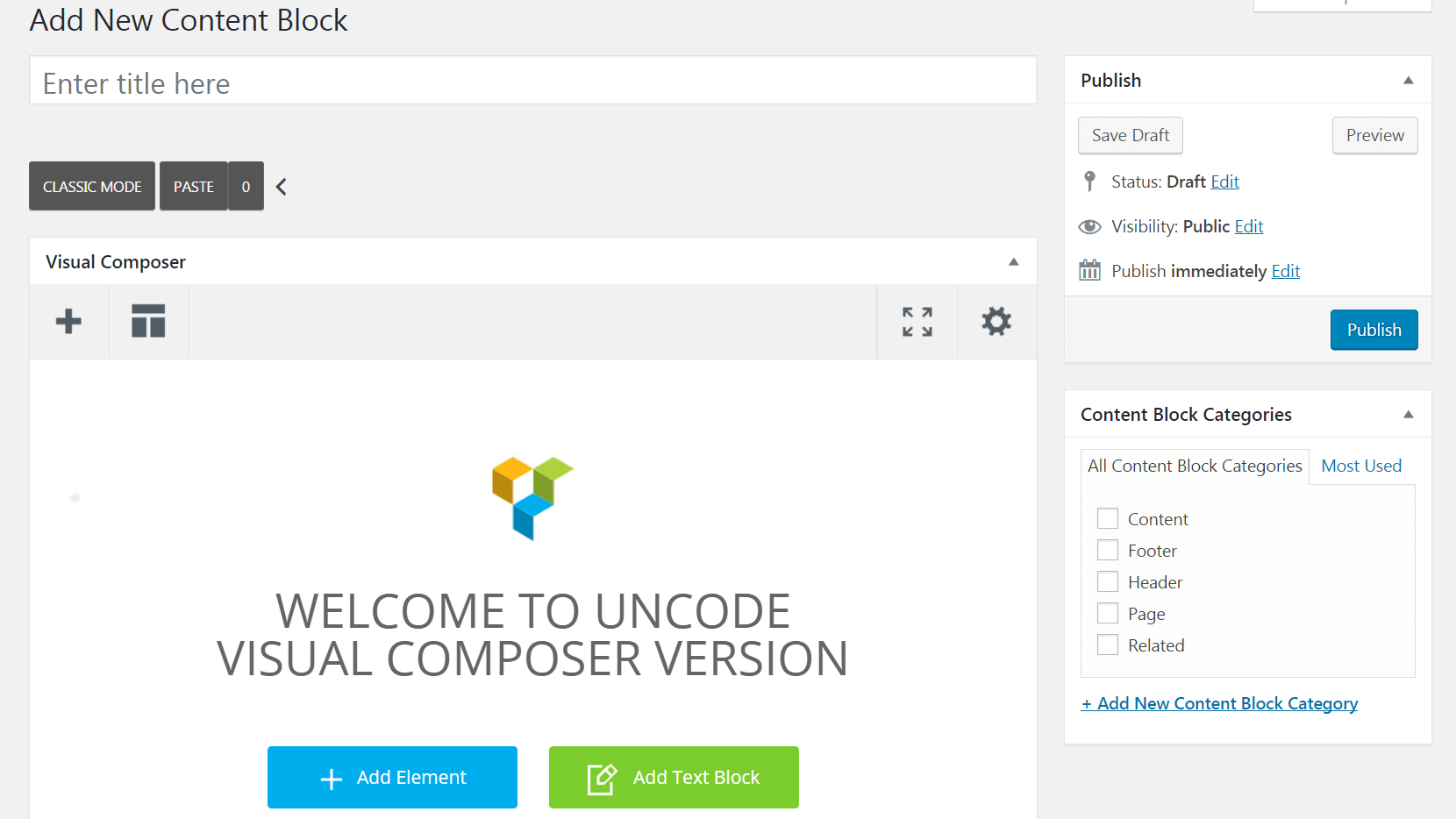
Primero, deberá crear el bloque de contenido que contendrá su encabezado. Vaya a Bloque de contenido en el menú de la izquierda de su panel de control de WordPress y seleccione Agregar nuevo . Serás llevado al editor, donde puedes ingresar un título para tu encabezado. Asegúrate de estar en modo clásico aquí (que habilita Visual Composer). Si no lo está, haga clic en el botón Editor de backend para cambiar de modo:

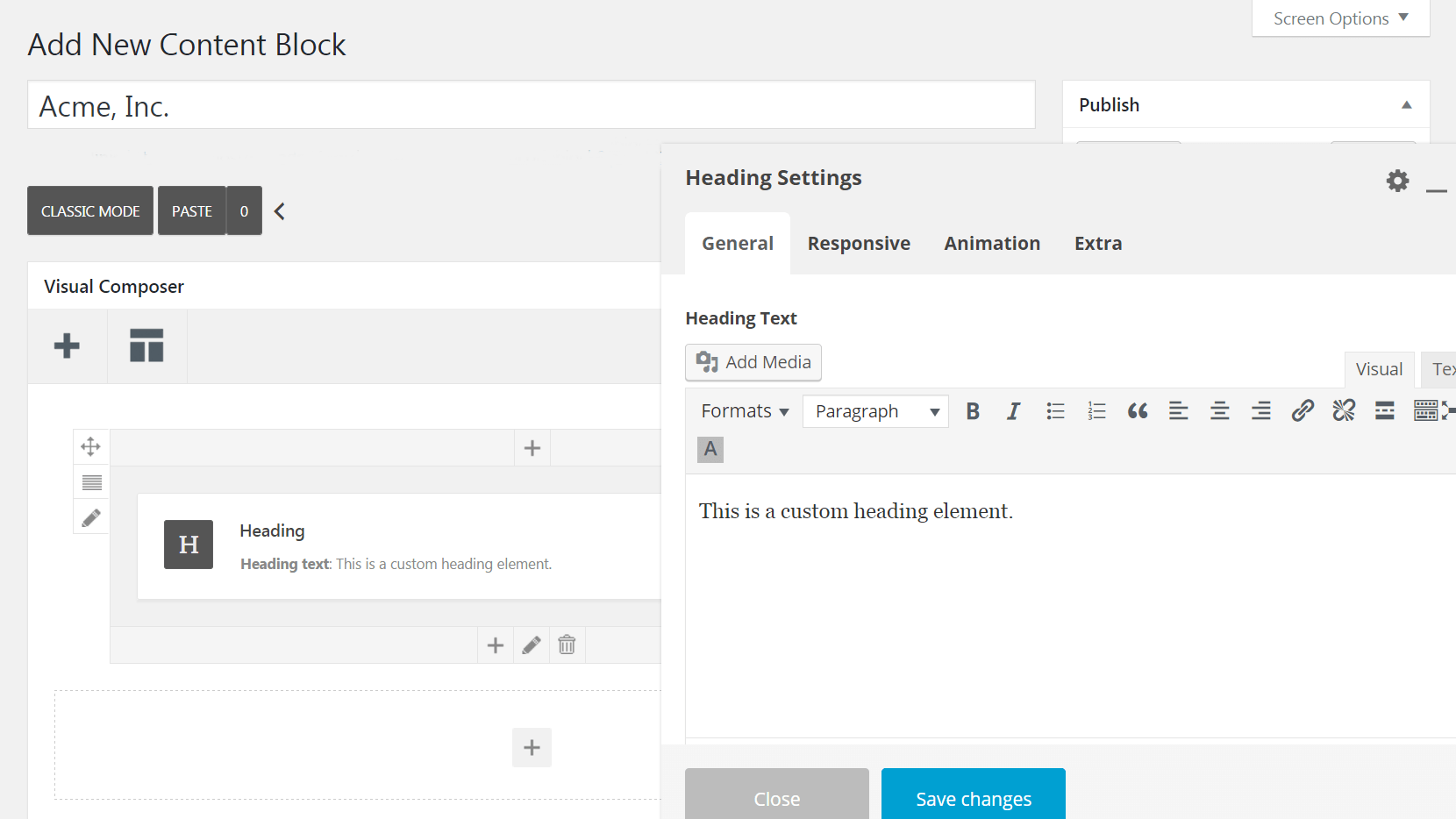
Verá un cuadro con la etiqueta Agregar elemento : selecciónelo y elija Encabezado en el menú que aparece. Esto colocará un elemento de encabezado en el editor y abrirá el menú Configuración de encabezado :

¡Ya puedes empezar a diseñar tu cabecera!
Paso 2: personaliza tu encabezado
Esta es su oportunidad de obtener opciones creativas y personalizadas en el menú Configuración de encabezado para crear el encabezado que desea. Repasemos sus opciones pestaña por pestaña.
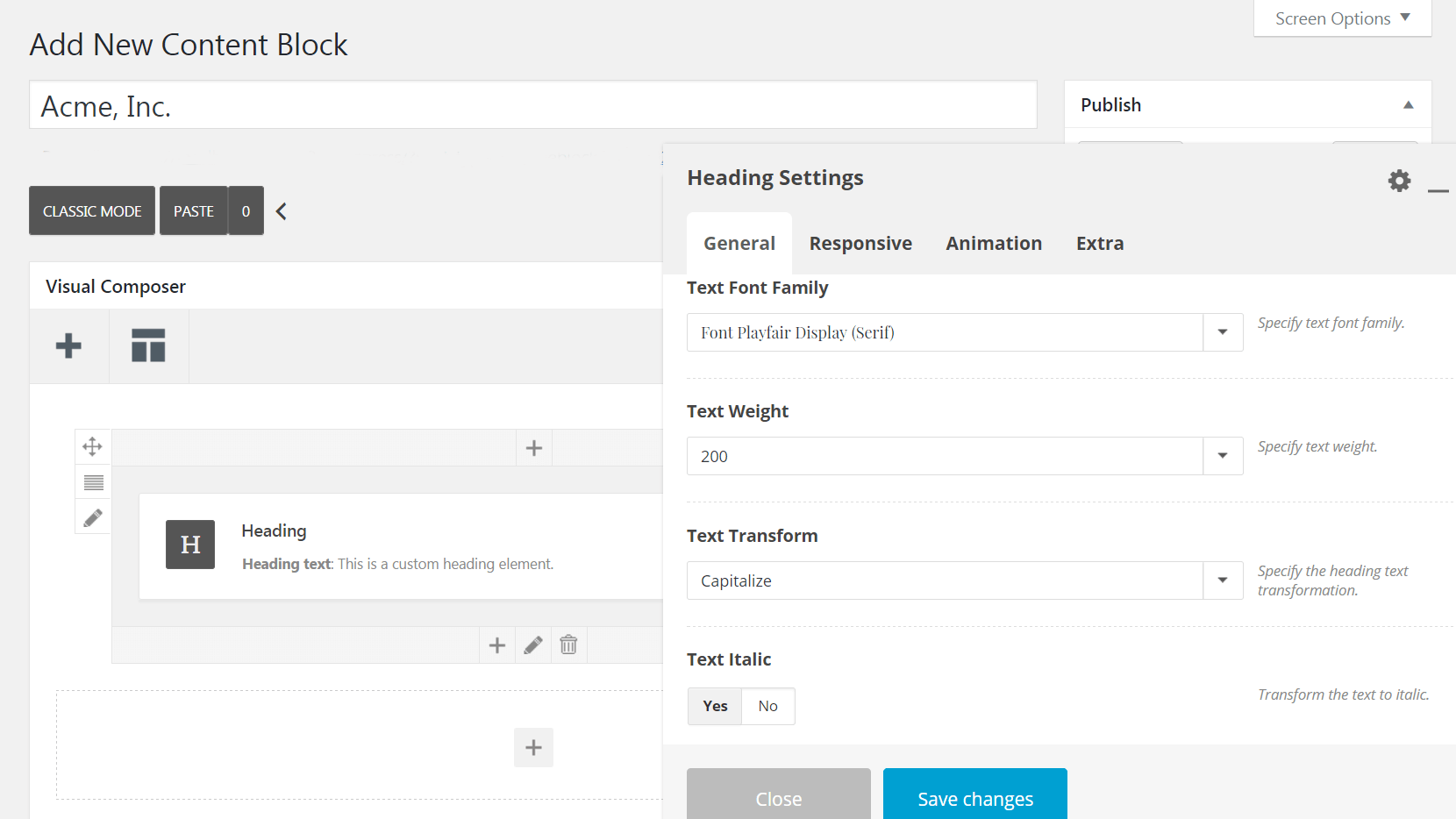
Primero, revisa la pestaña General . Aquí puede ingresar el texto de su encabezado y determinar su tamaño, formato y apariencia:

Si lo desea, puede seleccionar la opción Texto de encabezado automático , que le indicará al módulo que use el título de la página como su texto de encabezado principal. Esto le permite crear un encabezado que se puede usar en varias páginas, sin necesidad de realizar cambios manuales en cada versión.
También puede incluir un subtítulo que se mostrará debajo del texto principal. Si lo desea, puede usar el menú desplegable Separador para crear una línea divisoria entre el encabezado principal y el subtítulo:

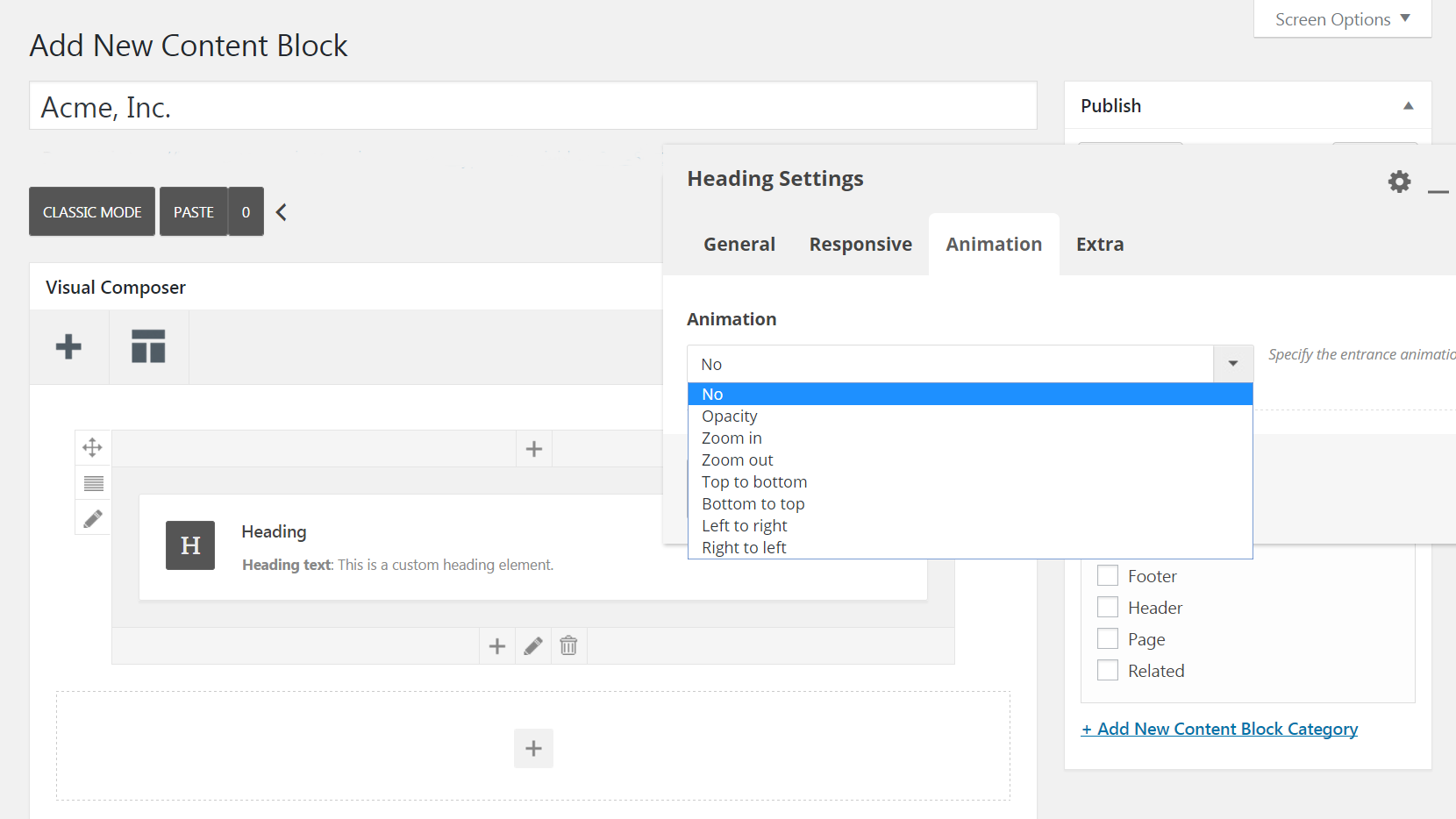
Cuando haya terminado de personalizar su texto, cambie a la pestaña Sensible . Aquí es donde puede decidir si su encabezado personalizado se mostrará en computadoras de escritorio, tabletas y/o dispositivos móviles. Luego, en la pestaña Animación , puedes elegir si tu encabezado aparecerá o no con una animación especial:

Antes de continuar, cierre el cuadro Configuración de encabezado por un momento y haga clic en los íconos de lápiz en los lados izquierdo e inferior de su elemento de encabezado . Esto abrirá la configuración de fila y la configuración de columna , donde puede realizar cambios de diseño adicionales.

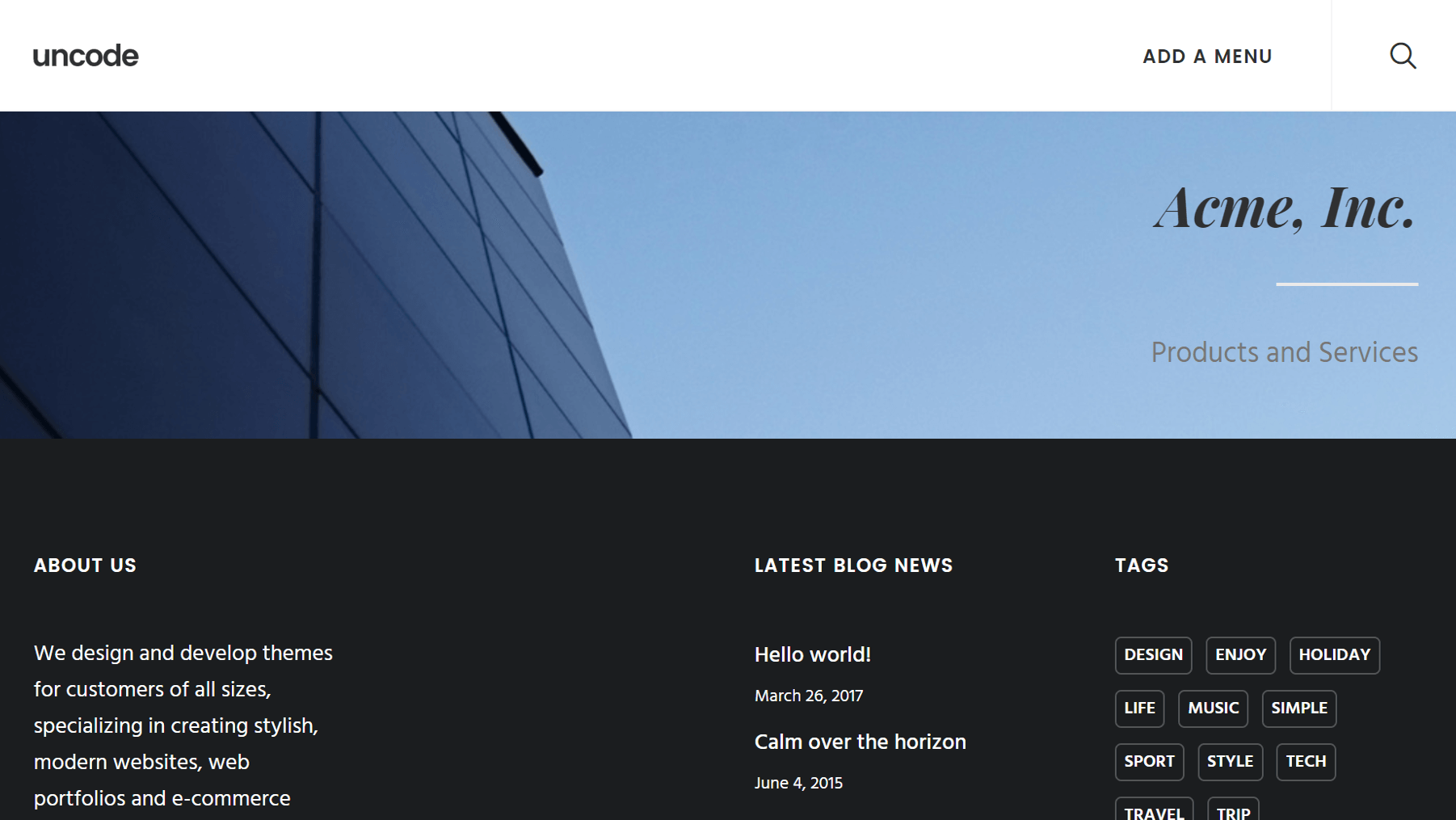
Por ejemplo, en Configuración de columna > Aspecto , puede ajustar la ubicación horizontal y vertical de su texto. Luego, en Configuración de fila > Estilo , puede establecer un color de fondo para su encabezado o importar una imagen en su lugar usando el cuadro Medios de fondo :

También en Configuración de fila > Estilo , puede habilitar la función Fondo automático . De esta manera, cuando agregues tu encabezado a una publicación, automáticamente aparecerá una imagen de fondo que es específica para la categoría de esa publicación. Puede establecer imágenes destacadas para cada categoría en Publicaciones > Categorías .
Hay muchas opciones adicionales para descubrir aquí, por lo que le recomendamos que las explore a su propio ritmo hasta que esté satisfecho con su diseño. Cuando haya terminado, presione el botón Publicar .
Paso 3: coloque el encabezado en sus publicaciones y páginas
Ahora su encabezado está diseñado y listo, pero aún no aparecerá en su sitio. ¡Es hora de cambiar eso! Primero hablaremos sobre cómo agregar su encabezado personalizado a una publicación o página individual, luego explicaremos cómo incorporarlo en todo su sitio.
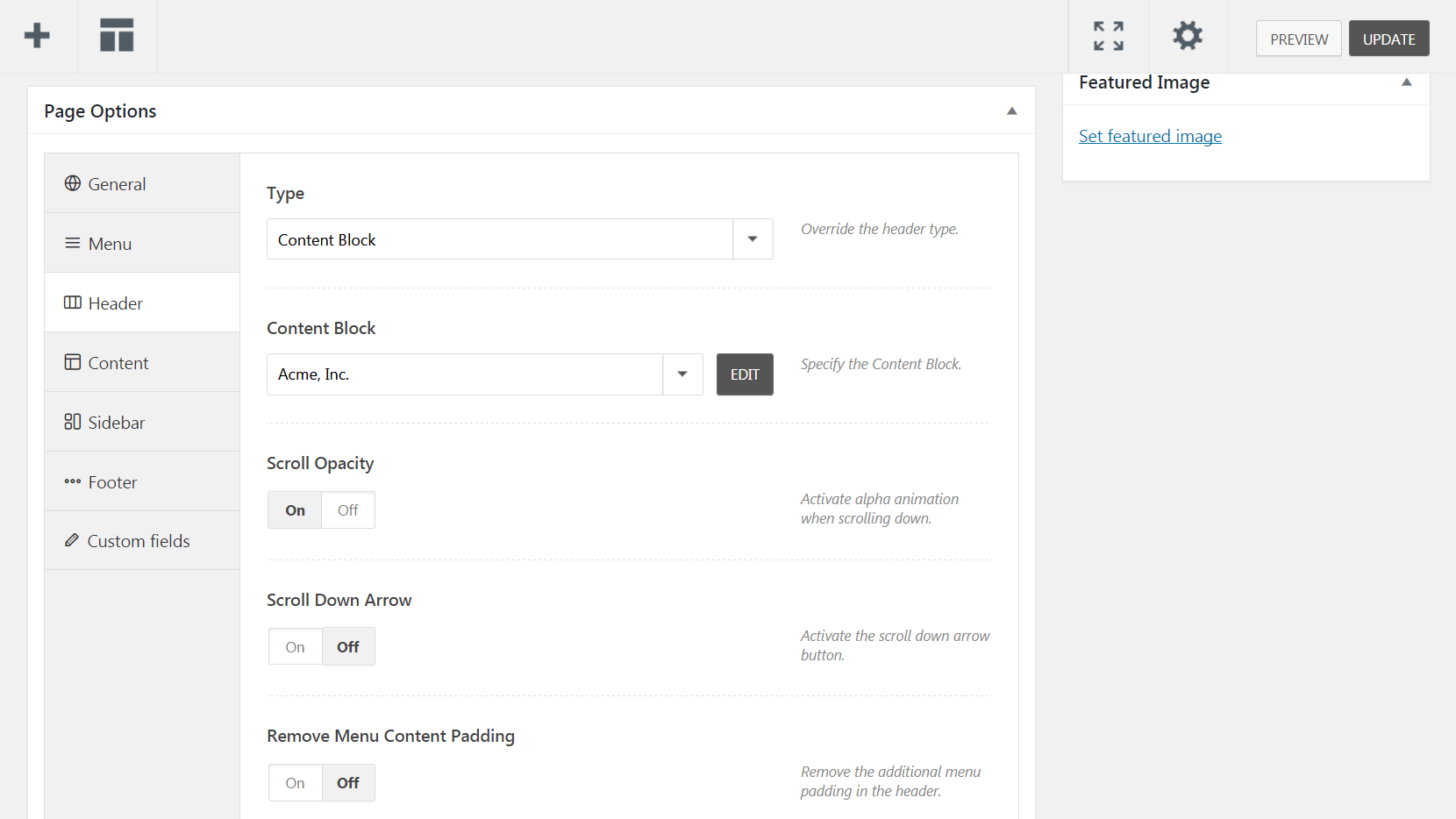
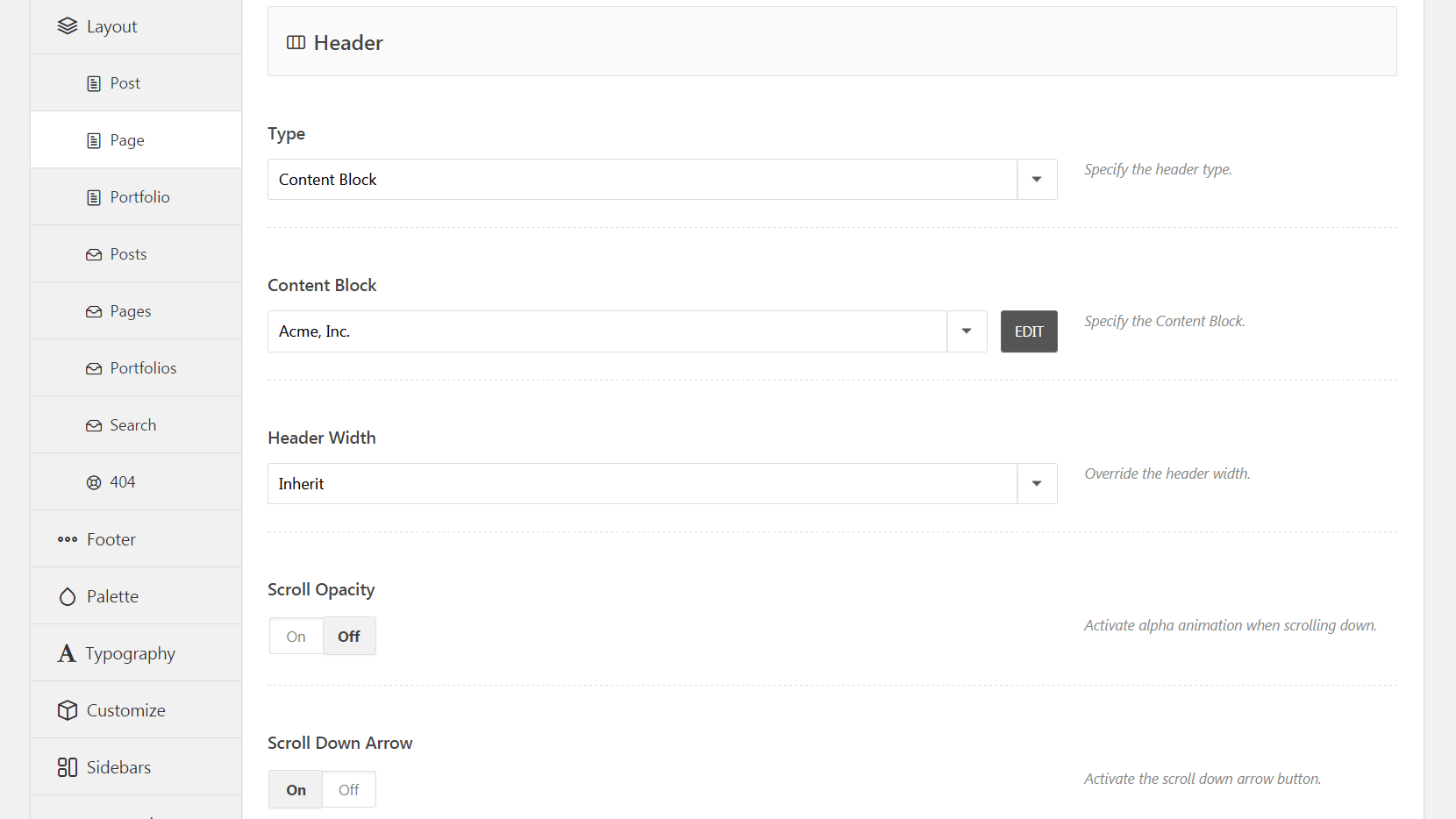
Comience abriendo la publicación o la página en la que desea que aparezca su encabezado. A continuación, desplácese hacia abajo hasta el cuadro meta Opciones de página debajo del editor y haga clic en Encabezado en el menú de la izquierda. En Tipo , asegúrese de que Bloque de contenido esté seleccionado. Luego, en Bloque de contenido, elige el encabezado que acabas de publicar:

Hay algunas otras opciones que puede configurar aquí, como Scroll Opacity (que habilitará una animación cuando los usuarios se muevan hacia abajo en la página) y Scroll Down Arrow (que crea un botón de flecha que hace exactamente lo que su nombre indica). También puede activar Eliminar relleno de contenido del menú para reducir el espacio entre el encabezado y el menú.
Sin embargo, si desea agregar su encabezado a todas sus páginas, deberá ir a Descodificar > Opciones de tema y hacer clic en la pestaña Página . Desde aquí, seleccione Encabezado y elija Bloque de contenido en el menú desplegable Tipo . Al igual que antes, busque el encabezado que publicó en Bloque de contenido y selecciónelo:

También tiene acceso a las opciones Opacidad de desplazamiento y Flecha de desplazamiento hacia abajo aquí, y también puede cambiar el Ancho del encabezado . Cuando haya terminado de editar la configuración, presione Guardar cambios y su encabezado personalizado aparecerá en todas las páginas de su sitio. Es importante tener en cuenta que este mismo proceso también se aplica a las publicaciones: solo navegue a la pestaña Publicaciones en lugar de Páginas .
Un enfoque alternativo: diseñar un encabezado de carrusel
Hasta ahora, hemos explicado cómo crear y personalizar un encabezado estático, que es ideal para muchas situaciones. Sin embargo, si prefiere una versión dinámica, puede crear un carrusel que alternará entre varios encabezados diferentes. El proceso es similar a los pasos descritos anteriormente, con algunas diferencias clave.
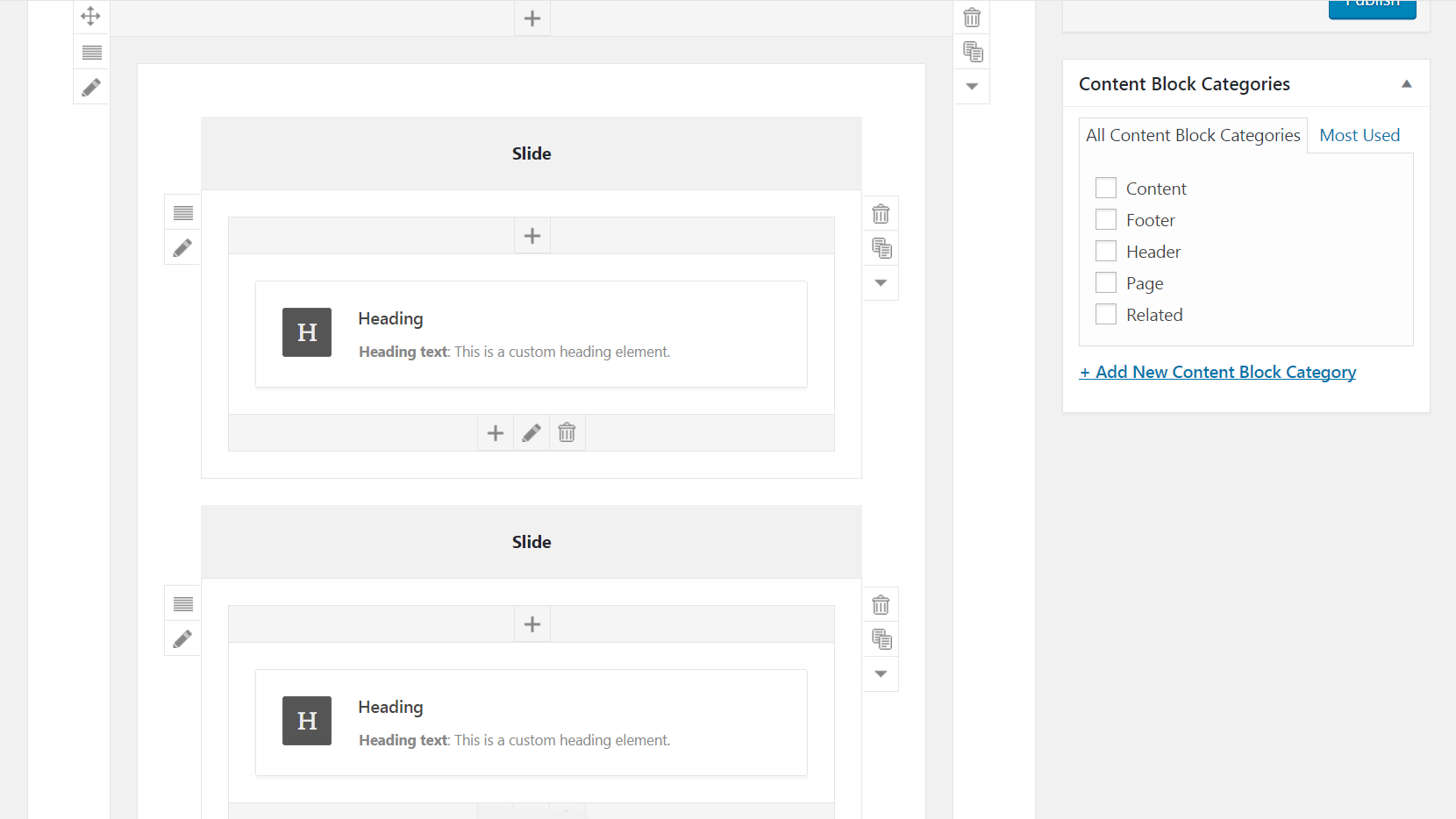
Comience creando un nuevo bloque de contenido como en el Paso 1, pero esta vez agregue un módulo Control deslizante de contenido . Verá un cuadro con la etiqueta Diapositiva : haga clic en el signo más y agregue un elemento de encabezado . Desde allí, puede seleccionar el botón Agregar diapositiva tantas veces como necesite para crear la cantidad deseada de diapositivas y colocar un elemento de encabezado en cada una:

A continuación, diseñe cada uno de los encabezados que le gustaría incluir como se describe en el segundo paso. Desde aquí también puede duplicar sus encabezados pasando el cursor sobre uno completo y seleccionando Clonar encabezado para hacer una copia. Luego puede arrastrarlo a una diapositiva diferente y hacer los cambios correspondientes.
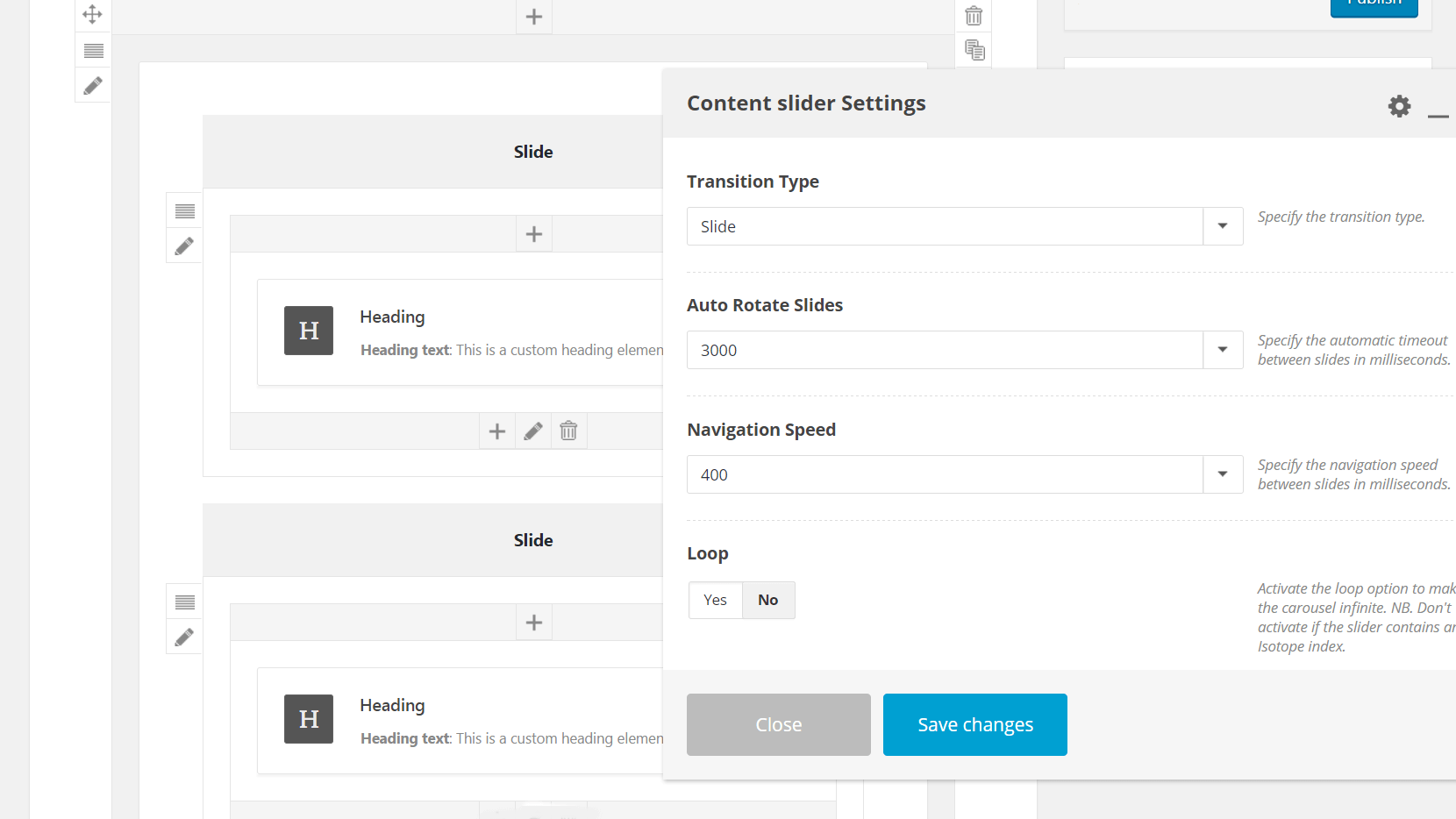
Cuando haya terminado de diseñar sus encabezados, desplace el cursor sobre Diapositiva y haga clic en el ícono de lápiz para ingresar al menú Configuración del control deslizante de contenido . En Rotación automática de diapositivas , puede cambiar la rapidez con la que su encabezado pasará de una diapositiva a otra, y los números más altos harán que las diapositivas giren más lentamente:

En este menú, también puede configurar la Velocidad de navegación. Esto cambiará la rapidez con la que giran las diapositivas cuando un usuario las navega manualmente; también puede desactivar esta opción si lo desea. Finalmente, puede cambiar el Tipo de transición a Fundido para hacer que los encabezados aparezcan y desaparezcan gradualmente en lugar de alternar horizontalmente, y puede activar Bucle si desea que las diapositivas giren infinitamente.
Cuando haya terminado, presione Publicar y agregue su nuevo encabezado de carrusel a sus páginas y publicaciones como se describe en el paso tres. ¡Es fácil!
Conclusión
Si desea que su sitio sea memorable y visualmente atractivo, es una buena idea ir más allá de las opciones básicas y agregar algunos elementos personalizados a su diseño. Crear un encabezado personalizado para presentar sus páginas y publicaciones es una forma creativa de hacerlo. Además, Uncode hace que el proceso sea simple y directo.
En esta publicación, describimos cómo usar la función Bloque de contenido para crear encabezados personalizados. Recapitulemos rápidamente los pasos:
- Crear un nuevo bloque de contenido.
- Personaliza tu encabezado.
- Coloque el encabezado en sus publicaciones y páginas.
- Alternativamente, diseñe un encabezado de carrusel en lugar de uno estático.
¿Tiene alguna pregunta sobre cómo crear un encabezado personalizado increíble en Uncode? ¡Pregunte en la sección de comentarios a continuación!
