Cómo crear fácilmente enlaces de descarga en línea en WordPress (3 formas)
Publicado: 2022-08-29El enlace de descarga es una parte esencial de cualquier sitio web porque su audiencia puede necesitar descargar los archivos necesarios. Puede usar múltiples métodos para implementar enlaces de descarga para permitir que sus usuarios realicen descargas sin problemas. Por eso es importante conocer los métodos para agregar un enlace de descarga a WordPress.
En este tutorial, demostraremos los 3 mejores métodos para implementar enlaces de descarga en la página de su producto personalizado.
Método 1: Usar el bloque 'Archivo' en el editor de bloques
El primer y más fácil método para agregar un enlace de descarga a WordPress es usar la configuración integrada en el editor de bloques. No requiere ningún complemento adicional y se puede implementar en un minuto.
Paso 1:
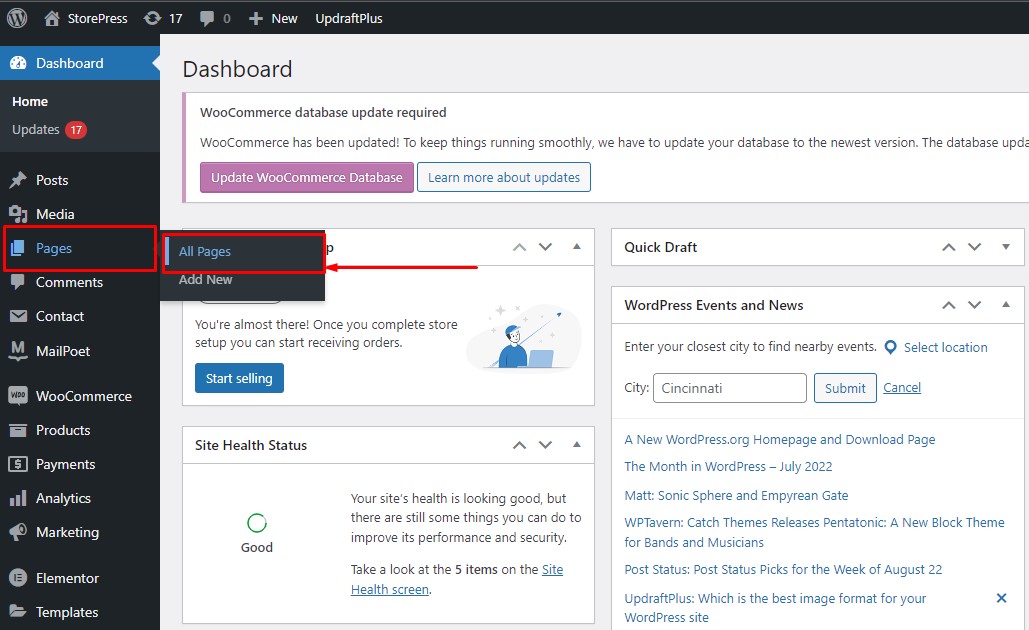
Desde el panel de control de WordPress, pase el puntero sobre 'Páginas' y haga clic en 'Todas las páginas'.

Paso 2:
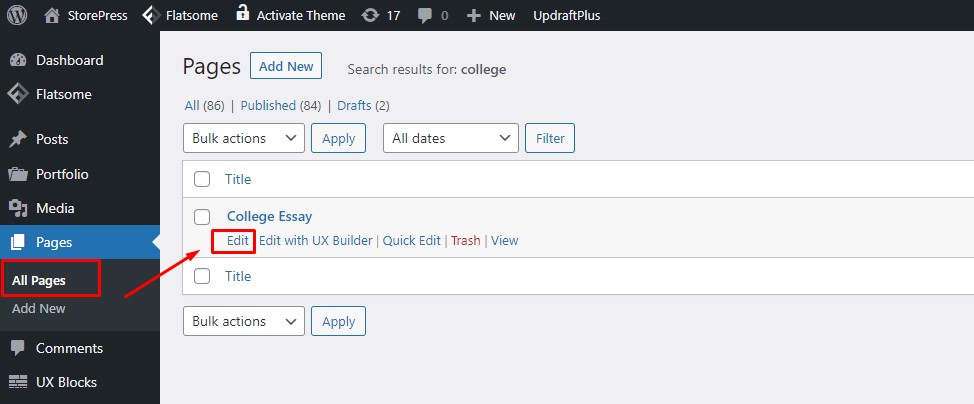
Elija cualquier página en la que desee implementar el enlace de descarga. Haga clic en 'Editar' en la página seleccionada para abrirla en el editor de bloques.

Paso 3:
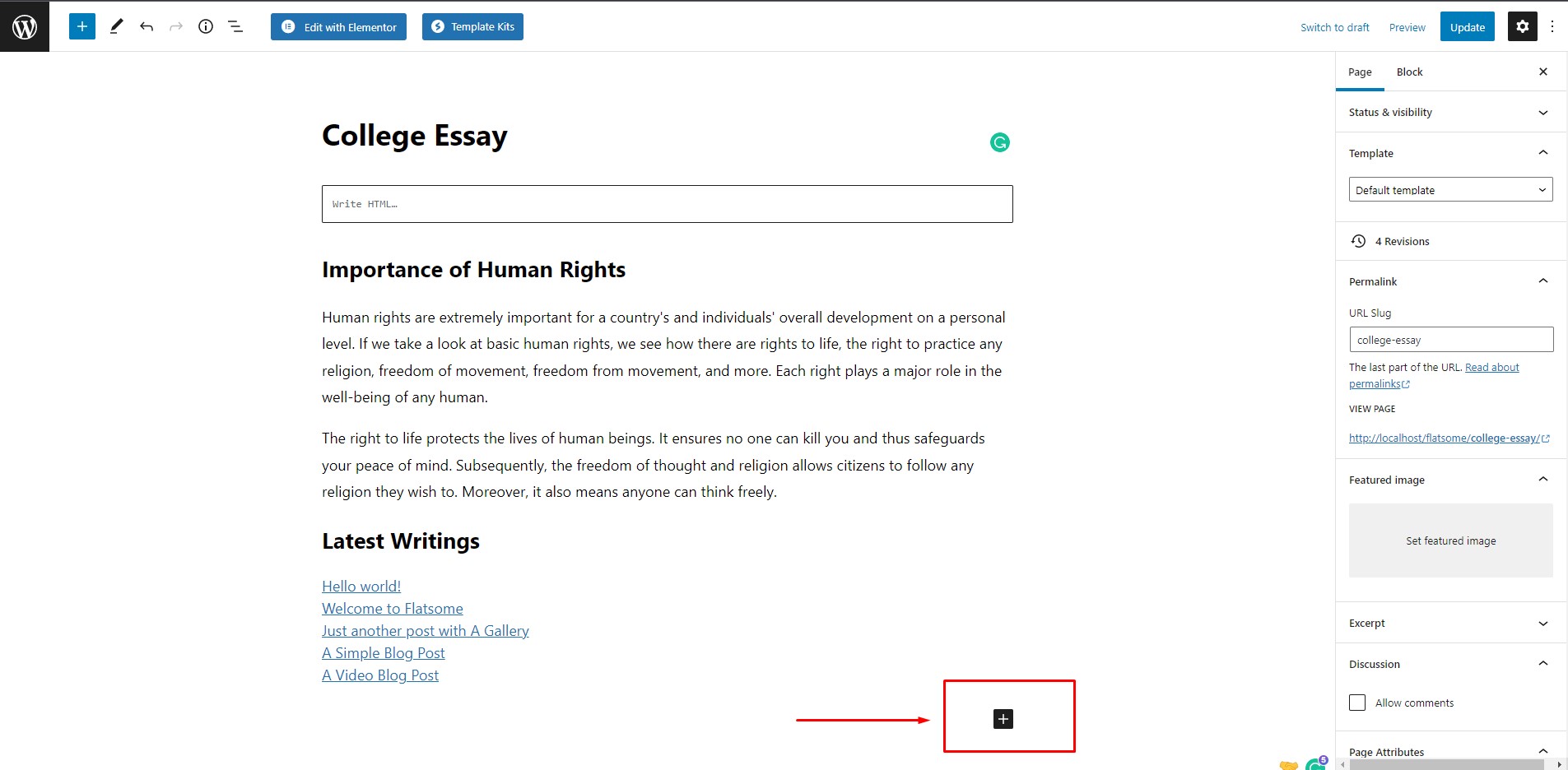
Después de abrir la página en el editor de bloques. Haga clic en el icono '+' y aparecerá una lista de bloqueo. Este editor de bloques funciona con los mejores temas modernos y creativos de WordPress.

Paso 4:
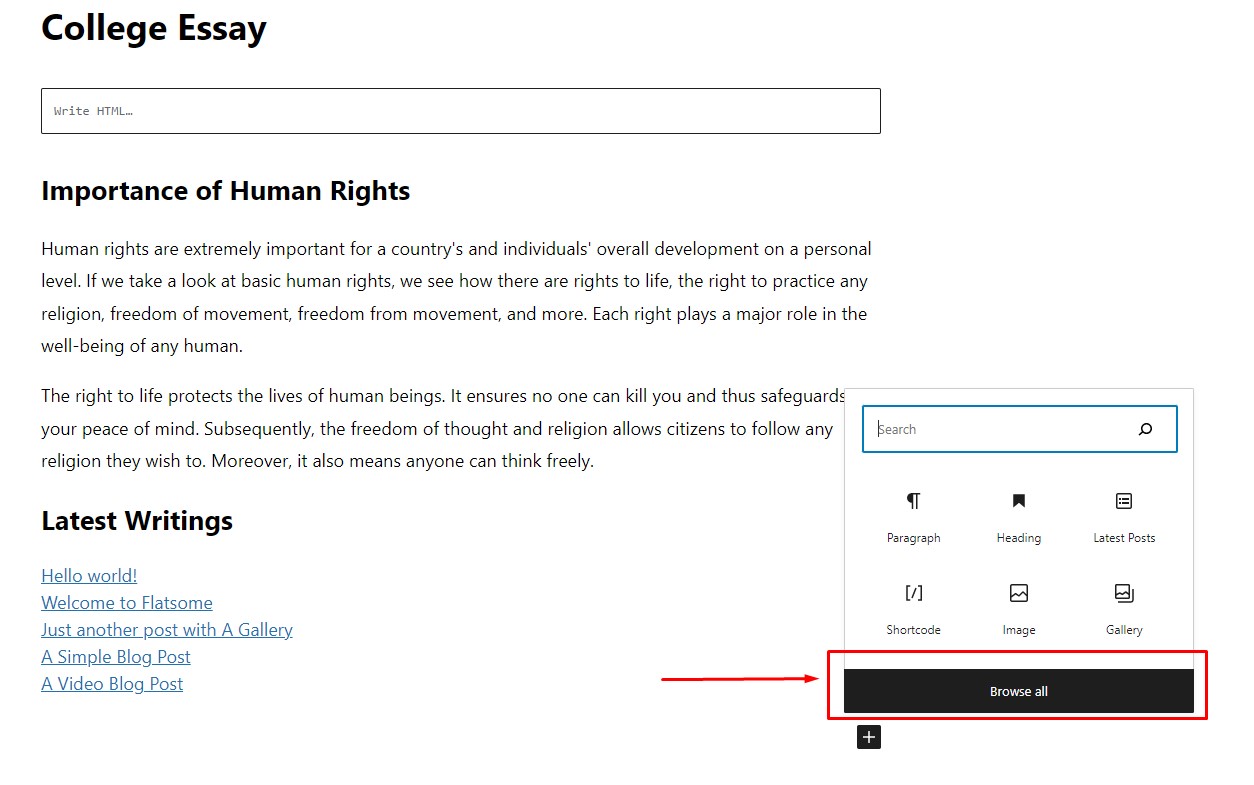
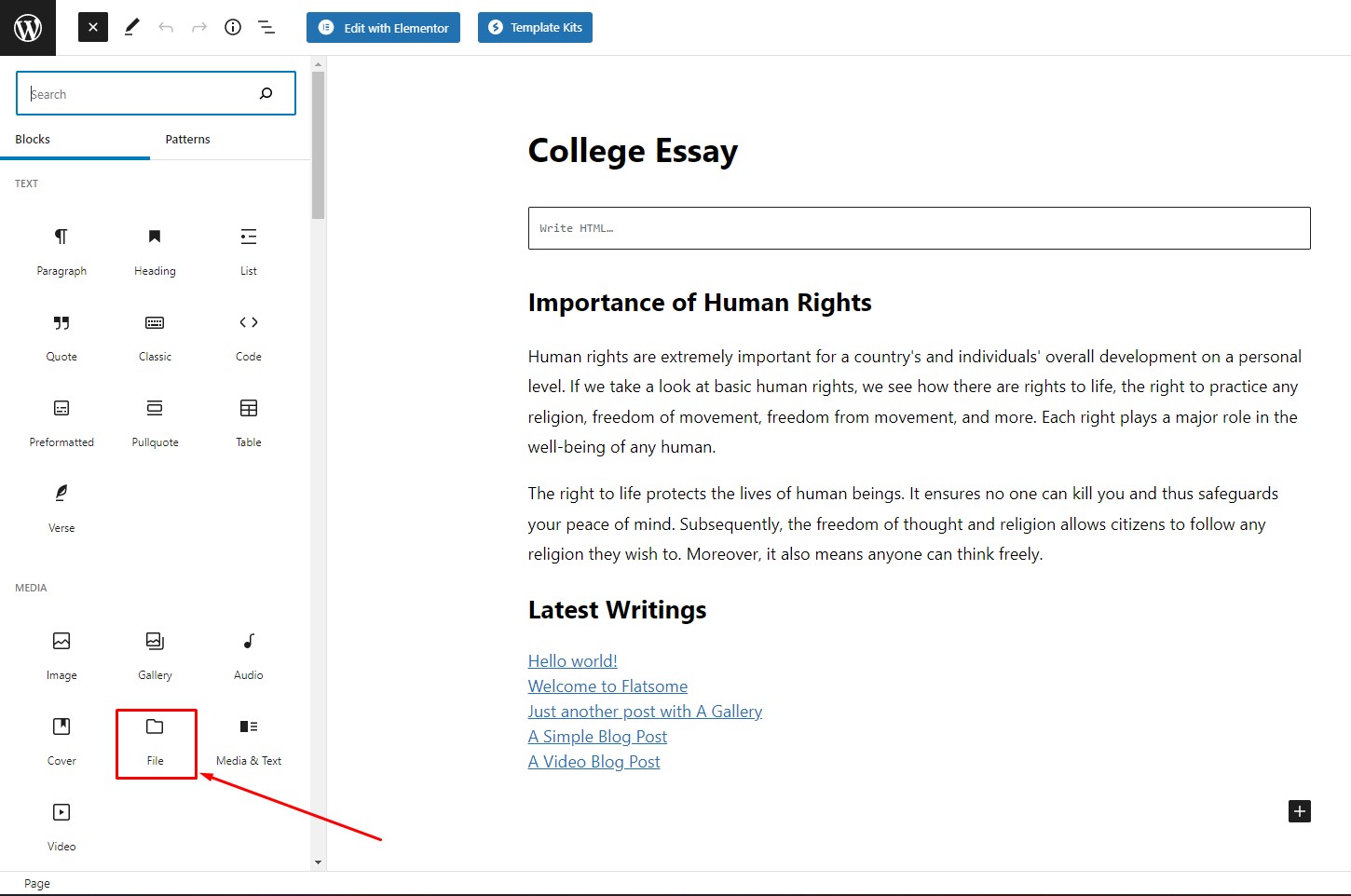
Haga clic en 'Examinar todo' en la lista de bloqueos para ver la lista completa de bloqueos.

Paso 5:
Como queremos implementar un enlace de descarga de cualquier archivo en particular, elijamos el bloque 'Archivo' .

Paso 6:
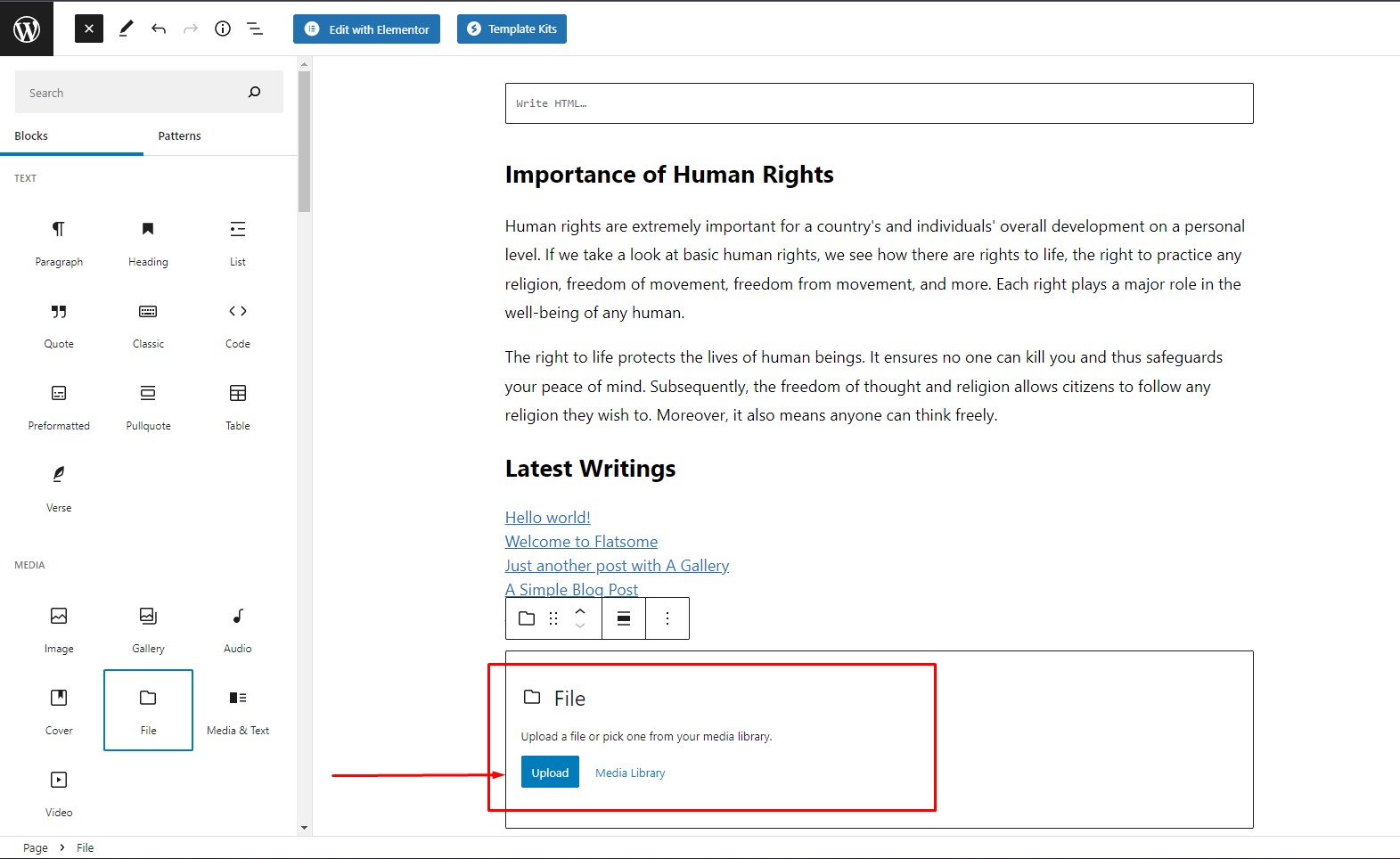
Después de hacer clic en el bloque 'Archivo' , se agregará al editor. Verá un botón 'Cargar' en el bloque. Haga clic en 'Cargar' y elija un archivo de su dispositivo local. Para este tutorial, subiremos un documento PDF. También puede saber cómo incrustar pdf en WordPress.

Paso 7:
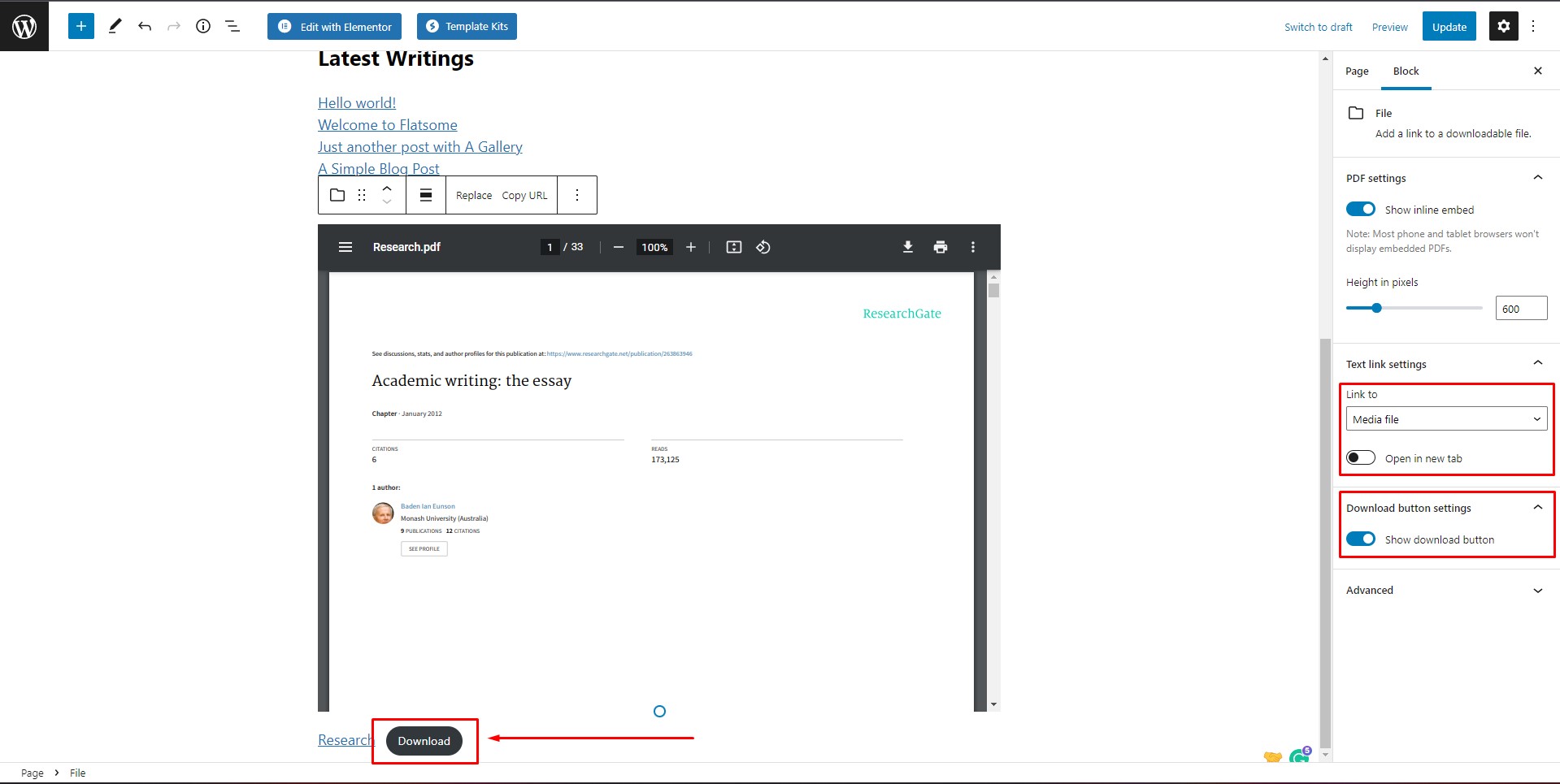
Después de cargar el archivo PDF, veremos la vista previa en el editor y también habrá un botón de descarga para el archivo. Asegúrese de que la opción 'Mostrar botón de descarga' esté activada; de lo contrario, el botón de descarga no estará visible. También puede optar por abrir el archivo en una nueva pestaña. Después de eso, haga clic en 'Actualizar' para guardar la configuración y visitar la página.

Método 2: usar un enlace de descarga simple cargando archivos multimedia en la biblioteca multimedia
El segundo método es relativamente más fácil que el primero. En este método, cargaremos un archivo a la biblioteca de medios y usaremos el enlace del archivo para implementar un enlace de descarga dentro de un editor de bloques. Este proceso para agregar un enlace de descarga a WordPress es muy similar al primero, pero es más simple. Si lo desea, también puede exportar la biblioteca de medios en WordPress fácilmente.
Paso 1:
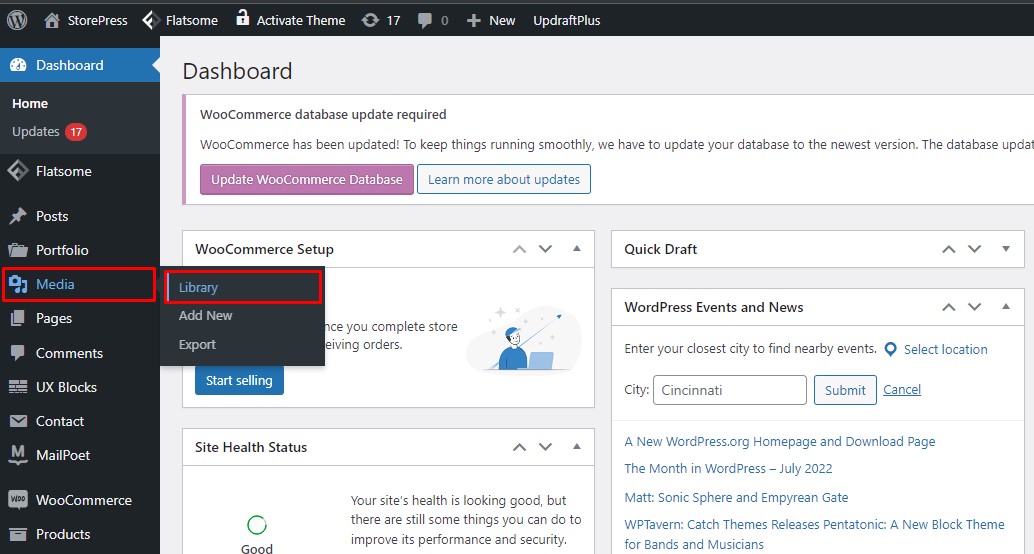
Desde el panel de control de WordPress, coloque el cursor sobre 'Medios' y haga clic en 'Biblioteca'.

Paso 2:
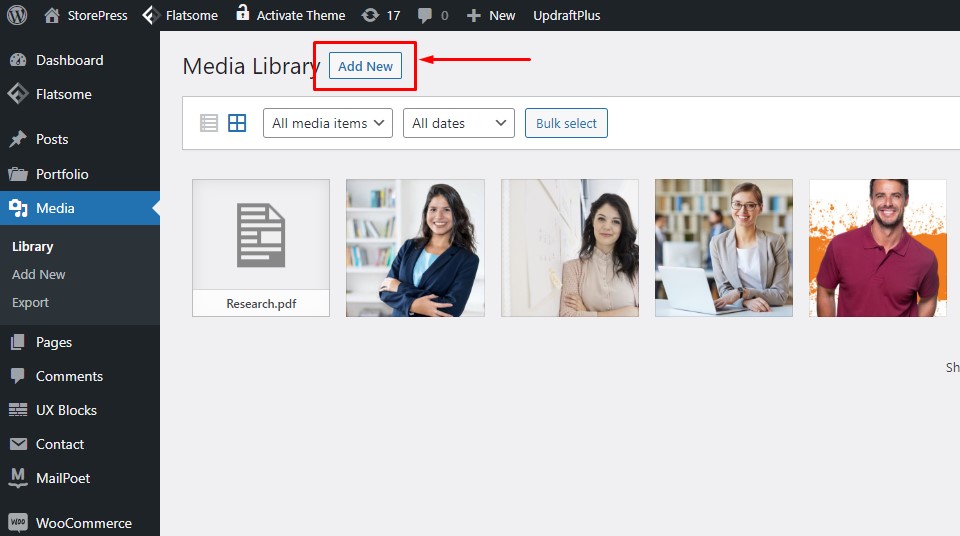
Accederás a la biblioteca multimedia de WordPress. Ahora, cargaremos un archivo primero. Haga clic en 'Agregar nuevo' para cargar el archivo que desee.

Paso 3:
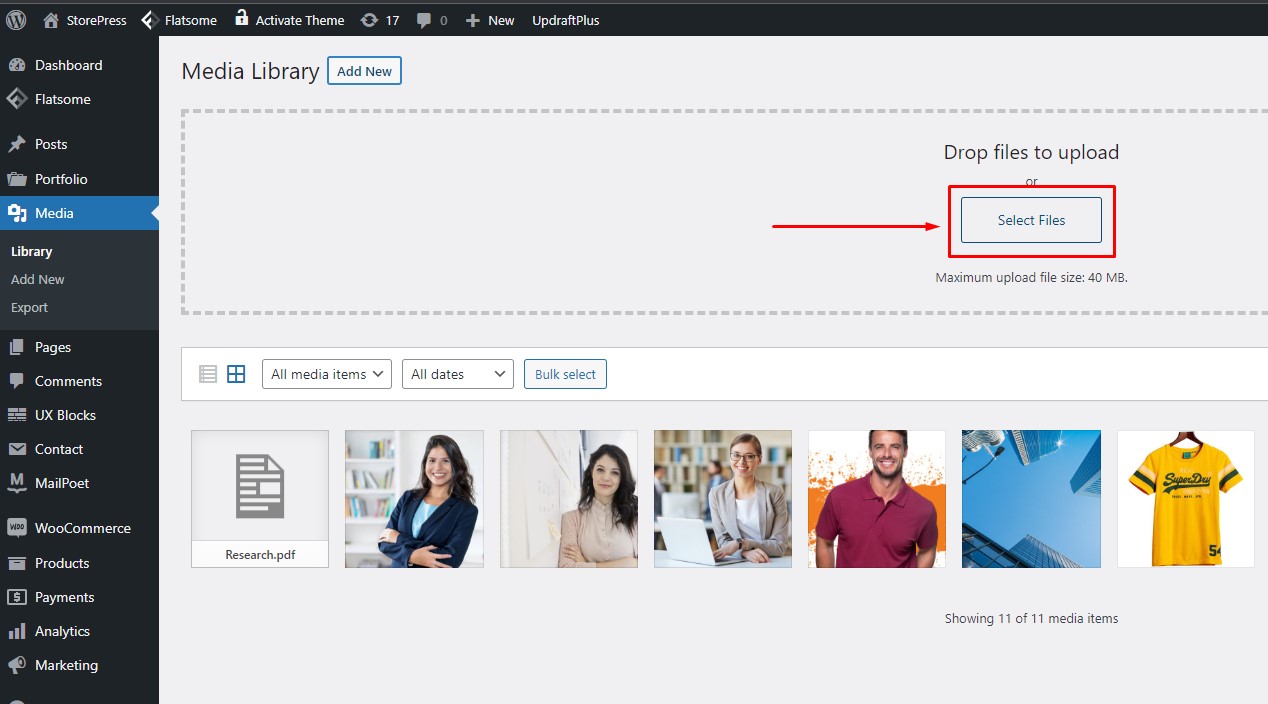
Haga clic en 'Seleccionar archivos' para cargar un archivo desde su computadora. Cargaremos una imagen de banner en la biblioteca de medios para este tutorial.
 Paso 4:
Paso 4:
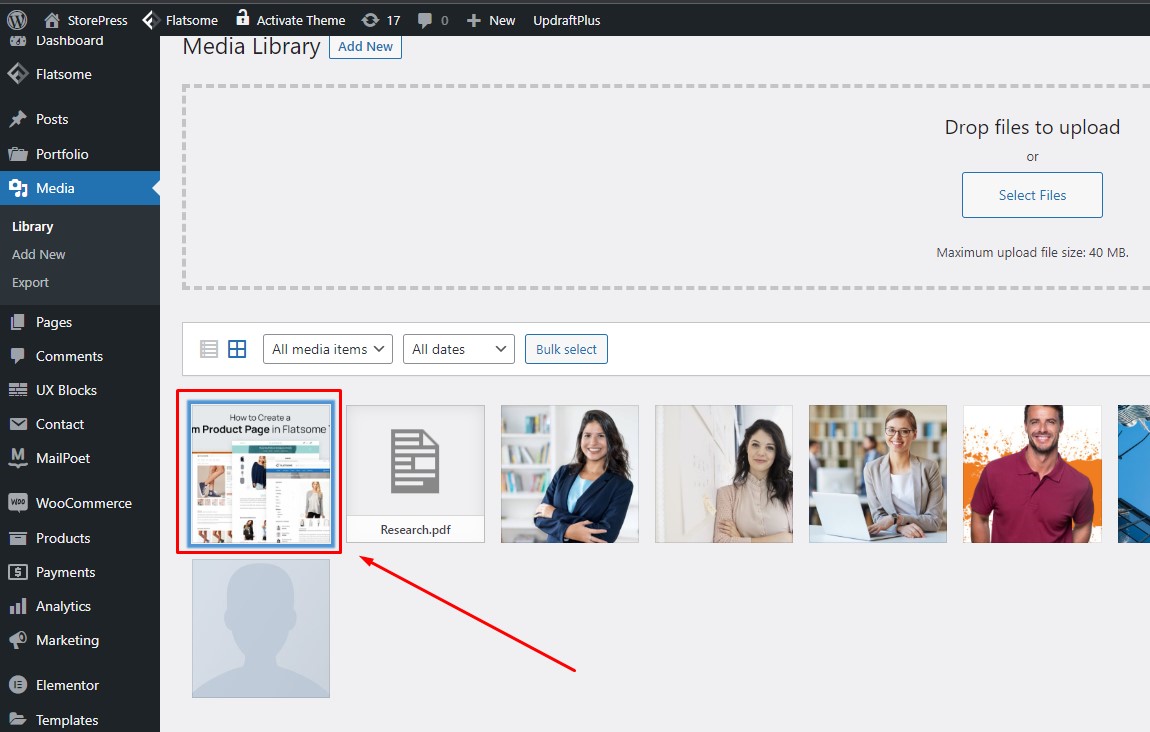
Haga clic en el archivo que acaba de cargar.

Paso 5:
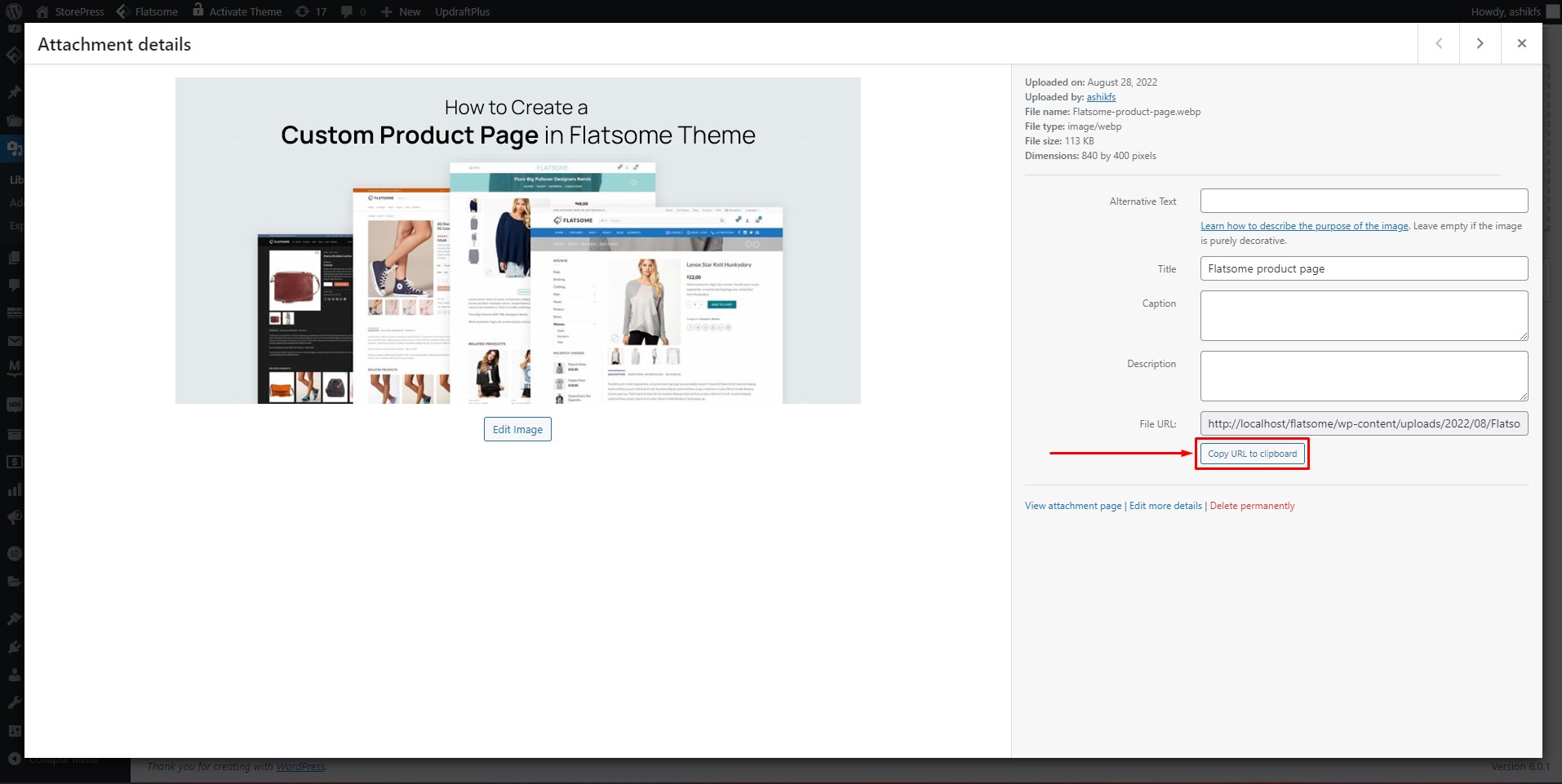
Verá la vista previa del archivo cargado junto con su diversa información. Haga clic en 'Copiar URL al portapapeles' para copiar el enlace a su archivo cargado. Este es el enlace de origen de su archivo cargado. Este proceso es el mismo para todos los temas gratuitos para el comercio electrónico de WordPress.

Paso 6:
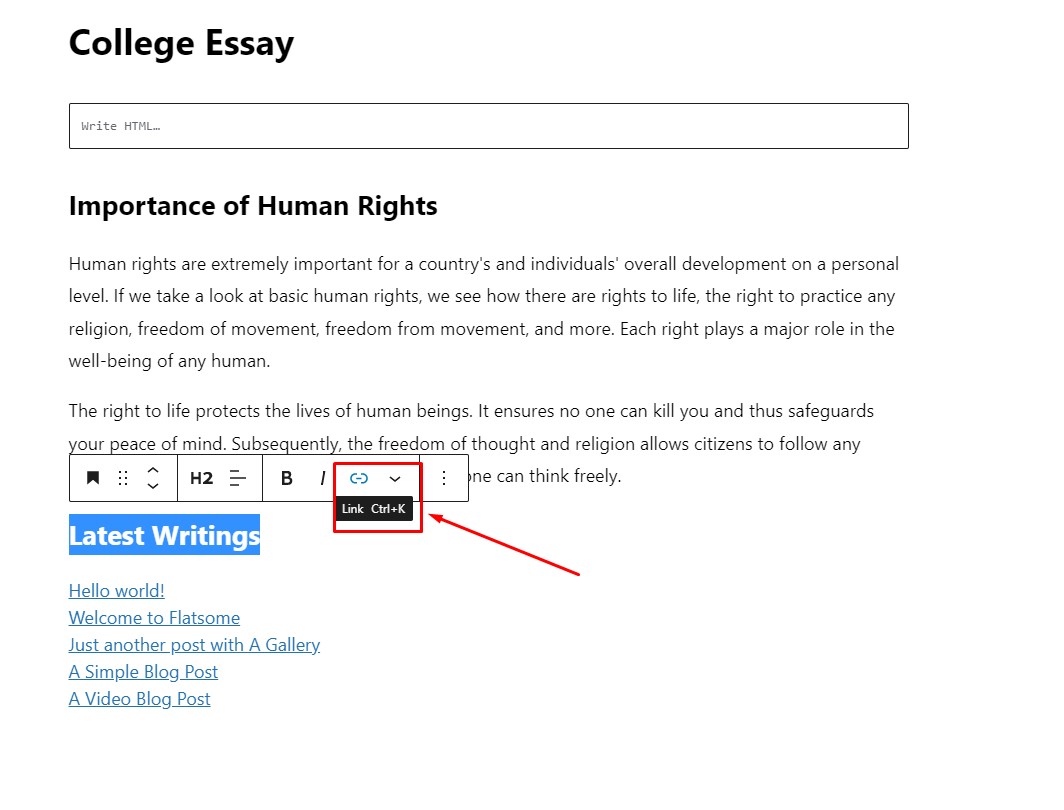
Ahora siguiendo los pasos 1 a 3 en el método 1 , abra su página preferida en el editor de bloques. Seleccione la porción particular de texto con la que desea adjuntar el enlace y luego haga clic en el icono 'Enlace' en la barra de herramientas.


Paso 7:
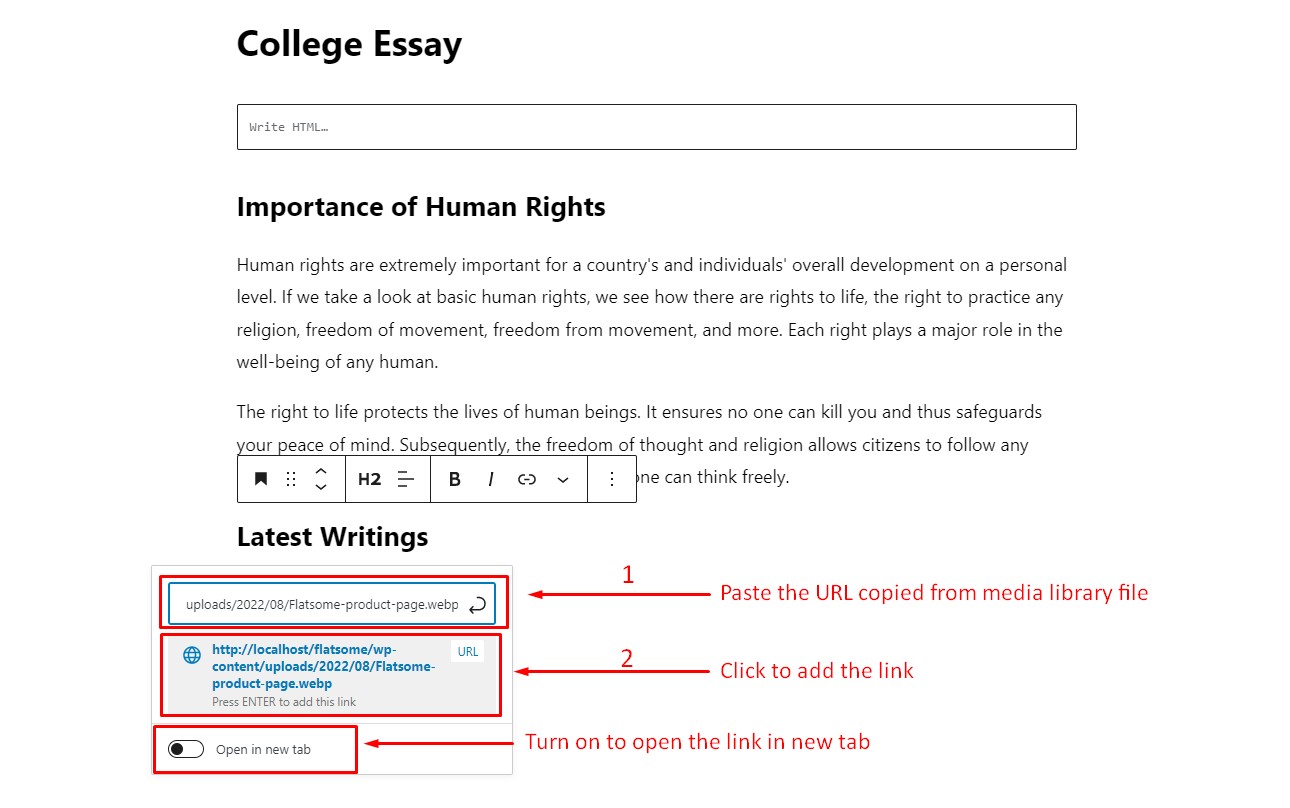
Después de hacer clic en el icono 'Enlace' , aparecerá el cuadro de enlace. Pegue la URL del archivo de la biblioteca de medios dentro de la sección URL del enlace. Haga clic en la miniatura para agregar la URL. También puede optar por abrir el enlace en una nueva pestaña activando la opción 'Abrir en una nueva pestaña' . Después de la personalización, haga clic en 'Publicar' para guardar su configuración.

Paso 8:
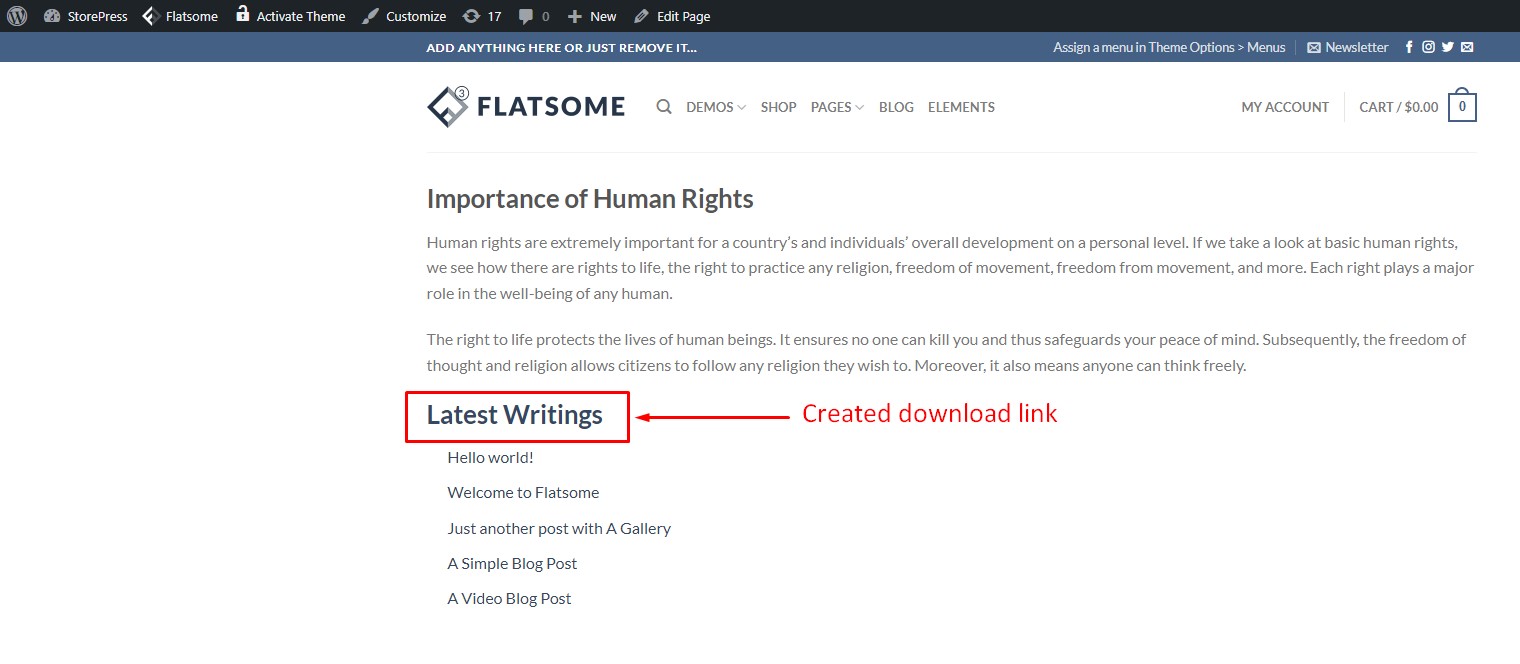
En el método 2, insertamos la URL de origen de nuestro archivo cargado en un texto en particular y lo convertimos en un enlace de descarga. Al hacer clic en el texto "Últimos escritos" , se abrirá el archivo y podrá guardarlo en el almacenamiento local.

Methos 3: uso del complemento Administrador de descargas
El tercer método para agregar un enlace a WordPress requiere instalar uno de los complementos de administrador de descargas más populares, WordPress Download Manager. Usaremos este complemento para implementar rápidamente un botón de descarga.
Paso 1:
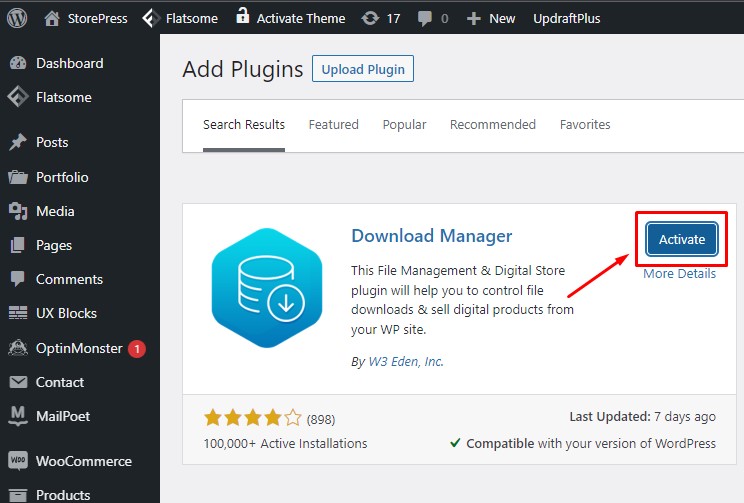
Instale y active el complemento Administrador de descargas desde el directorio de complementos de WordPress.

Paso 2:
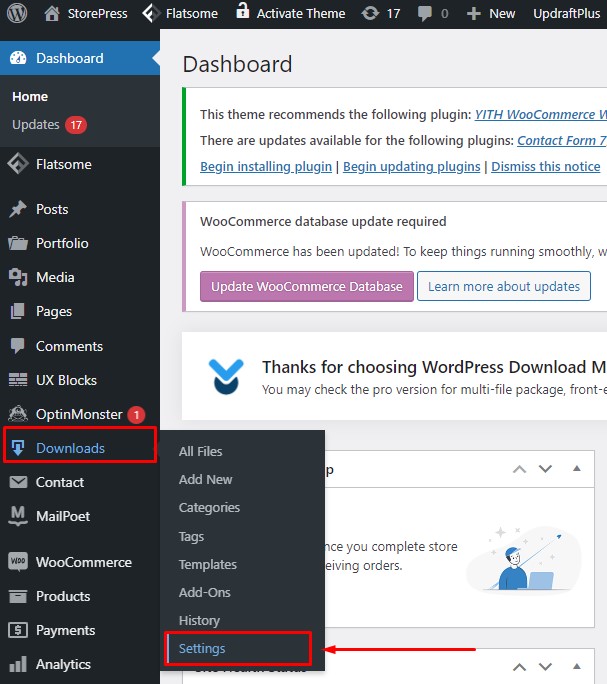
Después de instalar el complemento, coloque el cursor sobre 'Descargas' desde el tablero y haga clic en 'Configuración'.

Paso 3:
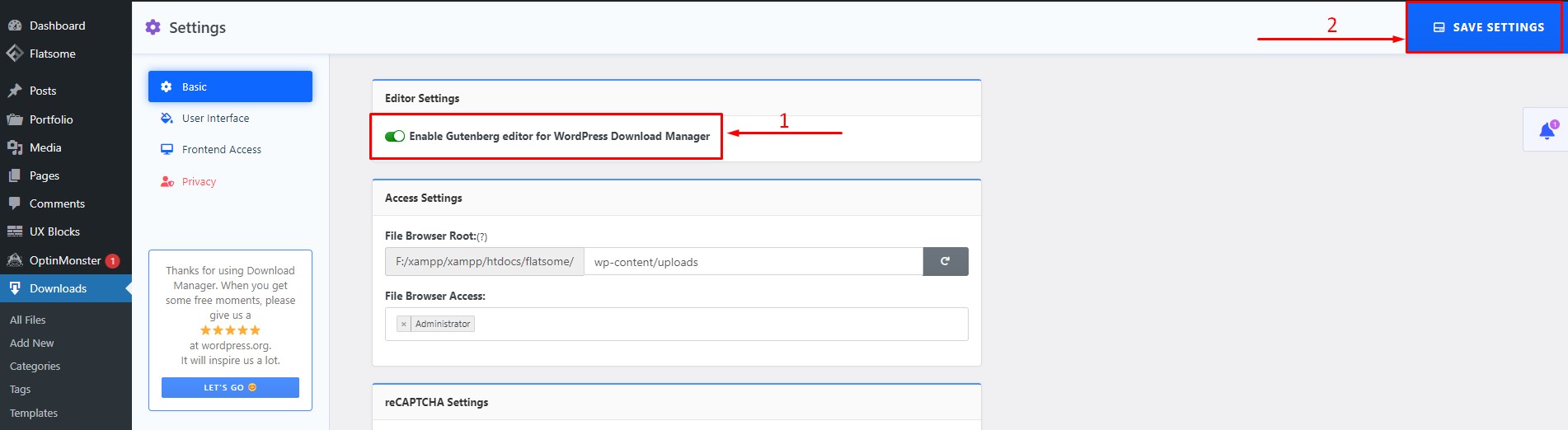
En la página Configuración, active la opción 'Habilitar Gutenberg Editor para WordPress Download Manager' y luego haga clic en 'Guardar configuración'.

Paso 4:
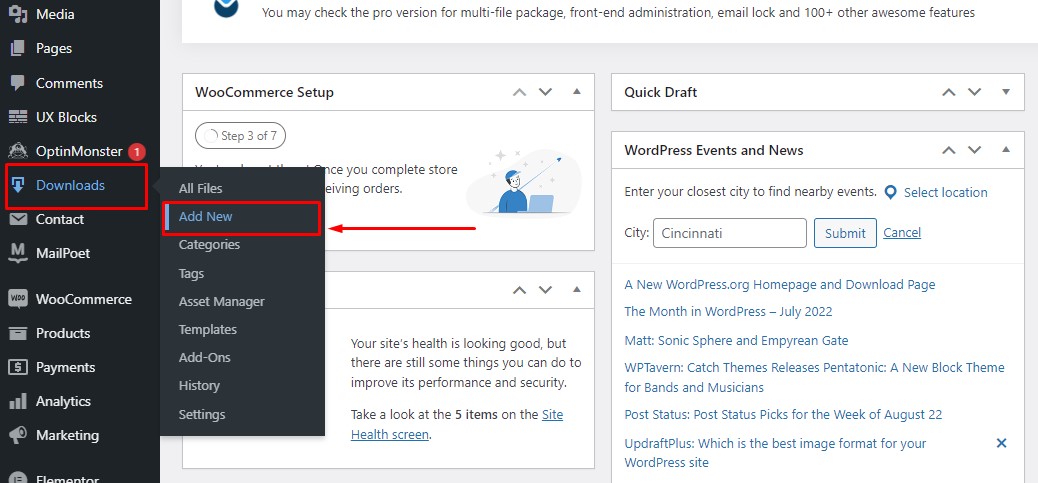
Visite el panel de control de WordPress nuevamente y coloque el cursor sobre 'Descargas'. Haga clic en 'Agregar nuevo' para crear un archivo de descarga.

Paso 5:
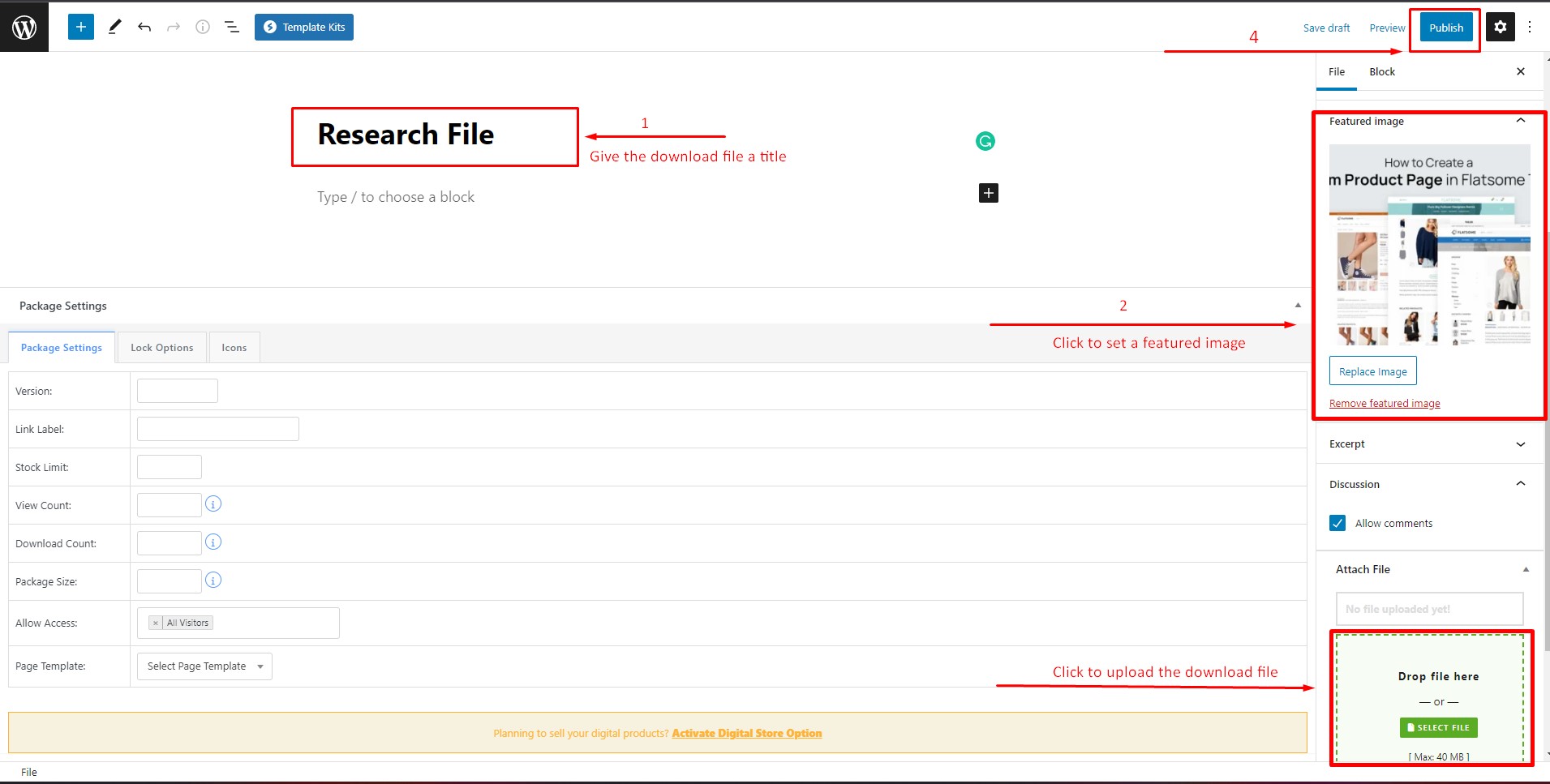
Dentro del editor de bloques, asigne un título al archivo de descarga, establezca imágenes de productos destacados para la descarga y cargue el archivo de descarga como se muestra en la imagen. Una vez realizados los cambios, haga clic en 'Publicar' para guardar la configuración. Hay otras características interesantes que puede usar, como el conteo de descargas, el límite de existencias, el conteo de vistas y más.

Paso 6:
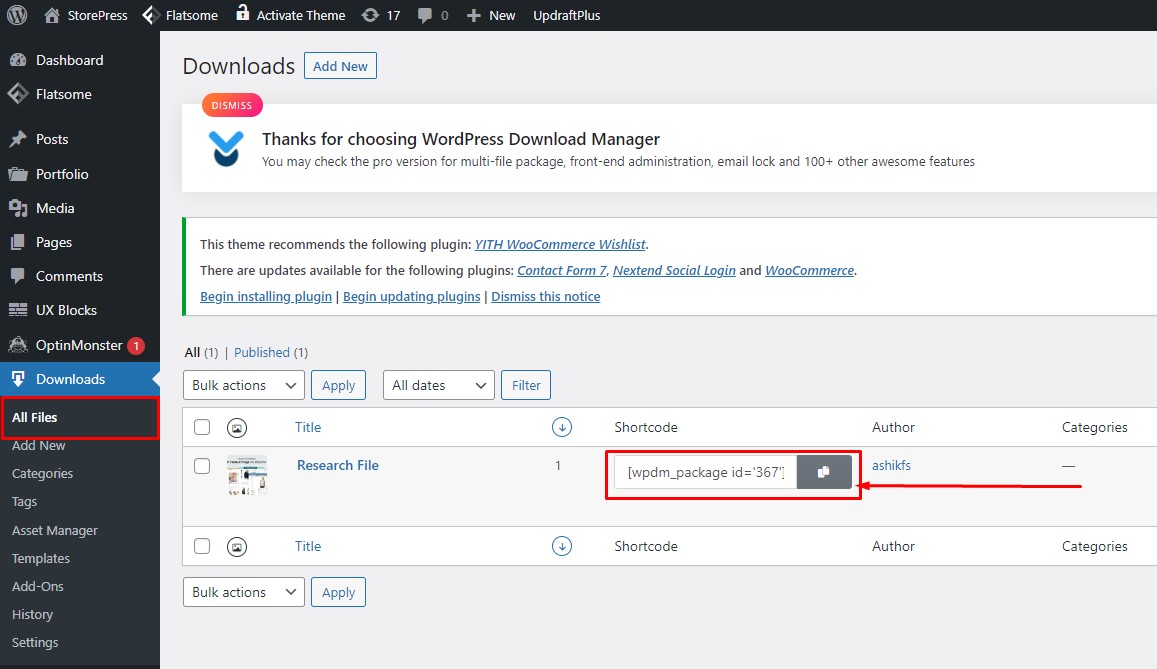
En el tablero, haga clic en 'Todos los archivos' en la sección 'Descargar' . Verá que se proporciona un código abreviado para el archivo en particular. Copie el código abreviado. Este complemento es compatible con cualquier elemento o tema gratuito de WordPress.

Paso 7:
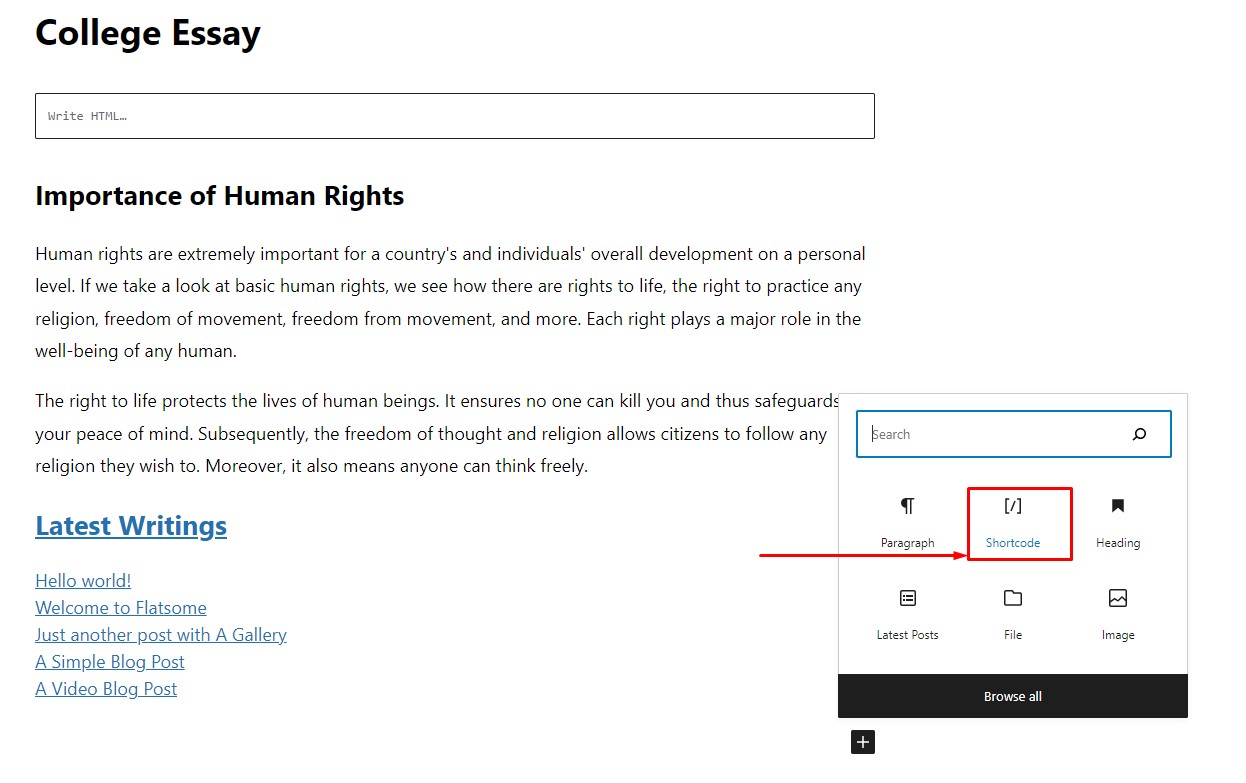
Ahora abra la página en el editor de bloques en la que desea mostrar el archivo de descarga. Haga clic en el bloque 'shortcode' para agregarlo al editor.

Paso 8:
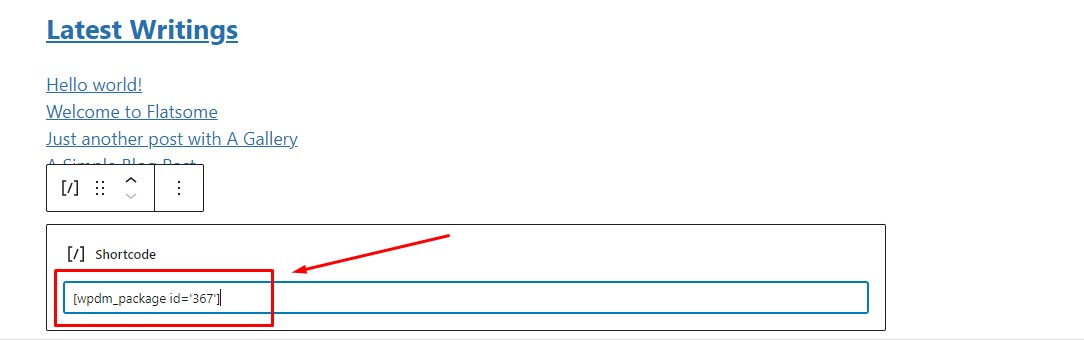
El bloque de shortcode se agregará al editor. Ahora pegue el código corto de descarga en el bloque de código corto y haga clic en ' Actualizar' para guardar los cambios.

Paso 9:
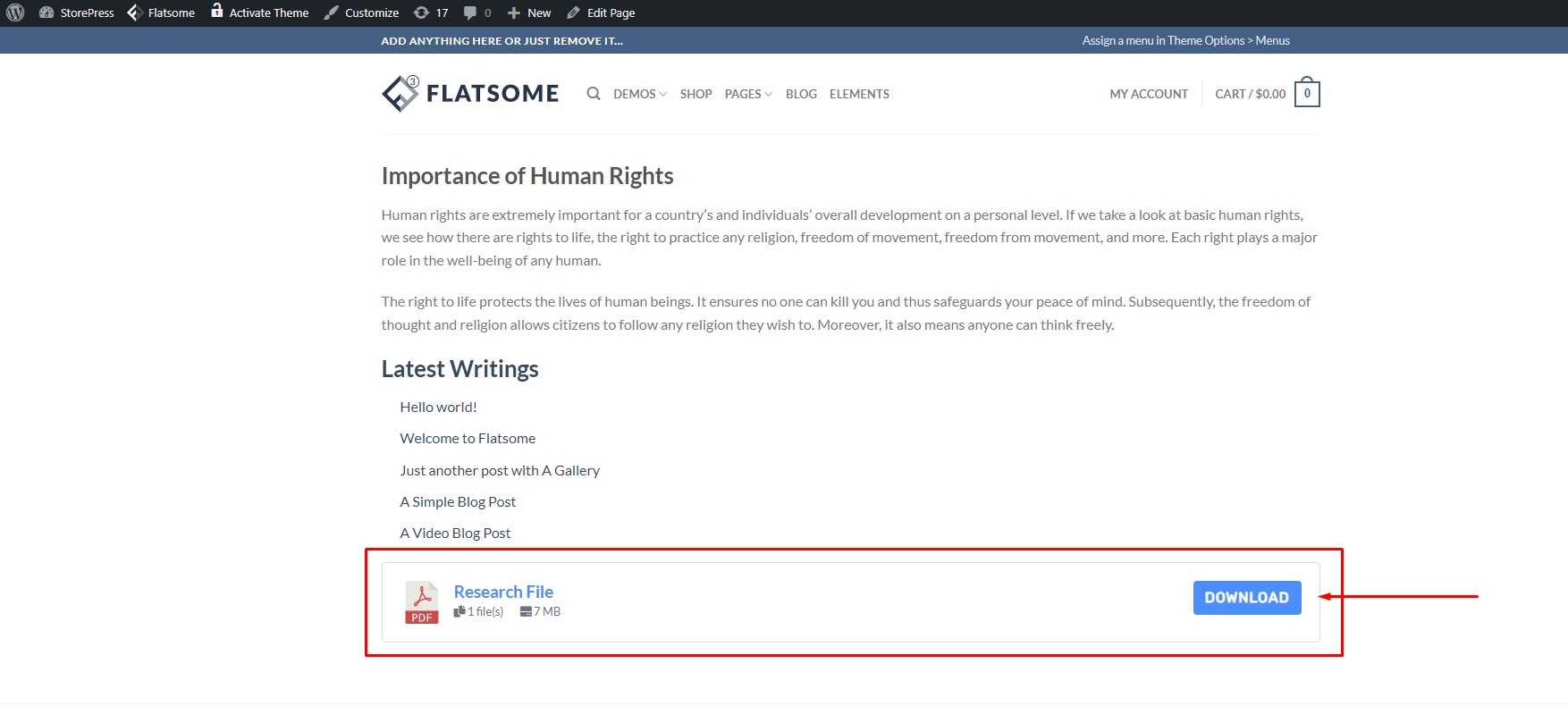
Ahora obtenga una vista previa de la página y verá que hemos agregado con éxito el archivo de descarga y el botón de descarga a la página. Haga clic en el botón 'Descargar' y el archivo de descarga se abrirá en el navegador.

Conclusión
Los métodos mencionados anteriormente son efectivos para implementar enlaces de descarga en las páginas de su sitio web rápidamente. Los primeros dos métodos se pueden implementar utilizando las funciones integradas de WordPress, y estos métodos son mucho más simples. Aunque el tercer método requiere un complemento adicional, es una forma muy efectiva cuando desea implementar un enlace de descarga con ciertos criterios.
Puede elegir cualquiera de estos métodos según sus necesidades, y su descarga funcionará bien. Esperamos que este tutorial te haya sido útil. No dude en consultar nuestro artículo sobre la comparación de temas Avada vs Flatsome para obtener información sobre los principales temas de WooCommerce.
