¿Cómo crear diseños de galería en Elementor? [Masonería, Carrusel y Más]
Publicado: 2024-05-09¿Busca una forma sencilla de crear Elementor Gallery? ¡No busques más porque PowerPack te tiene cubierto!
Las galerías son una parte esencial de varios sitios web. Puede utilizar una galería de imágenes para mostrar las últimas fotografías, actualizaciones de eventos, cultura de la empresa, portafolio, etc. La galería tiene infinitos casos de uso.
En algunos lugares, también puedes mostrar una galería de tus imágenes de Instagram para compartir las últimas novedades de tu vida social. Si bien WordPress proporciona una forma sencilla de crear una galería, el estilo y la funcionalidad son limitados. Entonces, tenemos el widget PowerPack Image Gallery para Elementor, que facilita la configuración de hermosas galerías.
Widget de galería de imágenes en Elementor: ¿es lo suficientemente bueno?
Elementor está ganando popularidad entre los diseñadores y desarrolladores web. Les ayuda a llevar su negocio de diseño web al siguiente nivel sin tener que preocuparse por escribir código.
Elementor facilita a los usuarios la creación de diseños de página, encabezados y pies de página personalizados y cambiar casi todos los aspectos de su sitio. El widget Elementor Image Gallery (widget de galería básica) incluido en las versiones gratuita y Pro de Elementor hace el trabajo, pero no es muy impresionante.
El widget de galería de imágenes en Elementor utiliza un enfoque estándar con un conjunto limitado de estilo y funcionalidad. Por ejemplo, puede crear una galería estándar de apariencia simple, pero no un diseño de galería de mampostería ni una galería filtrable. Las opciones de estilo también son limitadas.

Para obtener más funciones y mejorar su flujo de trabajo, puede probar Elementor Addons para llevar Elementor al siguiente nivel.
El widget Galería de imágenes del complemento PowerPack Elementor ofrece varias opciones de diseño y funcionalidad para crear una galería de imágenes con Elementor. ¡Múltiples opciones de diseño, carga más botones, filtros, estilos de subtítulos, estilos de elementos de cuadrícula y más!
Echemos un vistazo a cómo podemos crear una hermosa galería en Elementor con PowerPack.

Cómo crear una galería de diseño de mampostería, filtrable y de cuadrícula en Elementor
Usamos Elementor en nuestra agencia de diseño y desarrollo de WordPress para crear sitios web para clientes y nos ha ayudado a reducir mucho el tiempo y el esfuerzo. Con todas las amplias características, opciones y funcionalidades de Elementor, resulta muy fácil crear incluso diseños de diseño complejos.
El widget Galería de imágenes de PowerPack es un widget versátil creado para resolver problemas creativos. Las características más notables de este widget se enumeran a continuación:
- Diseño de cuadrícula
- Galería filtrable
- Diseño de galería de mampostería
- Galería con botón Cargar más
- Opciones de estilo y personalización
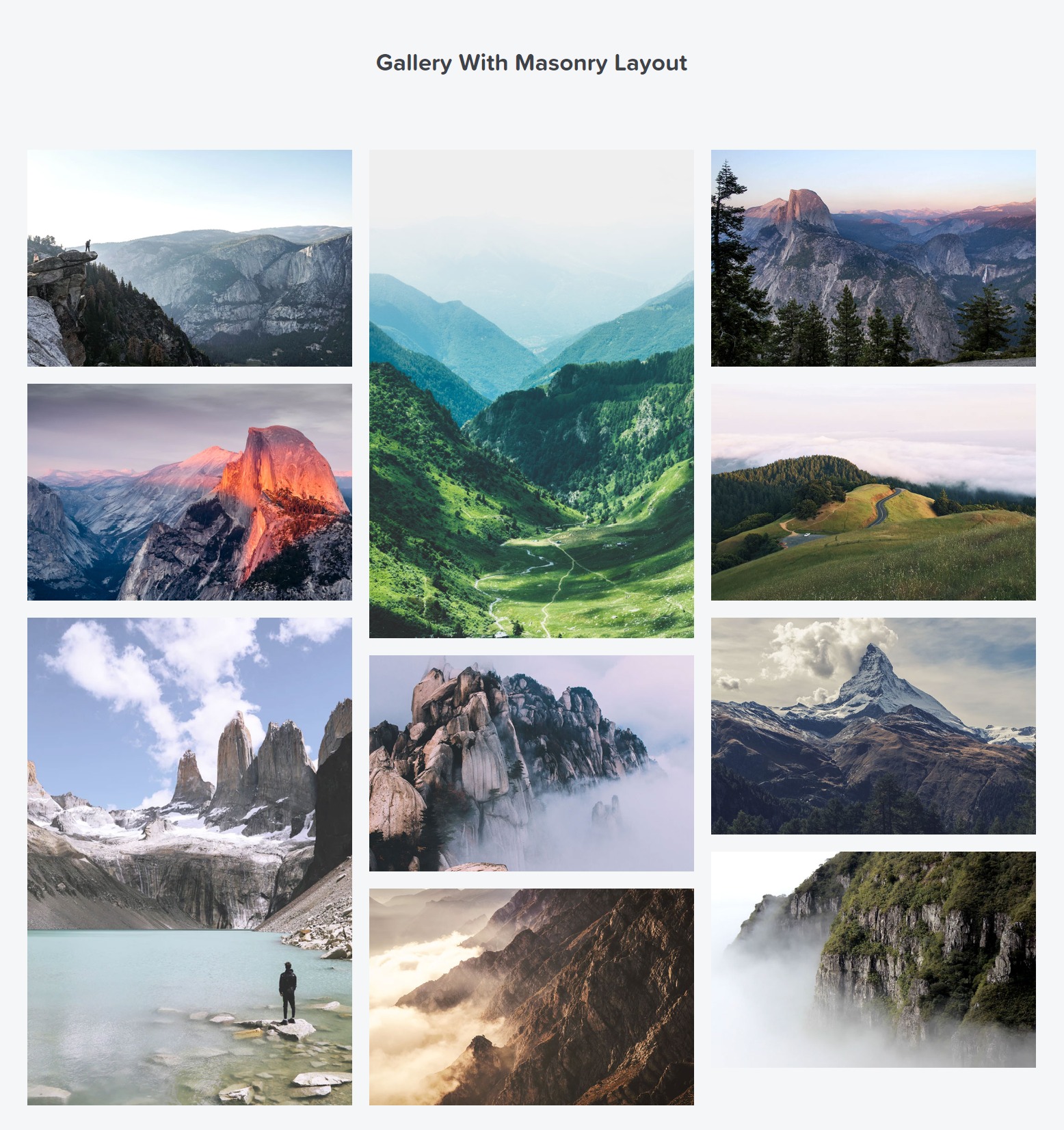
Diseño de galería de mampostería usando Elementor

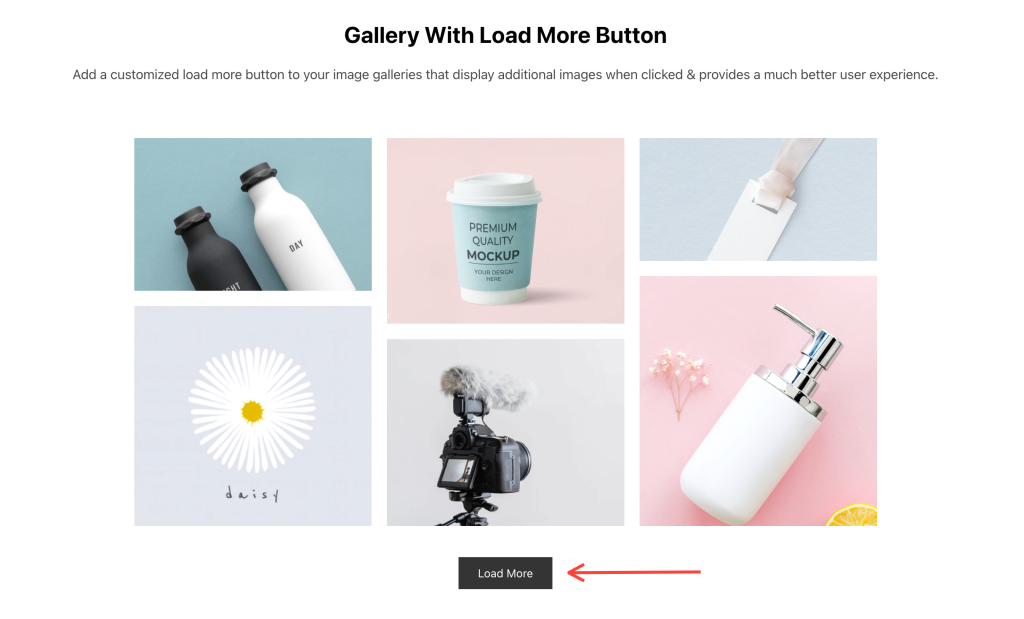
Galería de imágenes con el botón "Cargar más" en Elementor

Usar Elementor es fácil de usar, pero puede obtener resultados aún mejores cuando se utilizan todas las funciones ocultas de Elementor, junto con complementos como PowerPack.
Entonces, veamos cómo puede crear galerías de imágenes hermosas y cautivadoras en sus sitios web de WordPress usando Elementor y PowerPack Addons.
Agregar widget de galería de imágenes a la página
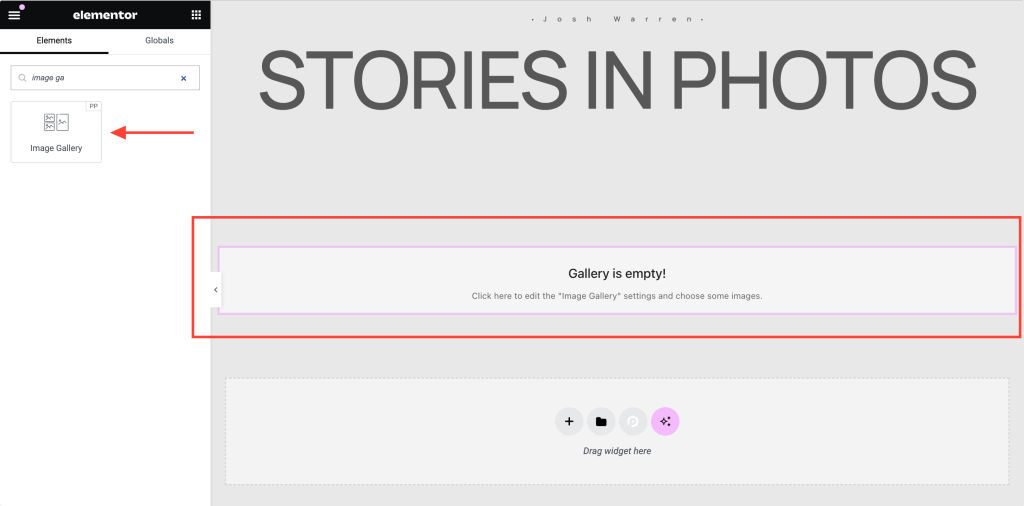
Para crear una galería, primero abra la página con Elementor Editor. Luego, navegue hasta la lista de widgets de PowerPack Addons o busque el widget de Galería de imágenes . Una vez que aparezca el widget, arrástrelo a la parte de la página donde desea agregar la galería.
Asegúrese de marcar el ícono "PP" en la esquina superior derecha del widget.
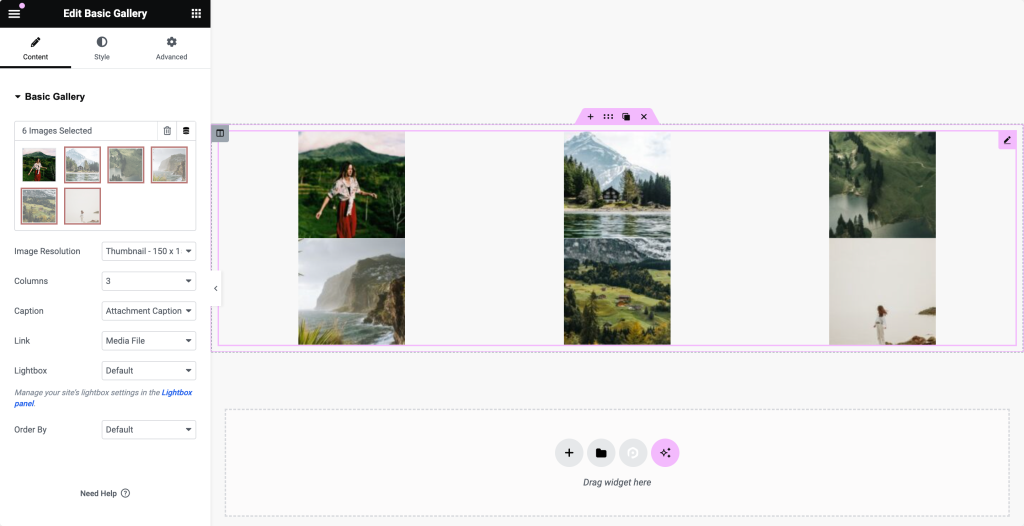
Aquí hay una captura de pantalla de cómo se ve:

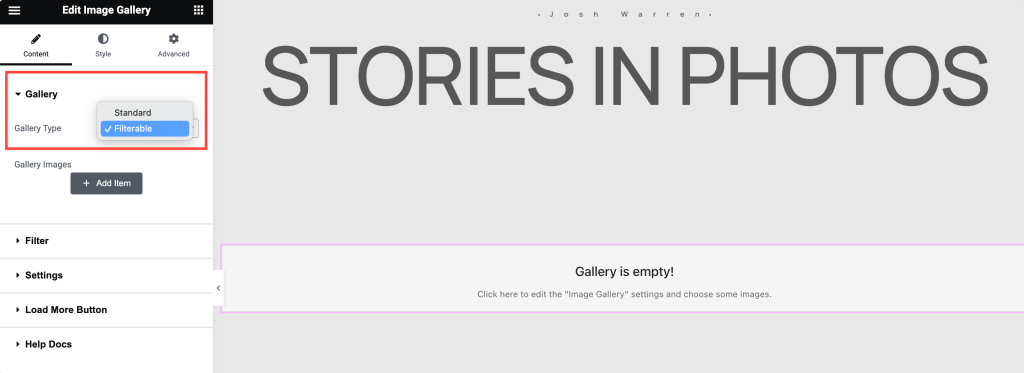
Establecer tipo de galería: Galería estándar o Galería filtrable en Elementor
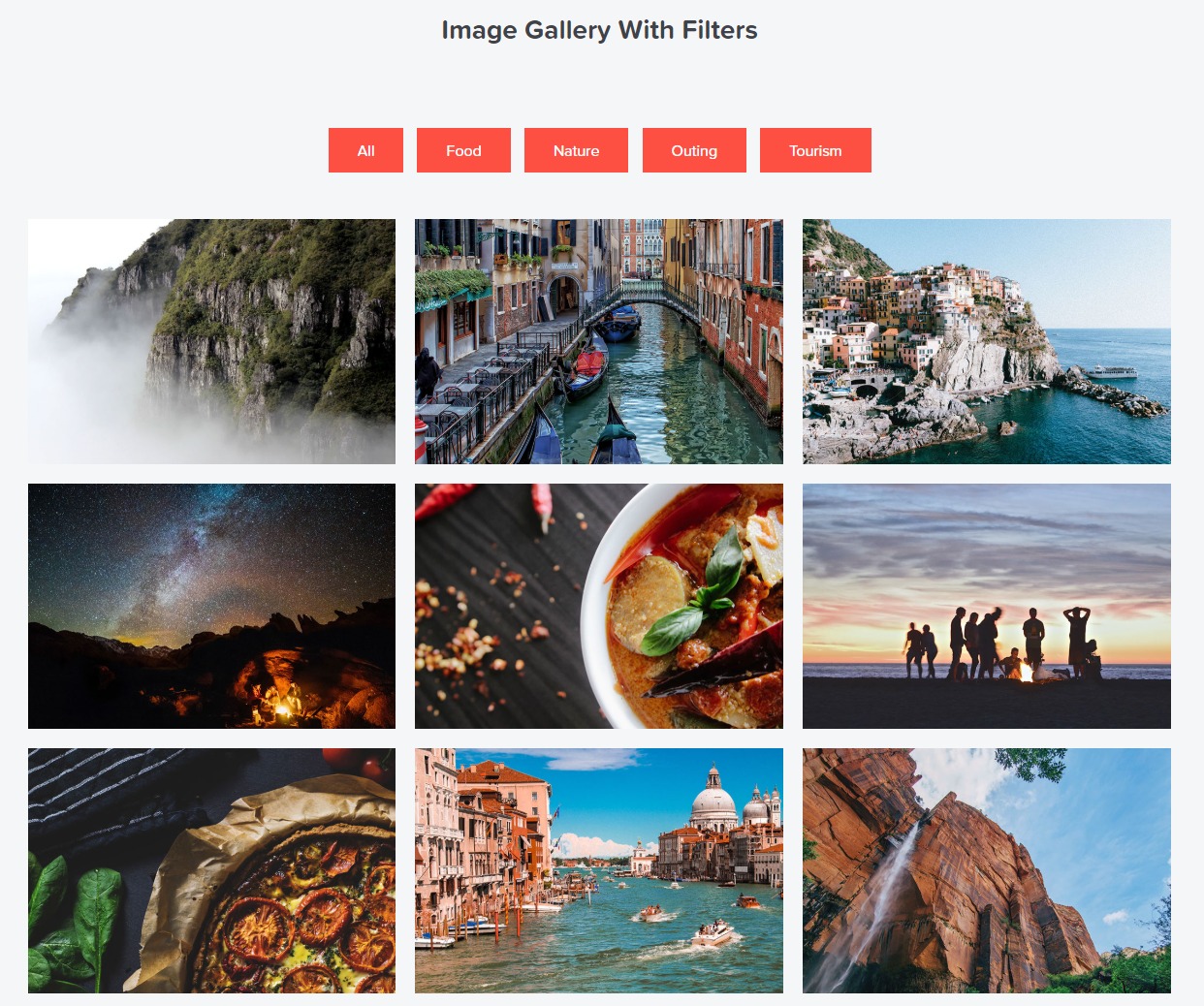
Lo primero que debemos hacer es definir si estamos creando una Galería Filtrable o una Galería Estándar. La Galería estándar es una presentación sencilla de imágenes, que es el formato más utilizado. La Galería filtrable en Elementor le permite agrupar imágenes en diferentes categorías y crear filtros con pestañas.

Por ejemplo, un fotógrafo puede crear grupos para diferentes fotografías, como Paisaje, Retrato, Productos, etc. Al utilizar filtros, a los visitantes del sitio web les resulta más fácil explorar las fotografías.
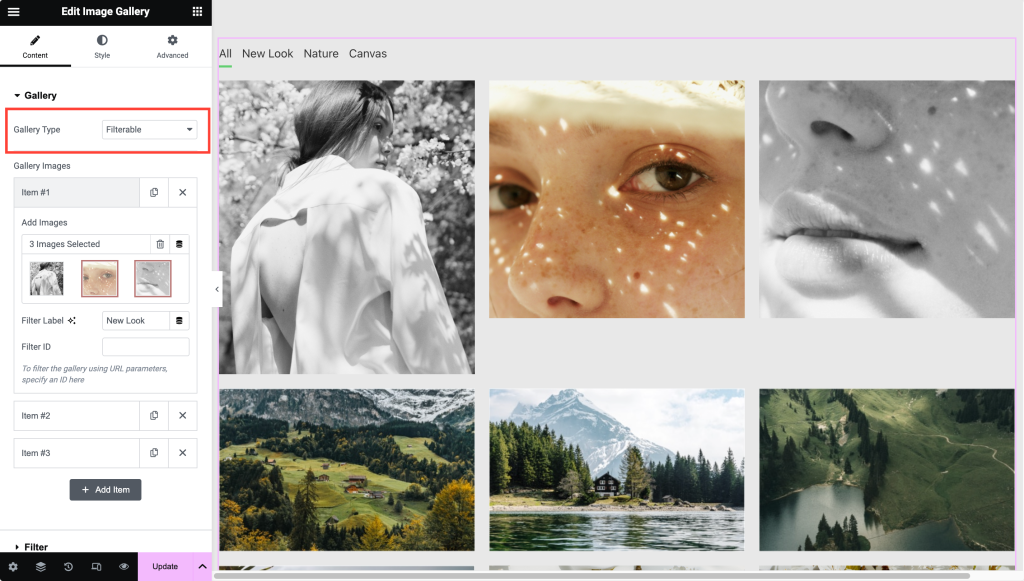
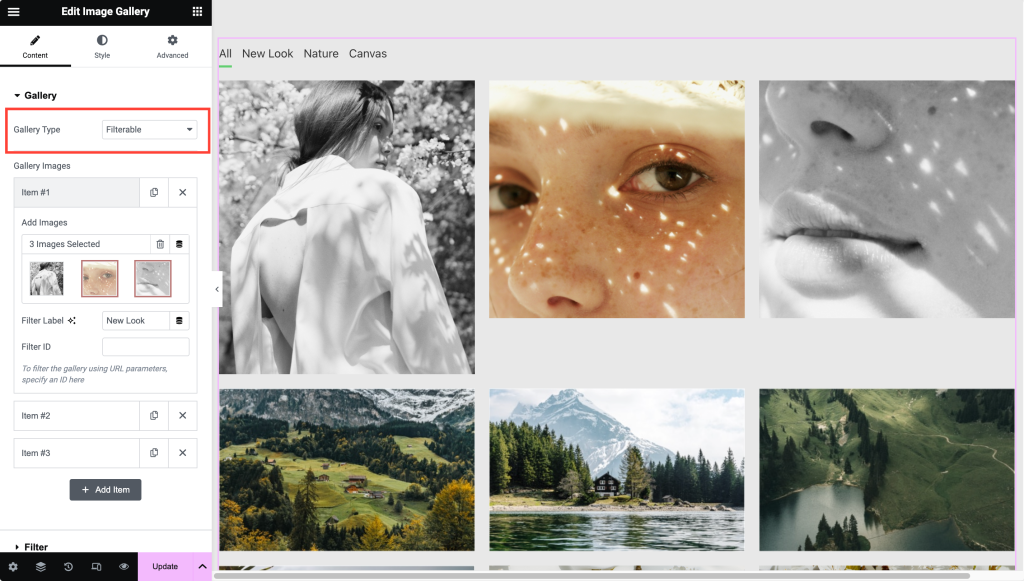
Agregar imágenes al widget de la galería
Una vez que haya configurado el tipo de Galería, el siguiente paso es agregar imágenes. Si utiliza una galería estándar, puede cargar las imágenes directamente.

Si está creando una galería filtrable, deberá cargar las imágenes en diferentes grupos. Puede agregar una Etiqueta/Nombre a cada grupo de imágenes, que funcionará como un "Filtro" para la Galería.

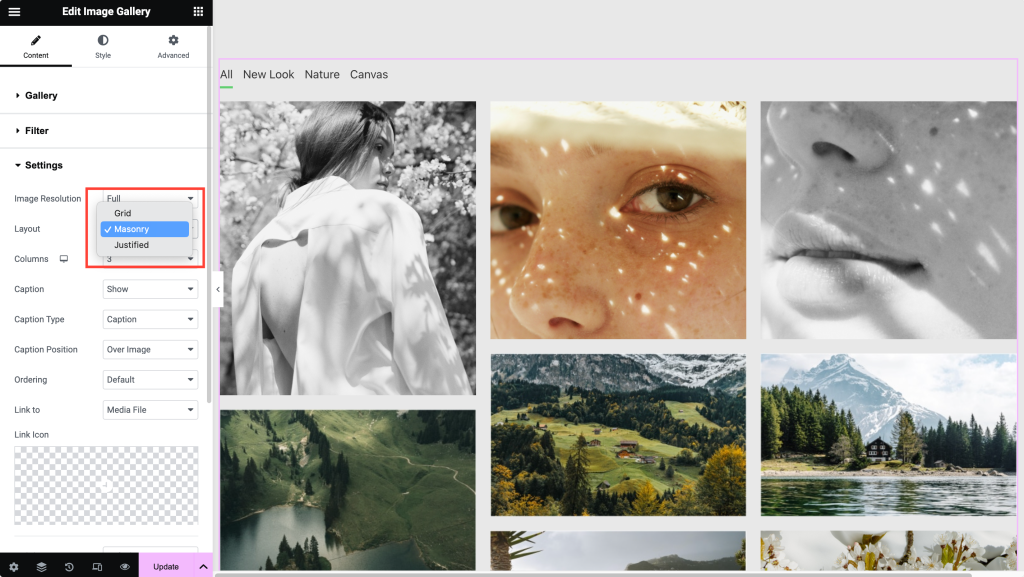
Configuración del diseño de galería de cuadrícula o mampostería en Elementor
Después de agregar las imágenes, puedes configurar un diseño para la galería en Elementor. Con estas opciones, puedes crear un diseño de cuadrícula o una galería de mampostería en Elementor.
La configuración de diseño también proporciona opciones para cambiar el número de columnas, ordenar la secuencia, mostrar títulos, vincular la imagen a una URL externa o al archivo original, habilitar/deshabilitar Lightbox, etc.

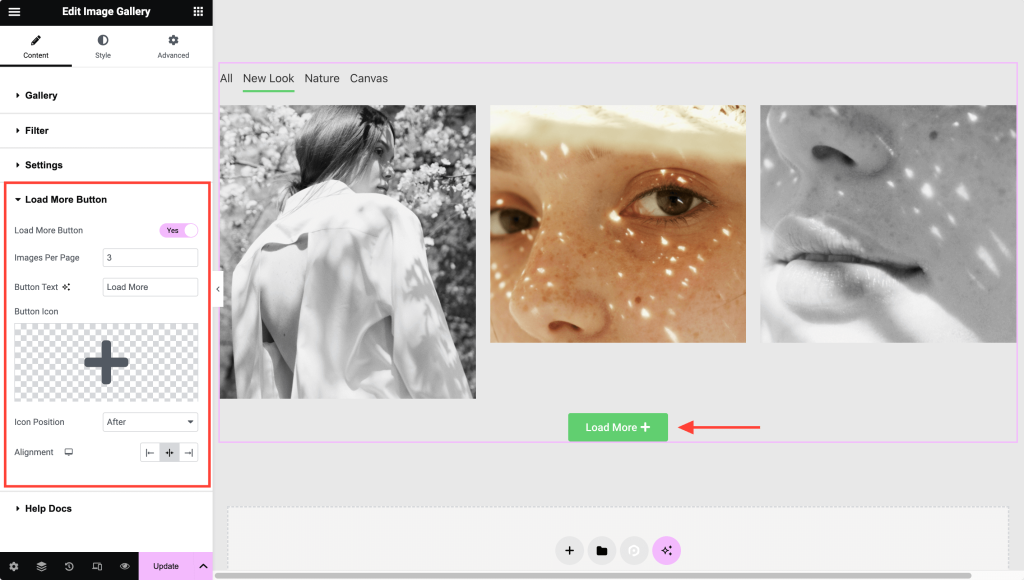
Crea una galería con el botón "Cargar más"
Otra gran característica del widget de la Galería de imágenes es habilitar el botón "Cargar más" . Puede utilizar el botón cargar más para mostrar las imágenes dinámicamente y mejorar el tiempo de velocidad de la página.
Si desea mostrar muchas imágenes, lo mejor es utilizar la opción "Cargar más".

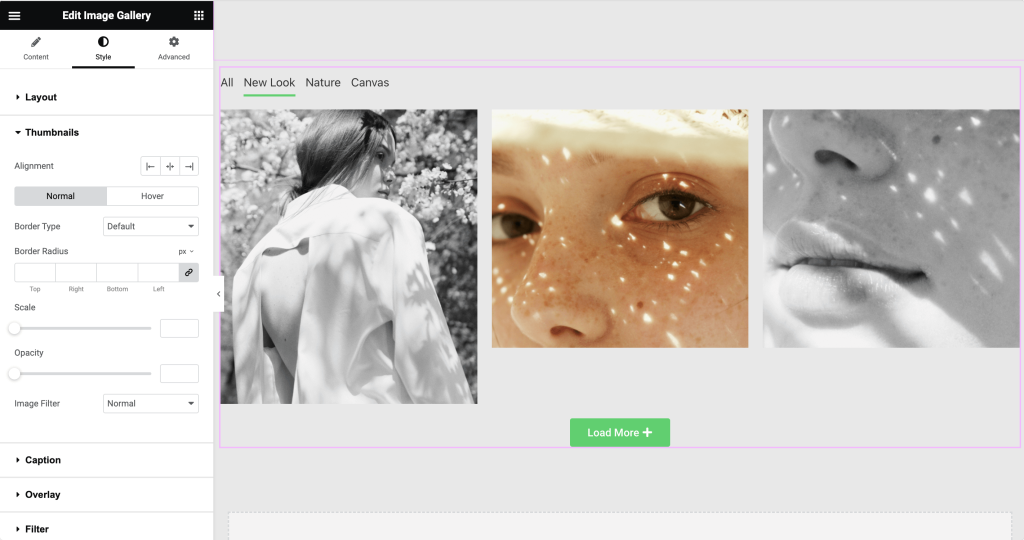
Diseñar los elementos de la galería
Después de configurar el diseño, podemos usar las opciones de estilo para mejorar la apariencia. El widget de la Galería de imágenes para Elementor ofrece amplias opciones de estilo para estilizar cada aspecto del widget de la Galería de Elementor. Puede ajustar el espaciado, el color de superposición, el estilo de los subtítulos, el estilo del icono de enlace, etc.


¡Obtén el widget de galería de imágenes para Elementor!
PowerPack es uno de los mejores complementos de Elementor, con más de 80 widgets de Elementor creativos y muy útiles, como el widget de galería de imágenes mencionado anteriormente. También está creado por un equipo de expertos en WordPress y recibe actualizaciones periódicas, soporte de primer nivel y documentación extensa.
¡Obtén PowerPack para Elementor y lleva Elementor al siguiente nivel!
Siguiente lectura: Cómo crear una galería filtrable de Elementor
Si estás buscando una manera fácil de crear una galería filtrable en Elementor, ¡no busques más! Consulte nuestras instrucciones detalladas sobre cómo crear una galería filtrable en Elementor con el widget Galería de imágenes de los complementos PowerPack Elementor.

2 pensamientos sobre “¿Cómo crear diseños de galería en Elementor? [Masonería, carrusel y más]”
¿En el modo lightbox no hay los íconos Anterior y Siguiente?
ResponderEn un efecto filtrable, ¿qué configuración afecta para que las imágenes se desvanezcan lentamente una tras otra? Lo tengo configurado en Fundido pero todas las imágenes aparecen al mismo tiempo. Cualquier ayuda se agradece.
ResponderDeja un comentario Cancelar respuesta