¿Cómo crear una galería filtrable en Elementor?
Publicado: 2024-12-22¿Tiene muchas fotos que le gustaría mostrar de manera organizada? Si es así, Filterable Gallery es la solución que estás buscando. La funcionalidad de Galería filtrable le permite agrupar sus fotos en categorías. Una vez que las fotos estén agrupadas en categorías, puede usarlas como filtros en los que se puede hacer clic en la parte frontal. Este interesante widget de galería de imágenes viene con muchas opciones y características de estilo, lo que hace que sea muy fácil crear galerías potentes en su sitio web de Elementor.
En este tutorial, veremos cómo puede crear una galería filtrable en Elementor con el widget Galería de imágenes de los complementos PowerPack Elementor. Antes de comenzar, asegúrese de tener el complemento Elementor y PowerPack instalado y activado en su sitio web. Una vez hecho esto, ¡podemos comenzar con nuestro proceso!
¿Por qué agregar una galería filtrable?
Las galerías filtrables son ideales para sitios web que necesitan mostrar una gran cantidad de imágenes de forma organizada. Ya sea que esté mostrando un portafolio, productos de comercio electrónico o fotografías de eventos, las galerías filtrables permiten a los usuarios encontrar lo que buscan rápida y fácilmente.
A continuación se muestran algunos casos de uso del mundo real:
- Sitios web de cartera: muestre sus proyectos categorizados por tipo, como diseño web, diseño gráfico o fotografía.
- Sitios de comercio electrónico: organice productos en categorías como ropa, accesorios o artículos de temporada.
- Galerías de eventos: muestre fotografías agrupadas por eventos, como bodas, fiestas o eventos corporativos.
Ahora, creemos una galería filtrable en Elementor usando PowerPack Addons.
¿Cómo crear una galería filtrable en Elementor?
Paso 1: agregar el widget de la galería de imágenes de PowerPack
Abra la página donde desea agregar la Galería en el editor de Elementor. Para hacer esto, vaya al panel de administración de WP >> Páginas y haga clic en Editar con Elementor para la página respectiva.
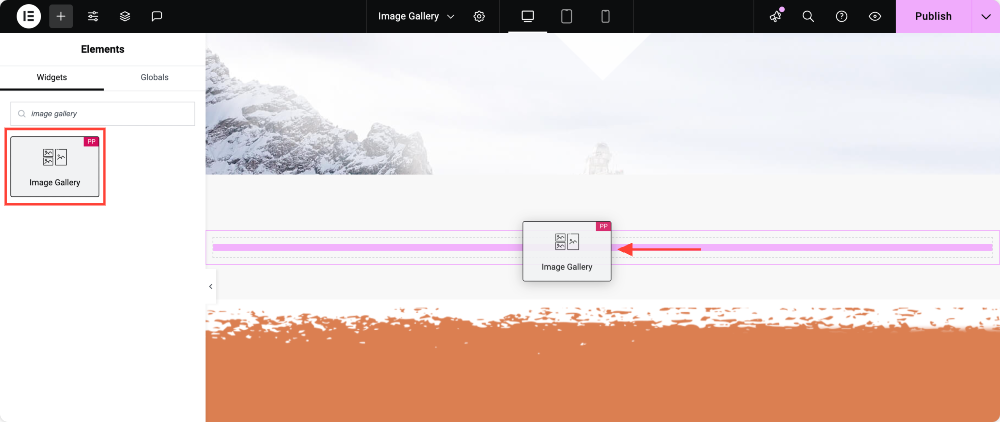
Una vez que esté en el editor, arrastre y suelte la Galería de imágenes de PowerPack en la página.

Paso 2: agregar imágenes en la galería
Ahora agregaremos las imágenes a la galería en grupos. Estos grupos de imágenes nos ayudarán a bifurcar las imágenes.
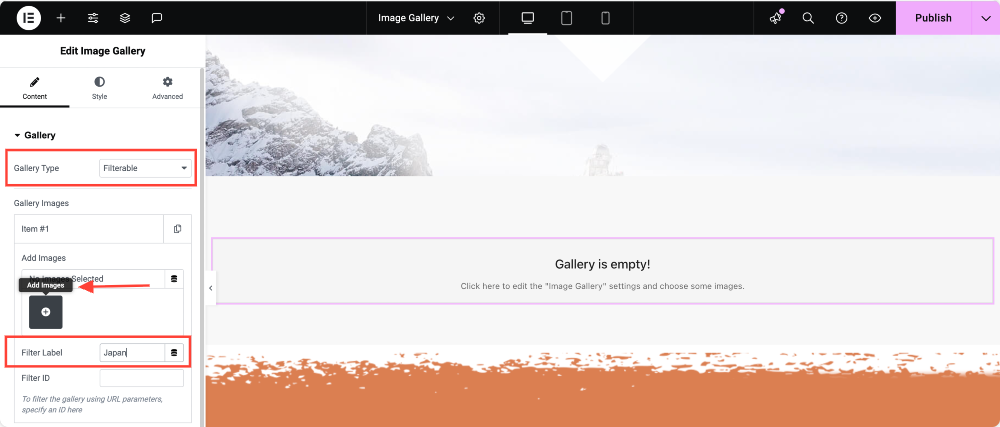
Para hacer esto, primero haga clic en el botón Agregar elemento y asigne un nombre adecuado a su filtro. Tenga en cuenta que este nombre se mostrará en el botón de filtro sobre la galería.

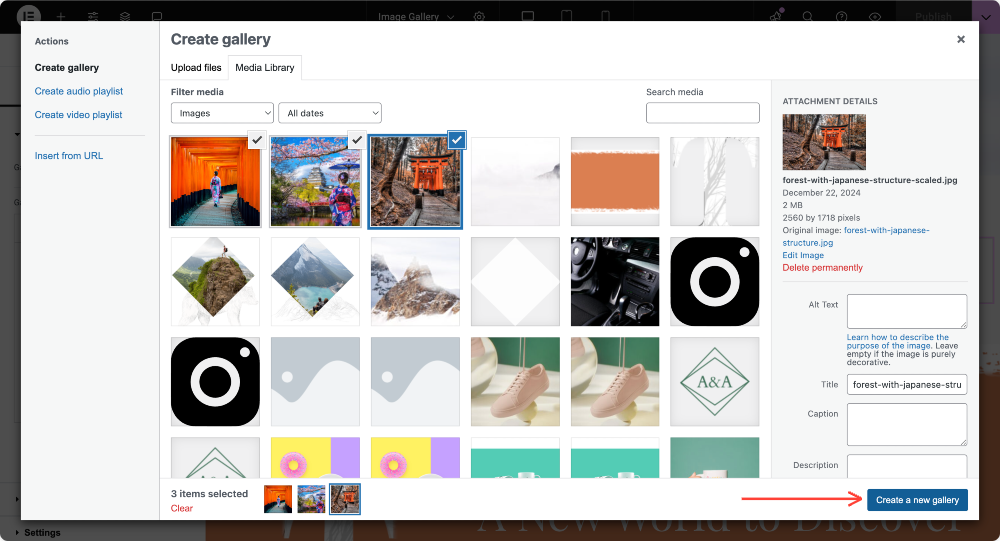
Ahora, agregue las imágenes deseadas seleccionándolas de la biblioteca multimedia y haciendo clic en el botón Crear una nueva galería .

Repita el proceso y agregue más galerías individuales haciendo clic en el botón "Agregar elemento".
Paso 3: agregar filtros a la galería
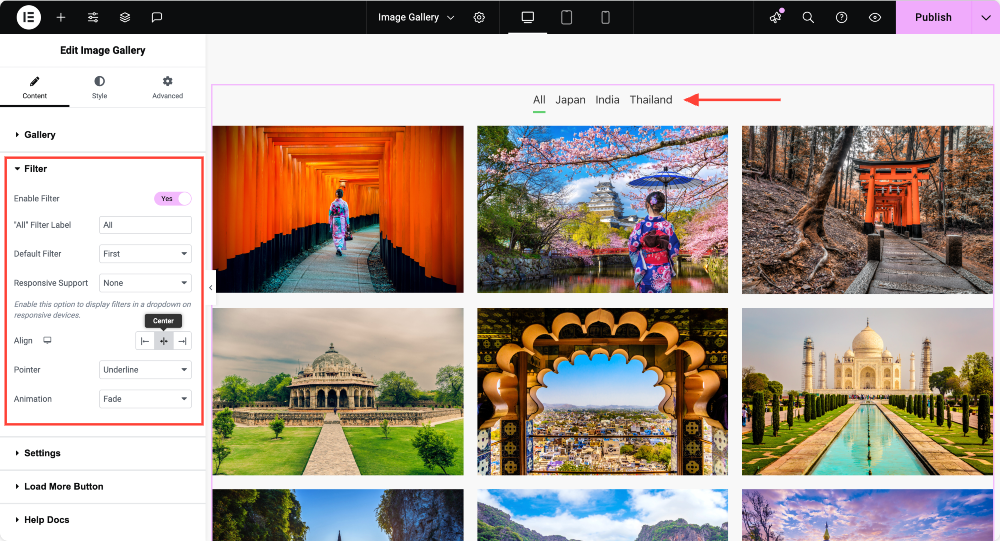
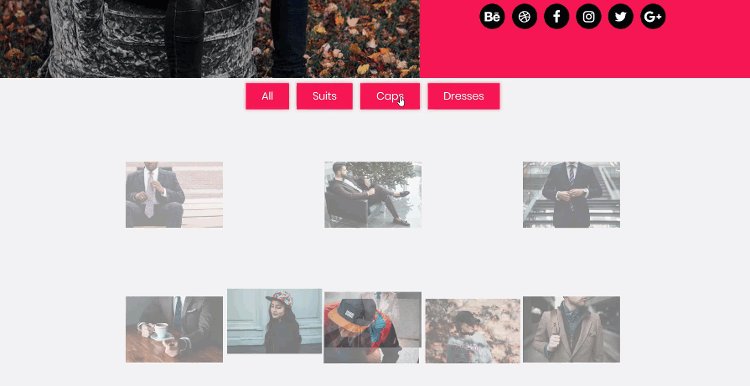
Para habilitar la opción de filtrado, haga clic en el interruptor de palanca debajo de la subsección de filtro. Puede cambiar la alineación de los botones de filtro sobre la imagen y cambiar la etiqueta de filtro "Todos" .

Paso 4: Personalizando la Galería
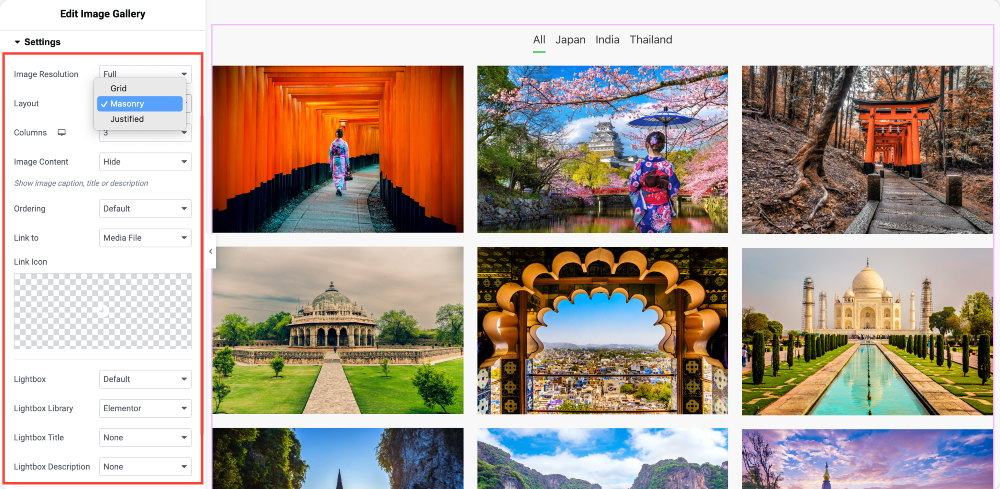
Ahora, vaya a la subsección de configuración y aquí podrá realizar más cambios en su galería, como se muestra en la imagen a continuación. Puede cambiar el tamaño de la imagen al que desee. Puede elegir el diseño de la galería de imágenes entre Cuadrícula, Mampostería o Justificado.
Si lo deseas, incluso puedes ingresar la cantidad de columnas que desees en tu sitio web. Puede cambiar el orden y habilitar y personalizar los subtítulos también.
Si desea vincular su galería, también puede hacerlo seleccionando la opción "Enlazar a" .

Además, también puedes utilizar la función " Cargar más " de la galería de imágenes. Esto le ayudará a mantener la velocidad de su sitio web cargando sólo algunas imágenes a la vez. Puede hacer esto simplemente habilitando el botón Cargar más .
Paso 5: Diseño de miniaturas y diseño de galería filtrable
Para el diseño de la galería, puede cambiar las columnas y los espacios entre filas usando las diapositivas o ingresando un número.
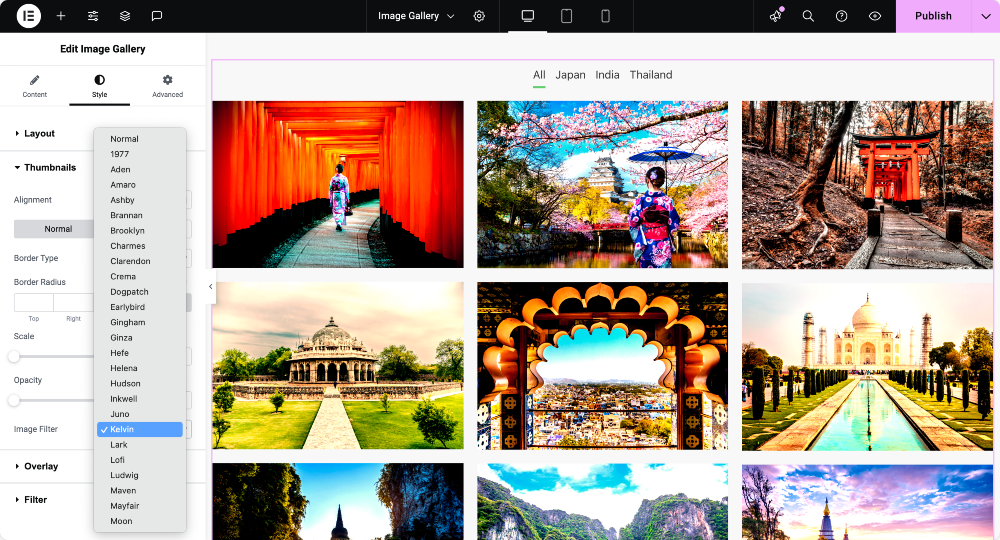
Para las miniaturas, puede escalar las imágenes y cambiar la opacidad de las imágenes o miniaturas.
Si desea agregar filtros de color a las imágenes, puede hacerlo fácilmente con la opción de filtro de imagen . También puedes agregar una superposición en las imágenes.

Paso 7: filtros de estilo
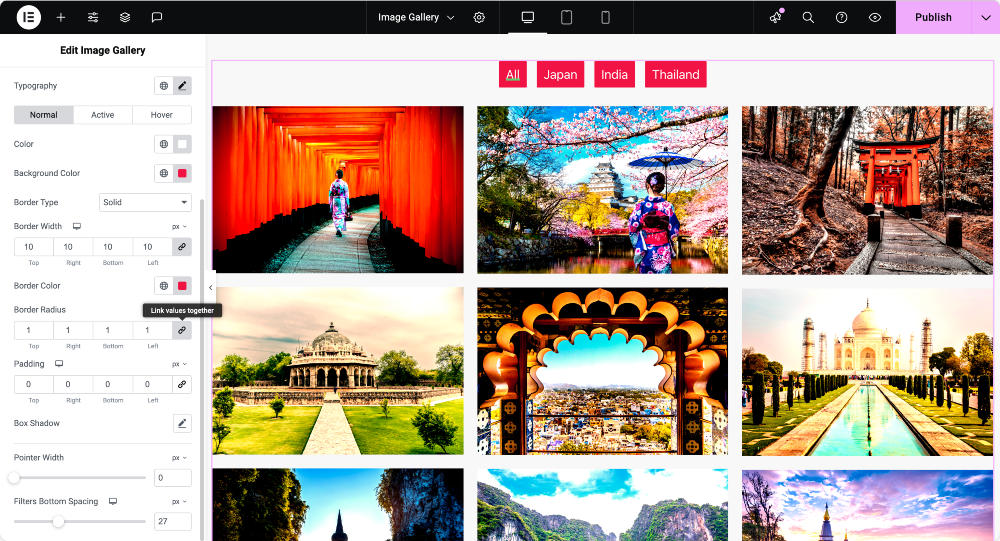
Si ha agregado filtros en la parte superior de la imagen, también puede personalizarlos. Puede cambiar la tipografía, el color, el espaciado, los bordes y el relleno de los filtros utilizando las opciones que se proporcionan en la subsección de filtros.

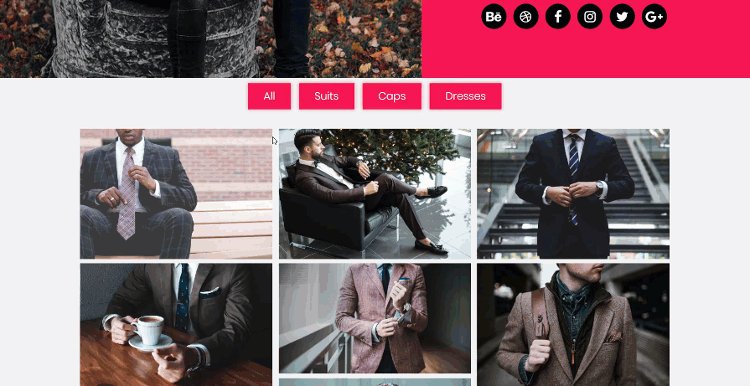
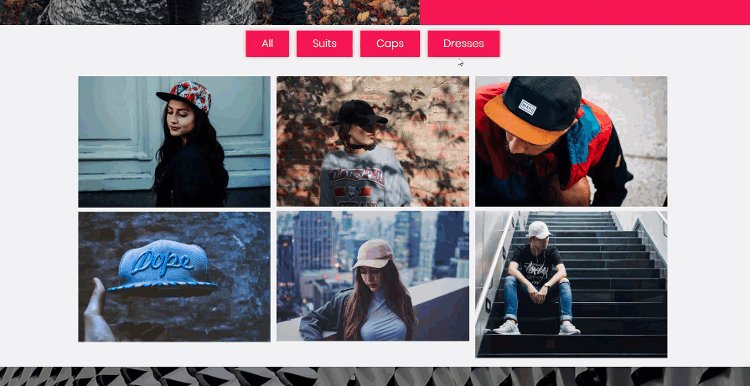
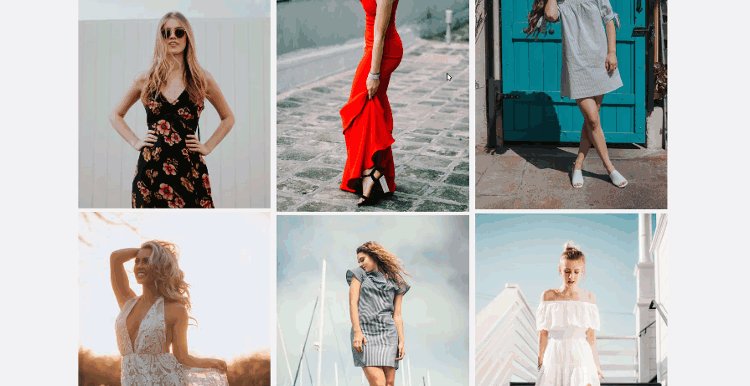
¡La galería filtrable está lista!
Una vez que publiques la página, así es como se verá tu galería de imágenes:

Mejores prácticas para diseñar galerías filtrables
- Utilice filtros intuitivos : asegúrese de que sus categorías sean claras y descriptivas.
- Optimizar imágenes: utilice imágenes comprimidas para reducir los tiempos de carga.
- Limitar filtros: evite abrumar a los usuarios con demasiadas opciones de filtro.
- Diseño coherente: combine los estilos de galería y botones con el tema de su sitio web.
Preguntas frecuentes: Galería filtrable en Elementor
Puede habilitar filtros usando el widget PowerPack Gallery alternando la opción de filtro en la configuración del widget y asignando nombres de filtro a sus imágenes.

Un diseño de mampostería organiza las imágenes en una cuadrícula escalonada, lo que garantiza una visualización compacta y visualmente atractiva sin recortes.
¡Sí! Una galería filtrable es perfecta para mostrar productos en categorías, creando una experiencia de compra atractiva.
¡Pruébelo hoy!
Puedes crear muchos diseños y diseños sorprendentes con el widget de galería filtrable. Para obtener más inspiración, puede consultar nuestra página de inicio.
Si quieres probar el widget de la galería de imágenes, puedes obtenerlo junto con más de 80 widgets creativos más que harán que tu proceso de diseño sea más cómodo y divertido. ¡Obtenga los complementos PowerPack Elementor ahora!
Comparte este artículo si lo encuentras útil y ¡déjame saber lo que piensas sobre este widget en los comentarios a continuación!

Deja un comentario Cancelar respuesta