Cómo crear una galería de imágenes impresionante usando Uncode
Publicado: 2017-03-02El diseño de su sitio web juega un papel importante en cómo los visitantes lo perciben. Incluso si su sitio funciona sin problemas y contiene contenido de calidad, un diseño poco inspirador puede persuadir a las personas para que se dirijan a otro lugar. Por otro lado, un diseño creativo y llamativo captará la atención de sus visitantes y los atraerá.
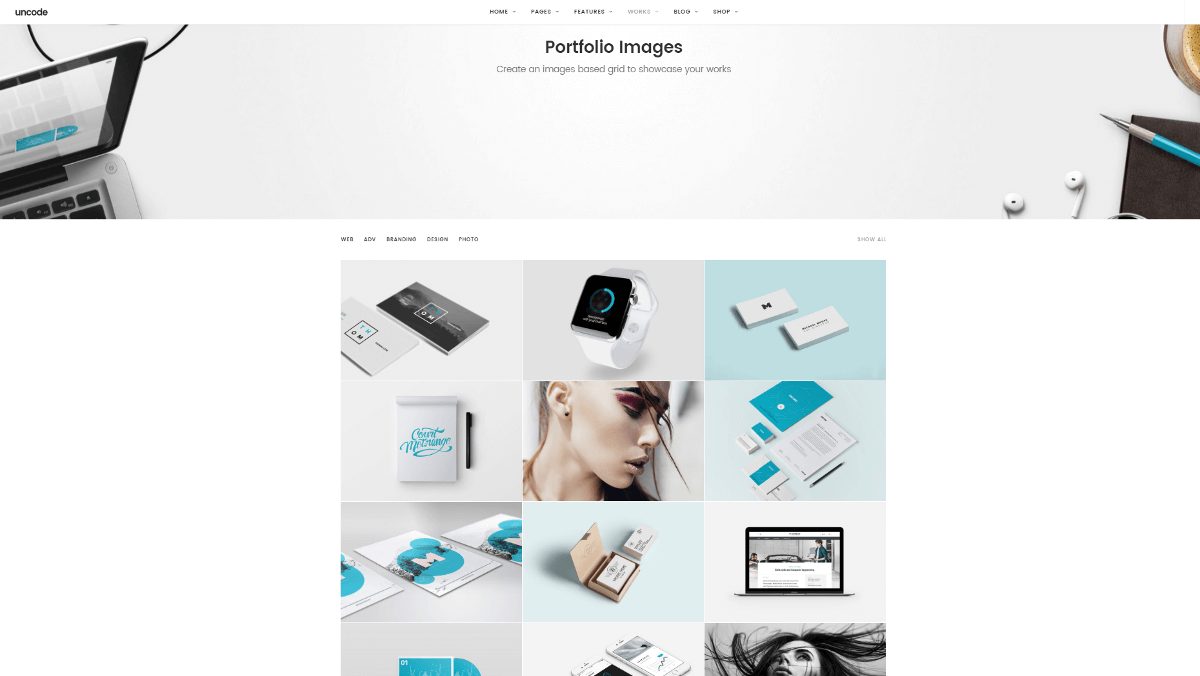
Usar un diseño de cuadrícula es una forma fácil y efectiva de organizar su contenido para obtener el máximo atractivo visual. Puede incluir este tipo de diseño en su página de inicio para exhibir fotos o productos, o crear una página de galería de imágenes dedicada. Los usuarios que visitan su sitio y se les presenta de inmediato una serie de impresionantes fotografías se sentirán naturalmente atraídos para explorar más.
En este artículo, explicaremos cómo crear una galería de imágenes simple pero atractiva utilizando la función Galería de medios dentro de nuestro tema Uncode. Antes de hacerlo, mencionaremos algunas de las muchas formas en que se pueden usar las galerías de imágenes. ¡Empecemos!
Cuándo usar una galería de imágenes

Las imágenes son una de las herramientas más poderosas disponibles para usted al crear su sitio web. Querrá incluir muchos de ellos en sus publicaciones y páginas individuales, para respaldar su contenido y dividir largos tramos de texto. Hay algunas situaciones, sin embargo, en las que desea que el enfoque esté completamente en sus imágenes. Si ese es su objetivo, crear una galería de imágenes es una forma elegante y efectiva de lograrlo.
Algunas situaciones perfectas para una galería de imágenes incluyen:
- Vitrinas de arte. Si es artista o fotógrafo, puede usar una galería para exhibir sus obras, ya sea que desee venderlas o simplemente exhibirlas. También puede crear una galería de imágenes de manualidades, recetas u otros trabajos creativos.
- Productos Destacados. Cuando está creando el sitio web de una empresa, crear una página de productos destacados suele ser una estrategia excelente. Incluso podría ser su página de inicio, para que los visitantes vean inmediatamente sus productos más vendidos o los diseños más innovadores. Esto es particularmente cierto para los sitios de comercio electrónico, que necesitan mostrar productos de manera atractiva.
- Álbumes de fotos. ¿Qué pasa si su sitio es más pequeño y más personal? Puede usar una galería de imágenes para mostrar fotos personales, crear un álbum de fotos familiar o mostrar imágenes de todos los lugares que ha visitado. Las posibilidades son infinitas.
Una galería de imágenes puede no ser la mejor opción para todos los sitios web, pero como puede ver en los ejemplos anteriores, sus aplicaciones son numerosas.
Ahora que tiene algunas ideas sobre qué tipo de galería crear, ¡le mostraremos cómo hacerlo!
Cómo crear una galería de imágenes con Uncode (en 4 pasos)
En este tutorial, utilizaremos el módulo Galería multimedia integrado en Uncode.
Antes de comenzar, querrá asegurarse de que el complemento Uncode Visual Composer se esté ejecutando. Para hacer eso, navegue a Complementos > Complementos instalados y verifique la lista. Si no ve Descodificar Visual Composer, diríjase a Descodificar > Instalar complementos y selecciónelo de los complementos enumerados como Para instalar .
Una vez que haya terminado, ¡puede continuar con el paso 1!
Paso 1: configure su galería de medios
Lo primero que querrá hacer es crear una nueva página para su galería de imágenes (o abrir la página existente a la que le gustaría agregar su galería). Asegúrate de estar en modo clásico ; si no, haz clic en el botón que dice Backend Editor para cambiar de modo. Luego debe elegir Agregar elemento y seleccionar Galería de medios.
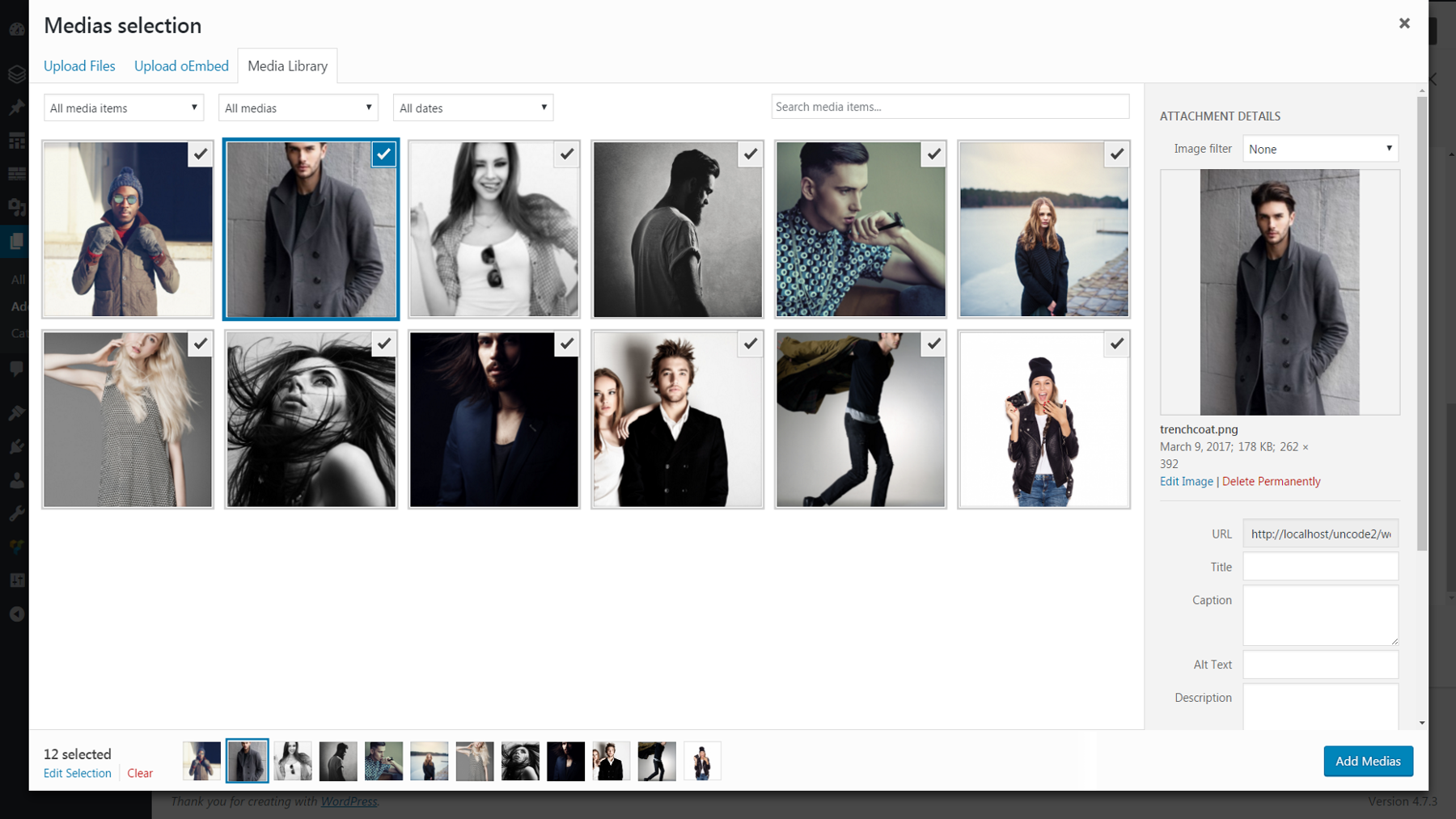
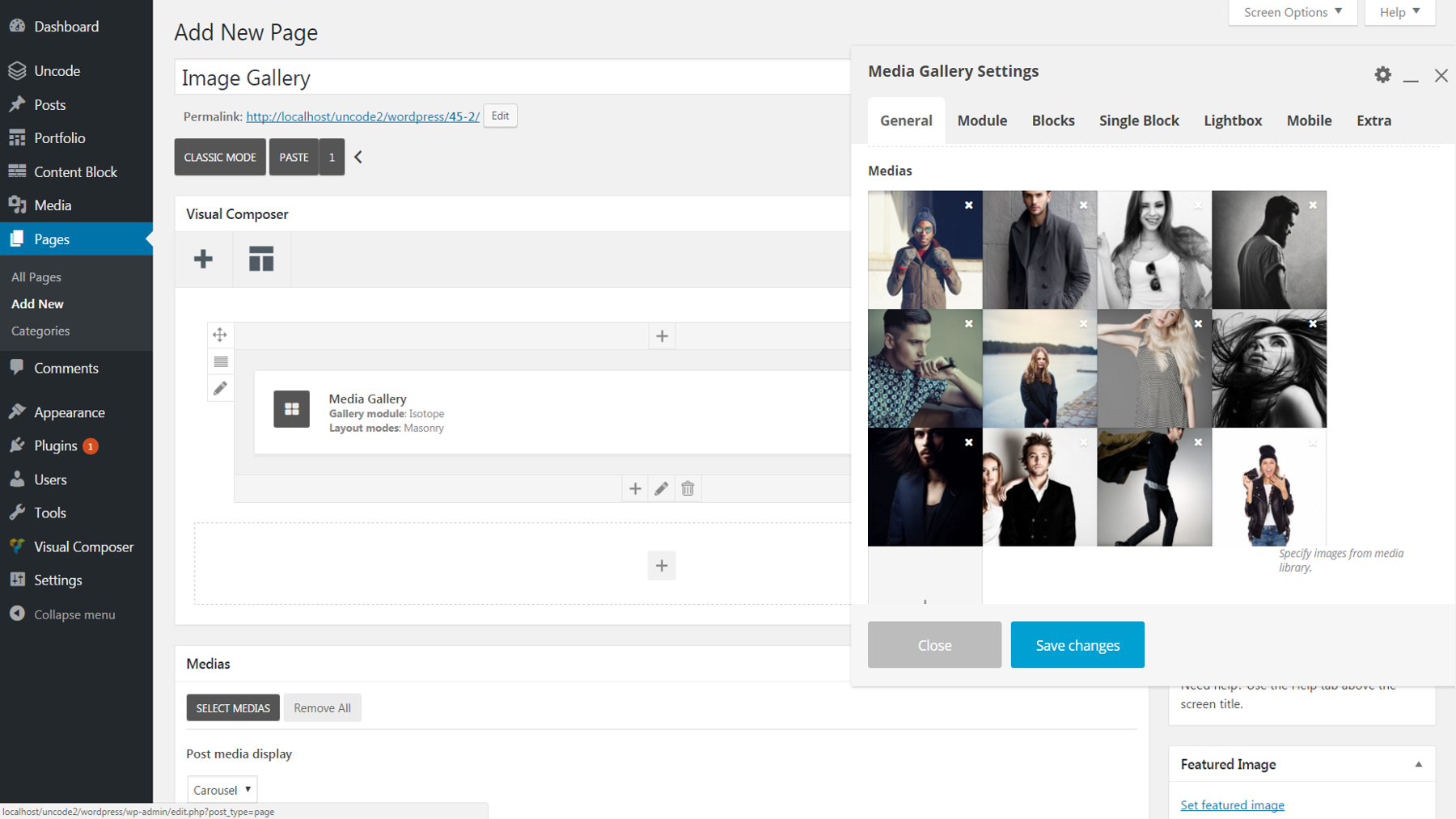
Se abrirá un menú etiquetado como Configuración de la Galería multimedia . Aquí es donde puede agregar imágenes, cambiar el diseño y la apariencia de su galería y editar varias configuraciones. En este momento, lo que desea hacer es seleccionar el signo más debajo de Medios en la primera pestaña. Accederá a su Biblioteca de medios , donde puede cargar nuevas imágenes o elegir entre las que ya están allí. Simplemente haga clic en todas las imágenes que desea que formen parte de su galería, y cuando haya seleccionado todo lo que necesita, elija Agregar medios .

Cuando haya terminado, volverá al menú de configuración y verá todas las imágenes que seleccionó como miniaturas en Medios .
Si desea cambiar el orden en que aparecen las imágenes, simplemente haga clic en una miniatura y arrastre esa imagen a donde desee que vaya. Alternativamente, elija Sí en la opción Orden aleatorio , y las imágenes se mostrarán en un diseño aleatorio cada vez que se visite o se vuelva a cargar la galería. ¡Asegúrate de hacer clic en Guardar cambios cuando hayas terminado!

Paso 2: ajusta el diseño de tu galería
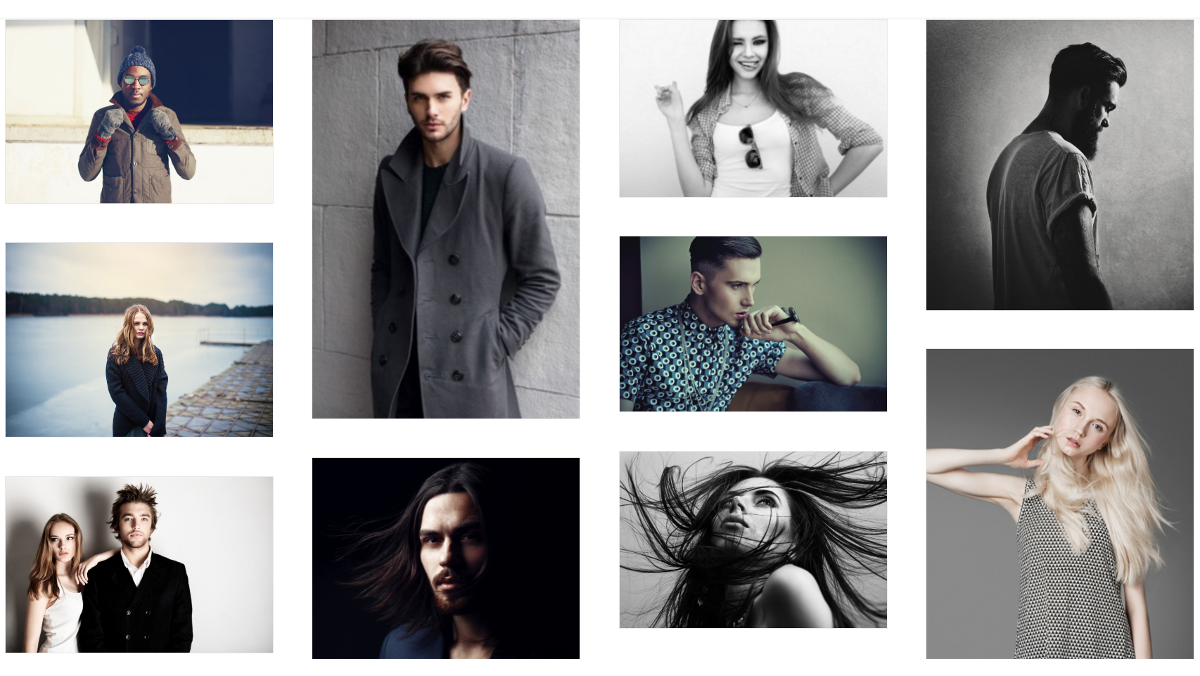
Ahora que su galería está cargada con imágenes, podemos hacer algunos ajustes simples a su apariencia. Hay dos opciones relevantes para esto en la pestaña General . El módulo de galería determinará si su galería muestra todas las imágenes en una página estática o unas pocas a la vez en un carrusel giratorio. Si decide optar por Isotope , la opción de página estática, los modos de diseño afectarán la forma en que se organizan las imágenes (consulte esta herramienta para ver qué efecto tendrá cada opción).


Por el momento, si obtiene una vista previa de su galería, verá que todas sus imágenes se muestran en sus dimensiones naturales. Si quieres cambiar eso, tienes algunas opciones. En la pestaña Módulo , cambie Estilo a Metro si desea que todas las imágenes de una galería estática tengan el mismo alto y ancho. Alternativamente, si ha elegido crear un carrusel, puede desplazarse hacia abajo hasta Altura de los elementos del carrusel en la misma pestaña y seleccionar Igual altura para obtener resultados similares.

Finalmente, también podemos ajustar cómo se distribuyen las imágenes dentro de la galería. Todavía en la pestaña Módulo , use el control deslizante Espacio de elementos para cambiar la cantidad de espacio entre las imágenes. Luego navegue a la pestaña Bloques y elija un Ancho diferente si desea modificar la cantidad de imágenes que aparecen en cada fila (fracciones más pequeñas significan más imágenes por línea).
Paso 3: personaliza la apariencia de tu galería
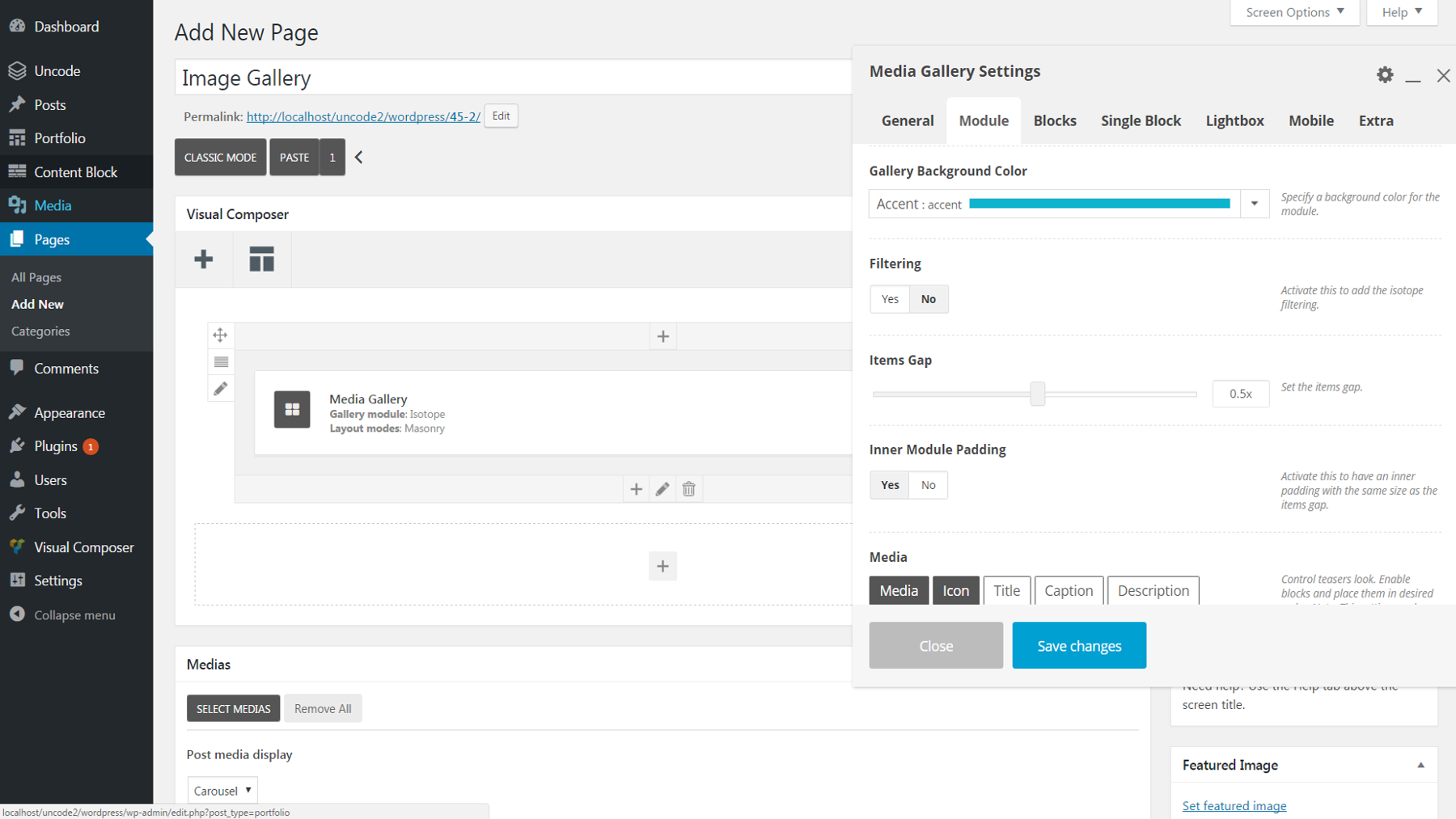
En este punto, su galería debería estar tomando la forma que usted desea. Sin embargo, todavía hay muchos pequeños toques que podemos agregar para personalizarlo. Empezaremos con los colores. En la pestaña Módulo , puede seleccionar un Color de fondo de la galería que aparecerá alrededor y entre las imágenes. Si hace esto, también le recomendamos que también seleccione Sí en Relleno del módulo interno . Este cambio asegurará que su color de fondo aparezca en los bordes izquierdo y derecho de su galería.

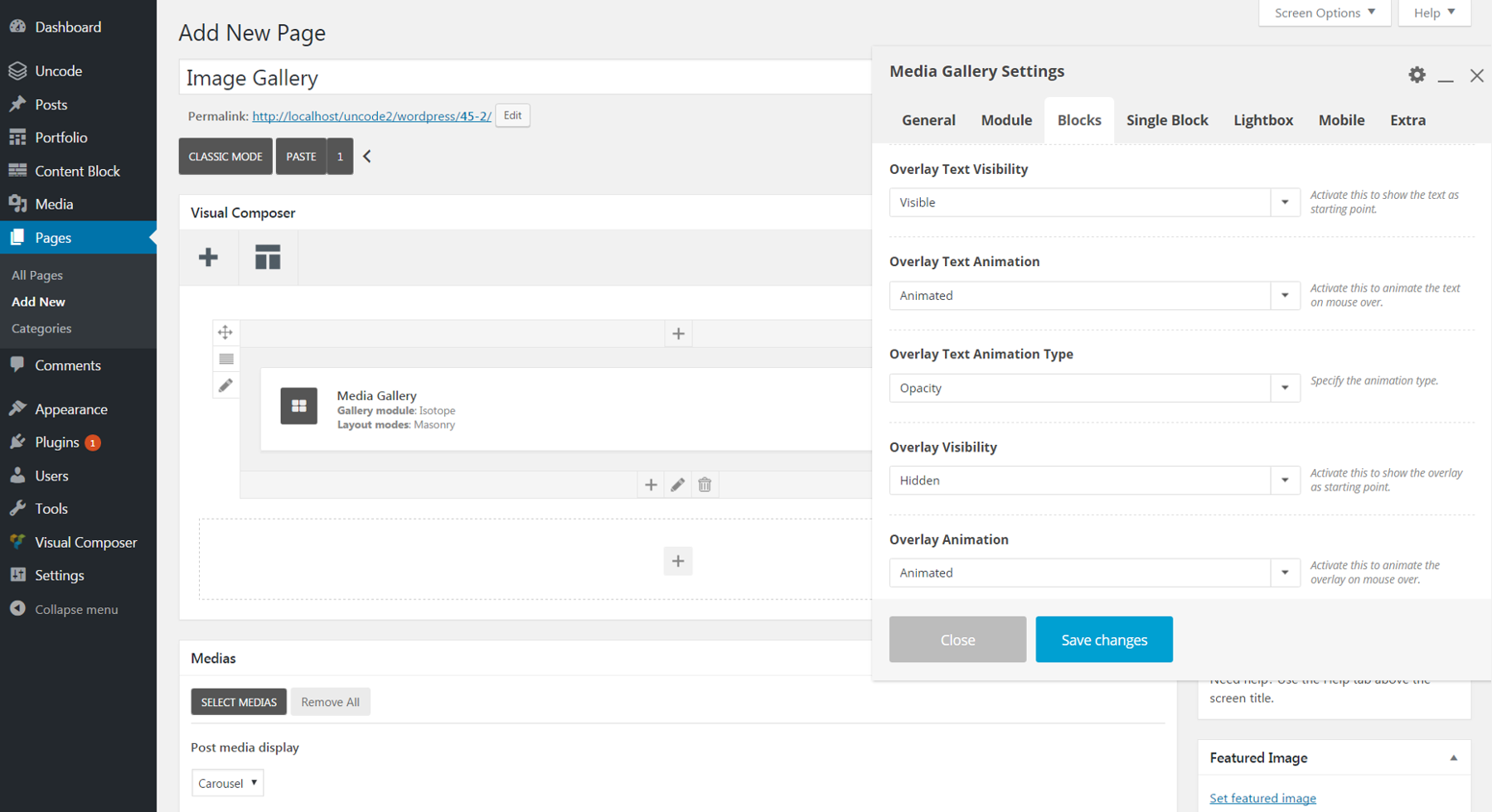
Cuando agrega un color de fondo, puede notar que cada imagen tiene un borde delgado alrededor: el borde predeterminado es blanco. Para cambiar esto a gris, ve a Bloques > Máscara y selecciona Oscuro . Alternativamente, puede usar la opción Sin borde en la misma pestaña para eliminar el borde por completo.
También puede agregar texto a cada imagen. Primero, regrese a su Biblioteca multimedia e ingrese el texto que desea en el campo Título para cada imagen. A continuación, vuelva a abrir el menú Configuración de la Galería de medios y vaya a Módulo > Medios . Haga clic en el botón Título para habilitar el texto del título. De forma predeterminada, este texto solo aparecerá al pasar el mouse. Para que sea visible de forma permanente, vaya a Bloques > Visibilidad de texto superpuesto y elija Visible .

Hasta ahora, hemos realizado cambios generales en toda la galería. Sin embargo, vale la pena señalar que también puede editar la mayoría de las configuraciones de las que hemos estado hablando para imágenes individuales. Simplemente vaya a la pestaña Bloque único y haga clic en el ícono de lápiz junto al nombre de la imagen que desea cambiar. Puede modificar el diseño, el borde, los colores, el texto, etc. para cada imagen de esta manera.
Paso 4: Edite la configuración de su Lightbox
¡A estas alturas, su galería debería estar casi lista para funcionar! Sin embargo, antes de concluir esto, hablemos de la función Lightbox.
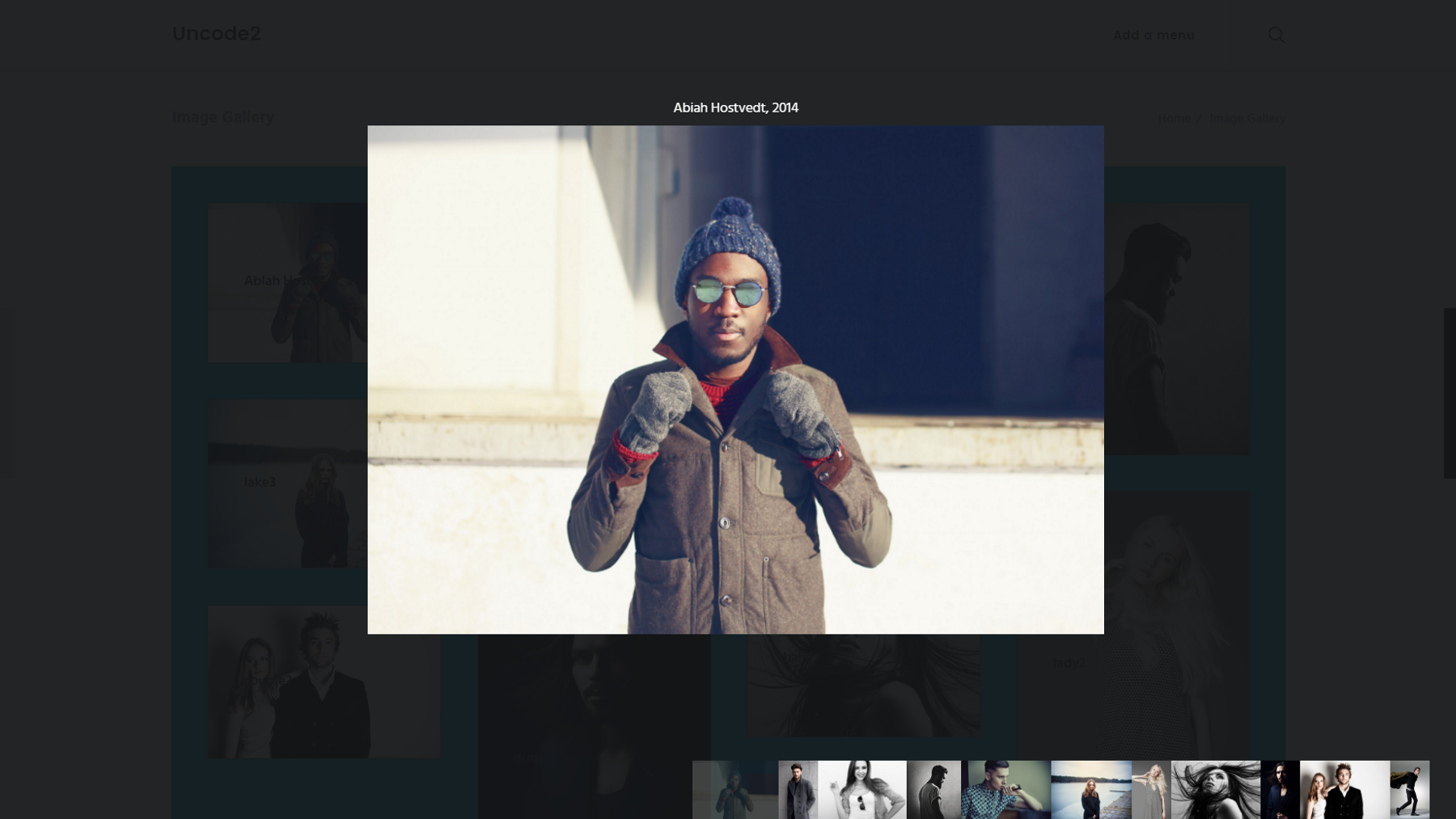
Cuando hace clic en cualquier imagen de su galería, aparecerá una versión de tamaño completo, junto con las flechas izquierda y derecha que los espectadores pueden usar para desplazarse por cada imagen de la galería. Esta es una característica útil que permite que sus imágenes se vean más de cerca.

Naturalmente, la configuración para personalizar esta función aparece en la pestaña Lightbox . Puede establecer la Piel en Clara u Oscura para cambiar el color de fondo detrás de cada imagen. También puede cambiar la dirección de desplazamiento a vertical si lo desea. Si desea que aparezca el mismo texto de título que discutimos anteriormente sobre cada imagen de Lightbox, habilítelo en Texto . También hay opciones para activar o desactivar los botones de redes sociales, las miniaturas y las flechas de navegación.
¡Y hemos terminado!

Si sigue estas instrucciones, podrá crear una galería de imágenes simple pero elegante. Sin embargo, hay muchas más opciones disponibles en la función Galería multimedia de las que podemos cubrir aquí. Siéntase libre de continuar explorando las diversas configuraciones para personalizar aún más su galería.
Conclusión
Las imágenes son una de las herramientas más poderosas y atractivas que tiene para hacer que su sitio se destaque entre la multitud. Afortunadamente, crear una impresionante galería de imágenes para exhibir sus fotografías o productos puede ser fácil y divertido. La función Galería de medios de Uncode está repleta de opciones que le permiten diseñar su galería de la forma que desee.
Simplemente siga los pasos que hemos descrito anteriormente para crear y personalizar su galería de imágenes:
- Configura tu galería de medios.
- Ajusta el diseño de tu galería.
- Personaliza la apariencia de tu galería.
- Edita la configuración de tu Lightbox.
¿Tiene alguna idea creativa para usar una galería de imágenes en su sitio web? ¡Nos encantaría escucharlos en la sección de comentarios a continuación!
Crédito de la imagen: Wikimedia Commons.
