Cómo crear un teletipo de noticias y eventos en Elementor
Publicado: 2023-07-13¿Quiere resaltar noticias de actualidad, eventos, las últimas actualizaciones de su blog y otro contenido para captar la atención de los visitantes en su sitio web? Si es así, entonces has visitado el lugar correcto.
En este artículo, hablaremos sobre eventos y teletipos de noticias; más adelante, veremos instrucciones detalladas paso a paso para crear un evento y un teletipo de noticias en el sitio web de WordPress usando Elementor.
¡Entonces empecemos!
¿Qué es el teletipo de noticias y eventos?
El teletipo de noticias y eventos es una función que muestra una fuente de desplazamiento de las últimas noticias y eventos relacionados con el tema o la industria del sitio web. Por lo general, se encuentra en la parte superior o inferior de la página de inicio del sitio web o en una página de noticias dedicada.
El teletipo proporciona a los usuarios una forma rápida y sencilla de mantenerse al día sobre los últimos desarrollos, noticias de última hora relacionadas con el tema del sitio web o publicaciones publicadas recientemente. Los teletipos de noticias y eventos se pueden personalizar para mostrar tipos específicos de noticias y eventos, como noticias de última hora, resultados deportivos, actualizaciones del mercado de valores o alertas meteorológicas.
Son una característica popular en sitios web de noticias, financieros y otros que brindan información oportuna a sus usuarios.
Crear teletipo de noticias y eventos en Elementor usando los complementos de PowerPack
El widget PowerPack Content Ticker para Elementor viene con potentes funciones que pueden ayudar a crear un evento interactivo y elegante o un teletipo de noticias para su sitio web.
A diferencia de otros widgets/complementos de teletipo, el widget de Teletipo de contenido de PowerPack Addons le brinda docenas de opciones repletas de funciones para personalizar y diseñar el teletipo de contenido sin tocar una sola línea de codificación.
Le permite resaltar el contenido de diferentes tipos de publicaciones y personalizarlas agregando imágenes y haciendo cambios en las opciones de tipografía para obtener impresionantes tickers para su sitio web.
Características de PowerPack Content Ticker Widget para Elementor
- Puede mostrar publicaciones utilizando el widget News Ticker para Elementor desde múltiples fuentes en su sitio web.
- Además, puede especificar la fecha y la hora de la publicación.
- No hay necesidad de depender de ninguna categoría específica; puede agregar contenido personalizado según sus necesidades y preferencias.
- Puede vincular el teletipo a cualquier publicación, página o producto y crear ventas fácilmente.
- También está disponible una opción para agregar imágenes para que el ticker sea lo suficientemente elegante y atractivo para obtener tasas de clics.
- También están disponibles impresionantes efectos de deslizamiento o desvanecimiento del teletipo.
- El indicador de contenido permite la compatibilidad cruzada con tabletas y dispositivos móviles para mejorar la experiencia del usuario.
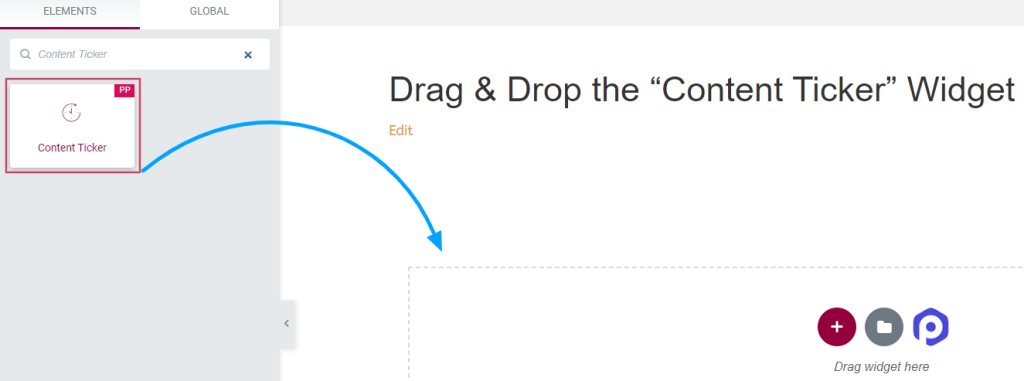
1. Arrastre y suelte el widget de marcador de contenido
Entonces, antes que nada, abra la página usando el editor de Elementor, luego escriba 'Content Ticker' en la barra de búsqueda y arrastre y suelte el widget en la página.
Mientras realiza el procedimiento, primero asegúrese de buscar el signo ' PP ' de PowerPack en la esquina superior derecha del widget.

Una vez hecho esto, navegue a la pestaña de contenido y estilo del widget de Tablero de contenido para realizar más pasos.
2. Personalice la pestaña Contenido y estilo del widget 'Content Ticker'
La pestaña de contenido y estilo del widget 'Content Ticker' tiene múltiples opciones personalizables con las que puede diseñar los tickers para que se vean más atractivos y únicos.
Pestaña de contenido del widget 'Content Ticker'
La pestaña de contenido del widget 'Content Ticker' tiene un total de seis secciones:
- General
- Elementos de teletipo (disponible solo si elige una fuente 'personalizada')
- Publicar meta (disponible solo si elige la fuente de 'publicaciones')
- Consulta (disponible solo si elige la fuente de 'publicaciones')
- Encabezamiento
- Configuración de teletipo
Veamos cada uno de estos apartados en detalle.
General
Las opciones de esta sección varían según el tipo de fuente que seleccione.
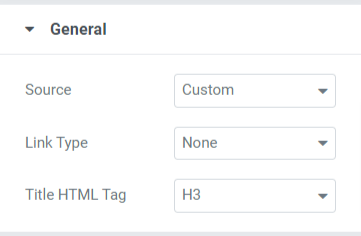
Cuando selecciona la fuente 'personalizada':

Puede seleccionar el tipo de enlace vinculado con el título, la imagen o tal vez con el título y la imagen. Además, puede personalizar las etiquetas HTML de título para los teletipos.
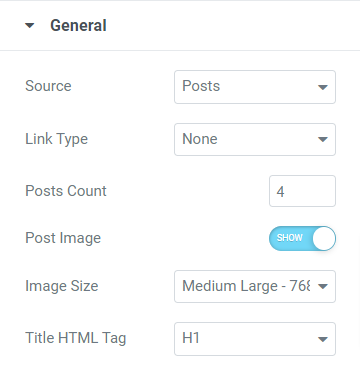
Cuando selecciona "publicaciones", fuente:

Las opciones para esta sección, cuando selecciona "publicaciones" como el tipo de fuente que no sea el tipo de enlace y la etiqueta HTML del título, son:
- Recuento de publicaciones: seleccione la cantidad de publicaciones que desea mostrar en el teletipo.
- Publicar imagen: habilite esta opción si desea mostrar la imagen en el teletipo.
- Tamaño de la imagen: si ha habilitado la opción "publicar imagen", puede elegir el tamaño de la imagen según sus preferencias.
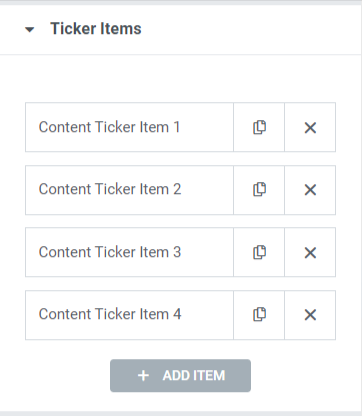
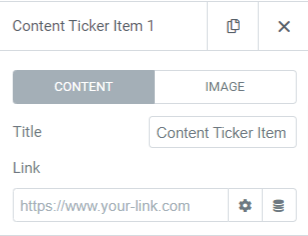
Elementos de teletipo

Puede editar el texto del título de cada elemento y soltar un enlace.

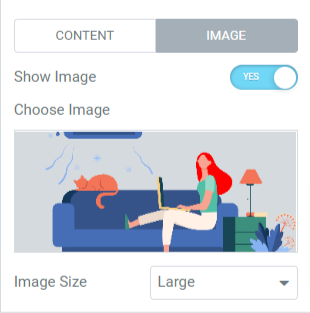
Active la opción "Mostrar imagen" si desea mostrar la imagen en el teletipo.

Una vez que habilite la opción de mostrar imagen, elija una imagen de la biblioteca de medios y seleccione el tamaño de la imagen según sus preferencias.
Nota: Esta sección estará disponible solo si elige una fuente 'personalizada'.
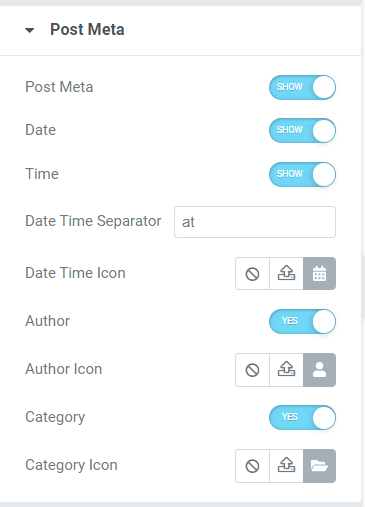
Publicar metadatos

Esta sección le permite habilitar/deshabilitar varias opciones personalizables, como publicación meta, fecha, hora, autor y categoría. Por ejemplo, puede elegir íconos para fecha y hora, autor y categoría de la biblioteca de íconos y agregar un separador de fecha u hora.
Nota: esta sección estará disponible solo si elige la fuente de 'publicaciones'
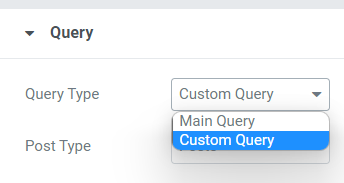
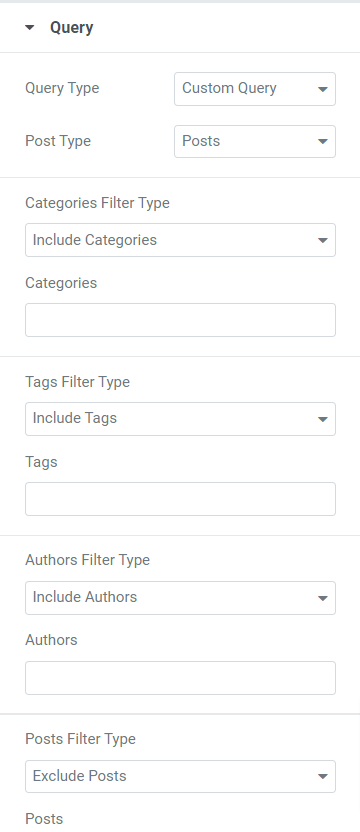
Consulta

Si selecciona "consulta principal" como tipo de consulta, puede completar un ID de consulta personalizado.


Si selecciona 'consulta personalizada' como tipo de consulta, obtendrá algunas opciones para personalizar el ticker.
- Puede incluir/excluir tipos de filtro para categorías, etiquetas, autores y publicaciones.
- Seleccione el tipo de publicación de las opciones dadas, como publicaciones, páginas, medios, páginas de destino, mis plantillas, productos, plantillas y relacionados.
- Puede seleccionar fechas de las opciones disponibles, como el día anterior, la semana anterior, el mes anterior, el trimestre anterior, el año pasado o personalizado.
- Elija el orden ascendente o descendente y elija el orden por categoría de las opciones disponibles, como fecha, última fecha de modificación, aleatorio, recuento de comentarios, título, ID de publicación, autor de la publicación, orden del menú y relevancia.
- Hay disponible una opción para publicaciones adhesivas; active la opción "publicaciones fijas" si desea mostrar una publicación fija.
- Puede habilitar la opción "mostrar solo publicación fija" si desea mostrar solo la publicación fija en su sitio web.
- Puede usar la opción de configuración "Desplazamiento" para omitir algunos números de publicaciones iniciales del teletipo.
- Está disponible una opción de alternar, "excluir publicación actual"; habilite esta opción para eliminar una publicación actual de la consulta.
Nota: Disponible solo si elige la fuente de 'publicaciones'
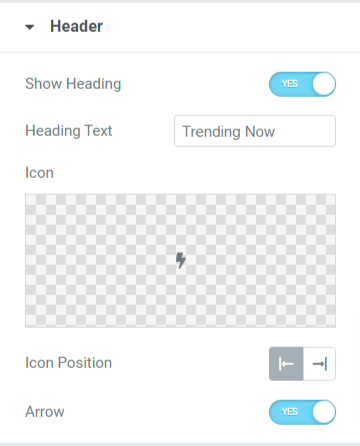
Encabezamiento

En esta sección, obtendrá algunas opciones para personalizar el encabezado del teletipo.
- Habilite la opción "Mostrar encabezado" para mostrar un encabezado en el teletipo de contenido.
- Puede personalizar el texto del encabezado manualmente según sus necesidades.
- Elija un icono para el encabezado de la biblioteca de iconos.
- Puede ajustar la posición del icono al lado izquierdo o derecho del texto del encabezado.
- Active la opción "flecha" si desea mostrar una barra de flecha en el encabezado.
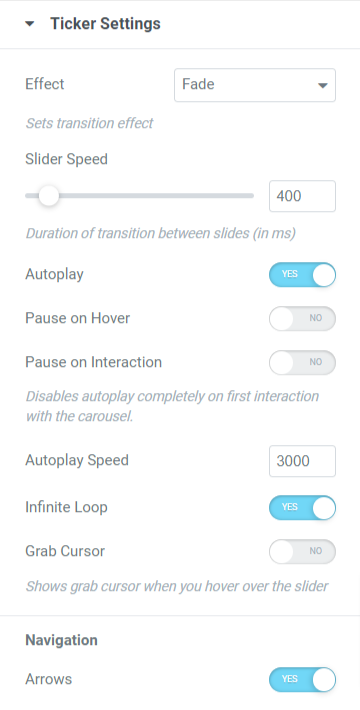
Configuración de teletipo

Esta sección incluye todas las opciones adicionales para personalizar la configuración del teletipo.
- Puede establecer el efecto de transición en el teletipo eligiendo el efecto de desvanecimiento o deslizamiento.
- Puede habilitar o deshabilitar algunas opciones para el teletipo, como reproducción automática, pausa al pasar el mouse, pausa en la interacción, bucle infinito, cursor de agarre y flechas.
- Puede ajustar el control deslizante y las velocidades de reproducción automática para el efecto de transición del teletipo.
Pestaña de estilo del widget 'Content Ticker'
Una vez que haya terminado de personalizar la pestaña de contenido, pasemos a la siguiente parte para personalizar la pestaña de estilo.
La pestaña de estilo del widget de Tablero de contenido tiene cuatro secciones:
- Encabezamiento
- Contenido
- Imagen
- flechas
Veamos cada sección una por una:
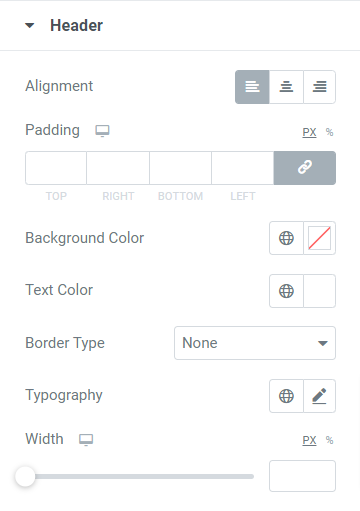
Encabezamiento

Esta sección incluye algunas opciones para personalizar el encabezado:
- Puede establecer la alineación del encabezado utilizando la opción de alineación.
- Está disponible una opción de personalización para el fondo y el color del texto del encabezado. Además, puedes personalizar la tipografía del texto del encabezado.
- Puede elegir un tipo de borde entre las opciones disponibles sólido, doble, punteado, discontinuo y ranurado. También puede seleccionar la opción "ninguno" si no desea establecer un borde en la parte del encabezado.
- Puede ajustar el relleno para permitir el espacio entre el texto del encabezado y el borde.
- Está disponible una opción para ajustar el ancho del encabezado; puede usar esta opción para establecer el ancho según sus preferencias.
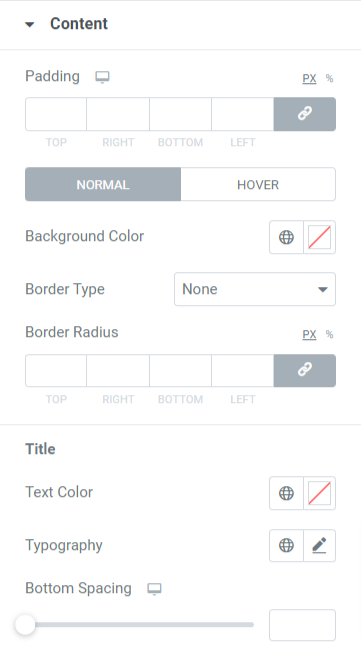
Contenido

Esta sección le permite personalizar la parte del contenido que se muestra en el teletipo.
- Puede establecer el color de fondo para la parte del encabezado.
- Elija entre sólido, punteado, doble, discontinuo y ranurado como tipo de borde para la sección de contenido que se muestra en el teletipo.
- Ajuste el radio del borde y el relleno usando las opciones 'relleno' y 'radio del borde'.
- También puede personalizar el color del texto, la tipografía y el espacio inferior para el texto del título del contenido que se muestra en el teletipo.
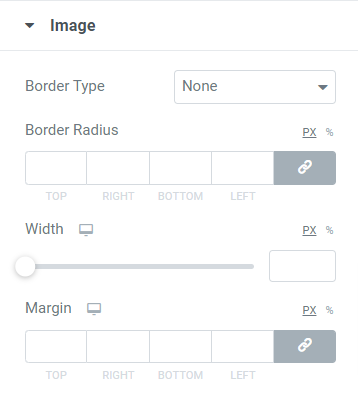
Imagen

La sección de imágenes incluye opciones para personalizar el conjunto de imágenes para que se muestre en el teletipo de contenido.
- Puede elegir un tipo de borde para la imagen y establecer su radio para mostrar bordes suaves en el borde.
- También puede ajustar el ancho y el margen de las imágenes que ha seleccionado para mostrar en el teletipo de contenido.
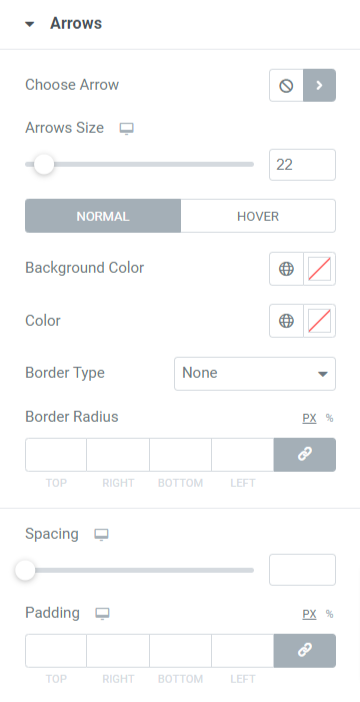
flechas

Esta sección incluye todas las opciones de estilo relacionadas con las flechas que ha elegido para mostrar en los teletipos.
- Puede elegir un icono de flecha de la biblioteca de iconos.
- Puede ajustar el tamaño de la flecha y el espacio entre ambas flechas.
- Use las opciones de color de fondo y color de flecha para personalizar las flechas.
- Elija un tipo de borde entre las opciones disponibles, como sólido, punteado, doble, discontinuo y ranurado.
- Establezca el radio del borde y el relleno de las flechas para personalizarlas con estilo.
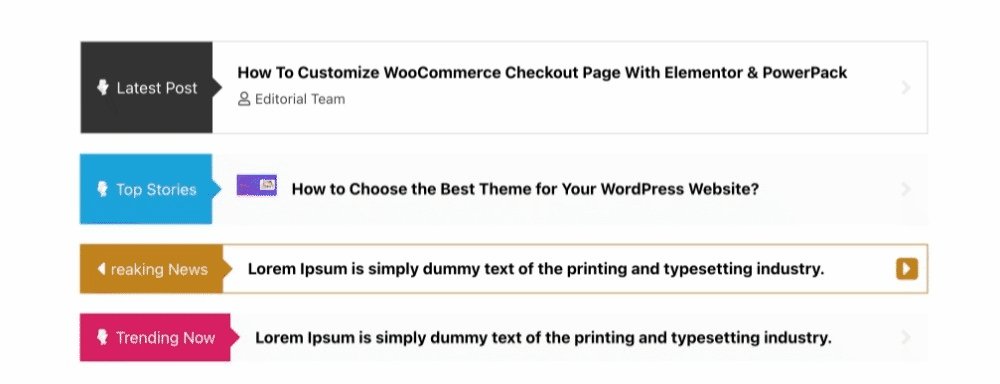
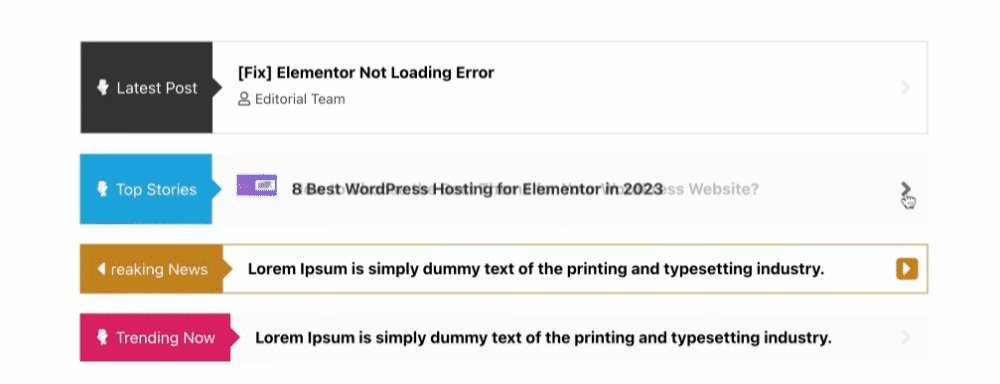
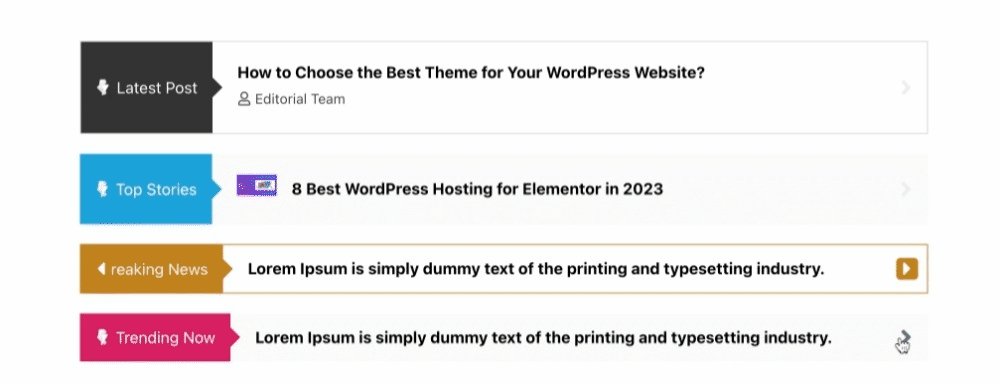
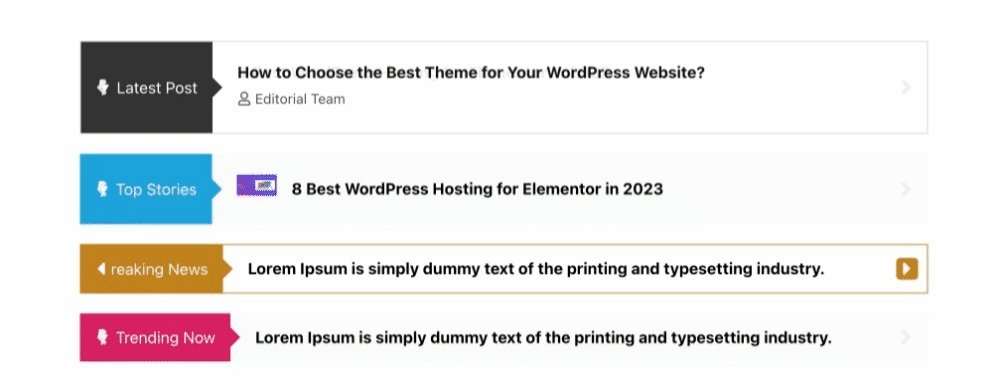
Y así es como se ve el widget PowerPack Content Ticker en la página en vivo:

¡Obtenga el widget de marcador de contenido para Elementor ahora!
Entonces, así es como puede crear un evento increíblemente hermoso y un teletipo de noticias en Elementor utilizando los complementos de PowerPack Elementor.
Esperamos que este tutorial de blog le haya ayudado a crear "noticias y teletipos de eventos" de moda para su sitio web utilizando Elementor y el widget PowerPack Content Ticker.
Haga clic aquí para obtener el widget PowerPack Content Ticker para Elementor.
Por favor, siéntase libre de dejar sus comentarios aquí; nos encantaría recibir sus respuestas.
Además, únase a nosotros en Twitter, Facebook y YouTube.
