Cree imágenes SVG nítidas y claras para la web
Publicado: 2022-12-25Si desea crear una imagen SVG para la web, hay algunas cosas que debe saber. En primer lugar, las imágenes SVG están basadas en vectores, lo que significa que están formadas por líneas y formas, no por píxeles. Esto los hace perfectos para logotipos, íconos y otros gráficos que deben ser nítidos y claros en cualquier tamaño. En segundo lugar, las imágenes SVG se pueden animar, lo que significa que se pueden mover y cambiar con el tiempo. Esto los hace ideales para gráficos interactivos, como tablas y diagramas. Finalmente, las imágenes SVG tienen un tamaño de archivo pequeño, por lo que se cargan rápidamente y no atascarán su sitio web. Para crear una imagen SVG, necesitará un editor de gráficos vectoriales como Adobe Illustrator o Inkscape. Una vez que haya abierto su editor, puede comenzar creando un nuevo archivo o abriendo uno existente. Si está comenzando desde cero, deberá dibujar su imagen usando las herramientas vectoriales en su editor. Si está abriendo un archivo existente, es posible que deba convertirlo a un formato vectorial como SVG. Una vez que haya creado su imagen, puede guardarla como un archivo SVG . Asegúrese de elegir el formato de archivo correcto cuando guarde, ya que algunos editores guardarán de forma predeterminada como PNG o JPG. Ahora que tiene su imagen SVG, puede subirla a su sitio web. También puede incrustarlo directamente en su código HTML usando la etiqueta. ¡Eso es todo lo que hay que hacer para crear imágenes SVG para la web! Con estos sencillos consejos, puede crear gráficos de alta calidad que son perfectos para cualquier sitio web.
Un archivo SVG se compone de gráficos vectoriales que son gráficos vectoriales escalables (SVG). El lenguaje de marcado extensible (XML), también conocido como XML, es un tipo de formato de imagen que se utiliza para generar gráficos basados en vectores. Las imágenes de gráficos vectoriales escalables (SVG) se pueden usar en CSS y HTML de varias maneras. En este tutorial, veremos seis métodos diferentes. Usando un sva como imagen de fondo CSS, le mostraremos cómo hacerlo. Este procedimiento es similar a agregar una imagen a un documento HTML con la etiqueta *img>. En lugar de HTML, usamos CSS porque nos permite personalizar nuestro código de manera más efectiva.
Además, puede usar un elemento HTML para insertar una imagen en una página web usando HTML. De hecho, el uso del comando <objeto> se puede ejecutar en cualquier navegador que admita el estándar Scalable Vector Graphics (SVG). Otra forma de usar una imagen en HTML y CSS usando la sintaxis HTML/SVG es usar un elemento HTML y su elemento incrustado en CSS y HTML. Según MDN, debido a que la mayoría de los navegadores modernos ya no admiten complementos de navegador, usar HTML directamente no es una buena idea.
¿Qué software se utiliza para crear imágenes Svg?
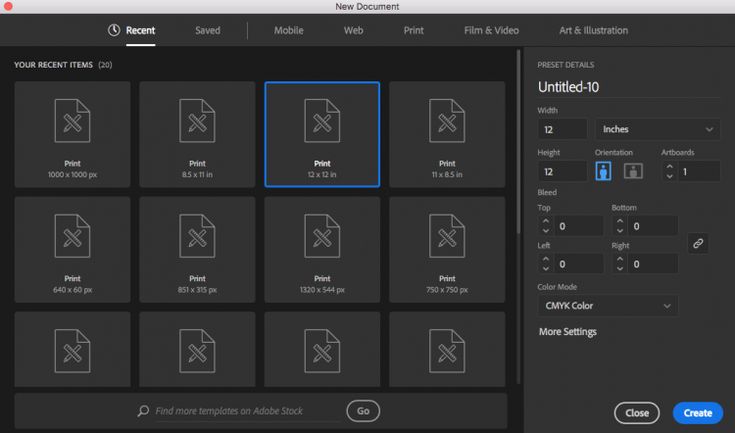
Existe una variedad de software que se puede usar para crear imágenes SVG, incluidos Adobe Illustrator, Inkscape y Sketch. Cada uno de estos programas tiene su propio conjunto único de funciones y herramientas, por lo que es importante elegir el que mejor se adapte a sus necesidades.
Inkscape es una herramienta gratuita de código abierto para dibujo vectorial que proporciona diseños de última generación. Antes de que Adobe adquiriera Macromedia, era el editor más destacado de SVG. Batik está escrito en Java y proporciona compatibilidad casi completa con SVG 1.1, así como algunas funciones que se planificaron originalmente para 1.2. ImageMagick es una herramienta de procesamiento de imágenes de línea de comandos muy conocida. Debido al hecho de que svg está diseñado para navegadores modernos, es compatible con las funciones SVG más recientes , como recorte, enmascaramiento y gráficos de grano completo. Tanto xfig como gnuplot, conocidas herramientas de trazado, pueden exportar archivos SVG. JSX Graph se puede utilizar para crear gráficos web mediante la incorporación de VML, SVG y lienzo.
¿Cuál es el programa más fácil para hacer archivos Svg?

Hay varias formas de crear archivos SVG, y el programa más fácil de usar depende de su nivel de experiencia y la complejidad de la imagen que desea crear. Para imágenes simples, se puede usar un convertidor en línea para crear un archivo SVG. Se pueden crear imágenes más complejas utilizando software de edición de vectores como Adobe Illustrator o Inkscape.
¿Cómo hago un archivo svg? El programa más utilizado para crear sva es Adobe Illustrator. Es posible que pueda crear su propio archivo SVG si no tiene tiempo o no quiere, pero debe trabajar con un especialista como Via Vector. Un archivo AI se puede convertir a JPG o PNG usando uno de los siguientes métodos. Esta publicación de blog explica cómo puede lograr esto. También se enumeran las ventajas y desventajas. El macho y el texto son de alta calidad. Esto es lo que distingue la conversión automática (Vector Magic) y el calco manual (ViaVector).
Crear Svg en línea
Hay muchas herramientas en línea disponibles para crear archivos svg. Algunas de estas herramientas son de uso gratuito, mientras que otras requieren una suscripción. Muchas de estas herramientas le permiten cargar sus propias imágenes y agregarles texto. Algunas de estas herramientas también te permiten crear animaciones.
Es un creador de SVG gratuito y fácil de usar que funciona sin problemas con casi cualquier navegador. Además, puede exportar una cantidad infinita de archivos static.svg de forma gratuita con la ayuda de SVGator. No tienes que descargar nada para empezar. Nunca es demasiado tarde para estar en línea. Puede usar cualquier color, degradado, filtro o máscara que desee, así como máscaras de texto y cualquier otra cosa que desee. Obtendrá un gráfico vectorial claro con alta visibilidad en todos los dispositivos, lo que mejorará el tiempo de carga en su sitio web.
Insertar Svg en Html

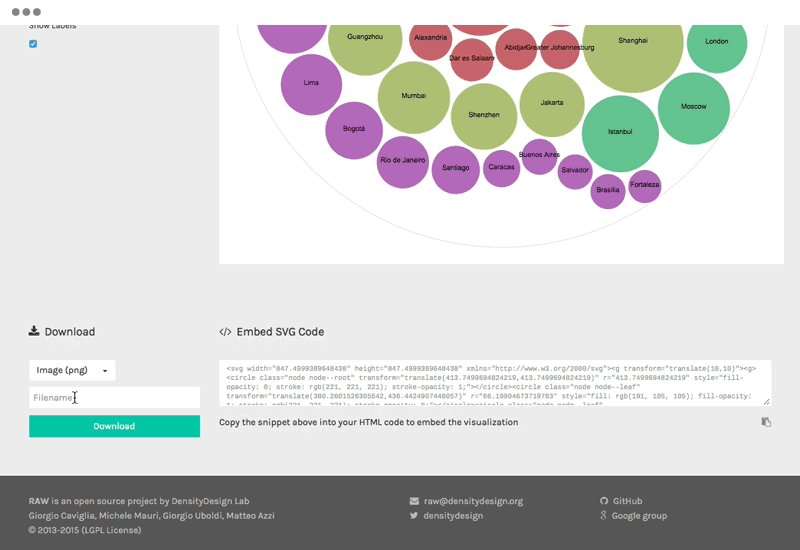
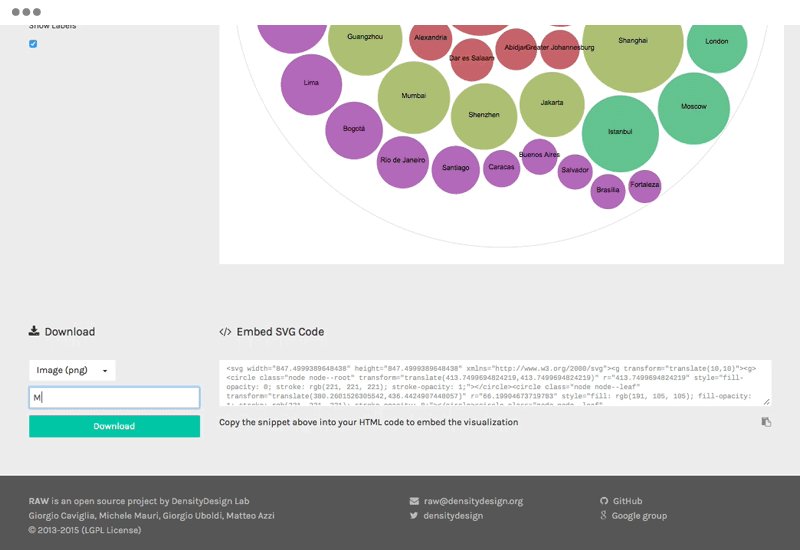
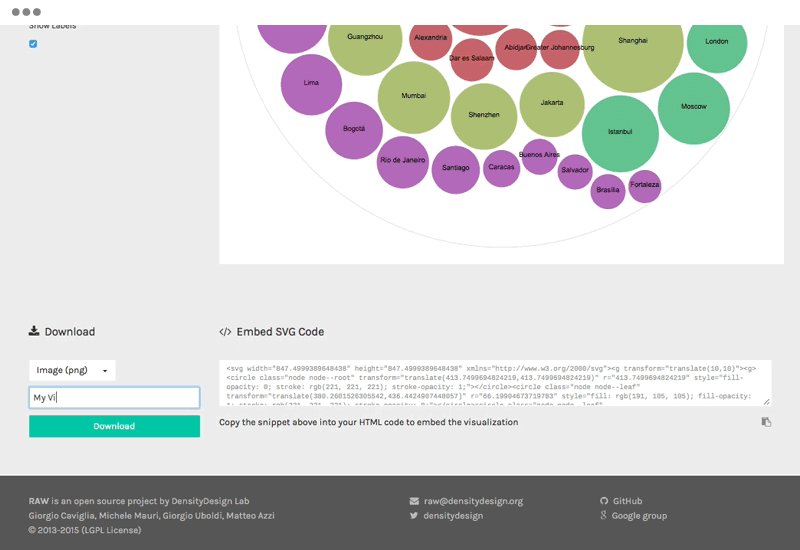
Para usar un documento HTML con imágenes svg, use la etiqueta *svg>*/svg. Este método se puede usar en el código VB o en su IDE preferido usando la imagen SVG y copiando el código en el elemento body> de su documento HTML. Si todo salió bien, su página web debería verse exactamente como la de la imagen a continuación.
Con las últimas actualizaciones tecnológicas y de navegador, ¿seguimos necesitando una etiqueta de objeto o podemos usar <img> en su lugar? ¿Cuáles son sus pros y sus contras? Use Nano para incrustar y etiquetar fuentes. En este caso, use compresión estática y Brotli para comprimir su SVG. Debido al creciente número de imágenes en nuestros sitios web, nuestros problemas de visualización serán más difíciles de detectar. Como resultado, los motores de búsqueda podrán enumerar nuestras imágenes en las búsquedas de imágenes utilizando el método incrustado. La forma mejor y más sencilla de incrustar SVG en HTML es incluir la etiqueta >img>.

En el caso de interactividad en tus archivos de imagen, la etiqueta <object> es la mejor opción. A menos que almacene en caché sus imágenes, el uso de la etiqueta >img> provocará una carga doble si la usa como respaldo. Debido a que SVG es esencialmente un DOM, puede administrar fácilmente las dependencias con la ayuda de CSS, fuentes y scripts externos. Debido a que las ID y las clases todavía están encapsuladas en el archivo, usar etiquetas de objetos es simple cuando se trata de mantener imágenes SVG. Debe asegurarse de que todas las ID y clases sean únicas cuando se inserten en línea. No se permiten cambios dinámicos en su SVG a menos que los cambios sean necesarios por las interacciones del usuario. La única excepción a esta regla es que no recomendamos SVG en línea en la mayoría de los casos. Los iframes no están indexados por los motores de búsqueda, son difíciles de mantener y el SEO no es muy efectivo cuando no lo están.
Cómo hacer que su archivo Svg se muestre correctamente
Los desarrolladores web pueden buscar, indexar, crear secuencias de comandos y comprimir imágenes SVG, lo que las convierte en un excelente recurso. Además, se pueden representar fácilmente en navegadores o incrustarse en archivos HTML, lo que los convierte en una forma excelente de incluir gráficos en páginas web. Si, por otro lado, recibe un tipo de contenido incorrecto, podría deberse a que su servidor le está sirviendo el tipo de archivo incorrecto.
png a svg
Hay algunas razones por las que es posible que desee convertir un archivo PNG en un archivo SVG. Tal vez desee editar la imagen en un editor de vectores como Inkscape, o tal vez necesite un tamaño de archivo más pequeño para su sitio web. Cualquiera que sea la razón, es fácil convertir un PNG a un SVG.
Hay algunas herramientas en línea que pueden hacer la conversión por usted, o puede usar el programa gratuito Inkscape para hacerlo usted mismo. Si usa Inkscape, simplemente abra el archivo PNG, seleccione "Archivo> Guardar como" y elija el formato "SVG". ¡Eso es todo al respecto!
Puede descargar una conversión de imagen gratuita desde OnlineConvertFree. Sin software, puede convertir rápida y fácilmente su PNG a .svg en línea. Las conversiones se pueden realizar en Internet sin necesidad de los recursos de su computadora. Eliminamos y convertimos rápidamente los archivos png cargados. Se tarda 24 horas en generar archivos svg. La transferencia segura de datos está garantizada mediante el uso de encriptación SSL con un nivel avanzado.
png vs. Svg: ¿Qué formato de imagen es mejor para su proyecto?
PNG y sva son formatos de imagen que se pueden usar para almacenar imágenes. PNG es un formato de imagen binario que emplea un algoritmo de compresión sin pérdidas para representar imágenes como píxeles. Por otro lado, el formato de imagen basado en vectores SVG se puede escalar a cualquier tamaño y se basa en tecnología vectorial. Es preferible un archivo PNG de alta calidad si desea utilizar imágenes de alta calidad, iconos detallados o si necesita tener en cuenta la transparencia. El formato de archivo SVG es ideal para imágenes de alta calidad y se puede escalar a cualquier tamaño. Los archivos JPEG, por otro lado, son mucho más pequeños, contienen millones de colores y tienen muchos menos colores. Si sus fotos carecen de líneas o texto nítidos, use PNG y es posible que deba ajustar la cantidad de colores. Los dibujos, logotipos e íconos de líneas simples se pueden guardar usando SVG en lugar de PNG.
Ejemplo de archivo Svg
Un archivo SVG es un archivo de formato de intercambio de gráficos (GIF) creado por el programa de edición de gráficos Adobe Photoshop. Photoshop utiliza el formato de gráficos vectoriales escalables (SVG) para almacenar datos gráficos. El archivo contiene una imagen de mapa de bits que se puede ampliar o reducir sin perder calidad.
El formato de archivo Scalable Vector Graphics (SVG) es compatible con la web y se puede acceder a él desde cualquier computadora. Las imágenes se pueden almacenar usando fórmulas matemáticas que usan puntos y líneas en una cuadrícula. Se pueden reducir significativamente sin perder nada de su calidad. Debido a que los SVG están escritos en código XML, su información se guarda como texto literal en lugar de formas. Todos los principales navegadores, incluidos Chrome, Edge, Safari y Firefox, pueden abrir un archivo. archivo VSW. También puede usar un programa incorporado en su computadora para abrir una imagen.
Hay una serie de herramientas en línea disponibles para ayudarlo a incorporar elementos en movimiento en sus gráficos web . archivos vectoriales, mientras que los archivos raster se utilizan para crear imágenes. Debido a que los SVG no contienen píxeles, nunca perderán resolución. Cuando estira o aprieta un archivo PNG con demasiada fuerza o demasiado, se vuelve borroso y pixelado. Debido a los gráficos complejos que incluyen muchas rutas y puntos de anclaje, la cantidad de espacio de almacenamiento disponible aumentará considerablemente.
El formato de archivo Svg
Usando el formato de archivo svg, puede crear una amplia gama de gráficos que se pueden usar en un sitio web. Los archivos se pueden escalar hacia arriba y hacia abajo en este formato de archivo basado en vectores sin perder su resolución.
Editor SVG
Un editor SVG es una herramienta de software para crear o modificar imágenes de gráficos vectoriales escalables (SVG). SVG es un formato gráfico vectorial basado en XML. Un editor SVG proporciona una interfaz gráfica para crear, editar y guardar imágenes SVG.
Nuestro creador de diseños gratuito y rico en funciones tiene capacidades de edición SVG desde el principio. Puede arrastrar y soltar su svg, modificarlo y luego descargarlo usando JPG, PDF o PNG como entrada. Se puede usar para crear diseños gráficos, editar contenido SVG o editar videos en línea. Los archivos de iconos y SVG simples se pueden editar con Mediamodifier. Puede usar el editor de diseño Mediamodifier.svg para editar fácilmente archivos vectoriales en línea. Cuando seleccione la opción de texto en el menú de la izquierda, el texto se agregará a su archivo vectorial en la parte superior del archivo. Puede guardar su SVG completo como archivo JPG, PNG o PDF utilizando las secuencias de comandos de su navegador.
Convertidor SVG
Un convertidor SVG es un tipo de software que permite a los usuarios convertir sus imágenes de un formato a otro. SVG es un formato gráfico vectorial muy utilizado en la web. Muchos navegadores web son compatibles con SVG y hay varias herramientas gratuitas y de pago disponibles para crear y editar imágenes SVG.
