Cómo crear fácilmente un formulario de contacto simple en WordPress
Publicado: 2024-12-04
En pocas palabras, un formulario de contacto de WordPress lo conectará a usted y a sus clientes para mantener más conversaciones comerciales. Habrá visto muchos sitios web educativos, negocios en línea y consultores que tienen un formulario de contacto con el cliente para recibir comentarios o consultas. Del mismo modo, para tu negocio online, debes crear un formulario de contacto.
¿Pero por qué? Si no, ¿cómo enviará un cliente una consulta? ¿Cómo llegarán a conocer información privilegiada? Para las empresas en línea, un formulario de contacto reemplaza las conversaciones cara a cara. Puede recibir consultas de los clientes y responder a cada una de ellas individualmente.

Comenzaremos a crear un formulario simple haciendo clic en el botón Agregar nuevo formulario.




Paso - 6


Los formularios de contacto cambiarán su juego empresarial y establecerán una excelente forma de comunicación. Informe a la audiencia sobre sus logros y dificultades al configurar formularios para empresas.
Lea estos también:
¿Pero por qué? Si no, ¿cómo enviará un cliente una consulta? ¿Cómo llegarán a conocer información privilegiada? Para las empresas en línea, un formulario de contacto reemplaza las conversaciones cara a cara. Puede recibir consultas de los clientes y responder a cada una de ellas individualmente.
¿Qué es exactamente un formulario de contacto?
Un formulario de contacto de WordPress es básicamente un formulario con campos para Nombre, Dirección de correo electrónico y Consulta/Comentarios. Un cliente podrá comunicarse con usted completando el formulario. ¿Pero puede haber otros tipos de Formularios de Contacto? Sí, ¿por qué no? Puede diseñar su formulario de contacto según su industria y sus requisitos.- Crea un formulario de solicitud de empleo si eres una plataforma de contratación
- Cree un formulario de descargas digitales para vender productos digitales
- Para un blog, cree un formulario de comentarios para recibir comentarios sobre su escritura.
- Cree un formulario de cotización si tiene una empresa basada en servicios para que pueda guiar a sus clientes sobre los precios.
- Utilice un formulario de registro de eventos para obtener inscripciones de eventos y enviar seguimientos
- Cree un formulario de reserva de citas para que los clientes reserven su espacio con la fecha y hora preferidas/disponibles
Beneficios del formulario de contacto de WordPress para un negocio seguro
- Esté a salvo del spam:los bots pueden detectar inteligentemente la dirección de correo electrónico en su sitio web y llenar su bandeja de entrada con una gran cantidad de spam. Proporcionar su número también puede generar muchas llamadas de broma, llamadas falsas o simplemente spam. En este escenario, un formulario de contacto hace el trabajo sin revelar su ID de correo. Además, los mejores complementos de formularios de contacto vienen con reCAPTCHA integrado y métodos de protección contra spam. Por lo tanto, es crucial bloquear el formulario de contacto spam de WordPress.
- Información completa:En un correo electrónico, existe la posibilidad de recibir información incompleta. Un cliente puede sentirse abrumado en cuanto a qué escribir y cómo abordar una consulta. Con un formulario de contacto rápido y seguro bien diseñado con campos claros, los clientes saben exactamente qué decir. Usted también, como empresa, recibe información completa y, por lo tanto, resuelve consultas sobre la marcha.
- Personalización y automatización:puede personalizar un formulario de contacto para cualquier información que necesite recibir. Cree sus propios campos y automatice el flujo de trabajo para su servicio de asistencia técnica. Es una solución muy sencilla y eficaz.
Configuración del complemento ARForms para una creación rápida de formularios de contacto
ARForms es el complemento de formulario de contacto de WordPress que se puede utilizar de forma gratuita desde el repositorio de complementos de WordPress. No es necesario crear un formulario de contacto HTML ni utilizar etiquetas HTML de formulario de contacto. ¡Solo una función sencilla de arrastrar y soltar!Paso - 1
Abra el panel de control de su sitio web de WordPress y haga clic en el menú de complementos. Haga clic en el botón Agregar nuevo y escriba 'ARForms' en el cuadro de búsqueda.
Paso - 2
Haga clic en el botón Instalar abajo para ARForms. Además, tendrás la opción de Activarlo. Después de la activación, verá ARForms en el panel lateral izquierdo con todas sus funciones Lite.Comenzaremos a crear un formulario simple haciendo clic en el botón Agregar nuevo formulario.

Paso - 3
Aparecerá una ventana emergente para completar algunos detalles básicos del formulario, como el título del formulario, la descripción del formulario y el tema del formulario. Puede elegir entre Estilo estándar, Estilo de material y Forma redondeada. Haga clic en Continuar para crear su primer formulario de contacto.
Paso - 4
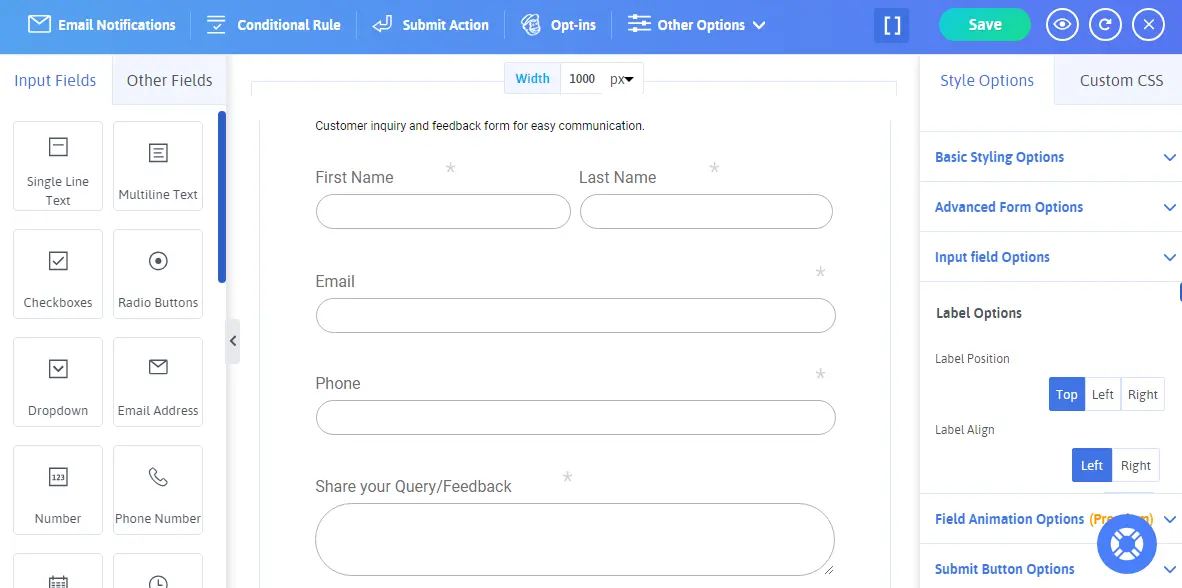
Ahora tiene múltiples campos de entrada y opciones de estilo para crear su formulario. Vayamos a ello uno por uno y creemos nuestro formulario.
- En primer lugar, puede cambiar fácilmente el ancho del formulario desde la parte superior de la página para adaptarlo a sus necesidades. El ancho predeterminado es de 800 píxeles, que he cambiado a 1000 píxeles.
- A continuación, nuestro objetivo es tener cinco campos para un formulario de contacto. Nombre, apellido, dirección de correo electrónico, número de contacto (opcional) y comentarios.
- Para Nombre, seleccionaremos Texto de una sola línea en el panel lateral izquierdo. Reemplace la línea única del texto con el Nombre. De manera similar, agregue el texto de una sola línea del apellido.
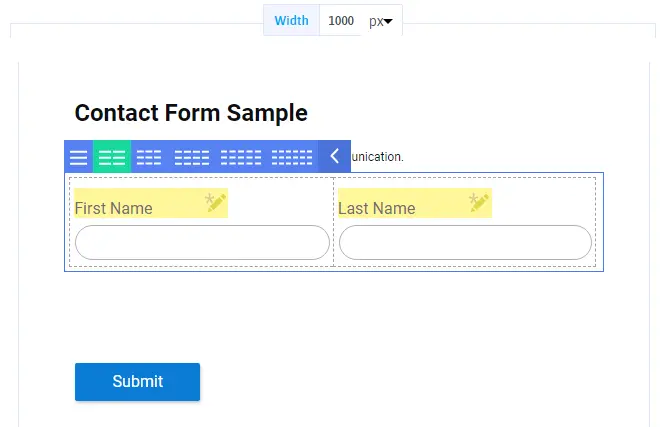
- Para colocar el nombre y el apellido uno al lado del otro, coloque el cursor sobre el campo del nombre para ver las opciones de la cuadrícula y elija la cuadrícula doble. Además, puede utilizar la función de arrastrar y soltar para mover posiciones.

- Ahora, elegiremos el campo Dirección de correo electrónico y Número de teléfono en el panel lateral izquierdo. Estos campos están personalizados para obtener información específica.
- Para la consulta, elija el cuadro de texto de varias líneas y cambie el nombre del encabezado a Consulta/Comentarios según sus requisitos.

Paso - 5
¡Ya está! Sólo tienes que hacer clic en el botón guardar en la esquina superior derecha. Además, haga clic en el corchete al lado de la opción Guardar. Le proporcionará un 'código abreviado en línea' o una 'función PHP' para implementar. Copie el código corto en línea desde aquí.
Paso - 6
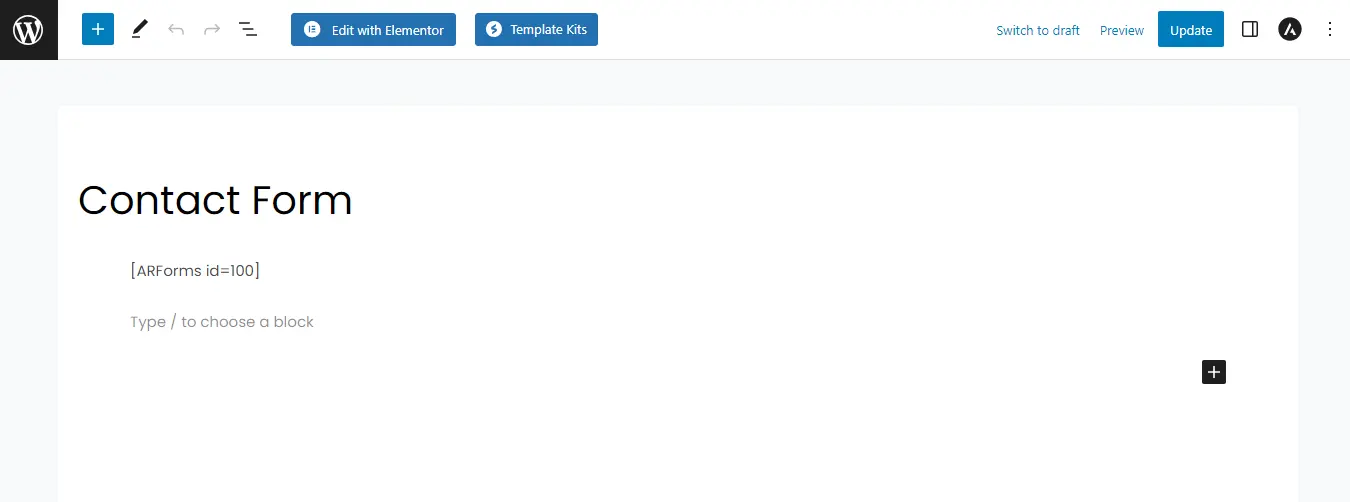
- Elija la ubicación para mostrar su formulario de contacto y agregue una nueva publicación o una página. Puede editarlo si desea un formulario de contacto en cualquier página actual.
- Haga clic en Agregar nueva página/publicación
- Agregue el título de la página, pegue el código abreviado copiado, obtenga una vista previa de la página/publicación y publíquela.

- El resultado final del proceso se parecerá a la imagen agregada a continuación.
- Ahora, para realizar cambios, simplemente actualice y guarde el formulario. Todos los cambios se actualizarán automáticamente aquí sin necesidad de pegar diferentes códigos cortos una y otra vez. ¿No es sorprendente y súper fácil configurar ARForms?

Personalización y estilo de ARForms
Con los pasos anteriores, construimos un formulario básico. Ahora, aprendamos a personalizarlo y diseñarlo para tener una mejor perspectiva. También veremos otros detalles de los campos del formulario. Vaya a Administrar formularios en el panel lateral izquierdo y seleccione el formulario de contacto. Haremos cambios en el mismo formulario.
- Cuando pasa el cursor sobre cualquier campo, obtiene algunas opciones. El primero es un asterisco. Si quieres que el usuario rellene obligatoriamente el campo, actívalo. Si el campo es opcional y puedes prescindir de esa información, mantenlo inactivo.
- Aquí puede ver que la marca de asterisco está activa, de color gris oscuro para el nombre, e inactiva, de color gris claro para el apellido.
- La siguiente opción es copiar un campo en particular y eliminar un campo. La última opción es mover un campo y arrastrarlo y soltarlo según su elección.
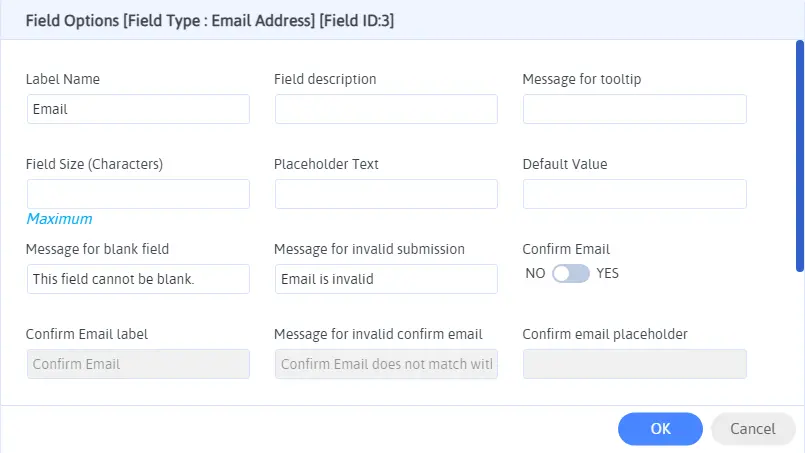
- Ahora, veremos la opción Configuración, ya que se abre en una nueva ventana emergente con varias configuraciones de campo.

- En esta ventana emergente, puede especificar muchas cosas para un campo. Puede cambiar el nombre de la etiqueta, agregar una descripción de campo o activar una información sobre herramientas. Además, según el campo, habrá otras opciones que podrás explorar.
- Ahora, vayamos a las opciones de estilo. Puede cambiar la combinación de colores y el estilo de su formulario. Elija mostrar o no el título y la descripción de un formulario, establezca la alineación, el margen, la imagen de fondo, establezca el tamaño del borde, el tipo, la opacidad, las opciones del botón de envío y mucho más.
- Además, puede experimentar con el uso de casillas de verificación, botones de opción y menús desplegables para obtener una forma más interactiva.
- Su formulario puede verse así y más. Tu imaginación es el límite cuando se trata de editar y diseñar con la configuración de ARForms.

Mejores prácticas para crear formularios de contacto fáciles de usar en WordPress
Hay algunas cosas que debes tener en cuenta para crear formularios de contacto fáciles de usar en WordPress. Echemos un breve vistazo a ellos.- Manténgalo simple:asegúrese de que su formulario sea fácil de captar y comprender. No coloque campos complejos o palabras que puedan confundir a los visitantes y desanimarlos. Mantenga el formulario muy breve, directo y sencillo.
- Pruebe el formulario:debe obtener una vista previa y probar su formulario para comprobar si funciona sin problemas o no. ¿Recibes todas las entradas en tu panel de AForms o no? Esto asegurará que no haya problemas por parte del usuario para una experiencia perfecta.
- Capacidad de respuesta móvil:revise sus formularios también desde dispositivos móviles para ver si se ven perfectos o no. Con ARForms, no debe preocuparse, ya que responde a dispositivos móviles de forma predeterminada.
- Instrucciones y mensajes de error:utilice la opción de Descripción de campo e información sobre herramientas para brindar instrucciones claras. Establezca un mensaje de error desde la configuración de campo para guiar a los usuarios en la dirección correcta.
Concluyendo la creación de un formulario de contacto simple en WordPress
¿No fue esto demasiado fácil? No es necesario aplicar ningún conocimiento de codificación para obtener formularios atractivos, fluidos y personalizados. Utilice la versión ARMember Lite para potenciar sus formularios de contacto de forma gratuita. Asegúrese de seguir todos los pasos minuciosamente y tener en cuenta las mejores prácticas.Los formularios de contacto cambiarán su juego empresarial y establecerán una excelente forma de comunicación. Informe a la audiencia sobre sus logros y dificultades al configurar formularios para empresas.
Lea estos también:
- Botón de opción versus casilla de verificación: cuál usar y por qué
- Las mejores preguntas de encuestas para estudiantes para hacer con ejemplos


