Crear texto en Inkscape
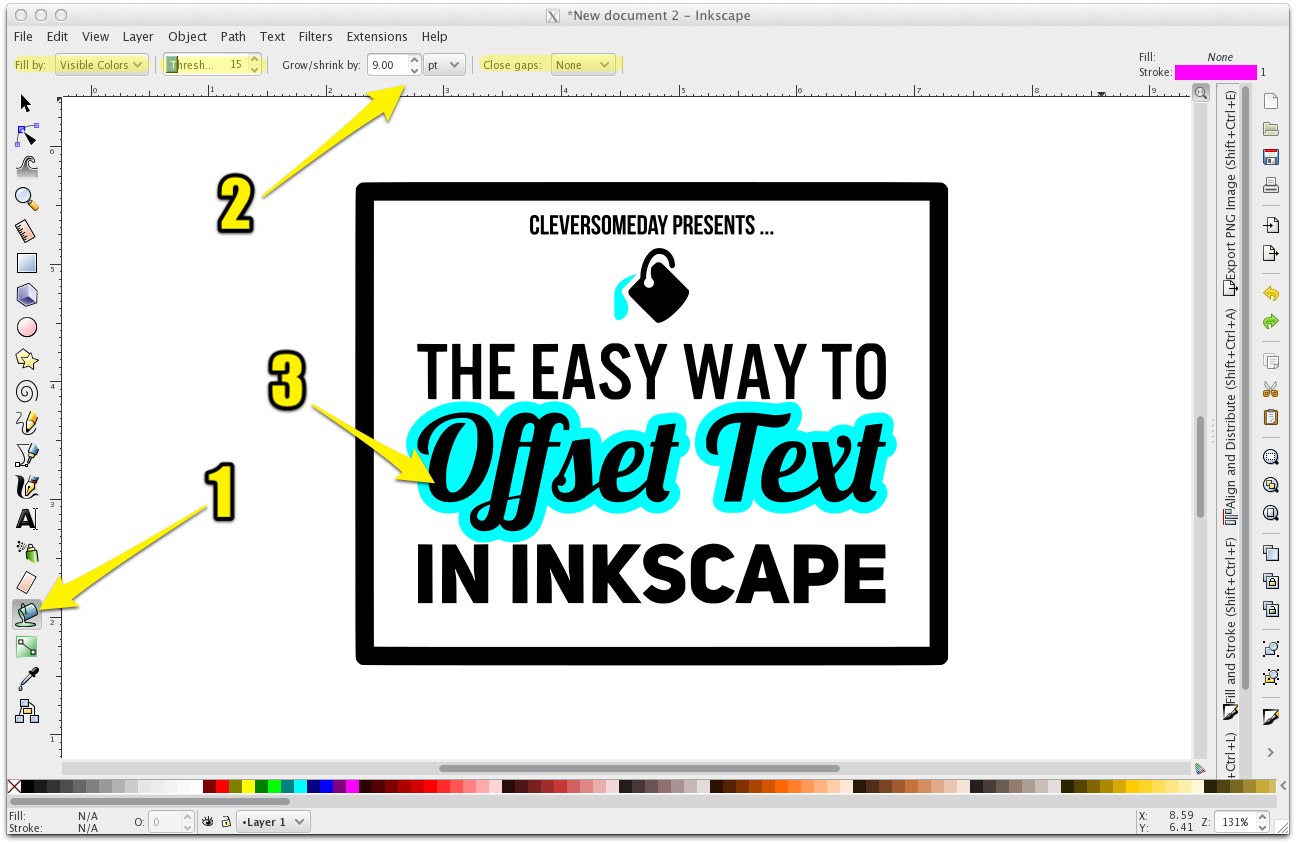
Publicado: 2023-02-26Inkscape es un programa de dibujo basado en vectores que le permite crear y editar imágenes en una variedad de formatos, incluido .svg. Si bien Inkscape ofrece una amplia variedad de funciones y herramientas, una de sus funciones más útiles es su capacidad para crear texto en una variedad de formas. Al crear texto en Inkscape, puede elegir entre una variedad de fuentes y tamaños de fuente. También puede cambiar el color de su texto, agregar efectos como sombras y contornos, y alinear su texto a la izquierda, al centro o a la derecha de la página. Para crear texto en Inkscape, siga estos pasos: 1. Seleccione la herramienta "Texto" de la barra de herramientas. 2. Haga clic en la ubicación de la página donde desea agregar texto. 3. Escriba su texto en el cuadro "Texto" que aparece. 4. Seleccione el menú desplegable "Fuente" para elegir una fuente. 5. Seleccione el menú desplegable "Tamaño" para elegir un tamaño de fuente. 6. Seleccione el menú desplegable "Color" para elegir un color de texto . 7. Haga clic en el botón "Aplicar". Su texto ahora aparecerá en la página. Puede moverlo haciendo clic y arrastrándolo con el mouse. Para editar su texto, simplemente haga doble clic en él y realice sus cambios. Cuando haya terminado, haga clic en el botón "Aplicar" nuevamente.
Debido a que el texto se puede ver, copiar y editar, se muestra mejor como texto. Las ecuaciones matemáticas o las citas en idiomas extranjeros pueden requerir una fuente diferente en su libro electrónico. El gráfico vectorial que sigue a las fuentes es el gráfico vectorial escalable (SVG), que le permite escalar la imagen a cualquier tamaño sin perder calidad. Arrastre o haga clic en palabras o caracteres específicos para resaltarlos en una sección. Al seleccionar el nombre de la fuente, el estilo, el tamaño, la alineación y la altura de la línea en la pestaña Fuente, puede elegir cualquiera de estas funciones. La pestaña Texto es donde puede agregar o eliminar texto, espacios, saltos de línea y otros elementos del texto. El color de relleno se puede aplicar haciendo clic en Aplicar después de que se haya aplicado al lienzo.
Navegue hasta el menú RUTA. Las rutas se generan convirtiendo el objeto de texto en una imagen. Puede ajustar el tamaño del texto ajustándolo para que encaje en el texto circundante. Hay dos fragmentos de texto griego en la captura de pantalla, así como una pequeña letra negra.
Texto a SVG

Texto a SVG es un proceso de conversión de texto en una imagen gráfica de computadora. Esto se puede hacer usando un editor de texto para crear un archivo de imagen, o usando un programa de software que convierte el texto en una imagen.
¿Cómo pongo texto al lado de SVG?
¿Cómo puedo usar vg en Word?
Los beneficios de usar fuentes Svg
Es fácil de usar y es muy adecuado para crear logotipos, iconos y otros elementos gráficos. También es una excelente herramienta para crear fuentes y texto. Scalable Vector Graphics, o SVG para abreviar, es una nueva variante del formato OpenType que utiliza una nueva versión del formato. En formato de glifo, los caracteres se pueden ver en una variedad de colores y transparencias, y algunos de ellos incluso se pueden animar. Estos atributos no se pueden convertir en archivos OTF y TTF normales. Usando una cadena SVG, puede crear fácilmente una fuente que admita estas características. Cada elemento de una cadena SVG se organiza en su propio orden único mediante el método de orden. Para crear un texto o una fuente que se pueda animar, colorear o transparente, use una cadena SVG. Crear una fuente personalizada y única con una cadena SVG es una excelente manera de hacerlo. También puede usarlo para crear logotipos, iconos y otros elementos gráficos. Si buscas un formato gráfico versátil y potente, deberías pensar en usar sva. El svg de bloqueo en línea y el intervalo del texto que desea mostrar junto a él se pueden hacer de varias maneras.
¿Es editable el texto Svg?
GetElement por elemento (elemento) es un ejemplo de eso. En un elemento HTML como el siguiente, contentEditable = true; también puede usar ref contenteditable=true en un elemento HTML como este: Con Adobe Illustrator, puede crear un archivo de gráficos vectoriales escalables o un archivo SVG .
Svg es el camino a seguir para gráficos simples
Debido a la naturaleza vectorial de los gráficos SVG , cualquier navegador puede manejarlo. ¿Cuál es la mejor manera de hacer que un archivo SVG sea editable?
Cómo crear texto Svg en Illustrator
Para crear texto SVG en Illustrator, primero seleccione la herramienta Tipo de la barra de herramientas. Luego haga clic en el escenario donde desea agregar su texto. Aparecerá un cuadro de texto. Escriba su texto en el cuadro de texto y luego haga clic en la marca de verificación en la barra de opciones para confirmar su texto. Para formatear su texto, seleccione la herramienta Tipo y luego haga clic en el texto que desea formatear. Aparecerá un menú de formato. Desde aquí puede cambiar la fuente, el tamaño, el color y otros atributos de su texto.
Si se siente cómodo y conoce la codificación, es posible codificarla usted mismo. Al crear un SVG, debe tener en cuenta algunas cosas y estar atento. Cuando seleccione Opciones avanzadas. Hemos preparado un tutorial sobre cómo hacer que su archivo SVG sea más fácil para los lectores de pantalla, que lo ayudará a hacer que su archivo sea más fácil de leer para los lectores de pantalla. En la esquina inferior derecha de la pantalla, seleccione el archivo SVG que se adapta al tamaño. También puede utilizar los paneles Trazados y Herramientas vectoriales para vectorizar texto.
Vectorizar texto para editar fácilmente
El panel Rutas se puede utilizar para crear una ruta vectorial para el texto. A continuación, puede editar y dar formato a la ruta utilizando las herramientas vectoriales. Inkscape es un editor de gráficos que está disponible gratuitamente.
Cómo crear texto en Inkscape

Inkscape es un editor de gráficos vectoriales que le permite crear y editar imágenes en una variedad de formatos. Para crear texto en Inkscape, puede usar la herramienta Texto o la herramienta Fuente . Para usar la herramienta Texto, haga clic en la herramienta Texto en la barra de herramientas y luego haga clic en el lienzo donde desea agregar texto. Aparecerá un cuadro de texto y puede escribir su texto en el cuadro. Para cambiar la fuente, el tamaño o el color del texto, puede usar el menú Texto en la barra de herramientas superior. Para usar la herramienta Fuente, haga clic en la herramienta Fuente en la barra de herramientas y luego haga clic en el lienzo donde desea agregar texto. Para cambiar la fuente, el tamaño o el color del texto, puede usar el menú Fuente en la barra de herramientas superior.

Por qué Inkscape no es adecuado para escribir textos
Para convertir la fuente SVG a un formato diferente (por ejemplo, otf, ttf), se debe instalar un programa alternativo, como FontForge. Para activar la herramienta Texto, presione Shift Ctrl T y luego elija el menú Texto, que le permite modificar el aspecto del carácter o el comportamiento de otros elementos del dibujo. Text Tool es una herramienta que se puede utilizar para modificar elementos tipográficos con teclas de método abreviado. Se puede agregar texto a una forma en Inkscape escribiendo el texto en el lienzo (o copiándolo y pegándolo). El texto debe definirse de una manera específica, como una forma o una ruta. El flujo en el marco se puede configurar con la herramienta de selección seleccionando la forma y el texto. Con Inkscape, puede agregar o eliminar objetos de texto en función de sus propiedades granulares.
Crear Svg de texto en línea
Crear svgs de texto en línea es una excelente manera de agregar algo de personalización a sus proyectos web. Al usar un editor de svg basado en la web, puede crear svgs de texto que se pueden usar para decorar sus páginas web o agregar un estilo único a sus diseños web. Hay una serie de editores de svg en línea gratuitos que puede usar para crear sus propios svgs de texto.
Inkscape convertir texto a vector
El siguiente paso es seleccionar todo su texto, hacer clic en Objeto a ruta y luego presionar CTRL Shift C en el menú Ruta. Los vectores que componen su texto ahora están representados por el texto. La herramienta Rectángulo ahora admite la creación de un contorno rectangular alrededor del texto.
Para convertir texto en una ruta, use la herramienta Seleccionar para seleccionar un objeto de texto y luego navegue hasta Ruta. También puede convertir su texto usando el atajo de teclado Control, que es Shift C. Al convertir su texto en una ruta, puede cambiar la estructura de cada letra como si fuera una nueva. Los efectos de ruta proporcionan transformaciones avanzadas que, de otro modo, serían aplicables de forma irreconocible a los objetos de texto. Path Effects puede tomar muchos tipos diferentes de rutas y transformarlas en rutas vectoriales. Puede ver un documento en un tercero si lo abre y puede ver el mismo texto que en su pantalla. Al convertir texto en una ruta en Inkscape, se asegura de que las formas vectoriales generadas por el software de fuentes se conviertan en objetos de texto en lugar de formas vectoriales. En este caso, si guarda los archivos de su logotipo sin convertir el texto en rutas, es posible que esté enviando un documento con fuentes incrustadas. Esta parte es fácil de seguir y resuelve el problema rápidamente.
Cree un contorno rectangular alrededor del texto con la herramienta Rectángulo
Usando los controles deslizantes Ancho y Alto en el panel Propiedades, puede hacer que su contorno sea más grueso o más delgado. Las herramientas de relleno y trazo le permiten cambiar el color del contorno además de cambiar el color del contorno. Crear una ruta puede ser un buen momento para insertar una imagen SVG .
Svg texto a ruta
SVG text to path es una excelente manera de crear texto que se puede manipular y personalizar fácilmente. Al convertir texto en una ruta, puede usar las mismas técnicas que usaría para manipular cualquier otro gráfico vectorial. Esto incluye cambiar el color, el trazo o cualquier otro atributo que se pueda aplicar a una ruta. Incluso puede aplicar filtros y efectos al texto que se ha convertido en una ruta.
Hay varias formas de mostrar texto que serán útiles en este caso. Primero debe definir una ruta para crear un elemento que siga una ruta. La identificación de ruta del primer ejemplo a continuación se me proporcionó como una identificación de ruta de texto. El atributo startOffset le permite compensar el inicio de la ruta para la posición inicial del texto. En cualquier caso, se debe usar una fracción o un número como valor. En el sistema de coordenadas actual, el número representa la distancia entre dos puntos; si se utiliza este último, la distancia es la distancia entre ellos. De hecho, puede hacer exactamente lo mismo y compensar la ruta sin usar startOffset.
Un valor de x representa el movimiento paralelo y perpendicular del texto a lo largo de una ruta. La ruta en sí es la parte más difícil, pero agregar el texto también es un proceso simple. Es sencillo comenzar con las rutas SVG. Mientras continúo explicando los atributos restantes, le mostraré texto a lo largo de una ruta curva la próxima semana. El elemento textPath se puede usar para especificar una ruta para representar texto.
Rutas al texto
El atributo href del elemento textPath> especifica la URL del elemento en el que se representará el texto. Inkscape proporciona una variedad de archivos SVG a través de WAZER Support, incluidos los primeros archivos de chorro de agua Desktop WaterJet.
Inkscape Exportar Svg
Inkscape es un editor de gráficos vectoriales que se puede utilizar para crear o editar archivos SVG. Al exportar un archivo SVG desde Inkscape, hay una serie de opciones que se pueden configurar, como la resolución, el formato del archivo y si se incluye un fondo.
El software de arte y diseño utiliza principalmente el formato de archivo SVG. Los formatos de imagen basados en XML se pueden utilizar para la representación de imágenes 2D. Aparte de los tipos de archivos, hay una variedad de áreas funcionales y conjuntos de funciones que se pueden usar en WAM; sin embargo, no todas estas funciones se pueden utilizar en WAM. El primer método es importar una imagen escaneada a Inkscape. El método 2 consiste en trazar manualmente el contorno de las características de corte previstas. El método 3 le permitirá guardar la Curva Bezier en SVG simple y luego importarla a WAM. Como puede ver, hay muchas otras formas de preparar la imagen para usarla con WAM, así que échele un vistazo. Lake at the Hills, un parque detrás del Centro Acuático, se inauguró recientemente en Cedar City.
