2 pasos fáciles y gratuitos para crear el pago de una página de WooCommerce
Publicado: 2022-02-12La página de pago no secret juega el papel más crucial en su tienda de comercio electrónico. Es la puerta final que decide los ingresos en su bolsillo.
Según una investigación reciente de Baymard, “$260 mil millones se pueden recuperar a través de optimizaciones de pago”.
Es por eso que en este artículo, le mostraremos cómo optimizar su página de pago normal en un pago de una página para generar más ventas para su tienda.
El artículo comenzará con consejos para un pago efectivo de una página de WooCommerce, luego profundizará en 2 pasos para crear un pago de una página de WooCommerce usando un complemento.
- Cómo y cuándo usar el pago de una página
- Cómo crear el pago de una página de WooCommerce usando un complemento
Cómo y cuándo usar el pago de una página de WooCommerce
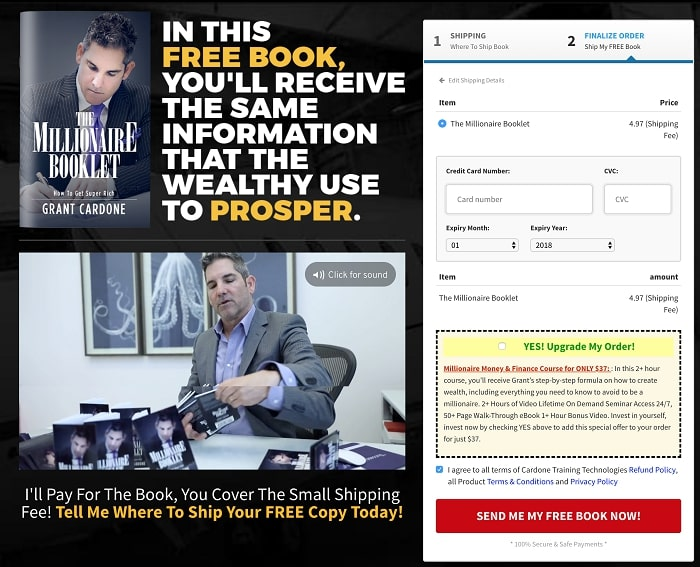
El pago de una página, también conocido como pago de una sola página, muestra diferentes elementos del proceso de pago, incluidos los artículos del carrito, la facturación, el envío, los detalles de pago, etc. en una sola página.
Este tipo de pago resulta útil para reducir el abandono del carrito al eliminar todos los elementos de distracción en el proceso de pago. Además, no hay ida y vuelta involucradas. Los usuarios no tienen que cambiar de pestaña o recargar la página para completar sus pagos. 
A continuación hay varios consejos que debe conocer para un pago efectivo de una página:
- El objetivo final del pago de una página no es otro que aumentar las ventas y recaudar ingresos para sus tiendas. Esto significa que su pago de una página debe alentar a los clientes a realizar sus pedidos tantos como sea posible. Como tal, debe asegurarse de que no haya contenido aluvial que desvíe la atención del usuario.
- Toda la información necesaria que los usuarios deben revisar antes de presionar el botón "Comprar", es decir, el producto, la facturación, los detalles de envío,... deben mostrarse en la misma página.
- Evitar cualquier enlace adicional que interrumpa el flujo de usuarios y los lleve a una URL diferente.
- Una página de pago larga puede hacer que los usuarios se queden sin energía. Recuerde mantener las cosas simples, ordenadas y profesionales. Además, es muy recomendable dar opciones o campos personalizados adicionales que permitan a los compradores personalizar sus productos.
- Optimice su pago de una página de WooCommerce en la versión móvil, ya que es tan importante, si no más, que la versión de escritorio.
Hay varias formas de crear un pago de una página de WooCommerce para sus tiendas. Puede depositar su fe en complementos, creadores de páginas o códigos si es un aficionado a la tecnología.
En este tutorial, nos apegaremos al método popular, que utiliza un complemento de pago de una página de WooCommerce.
Cómo crear el pago de una página de WooCommerce usando un complemento
Con el objetivo de reducir el abandono del carrito, WooCommerce One Page Checkout garantiza simplificar el proceso de pago y garantizar la experiencia de compra.
Lo que lo diferencia de sus competidores es la capacidad de convertir cualquier página en una página de pago. Más que eso, puede optar por incluir tanto la selección de productos como los formularios de pago en una sola página. Esto es útil ya que los clientes pueden agregar o eliminar cualquier producto y completar sus pagos sin salir o recargar una página de pago.
WooCommerce One Page Checkout le permite crear páginas de destino personalizadas únicas para productos, clientes o eventos de venta específicos. Los campos de pago se pueden agregar a cualquier página de destino. Además, le permite elegir ciertos productos para mostrar en cada página de pago o crear una página para un producto destacado.
Ya que conoce sus increíbles características, la siguiente guía le mostrará cómo crear un pago de una página de WooCommerce con este complemento.

El proceso de configuración de pago de una página pasa por 2 pasos:
- Paso 1: Cree un código abreviado de pago de una página
- Paso 2: agregue el código abreviado de pago de una página a su página de pago
¡Empecemos!
Paso 1: inserte el código abreviado de pago de una página usando la interfaz gráfica
Actualmente, la interfaz gráfica solo está disponible con el complemento Classic Editor. Asegúrate de que el editor esté en modo visual.
Después de tener este complemento premium instalado y activado, lo que debe hacer es:
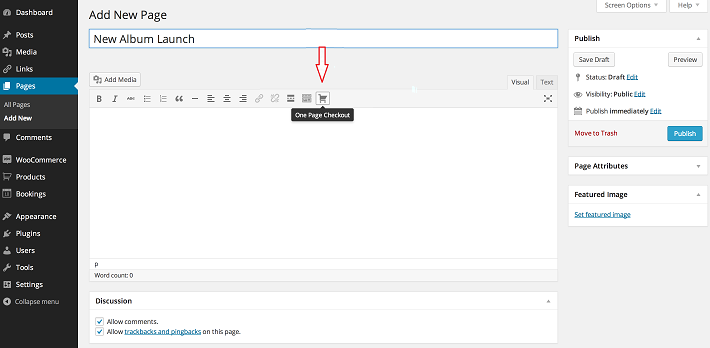
- En su tablero de WordPress, abra la página o publicación a la que desea agregar el pago. ( Páginas > Agregar nuevo o Publicaciones > Agregar nuevo ).
- Haga clic en el ícono de One Page Checkout que se muestra en su editor
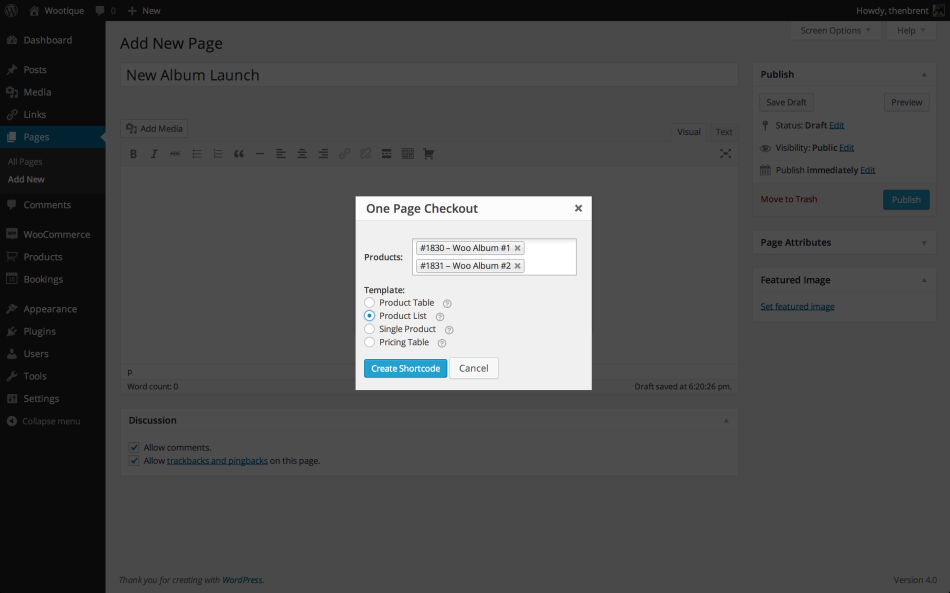
 3. Haga clic dentro del campo Productos y escriba el/los nombre/s del producto para mostrar
3. Haga clic dentro del campo Productos y escriba el/los nombre/s del producto para mostrar
4. Selecciona los productos a mostrar
5. Seleccione la plantilla que se usará para los campos de selección de productos
6. Haga clic en Crear código abreviado y obtendrá el código abreviado [woocommerce_one_page-checkout].
Paso 2: agregue el código abreviado de pago de una página a su página de pago
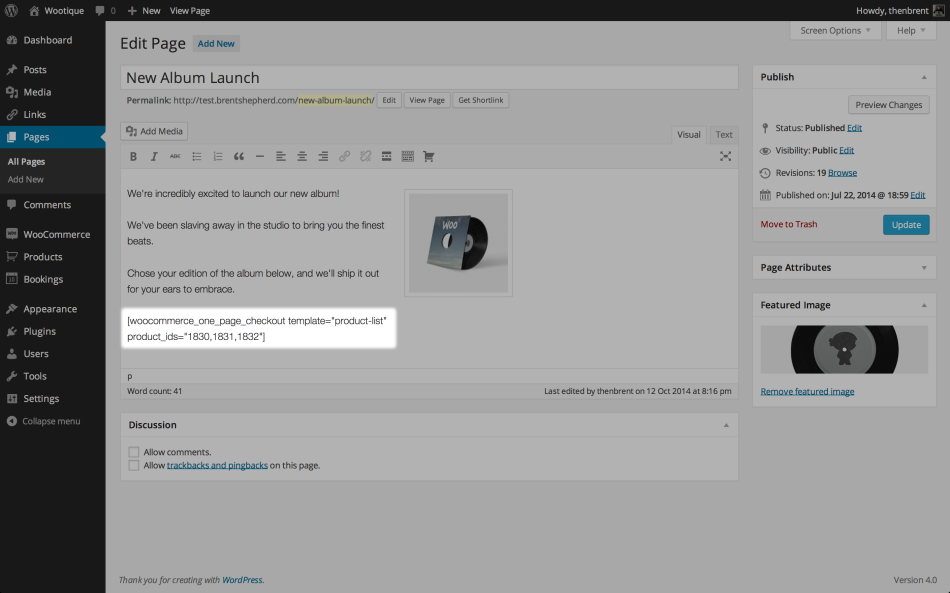
Use el código abreviado que ya creó en el paso 1 e insértelo en la página o publicación deseada. En particular:
- Agregue [woocommerce_one_page-checkout] en el contenido de una página o publicación específica
- Inserte el atributo product_ids=“ ” , incluida la lista de ID de productos que desea mostrar en la parte superior de la página de pago. Por ejemplo:
[woocommerce_one_page_checkout product_ids=”32,43,13″]

3. Decida qué selecciones de productos se muestran utilizando las plantillas integradas.
Inserte el atributo template=“ “ junto con el slug de una plantilla específica para mostrar. Las plantillas estándar y sus slugs son las siguientes:
- Lista de productos: lista de productos
- Tabla de productos: tabla de productos
- Producto único: producto-único
- Tabla de precios: tabla de precios
Por ejemplo:
[woocommerce_one_page_checkout template=”tabla de precios”]
Para obtener más información, consulte esta documentación oficial sobre WooCommerce One Page Checkout.
4. Actualice o publique la página o publicación en la que está trabajando
5. ¡Siéntate y disfruta obteniendo más ingresos!
Conclusión
La estrategia de pago de una página resulta útil para capturar carritos abandonados y aumentar las ventas. Para ofrecer un proceso de pago sin interrupciones de una página, debe garantizar que los compradores sean rápidos, claros y sin distracciones.
Habiendo dicho eso, no significa que un pago de una página ofrece una solución única para todos. Lo que funciona en este sitio puede no funcionar para los demás. En algunos casos, los pagos de varias páginas pueden ser más efectivos. Teniendo en cuenta las escalas de su negocio, luego elija el estilo de pago más adecuado.
Este artículo le ha dado un vistazo a los consejos y tutoriales de pago de una página de WooCommerce sobre cómo crear un pago de una página con el complemento WooCommerce One Page Checkout.
Si tiene alguna pregunta sobre este tema, no dude en enviarnos una línea en el cuadro de comentarios a continuación.
