Cómo habilitar las muestras de imágenes de atributos de WooCommerce en el tema Flatsome de WordPress
Publicado: 2019-08-27¿Está aquí para habilitar muestras de imágenes de atributos de productos de WooCommerce para productos variables en el tema Flatsome?
¡Excelente! Usted está en el lugar correcto.
Si siguió nuestro último tutorial sobre cómo crear muestras de color de WooCommerce, encontrará este tutorial fácil.
Entonces, si está aquí por primera vez, debe consultar el tutorial anterior para habilitar las muestras de atributos de productos de color. Suponemos que tiene descargadas las versiones gratuita y premium del complemento. No te preocupes si te lo perdiste de alguna manera. ¡Puedes descargarlo al instante!
Cómo habilitar las imágenes de atributos de WooCommerce en el tema Flatsome
Instalar las muestras de variación de atributos de WooCommerce y el complemento de fotos es lo mismo que instalar otros complementos de WordPress en el tema Flatsome. Simplemente cárguelo y actívelo desde Complementos >> Agregar nuevo . Y sigue los siguientes pasos para configurarlo.
Paso 01: Crear atributo de imagen
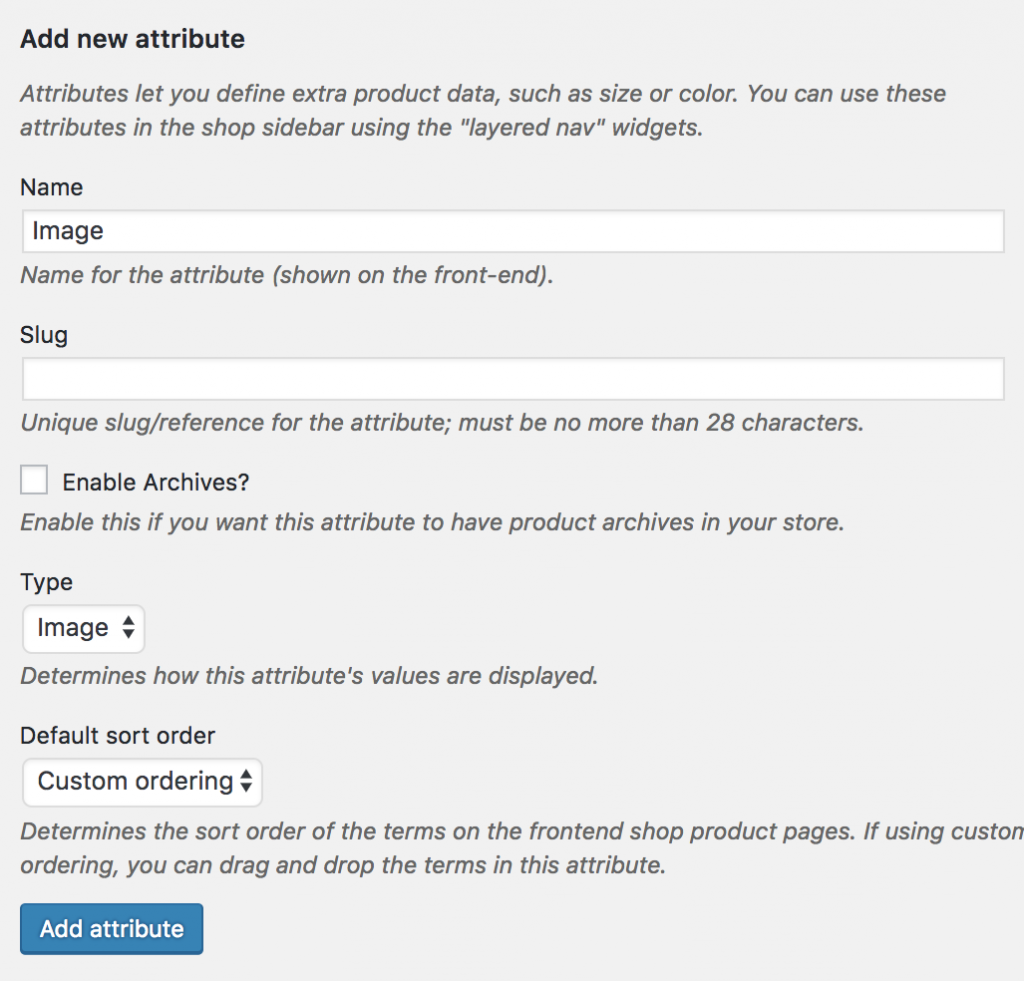
Para crear un atributo de imagen globalmente, diríjase a Productos >> Atributos . Inserte el título de su atributo en el campo Nombre . En este tutorial, he denominado el nombre del atributo: Imagen .
Deje el campo Slug vacío. El sistema genera automáticamente el atributo slug. Seleccione la imagen del menú desplegable Tipo de atributo. Presione el botón Agregar atributo para guardar los cambios.

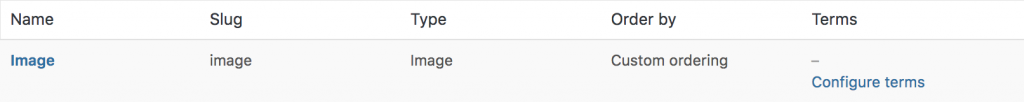
Después de crear el atributo Imagen, notará que se crea una lista en el lado derecho. muestra el atributo Imagen añadida añadida.

Paso 02: crear variaciones de atributos
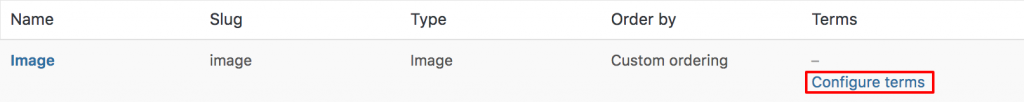
El atributo Imagen recién creado está vacío. No hay variación dentro del atributo. Para agregar una variación bajo el atributo de la imagen, presione Configurar enlace de término .

Para fines de demostración, agregaremos tres variaciones. ramio , cuero y lana .
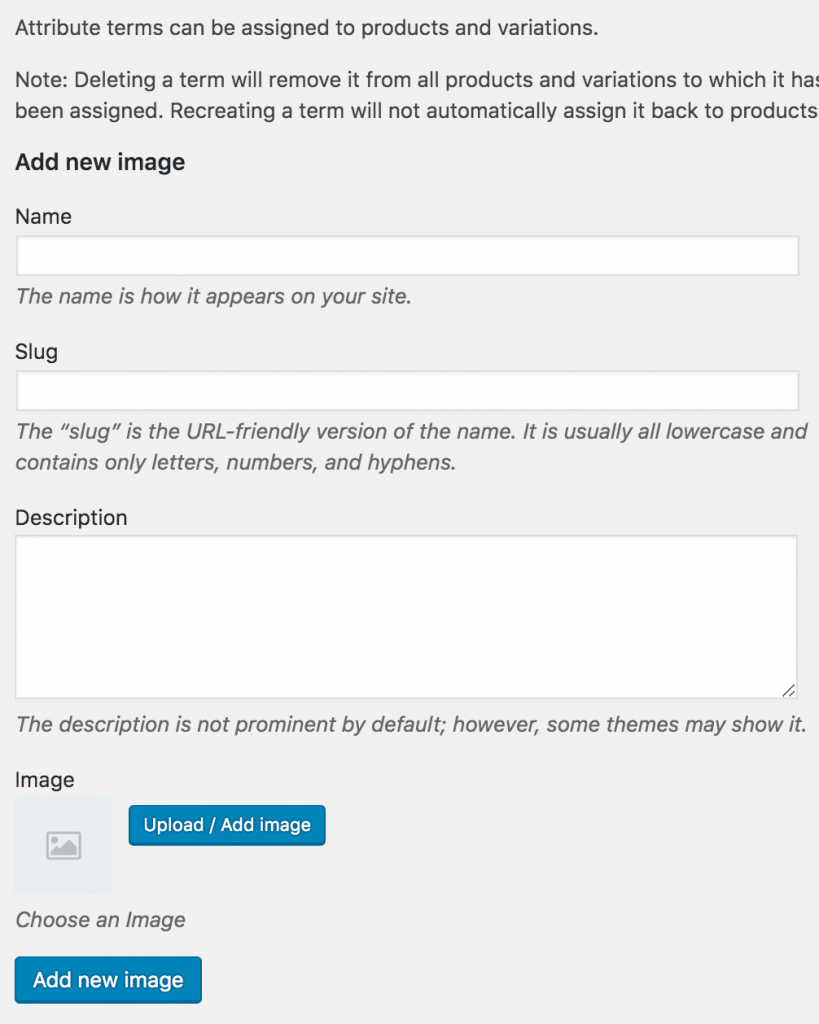
Para crear una variación, inserte el título de la variación en el campo Nombre . Mantenga el campo de slug vacío para permitir que el sistema lo genere automáticamente. Cargue imágenes de variación desde su computadora o Media Libra haciendo clic en el botón Cargar/Agregar imagen .
Cuando se complete la selección de su imagen, presione el botón Agregar nueva imagen para finalizar el proceso

Como la lista de atributos. se crearía una lista de variaciones de imágenes como la siguiente.

Paso 03: habilitar la variación de atributos en el producto variable
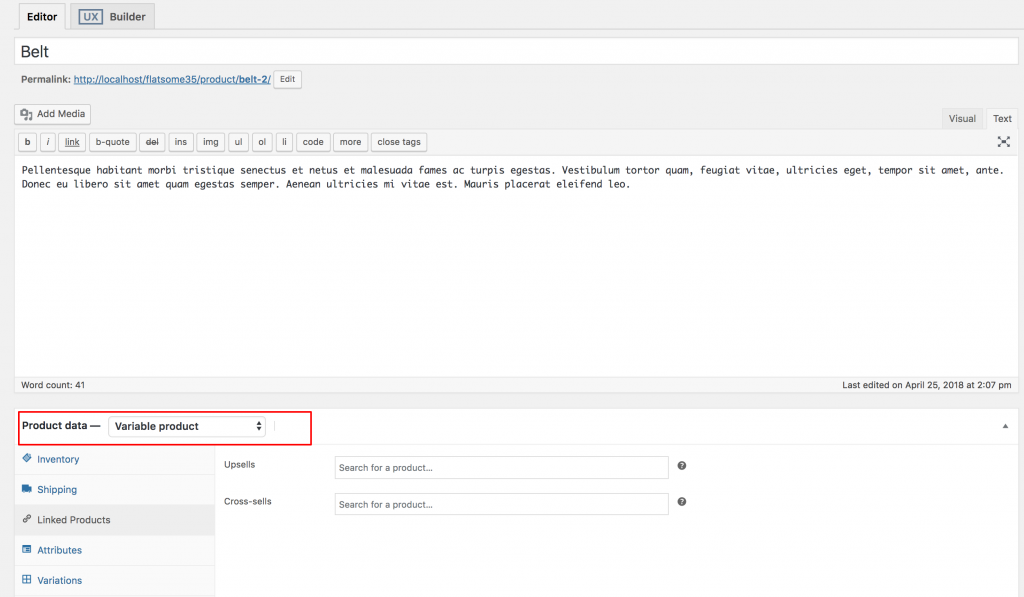
Es hora de habilitar muestras de imágenes dentro de un producto variable. Para habilitar muestras de imágenes en su producto deseado. Ingrese al modo de edición de su producto deseado. Asegúrese de tener productos variables seleccionados de Product Data .

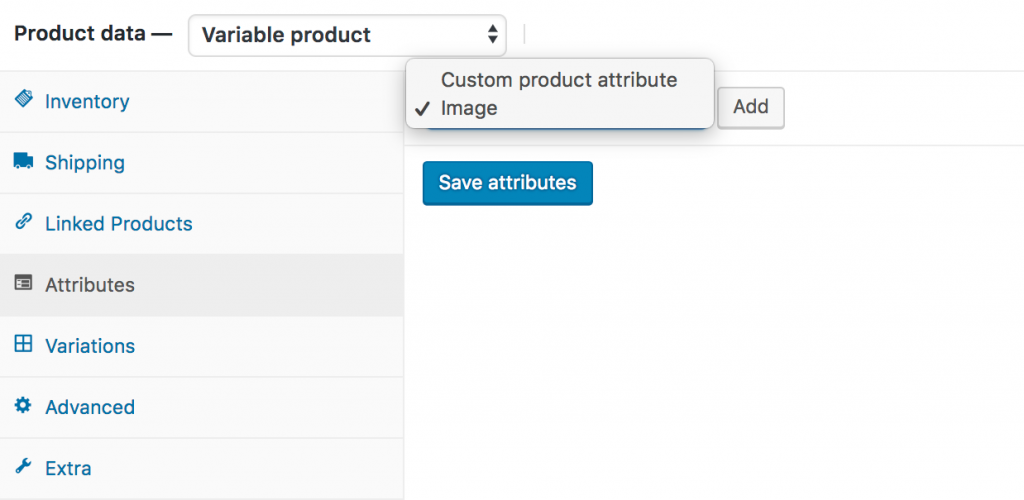
Al seleccionar el producto Variable del menú desplegable Datos del producto , diríjase a la pestaña Atributos . Haga clic en el menú desplegable Atributo de producto personalizado . En este menú desplegable, puede ver todos sus atributos creados globalmente. Como solo hemos creado un atributo de imagen , ahora muestra un atributo de imagen .

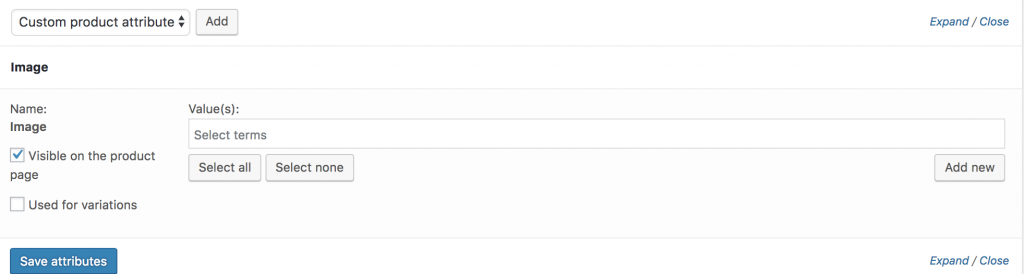
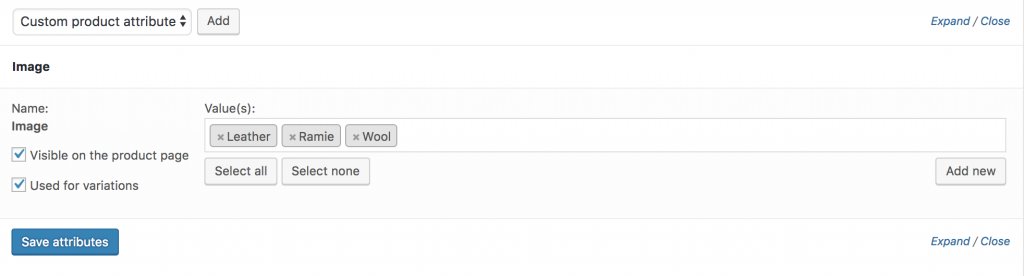
Seleccione el atributo Imagen y haga clic en Agregar . Puede ver que aparecen las siguientes pantallas después.

Si desea seleccionar todas las variaciones disponibles del atributo de color, haga clic en el botón Seleccionar todo . Si desea anular la selección de todas las variaciones seleccionadas a la vez. Haga clic en el botón Seleccionar ninguno . Agregue todas las variaciones seleccionando el botón Seleccionar todo , marcando Usado para la configuración de variaciones y haciendo clic en el botón Guardar atributos . Consulte la siguiente captura de pantalla para ver las pautas.

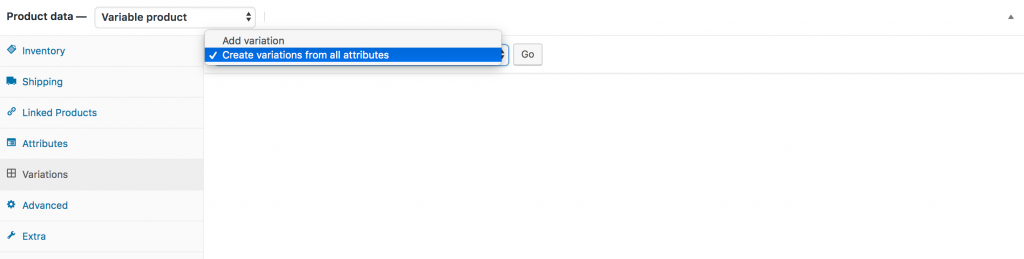
Ahora ve a la pestaña Variaciones . Haga clic en el menú desplegable Agregar variación . Aquí notarás dos opciones. El primero es Agregar variación y el segundo es Crear variaciones de todos los atributos .

En este tutorial, seleccionaremos Crear variación de todos los atributos y haremos clic en el botón Ir . Agregará todas las variaciones disponibles como la siguiente.


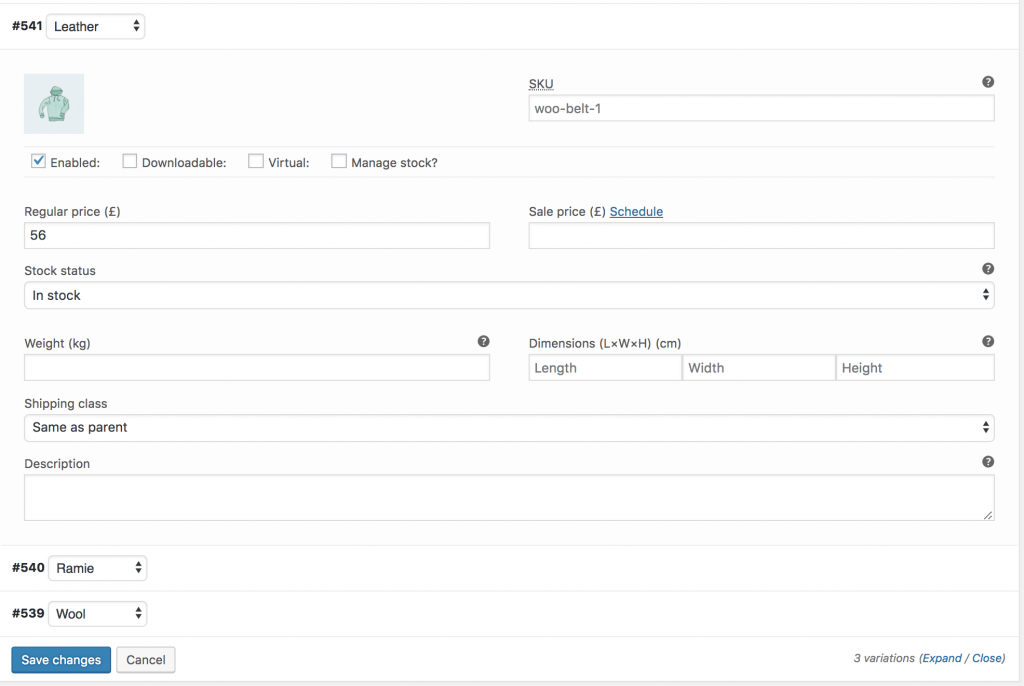
Puede ver en la imagen de arriba que hay variaciones de imagen de cuero , ramio y lana . Desde esta pantalla, puede agregar imágenes de variación, precios de variación y otros detalles específicos de variación. Cuando haya terminado de agregar todos los detalles requeridos en cada variación, haga clic en el botón Guardar cambios .
¡ Recuerda ! No olvide agregar el precio en cada variación; de lo contrario, las variaciones no serán visibles en la interfaz del producto.
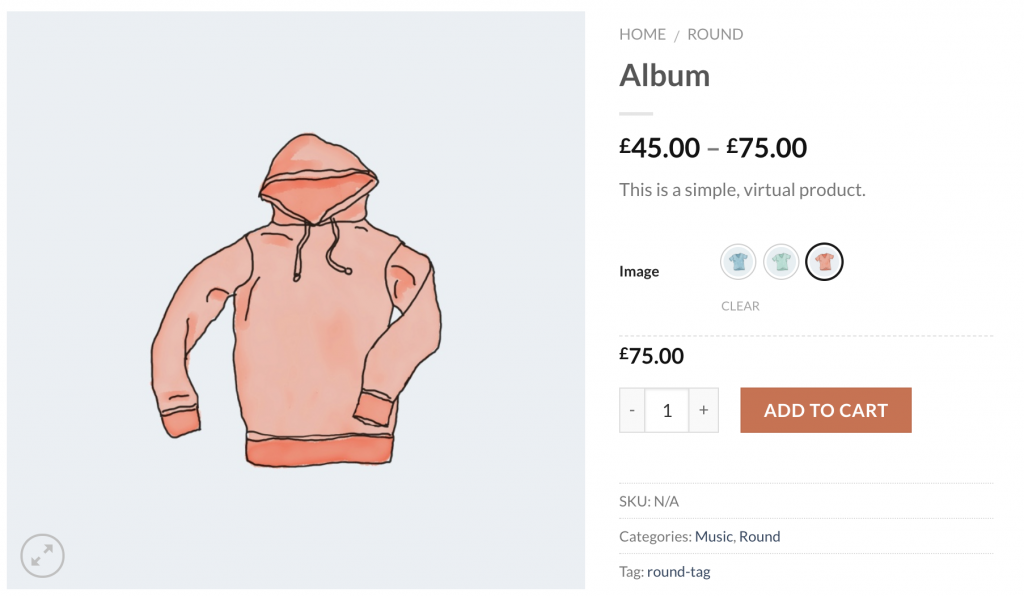
Si puede agregar con éxito la variación. Puede ver las siguientes muestras en la interfaz de su producto.

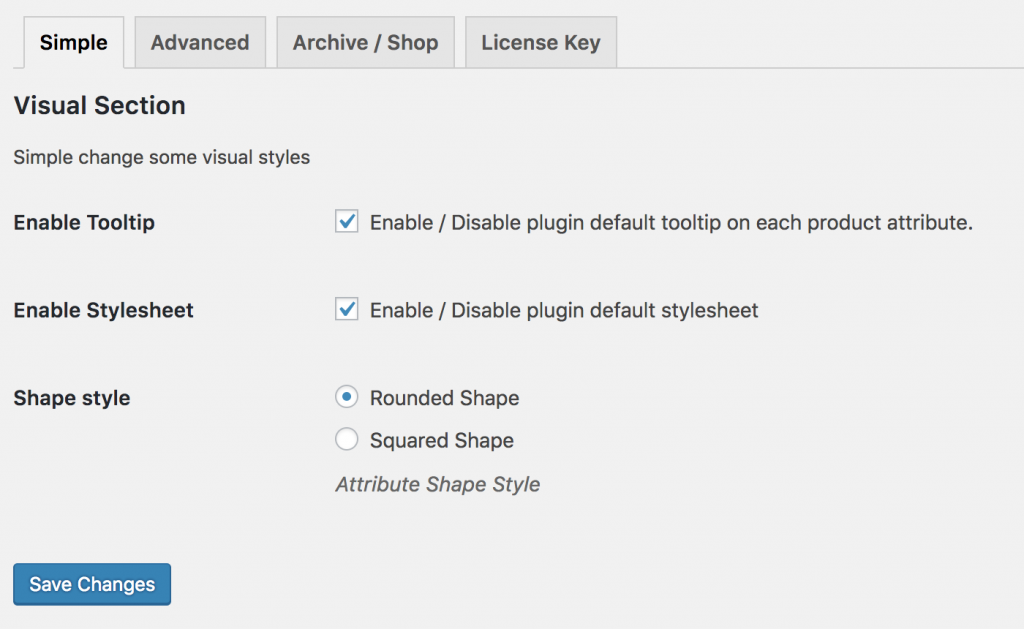
Configuraciones simples
La variación de muestras y fotos de WooCommerce es un poderoso complemento. Le permite habilitar la información sobre herramientas, deshabilitar la hoja de estilo predeterminada del complemento y cambiar entre formas redondas y cuadradas.

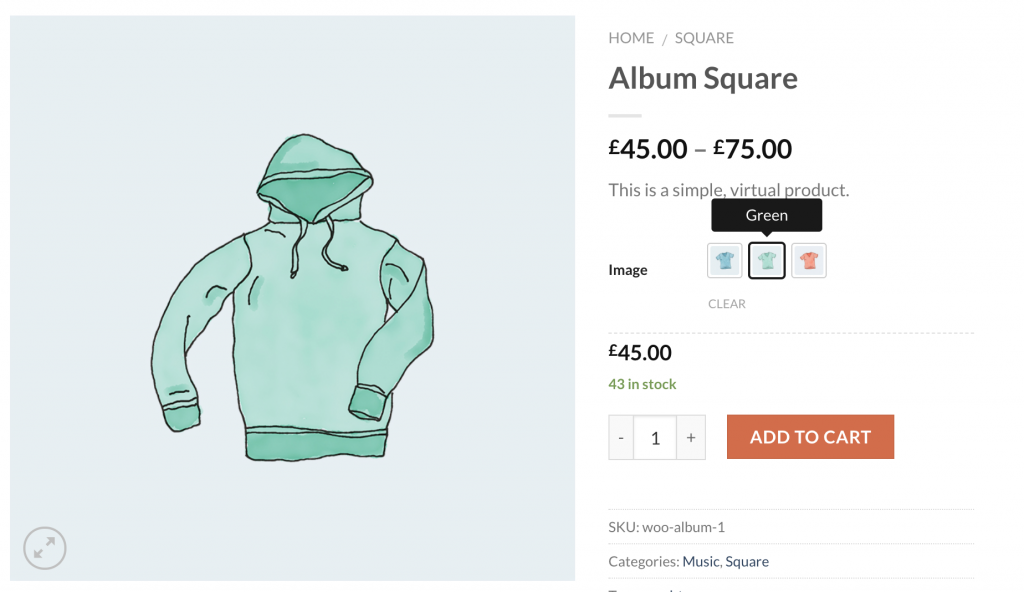
Si desea seleccionar el estilo de forma de Redondo a Cuadrado y habilitar la información sobre herramientas, la página del producto de la interfaz tiene el siguiente aspecto.

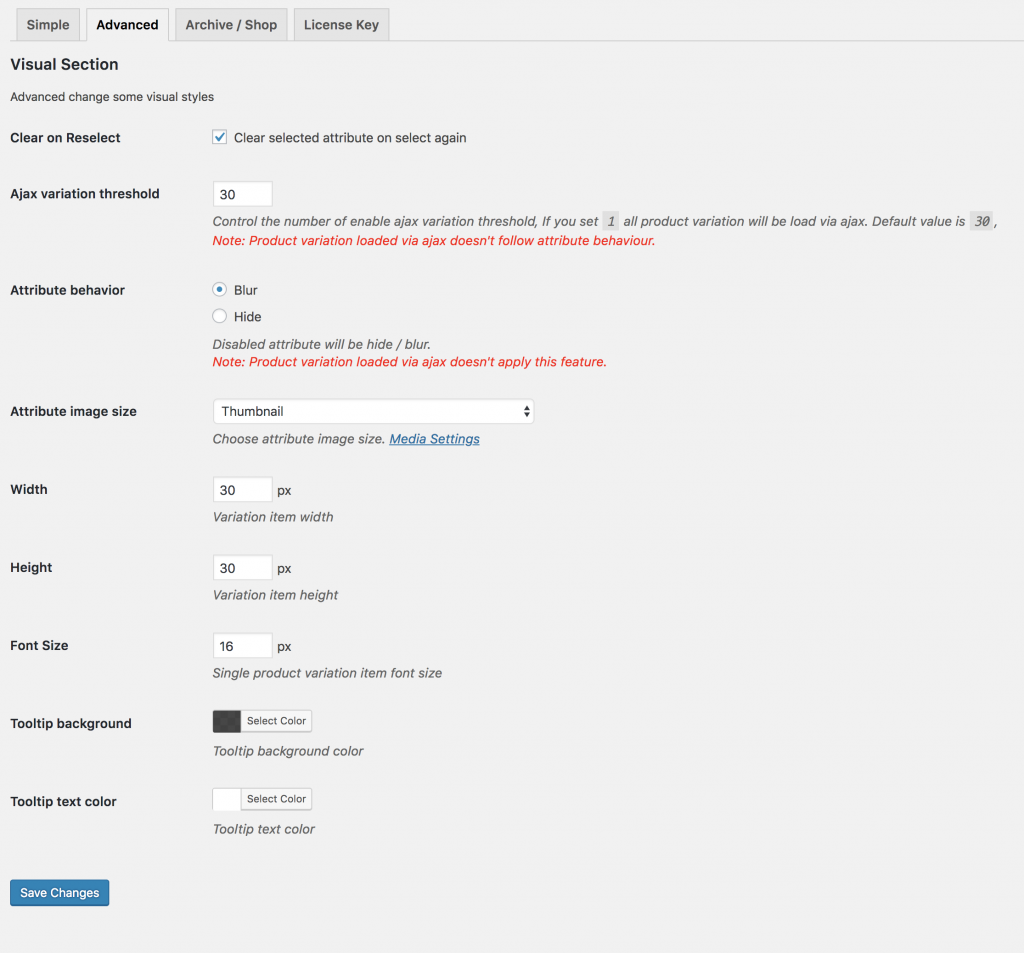
Ajustes avanzados
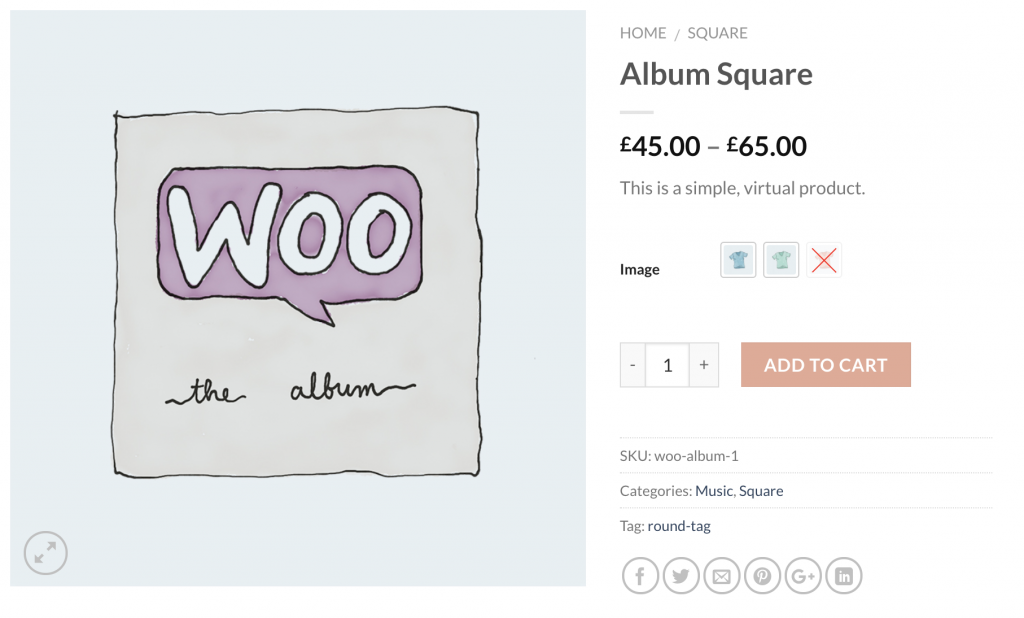
Para brindar la máxima flexibilidad, el complemento Muestras de imágenes de atributos de WooCommerce ofrece un par de configuraciones avanzadas para brindarle más. La configuración le permite controlar el ancho , la altura y el tamaño de fuente de las muestras de variación. La parte asombrosa que publicaremos es la opción de Comportamiento de atributo para presentar la variación fuera de stock de manera inteligente. El comportamiento del atributo puede hacer que la variación del stock se desenfoque, se oculte y se cruce.

Si selecciona una opción de desenfoque de Comportamiento de atributo, la variación agotada se vería como la siguiente captura de pantalla.

Personalice la información sobre herramientas y la muestra en las páginas de tienda/archivo
Personalizar la imagen de la información sobre herramientas y habilitar las muestras es la función premium de este complemento. Para habilitar esto, primero debe descargar la versión Premium del complemento WooCommerce Variation Swatches.
Habilitar información sobre herramientas
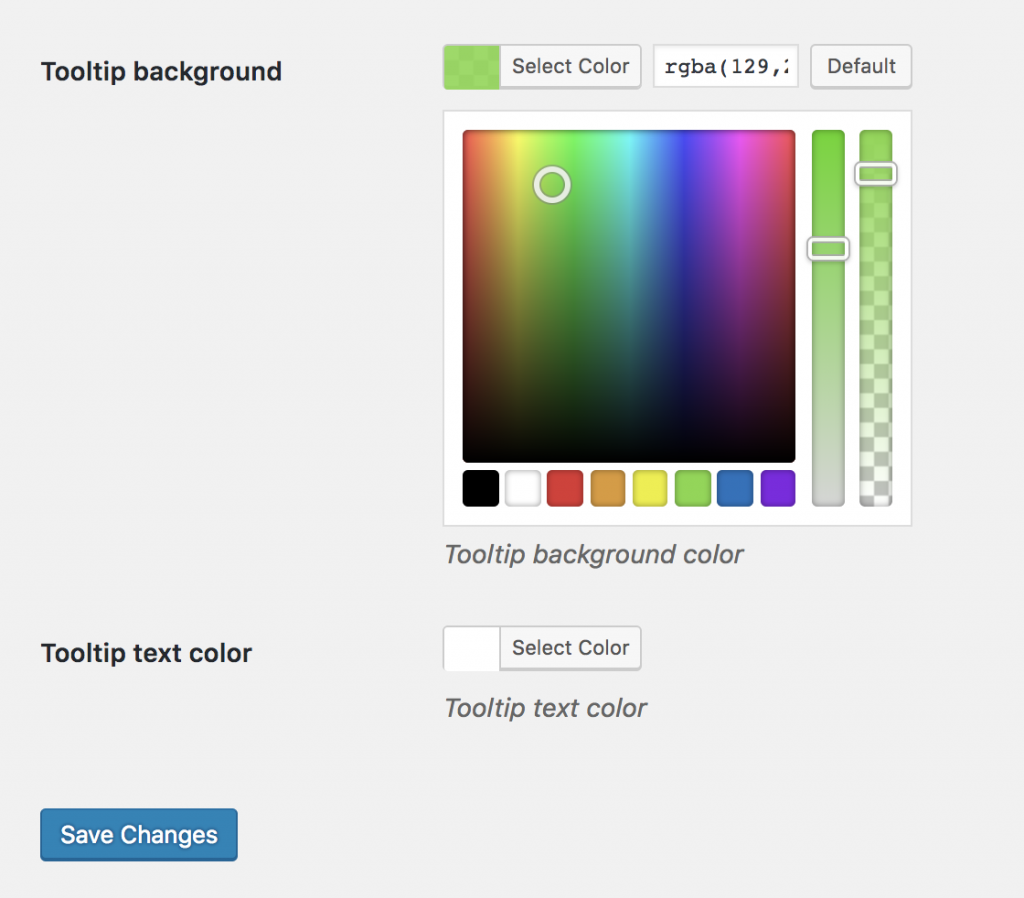
Puede personalizar el fondo de la información sobre herramientas y el color del texto desde la configuración avanzada . Consulte la siguiente captura de pantalla para personalizar el estilo de información sobre herramientas.

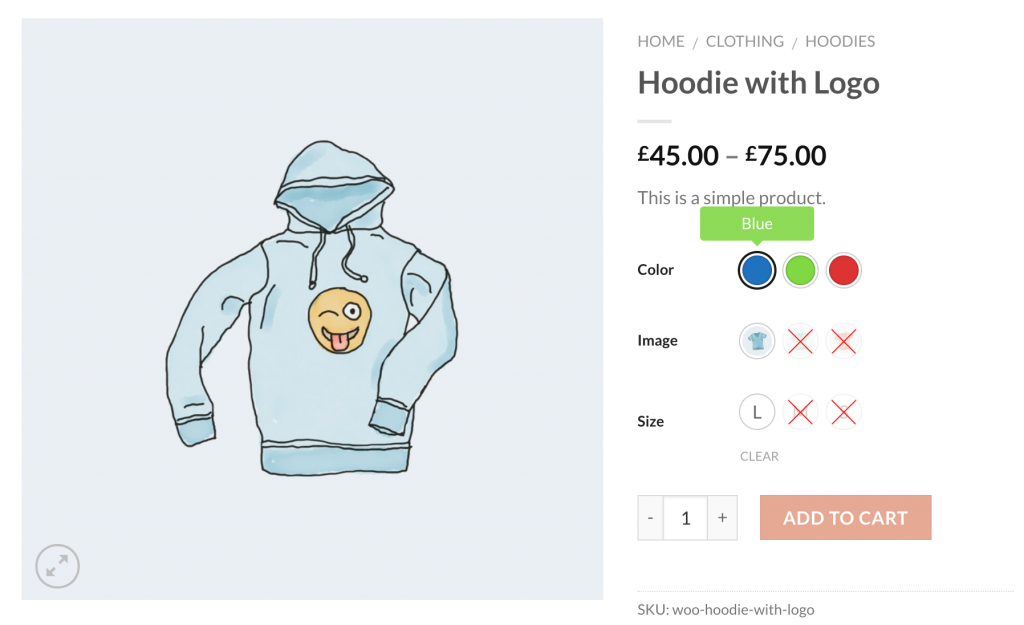
La vista previa de la interfaz de información sobre herramientas se parece a la siguiente captura de pantalla.

Habilitar muestras en las páginas de la tienda
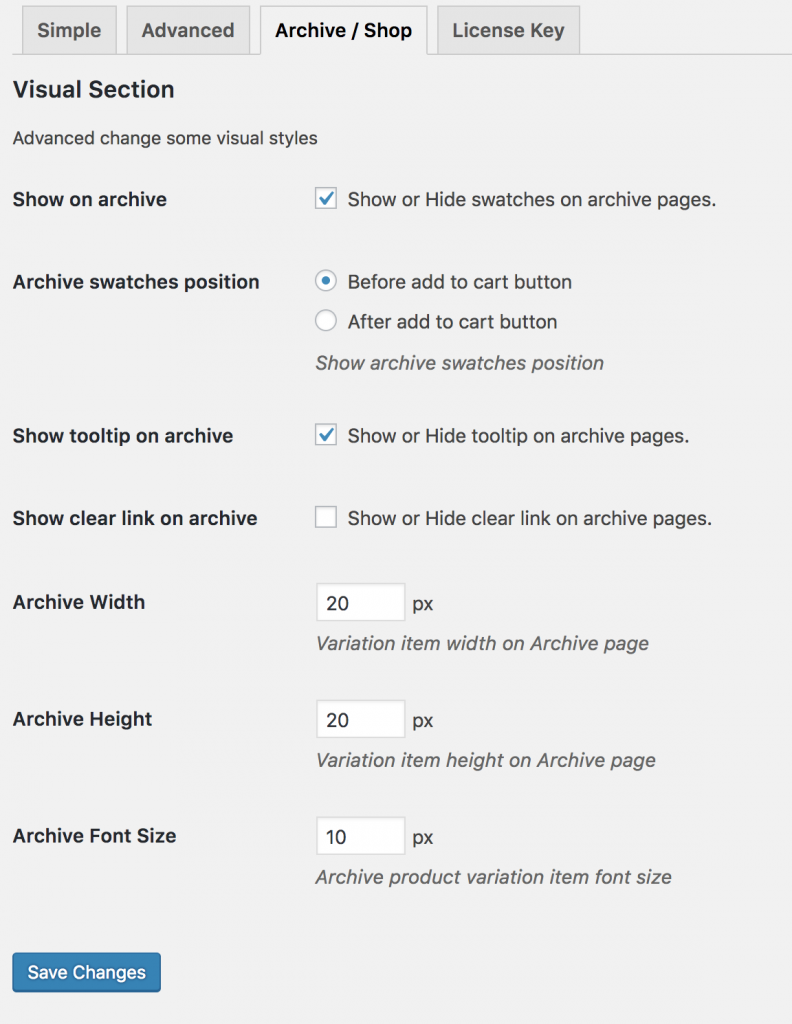
Para habilitar muestras de imágenes en las páginas de la tienda. Vaya a la página Archivo/Tienda . Verifique la configuración Mostrar en el archivo para mostrar muestras de imágenes en la página de almacenamiento/archivo. Incluso en el tema Flatsome, puede habilitar muestras antes y después de agregarlas al botón del carrito en la tienda desde la configuración de Posición de muestras de archivo . Además de eso, puede controlar exclusivamente el tamaño de la muestra de variación de la imagen desde esta configuración.

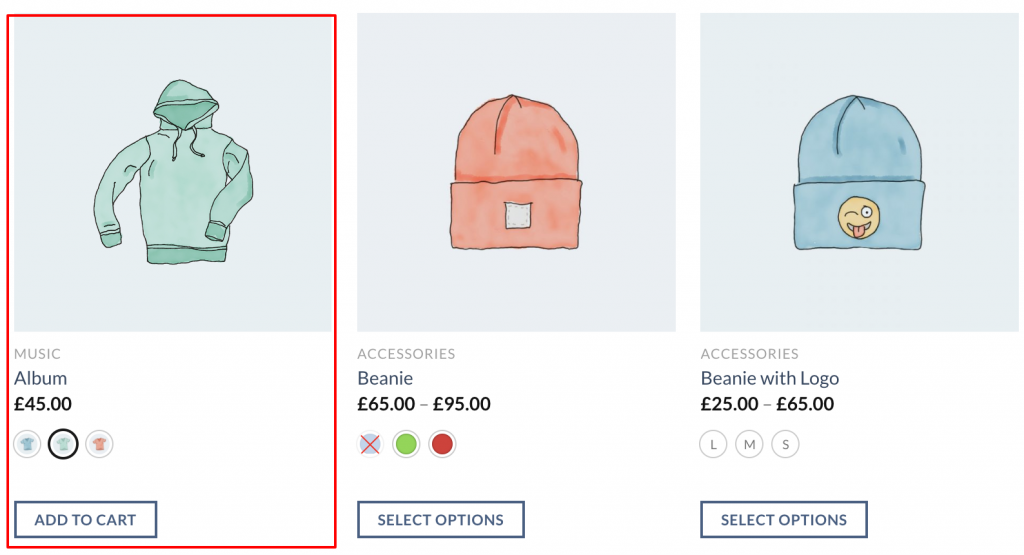
Después de habilitar las muestras en la página de la tienda, se ve como la siguiente captura de pantalla.

Conclusión:
Esta tecnología impulsará la usabilidad y la conversión de su sitio. Si tiene algún problema al instalar el complemento de muestras de variación de productos de WooCommerce en Flatsome Theme, hágamelo saber en el comentario a continuación. intentaremos ayudarte. Si necesita algún tema en su requisito deseado. Házmelo saber en el comentario. intentaremos cubrirlo en el siguiente tutorial.

