Cómo crear ventanas emergentes de WordPress que conviertan (en 3 pasos)
Publicado: 2018-01-20Solía ser que casi todos los sitios web que visitaba lo bombardeaban con ventanas emergentes desde el momento en que se cargaba. En estos días, las ventanas emergentes no son tan frecuentes, pero siguen siendo una técnica popular. Sin embargo, se necesita trabajo para crear ventanas emergentes que conviertan a los visitantes en lugar de asustarlos.
Las ventanas emergentes siempre han sido controvertidas, pero es imposible negar su efectividad. En muchos casos, los sitios web pueden multiplicar sus conversiones simplemente agregando una ventana emergente aquí y allá. Con un poco de esfuerzo y conocimiento, no hay razón para que no pueda replicar ese éxito.
En este artículo, vamos a hablar sobre cómo se ven las ventanas emergentes hoy y por qué debería considerar usarlas. Luego, le presentaremos nuestra herramienta favorita para crear ventanas emergentes de WordPress y le enseñaremos cómo usarla. ¡Pongámonos a trabajar!
Cómo son las ventanas emergentes hoy (y por qué aún debería usarlas)

La palabra 'ventana emergente' no siempre provoca la mejor respuesta cuando se trata de diseño web. Si pasa mucho tiempo en línea, es probable que use algún tipo de bloqueador de anuncios para mantener a raya las ventanas emergentes, y es fácil entender por qué. En el pasado, las personas abusaban de las ventanas emergentes para obtener cada centavo que podían de sus sitios web, y los usuarios lo toleraban porque no tenían otra opción.
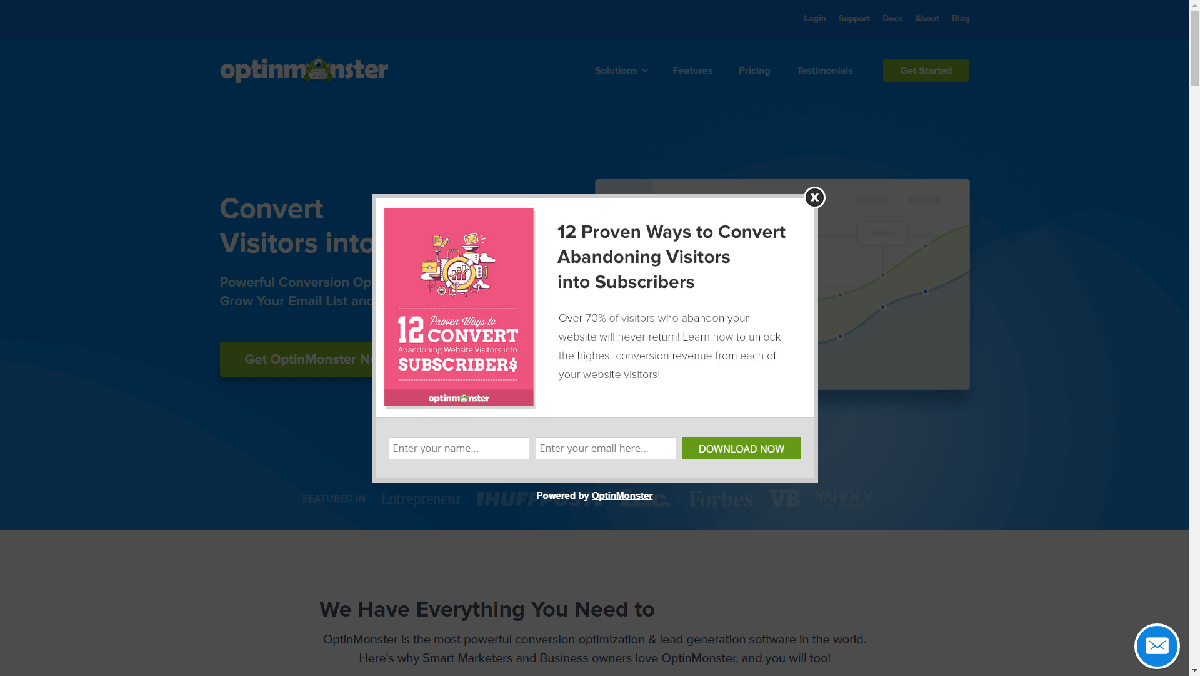
En estos días, las ventanas emergentes están regresando, pero de una manera nueva (y menos molesta). En lugar de abrir nuevas ventanas que reproduzcan automáticamente anuncios y contenido similar, muchos sitios web se centran en 'anuncios en la página' y 'ventanas emergentes intersticiales'. Las primeras suelen ser pequeñas ventanas que te piden tu correo electrónico u otra información cuando visitas un sitio por primera vez, como este:

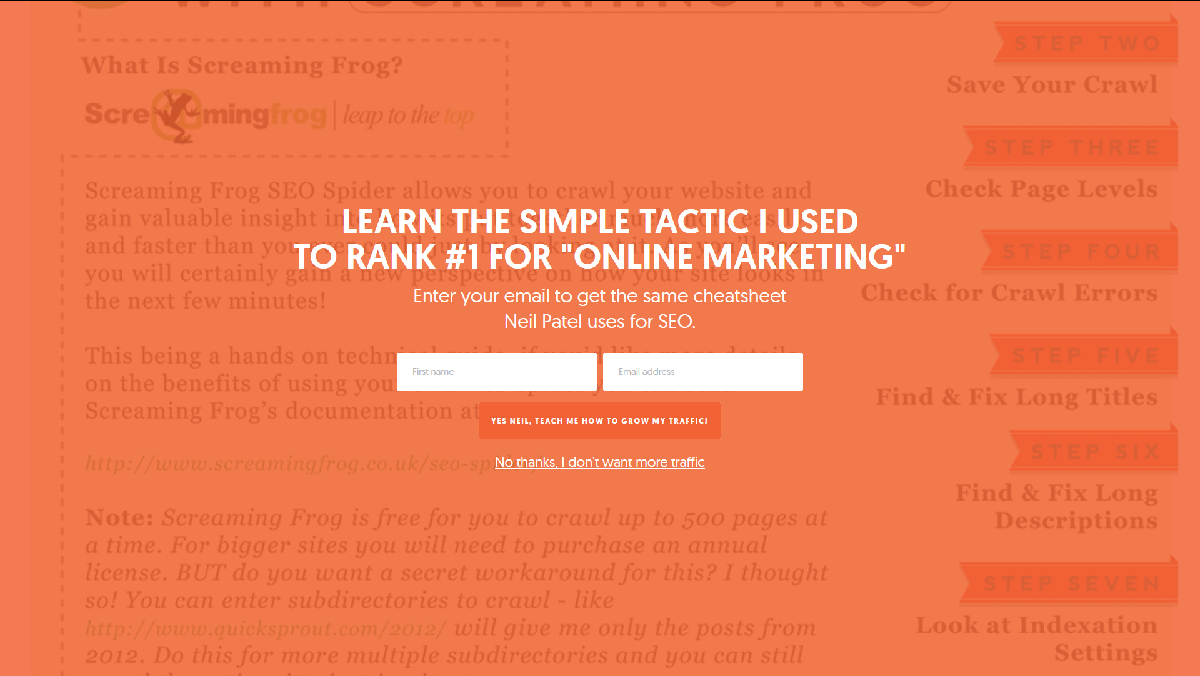
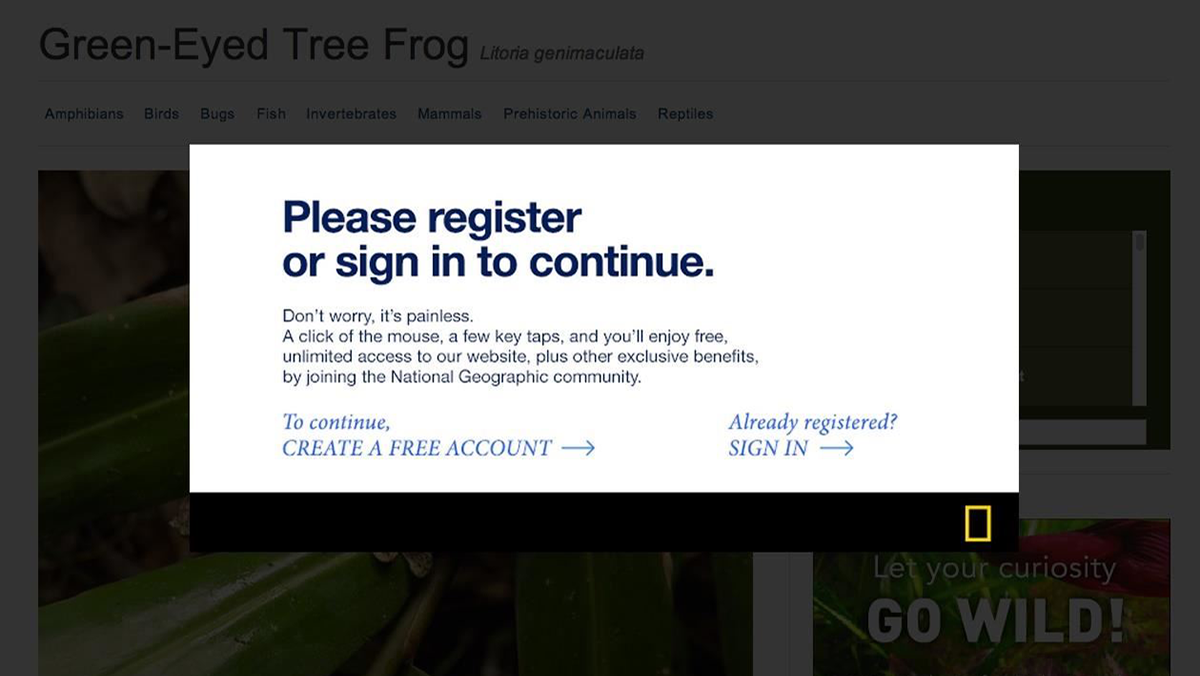
Los anuncios intersticiales, por otro lado, ocupan temporalmente toda la página, cubriendo la interfaz de su sitio web:

Ambas técnicas son versiones modernas de la fórmula emergente. Requieren su atención al "aparecer" en el medio de su pantalla, pero son menos desagradables que sus predecesores y tienen un propósito más específico y específico. Además, pueden ser enormemente efectivos para mejorar sus resultados.
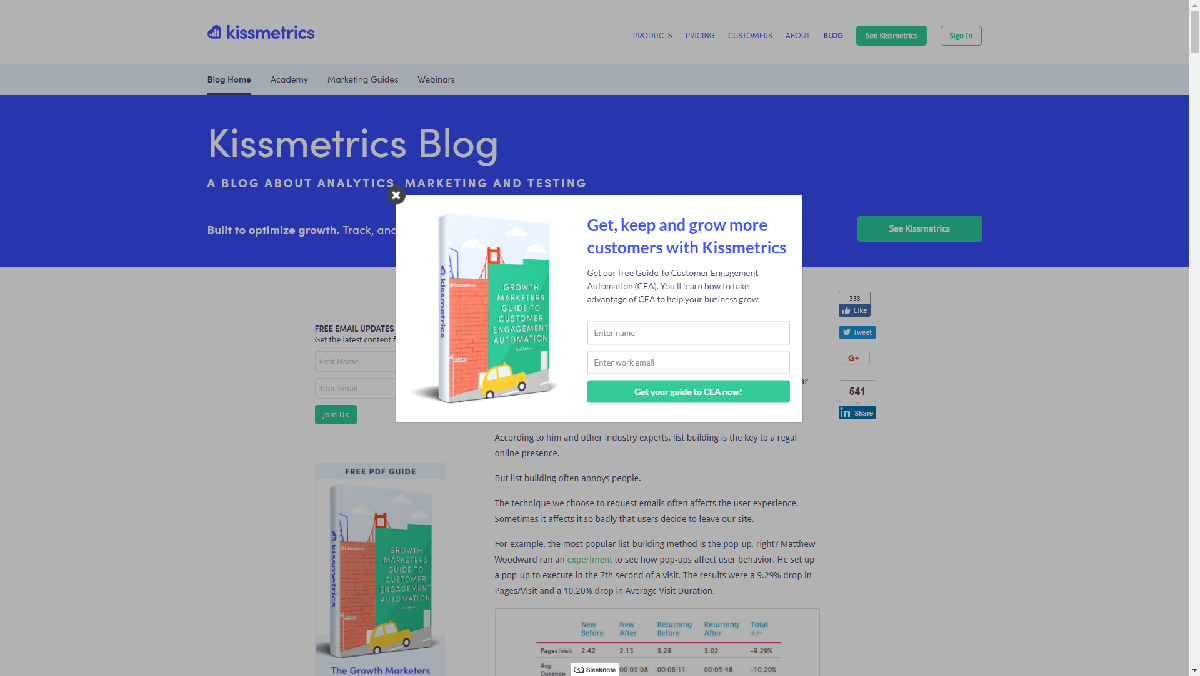
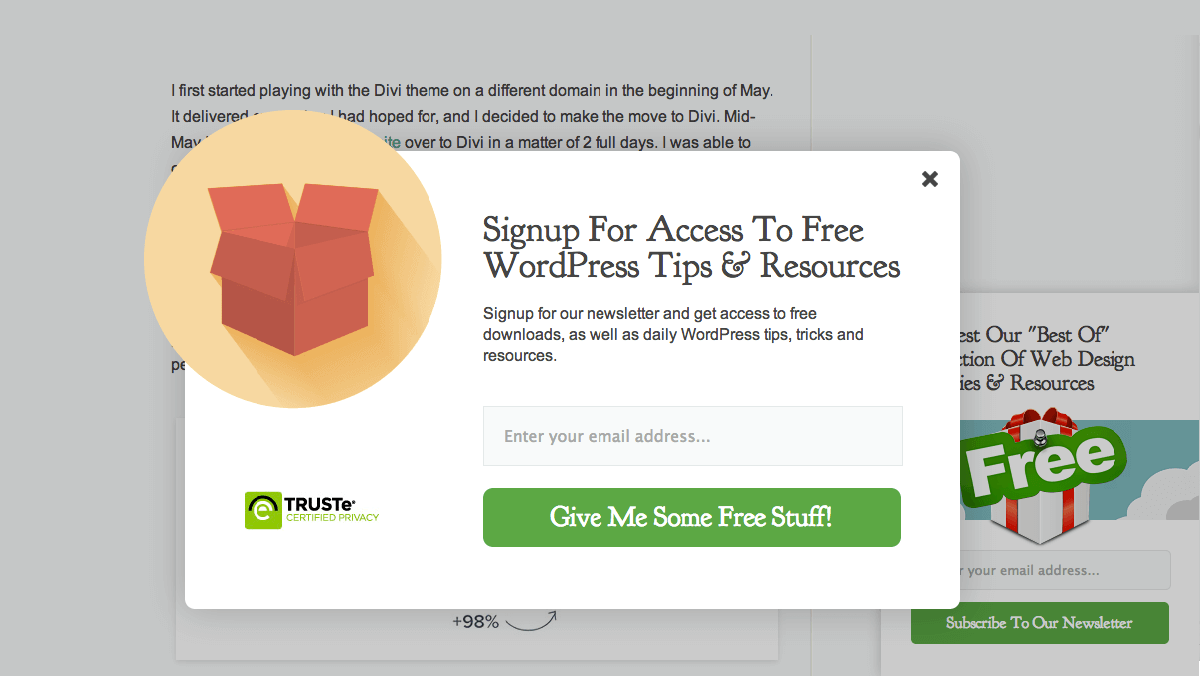
Una ventana emergente bien diseñada puede multiplicar sus suscripciones, aumentar las tasas de clics y generar más conversiones generales. El truco para ver estos beneficios radica en crear ventanas emergentes que no afecten negativamente la experiencia de sus usuarios. A menudo, la mejor manera de hacer esto es asegurarse de que sus ventanas emergentes en la página sean tan fáciles de cerrar como sea posible. De esta forma, los usuarios que no están interesados pueden avanzar rápidamente sin frustrarse. He aquí un ejemplo de un diseño que funciona bien:

En este caso, puede cerrar la ventana emergente usando el botón X en la parte superior del elemento o haciendo clic en cualquier lugar fuera de él. Por otro lado, algunas ventanas emergentes te hacen buscar la opción que necesitas para continuar, como ocultar el botón de cerrar:

Este tipo de diseño afecta negativamente la usabilidad de su sitio web, que es algo que desea evitar.
En resumen, las ventanas emergentes pueden ser una herramienta potente si desea aumentar sus conversiones, pero debe tener cuidado con la forma en que las implementa. El primer paso para hacerlo es utilizar la herramienta adecuada al crear sus ventanas emergentes.
Presentamos el complemento Popup Maker

Cuando se trata de implementar una funcionalidad compleja en su sitio web, tiene una ventaja si usa WordPress. Esto se debe a que hay complementos que lo ayudan a agregar casi todas las funciones que pueda imaginar, incluidas las ventanas emergentes con estilo que no afectan negativamente la usabilidad de su sitio web.
Para ver un excelente ejemplo, consulte el complemento Popup Maker. Esta herramienta le permite crear ventanas emergentes utilizando el editor de WordPress con el que ya está familiarizado. Puede elegir dónde aparecerán sus ventanas emergentes, cómo se verán y, en algunos casos, quién las verá.
Para facilitarle la vida, el complemento incluye un conjunto de temas preconstruidos que puede usar para sus ventanas emergentes, y se integra sin problemas con herramientas de creación de listas como MailChimp y AWeber. Finalmente, Popup Maker funciona muy bien con nuestro tema Uncode, ya que superpone su contenido sobre cualquier página que elija sin interferir con su diseño.
Características clave:
- Cree ventanas emergentes, pancartas, barras adhesivas flotantes, notificaciones, cajas de luz de video y más.
- Use temas preconstruidos para darle estilo a sus ventanas emergentes.
- Integre sus nuevos elementos con complementos de correo electrónico y creación de listas.
- Diseñe ventanas emergentes receptivas que harán su trabajo sin ninguna entrada adicional de su parte.
Precio: el complemento Popup Maker es 100% gratuito. Sin embargo, si está buscando obtener aún más opciones, los desarrolladores ofrecen una serie de extensiones útiles que agregan más funcionalidad.
Cómo crear elegantes ventanas emergentes de WordPress con el complemento Popup Maker (en 3 pasos)
Ahora que hemos hablado sobre las características de Popup Maker y cómo funciona, ¡veámoslo en acción! El siguiente proceso le permitirá agregar rápidamente ventanas emergentes a su sitio y personalizarlas para satisfacer sus necesidades.
Paso 1: configurar el complemento Popup Maker
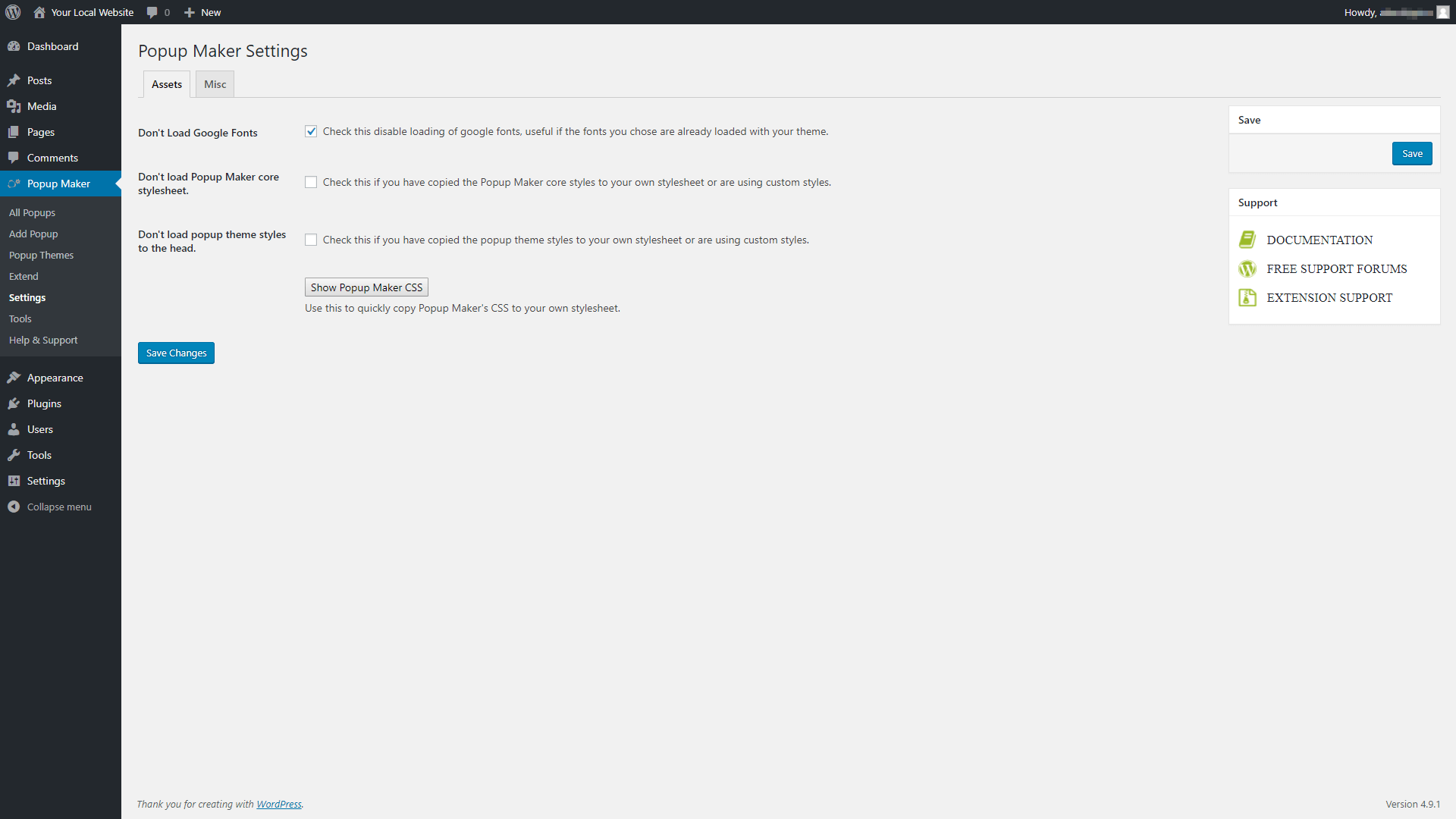
Popup Maker es notablemente simple para comenzar, ya que no requiere mucha configuración. Después de instalar y activar el complemento, vaya a la nueva pantalla Popup Maker > Configuración en su tablero y busque en la pestaña Activos :

Por ahora, la configuración importante en esta pestaña tiene que ver con Google Fonts. Algunos temas, como Uncode, le permiten cargar fuentes de Google desde el primer momento. Si está utilizando un tema que ya se integra con Google Fonts, también querrá evitar que Popup Maker lo haga (para evitar conflictos). Puede hacerlo simplemente marcando la opción etiquetada No cargar fuentes de Google . Luego, guarde sus cambios y continúe con el siguiente paso.
Paso 2: modifica tus temas emergentes
Como mencionamos anteriormente, Popup Maker viene con varios temas preconstruidos que puede usar para diseñar sus ventanas emergentes. Antes de crear su primera ventana emergente, querrá familiarizarse con los temas y descubrir cuál se adapta mejor al estilo de su sitio web.

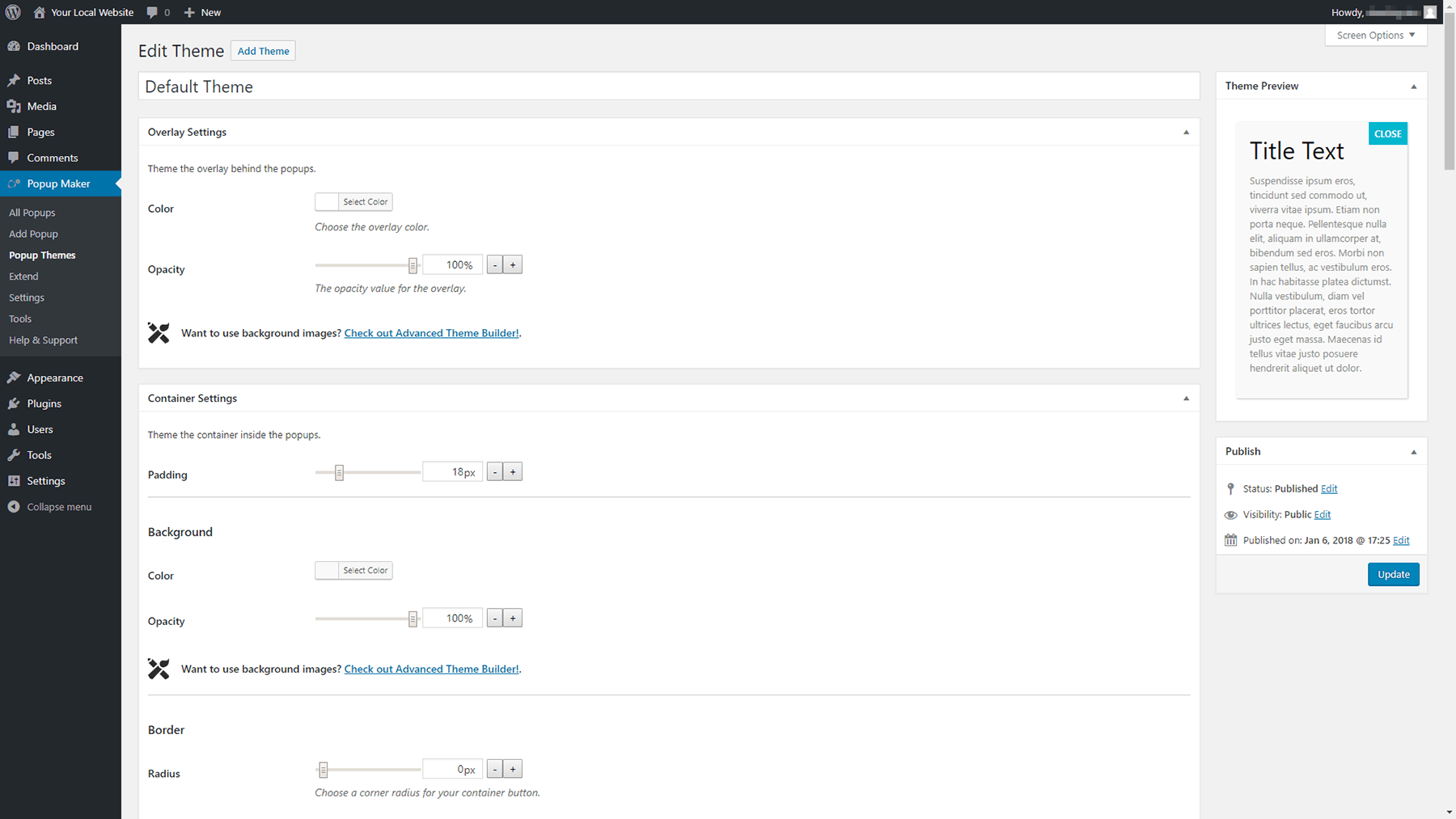
Para comprobarlos, vaya a la pestaña Popup Maker > Popup Themes . En el interior, encontrará una lista de seis opciones de temas. Al hacer clic en cualquiera de ellos, se abrirá el editor del complemento, que mostrará una vista previa del tema a la derecha:

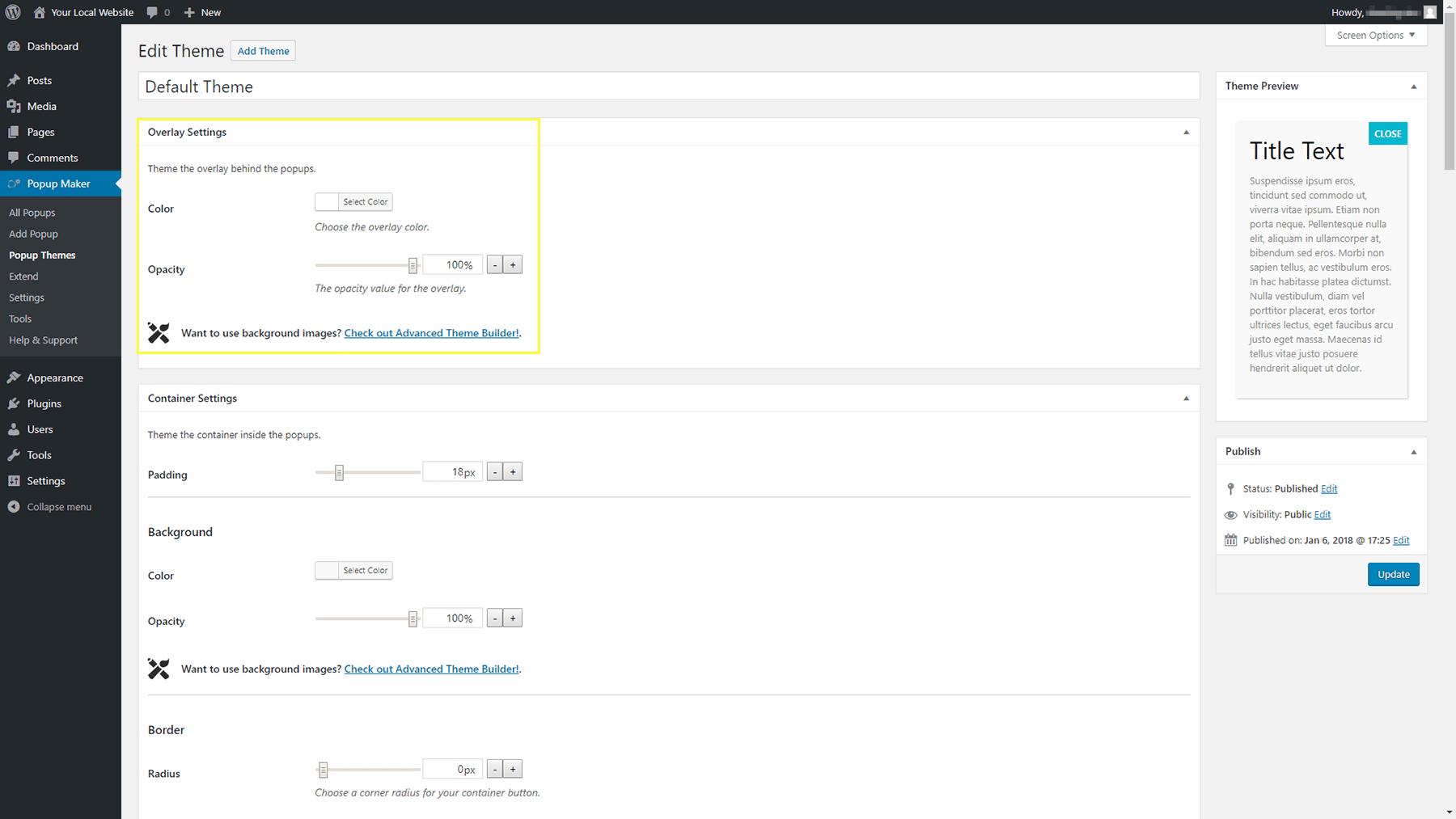
Tómese un momento ahora para familiarizarse con todos los temas disponibles y elija el que se destaque. Abra su editor y busque la sección Configuración de superposición cerca de la parte superior de la página:

Aquí, puede elegir el color que rodeará su ventana emergente cuando aparezca en la pantalla, así como modificar su opacidad. Siéntase libre de elegir cualquier color que vaya bien con el aspecto de su sitio web. ¡Solo recuerde agregar suficiente transparencia para que los usuarios aún puedan ver el resto de su página!
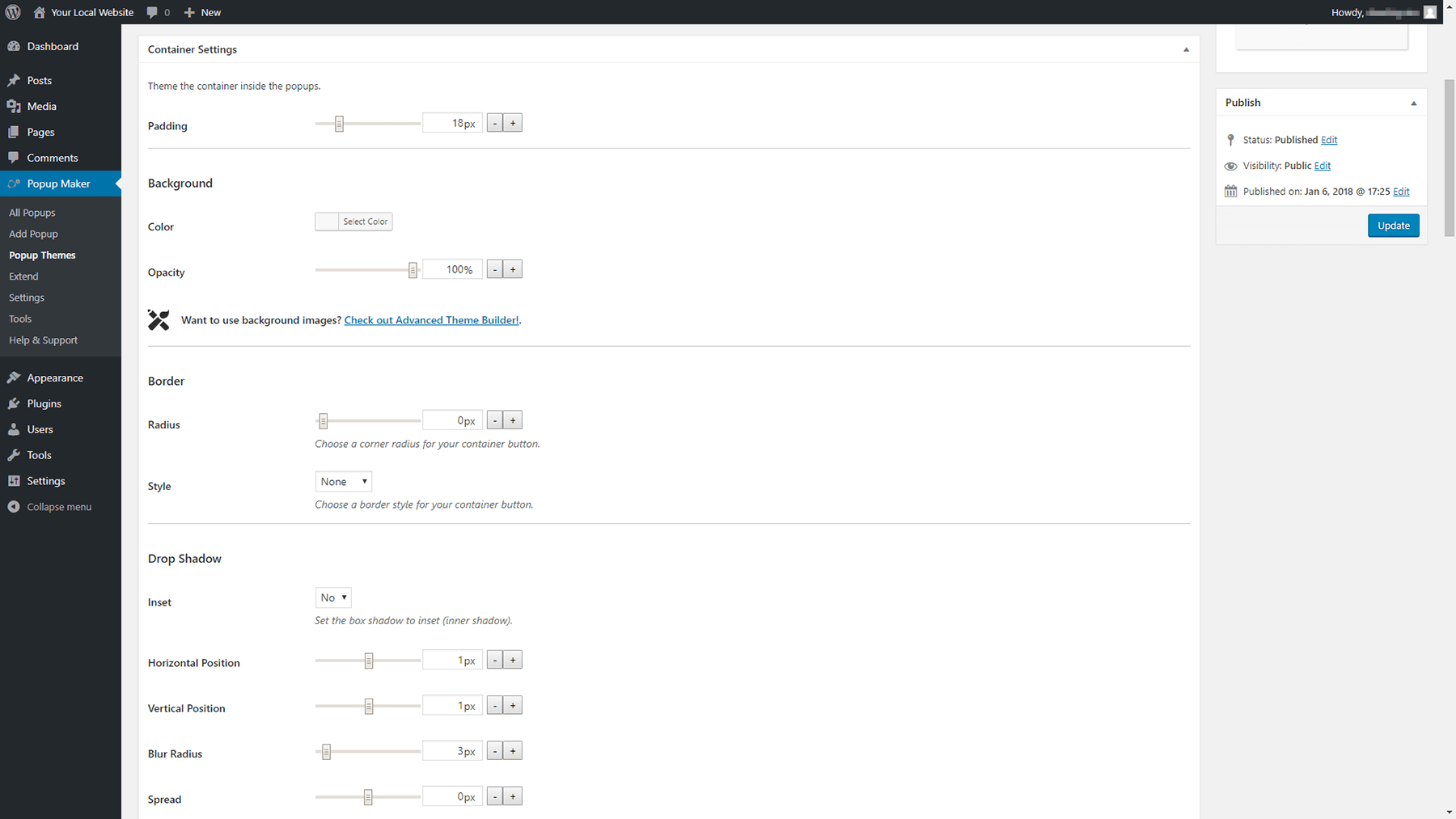
Continuando, la sección Configuración del contenedor le permite modificar cómo se verá su ventana emergente real. Por ejemplo, puede cambiar su color de fondo, alterar el relleno alrededor del texto, incluir un borde e incluso agregar una sombra paralela:

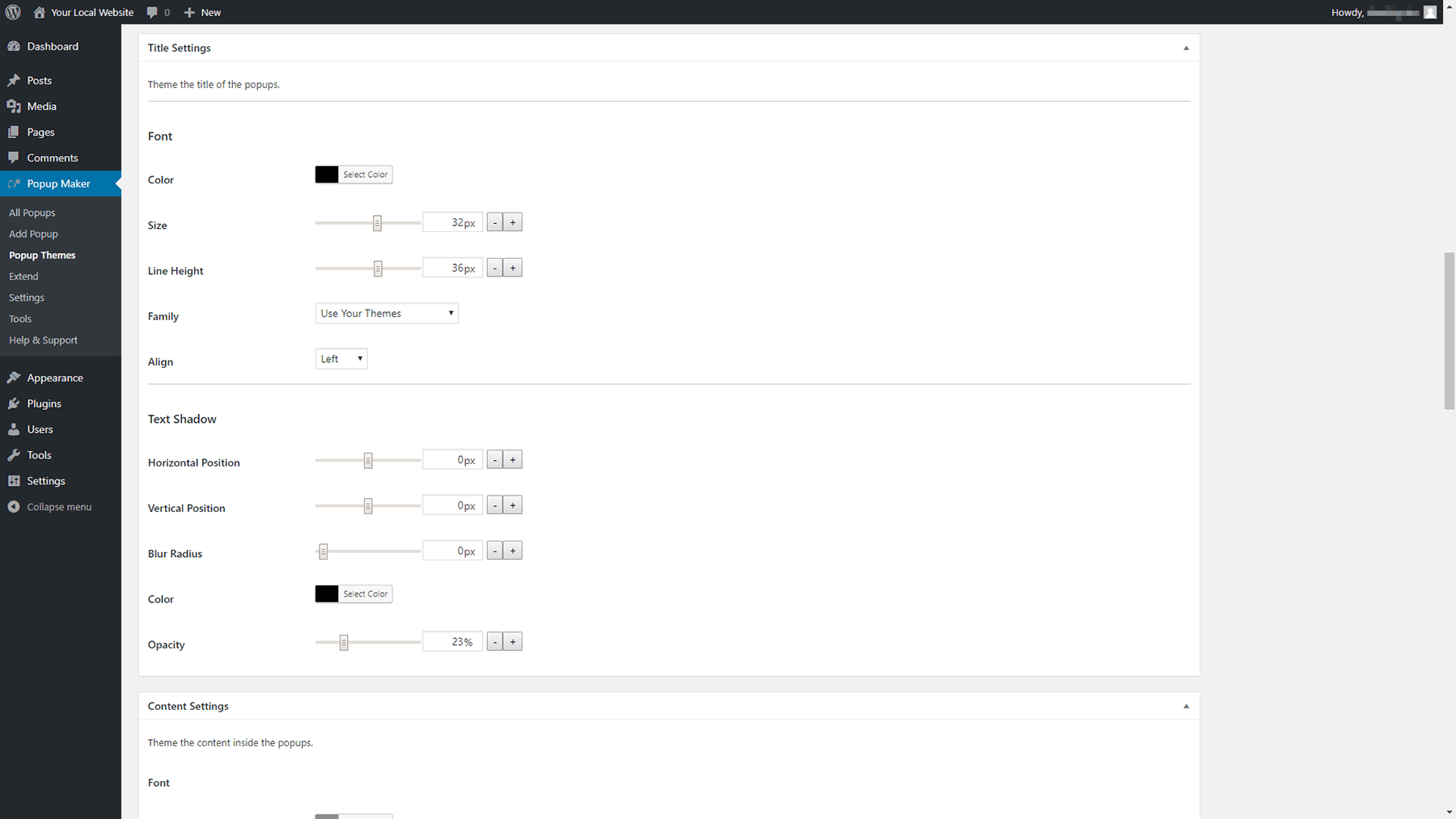
Las siguientes dos secciones, Configuración del título y Configuración del contenido , son particularmente importantes, ya que rigen cómo aparece el texto de la ventana emergente. Deberá utilizar fuentes que encajen bien con el resto de su contenido y elegir opciones que sean fáciles de leer:

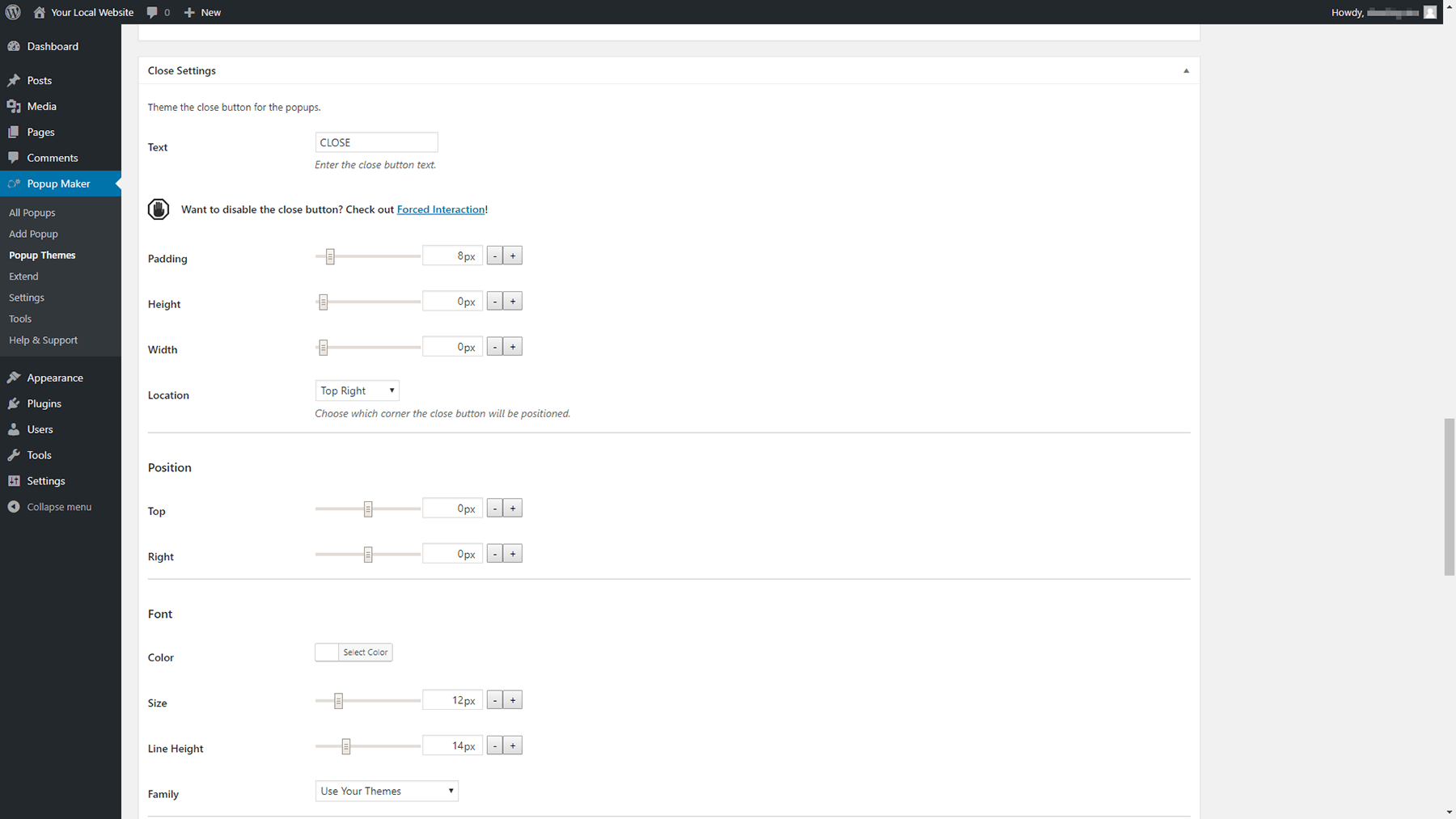
Finalmente, eche un vistazo a la sección Cerrar configuración . Allí, puede cambiar la apariencia del botón de cierre de su ventana emergente, incluido su texto, color, fuente, tamaño y ubicación:

Recuerde, es importante que sea lo más fácil posible para los usuarios cerrar su ventana emergente si no están interesados. Eso significa que el botón de cierre debe ser fácil de ubicar de un vistazo y fácil de hacer clic.
Cuando haya terminado, guarde los cambios que ha realizado en su tema. ¡Ahora es el momento de crear una ventana emergente!
Paso 3: Agrega tu primera ventana emergente
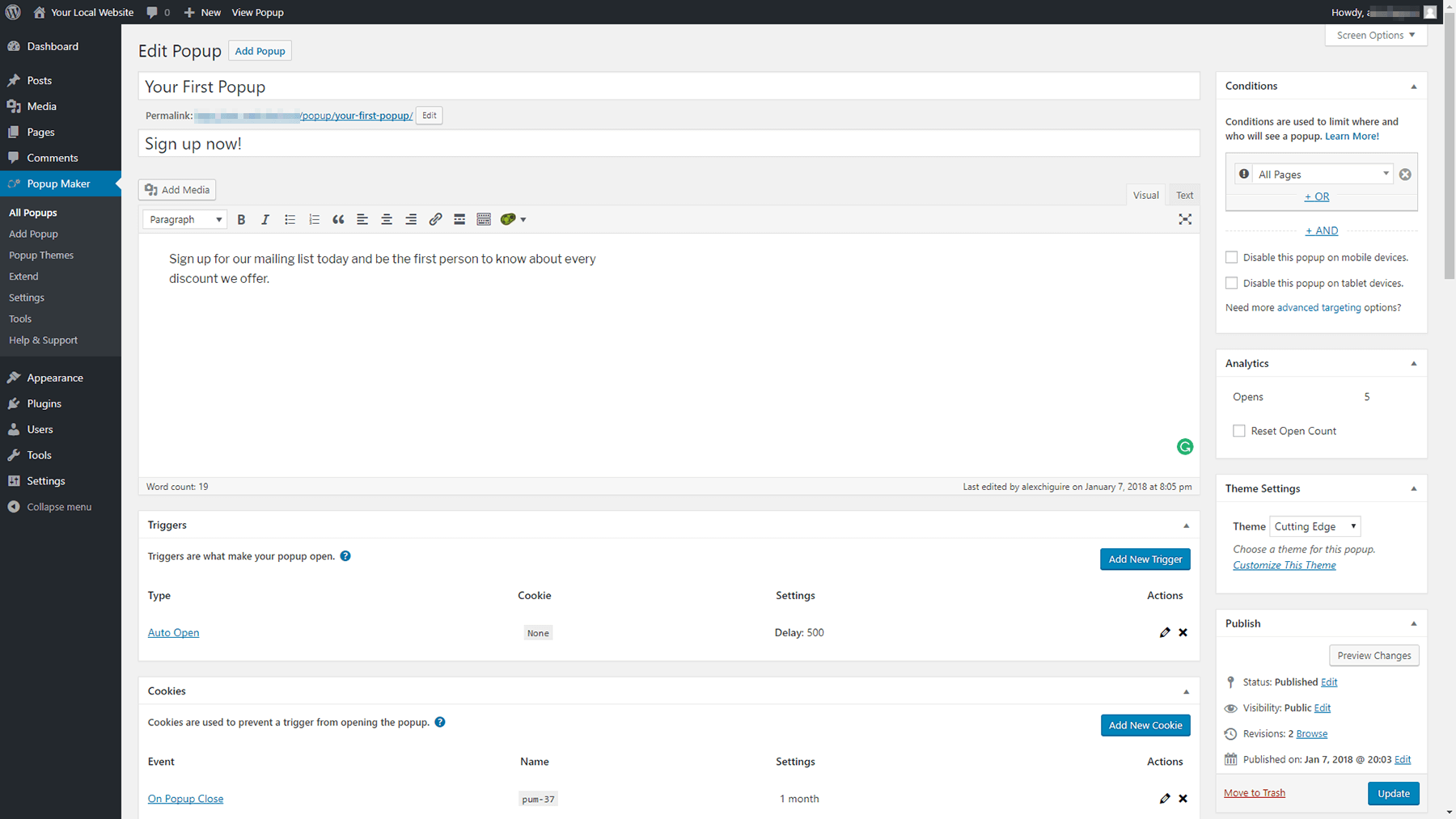
Ahora que todo el trabajo de preparación está listo, puede comenzar a trabajar en su primera ventana emergente. Para comenzar, vaya a la pestaña Popup Maker > Agregar ventana emergente en su tablero. Verás una pantalla de edición bastante familiar:

Lo primero que deberá hacer es elegir un nombre y un título para su ventana emergente. El nombre aparecerá en su lista de ventanas emergentes dentro de su tablero, mientras que el título aparecerá en la parte frontal para que los visitantes lo vean.
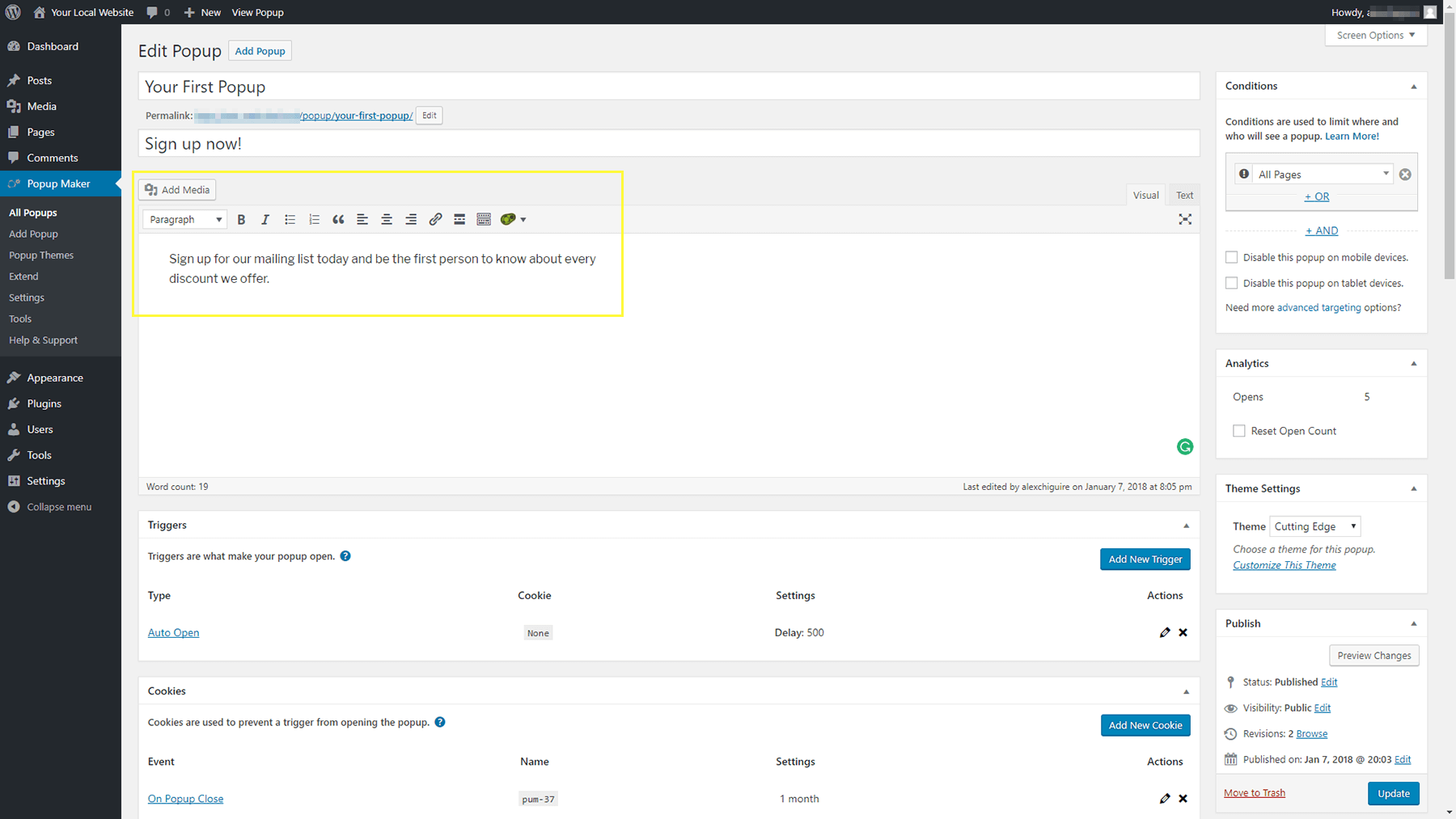
Luego, puede usar el editor de WordPress para escribir el contenido de su ventana emergente:

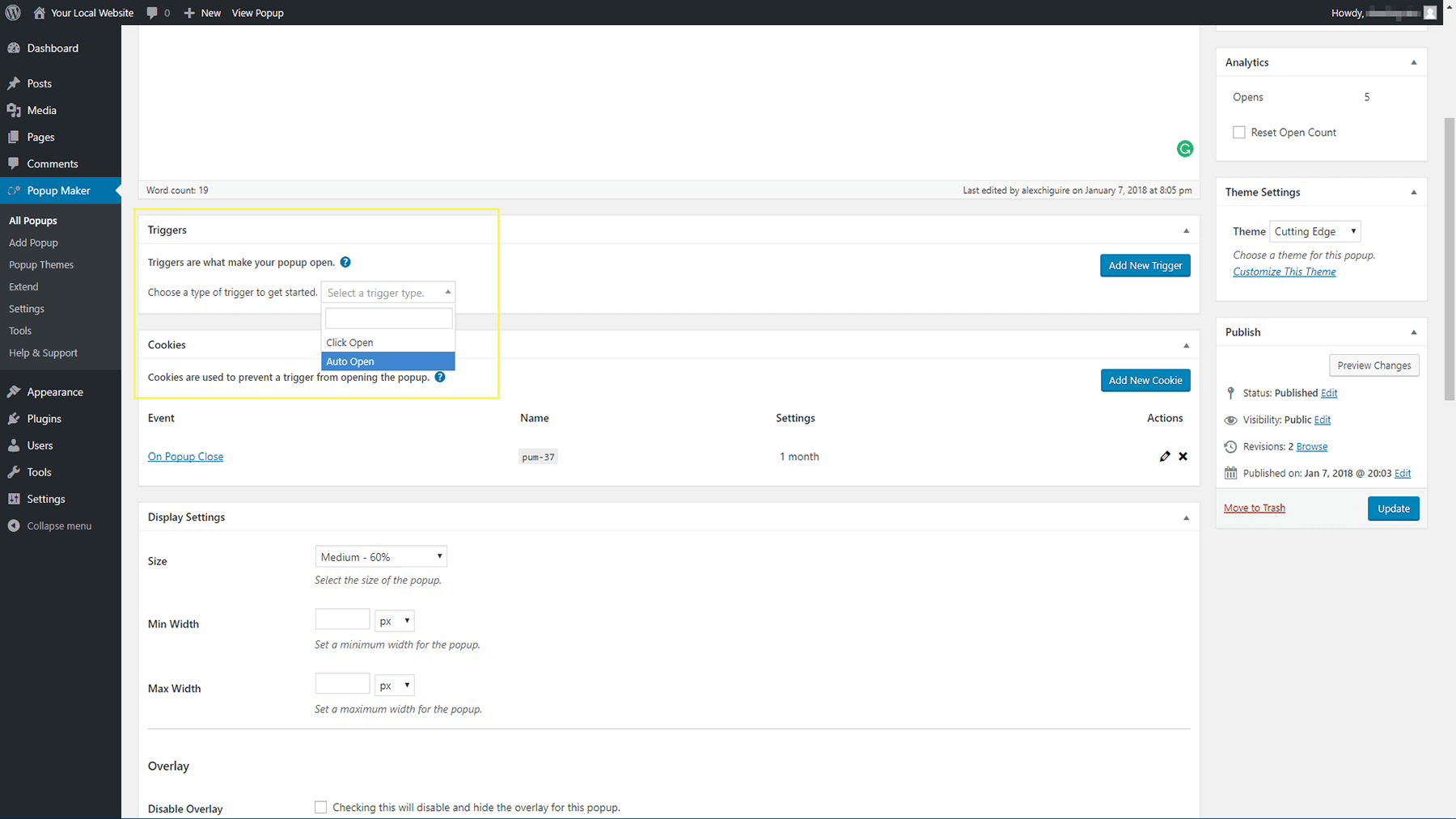
A continuación, desplácese hacia abajo y eche un vistazo a las secciones Activadores y Cookies . El primero le permite elegir la acción que activará su ventana emergente. Puede hacer que aparezca cuando un usuario haga clic en algo o que aparezca automáticamente tan pronto como se cargue la página. Somos partidarios de la segunda opción, porque se siente menos perturbadora:

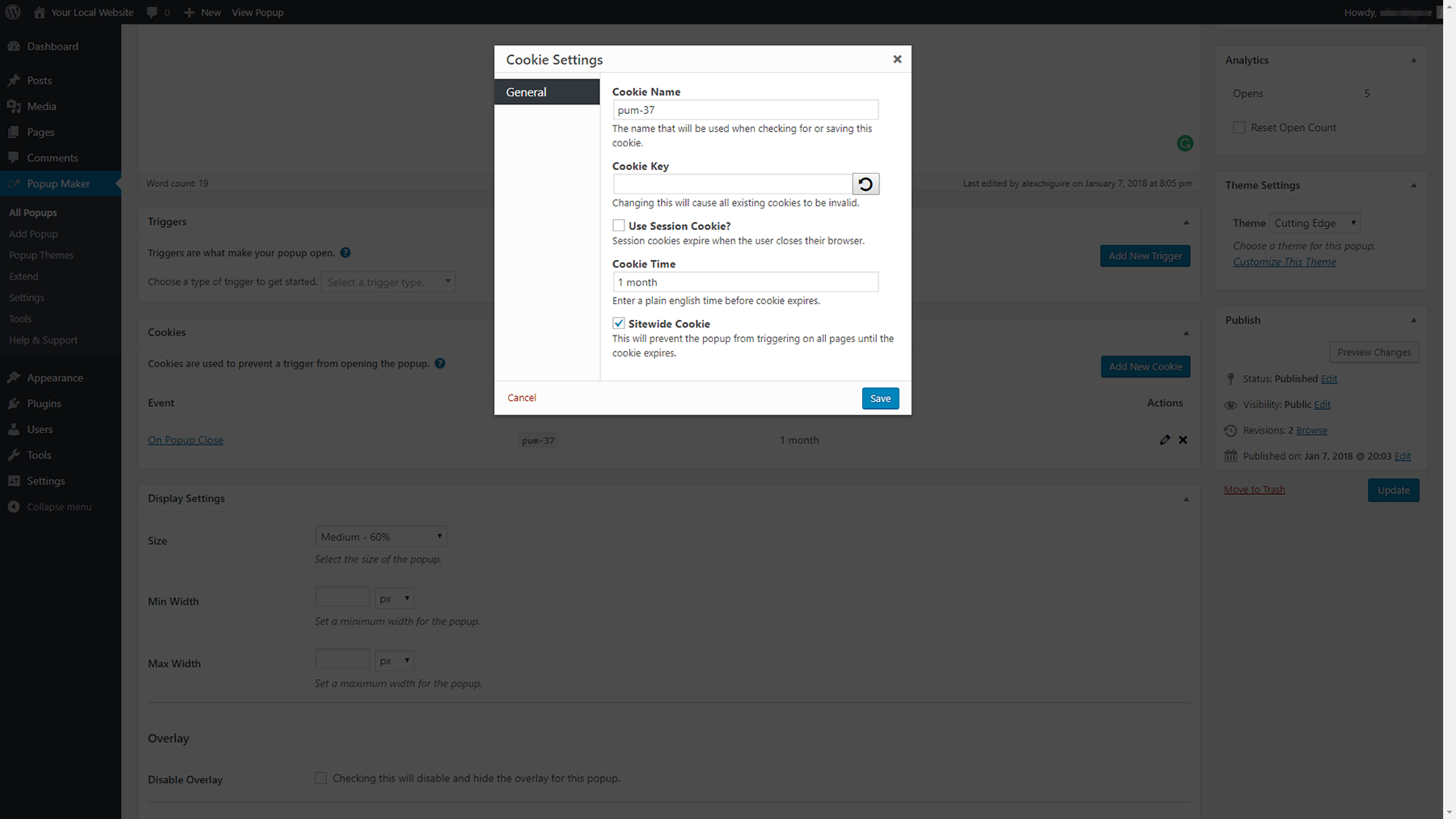
Después de que un usuario ve una ventana emergente, probablemente no quiera lidiar con ella cada vez que visite esa misma página nuevamente. Ahí es donde entra la sección Cookies . Cada nueva ventana emergente que crea tiene su propia cookie, y aquí puede elegir cuánto tiempo durará. De forma predeterminada, sus visitantes no volverán a ver ninguna de sus ventanas emergentes durante un mes completo después de la primera vez, pero puede editar esa duración para que sea más larga o más corta:

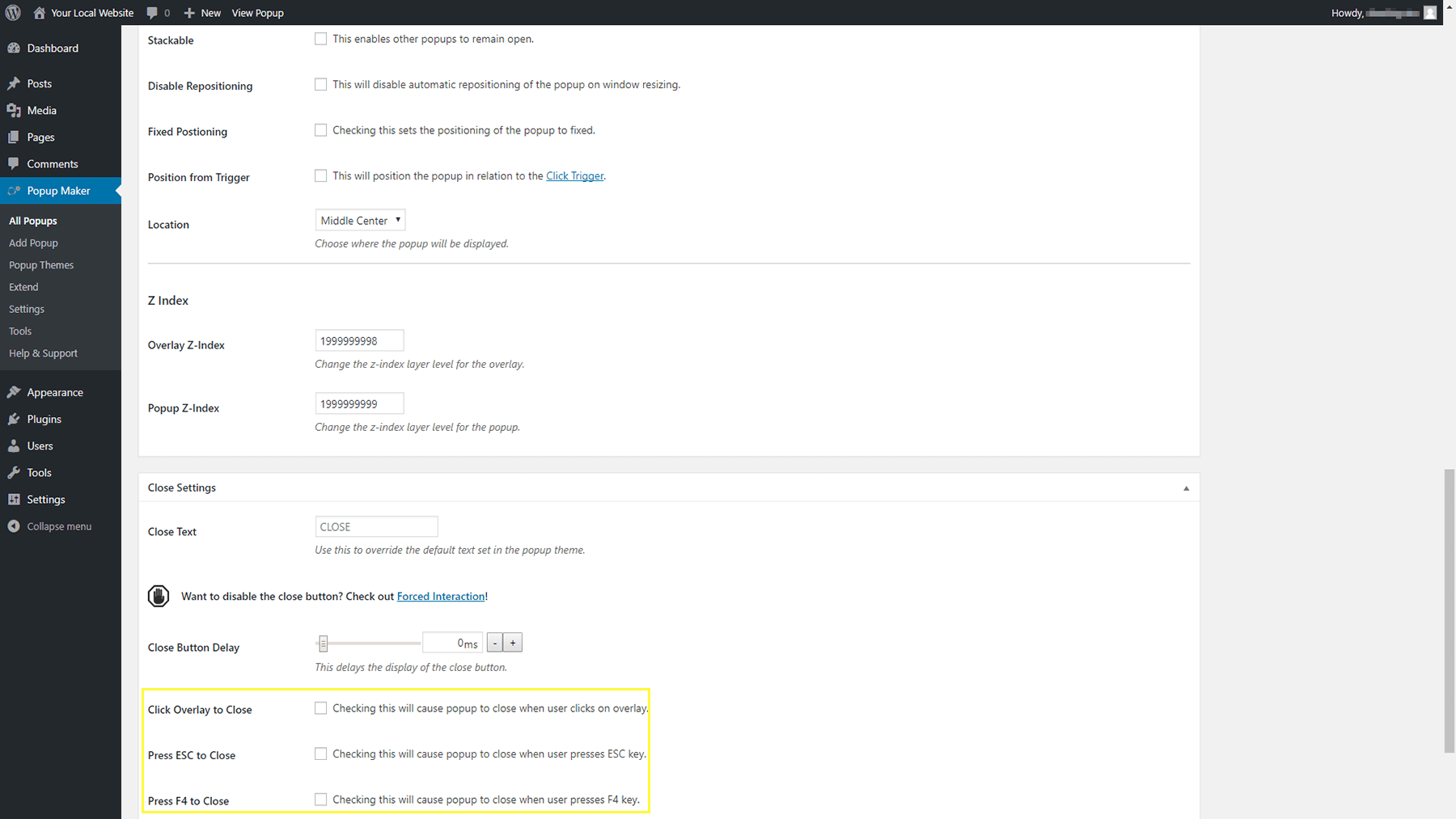
Continuando, encontrará la sección Cerrar configuración cerca de la parte inferior de la página. Aquí, puede modificar el texto y el comportamiento de su botón de cierre. De forma predeterminada, los usuarios deben usar el botón para cerrar la ventana emergente, pero puede hacer que al hacer clic en cualquier lugar fuera del elemento también se cierre:

También puede permitir que los usuarios cierren sus ventanas emergentes con la tecla ESC , que es un buen toque, o mediante el botón F4 .
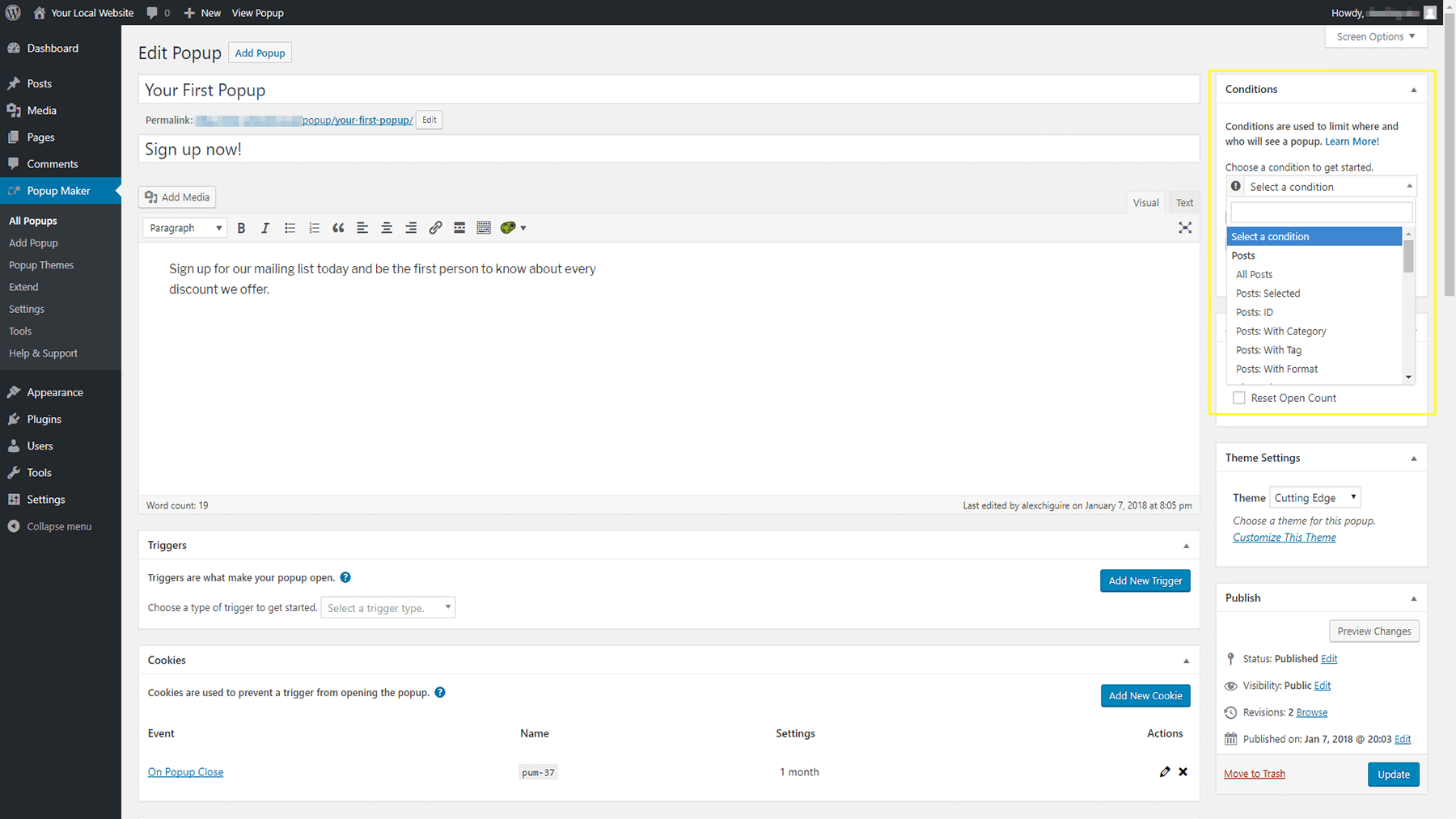
Ahora, todo lo que queda es elegir dónde aparecerá su ventana emergente y qué tema usará. Para ambas configuraciones, regrese a la parte superior de la pantalla y mire a su derecha. El widget de Condiciones le permite elegir en qué páginas aparecerá esta nueva ventana emergente, y puede elegir varias opciones si lo desea:

Justo debajo de eso, encontrará la opción para elegir qué tema usar para su ventana emergente, en Configuración de tema.
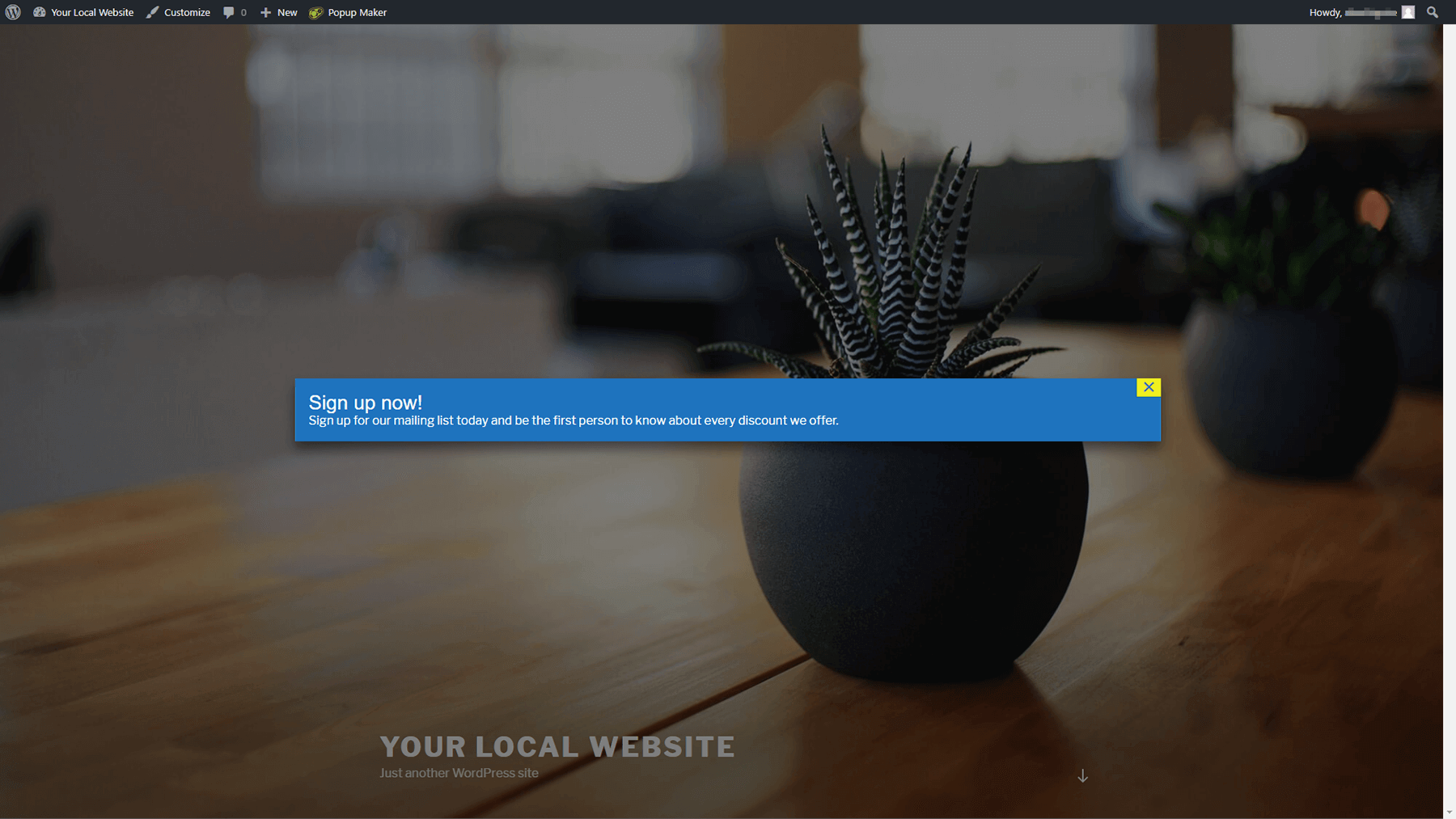
Cuando haya terminado de personalizar el contenido y la configuración de su ventana emergente, recuerde publicarlo y verifique cómo se ve en la parte frontal de su sitio web:

Si aún no está satisfecho con su apariencia, puede seguir haciendo ajustes hasta que esté bien. Luego, ¡simplemente repita este proceso cada vez que necesite agregar otra ventana emergente a su sitio!
Conclusión
En las circunstancias adecuadas, las ventanas emergentes pueden ser de gran ayuda para su sitio web. En estos días, las ventanas emergentes no se tratan de bombardear a los usuarios con anuncios aleatorios. En cambio, puede usarlos para convencer a los visitantes de que se registren en una lista de correo electrónico, alentarlos a convertirse o informarles sobre nuevas ofertas. Siempre que diseñe sus ventanas emergentes con cuidado, pueden ser una característica valiosa tanto para usted como para su audiencia.
Si desea subirse al vagón de ventanas emergentes de WordPress, le recomendamos que use el complemento Popup Maker. Simplemente instálalo y sigue estos tres pasos:
- Configure el complemento Popup Maker.
- Ajusta tus temas emergentes.
- Agrega tu primera ventana emergente.
¿Tiene alguna pregunta sobre cómo agregar ventanas emergentes a su sitio web de WordPress? ¡Pregunte en la sección de comentarios a continuación!
Crédito de la imagen: fotos de archivo de inicio.
