Crear una imagen SVG
Publicado: 2022-12-22Las imágenes SVG son imágenes vectoriales que se pueden cambiar de tamaño sin perder calidad. A menudo se utilizan para logotipos, iconos e ilustraciones. La creación de una imagen SVG se puede hacer de muchas maneras, pero la más común es usar un programa de edición de vectores como Adobe Illustrator. Una vez que haya creado su imagen SVG, puede incrustarla en su sitio web o blog utilizando el código HTML proporcionado por el programa de edición de vectores. También puede subirlo a un servicio de alojamiento de imágenes en línea como Imgur.
El archivo de gráficos vectoriales escalables (SVG) está basado en XML y tiene una variedad de gráficos. Las herramientas de JavaScript para crear archivos SVG se pueden usar para generar y editar el archivo directamente o mediante programación. Si no tiene acceso a Illustrator o Sketch, Inkscape es una buena alternativa. En la siguiente sección, puede obtener más información sobre cómo crear archivos SVG con Adobe Illustrator. Muestra el texto del archivo SVG con el botón Código SVG. El editor de texto se ejecutará automáticamente cada vez que se inicie el programa. Este archivo se puede usar para ver cómo se verá su archivo final o para copiar y pegar el texto del mismo.
La declaración XML y los comentarios deben eliminarse de la parte superior del archivo. Es fundamental organizar las formas para que puedan diseñarse o animarse de la misma manera si tiene la intención de realizar cualquier tipo de animación o estilo en CSS o JavaScript. Es muy poco probable que su gráfico pueda llenar toda la mesa de trabajo (fondo blanco) en Illustrator. Antes de guardar su gráfico, asegúrese de que encaje dentro de la mesa de trabajo.
¿Cómo creo un archivo Svg simple?

Hay algunas formas de crear un archivo SVG simple. Una forma es usar un editor SVG en línea como Method Draw. Otra forma es utilizar un editor de gráficos vectoriales como Adobe Illustrator.
¿Cómo se crea un archivo sva gratuito? La mayoría de la gente usa Adobe Illustrator para crear imágenes sva. Si no tiene tiempo o el deseo de crear un archivo SVG por su cuenta, considere contratar a un especialista, como ViaVector. Puede usar uno de los pocos métodos para convertir imágenes JPG o PNG en archivos AI. Este blog explica cómo puedes lograr esto. También se discuten las ventajas y desventajas. El macho y el texto están en punto. Esta es la distinción entre la conversión automática (Vector Magic) y el rastreo manual (Via Vector).
Inkscape: una buena opción para crear archivos Svg
Inkscape es una excelente opción si está buscando un programa bueno y fácil de usar para crear archivos SVG.
¿Cuál es el programa más fácil para hacer archivos Svg?

No hay una respuesta única para esta pregunta, ya que el mejor programa para crear archivos SVG depende de sus necesidades y preferencias específicas. Sin embargo, hay varios programas disponibles que facilitan la creación de archivos SVG, incluidos Inkscape, Adobe Illustrator y Sketch.
Inkscape es un proyecto de código abierto que proporciona capacidades de dibujo vectorial de alta calidad. Antes de la adquisición de Macromedia por parte de Adobe, era uno de los defensores más destacados de SVG. Batik es un programa de Java que admite casi todas las funciones de SVG 1.1, así como algunas funciones que originalmente estaban destinadas a 1.2. ImageMagick es una popular herramienta de procesamiento de imágenes de línea de comandos. Debido a que el formato de archivo svg está diseñado para navegadores modernos, incluye algunas de las funciones SVG más recientes, como recorte, enmascaramiento, patrones, fondos completos, etc. Xfig y gnuplot son herramientas de trazado bien conocidas que exportan como SVG. HTML y CSS se pueden representar en un gráfico web utilizando JSXGraph, al igual que VML y SVG.
¿Cuánto dinero puedes ganar vendiendo archivos Svg?
¿Cómo puedo ganar dinero vendiendo archivos SVG? Un archivo SVG típico cuesta entre $1 y $5 para descargar. Es posible que desee pensar en juntar muchos archivos y enumerarlos como paquetes.
el gráfico vectorial se puede ampliar o reducir. Como resultado, es una imagen que puedes crear tan grande como quieras sin perder su calidad. Puede usar SVG en una variedad de aplicaciones, incluidas camisetas, tableros publicitarios y máquinas de corte Cricut. Este recurso se puede utilizar para hacer una variedad de SVGS. Hacer y vender SVG puede ser justo lo que está buscando para ganar dinero en línea, si está buscando una forma divertida y artística de hacerlo. Una máquina Cricut, además de ser una herramienta de artesanía, permite la creación de diseños y patrones. Estas personas usan sitios web como Etsy y CreativeFabrica para obtener una gran cantidad de diseños diferentes para sus proyectos.
Es una excelente manera de comenzar su propio negocio si crea una tienda en línea para vender diseños SVG . Debido a que existen numerosas formas de ganar dinero en línea vendiendo diseños SVG, es mejor pensar en lo que disfruta y lo que quiere hacer. Si desea comenzar a ganar dinero, puede vender sus propios diseños o encontrar diseños que ya están disponibles y revenderlos. También puedes ofrecerte diseños que ya están en formato digital o que crees tus propios diseños y los vendas. Si es profesor, estudiante, ama de casa, dueño de un negocio o simplemente está buscando un trabajo adicional o un trabajo de tiempo completo, crear productos digitales para vender es una idea comercial lucrativa para usted. Vender diseños SVG en línea es una excelente manera de generar ingresos y al mismo tiempo establecer un negocio.
Vender archivos Svg: los pros y los contras
Vender archivos svg puede ser una excelente manera de ganar dinero. Si usted es un maestro, estudiante, ama de casa, propietario de un negocio o alguien que busca un trabajo secundario o de tiempo completo, crear productos digitales para vender es una excelente manera de ganar dinero extra.
Cuando venda sus archivos SVG, incluya siempre una licencia con ellos que permita a los compradores usarlos cuando y donde quieran. La mayoría de los vendedores de Etsy incluyen una licencia en su listado que dice en parte: "Los compradores no pueden revender obras de arte como un producto o como un SVG". Asegúrese de que los artistas y artesanos utilicen sus diseños SVG de la mejor manera posible una vez que los hayan comprado.
Imagen Svg a código Svg
Las imágenes SVG se pueden crear desde cero o a partir de imágenes existentes. Los editores de gráficos vectoriales, como Inkscape o Adobe Illustrator, a menudo se utilizan para crear imágenes SVG. Estos editores permiten la fácil creación y manipulación de gráficos vectoriales, que luego se pueden exportar como código SVG.
Durante mucho tiempo, ha estado disponible un gráfico vectorial (SVG). El peso de estas máquinas es muy bajo y se pueden escalar para satisfacer la demanda. Todos los tamaños podrán lograr estas apariencias nítidas y nítidas. En general, la compatibilidad con SVG es bastante completa en los navegadores, con la excepción de versiones anteriores como IE8 y los primeros Android. Se puede usar HTML o CSS para cambiar el tamaño de una imagen, tal como lo hacen con cualquier otra imagen. Si no se especifican las propiedades de una imagen, como el ancho y el alto, la imagen ocupará todo el espacio que permita el contenedor. Como resultado, puede cambiar el color de una imagen y también transformarla de otras maneras utilizando imágenes en línea SVG.
Por qué debería usar imágenes Svg
Las imágenes SVG incrustadas también se pueden importar usando la etiqueta *img src=”path/to/svg.svg”.
Ejemplo de archivo Svg
Un archivo svg es un formato de archivo de imagen vectorial. Son las siglas de Scalable Vector Graphics. Se puede crear un archivo svg en cualquier software de edición de vectores, como Adobe Illustrator, Inkscape o Sketch.

SVG (Gráficos vectoriales escalables) es un formato de archivo compatible con la web para gráficos vectoriales. En este caso, se utiliza una cuadrícula para almacenar imágenes mediante fórmulas matemáticas que calculan puntos y líneas. El hecho de que puedan ampliarse significativamente sin perder nada de su calidad es ventajoso. El código XML para SVG es literal en lugar de formas, lo que significa que cualquier información de texto se guarda como texto literal. Puede abrir un archivo sva en cualquier navegador principal, incluidos Chrome, Edge y Safari. Puedes, además de abrir una imagen en tu computadora, ejecutar un programa que la extraiga. Los elementos móviles se introducen en sus gráficos web con la ayuda de una variedad de herramientas en línea.
Los archivos vectoriales se utilizan en lugar de archivos rasterizados en gráficos y gráficos. No hay píxeles en los SVG, por lo que nunca perderán resolución. Un archivo PNG se vuelve borroso y pixelado como resultado de estirarlo o apretarlo demasiado. Los gráficos con muchas líneas y puntos de anclaje ocuparán más espacio.
¿Para qué se utiliza el archivo Svg?
Los gráficos, tablas e ilustraciones bidimensionales se pueden mostrar en sitios web utilizando el formato de archivo SVG. Además, como archivo vectorial, se puede escalar hacia arriba o hacia abajo sin perder nada de su resolución.
Las muchas ventajas de Svg sobre Png o Jpg
Los beneficios de SVG son que puede ser nítido y claro en cualquier resolución o tamaño, y tiene transparencia. También puede usarlo para animar, así como usar combinaciones de colores y degradados. Los archivos PNG, cuando se incluyen con pantallas HDPI, pueden ser voluminosos y pesar archivos de gran tamaño.
¿Cómo puedo crear un archivo Svg?
Simplemente abra un editor de texto y comience a escribir el nombre del archivo SVG. Puede usar otras formas o rutas en el contexto del elemento svg , como un círculo, un rectángulo, una elipse o una ruta. También puede usar una variedad de bibliotecas de JavaScript para dibujar y manipular archivos svg en su sitio web.
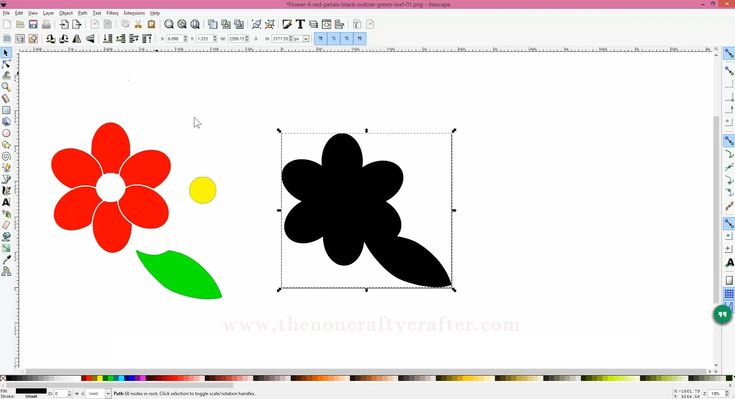
Inkscape es el programa perfecto para crear imágenes Svg
El formato de gráficos vectoriales, conocido como SVG, tiene mucha flexibilidad y le permite configurar la apariencia y el diseño de sus imágenes. Usando Inkscape, puede generar bellas imágenes svega. El programa está construido en el formato de archivo nativo del tipo de archivo y proporciona capacidades de dibujo vectorial de última generación. Tendrá una gran imagen y podrá trabajar con cualquier programa que elija, independientemente de qué más use. Como resultado, si desea un programa de gráficos poderoso que pueda crear imágenes svg rápida y fácilmente, Inkscape es el programa que debe usar.
¿Un archivo png es un archivo Svg?
En general, una de las diferencias principales entre PNG y SVG es que PNG es un tipo de archivo de trama, mientras que SVG es un tipo de archivo vectorial. Los PNG son imágenes que se basan en el formato de píxeles y son rásteres. Una imagen de trama se vuelve granulosa y pixelada cuando se amplía demasiado.
Svg vs. Imágenes rasterizadas: ¿cuál es mejor?
No solo es útil usar archivos SVG sobre imágenes rasterizadas, sino que también es beneficioso para los usuarios locales. Una ventaja de SVG es su naturaleza basada en vectores, lo que significa que se puede ampliar o reducir sin perder calidad. Debido a que los archivos SVG también se pueden animar, son ideales para íconos, logotipos y otros gráficos que deben actualizarse periódicamente. Finalmente, debido a que los navegadores son compatibles con SVG, puede estar seguro de que sus imágenes se adaptarán bien a todas las plataformas.
Jpg a SVG
Hay muchas razones por las que alguien podría querer convertir un archivo JPG en un archivo SVG. Una razón podría ser que quieran crear un gráfico vectorial a partir de una foto. Otra razón podría ser que quieran editar la imagen en un programa de edición de vectores como Adobe Illustrator. Cualquiera que sea el motivo, hay algunas formas de convertir JPG a SVG.
Una forma de hacerlo es usar un convertidor en línea gratuito como Convertio. Simplemente cargue el archivo JPG y elija SVG como formato de salida. Luego haga clic en "Convertir" y el archivo se convertirá y descargará automáticamente.
Otra forma de convertir JPG a SVG es usar Adobe Photoshop. Primero, abra el archivo JPG en Photoshop. Luego ve a Archivo > Guardar como y elige SVG en el menú desplegable. Photoshop le dará algunas opciones para guardar el archivo, como el nivel de compresión. Elija su configuración y haga clic en "Aceptar" para guardar el archivo.
¿Por qué usar Jpg cuando puedes usar Svg?
SVG tiene un tamaño de archivo más pequeño que el de Adobe Illustrator. Además de ser transparente, el sistema de archivos SVG admite tanto transparencia como JPG.
Editor SVG
Un editor SVG es una herramienta para crear y editar archivos de gráficos vectoriales escalables (SVG). Un buen editor SVG proporcionará una variedad de funciones para crear y editar archivos SVG, incluida la capacidad de crear y editar formas, agregar y editar texto y agregar y editar imágenes.
Las herramientas de edición SVG están disponibles como parte de nuestro creador de diseño gratuito y rico en funciones. Puede crear un svg, desplegarlo, guardarlo, modificarlo y luego descargarlo como JPG, PDF o PNG. Se puede usar para crear gráficos, editar contenido svega y editar videos en línea. Mediamodifier es una buena opción para editar archivos SVG y de iconos simples. Con el editor de diseño Mediamodifier.svg, puede editar fácilmente sus archivos vectoriales en línea y directamente desde su navegador. Cuando hace clic en un campo de texto en su archivo vectorial, la herramienta de texto aparece en la parte superior de ese archivo. Puede guardar el SVG completo como JPG, PNG o PDF utilizando el complemento de navegador integrado de su navegador.
Creador de iconos Svg
¿ Generador de iconos SVG ? Hay una serie de herramientas en línea que pueden ayudarlo a crear íconos SVG personalizados. Estas herramientas suelen tener una interfaz fácil de usar que le permite seleccionar el icono que desea crear, elegir el tamaño y el color deseados y luego descargar el icono en formato SVG.
Gráficos SVG
SVG es un formato gráfico vectorial para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999.
Usando gráficos vectoriales escalables (SVG), se puede crear un gráfico bidimensional. El programa se divide en dos partes: un formato de archivo basado en XML y una API de aplicación gráfica. Las características principales de este programa incluyen formas, texto y gráficos de trama incrustados, así como una variedad de estilos de pintura. Este paquete incluye lenguajes de secuencias de comandos como ECMAScript, así como un sólido paquete de animación. Las principales empresas de hardware de impresión que se ocupan de la salida impresa desarrollarán una nueva versión de SVG. Los lenguajes de marcado basados en XML, como Postscript y PDF, se utilizan en algunos casos de uso. Debido a que muchas herramientas de diseño admiten la importación y exportación de SVG, es un formato ideal para el intercambio entre aplicaciones.
XML contiene un lenguaje gráfico bidimensional conocido como SVG. Este programa admite tres tipos de objetos gráficos: formas gráficas vectoriales, imágenes y texto. Un objeto gráfico se puede agrupar, diseñar, transformar y componer para que aparezca como objetos renderizados previamente. Los dispositivos, como los sistemas de control industrial, pueden usar una interfaz SVG para controlar y monitorear.
Por qué Svg es la mejor opción para gráficos web
El uso de SVG es un método popular para crear gráficos, logotipos e iconos web. Se puede encontrar una amplia gama de funciones, como formas vectoriales, formas degradadas y transparencia. Además, el uso de SVG se puede reducir o incluso aumentar, y se puede integrar fácilmente en las páginas web.
