Creación de un mapa SVG: una guía paso a paso
Publicado: 2023-02-27Si desea crear un mapa SVG, hay algunas cosas que debe saber. Primero, deberá encontrar un mapa que pueda usar como plantilla. Puede encontrar muchos mapas SVG en línea, o puede crear uno propio usando un programa de gráficos vectoriales como Adobe Illustrator. Una vez que tenga su plantilla de mapa, deberá agregar los datos que desea mostrar en su mapa. Estos datos pueden ser cualquier cosa, desde una lista de puntos de interés hasta datos geográficos. Si no está seguro de cómo formatear sus datos, hay muchos tutoriales en línea que pueden ayudarlo. Una vez que tenga sus datos, necesitará usar un programa como Inkscape para convertirlo en un mapa SVG. Inkscape es un programa gratuito de gráficos vectoriales que puede descargar de Internet. Una vez que haya instalado Inkscape, simplemente abra su archivo de plantilla de mapa e importe sus datos. Inkscape le preguntará cómo desea escalar su mapa. Asegúrese de elegir "Ajustar a la página" para que su mapa se imprima en el tamaño correcto. También puede agregar una leyenda y otros elementos del mapa en Inkscape. Una vez que esté satisfecho con su mapa, simplemente guárdelo como un archivo SVG y ¡listo! Ahora puede incrustar su mapa en un sitio web o blog, o incluso imprimirlo y colgarlo en su pared.
Me gustaría decir que me tomó mucho tiempo aprender a hacer un mapa SVG, pero es un proceso fácil. Para obtener los datos sin procesar requeridos, se requerirá un archivo de forma o un archivo geojson. Puede convertirlo en un archivo geoson convirtiendo un archivo de forma enorme o un archivo geojson en un archivo geoson. Los datos de origen no pueden conectarse correctamente con las regiones vecinas debido a la falta de alineación. Debido a esto, nuestro archivo gojson se reduce a un tamaño de archivo más pequeño con menos detalles. Nuestro mapa también debe incluir los países vecinos. Estos archivos deben separarse y fusionarse en uno.
La mayor parte del trabajo lo realiza el archivo d3.js. El código se puede modificar de varias maneras, incluido el cambio de los archivos de entrada o la adición o eliminación de capas. En este caso se utiliza la proyección de Mercator. Aunque hay muchas opciones en D3, el alcance de este artículo es limitado.
¿Qué es un mapa Svg?
Un mapa SVG es un tipo de mapa que se crea utilizando el estándar Scalable Vector Graphics (SVG). SVG es un formato de gráficos vectoriales que permite crear mapas con gráficos escalables e independientes de la resolución. Esto significa que los mapas SVG se pueden crear en cualquier tamaño y resolución sin perder calidad.
¿Cuál es el mejor programa para hacer archivos Svg?

No existe un programa "mejor" para crear archivos SVG . Se pueden usar muchos programas diferentes para crear archivos SVG, incluidos Inkscape, Illustrator y Photoshop.
Debe seleccionar un software de diseño que funcione con su cortadora en la parte superior de la lista. Algunas máquinas requieren solo los controladores necesarios para funcionar. Puede usar otros cortadores en su nube, pero no puede guardar sus diseños en su computadora ni exportarlos a su computadora cuando usa Cricut Design Space. Algunas cortadoras tienen un software de diseño completo además de las cortadoras. Importe, personalice y cree archivos de corte con este software. Es posible que tampoco pueda exportar su trabajo en formatos que sean compatibles con otras cortadoras cuando utilice el software. Asegúrese de que el software que elija tenga las opciones de importación y exportación que necesita.
Cada software de diseño tiene su propio conjunto de curvas de aprendizaje. Cuanto antes instale un software de diseño, antes se convertirá en un hábito. Inkscape es una aplicación de diseño robusta y diversa que se puede adaptar a cualquier nivel de diseño. Pazzles InVue es el software de diseño de terceros más utilizado y de precio razonable. El software Make The Cut es una herramienta de corte con todas las funciones y se puede utilizar para cortar casi cualquier tipo de material. ScrappyDew tiene un gran curso sobre SCAL Classroom que te enseña cómo usar Sure Cuts A Lot. ¡Haz que suceda!
Guarde todo su corte. La información de registro también se incluye en el directorio, así como en el CD o la memoria USB. Si posee Make The Cut, puede obtener acceso a los archivos de la galería archivados para crear tarjetas emergentes utilizando Popup Card Studio (PCS). Illustrator es un software de diseño vectorial profesional utilizado por diseñadores gráficos. Este software basado en la nube incluye herramientas para una amplia gama de disciplinas de diseño en una variedad de campos. Más difícil es aprender las herramientas de diseño específicas que necesitamos para crear archivos de corte SVG . Vale la pena señalar que CorelDraw es un software de diseño vectorial costoso que importa y exporta archivos en muchos formatos.
Este software no tiene soporte completo para usuarios de cortadores. Aunque CorelDraw no proporciona complementos para cortar en nuestras cortadoras artesanales, muchas de nuestras máquinas láser y CNC se envían con complementos. Es posible que haya tenido problemas con versiones de software anteriores que funcionaban con su máquina Cricut anterior si el software de diseño no estaba disponible. Cricut Craftroom cerrará a mediados de julio de 2018 y tendrá que tomar algunas decisiones. Ahora puede usar todos sus cartuchos y fuentes en las versiones más recientes de Make The Cut y Sure Cuts A Lot. Si tiene una gran cantidad de cartuchos para usar con su máquina actual, debería considerar actualizarla. Si tiene un requisito creativo que no puede cumplir con su cortadora actual, es posible que deba reemplazarla. ¿Cómo es compatible la última versión de los cortadores de silueta con otros programas para diseñar archivos SVG? En esta publicación, solo incluiré enlaces de afiliados si estoy usando un producto.
Cómo crear un mapa Svg interactivo

¡Crear un mapa SVG interactivo es fácil! Simplemente siga estos sencillos pasos: 1. Busque un mapa que desee utilizar como base. Asegúrate de que esté en formato SVG y de que no sea demasiado grande ni demasiado pequeño. 2. Decida qué quiere que haga su mapa. ¿Quieres que la gente pueda acercar y alejar? ¿O hacer clic en diferentes áreas para obtener más información? 3. Agregue el código necesario para que su mapa sea interactivo. Si usa jQuery, hay complementos disponibles que harán la mayor parte del trabajo por usted. 4. Pruebe su mapa para asegurarse de que funciona como usted desea. 5. ¡Eso es todo! Ahora tiene un mapa SVG interactivo.

Las imágenes de gráficos vectoriales escalables (SVG) pueden ser imágenes basadas en XML. Cuando hace zoom o cambia el tamaño de una página usando un archivo SVG, aún puede ver su calidad porque no se ve afectada por otros tipos de archivos como JPEG y PNG. Todavía puede usar una imagen escalable como src de una etiqueta img para mantener una imagen escalable sin requerir que el código del archivo se incluya en su HTML. En la imagen, hay varios caminos que son distintos entre sí. Debido a que estas rutas son etiquetas XML, podemos usar CSS para animarlas al pasar el mouse. No hay datos disponibles para los grupos. Sería preferible que el grupo se aplicara a la ruta pasando el mouse sobre la parte superior.
¿Cómo puedo hacer una animación flotante para un elemento específico de una imagen? Todas las rutas de un grupo se mantienen unidas por una entidad más grande conocida como grupo. Para encontrar la ruta con la mayor cantidad de datos, primero busqué la parte de la imagen que contenía la mayor cantidad de datos. Coloqué un mapa de cada vecindario comenzando y terminando y luego lo organicé en una clase de grupo completo. Después de eso, creé una animación flotante para las clases de grupos completos.
Imágenes Svg interactivas con controladores de eventos
El controlador de eventos se puede agregar a una URL para hacer que una imagen sea más interactiva. Puede ejecutar una función si el usuario hace clic en el enlace. Como resultado, su imagen SVG parecerá interactiva.
Mapa de Google a Svg

No hay una función integrada para exportar Google Maps como SVG. Sin embargo, hay algunas soluciones alternativas que le permiten hacer esto. Un enfoque es usar una API de Google Maps y exportar el mapa como una imagen. Otro enfoque es utilizar una biblioteca de terceros como MapSVG.
Generador de mapa de la ciudad Svg
Hay varios generadores de mapas de ciudades svg disponibles en línea. Estos generadores le permiten crear un mapa de una ciudad utilizando una variedad de herramientas y configuraciones diferentes. Puedes elegir el tamaño y la forma de la ciudad, así como los colores y texturas de los edificios y otras características. También puede agregar su propio texto e imágenes al mapa.
Mapa Svg en el que se puede hacer clic
Un mapa svg en el que se puede hacer clic es un mapa svg en el que se puede hacer clic para realizar una acción. La acción puede ser cualquier cosa, desde abrir un enlace hasta abrir una ventana emergente.
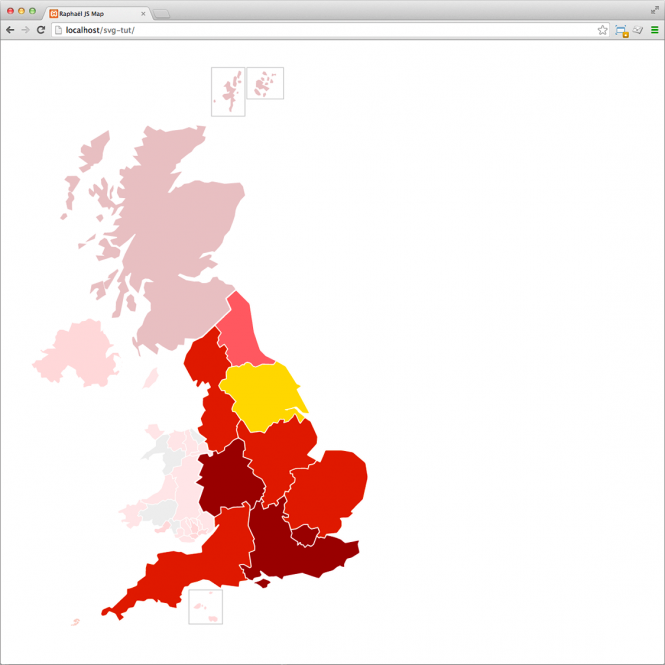
La implementación de un mapa sin Flash con Raphal.js fue extremadamente simple. Entiendo el código, pero ¿la ruta de la región es tan enigmática como dice el código? No obstante, en la práctica, existe una solución relativamente sencilla. Acabo de descargar una imagen SVG de las regiones francesas de Wikipedia y la usé para crear un mapa de Francia. Cuando usamos SVG, podemos manipular figuras como elementos en un DOM clásico. No es probable que este mapa sea útil en un futuro cercano porque es posible que desee redirigir al usuario a una URL diferente al hacer clic en una región. Simplemente ingrese un atributo href en su región para lograr esto. En otras palabras, se comportará como un enlace.
Las ventajas del mapa Svg
Como resultado, SVG Map se puede usar como base para el desarrollo de Map Service Platform en la web, lo que beneficiará a los usuarios de las siguientes maneras: Al usar SVG Map en la web, puede crear mapas a gran escala con un alto nivel de interactividad. Se puede integrar fácilmente en aplicaciones web existentes y se puede adaptar a las necesidades de diferentes aplicaciones. El lenguaje de mapas del W3C (World Wide Web Consortium) y el estándar de marcado para mapas del World Wide Web Consortium (WWW) están basados en estándares. La mayoría de los navegadores web y las plataformas de servidores web son compatibles con HTML5 SVG Map. El mapa SVG es robusto, capaz de manejar una gran cantidad de solicitudes de usuarios y, por lo tanto, es ideal para empresas y organizaciones.
Flujo web del mapa Svg
Los mapas SVG son una forma interactiva de permitir a los usuarios explorar datos al pasar el mouse, hacer clic y hacer zoom en áreas específicas de interés. Webflow es una poderosa herramienta que permite a los diseñadores y desarrolladores crear sitios web y aplicaciones web adaptables. Al combinar estas dos tecnologías, es posible crear mapas interactivos que respondan y se vean geniales en cualquier dispositivo.
¿Qué es el mapa Svg?
Este documento define la plataforma de servicios de mapas SVG en WWW, que utiliza la especificación de mapas SVG. Con la aplicación de los hiperdocumentos que son fundamentales para la estructura de la World Wide Web, esta función básica permite que Map Services funcione en interoperabilidad como una función fundamental. Cuando se utilizan mapas SVG, no es necesario instalar un servidor web dinámico.
Por qué los svgs son el formato de imagen superior
A pesar de que las imágenes son atractivas, por lo general son menos nítidas y detalladas. Debido a que no pierden calidad, los SVG siempre son hermosos y también están optimizados para reducir el tamaño del archivo cuando sea posible. Además, hay optimizaciones SVG disponibles para ayudar en su facilidad de uso aún mayor. ¿Qué es lo mejor y por qué? ¿Cuál es mejor? La respuesta depende completamente de lo que estés buscando.
