Cómo crear una página de destino orientada a la conversión con Elementor
Publicado: 2020-10-14¿Está buscando una manera de crear una página de destino con elementor en su sitio web? ¿Está aburrido con la página de destino actual y desea crear una nueva página para que la vean sus visitantes? En este artículo, revisaré un tutorial paso a paso sobre cómo personalizar la página de inicio de su sitio web con Elementor.
Su página de destino es básicamente la primera página que ve su visitante después de que el usuario hace clic en un enlace e "ingresa" a su sitio web.
La página de destino está diseñada con el foco en la conversión, por lo que para asegurarse de que la página convierta a su espectador en un cliente, debe prestar atención a algunos detalles que pueden impulsar la conversión en su sitio web.
A menudo, las personas buscan un tema y lo activan en su sitio web e intentan modificarlo según sus necesidades. Pero solo hay unos pocos temas que ofrecen buenas opciones de personalización, por lo que en ese caso, necesita un generador de páginas, y usaremos el generador de páginas de Elementor para personalizar nuestra página de destino.

¿Qué hace que una página de aterrizaje sea buena?
El único objetivo de una página de destino es aumentar la conversión de un sitio web para alcanzar un objetivo de campaña. Este objetivo de conversión puede ser cualquier cosa, desde aumentar las ventas, obtener más suscripciones a boletines informativos o clasificarse más alto en los resultados de búsqueda.
La función más importante de su página de destino es clasificar y comenzar a atraer tráfico. Esto se puede solucionar con buenas prácticas de SEO y orientación por palabras clave, pero incluso si sus usuarios aterrizan en su sitio web y rebotan de inmediato, desafía todo el propósito. Y es por eso que estaremos prestando atención a todos los detalles críticos de la página de destino y cómo puede orientarla a la conversión.
Lista de verificación de los 10 principales para una página de destino bien optimizada
- Propósito/Objetivo: Antes de crear una página de aterrizaje, define el objetivo que quieres lograr con esto. Si desea agregar una página de destino para aumentar la conversión o las ventas, asegúrese de que su página de destino siga el mismo objetivo y no tenga distracciones que puedan desviar a su usuario a otras páginas.
- Una CTA principal: la CTA redirigirá a su visitante hacia el objetivo final que desea lograr con su página de destino.
- Ligero: no cargue su página de destino con contenido irrelevante. Solo agregue el contenido que a su usuario le gustaría saber antes de aterrizar en la página. Pregúntate qué te gustaría saber si llegaras a aterrizar en esta página.
- Propuesta de valor: si tiene varios competidores, considere agregar su propuesta de valor. El lugar ideal para esto es incluirlo en la segunda o tercera sección, pero déjalo claro en primer lugar. Debe transmitir su USP a su audiencia, para que se sientan más seguros al suscribirse a su producto/servicio.
- Prueba social: otro punto al que debe prestar atención es agregar prueba social. Prueba social ayuda a impulsar la decisión de compra de su espectador. Puede hacerlo agregando logotipos de clientes, testimonios, reseñas, etc.
- Diseño: ¡Mantenga su diseño consistente! A menudo veo personas que se esfuerzan mucho en crear una página, pero se olvidan de mantener la consistencia en el diseño de los elementos. Si desea que su página de destino se vea bien, manténgalas consistentes en todas las secciones. Ya sea color, tipografía o estilo de imagen, mantenga la consistencia.
- Imágenes/videos que muestran el contexto de uso: no a todos les gusta leer mucho, y cuando se trata de una página de destino, las personas suelen tener muy poca capacidad de atención. Para ello, puedes captar la atención de tu audiencia a través de imágenes y videos. ¡Añádelos apropiadamente!
- Contenido: una cosa en la que debe trabajar mucho es afinar el contenido de su página. No agregue mucho contenido en las secciones. Además, asegúrese de que su mensaje sea claro para su audiencia.
- Responda todas las preguntas: es posible que su espectador tenga muchas preguntas y, si desea que se conviertan, debe responderlas. También puede agregar una sección de preguntas frecuentes para simplificar las cosas.
- Detalles de contacto: haga que sea más fácil para sus espectadores comunicarse con usted. Muchas personas prefieren obtener respuestas a todas sus preguntas antes de registrarse en un servicio o comprar el producto. Esto se puede hacer agregando detalles de contacto, perfiles de redes sociales e incluso agregando una función de chat en vivo si es posible.
Esta lista repasa todos los aspectos importantes de una página de destino. Asegúrese de haber marcado todos los elementos de esta lista mientras crea su página de destino.
Veamos cómo puede crear una página de destino con Elementor en minutos con la ayuda del complemento PowerPack.
¡Vamos a sumergirnos!
Creación de una página de destino orientada a la conversión con Elementor
Dado que crearemos nuestra página de inicio con Elementor y la biblioteca de plantillas de PowerPack, asegúrese de tener el complemento Elementor Lite/Pro y el complemento PowerPack Pro instalados y activados en su sitio web.
Una vez que tengamos los complementos instalados, podemos comenzar a configurar nuestra página.
Paso 1: Creando una nueva página
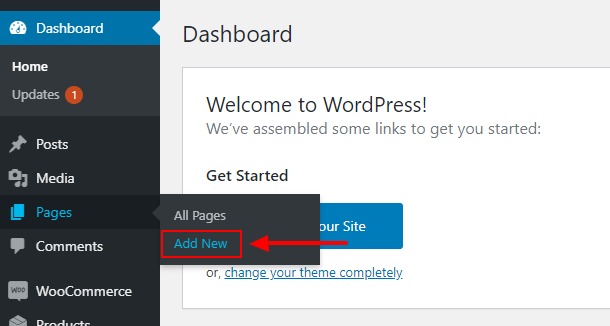
Comencemos por crear una nueva página. Vaya al panel de administración de Wp> Páginas> Agregar nuevo.

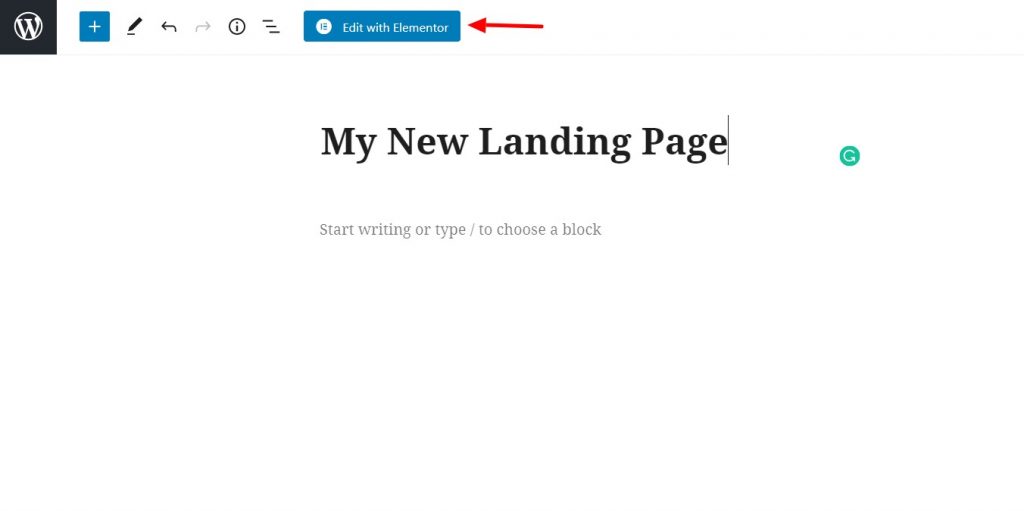
Ahora dale a tu página un nombre propio. Voy con "Mi nueva página de destino".

Una vez hecho esto, haga clic en el botón "Editar con Elementor" para iniciar el editor de Elementor.
Paso 2: Creación de la página de destino de Elementor
Aquí, comenzaremos a construir nuestra página.
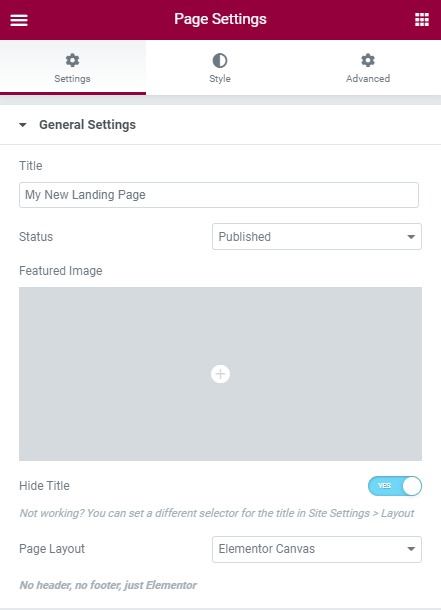
En primer lugar, vaya a la configuración de la página haciendo clic en el icono de la rueda en la esquina inferior izquierda. Cambie el diseño de la página al lienzo. Si desea mantener el encabezado y el pie de página, elija el diseño de ancho completo.

Si opta por el diseño de ancho completo, asegúrese de tener un buen encabezado y pie de página en su sitio web también. Con PowerPack, obtiene el generador de encabezado/pie de página que le permite crear encabezados y pies de página impresionantes para su sitio web con la versión gratuita de Elementor.
Si desea aprender cómo puede usar el generador de encabezado/pie de página para mejorar el diseño de su página de destino, consulte aquí:
- ¿Cómo crear un encabezado personalizado usando Elementor Free?
- ¿Cómo crear un pie de página personalizado usando Elementor Free?
Ahora comencemos a agregar las secciones en nuestra página.
Paso 2.1: Sección de héroe
La sección principal es la sección superior de una página. La sección Hero es la primera sección que ve el usuario cuando se carga la página, por lo que debe dejar claro el mensaje de su campaña en esta sección.
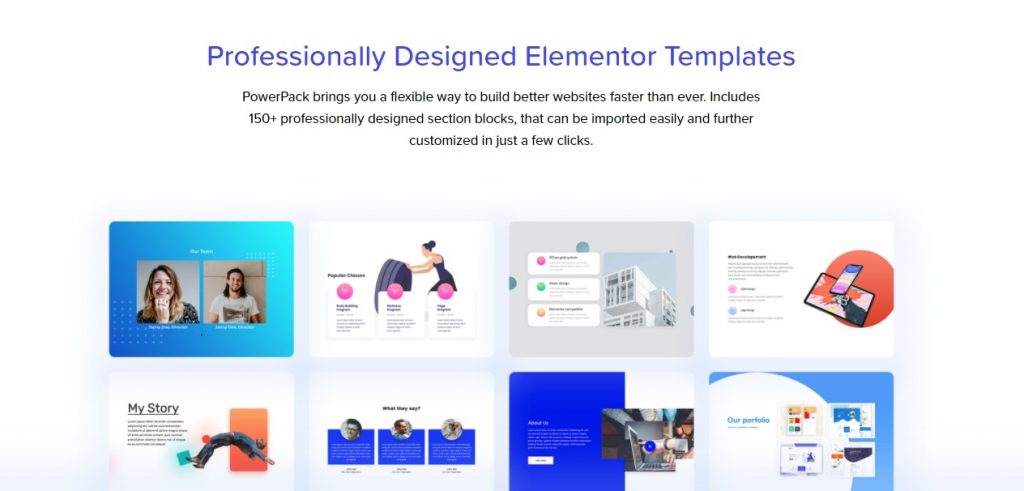
Agreguemos una plantilla de héroe de la biblioteca de plantillas de PowerPack.
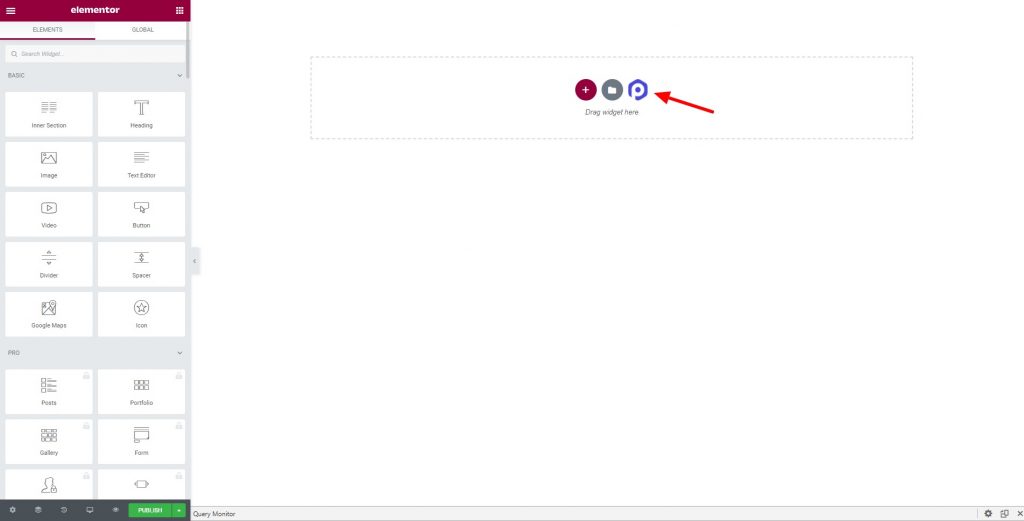
Haga clic en el logotipo de PowerPack en el centro de la página. Al hacer esto, se cargarán todas las plantillas de PowerPack.

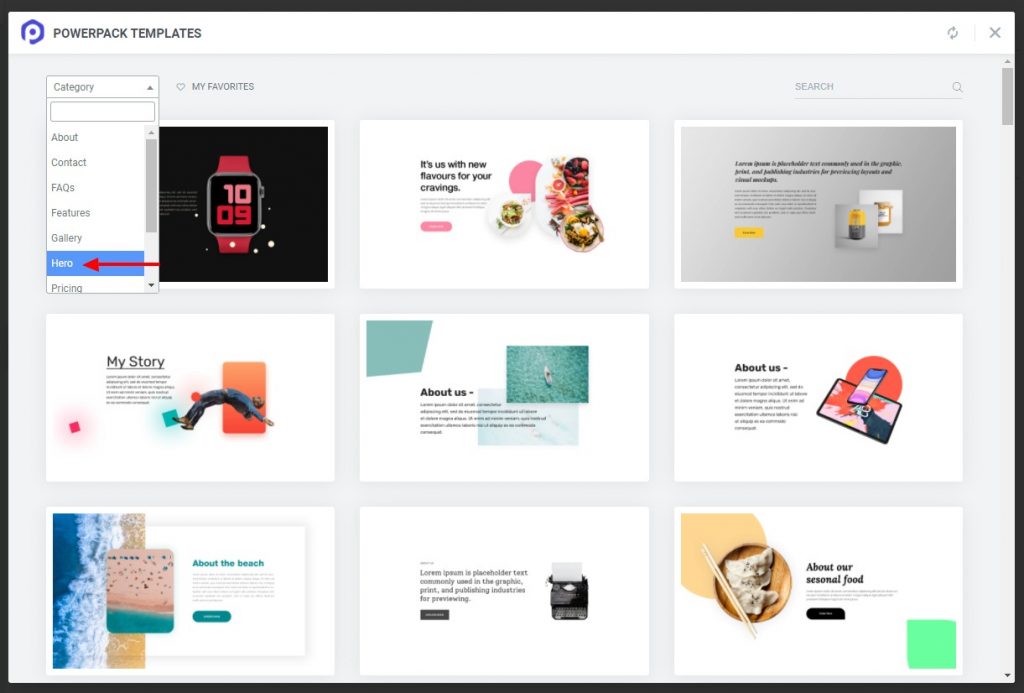
Ahora seleccione la categoría como "Héroe" en la esquina superior izquierda. Esto cargará todas las secciones de héroe.

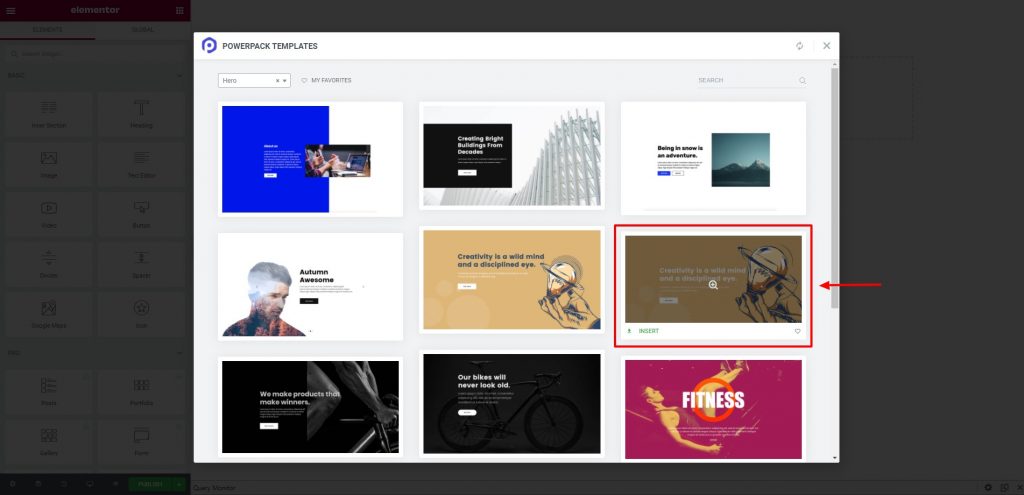
Ahora elija el que desea agregar y haga clic en el botón Insertar. Esa sección se agregará a la página.

Estoy usando esta sección de héroe para mi página de destino.

Ahora es el momento de modificar la página de destino con elementor. Puede cambiar el texto, las imágenes, los enlaces e incluso agregar algunos elementos.

Consejo profesional: tu héroe necesita mucho espacio para respirar, así que no agregues muchas cosas en esta sección. Necesita el enfoque de su usuario para conducir solo hacia el botón CTA. Para empezar, puede agregar una imagen, un título y un subtítulo y, finalmente, el botón CTA. Mantenga el texto al mínimo en esta sección.
Cuando haya terminado con la sección de héroes, pasaremos a la siguiente. Sección de Características.
Paso 2.2: Sección de Características
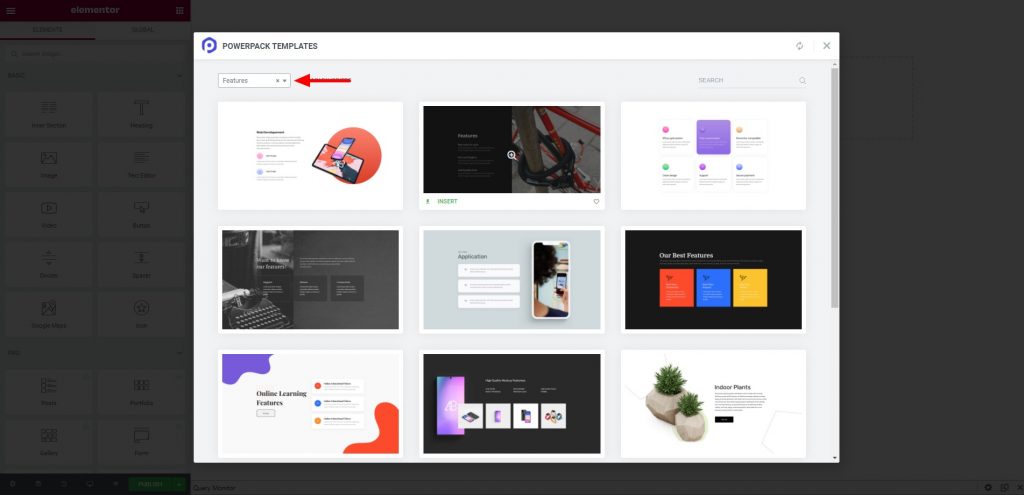
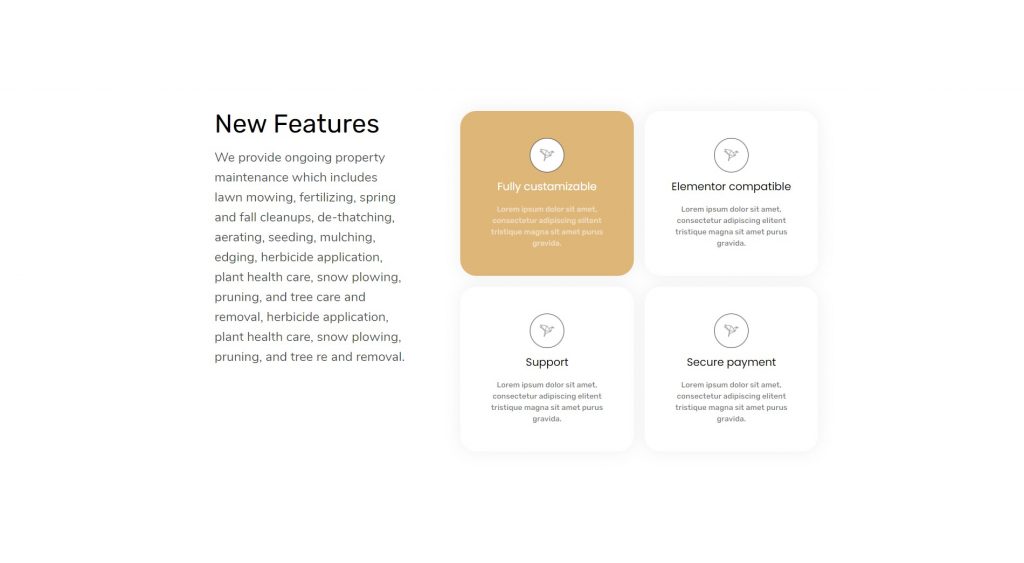
Ahora volveremos a agregar una nueva sección como la última haciendo clic en el logotipo de PowerPack y seleccionando la categoría como "Características". Ahora mire a su alrededor y agregue el que desee con el botón Insertar.

Nuevamente, haga aquí los cambios que desea realizar, como texto, estilo e imágenes, y una vez que haya terminado, pasaremos a la siguiente sección.

Consejo profesional: una cosa a la que los nuevos diseñadores se olvidan de prestar atención es a la creación de una página de destino consistente. Ya sea tipografía, estilo de fuente, colores o íconos; debe hacer que se vean similares o incluso en toda la página. Si está siguiendo una paleta de colores específica en la sección principal, mantenga el resto de la página en el mismo contraste para un diseño de aspecto profesional.
Paso 2.3: Sección de galería de imágenes
Ahora bien, esta sección es una opción para algunas páginas de destino. Pero si está creando una página para mostrar su trabajo, que se puede mostrar en un mejor formato usando imágenes o videos, puede agregar la sección Galería.

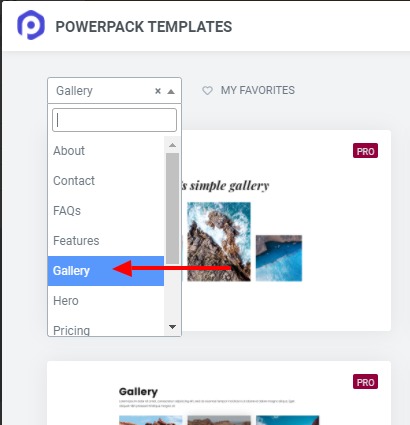
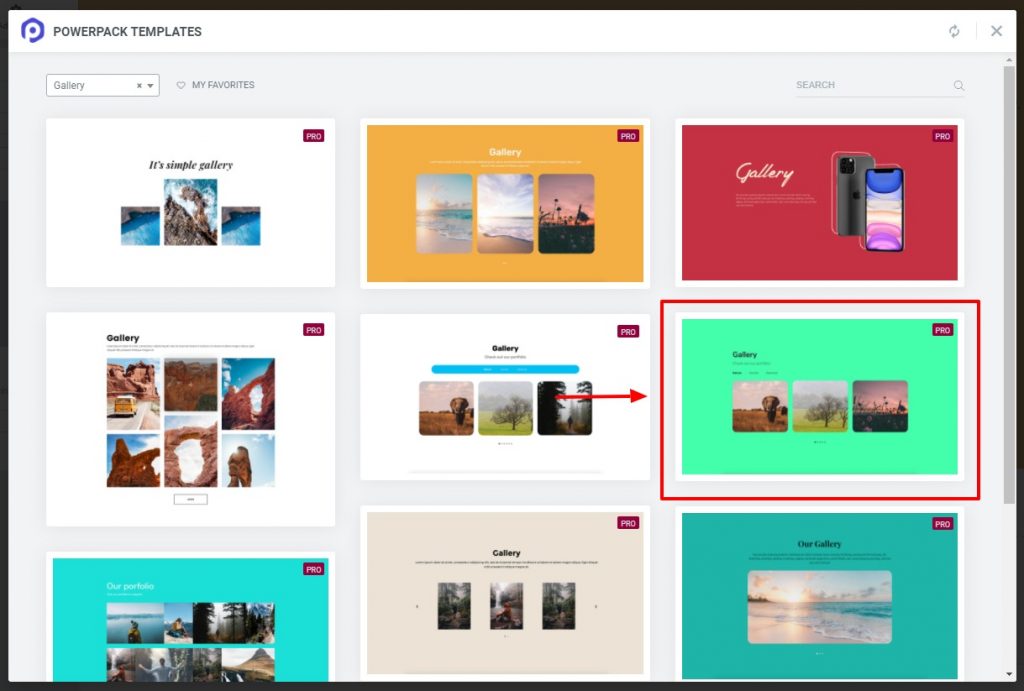
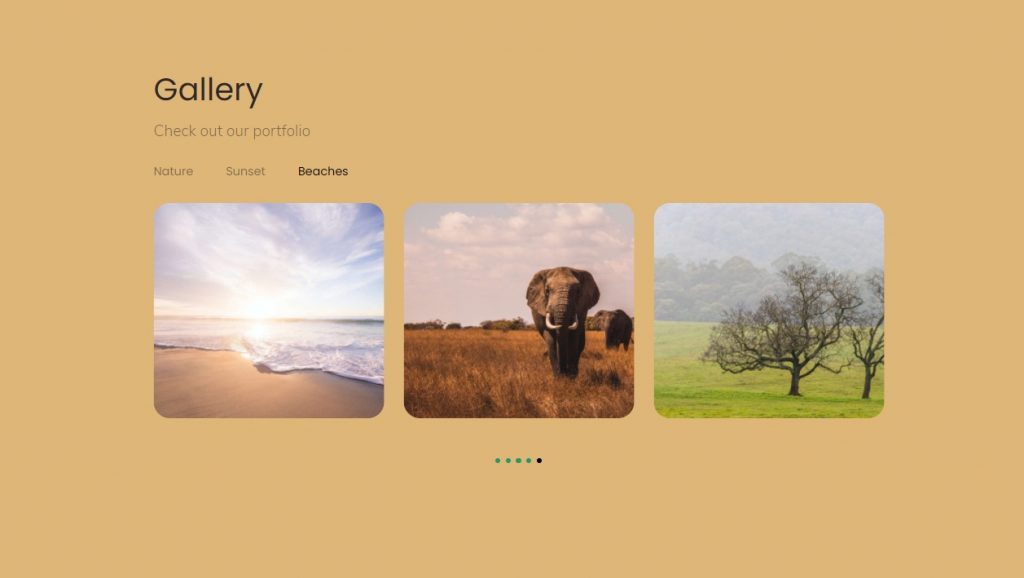
Nuevamente, para esto también, usaremos las plantillas de PowerPack. Esta vez seleccione la categoría como Galería. Y arrastra y suelta el que más te guste.
Voy con esta sección:

Una vez que tenga la sección en su lugar, comience agregando las imágenes y personalizando el texto. Incluso puede agregar un enlace a la página de su cartera.

Consejo profesional: si bien está bien agregar enlaces a otras páginas como la cartera, debe tener en cuenta que toda su página enfoca la atención del usuario en su CTA. Si redirige a su espectador a la página del portafolio, asegúrese de que la llamada a la acción de su página de destino también esté disponible al final de la página del portafolio para canalizar a los espectadores. De lo contrario, está desviando la atención de su espectador del objetivo de la campaña, que probablemente sea el CTA al final del sitio web.
Paso 2.4: Sección de Equipos
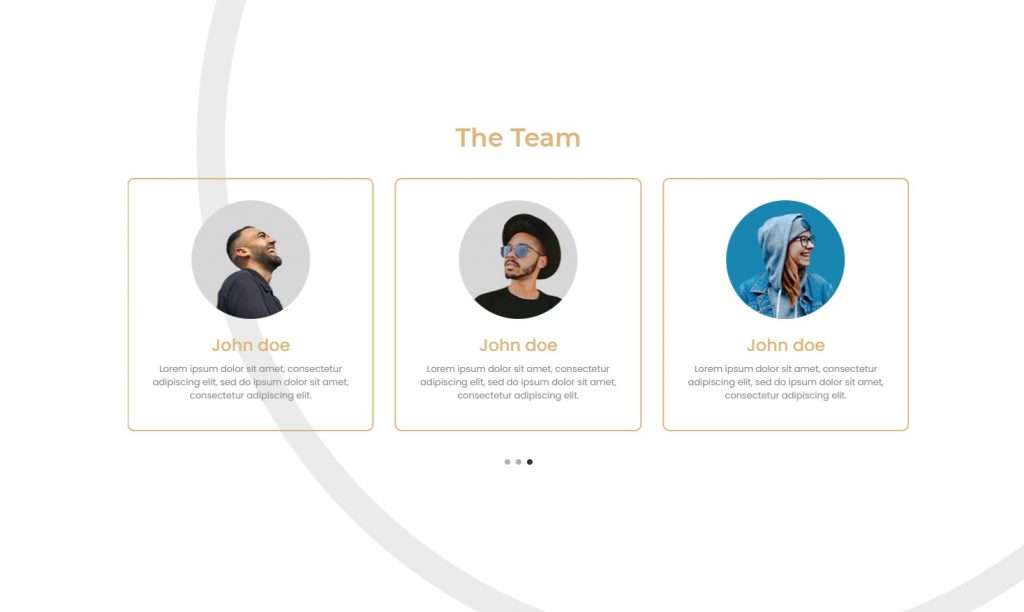
Ahora, para mi página de destino, quiero agregar la sección del equipo. Para esto, también, seleccionaré una de las plantillas prediseñadas de la biblioteca de plantillas de PowerPack.
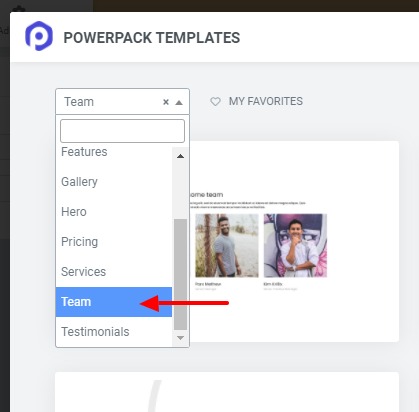
Seleccione la categoría como Equipo para mostrar todas las secciones del equipo. Seleccione el que más le guste y haga clic en el botón Insertar.

Continúe y actualice la información de los miembros del equipo en esta sección y siga el mismo estilo de fuente y colores en esta sección.

Consejo profesional: Agregar esta sección es completamente opcional. Si tienes un equipo de profesionales reconocidos, esta sección te ayudará, pero si tu equipo aún es pequeño y está aprendiendo, puedes reemplazarlo con la sección de testimonios. La sección de testimonios funciona mucho mejor para generar confianza en la mente del lector y, a su vez, impulsar las conversiones de su página de destino. Si desea agregar la sección de testimonios, consulte la categoría de testimonios en las plantillas de PowerPack.
Paso 2.5: La sección final de CTA
Ahora viene el final de la página y agregaremos la sección final de CTA para nuestra página de destino. Hemos transmitido cada mensaje e información que queremos dar a nuestros visitantes, y ahora es el momento de convertirlos en clientes potenciales o incluso en clientes.
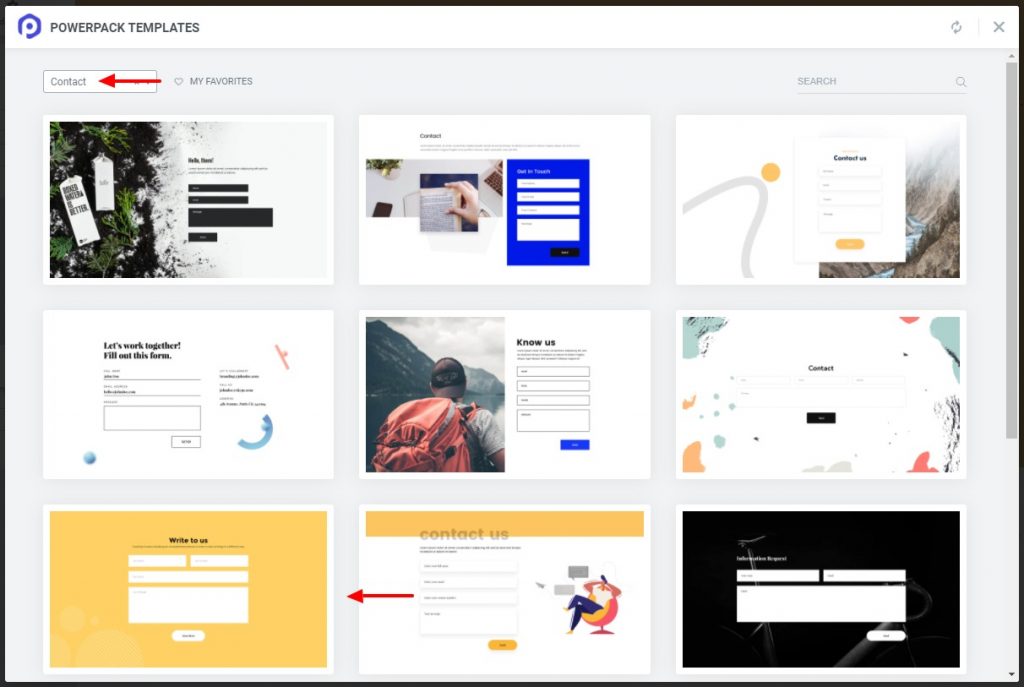
Para este tutorial, agregaré la sección Contáctenos. Vaya a las plantillas de PowerPack y seleccione la categoría como "Contacto". Ahora elige el que te gustaría y agrégalo en la página.

Ahora viene la parte de personalización. Aquí también, modifique el contenido, la tipografía, los colores, el estilo y el espaciado, para que coincida con el diseño general de la página de destino.

También puede agregar sus páginas de redes sociales. Esto también ayudará a sus usuarios a comunicarse con sus cuentas de redes sociales.
Consejo profesional: las estadísticas lo tienen, y estoy seguro de que incluso usted ha experimentado que cuanto mayor sea la cantidad de campos en su formulario, menos personas se inclinarán a completarlo. Si desea que el visitante se suscriba a su boletín, solicite solo el campo de nombre y la dirección de correo electrónico. No es necesario agregar otras áreas. Otra cosa a tener en cuenta es que tu CTA debe ser claramente visible. Use un esquema de color y fuente que haga que el botón se vea más atractivo y acogedor. Para ello, evita utilizar colores llamativos como el rojo. Esto puede ahuyentar a los espectadores.
Terminando su página de destino de Elementor
Para terminar su página de destino, asegúrese de que todas las secciones funcionen correctamente y se vean bien cuando se junten. Ahora debe hacer una cosa más antes de que podamos publicar la página.
¡Haga que su página de destino sea receptiva!
Una buena página de destino funciona sin problemas en todos los dispositivos, y también querrá lo mismo de su página de destino. Con elementor, usted también puede hacer que su página de destino responda.
Simplemente seleccione la opción de vista previa para tableta o dispositivo móvil y su página se cargará en ese formato de dispositivo. Luego puede realizar cambios en la página de destino fácilmente.
Una vez que haya terminado de hacer cambios en su página de destino, continúe y publique su página de destino haciendo clic en el botón Publicar en la esquina inferior izquierda.
Si desea que la página se cargue en la pantalla de inicio de su sitio web, solo necesita asignarla. Para ello, vaya al Panel de administración de WordPress > Configuración > Lectura .
Ahora, configure la visualización de la página de inicio en " Una página estática " y seleccione la página que acaba de diseñar de la lista desplegable. Una vez hecho esto, haga clic en el botón Guardar cambios .
¡Muéstranos tu página de destino de Elementor!
En este punto, estoy seguro de que podrá crear una página de destino personalizada en su sitio web sin ningún problema.
La mejor parte de construir con el complemento PowerPack Elements es que puede agregar y mejorar el diseño de su sitio web utilizando los widgets creativos de PowerPack que vienen con funciones y controles épicos.
¿Quieres ser destacado?
Compártenos un diseño de página que hayas hecho con Elementor y me encantaría mostrarlo en nuestro sitio web y nuestras plataformas de redes sociales. Nada nos hace más felices que ver a la gente construir cosas geniales con PowerPack y Elementor. ¡Deje un comentario a continuación o comuníquese conmigo aquí para aparecer en PowerPack Elements!
Si encontraste útil este tutorial, ¡comparte el amor!
