Creación de iconos SVG en Photoshop
Publicado: 2022-12-03SVG (Scalable Vector Graphics) es un formato de imagen vectorial que ofrece grandes beneficios para los diseñadores y desarrolladores web. Al crear imágenes en formato SVG, puede escalarlas sin perder calidad, haciéndolas perfectas para el diseño web receptivo. Y, dado que SVG es un formato basado en texto, puede optimizar y comprimir sus íconos para tiempos de carga más rápidos. En este tutorial, le mostraremos cómo crear iconos SVG en Photoshop. Comenzaremos creando un ícono simple en Photoshop, luego lo exportaremos a formato SVG y lo optimizaremos para la web.
Adobe ha incluido la capacidad de exportar como sva en Photoshop. Significa que Photoshop se puede utilizar para exportar imágenes sin necesidad de Illustrator. En este tutorial, le mostraremos cómo transformar imágenes PNG o JPG en svega usando Photoshop. Antes de exportar la imagen como SVG, primero debemos crear rutas a partir de la imagen, rellenarla con color y convertirla en forma.
Al ir a Archivo > Abrir y seleccionar el archivo al que desea aplicar un SVG, puede aplicarlo en Photoshop. Cuando guarde un archivo en Photoshop, podrá editarlo usando las mismas herramientas que usó para guardarlo.
Adobe ha agregado la función de exportar como sva a Photoshop desde hace dos años. Esto significa que ahora puede exportar imágenes SVG directamente desde Photoshop sin tener que usar Illustrator.
En Photoshop, puede obtener una variedad de formas vectoriales preconstruidas conocidas como formas personalizadas . La herramienta Forma personalizada le permite crear un gráfico rápida y fácilmente simplemente arrastrando y haciendo clic. Las capas de forma le permiten editar una forma sin afectar el resto de la imagen.
De hecho, Photoshop puede convertir archivos PNG a svega. Sin embargo, Photoshop no admite la edición de vectores . Como resultado, no puede editar ni crear archivos svg directamente. En lugar de exportar archivos PNG a HTML, Photoshop puede exportarlos a SVG.
¿Cómo creo un icono Svg?

Hay algunas formas de crear un icono SVG. Una forma es usar un programa de edición de vectores como Adobe Illustrator . Otra forma es usar un sitio web como Icons8.
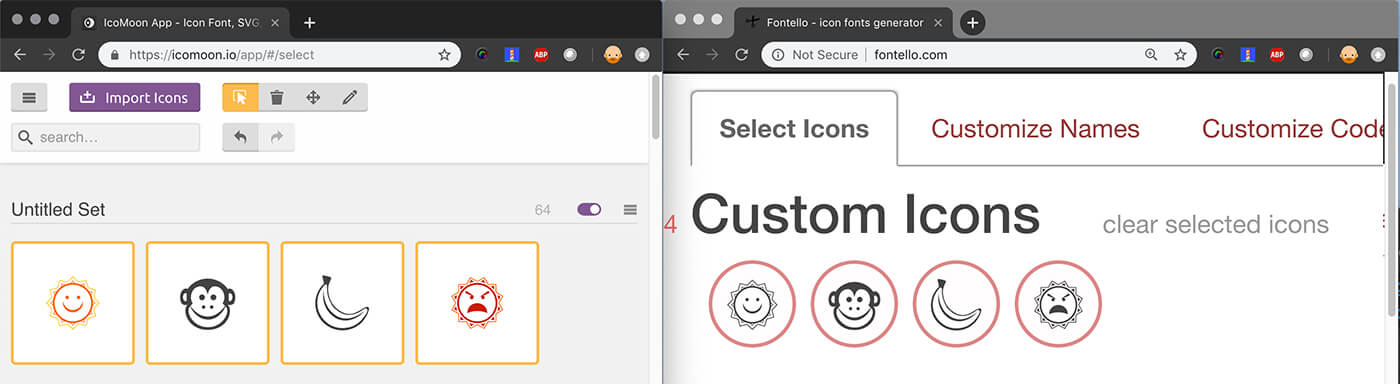
Ha habido un aumento en la facilidad con la que se pueden crear fuentes web, gracias a herramientas en línea como Icomoon y Fontello. Los gráficos vectoriales escalables, una nueva característica añadida a HTML5, nos brinda aún más flexibilidad en el uso de íconos en las páginas web. Puede crear una serie de respaldos simples para Explorer 8 si necesita admitirlo. Los identificadores de fragmentos se pueden crear utilizando SVG, que está integrado. Podemos hacer referencia a un fragmento como una vista HTML o SVG, ya sea usando una especificación de vista SVG o abordando una vista HTML o SVG. Incluye un elemento con el ID de su elemento. Para mostrar solo el caballo negro (de Wikipedia Commons) en el esquema de piezas de ajedrez anterior, debe detectar valores tal como lo haría con cualquier otra pieza de ajedrez.
Usando la etiqueta img, esta técnica funciona bien con Firefox, Chrome, Safari (escritorio) y Opera. En el siguiente ejemplo, mostraremos cómo usar sprites CSS con un archivo sva externo. Esta técnica se fabrica por encargo y está lista para su uso. La prueba se realizó en todos los principales navegadores (incluido IE8) y los resultados fueron excelentes. La etiqueta de uso muestra los iconos en esta ventana. Las etiquetas de símbolos en esta colección se pueden crear manualmente utilizando un complemento de Grunt (Google for Grunt SVG merge) o, si es posible, un módulo de Icomoon. Este método también se encuentra en otros navegadores principales, incluido IE9+. Jonathan Neal ha creado un fantástico lenguaje de secuencias de comandos llamado SVG4everybody que puede resolver el problema.

Una vez que haya creado su archivo ICO, deberá importarlo a su aplicación. La forma más conveniente de hacer esto es ir a Archivo y seleccionar Importar. Seleccione "Imagen" en el menú desplegable Tipo de archivo. Para ubicar su archivo ICO, ingrese su nombre de archivo en el campo "Nombre de archivo". Importe sus documentos haciendo clic en "Importar".
Cuando importa el archivo ICO, debe cambiar su tamaño. El proceso es el siguiente: ve a "Imagen" y luego elige "Escalar imagen". Puede ingresar las dimensiones del archivo ICO en los campos "Ancho" y "Altura". Cuando haya terminado de hacer clic en "Escalar imagen", puede exportarla.
Una vez que se haya cambiado el tamaño del archivo ICO, deberá agregarse a la aplicación. Navegue hasta "Archivo", luego "Agregar al proyecto" para comenzar. Complete el campo "Nombre de archivo" con el nombre de la aplicación como el nombre del archivo ICO que se agregará. Puede agregar un archivo ICO a una aplicación seleccionando la opción "Agregar al proyecto" en la ventana "Aplicaciones"; en este caso, se agregará a una aplicación llamada "Imágenes". Los siguientes pasos lo llevarán a "Agregar a un proyecto".
Ahora es necesario agregar el archivo ICO a la escena en la que se agregó. Si desea agregar el archivo ICO a una escena, vaya a "Escena". Elija el tipo de aplicación que recibirá el archivo ICO en la ventana "Agregar a escena", que será una aplicación llamada "Imágenes"; en este caso, el archivo ICO se agregará a esa aplicación. "Agregar a la escena" se puede encontrar en "Agregar a la imagen".
Luego debe agregar el archivo de sonido para finalizar el proyecto. Para hacer esto, navegue hasta "Audio" y seleccione el archivo de sonido que desea agregar. Elija el tipo de aplicación en la que se agregará el archivo ICO en la ventana "Agregar a audio", por ejemplo, una aplicación de "Imágenes". Al hacer clic en "Agregar a audio", puede agregar audio a su computadora.
Agregar una imagen a su aplicación puede ayudar a sus usuarios a sentirse más conectados y unificados. Al usar una imagen como ícono de su aplicación, puede hacer que sea más fácil encontrarla.
Por qué debería usar iconos Svg
Usando un programa de imágenes vectoriales , dibuja sus íconos en un tablero de dibujo virtual con varias formas, colores y rutas manipuladas. Cuando exporte su icono, se convertirá en un archivo .svg. Es posible crear un estilo y diseño únicos mediante el uso de iconos SVG. Los iconos creados en formato SVG, por ejemplo, se pueden personalizar fácilmente para adaptarse a las necesidades de una variedad de aplicaciones y servicios web. Debido a que los archivos PNG y SVG son transparentes, son excelentes opciones para logotipos y gráficos en línea.
