Configuración de tema de WordPress gratuito de intercambio de criptomonedas
Publicado: 2019-07-16Cryptocurrency-exchange es un tema gratuito de WordPress con un diseño, una tipografía y un color muy refinados que se utiliza para todo tipo de negocios relacionados con las criptomonedas. El tema de criptomonedas es útil para todo tipo de sitios web, como blogs de criptomonedas, noticias, mercados, intercambios, monedas, hardware, minería, algoritmos, negocios o incluso sitios web de actualización en vivo de criptomonedas. Puede instalar y configurar fácilmente el tema de la misma manera que la demostración.
¿Cómo configurar el tema de WordPress gratuito de Cryptocurrency-Exchange ?
Estamos explicando todo con pautas detalladas a continuación, siga y configure el tema de intercambio de criptomonedas en su sitio web.
Pasos principales
1. Descargar y activar
2. Agregar menú de navegación
3. Configuración de la página de inicio
4. Habilitar la sección del control deslizante en la página de inicio
5. Habilitar la sección de servicio en la página de inicio
6. Habilitar la sección de cartera en la página de inicio
7. Habilitar la sección de blog en la página de inicio
8. Habilitar la sección de testimonios en la página de inicio
9. Habilite la sección de configuración de íconos y correo electrónico en la página de inicio
10. Importar datos de demostración utilizando un archivo XML
1) Descargar y activar
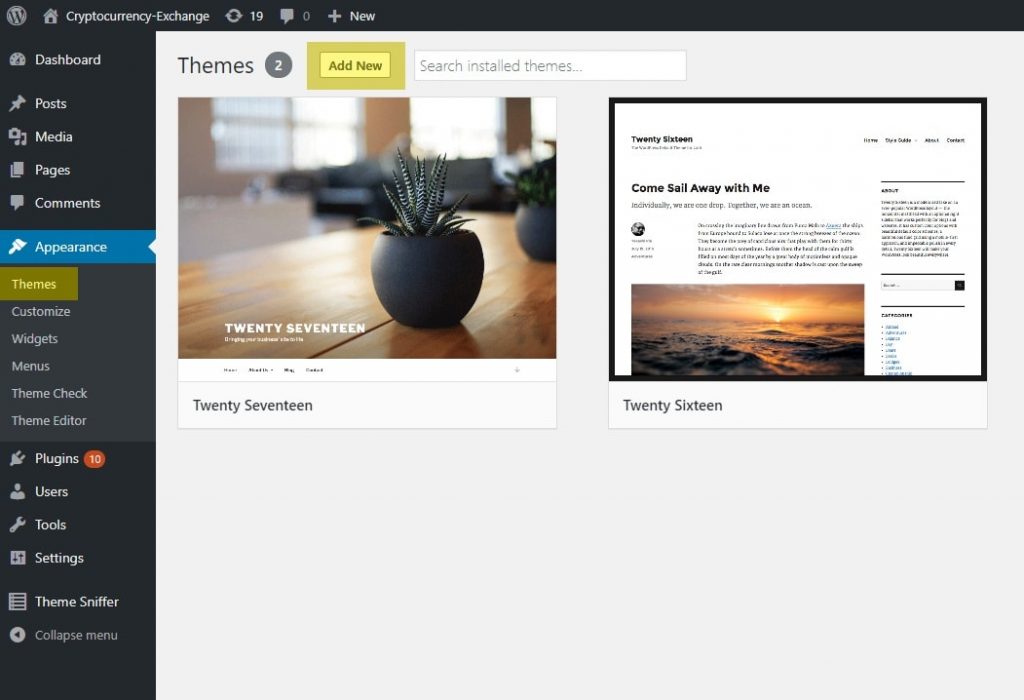
Inicie sesión en el panel de administración de su sitio web de WordPress. Simplemente, vaya a Apariencia > Temas > Agregar nuevo
Verifique el área resaltada en la captura de pantalla

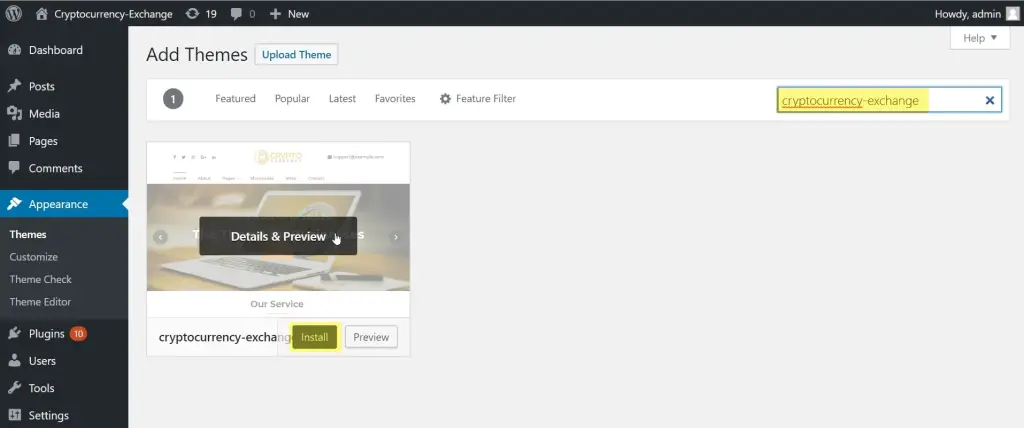
En la página Agregar temas , escriba "intercambio de criptomonedas" en el cuadro de búsqueda, WordPress mostrará el tema de intercambio de criptomonedas en un resultado de búsqueda y haga clic en el botón Instalar

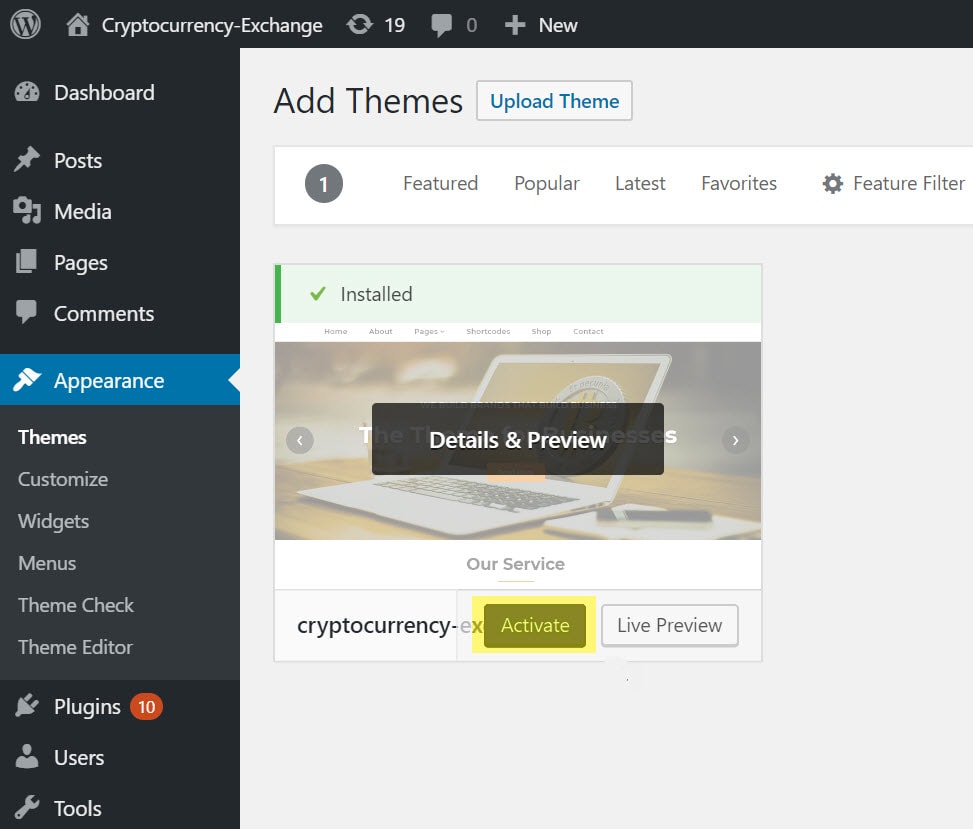
Una vez finalizada la instalación del tema, haga clic en el botón Activar para activar el tema en el sitio web.

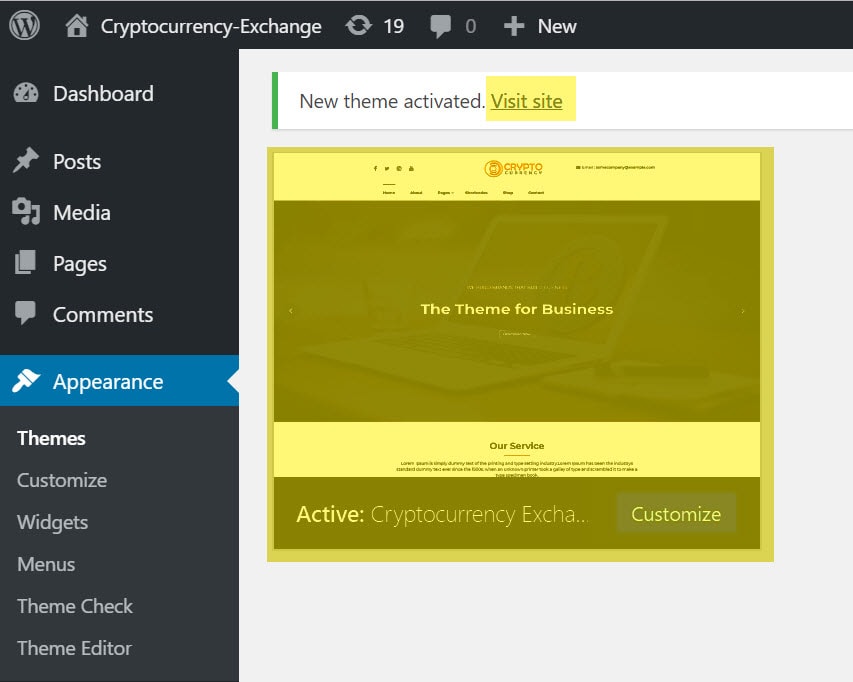
El tema de intercambio de criptomonedas se ha activado en el sitio web. Puede visitar el sitio con el tema recién activado.

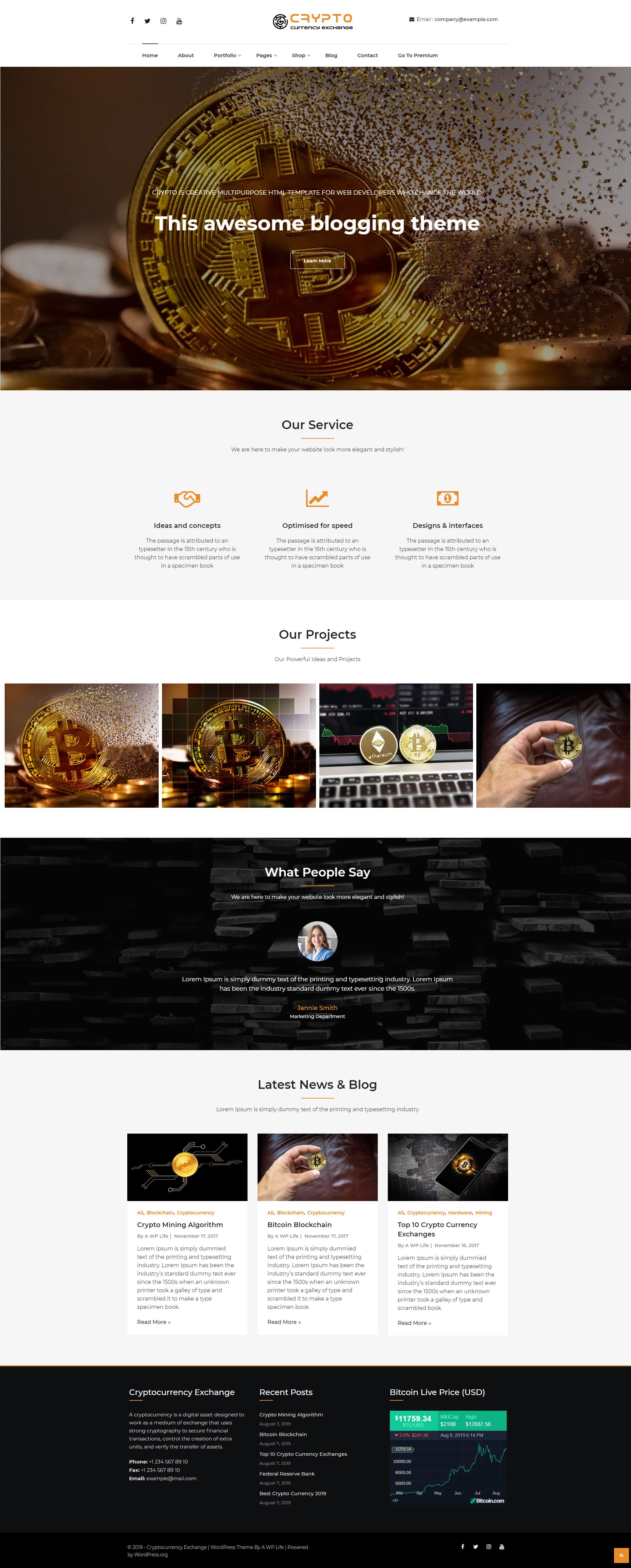
Su sitio web se verá así:

2. Agregar menú de navegación
El primer paso es crear un menú de navegación para su sitio web. Pero, antes de crear un menú de navegación, debe crear algunas páginas que se utilizarán en su menú de navegación. Puede crear algunas páginas de muestra como Inicio, Acerca de, Servicio, Blog, etc.
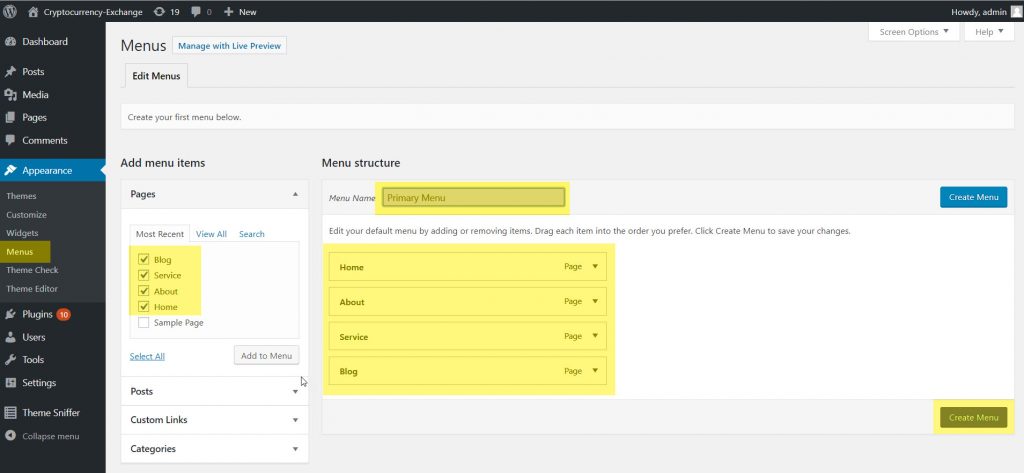
Simplemente, vaya a Apariencia del tablero > Menú y siga la captura de pantalla.
A) Escriba un nombre de menú como "Menú principal" , puede nombrarlo de acuerdo con usted.
B) Seleccione las páginas para agregar al menú
C) Establecer la posición de las páginas del menú mediante la opción de arrastrar y soltar
D) Haga clic en el botón Crear menú

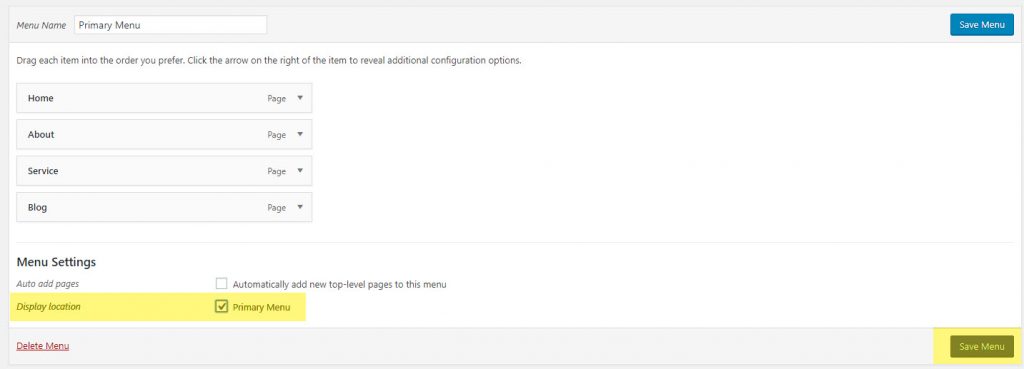
Después de crear el menú, mostrará Configuración del menú, esta configuración le permite elegir la posición de visualización del menú en la página de inicio, como Principal, Encabezado y Pie de página. La función de ubicación depende del carácter de los temas, algunos temas proporcionan una ubicación de menús múltiples para ello.

La navegación del sitio se ha agregado con éxito, verifique la vista previa de navegación en la página de inicio.

3. Configuración de la página de inicio
Actualmente, la página de inicio mostrará la publicación con la página de la barra lateral derecha. Ahora abra el personalizador de temas para configurar la página de inicio y haga clic en el botón Personalizar en la barra superior.

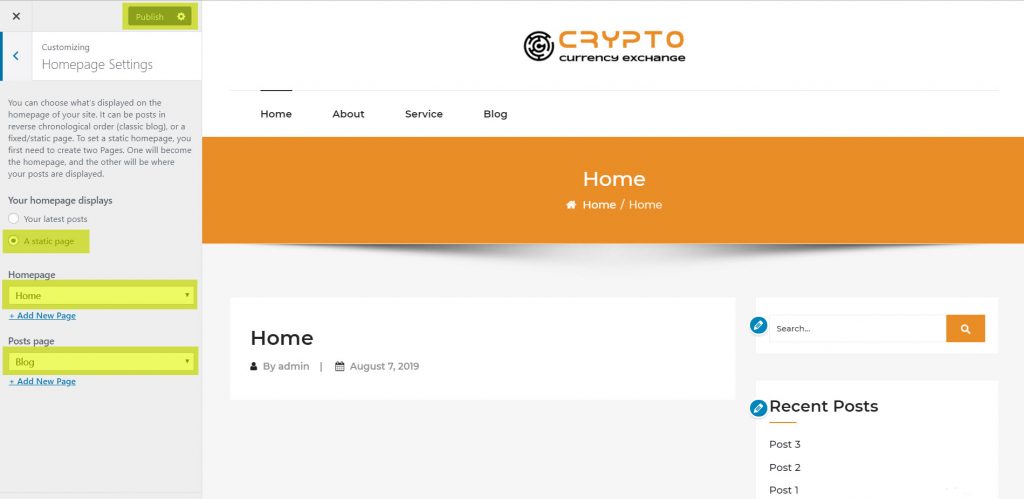
Configure la pestaña Configuración de la página de inicio en el personalizador.
A) simplemente, configure la visualización de su página de inicio: una página estática
B) Elija Página de inicio – Inicio (Inicio es una página que se crea durante la creación del menú de navegación)
C) Establecer página de publicaciones – Blog (Blog es una página que se crea durante la creación del menú de navegación)
D) Haga clic en el botón Publicar .

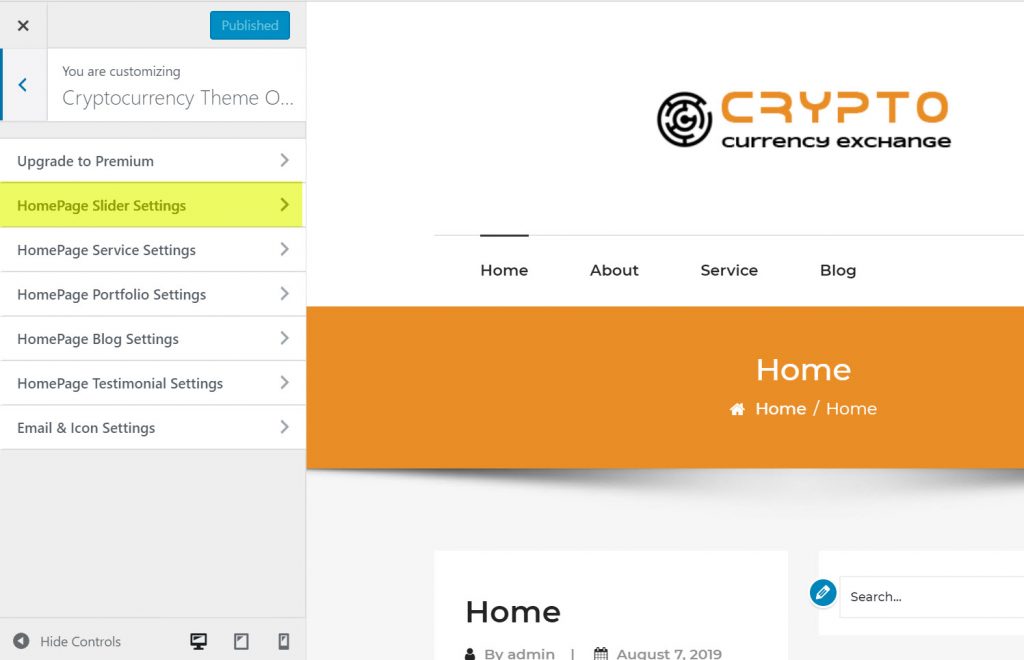
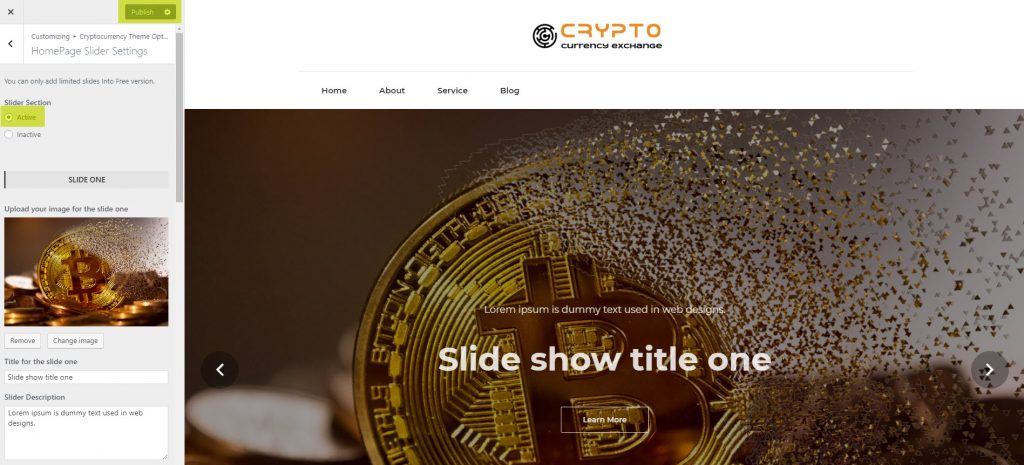
4. Habilitar la sección del control deslizante en la página de inicio
Después de activar la página de inicio de intercambio de criptomonedas, verá la primera pestaña de configuración Configuración del control deslizante de la página de inicio.

Aquí en Configuración del control deslizante de la página de inicio o Sección del control deslizante, Hágalo activo para habilitar el control deslizante en la página de inicio. Ahora, puede cambiar el título de la diapositiva, la descripción del control deslizante, el enlace del botón y el texto del botón. Puede agregar tres diapositivas a la sección del control deslizante. y la versión premium puede agregar múltiples diapositivas sin ningún límite.


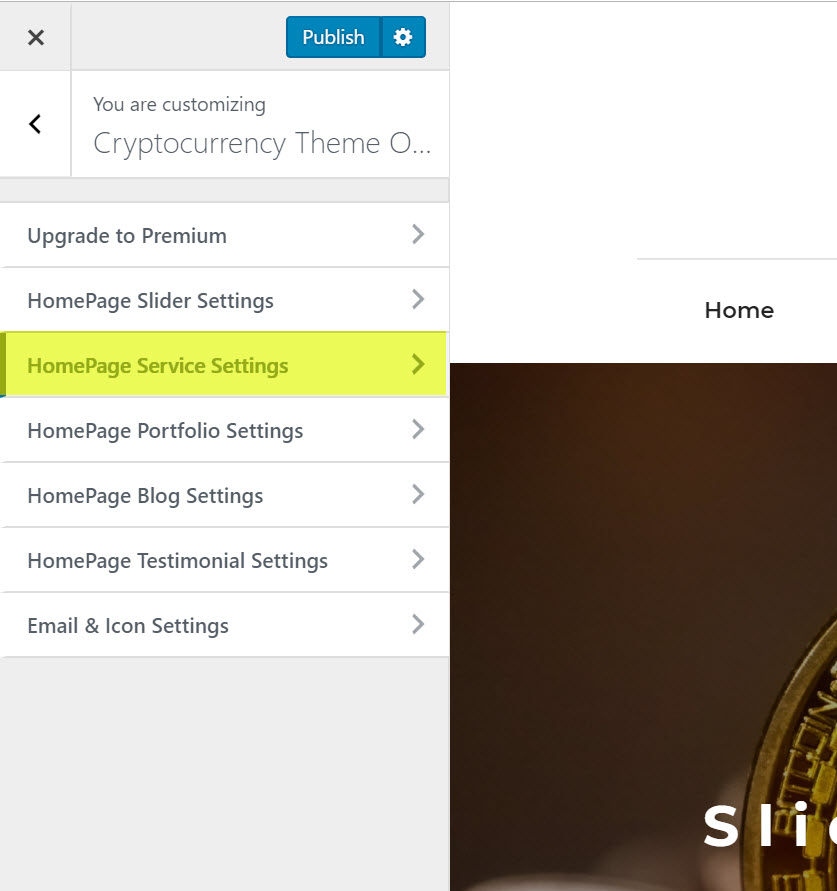
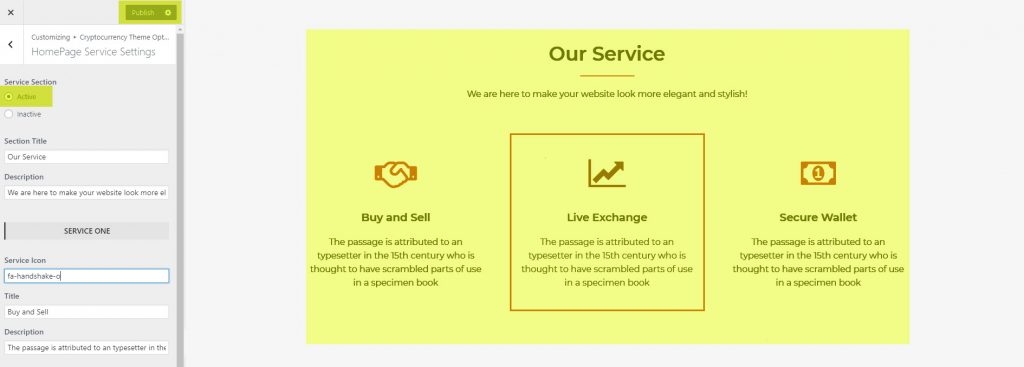
5. Habilitar la sección de servicio en la página de inicio
Vuelva a la configuración del personalizador y seleccione la pestaña de configuración Configuración del servicio de página de inicio.

En la configuración del servicio de la página de inicio, seleccione Sección de servicio: activo para habilitar el servicio en la página de inicio. Ahora, puede cambiar el título de la sección, el ícono del servicio de descripción, el título del servicio, la descripción del servicio. Puede agregar hasta tres servicios en esa sección. En la versión premium puede agregar múltiples servicios sin ningún límite.

6. Habilitar la sección de cartera en la página de inicio
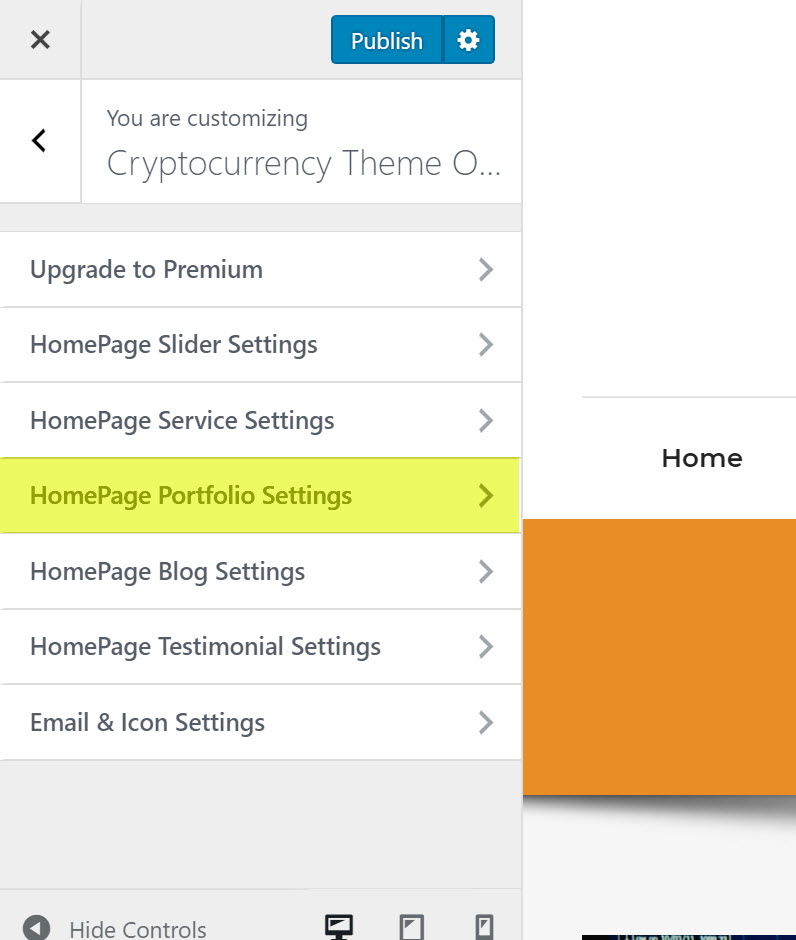
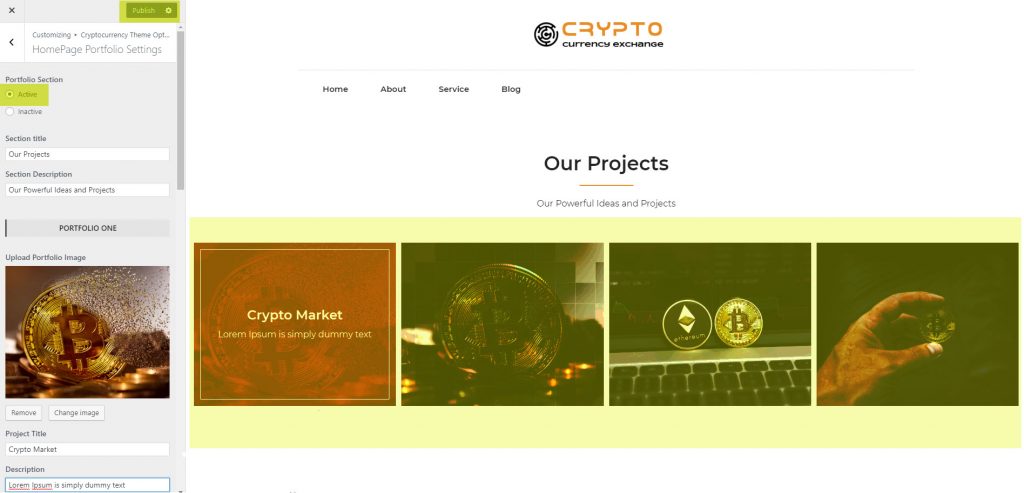
Retroceda en la configuración del personalizador y seleccione la pestaña de configuración Configuración de la cartera de HomePage .

En la configuración de la cartera de la página de inicio, seleccione la sección Cartera - Activa para habilitar la cartera en la página de inicio. Ahora, puede cambiar el título de la sección, Descripción de la sección Cargar imagen de cartera, Título del Proyecto, Descripción. Puede agregar hasta tres carteras en esa sección. En la versión premium puede agregar múltiples carteras sin ningún límite.

7. Habilitar la sección de blog en la página de inicio
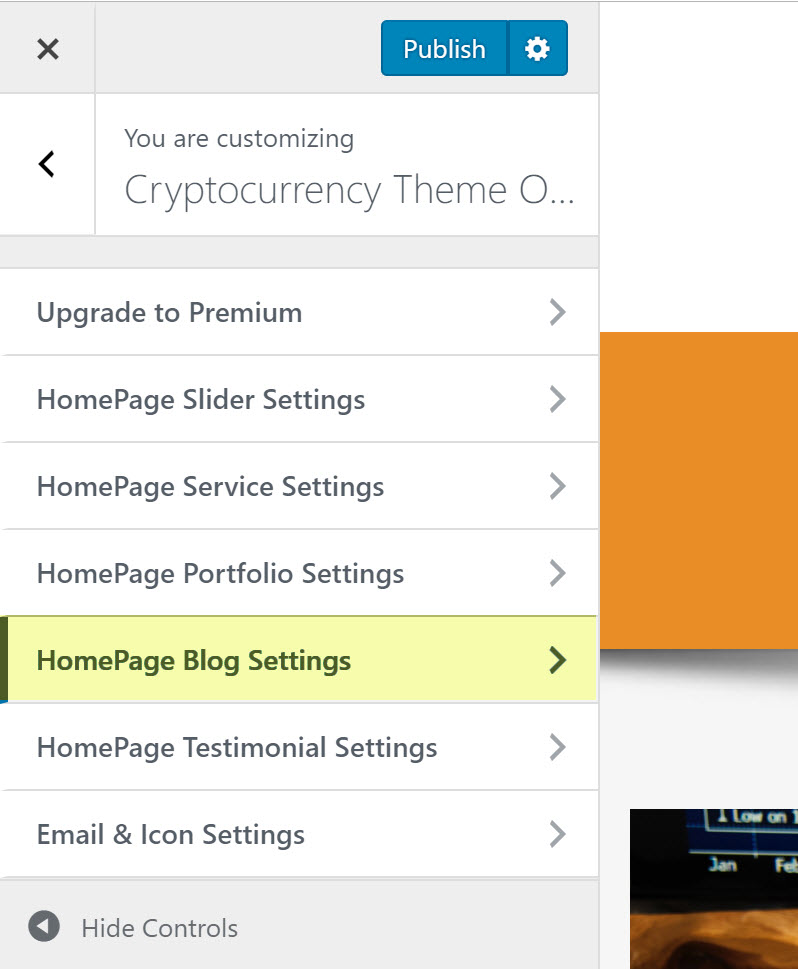
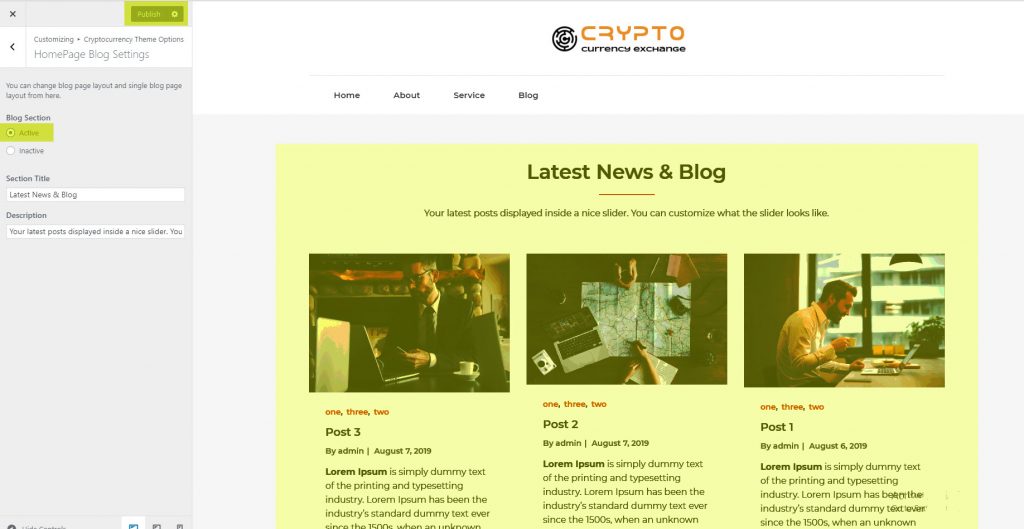
Vuelva a la configuración del personalizador y seleccione la pestaña de configuración Configuración del blog de la página de inicio.

En la configuración del blog de la página de inicio, seleccione Sección del blog y actívela para habilitar el blog en la página de inicio. Ahora, simplemente puede cambiar el título del blog, la descripción del blog. En la versión premium, puede agregar la configuración de características de la sección del blog, como el diseño de columnas y el diseño de la página del blog .

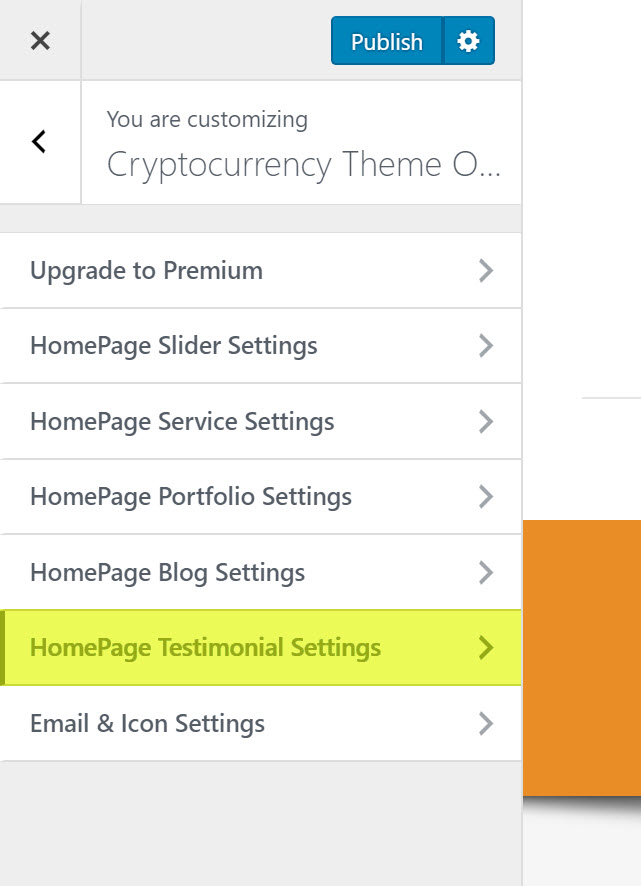
8. Habilitar la sección de testimonios en la página de inicio
Retroceda en la configuración del personalizador y seleccione la pestaña de configuración Configuración de testimonios de la página de inicio.

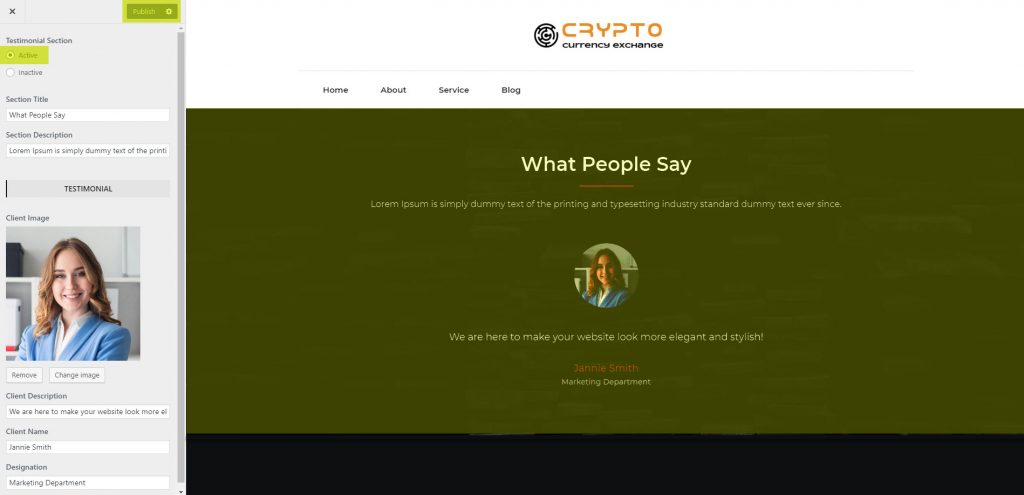
En la Configuración de Testimonios de la Página de Inicio, seleccione Sección de Testimonios - Activa para habilitar el Testimonio en la página de inicio. Ahora, puede cambiar el título de la sección, Sección Descripción, Imagen del cliente, Descripción del cliente, Nombre del cliente, Designación. En la versión premium puede agregar múltiples testimonios sin ningún límite.

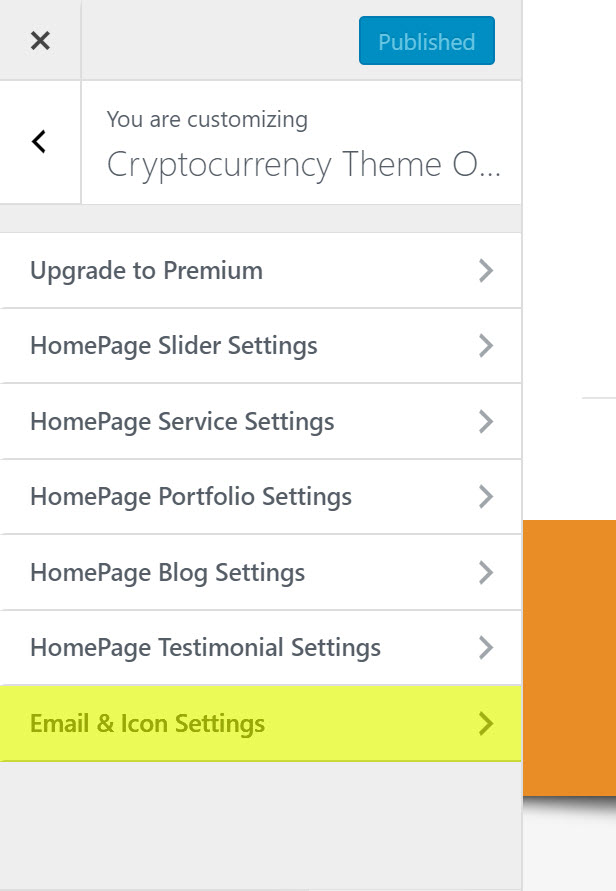
9. Sección de configuración de íconos y correo electrónico en la página de inicio
Retroceda en la configuración del personalizador y seleccione el Pestaña Configuración de correo electrónico e íconos .

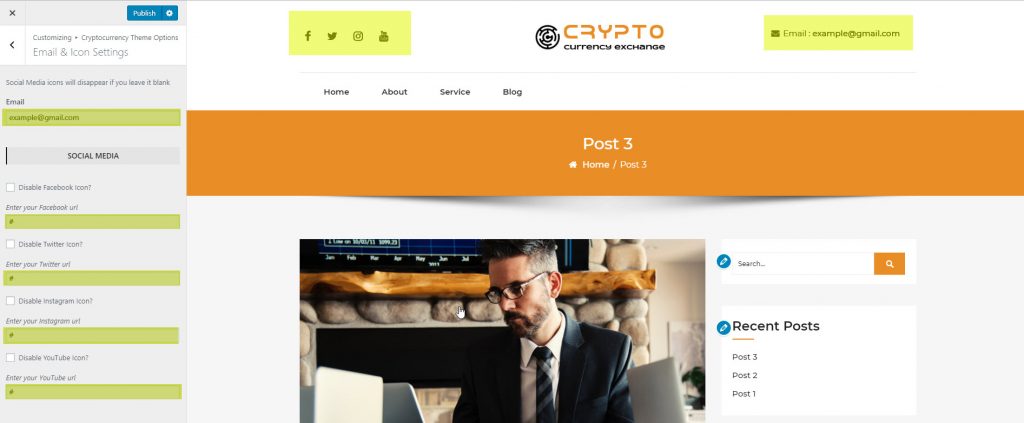
En Configuración de correo electrónico e icono, habilita la página de inicio. Ahora, puede escribir su correo electrónico y habilitar los íconos de redes sociales en el menú superior.

La vista previa final del tema de intercambio de criptomonedas

10. Importar datos de demostración utilizando un archivo XML
Vaya al menú de administración Herramientas > Importar y busque el archivo XML descargado usando el siguiente enlace.
Finalmente, hemos completado el tutorial sobre la configuración de un tema de WordPress gratuito para el intercambio de criptomonedas en un sitio web. Con suerte, encontrará este tutorial de configuración de tema fácil y útil. Sus comentarios y preguntas de apoyo sobre el tema de intercambio de criptomonedas son realmente apreciados en la sección de comentarios.
