10 útiles generadores de diseño CSS (Grid y Flexbox)
Publicado: 2022-06-25- Generadores de diseño para Grid y Flexbox
- Generador de diseño CSS
- Generador de diseño de cuadrícula CSS
- Rejilla Layoutit
- Contenedor flexible de CSS
- rejilla
- Generador de cuadrícula CSS
- cajas flexibles
- Zona de juegos Flexbox
- Atributo de diseño flexible
- Patrones de caja flexible
- Diseños de 1 línea
- Diseño CSS
- La mejor forma de aprender es practicando
Si alguna vez tiene curiosidad por saber por qué ciertos marcos CSS son tan populares, se debe en gran parte al hecho de que los marcos simplifican el proceso de creación de una estructura de diseño. Este concepto se extiende aún más a las bibliotecas y los kits de interfaz de usuario, en particular para marcos de trabajo populares como Tailwind CSS.
Aprender a estructurar un diseño de página con CSS no es tan malo. Tanto Grid como Flexbox son relativamente fáciles de comprender una vez que practica su uso en proyectos reales del mundo real. Dicho esto, tener acceso a generadores de diseño intuitivos es una bendición. No solo puede simplificar la creación de una estructura de diseño compleja, sino que también ahorrará bastante tiempo de desarrollo.
Generadores de diseño para Grid y Flexbox
En lugar de hacer dos artículos separados para el mismo tema, combinaré los generadores Grid y Flexbox en una sola publicación. De hecho, bastantes de los recursos de esta lista brindan la opción de generar diseños para uno u otro. Y, al final, también voy a incluir algunos recursos "independientes". No serán necesariamente generadores , sino diseños predeterminados que puede copiar y pegar en un proyecto nuevo o existente en el que esté trabajando.
He agregado un enlace al sitio web de cada recurso y también a la página de GitHub. En algunos casos, el proyecto no tiene publicado su código fuente, por lo que he agregado un enlace a la página de los autores.
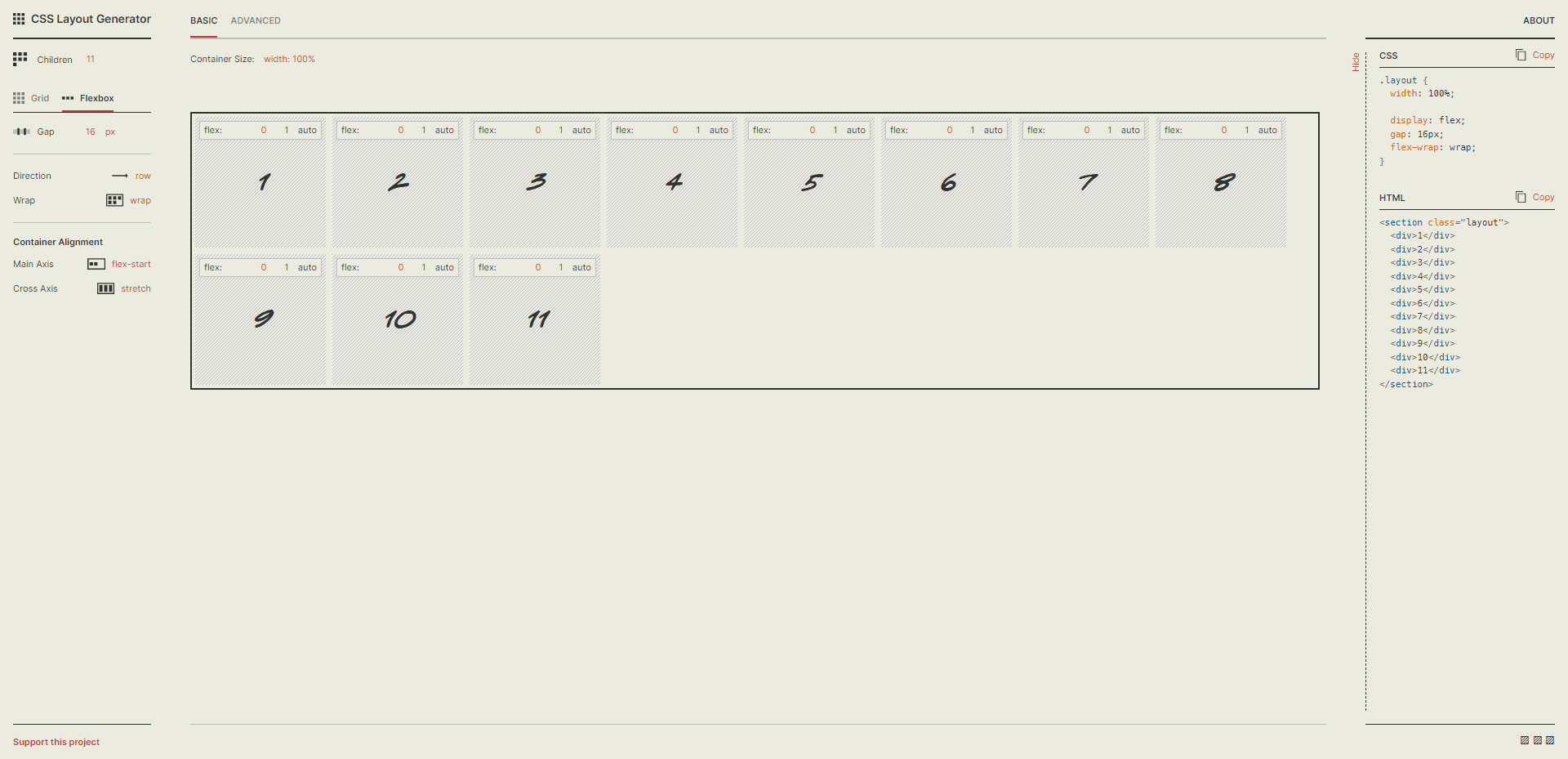
Generador de diseño CSS

Este generador de diseño de Brad Woods es fácilmente una de las opciones más populares para los desarrolladores de CSS, ya que ofrece opciones tanto para Grid como para Flexbox. En la página de inicio, podrá seleccionar plantillas prefabricadas para cada sistema y luego usar las herramientas proporcionadas para personalizar aún más el diseño seleccionado. Se necesita un tiempo para aprender, pero definitivamente vale la pena.
Una vez que selecciona una plantilla, obtiene acceso a un editor visual en el que puede cambiar cosas como el número de filas y columnas. También puede aplicar espacios específicos entre cada fila/columna y mejorar aún más el estilo agregando márgenes personalizados. Mientras lo hace, los fragmentos de código en la barra lateral derecha cambiarán en tiempo real. Y una vez que haya terminado, puede copiar el código.
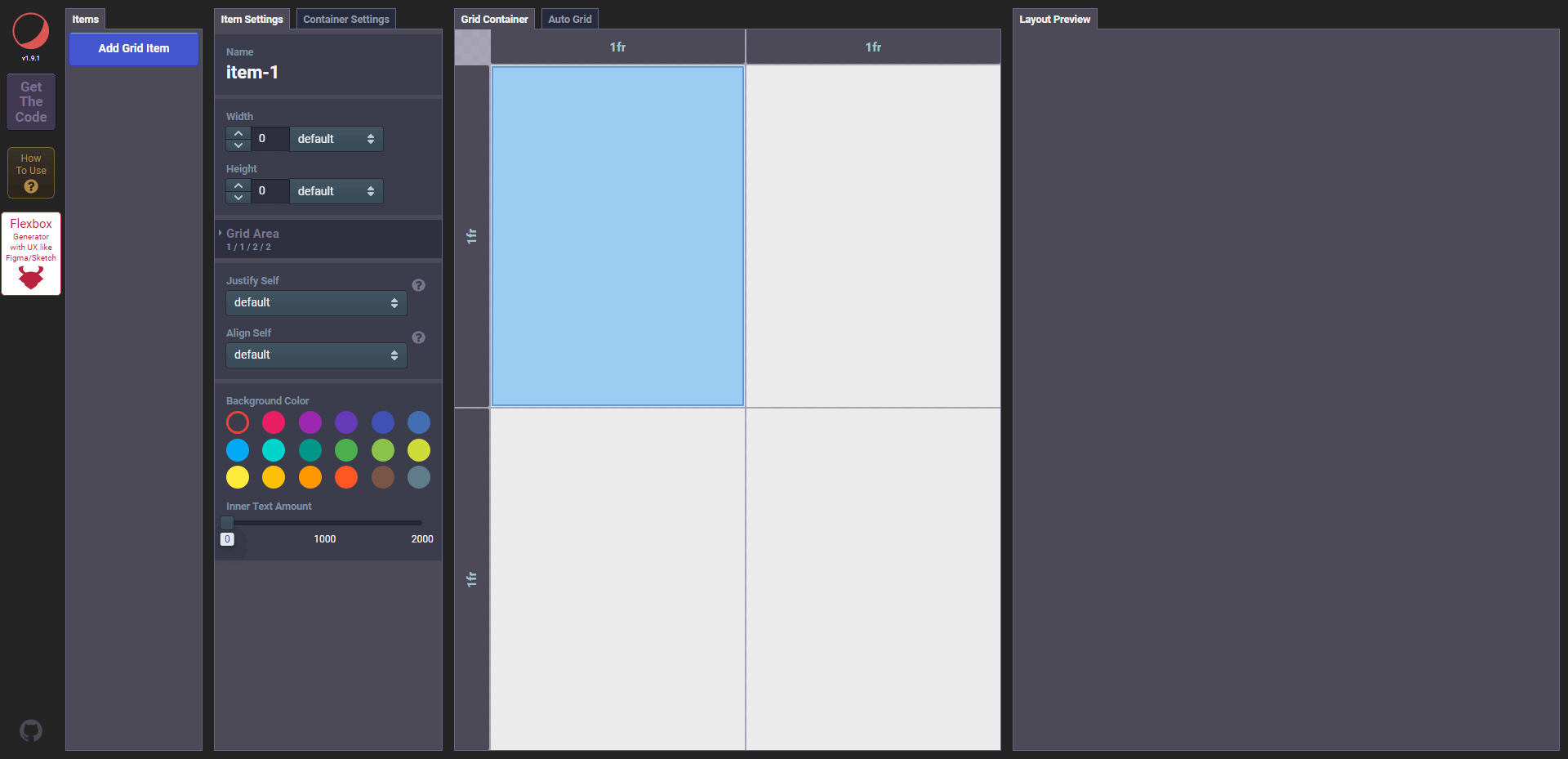
Generador de diseño de cuadrícula CSS

Admito que, a primera vista, esta herramienta puede parecer un poco intimidante, lo que supongo que es la razón por la cual el autor hizo un video tutorial para ella. Pero vale la pena dominar esta herramienta porque proporciona funciones inmensamente poderosas para crear diseños en capas.
Además de poder agregar nuevos elementos de cuadrícula, puede personalizar la configuración de cada elemento, incluidas las opciones globales de contenedor para la base del diseño. Además, es posible superponer elementos y crear diseños que reproduzcan efectos 3D.
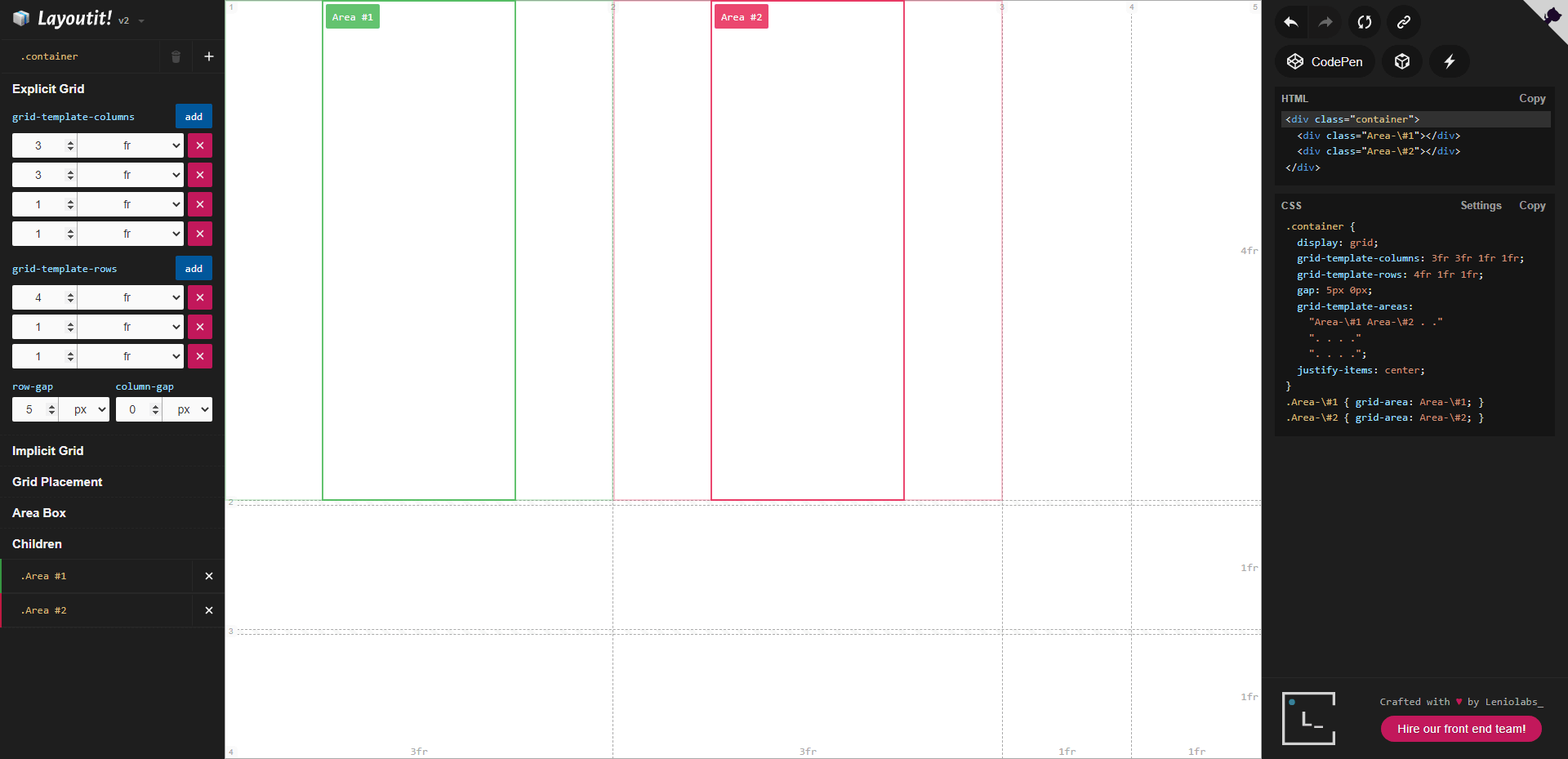
Rejilla Layoutit

Hay varias razones por las que me encanta el generador de Layoutit. Primero, tiene mucha libertad para agregar rápidamente grid-template-columns y grid-template-rows . Y cada una de esas columnas y filas se puede modificar utilizando las unidades de medida que prefiera.
Al hacer clic en cada elemento en la vista previa del diseño, puede asignar nombres de área, lo que le permite estructurar su diseño en función del contenido que se incluirá en él. Y por último, pero no menos importante, puede exportar directamente sus diseños a CodePen o CodeSandbox con un solo clic.
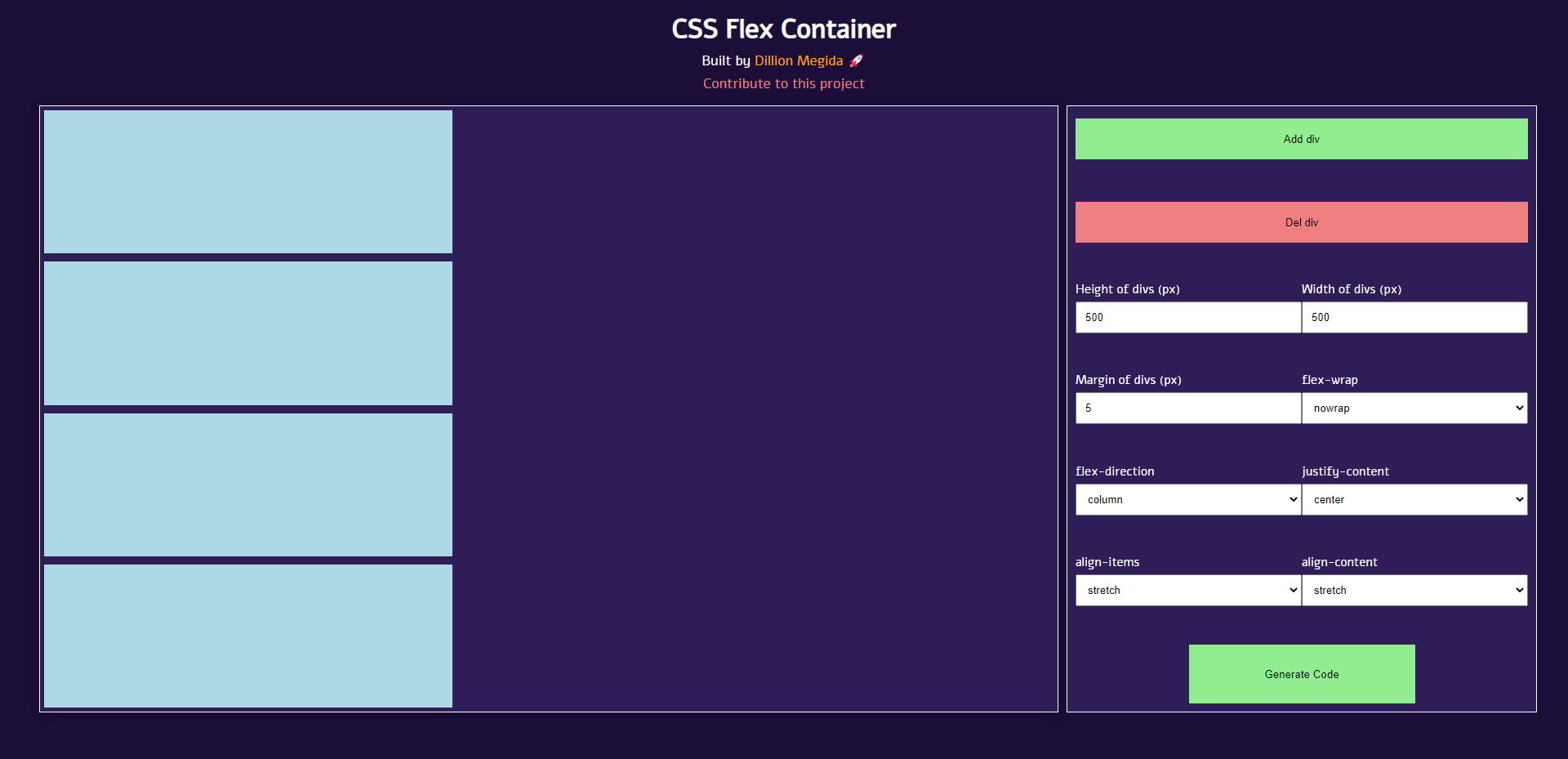
Contenedor flexible de CSS

Definitivamente vale la pena marcar este generador Flexbox fácil e intuitivo de Dillion Megida, incluso si no trabaja con diseños Flex con tanta frecuencia. Funciona al permitirle agregar o eliminar nuevos elementos div, y luego puede especificar una altura/anchura personalizada para ellos también. Lo único que tendrá que hacer manualmente es ajustar la altura/anchura de los elementos div individuales.
No parece que la herramienta pueda hacerlo, ya que establece dimensiones específicas para los divs todos a la vez.
Además, puede aplicar valores globales para justify-content y flex-direction . Si hace clic en el botón Generar código , Dillion ha creado previamente una plantilla HTML completa para que pueda comenzar a trabajar con el diseño de inmediato. Pensé que era un buen toque.
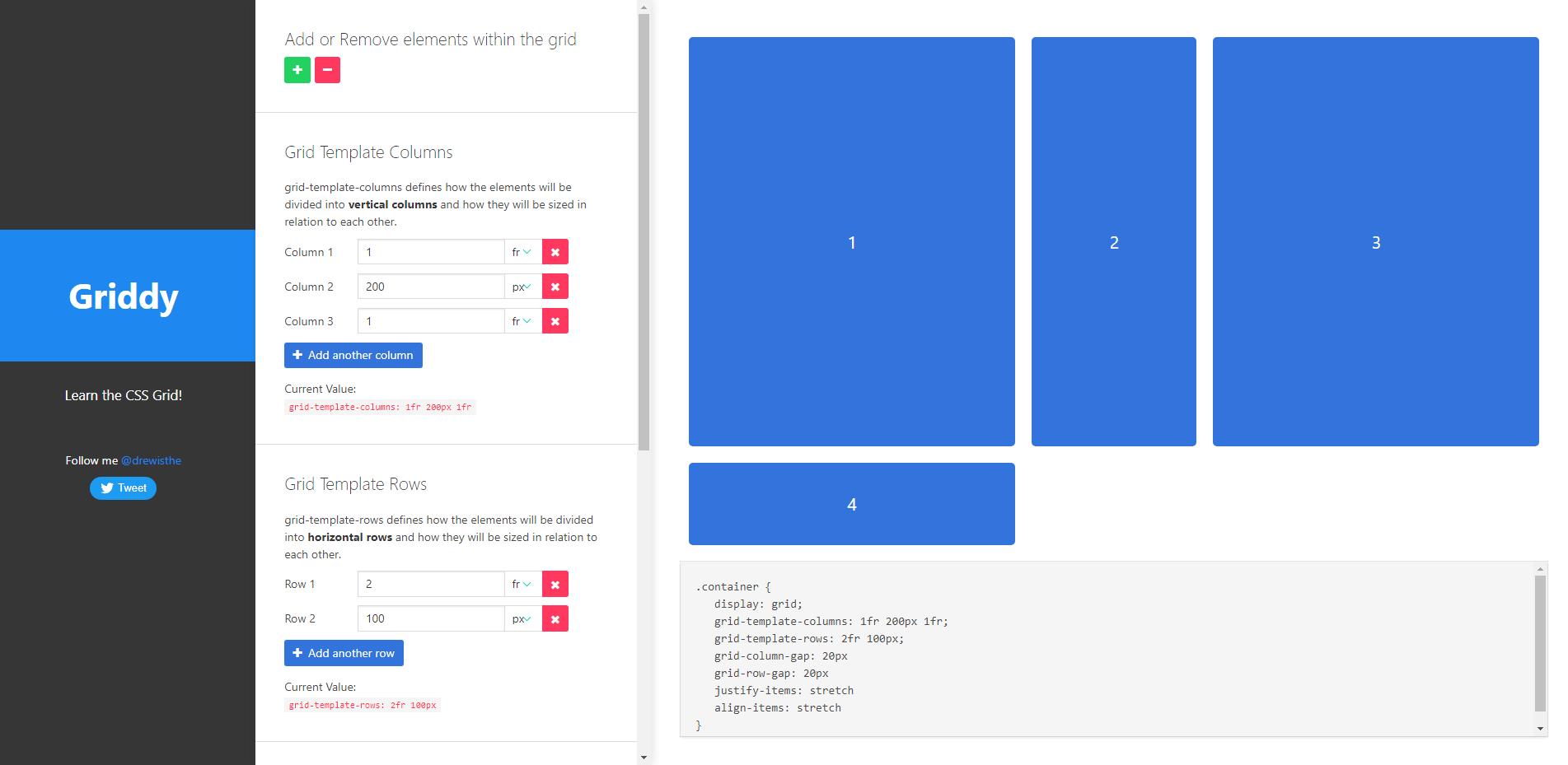
rejilla

Creo que si no tiene experiencia trabajando con Grid, la herramienta Griddy lo pondrá al día muy rápidamente. La interfaz de usuario limpia combinada con características fáciles de entender proporciona una experiencia de aprendizaje visualmente agradable. Puede agregar filas, eliminarlas o columnar su diseño y luego especificar unidades personalizadas para ver cómo cambia en tiempo real.

Las características adicionales incluyen la capacidad de cambiar los espacios entre filas y columnas, pero también para justificar elementos y alinearlos con propiedades de estiramiento, centro, inicio y fin.
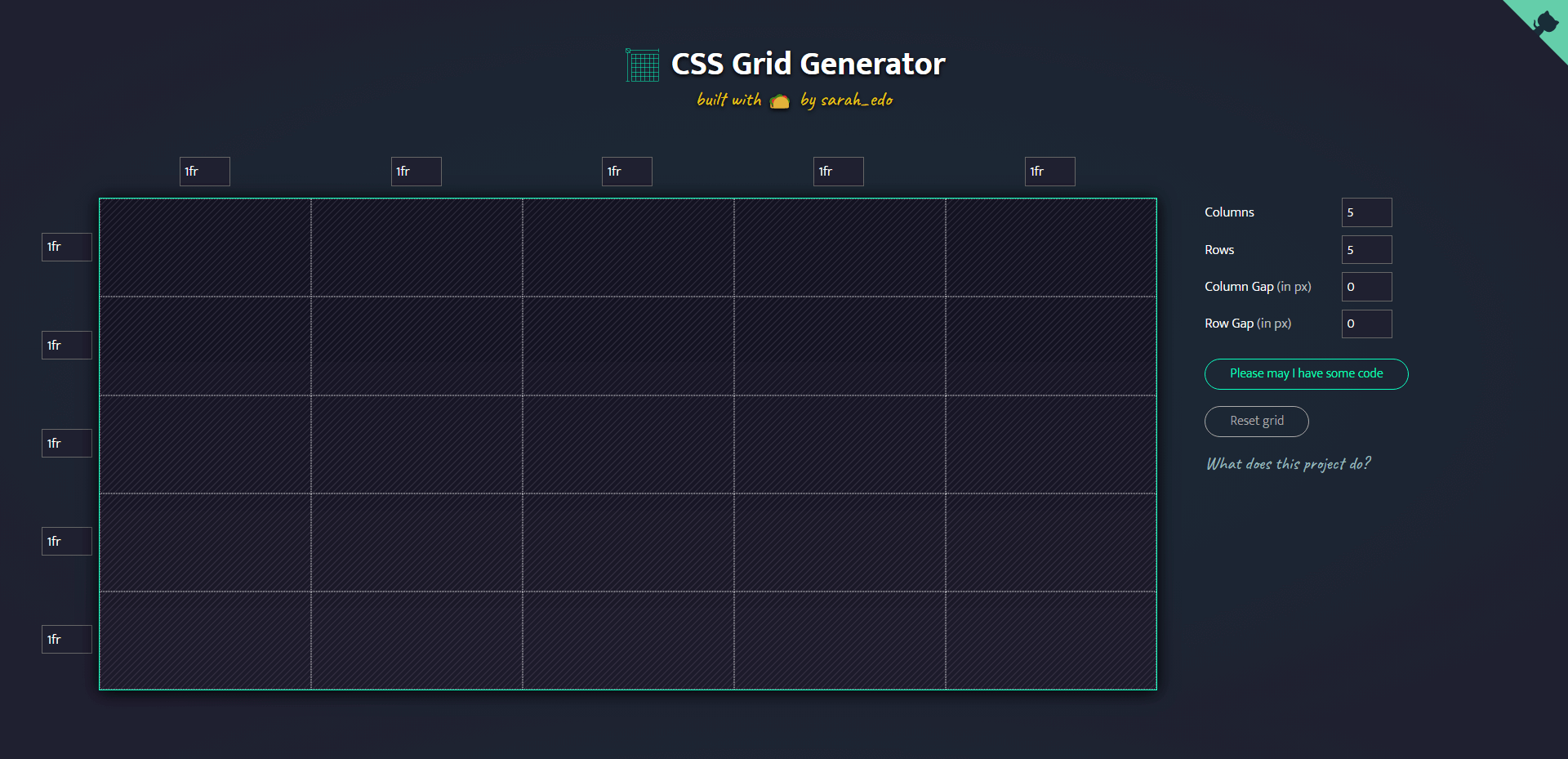
Generador de cuadrícula CSS

Creo que es justo decir que Sarah Drasner es un nombre familiar en la comunidad de desarrolladores web.
Y como forma de retribuir, armó la herramienta CSS Grid Generator. Podría decirse que es una de las herramientas más populares para su propósito. La forma en que funciona es relativamente sencilla. Tiene la opción de especificar filas y columnas, y luego asignarles números de unidad individuales.
En sus propias palabras, Sarah dice que no es una herramienta completa, pero sin duda lo suficiente como para brindar a los desarrolladores jóvenes una mejor comprensión de los intrincados valores que se especifican en los diseños de cuadrícula.
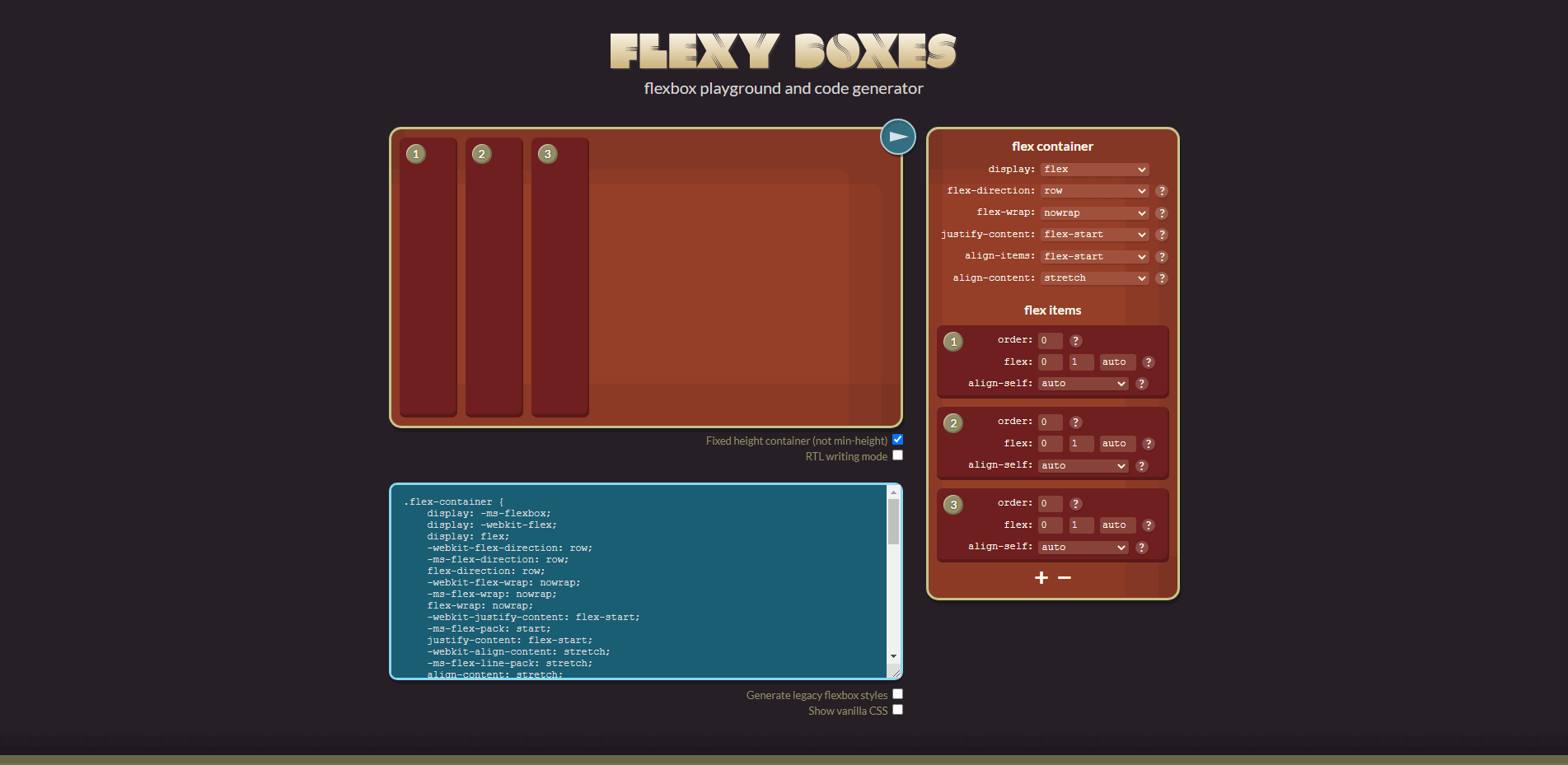
cajas flexibles

Mi característica favorita de Flexy Boxes es la capacidad de aplicar configuraciones personalizadas a cada div individualmente.
Funciona como cabría esperar. Puede agregar/eliminar elementos div y luego estructurarlos de una manera que resulte en un diseño único. También obtiene todas las herramientas familiares para administrar la configuración general del contenedor. Eso incluye la capacidad de cambiar flex-direction o especificar un valor align-items personalizado. Y una vez que haya terminado, el fragmento de código está listo para exportar.
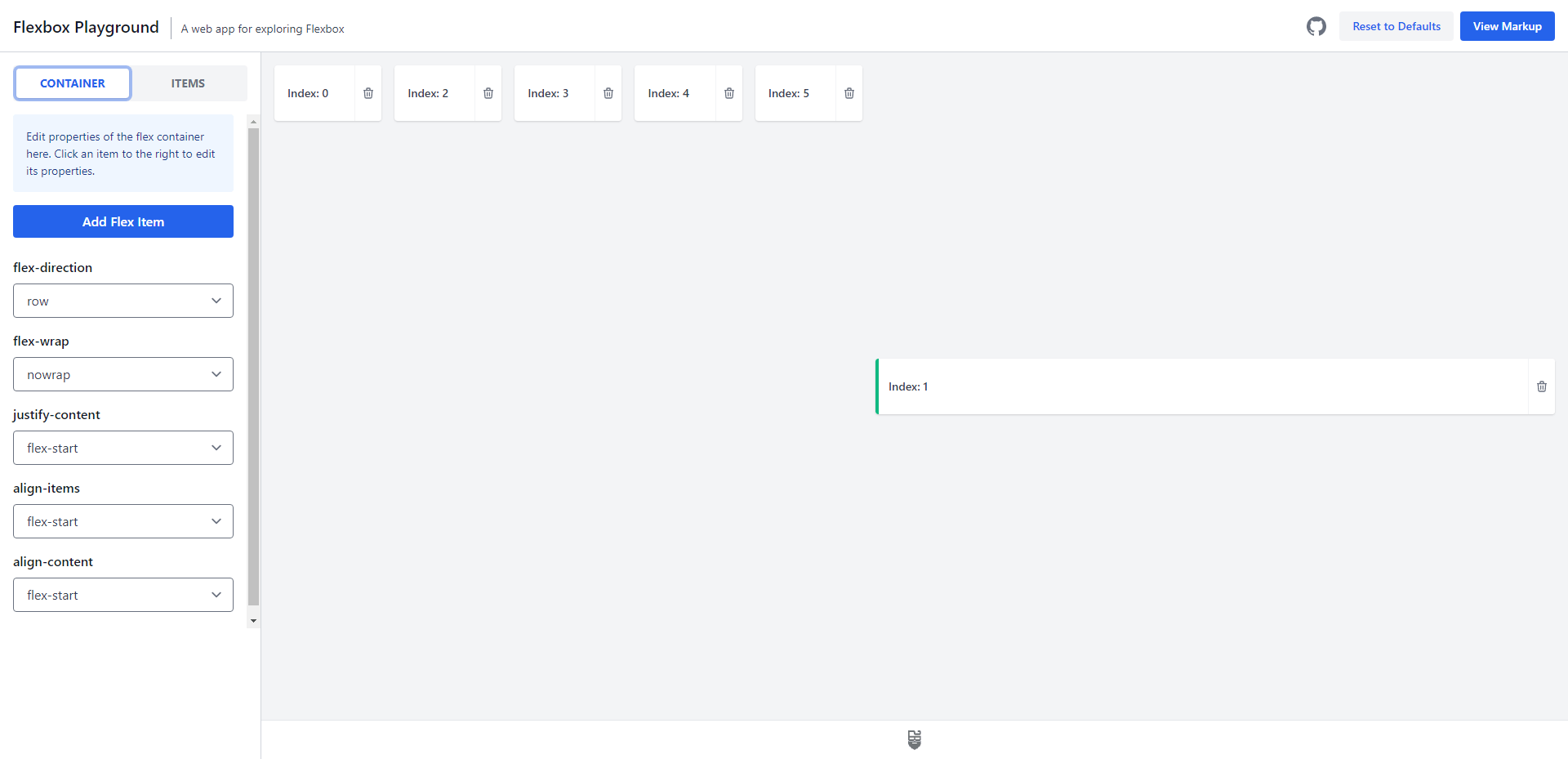
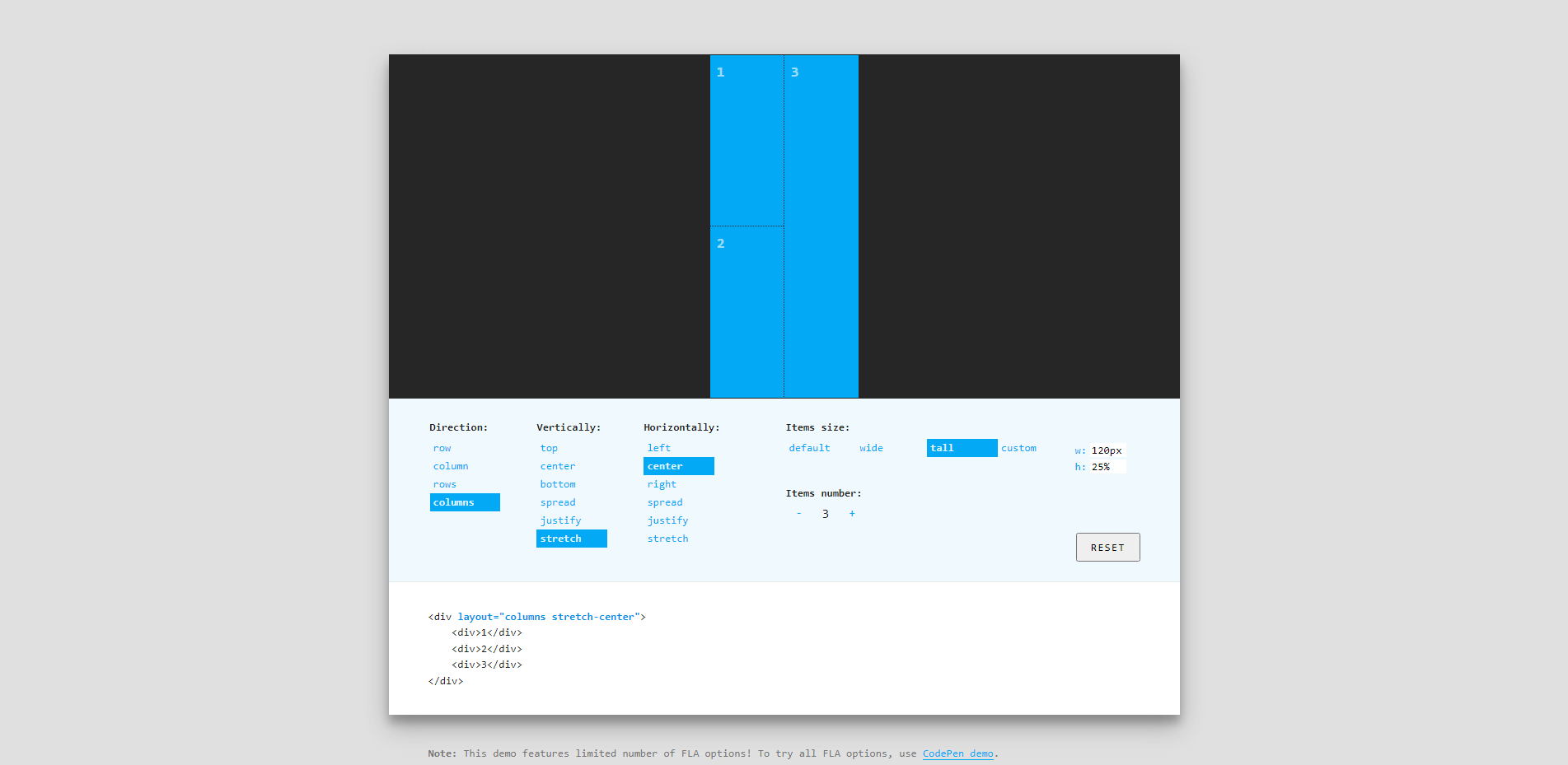
Zona de juegos Flexbox

Si quieres aprender Flexbox, este es un recurso para ti. Quiero decir, puede exportar el diseño final si lo desea, pero más que un generador, esto está construido como una herramienta de aprendizaje. El objetivo es darle una idea clara de lo que sucede cuando se agregan elementos a una base de diseño Flex. Y, también, para mostrar lo que sucede cuando edita elementos individuales (filas) dentro de esa base.
Atributo de diseño flexible

Flex Layout Attribute (FLA) funciona un poco como un marco. Se basa en dos propiedades abreviadas únicas: layout y self . Con estas dos propiedades, puede iniciar y luego implementar un diseño personalizado en prácticamente cualquier página en la que haga referencia a la biblioteca FLA.
Y para evitar cualquier confusión, puede usar el generador (enlace a continuación) para personalizar el diseño según sus requisitos. Una vez hecho esto, obtiene un fragmento prerenderizado listo para importar.
Patrones de caja flexible

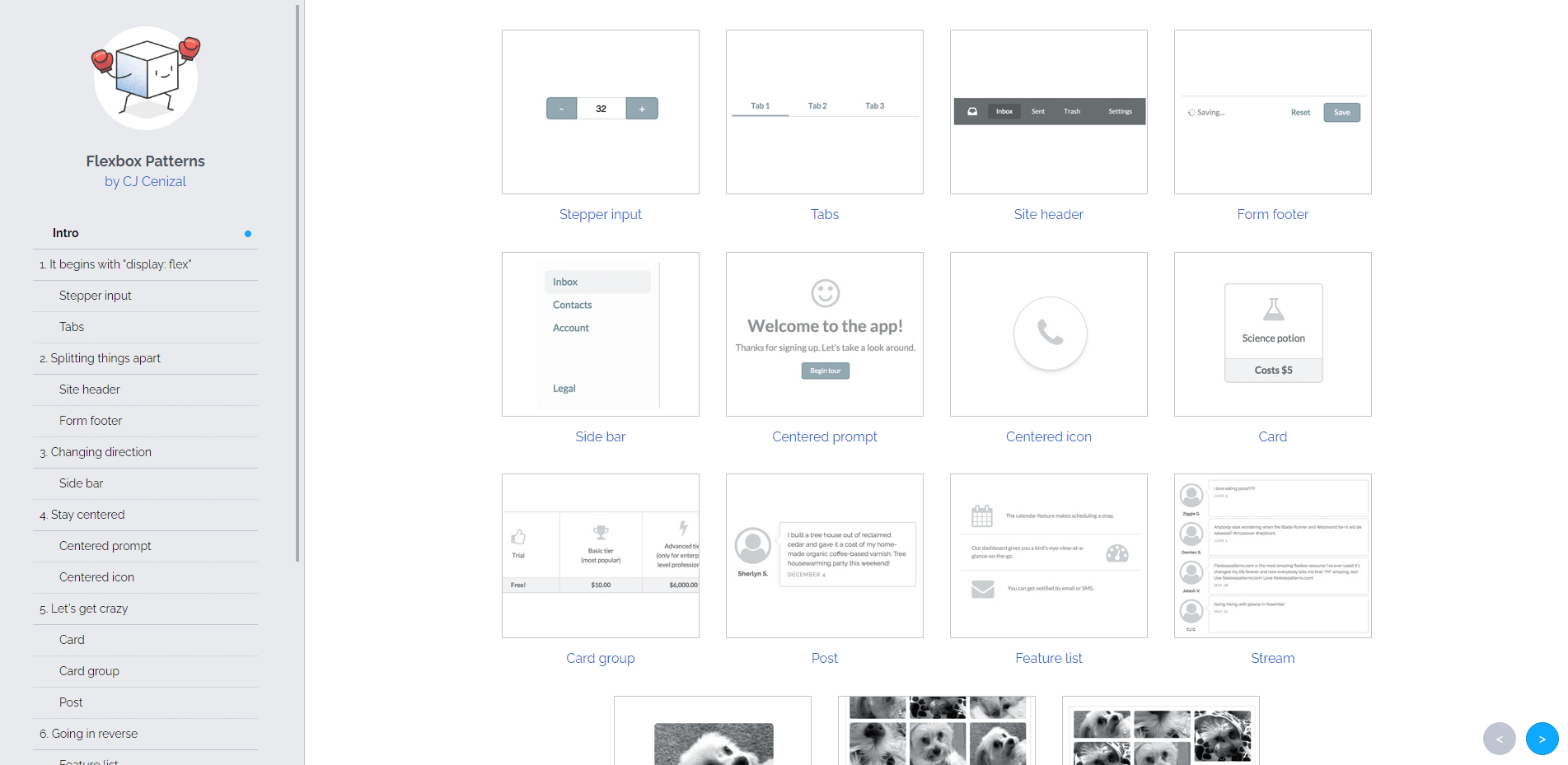
Como dije al comienzo de este artículo, también incluyo algunos recursos "estáticos", y vamos a comenzar con Flexbox Patterns . Este recurso gratuito de CJ Cenizal se centra en los patrones de interfaz de usuario que puede copiar y pegar en una estructura de diseño existente.
Dado que ya hemos analizado tantos generadores excelentes, la combinación de sus diseños generados junto con estos patrones generará resultados de diseño sin esfuerzo. Sin embargo, lo que más me gusta de este proyecto es que CJ ha agregado una gran cantidad de comentarios para cada patrón.
Como tal, también puede usar Flexbox Patterns para obtener más información sobre cómo funciona el diseño de Flexbox.
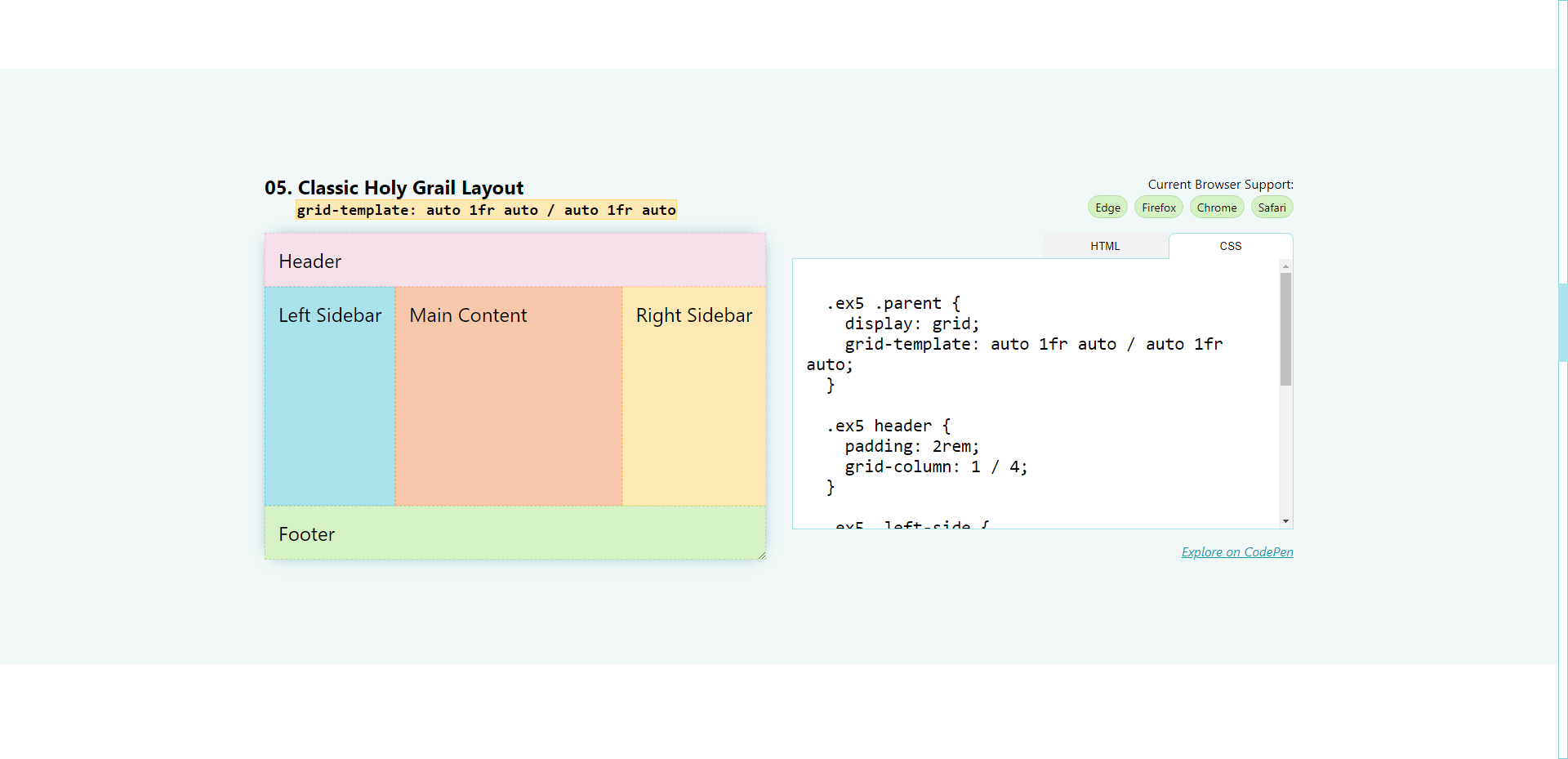
Diseños de 1 línea

Una es una leyenda absoluta en el espacio CSS. Y para el proyecto Diseños de 1 línea ; ella armó un montón de estructuras de diseño CSS que puedes implementar en cualquier proyecto preexistente.
Estos diseños en particular implementan algunas características CSS más nuevas, como clamp(), pero también muestran diseños prácticos de Flex y Grid del "santo grial".
Y si desea obtener más información, consulte este video narrado que profundiza en cada diseño:
Los enlaces a continuación van al sitio web real donde puede obtener cada fragmento, pero también la página personal de GitHub de Una. Tiene muchos proyectos maravillosos en marcha, ¡así que vale la pena echarle un vistazo!
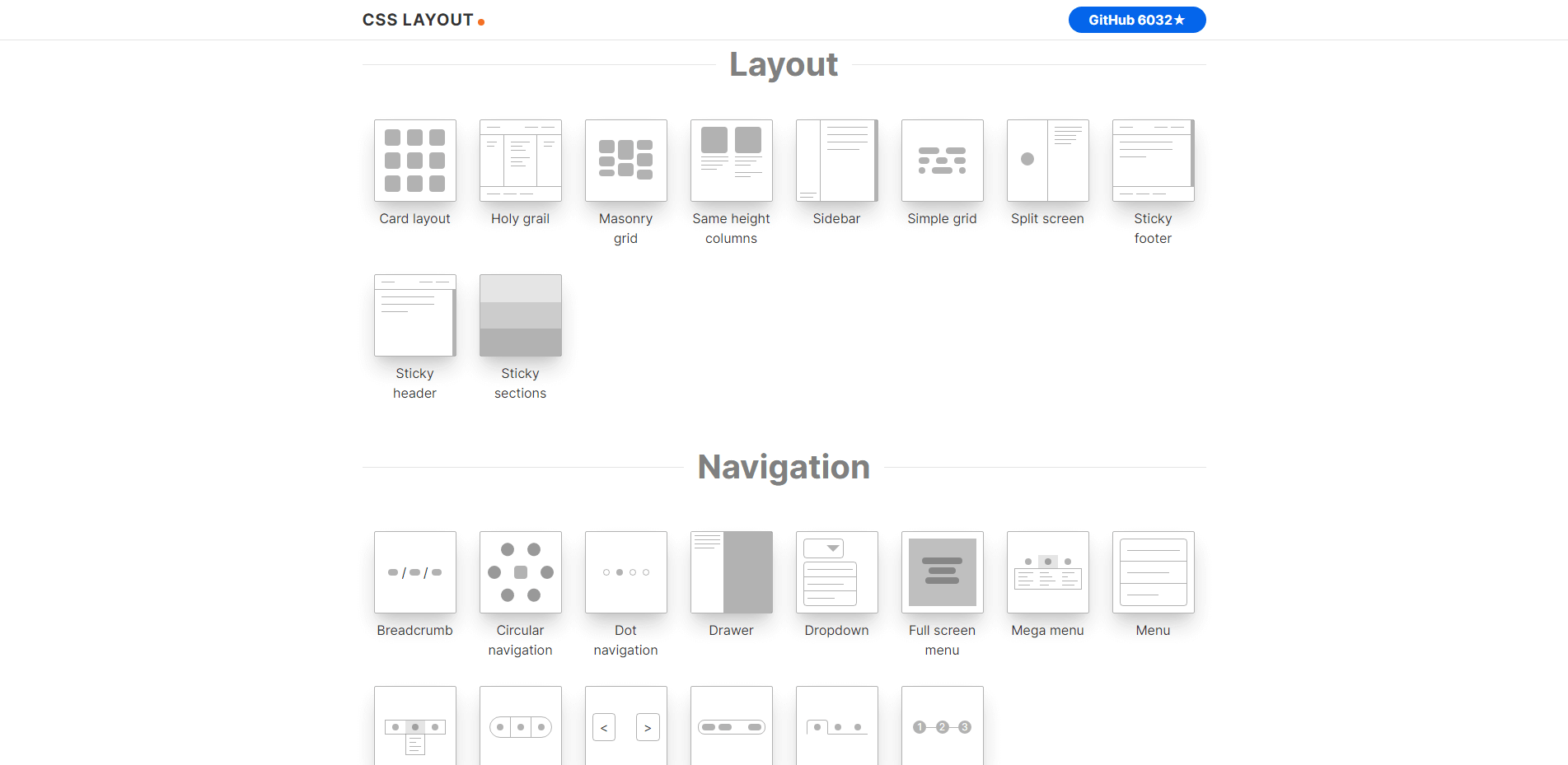
Diseño CSS

CSS Layout es un proyecto impulsado por la comunidad que cubre los tipos más populares de patrones de interfaz de usuario que puede encontrar en los diseños web modernos. Los patrones que se encuentran en este recurso están escritos en CSS puro y no dependen de bibliotecas o scripts externos.
Si hace clic en cualquiera de los patrones, obtendrá un fragmento de código listo para usar. Lo bueno de CSS Layout es que obtienes tantos elementos diferentes que en realidad es súper simple mezclar y combinar rápidamente un diseño único. Y, por supuesto, para obtener más información sobre las propiedades y características de CSS.
La mejor forma de aprender es practicando
Es bastante fácil sentirse abrumado con CSS. El error más pequeño puede significar que su diseño simplemente no funcionará, o solo funcionará en un dispositivo específico. Entonces, al final del día, para aprovechar al máximo CSS, la práctica es esencial.
Y con la ayuda de estos generadores de diseño y varios patrones, debería ser suficiente para comenzar. En mi experiencia, aprender a escribir CSS sin formato hace que sea más agradable trabajar con bibliotecas y marcos externos.
También intentaré mantener esta colección actualizada con la mayor frecuencia posible. Ahora que funciones como Consultas de contenedor, Capas en cascada y Variables se están generalizando, creo que veremos muchos cambios en estas herramientas durante el próximo año.
