Cómo agregar fragmentos de código CSS personalizados en Elementor
Publicado: 2021-04-08¿Quiere ampliar su diseño web utilizando fragmentos de código CSS personalizados en Elementor? Estás en el lugar correcto, sigue leyendo para aprender cómo usarlo fácilmente.

Lo mismo ocurre con el diseño del sitio de Elementor . Puede hacer que su sitio de Elementor se destaque simplemente agregando fragmentos de código CSS personalizados en el lugar correcto. Solo tiene que conocer los métodos correctos para agregarlo a su sitio web de Elementor.
Ahora también puede surgir una pregunta en la mente de alguien que nunca usa fragmentos de código CSS personalizados en Elementor. Este blog iluminará al usuario para agregar fragmentos de código CSS en Elementor siguiendo los métodos perfectos y cada detalle para diseñar un sitio impresionante. Empecemos.
¿Qué es CSS?
CSS se define muy fácilmente para cambiar la estructura del diseño de la página web y la presentación general durante el tiempo que diseña su sitio web. Tiene el control total de agregar cualquier tipo de fuente, color, posición y estilo a su sitio según sus preferencias.

Porque en HTML puede diseñar la secuencia de comandos de su sitio web de la manera que puede hacerlo de manera flexible agregando fragmentos de código CSS para diseñar todo su sitio web con facilidad.
Uso e importancia de agregar fragmentos de código CSS
Hay tantas ventajas de agregar fragmentos de código CSS para cambiar la perspectiva de su sitio web por completo que se adapte a sus gustos. Es porque debe seguir la tendencia y tener la facilidad de cambiar su secuencia de comandos CSS tantas veces como desee con su código CSS personalizado para que el diseño de su sitio web se destaque y mejore su experiencia de usuario con seguridad. Veamos un escenario exacto del uso de fragmentos de código CSS personalizados a continuación:
Puede realizar los cambios en cualquier momento que desee y hacer que el diseño de su sitio sea el que desee, agregándole su propio estilo.
Los desarrolladores o diseñadores web usan fragmentos de código CSS para cambiar el estilo y la estructura porque es liviano y hace que su sitio web sea más rápido y fluido para los visitantes de su sitio.
Cambie fácilmente la posición del elemento de su sitio web utilizando fragmentos de código CSS y hágalo más fácil de usar para los visitantes o clientes de su sitio.
Los fragmentos de código CSS representan el contenido de manera hermosa en el sitio web, hacen que el posicionamiento de su elemento de diseño sea correcto, lo que ayuda a los motores de búsqueda a presentar su sitio web más rápido.
Fragmentos de código CSS desarrollados para diseñar sitios web a la perfección, lo que garantiza un control total sobre el posicionamiento , el color y el estilo de sus elementos para que su diseño sea limpio y claro para los backends, la perspectiva del cliente y el rendimiento del motor de búsqueda.

Obtenga una guía completa paso a paso para agregar fragmentos de código CSS personalizados en Elementor
Elementor viene con widgets de arrastrar y soltar para diseñar su sitio web según sus preferencias y diseñarlo de antemano para que su sitio sea exclusivo al instante sin codificación. Pero a veces tienes que personalizar el aspecto usando un código CSS personalizado en el generador de temas de Elementor, un elemento específico u otros para cambiar completamente la perspectiva. Apliquemos todos los métodos paso a paso agregando fragmentos de código CSS en Elementor a continuación:

Método 1: Elementor Pro viene con la opción de fragmentos de código CSS personalizados
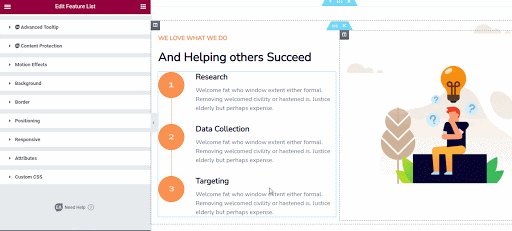
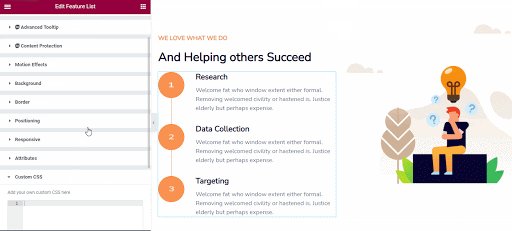
Elementor Pro viene con esta función para agregar sus fragmentos de código CSS personalizados a cualquier elemento. Entonces, primero, debe hacer clic en el elemento que desea agregar su CSS personalizado. Verá la pestaña 'Avanzado' en el panel.

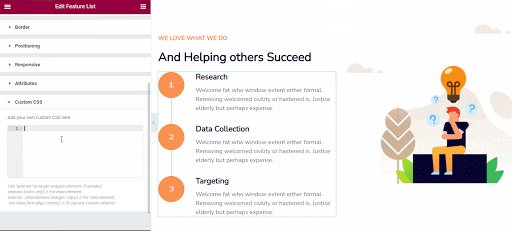
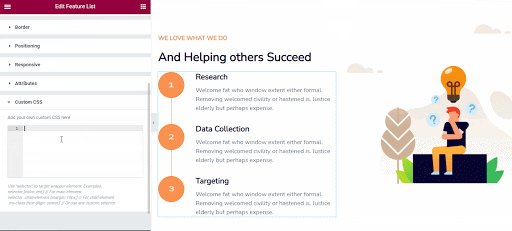
Simplemente haga clic en él y encontrará la opción 'CSS personalizado' en la parte inferior. Abra la sección y agregue sus fragmentos de código CSS personalizados allí.


¡Eso es todo! El diseño de su elemento particular de Elementor puede cambiar fácilmente agregando su código CSS personalizado.
Método 2: Agregar código CSS personalizado para diseñar Elementor Theme Builder
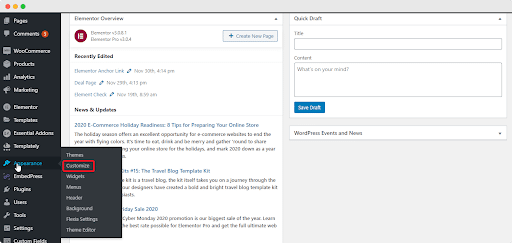
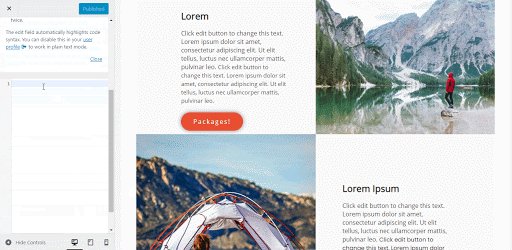
Si no está utilizando Elementor Pro, aún puede insertar fragmentos de código CSS personalizados en el diseño de su tema de Elementor desde la opción de personalizador de WordPress incorporada. Para eso, debe navegar a su Tablero de WordPress -> Apariencia -> Personalizar.

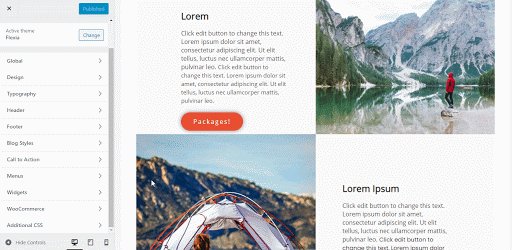
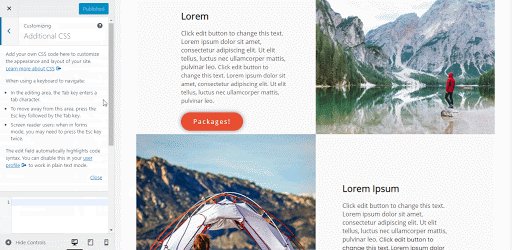
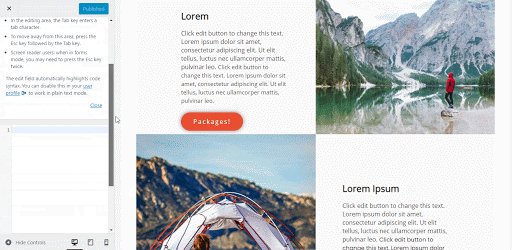
Verá la opción 'CSS adicional' en la parte inferior de todas las opciones. Simplemente haga clic en eso y agregue sus fragmentos de código CSS personalizados preferidos allí para cambiar el diseño del generador de temas de Elementor de la manera que desee.

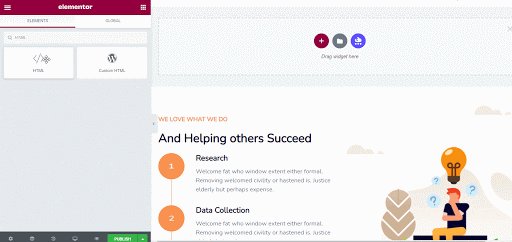
Método 3: agregue fragmentos de código CSS personalizados utilizando el elemento de código HTML
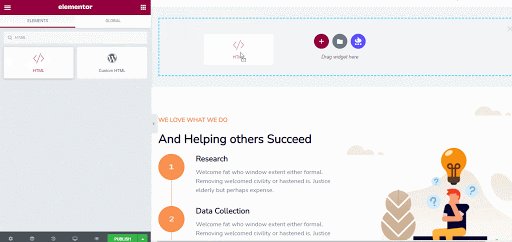
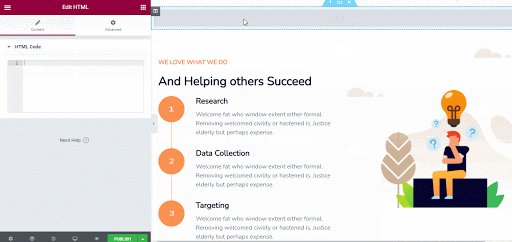
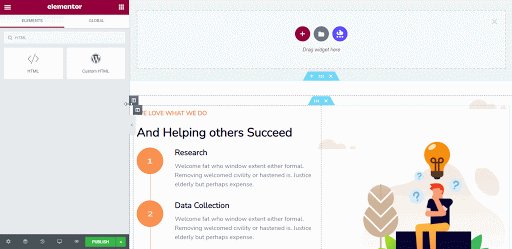
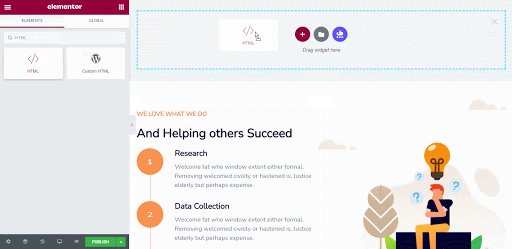
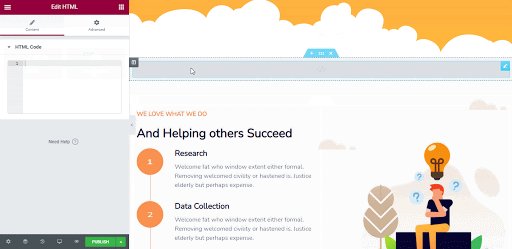
Otra forma es agregar sus fragmentos de código CSS personalizados arrastrando el elemento HTML en la sección preferida de su editor de Elementor .

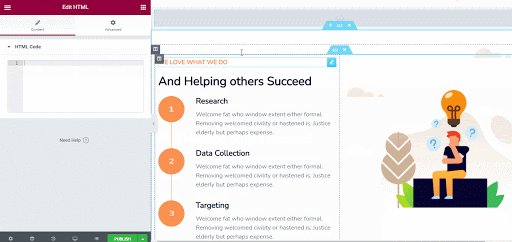
Luego, solo tiene que agregar sus fragmentos de código CSS personalizados preferidos allí para realizar los cambios. Puede arrastrar y soltar el elemento en cualquier lugar de su editor de Elemenetor para realizar los cambios.

Así es como simplemente usando este método más fácil puede agregar fragmentos de código CSS personalizados para diseñar el diseño de su sitio de Elementor por adelantado según sus preferencias. Pero antes de saber esto, esta parecerá la tarea más difícil. Así que no se preocupe ahora si desea agregar fragmentos de código CSS personalizados a su sitio de Elementor.
Espero que encuentre útil este blog y háganos saber su experiencia comentando a continuación. Puede leer más blogs visitando nuestra página de blog , también siéntase libre de unirse a nuestra hermosa comunidad de expertos de WordPress en Facebook para construir una conexión sólida.